أصبح التصميم التكيفي الأداة المفضلة لإنشاء مبيعات التجارة الإلكترونية .
إن تعلم كيفية الاستفادة من هذه الأداة الحاسمة في تصميم موقع ويب للتجارة الإلكترونية يركز على تجربة المستخدم ليس مجرد مسألة أفضل الممارسات - بل يمكن أن يوضح الفرق بين الإنتاجية والربح.
لذلك، في حين أنه قد يبدو أن التصميم التكيفي يتطلب المزيد من العمل حيث تحتاج إلى إنشاء تخطيطات تصميم لستة عروض شاشة على الأقل، إلا أن التصميم سريع الاستجابة يمكن أن يكون أكثر تعقيدًا لأن الاستخدام غير السليم لاستعلامات الوسائط يمكن أن يؤدي إلى مشكلات العرض والأداء.

جدول المحتويات
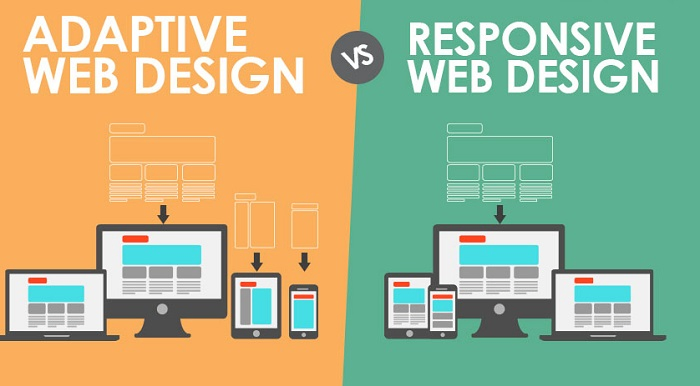
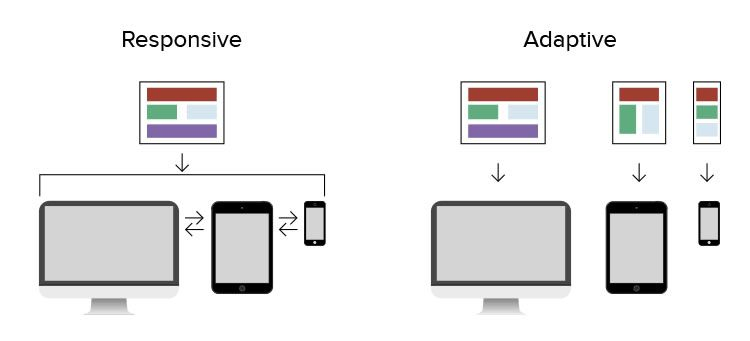
تصميم الويب التكيفي مقابل تصميم الويب سريع الاستجابة
ملاحظة سريعة: يستخدم التصميم التكيفي تخطيطات ثابتة (استنادًا إلى نقاط التوقف) التي لا تستجيب بمجرد تحميلها في البداية.
تكتشف طريقة التصميم هذه حجم شاشة الجهاز المستهدف وتقوم بتحميل التخطيط المناسب لها.
هنا، يمكنك عادةً تصميم موقع قابل للتكيف لستة من عروض الشاشات الأكثر شيوعًا : 320، و480، و760، و960، و1200، و1600.
ويتناقض هذا مع التصميم سريع الاستجابة الذي يتسم بالسلاسة ويتكيف مع حجم الشاشة بغض النظر عن الجهاز المستهدف. ويستخدم استعلامات وسائط CSS (مثل نوع العرض والعرض والارتفاع وما إلى ذلك) لتغيير الأنماط بناءً على الجهاز المستهدف. هناك حاجة إلى استعلام واحد فقط حتى يتكيف المتجر مع الشاشات المختلفة .

لماذا نستخدم التصميم سريع الاستجابة؟
نظرًا لأن الجزء الأكبر من هذه المقالة سيتم تخصيصه لفوائد استخدام التصميم التكيفي في التجارة الإلكترونية، فلنتطرق إلى سبب اختيار الآخرين للتصميم سريع الاستجابة.
يستخدم عدد متزايد من المواقع الجديدة هذه المنهجية لأنها أسهل للمصممين والمطورين الأقل خبرة نظرًا لتوفر السمات على منصات CMS مثل WordPress وJoomla وDrupal.
لذلك، على الرغم من أن التصميم سريع الاستجابة قد لا يوفر قدرًا كبيرًا من التحكم، إلا أنه يتطلب عملاً أقل بكثير للبناء والصيانة ويوفر إحساسًا أكثر مرونة.
ولكن عندما يتعلق الأمر بالتجارة الإلكترونية، حيث تعتبر تجربة المستخدم أمرًا جوهريًا، فهناك عدة أسباب تجعل من الممكن اعتبار التكيف الخيار الأكثر ذكاءً.
أولاً، تكون المواقع سريعة الاستجابة عرضة لبطء سرعات التحميل إذا لم يتم تنفيذها بشكل صحيح. وعلى الرغم من أنه قد يكون هناك عدد كبير من السمات المتاحة بسهولة، إلا أن التصميم سريع الاستجابة يتطلب المزيد من الترميز للتأكد من أن الموقع يناسب كل شاشة تحاول الوصول إليه.
بالإضافة إلى ذلك، نظرًا لأن التصميم سريع الاستجابة يقوم بشكل أساسي بتبديل المحتوى ليناسب نافذة الجهاز بسلاسة، فأنت بحاجة إلى التركيز على التسلسل الهرمي المرئي للتصميم أثناء تحوله.
لماذا استخدام التكيف؟
من الناحية النظرية، يضمن التصميم المتكيف أفضل تجربة للمستخدم بغض النظر عن حجم الجهاز والشاشة. كما أشارت مؤسسة Interaction Design Foundation ، على عكس التصميم سريع الاستجابة حيث تتدفق الشاشة من، على سبيل المثال، تصميم سطح المكتب إلى الكمبيوتر اللوحي، فإن التكيف يقدم حلولًا مصممة خصيصًا - تتكيف مع احتياجات وقدرات المستخدم الظرفية.
بالإضافة إلى ذلك، يمكنك التصميم لتحسين الإعلانات لواجهات المستخدم ذات الصلة باستخدام التصميم التكيفي. لذا، إذا كان لديك نظام استهداف سلوكي، فيمكنك تصميم إعلانات أكثر تخصيصًا وملاءمة، مما يؤدي في النهاية إلى تجربة مستخدم أفضل.
هناك الكثير من المناقشات حول فوائد التصميم سريع الاستجابة مقابل التصميم التكيفي . ومع ذلك، فإن إحدى الفوائد التي لا جدال فيها التي تقدمها هي كيفية تحسين مبيعات التجارة الإلكترونية مع تحسين تجربة المستخدم. وهنا السبب وراء ذلك.
أحدث اتجاهات التجارة الإلكترونية
تدعو أربعة إحصائيات مهمة للتجارة الإلكترونية إلى دفع أقوى نحو التصميم المتكيف:
- وصلت مبيعات التجارة الإلكترونية العالمية إلى 3.46 تريليون دولار في عام 2019 .
- 67% من العملاء منصات وأجهزة مختلفة لإجراء التسوق عبر الإنترنت.
- 9 من كل 10 متسوقين أن الصور الجيدة وتصميم الواجهة الرئيسية يؤثران على قرارات الشراء الخاصة بهم.
- حوالي 30% من المستهلكين إلى موقع الويب الذي اشتروه منه من قبل.
إذا كنت تنشئ موقعًا تجاريًا على الويب ، فيجب أن تضع هذه الإحصائيات في الاعتبار لإنشاء تجربة مستخدم موحدة لعملائك.
تشير جميع البيانات إلى أن مستقبل التجارة الإلكترونية سوف يدور حول تجربة متعددة المنصات تتمحور حول تجربة المستخدم - ويعد التصميم التكيفي أحد أقوى الأدوات التي يمكنك استخدامها.
استخدام التصميم التكيفي لإنشاء موقع ويب يبيع
جذب الزوار لإجراء عملية شراء أحد أكبر التحديات التي تواجه شركات التجارة الإلكترونية. يمكن أن يساعد التصميم التكيفي في سد الفجوة بين العروض والمبيعات بعدة طرق:
#1. استخدام التصميم التكيفي لمنصات مختلفة
أحد الدروس الشائعة التي تعلمها التجارة الإلكترونية للمبتدئين هو أنه يجب عليك دائمًا تصميم تخطيط يستجيب لجهاز عميلك لتصفح واجهة متجرك عبر الإنترنت.
المشكلة هنا هي أن معظمها لا يمكنه توضيح الفرق بين التخطيطات "المستجيبة" و"المتكيفة"، والتي يمكن أن تسبب تجربة مستخدم دون المستوى الأمثل بمجرد دخول المستخدمين إلى الموقع.
من المسلم به أن أحد أسباب فشل معظم الموارد في ذكر ذلك هو أن التصميم التكيفي مكلف. ولكن نظرًا لأن عودة العملاء والاحتفاظ بهم يعتمد كثيرًا على تجربة مستخدم سلسة، فإن الاستثمار في الجهد الإضافي المطلوب لصفحات الويب التكيفية يمكن أن يعزز التحويل والمبيعات لمواقع التجارة الإلكترونية.
#2. استخدام التصميم المتكيف لتحقيق توقعات التسليم الخاصة بعميلك
الجميع يحب المرونة عند الطلب عبر الإنترنت.
لقد ولت الأيام التي كان من المتوقع فيها أن تذهب إلى المتجر لاستلامها: الآن، مع مجموعة متنوعة من خيارات التنفيذ المتاحة، يتوقع المستهلكون مجموعة من الخيارات عندما يشترون شيئًا ما.
يمكن أن يساعد التصميم التكيفي في ذلك من خلال السماح للبائعين بإعطاء توقعات أكثر واقعية (وبالتالي موثوقة) للمشترين حول موعد حصولهم على منتجهم.
يمكن أن يساعد التصميم التكيفي أيضًا في إدارة المخزون، خاصة عندما يكون في الطريق أو محتجزًا في مركز تلبية الطلبات. يمكن للنظام التكيفي التعامل مع القدرة على تقييم أولوية التسليم بشكل أفضل بكثير من النظام اليدوي. يعد هذا أمرًا بالغ الأهمية للعاملين الذين يحتاجون دائمًا إلى التحديث بشأن حالة شحن العناصر.
#3. استخدم التصميم التكيفي لجسر المسافات الطويلة
غالبًا ما يواجه البيع عبر التجارة الإلكترونية مشكلات تتعلق بالمسافة، خاصة بالنسبة للمتاجر التي تقوم بالشحن إلى الخارج. وبصرف النظر عن فارق التوقيت، هناك أيضًا زمن الوصول الناجم عن التأخير في نقل البيانات.
قد تكون هذه التأخيرات ضئيلة، لكنها ملحوظة بدرجة كافية حتى ينتبه إليها عملاؤك. السيناريو الأسوأ هو أن يغادر المستهلك موقعك بسبب هذه الصعوبات التقنية، أو ينتهي بك الأمر إلى فقدان عملائك الحاليين بسبب ذلك.
يمكن أن يساعد استخدام الأساليب التكيفية مثل شبكات توصيل المحتوى (CDN) في سد هذه المسافة بينك وبين جمهورك. باستخدام أقرب الخوادم إلى عنوان IP المحلي الخاص بهم، يمكنك إنشاء تجربة مستخدم أكثر سلاسة لهم من خلال دمجها مع صفحة ويب قابلة للتكيف. لا يمنحك هذا فقط البيانات الديموغرافية الأساسية التي يمكنك استخدامها في الحملات المستقبلية، ولكنه يساعد أيضًا في إدارة المنتج.
#4. استخدم التصميم التكيفي لتقليل الفوضى المرئية ومتطلبات الخادم
على عكس التخطيطات سريعة الاستجابة، يمكنك إنشاء تصميمات قابلة للتكيف من الألف إلى الياء - ويمنحك هذا قدرًا كبيرًا من المرونة في كيفية تحسين الصفحة لتلبية متطلبات البيانات المختلفة.
على سبيل المثال، يمكنك إنشاء صفحة ويب قابلة للتكيف تستجيب لما إذا كان الجهاز يستخدم البيانات أو شبكة Wi-Fi وتقطع المحتوى حسب الحاجة. وهذا يقلل من الطلب على خوادمك ويوفر محتوى رائعًا لتجربة أفضل للعملاء .
#5. استخدم التصميم التكيفي لتحسين العناصر المرئية لموقع الويب
باعتبارها واحدة من أحدث أدوات تصميم الويب للمصممين، تحل التخطيطات التكيفية مشكلة طويلة الأمد تتعلق بالعناصر المرئية: وهي الحفاظ على نسبة حجمها دون تقليل جودتها أو ضغطها.
يعد هذا أمرًا بالغ الأهمية بالنسبة لشاشات العرض الأصغر حجمًا مثل الأجهزة اللوحية والهواتف المحمولة (والتي، تذكر أن معظم التجارة الإلكترونية تعمل منها الآن) نظرًا لأن الشاشة يمكنها الآن عرض الصور بشكل جيد. يؤدي ذلك إلى تحسين تجربة المستخدم الخاصة بالعميل، مما يمنحه المزيد من الثقة لشراء العنصر الذي يبحث عنه.
#6. استخدم التصميم التكيفي للتفاعل مع مدخلات المستخدم في الوقت الفعلي
لا تقتصر أنشطة العميل على الصفحات التي يزورها أو المنتجات التي ينظر إليها ، ولكن في كيفية تنقله ونظرته إلى موقع الويب الخاص بك. يمكنك التقاط هذه المعلومات وتصنيفها كبيانات استشعار أو كيف ينظر جمهورك فعليًا إلى مساحتك الرقمية .
يمكن أن يمنحك التصميم التكيفي المزيد من الفرص للاستفادة من بيانات المستشعر، مما يسمح لك بتخصيص تجربة التصفح الخاصة بالعميل مع متجر التجارة الإلكترونية الخاص بك. ويمنحك هذا حرية أكبر في عرض المنتجات التي من المرجح أن يشتروها.
#7. استخدم التصميم التكيفي لتحسين التنقل في موقع الويب
أحد العناصر الرئيسية التي يشتمل عليها التصميم التكيفي من تخطيطات شديدة الاستجابة هو القدرة على تخصيص التفاعلات الدقيقة - تلك التغييرات الصغيرة التي يجريها المستخدم على موقع الويب وفقًا لتفضيلاته. يمكن أن يمنح التصميم التكيفي عملائك مزيدًا من القدرة على التنقل في متجرك للوصول بشكل أفضل إلى المنتجات التي يريدونها، مما قد يؤدي إلى تحسين تجربة المستخدم الشاملة مع موقعك.
كما أنه يساعد موقع الويب الخاص بك في الحفاظ على تدفق تنقل متماسك بين التبديل من الأجهزة المختلفة. على عكس التخطيطات سريعة الاستجابة التي تقوم فقط بتبديل خيارات التنقل، يمكن للتصميمات التكيفية تبسيط العملية بأكملها باستخدام طريقة مختلفة. بالطبع، قبل أن تتمكن من الوصول إلى هناك، ستحتاج إلى التفكير طويلًا وجادًا في خدمات تحسين محركات البحث الخاصة بالتجارة الإلكترونية .
كيف تستفيد المتاجر الأخرى من التصميم المتكيف؟
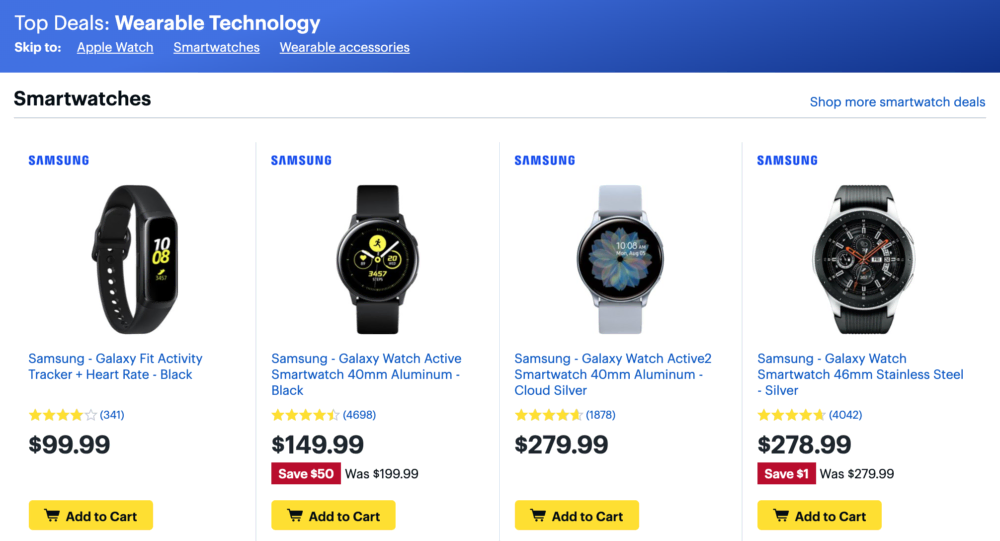
للحصول على أفضل الأمثلة حول كيفية نشر هذه الاستراتيجيات بواسطة مواقع الويب الأخرى، من المفيد إلقاء نظرة على أفضل العلامات التجارية التي تمتلك منصات وأجهزة عرض سريعة:
افضل شراء
مع كل الإمدادات التي تقدمها هذه العلامة التجارية، كان التنقل السلس عبر جميع مخزوناتها خيارًا واضحًا. يمكنك أن ترى أن إصدار الهاتف المحمول الخاص بهم لا يقدم الكثير من المعلومات ويركز بشكل أكبر على تنوع شريط البحث الخاص بهم. في المقابل، فإن إصدار سطح المكتب الخاص بهم يمنح المزيد من التساهل في تصنيف منتجاتهم.
نايك
باعتبارها علامة تجارية ذات توجه بصري، فإن تركيز Nike على الجماليات يتوازن مع الاحتياجات التقليدية لمتجر التجارة الإلكترونية. وينتج عن ذلك عرض تقديمي بسيط لكل من العناصر المرئية وعناصر التنقل في صفحات الأجهزة المحمولة وسطح المكتب، مع خيارات إضافية لتحسين بحثك لتسهيل المشاهدة على الأجهزة الصغيرة.
الخطوط الجوية الفرنسية
غالبًا ما يكون حجز الرحلات الجوية أمرًا مرهقًا للغاية، لذا فإن النسخة المحمولة من الخطوط الجوية الفرنسية تعرض فقط الأساسيات التي تحتاجها للسفر الجوي. بينما لا يزال من الممكن الوصول إلى الأقسام الأخرى ذات الصلة مثل أدلة السفر ونصائح الرحلات عبر الهاتف المحمول، إلا أنه يتم عرضها بشكل أكثر وضوحًا على صفحة سطح المكتب لتسهيل رؤيتها.
الحجز.كوم
ومن خلال الاستفادة من الميزة الجغرافية التي تتمتع بها الهواتف المحمولة على أجهزة الكمبيوتر المكتبية، قامت Booking.com بتكييف صفحتها الرئيسية على الأجهزة المحمولة لتشمل "وظيفة البحث في الأماكن القريبة".
يتيح ذلك لعملاء الهاتف المحمول الوصول إلى قلب الخدمة، وهو السبب المعتاد لوجود الموقع على الهاتف المحمول في البداية.
المزيد من مواقع التجارة الإلكترونية عبر الأجهزة المحمولة في التحول إلى التصميم التكيفي، لذلك يقع على عاتق تجار التجارة الإلكترونية مواكبة هذا الاتجاه. معظم مقاييس التجارة الإلكترونية التصميم التكيفي في الاعتبار - إن لم يكن مقياسًا للنجاح، فهو على الأقل مقياس للربح.
استخدام التصميم التكيفي لصالحك
التصميم التكيفي ليس هو الطريقة الوحيدة التي يمكن لمواقع التجارة الإلكترونية من خلالها زيادة معدلات التحويل وتعزيز مشاركة العلامة التجارية . ولكنها طريقة مجربة ومختبرة لضمان سلاسة كل زيارة إلى متجرك عبر الإنترنت، بغض النظر عن المكان الذي يتصفحون منه. انظر إلى كيفية كتابة طلب تقديم العروض المناسب لتصميم موقع الويب هنا .
وإذا وجدوا التسوق معك تجربة ممتعة، فهذا يعني أنه من المرجح أن يعودوا مرة أخرى - ويمكن لشركتك أن تنمو من هذه القاعدة وحدها.
 Monetize.info نحن نساعدك على تنمية أعمالك التجارية عبر الإنترنت وتحقيق الدخل منها!
Monetize.info نحن نساعدك على تنمية أعمالك التجارية عبر الإنترنت وتحقيق الدخل منها!




![كيفية بناء روابط خلفية للتجارة الإلكترونية [الدليل الشامل]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



