Кога за последен път се абонирахте за онлайн списание, въпреки че не сте планирали да го направите?
Да, случва се на повечето от нас. Причината за това е оригиналното съдържание и бутоните Call to Action, които ни принуждават да преминем към следващото ниво с нашето търсене.
Съдържание
Какво е призив за действие (CTA)?
Бутонът с призив за действие е интерактивен бутон на уебсайтове за потребители. Основната цел на поставянето на CTA на уебсайта е да помогне на потребителя, да подобри комуникацията и да увеличи конверсията. Това е жизненоважна част от маркетинга.
Но забелязали ли сте някога начина, по който уебсайтовете поставят тези бутони?
Когато поставяте CTA или бутон Call to Action на вашия уебсайт, фактори като цвят, текст, дизайн на уебсайта и пространство са от съществено значение.
Друго допълнение към този списък е разположението на CTA бутоните на уеб страниците. Как и къде да поставите CTA, за да подобрите уебсайта си и да привлечете повече трафик, изисква логика, планиране и стратегия.
Поставянето трябва да е специфично за уебсайта и стратегическо за генериране на отговор. Разположението трябва да е толкова видно, че читателят да трябва да щракне върху бутона, преди да се премести.
Повечето компании показват CTA бутон на горната страница, което е добра стратегия за реализация. Някои уебсайтове предоставят ясен бутон Call to Action на цялата си страница на уебсайтовете.
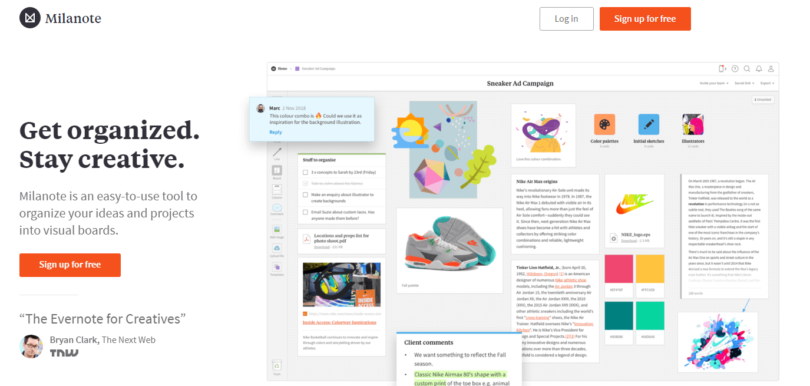
Например Milanote, платформа за организиране на проекти, показва своя CTA бутон точно на горната страница. Показва ясна комуникация за безплатно присъединяване към форума и два CTA са дадени горе вляво за членове, които вече са се регистрирали.

Централното позициониране на CTA се наблюдава на горните страници. Най-вече зависи от вида на съдържанието, което показвате на уебсайта. Поставянето на КТД ще бъде съобразно него.
В много случаи аудиторията не се нуждае от задълбочена информация на първата страница на уебсайта. След това можете да предоставите ново съдържание, за да опишете услугата си, тогава CTA в горната страница е най-подходящ за получаване на реализации.
CTA бутони, които не е необходимо да са на горната страница
Ако предоставеното от вас съдържание е сложно и се нуждае от обяснение, по-добре е да поставите CTA бутоните след завършване на необходимата комуникация.
Тъй като CTA трябва да бъде следващата стъпка за потребителя, получаването на пълна информация е жизненоважно. Освен това потребителите превъртат през страниците на удобни за мобилни устройства уебсайтове и след това щракват върху бутоните CTA.
Второто най-добро място за поставяне на CTA бутони е в долния колонтитул на страницата. Някои маркетолози казват, че това е още по-добре за реализация, тъй като посетителят вече знае за какво се отнася уебсайтът или офертата, така че когато кликне или докосне CTA, те знаят какво искат и какво трябва да очакват.
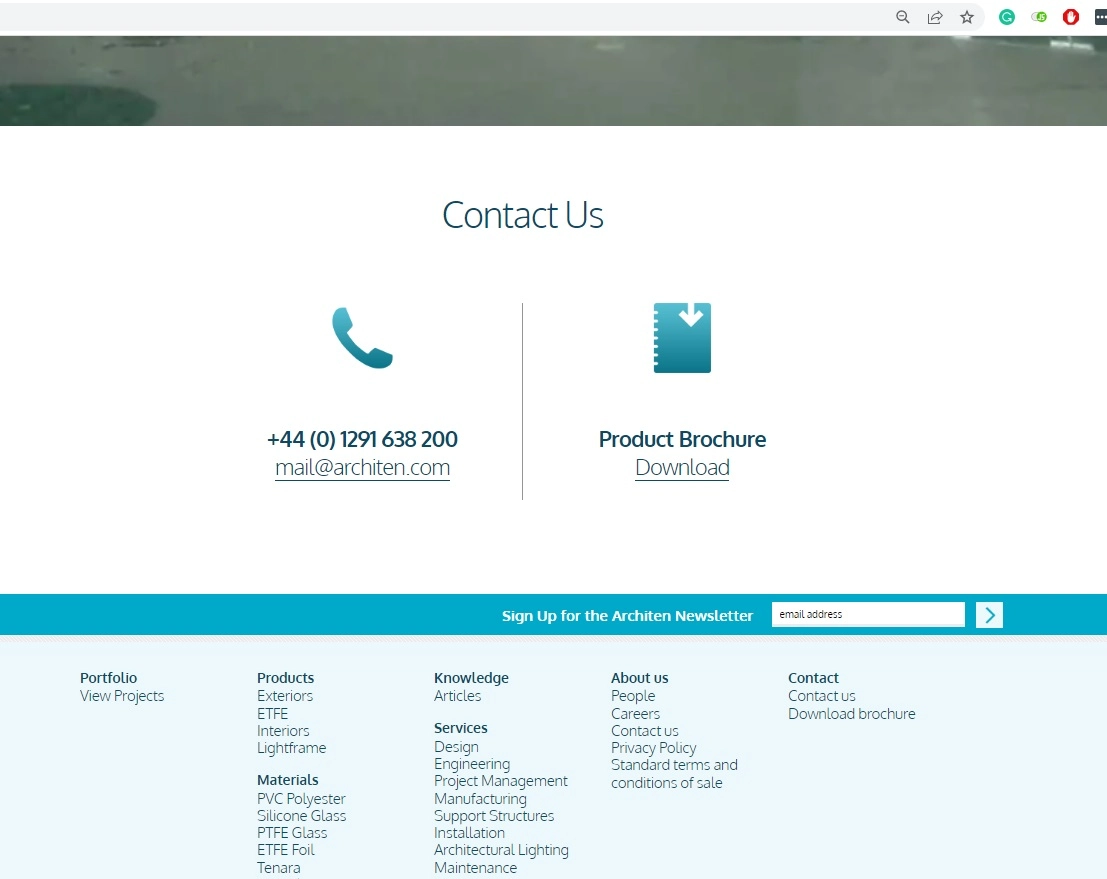
Architen Landrell , компания в челните редици на иновациите в архитектурата на опън, е специализирана в дизайна на структурни мембрани за създаване на забележителни конструкции от опън и емблематични елементи.
Те показват CTA бутоните в долния колонтитул на всички свои страници. Показва ясна комуникация, за да се свържете с тях по имейл или телефон ИЛИ да изтеглите тяхната брошура, ако искате да научите повече, преди да се свържете с компанията.

Където CTA е вашата следваща стъпка
Много уебсайтове имат интерактивно съдържание, където трябва да се следват стъпки за завършване на взаимодействието - например уебсайтове за електронна търговия като Amazon, eBay и Flipkart. Бутоните за изпращане са необходими CTA бутони при попълване на формуляр или извършване на плащания.
Тук, в Monetize.info, имаме CTA на началната страница в заглавката, която кани посетителите да се регистрират за нашия бюлетин и да станат членове на нашата общност:
В случай на блогове или дълги текстове, споделени на уебсайта, хората не показват цялата част наведнъж. И така, Прочетете повече или Научете повече в края на текста насочват читателя към следващата страница. Освен това помага за повишаване на любопитството и интереса към статията.
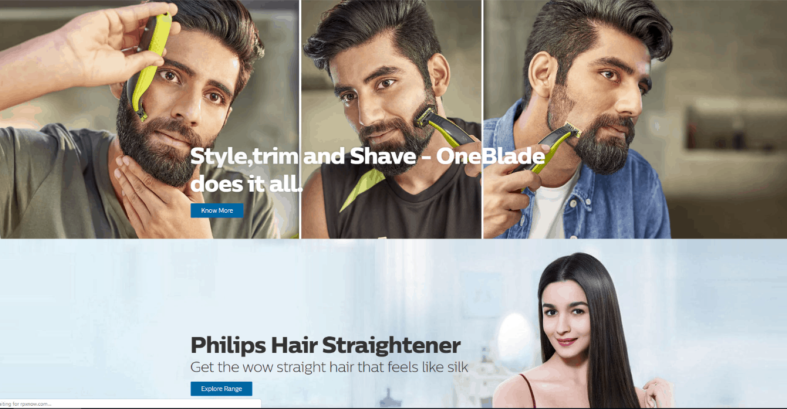
Освен това началната страница остава чиста и привлича трафик към страницата на блога – например началната страница на Philips India.

Избягвайте претоварването с CTA
Важно е да получите реализации; по този начин в крайна сметка може да дадете пълна торба с CTA на уебсайта си. Твърде много CTA на една страница могат да създадат безпорядък и да объркат аудиторията. Това може да повлияе на процеса на вземане на решения от публиката.
Тук, в Monetize.info, направихме тест с претоварване на CTA, за да видим как потребителите ще взаимодействат с множество CTA . Резултатите бяха точни. Те имаха четири много опции вместо една ясна, накараха хората да напуснат уебсайта, без да предприемат действия.

Вторичните CTA трябва да бъдат поставени, така че да не надделяват над основните ви CTA.
CTA в празни бели полета
Ако искате бутон с CTA с висока реализация на уебсайта си, можете да използвате белите полета, за да поставите CTA бутоните стратегически. Разстоянията между абзаци, колони и изображения са известни като бели интервали.
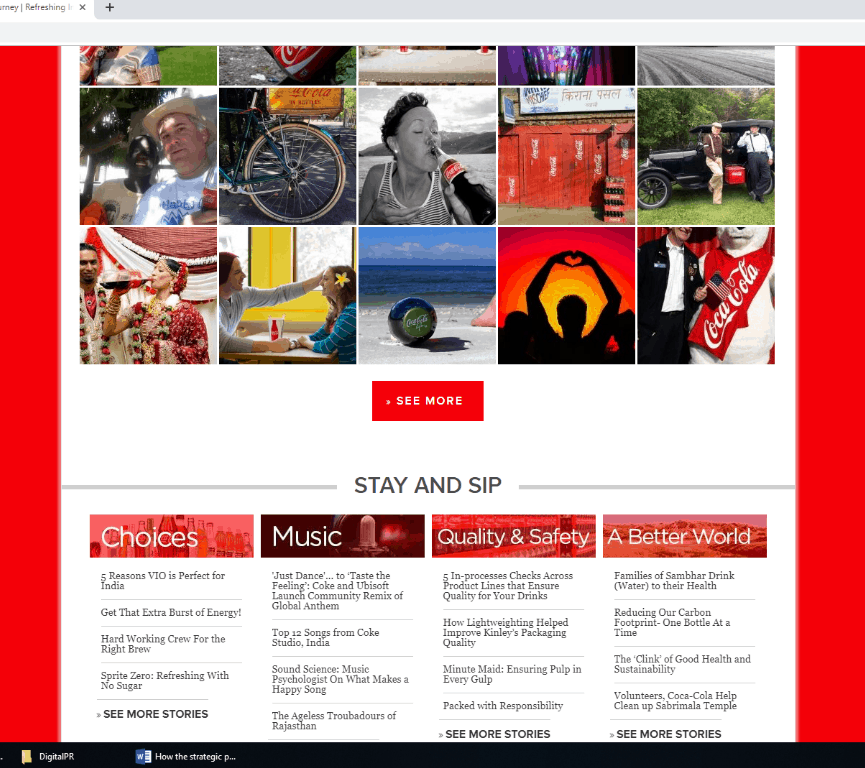
Дизайнерите на уебсайтове използват тези пространства по начин, който въздейства върху съзнанието на читателя. Например, погледнете бутона CTA на уебсайта на Coca-Cola.

CTA в белите полета привличат вниманието на читателя бързо, особено в случай на мобилни телефони. Тези пространства са известни също като отрицателни пространства.
Заключение
Вярно е, че ако вашето съдържание не е достатъчно привлекателно, за да привлече вниманието на читателя, тогава CTA бутоните също не са от полза. Всеки CTA е свързан със съдържанието.
Четивността е важен фактор, който помага за получаване на реализация чрез CTA. Затова следващия път, когато проектирате уебсайта , запомнете къде да поставите CTA бутоните.
 Monetize.info Ние ви помагаме да монетизирате по-добре цифровите си активи! 💰👍
Monetize.info Ние ви помагаме да монетизирате по-добре цифровите си активи! 💰👍