سأوضح لك اليوم كيفية تحسين سرعة موقع WordPress الخاص بك باستخدام WP Rocket. اقرأ دليل WP Rocket الكامل الخاص بي بشكل أكبر لأنني سأشارك أيضًا الإعدادات والنصائح الموصى بها، والتي ساعدتني في تحسين أكثر من 100 موقع WordPress.
ليس لديك WP Rocket حتى الآن؟ تحقق من مراجعة WP Rocket التي قمت بتجميعها، ثم قم بعمل معروف لموقعك على الويب واحصل على نسخة من البرنامج الإضافي . يمكنك اختباره لمدة 14 يومًا مجانًا.

جدول المحتويات
لماذا تعد سرعة موقع الويب أمرًا بالغ الأهمية؟
نظرًا لأن الأداء ضروري جدًا - فهو يؤثر على كل شيء بدءًا من تجربة المستخدم وحتى تصنيفات Google ومعدلات التحويل - يجب على كل من يريد أن ينجح موقعه أن يتأكد من تحميله بسرعة.
وفقًا لأبحاث Google، فإن 53% من الأشخاص الذين يزورون موقع الويب سيتركونه إذا استغرق تحميله أكثر من 3 ثوانٍ. لهذا السبب يجب تحسين كل موقع ويب من أجل السرعة وأن يكون لديه نظام تخزين مؤقت قوي.
في عام 2020، أعلنت Google عن تحديث في شهر مايو 2021 تقريبًا ، مع التركيز على مؤشرات أداء الويب الأساسية. وهذا يعني أن مدى سرعة تحميل موقع الويب الخاص بك ستؤثر بشكل كبير على تصنيفاتك. ونحن نعلم أن انخفاض الكلمات الرئيسية يمكن أن يعني ما يصل إلى 80% من فقدان حركة المرور. لا يمكنك تحمل هذا.
لذا، فإن امتلاك موقع ويب سريع يعني المزيد من الزوار، والمزيد من التحويلات، والمزيد من التحويلات.
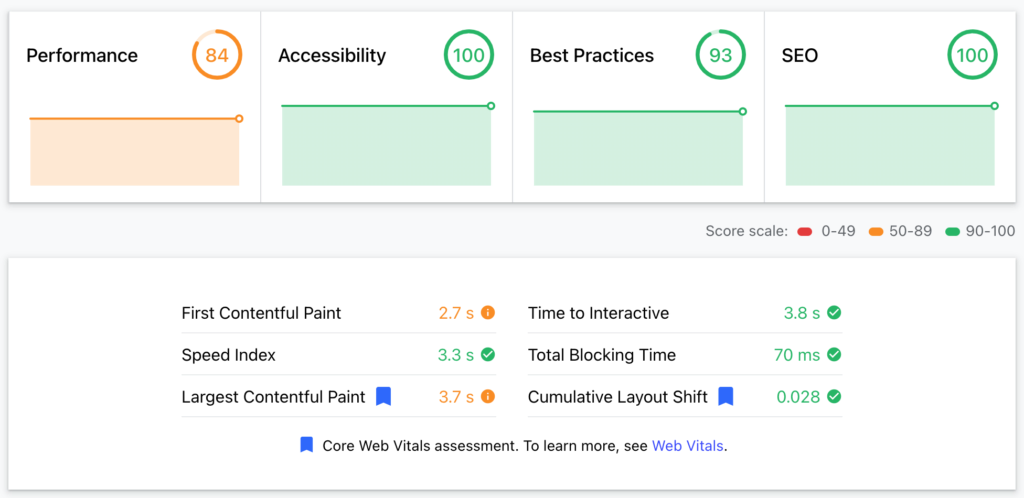
ما مدى سرعة موقع الويب الخاص بك؟ اختبره على الويب. dev ، الذي أنشأته Google، وركز على عوامل السرعة الأكثر أهمية لموقعك على الويب. يوجد أدناه تقرير عن موقع ويب قمت بتحسينه منذ عدة أيام لأحد العملاء:

للأسف الاستضافة مشتركة؛ وبخلاف ذلك، يمكننا أن نهدف إلى تحقيق 95% على الأقل. ومع ذلك فإن درجة 84% تعتبر جيدة بما فيه الكفاية، وقد حصلت عليها عن طريق تثبيت WP Rocket وتكوينه.
هل أقنعتك بالانتباه والقراءة أكثر؟
ما هو صاروخ الفسفور الأبيض؟
باختصار، WPRocket هو ملحق WordPress سهل الاستخدام يعمل على تسريع موقع الويب الخاص بك عن طريق تحسين ذاكرة التخزين المؤقت لصفحتك، وتسليم الصور، والعديد من الجوانب التقنية الأخرى المتعلقة بالبرامج النصية، وتحميل الصفحات، وما إلى ذلك. ويعترف خبراء WordPress بأن WP Rocket هو أقوى تخزين مؤقت توصيل في.
يعمل البرنامج الإضافي على تسريع ما يقرب من مليون و500 موقع ويب، مما يجعله البرنامج المساعد الأكثر شيوعًا لتحسين سرعة WordPress.

بالإضافة إلى عامل التوصيل والتشغيل، يحتوي WP Rocket على الكثير من الوثائق المفيدة، بما في ذلك أدلة الفيديو، لتحسين أوقات تحميل موقع الويب الخاص بك بشكل أكبر.
سنراجع جميع الأدوات والإعدادات الخاصة بـ WP Rocket لفهم ما يمكنك القيام به بسهولة وتحسين سرعة موقعك على الويب.
ليس لديك WP Rocket حتى الآن؟ قم بعمل معروف لموقع الويب الخاص بك واحصل على نسخة من البرنامج المساعد لنفسك . يمكنك اختباره لمدة 14 يومًا مجانًا.

الشراء والتركيب
بعد شراء ترخيص WP-rocket من موقعه الرسمي على الويب، ستتمكن من الوصول إلى منطقة الأعضاء، حيث يمكنك تنزيل أحدث إصدار من البرنامج الإضافي.
بعد ذلك، انتقل إلى منطقة إدارة WordPress الخاصة بك، وانتقل إلى المكونات الإضافية، وأضف مكونًا إضافيًا جديدًا، وقم بتحميل الأرشيف المضغوط الذي قمت بتنزيله للتو. ثم قم بتفعيل البرنامج المساعد.

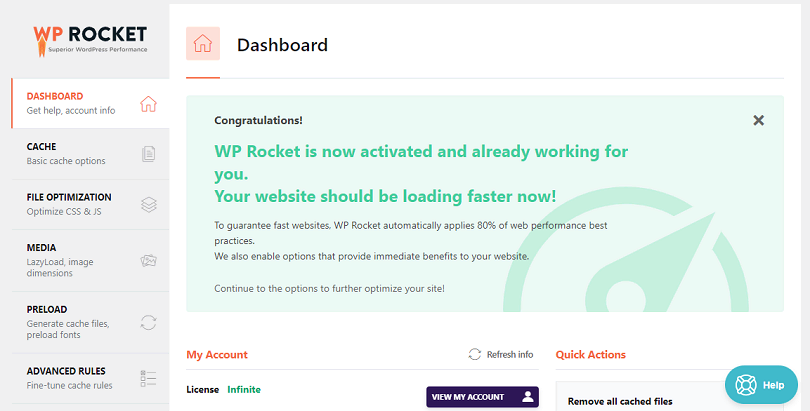
تم الآن تنشيط WP Rocket، وقد بدأ بالفعل في تحسين موقع الويب الخاص بك. ومع ذلك، للحصول على تحسين مناسب لسرعة موقع الويب، يجب عليك تعديل إعداداته، حيث أن هذا هو المكان الذي تأتي منه قوته الحقيقية.
لنبدأ!
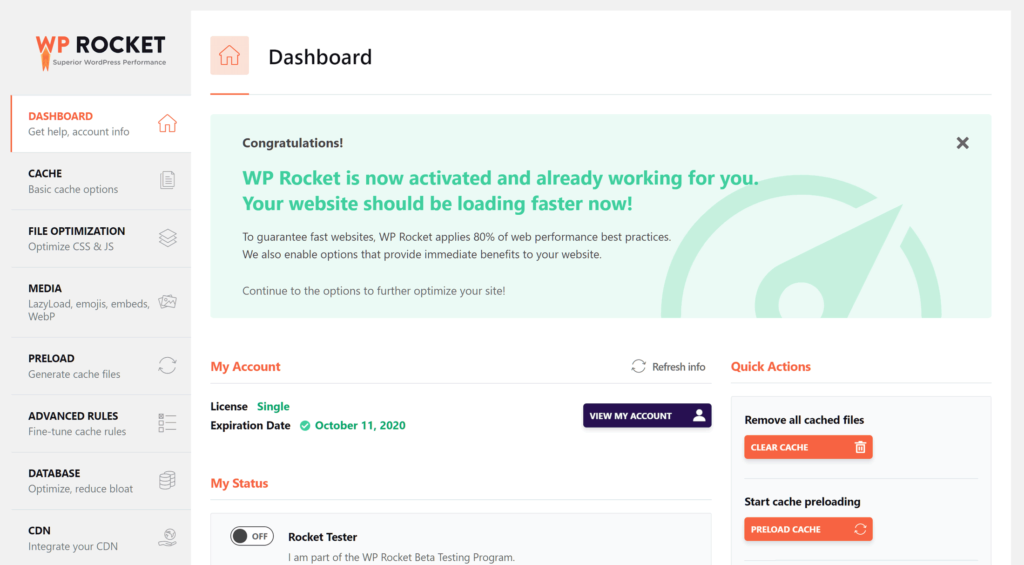
لوحة القيادة
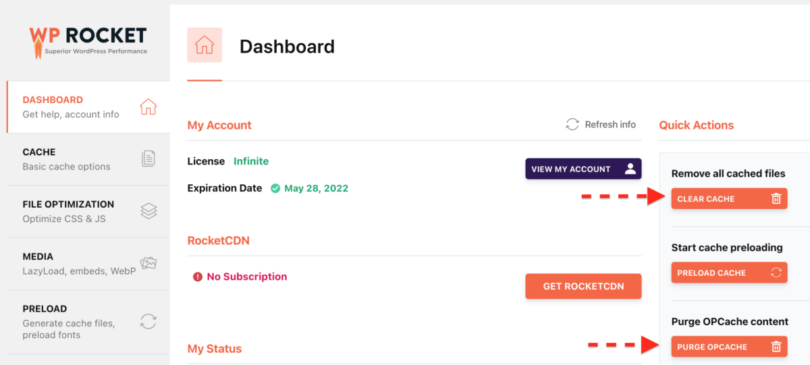
علامة التبويب "لوحة المعلومات" معلومات حول الترخيص الخاص بك وتسمح لك بتنفيذ الإجراءات . على وجه التحديد، يمكنك مسح ذاكرة التخزين المؤقت بالكامل و/أو بدء التحميل المسبق لذاكرة التخزين المؤقت.
على سبيل المثال، إذا أجريت مؤخرًا تغييرًا كبيرًا على موقعك، فقد ترغب في مسح ذاكرة التخزين المؤقت بالكامل حتى يرى زوار موقعك هذا التغيير على الفور. بعد تطهير ذاكرة التخزين المؤقت، يمكنك البدء في التحميل المسبق لذاكرة التخزين المؤقت لإعادة تلك الصفحات إلى ذاكرة التخزين المؤقت.

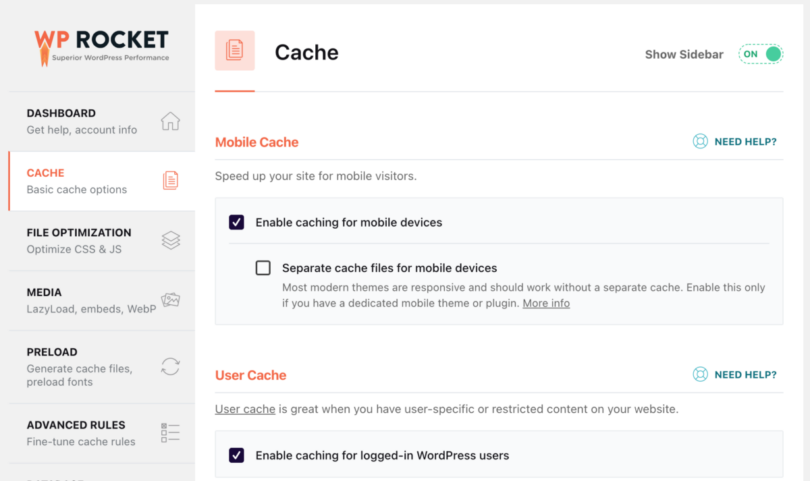
مخبأ
هذه وظيفة أساسية للمكون الإضافي، والتي تعمل على تشغيل التخزين المؤقت لموقع الويب الخاص بك. باختصار، تقوم وظيفة ذاكرة التخزين المؤقت بإنشاء صفحة ثابتة للمحتوى الخاص بك والتي سيتم تقديمها لجميع الزوار.
بهذه الطريقة، لن يتم إنشاء الصفحات ديناميكيًا في كل مرة يزور فيها الزوار موقع الويب الخاص بك. وهذا يوفر الكثير من الوقت ويحسن سرعة التحميل بشكل كبير.

ذاكرة التخزين المؤقت للجوال
لقد قمت بتمكين ذاكرة التخزين المؤقت للجوال. لا يتعين عليك إنشاء ملفات ذاكرة تخزين مؤقت منفصلة للأجهزة المحمولة، حيث إن قالب WP الخاص بي سريع الاستجابة ويعيد تصميم نفسه بسرعة ليناسب الأجهزة المحمولة.
ذاكرة التخزين المؤقت للمستخدم
سيقوم WP Rocket بإنشاء ذاكرة تخزين مؤقت منفصلة للمستخدمين الذين قاموا بتسجيل الدخول، وهو أمر ممتاز إذا كان لديك محتوى مقيد يحتاج المستخدمون إلى تسجيل الدخول لمشاهدته. ومع ذلك، يمكنك ترك هذا المربع بدون تحديد إذا لم يكن لديك مستخدمين مسجلين على موقعك.
أوصي بتمكين ذاكرة التخزين المؤقت للمستخدم لأنه عند تسجيل الدخول كمسؤول، يمكنك رؤية كيف يبدو موقع الويب الخاص بك عندما يتم تخزينه مؤقتًا وإصلاح أي أخطاء.
عمر ذاكرة التخزين المؤقت
ما هي المدة التي يجب أن تظل فيها ملفات ذاكرة التخزين المؤقت متاحة قبل أن يتم حذفها وإعادة بنائها تلقائيًا؟ عليك تجربة الخيار الأفضل بالنسبة لك. لقد قمت بتعيينه على 0 لفترة غير محدودة لأنني قمت بحذف ذاكرة التخزين المؤقت يدويًا على موقع الويب.
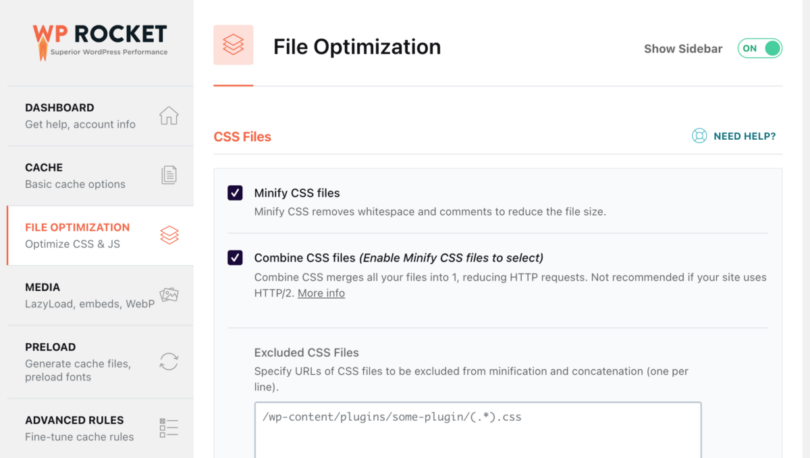
تحسين الملف
علامة تبويب الإعدادات الضرورية الأخرى هي تلك المتعلقة بتحسين الملف. تؤثر الملفات (HTML وCSS وJS) بشكل كبير على سرعة التحميل.
من المهم اختبار هذه الإعدادات ومعرفة أي منها يناسبك. تذكر تجربة نماذج الاتصال وتحميل الصفحات وما إلى ذلك.
هناك الآلاف من السمات والمكونات الإضافية. بعضها قديم وعفا عليه الزمن، في حين أن البعض الآخر تم ترميزه بشكل سيئ. يحاول WP Rocket تحسينها، ولكن في بعض الأحيان، يمكن أن يعطل الأشياء. لذا، اختبر وانظر ما الذي يناسبك.

ملفات CSS
تقوم ملفات CSS بتخزين الكود المرئي لموقع الويب الخاص بك، بما في ذلك الخطوط التي يجب استخدامها وأين وأحجامها وألوانها وحجم جميع العناصر وما إلى ذلك. تأتي معظم سمات المخزون مع الكثير من أكواد CSS، والتي غالبًا ما لا يتم تحسينها.
يساعدك WP Rocket على التعامل مع هذا الأمر، مما يضمن لك تحميل ما تحتاجه فقط عند الحاجة، مما يجعل موقع الويب الخاص بك أسرع.
تصغير ملفات CSS
تفعيل تصغير ملفات CSS ومن ثم خيار دمجها. بعد ذلك، اضغط على "حفظ"، وأعد تحميل ذاكرة التخزين المؤقت، واختبر مظهر موقع الويب الخاص بك بشكل مكثف على سطح المكتب والهاتف المحمول.
استبعاد ملفات CSS
إذا تسببت بعض ملفات CSS في حدوث أخطاء مرئية، فيجب عليك استبعادها من التصغير والتسلسل في مربع " استبعاد ملفات CSS" .
تحسين تسليم CSS
يعمل تحسين تسليم CSS على التخلص من حظر عرض CSS على موقع الويب الخاص بك للحصول على وقت تحميل أسرع. يرجى تمكينه واختبار موقع الويب الخاص بك مرة أخرى. إذا كان كل شيء يبدو جيدًا، فلنمضي قدمًا.
يجب عليك أيضًا إزالة CSS غير المستخدم لكل صفحة ، مما يساعد على تقليل حجم الصفحة وطلبات HTTP. يوصى بهذا للحصول على أفضل أداء، ولكن يجب عليك اختباره بدقة، حيث قد يقوم WPRocket بإزالة بعض CSS للعناصر الديناميكية، مما يجعل موقع الويب الخاص بك يبدو بطيئًا. استخدم قائمة CSS الآمنة لإدخال الملفات والفئات التي تريد استبعادها من الإزالة.
إذا كانت لديك مشكلات في إزالة CSS غير المستخدمة، فيمكنك استخدام Load CSS غير المتزامنة . ومع ذلك، لا يمكن تمكين تحميل CSS بشكل غير متزامن في نفس الوقت مع إزالة CSS غير المستخدمة.
ملفات جافا سكريبت
ملفات JavaScript هي المسؤولة عن وظائف موقع WordPress الخاص بك. ومع ذلك، فإنها يمكن أن تسبب تباطؤًا إذا لم يتم تحسين التعليمات البرمجية أو تحميلها بشكل صحيح أو إذا تم تحميل عدد كبير جدًا من الملفات.
يساعدك WP Rocket على التعامل مع هذا الأمر، مما يضمن لك تحميل ما تحتاجه فقط عند الحاجة، مما يجعل موقع الويب الخاص بك أسرع.
تصغير ملفات جافا سكريبت
تمكين تصغير ملفات JavaScript ومن ثم خيار دمجها. إذا تسببت أنماط JS المضمنة في حدوث أخطاء، فيجب عليك استبعادها من التصغير والتسلسل في مربع استبعاد ملفات CSS. وينطبق الشيء نفسه على ملفات جافا سكريبت.
الجمع بين ملفات جافا سكريبت
إذا كان موقع الويب الخاص بك مستضافًا على موقع لا يستخدم HTTP/2، فيجب عليك أيضًا تحديد مربع دمج ملفات JavaScript. يؤدي ذلك إلى تقليل الطلبات من خلال الجمع بين طلبات HTTP الداخلية وطلبات الطرف الثالث وطلبات HTTP المضمّنة التي تقلل طلبات JS. ومع ذلك، يمكن لمضيفي HTTP/2 نقل ملفات متعددة في وقت واحد، لذا فمن الأفضل عدم استخدام هذه الوظيفة. مزيد من التفاصيل حول هذا .
تم تأجيل تحميل جافا سكريبت
يؤدي تأجيل تحميل JavaScript إلى التخلص من JS الذي يحظر العرض على موقعك ويمكنه تحسين وقت التحميل. يرجى تمكينه واختبار موقع الويب الخاص بك مرة أخرى. تأخير تنفيذ جافا سكريبت يعطيك نتائج ممتازة، مما يتيح لك إضافة البرامج النصية التي يمكنك تأخيرها.
تأخير تنفيذ جافا سكريبت
يمكنك تحسين الأداء بشكل أكبر من خلال تمكين وظيفة تأخير تنفيذ JavaScript، والتي تؤخر تحميل ملفات JavaScript حتى يتفاعل المستخدم (على سبيل المثال، التمرير، النقر). مزيد من المعلومات
عند استخدام، قد تواجه تأخيرًا في تحميل العناصر في إطار العرض التي يجب أن تظهر فورًا، على سبيل المثال، شريط التمرير والرأس والقائمة. يمكنك بسهولة تحديد البرامج النصية التي لا ينبغي تأخيرها إذا كنت بحاجة إلى رؤية فورية. سيساعد هذا التحديد المستخدمين على التفاعل مع العناصر على الفور.
ملفات جافا سكريبت المستبعدة
حدد عناوين URL أو الكلمات الرئيسية التي يمكنها تحديد الملفات المضمنة أو ملفات JavaScript لاستبعادها من تأخير التنفيذ (واحد لكل سطر).
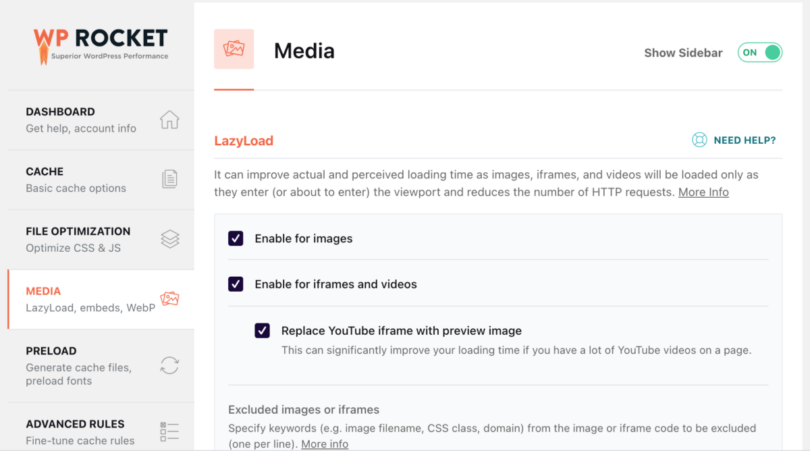
وسائط
علامة التبويب الثالثة الأكثر أهمية تتعلق بملفات الوسائط (الصور ومقاطع الفيديو).

تحميل بطيئ
يعمل Lazy Load على تحسين وقت التحميل الفعلي والمتصور. يتم تحميل الصور وإطارات iframe ومقاطع الفيديو فقط عند دخولها إلى إطار العرض، مما يقلل عدد طلبات HTTP.
قم بتمكينها للصور وصور CSS وإطارات iframe ومقاطع الفيديو ومعرفة ما إذا كانت هذه الوظيفة تعمل على موقع الويب الخاص بك. إذا حدث ذلك، احتفظ به. أوصي أيضًا بوضع علامة في المربع لاستبدال YouTube iframe بصورة المعاينة، حيث سيوفر هذا الكثير من التحميل إذا كان لديك ملفات مضمنة في YouTube على موقع الويب الخاص بك.
استخدم استبعاد الصور أو إطارات iframe للعناصر التي لا تبدو أو تعمل كما ينبغي.
أبعاد الصورة
تضيف هذه الميزة سمات العرض والارتفاع المفقودة إلى الصور. يساعد هذا في منع حدوث تغييرات في التخطيط وتحسين تجربة القراءة للزائرين.
يدمج
فهو يمنع الآخرين من تضمين محتوى من موقعك، ويمنعك من تضمين محتوى من مواقع أخرى (غير مسموح بها)، ويقوم بالإزالة. طلبات JavaScript المتعلقة بتضمينات WordPress.
لدي آراء مختلطة حول هذا الموضوع. يمكنك تمكينه بسرعة أكبر قليلاً، ولكن من ناحية أخرى، إذا قام الأشخاص بتضمين صورك أو الرسوم البيانية أو المحتوى الخاص بك من موقع الويب الخاص بك، فلن يتمكنوا من القيام بذلك.
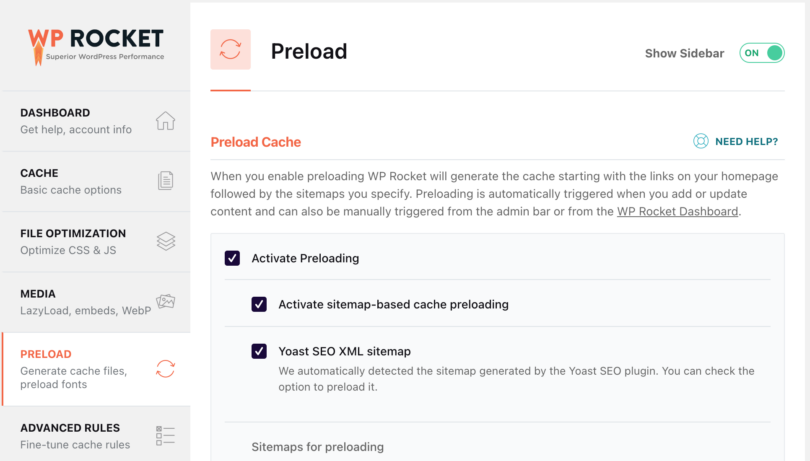
التحميل المسبق
سيقوم WP Rocket بإنشاء ذاكرة التخزين المؤقت عند تمكين التحميل المسبق، بدءًا من الروابط الموجودة على صفحتك الرئيسية، متبوعة بخرائط الموقع التي تحددها. يتم تشغيل التحميل المسبق تلقائيًا عند إضافة محتوى أو تحديثه ويمكن تشغيله يدويًا.

التحميل المسبق لذاكرة التخزين المؤقت
لقد قمت بتنشيط التحميل المسبق لذاكرة التخزين المؤقت، وحدد المكون الإضافي أنني أستخدم خريطة موقع Yoast SEO XML كمصدر للصفحات. إذا كنت تستخدم مكونًا إضافيًا آخر لخرائط الموقع، فيمكنك إضافة ملفات Sitemap في مربع نص.
روابط التحميل المسبق
يعمل التحميل المسبق للرابط على تحسين وقت التحميل المتصور عن طريق تنزيل صفحة عندما يمرر المستخدم فوق الرابط. يرجى تمكينه.
الجلب المسبق لطلبات DNS
يمكن أن يؤدي الجلب المسبق لـ DNS إلى تسريع تحميل الملفات الخارجية، خاصة على شبكات الهاتف المحمول. للقيام بذلك، راجع الموارد الخارجية التي يقوم موقع الويب الخاص بك بتحميلها وأضف النطاقات في مربع طلبات DNS للجلب المسبق.
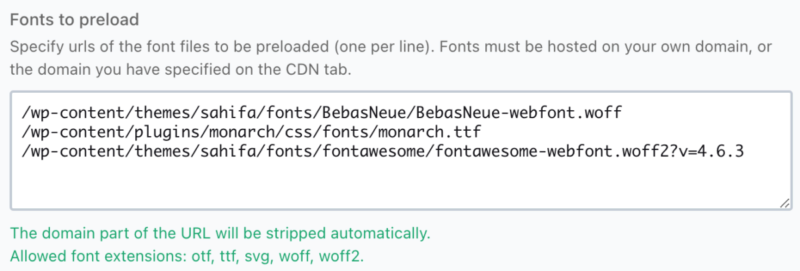
تحميل الخطوط مسبقا
يعمل على تحسين الأداء من خلال مساعدة المتصفحات على اكتشاف الخطوط في ملفات CSS. تذكر تحديد عناوين URL لملفات الخطوط التي سيتم تحميلها مسبقًا (واحد لكل سطر). يجب استضافة الخطوط على المجال الخاص بك أو المجال المحدد في علامة التبويب CDN.

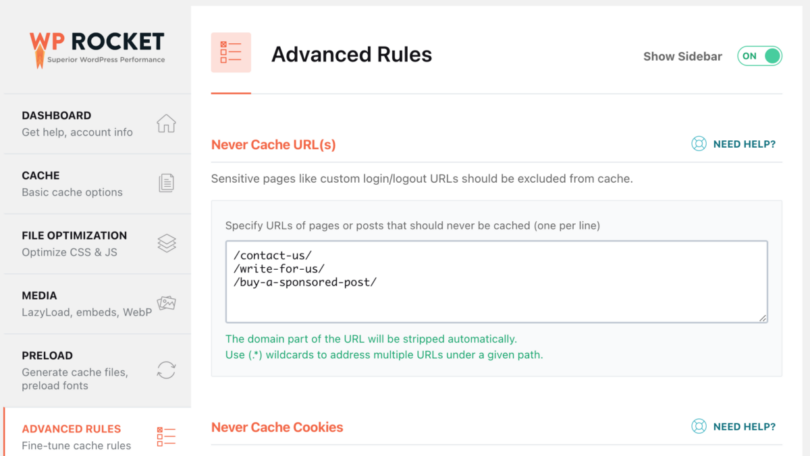
القواعد المتقدمة
تسمح لك علامة التبويب هذه بكتابة قواعد التخزين المؤقت المتقدمة. يمكنك استبعاد بعض الصفحات أو وكلاء المستخدم أو المتصفحات من التخزين المؤقت باستخدام ملفات تعريف الارتباط التي قمت بتعيينها.

لا تقم أبدًا بتخزين عناوين URL مؤقتًا
هنا، يجب عليك إضافة أي عناوين URL لا تريد تخزينها مؤقتًا. لقد أضفت الروابط التي تحتوي على نماذج الاتصال مع Recaptcha لأنها تتعارض مع WPRocket.
لا تقم أبدًا بتخزين ملفات تعريف الارتباط مؤقتًا
هنا، يمكنك تحديد معرفات كاملة أو جزئية لملفات تعريف الارتباط التي يجب أن تمنع الصفحة من التخزين المؤقت عند تعيينها في متصفح الزائر (واحد لكل سطر). ومع ذلك، ليس عليك استخدام 99% من الوقت.
عدم تخزين وكيل (وكلاء) المستخدم مطلقًا
إذا تلقيت خطأ في متصفح معين، فيمكنك تحديد سلاسل وكيل المستخدم التي لا ترى الصفحات المخزنة مؤقتًا مطلقًا (واحدة في كل سطر). مرة أخرى، لن أستخدم هذا؛ بدلاً من ذلك، سأحاول حل المتصفح الذي تسبب في الخطأ.
إزالة عنوان (عناوين) URL دائمًا
يمكنك تحديد عناوين URL التي تريد دائمًا إزالتها من ذاكرة التخزين المؤقت عندما تقوم بتحديث أي منشور أو صفحة (واحد في كل سطر). أنا لا أستخدم هذا.
سلسلة (سلاسل) استعلام ذاكرة التخزين المؤقت
تمكنك ذاكرة التخزين المؤقت لسلاسل الاستعلام من فرض التخزين المؤقت لمعلمات GET محددة.
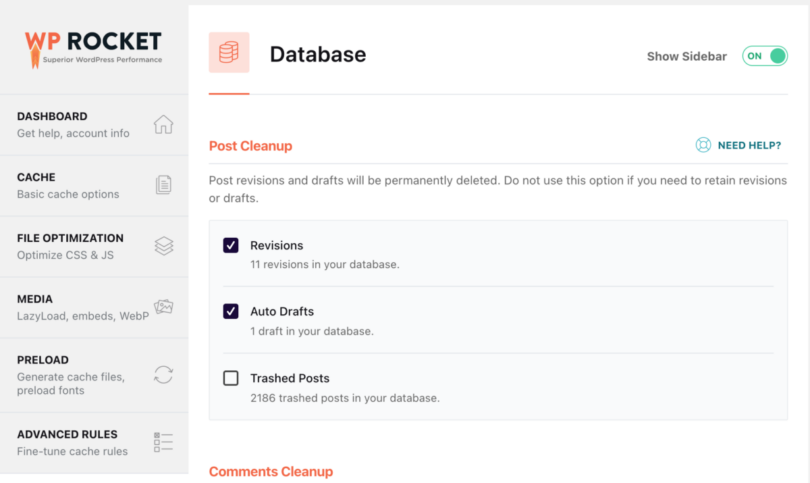
قاعدة البيانات
يمكنك تنظيف قاعدة البيانات في علامة التبويب هذه. بالنسبة لبعض المدونات النشطة التي كانت موجودة منذ بضع سنوات أو التي تحتوي على عدد كبير من الزيارات والمحتوى، يجب عليك التخلص من الكثير من النفايات.

ما بعد التنظيف
سيتم حذف مراجعات المشاركة والمسودات نهائيًا. لا تستخدم هذا الخيار إذا كنت بحاجة إلى الاحتفاظ بالمراجعات أو المسودات.
تنظيف التعليقات
سيتم حذف التعليقات غير المرغوب فيها والمهملات نهائيًا. أقوم بتمكين كلا الخيارين.
تنظيف العابرين
العابرون هم خيارات مؤقتة. فهي آمنة للإزالة. سيتم تجديدها تلقائيًا عندما تتطلب المكونات الإضافية الخاصة بك ذلك.
تنظيف قاعدة البيانات
يقلل الحمل الزائد لجداول قاعدة البيانات، لذا قم بتمكين خيار تحسين الجداول.
التنظيف التلقائي
يمكنك جدولة عمليات التنظيف التلقائية لقاعدة البيانات الخاصة بك. أوصي بعمل نسخة احتياطية قبل اللعب بهذه الإعدادات.
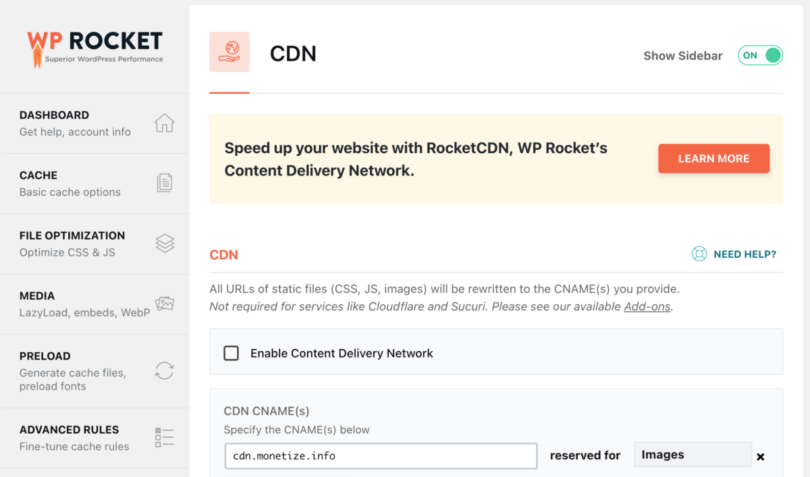
CDN
ستساعدك شبكة CDN (شبكة توصيل المحتوى) على تسليم الصور وملفات الوسائط الأخرى بشكل أسرع من موقع الويب الخاص بك. وذلك لأنه يتم استضافتها على خوادم مختلفة في جميع أنحاء العالم، لذلك سيحصل الأشخاص من أوروبا على الصور من خادم أوروبي، والصور من الولايات المتحدة من خادم في الولايات المتحدة، وما إلى ذلك.

والجميل في الأمر هو أنه يمكنك إنشاء قواعد منفصلة لجميع الملفات والصور وCSS وJavaScript، بالإضافة إلى CSS وJavaScript.
توصي WP-Rocket بالحصول على خدمة CDN الخاصة بها والتي تسمى RocketCDN. إذا كانت لديك خدمة أخرى، فيمكنك تمكينها في علامة التبويب هذه. أستخدم KEYCDN في الوقت الحالي.
استبعاد الملفات من CDN.
في بعض الأحيان، يتم تحديث بعض الملفات بشكل متكرر، أو لا ترغب في استضافتها على CDN، لذا يمكنك تحديد عنوان (عناوين) URL للملفات التي لا ينبغي تقديمها عبر CDN (واحد لكل سطر).
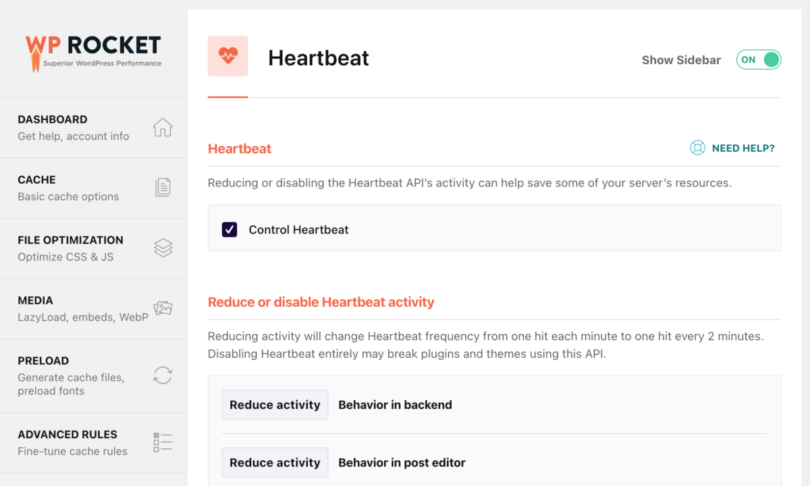
نبض القلب
يمكن أن يساعد تقليل نشاط Heartbeat API أو إيقاف تشغيله في توفير بعض موارد الخادم الخاص بك.

يمكنك تمكين هذا الخيار إذا كنت تستخدم خادمًا صغيرًا أو حسابًا مشتركًا ويتلقى موقع الويب الخاص بك عددًا كبيرًا من الزيارات.
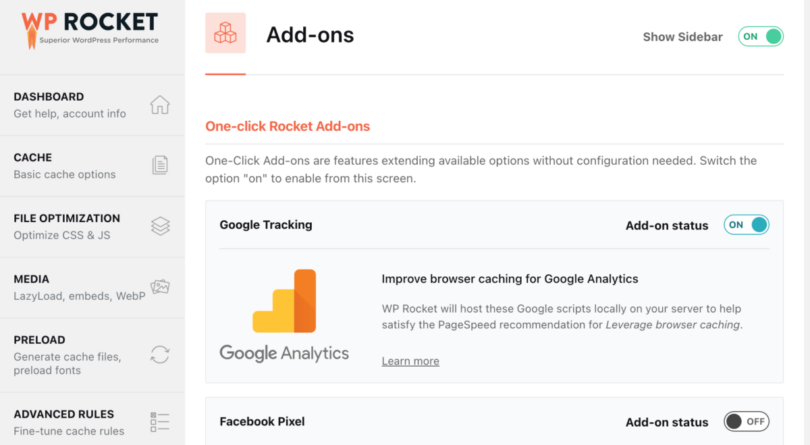
إضافات
إضافات WPRocket هي ميزات تعمل على توسيع الخيارات المتاحة.

ورنيش
يجب عليك تفعيل هذا الملحق إذا كان نظام Varnish Caching يعمل على الخادم الخاص بك.
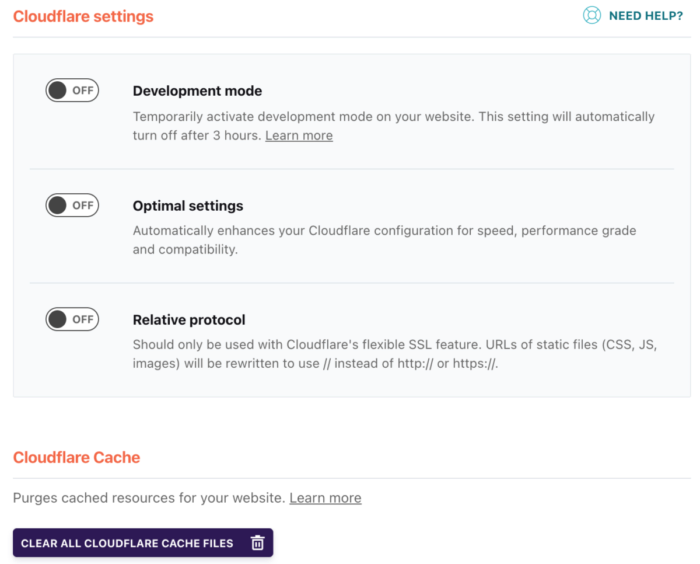
كلاودفلير
إذا كنت تستخدم Cloudflare، فيجب عليك إضافة مفتاح API وتمكين هذا الملحق حتى يتمكن WP Rocket من التحكم في الإعدادات واستخدام الإعدادات المثالية. كما أنه يمسح ذاكرة التخزين المؤقت في Cloudflare، لذلك لن يكون هناك أي تأخير.

التوافق مع ويب
قم بتمكين هذا الخيار إذا كنت تريد أن يقوم WP Rocket بتقديم صور WebP إلى المتصفحات المتوافقة. يرجى ملاحظة أن WP Rocket لا يمكنه إنشاء صور WebP لك. يمكنك استخدام خدمتهم Imagify أو ShortPixel . أنا استخدم الثاني.
سوكوري
يمكنك مزامنة ذاكرة التخزين المؤقت Sucuri مع هذا الملحق.
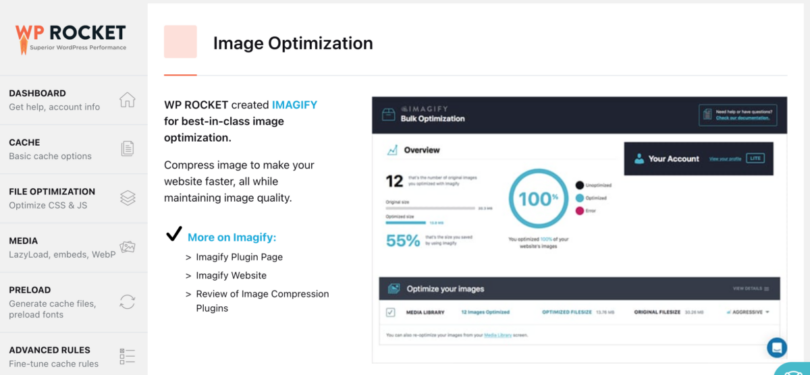
تحسين الصورة
كما قلت سابقًا، يؤثر تحسين الصورة بشكل كبير على سرعة تحميل موقع الويب الخاص بك. توصي WP Rocket باستخدام خدمتها المسماة Imagify. باستخدام Imagify، يمكنك ضغط الصور لجعل موقع الويب الخاص بك أسرع مع الحفاظ على جودة الصورة.
أنا أستخدم ShortPixel، لذا لا أعرف مدى جودة خدمتهم. يمكنك اختباره ومعرفة مدى نجاحه بالنسبة لك.
أدوات
تسمح لك علامة التبويب "الأدوات" بتصدير الإعدادات واستيرادها بسهولة. يعد هذا مفيدًا إذا كان لديك مواقع ويب متعددة وتريد استخدام نفس التكوين أو اختبار الأشياء.
- إعدادات التصدير - قم بتنزيل ملف نسخة احتياطية لإعداداتنا إذا تعطلت شيئًا ما وتحتاج إلى استعادة ما يعمل.
- إعدادات الاستيراد – قم باستيراد ملف الإعدادات الذي قمت بتنزيله مسبقًا. إذا قمت بتثبيت WP Rocket على مواقع متعددة واستخدمت نفس الإعدادات، فيمكنك استيرادها هنا.
- التراجع – هل يسبب الإصدار الحالي من WP Rocket مشكلات على موقع الويب الخاص بك؟ يمكنك العودة إلى الإصدار المهم السابق هنا.
- تمكين Google Font Optimization - يعمل هذا الإجراء لمرة واحدة على تحسين أداء الخط ويجمع طلبات الخطوط المتعددة لتقليل عدد طلبات HTTP.
- تحديث قوائم التضمين والاستبعاد - يتم تنزيل قوائم التوافق تلقائيًا كل أسبوع. انقر فوق الزر لتحديثها يدويًا.
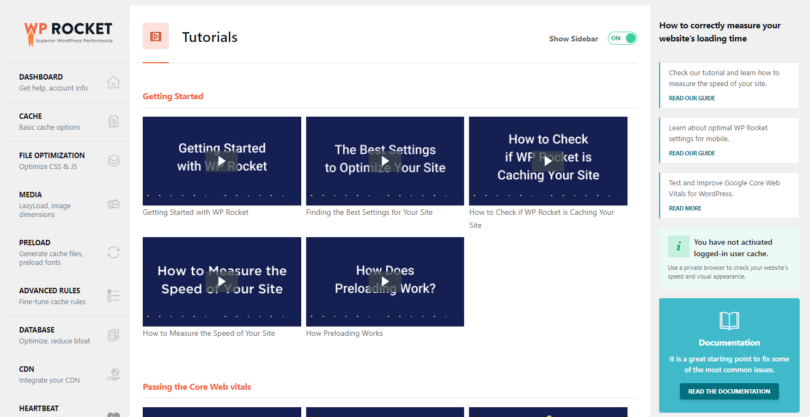
دروس
قام فريق WP Rocket بتجميع مقطعين فيديو يتناولان جميع الوظائف الرئيسية للمكون الإضافي حتى تتمكن من معرفة كيفية عملها وما يجب عليك استخدامه لتحسين موقع الويب الخاص بك على WP من أجل السرعة.

ليس لديك WP Rocket حتى الآن؟ تحقق من مراجعة WP Rocket التي قمت بتجميعها، ثم قم بعمل معروف لموقعك على الويب واحصل على نسخة من البرنامج الإضافي . يمكنك اختباره لمدة 14 يومًا مجانًا.

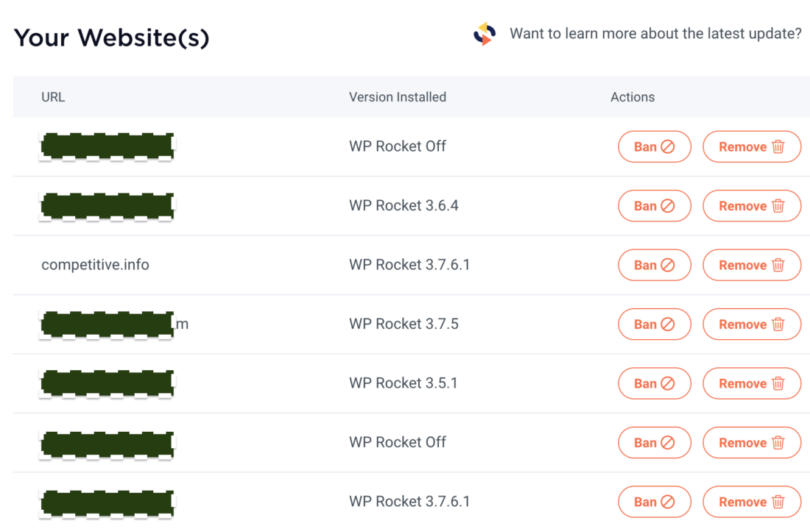
إدارة المنشآت
في منطقة أعضاء WP Rocket الخاصة بك، يمكنك رؤية جميع المواقع التي قمت بتثبيت WP Rocket عليها، وإصدار كل موقع، وحالته. يمكنك أيضًا إيقاف موقع الويب بسرعة من استخدام ترخيص WP Rocket الخاص بك.

يعد هذا مفيدًا للوكالات التي تنشئ تراخيص للعملاء، وعليهم مشاركة التراخيص. إذا توقف العميل عن الدفع مقابل الصيانة، فيمكنك إيقاف WP Rocket وإلغاء التصريح، لذلك سيتعين عليه شراء تصريحه الخاص.
خاتمة
ليس لديك WP Rocket حتى الآن؟ تحقق من مراجعة WP Rocket التي قمت بتجميعها، ثم قم بعمل معروف لموقعك على الويب واحصل على نسخة من البرنامج الإضافي . يمكنك اختباره لمدة 14 يومًا مجانًا تمامًا.

 Monetize.info نحن نساعدك على تحقيق الدخل بشكل أفضل من أصولك الرقمية! 💰👍
Monetize.info نحن نساعدك على تحقيق الدخل بشكل أفضل من أصولك الرقمية! 💰👍








![كيف تبدأ مدونة [الدليل النهائي]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
