Адаптивният дизайн се превърна в предпочитан инструмент за създаване на платформа за продажби в електронната търговия.
Да се научите да използвате този ключов инструмент при проектирането на уебсайт за електронна търговия, ориентиран към UX, не е просто въпрос на най-добра практика – това може да опише разликата между производителност и печалба.
Така че, макар да изглежда, че адаптивният дизайн изисква повече работа, тъй като трябва да създадете оформления на дизайна за поне шест ширини на екрана, адаптивният дизайн може да бъде по-сложен, тъй като неправилното използване на медийни заявки може да доведе до проблеми с дисплея и производителността.

Съдържание
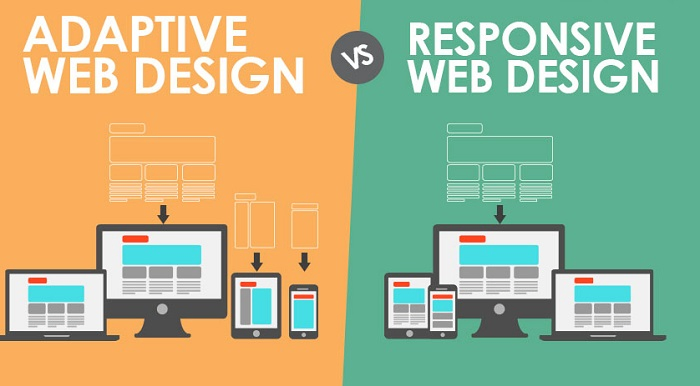
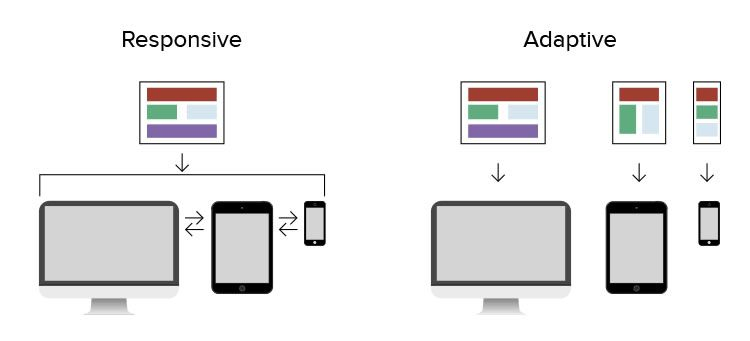
Адаптивен уеб дизайн срещу адаптивен уеб дизайн
Бърза бележка: Адаптивният дизайн използва статични оформления (базирани на точки на прекъсване), които не реагират, след като са заредени първоначално.
Този метод на проектиране открива размера на екрана на целевото устройство и зарежда подходящото оформление за него.
Тук обикновено бихте проектирали адаптивен сайт за шест от най -често срещаните ширини на екрана : 320, 480, 760, 960, 1200 и 1600.
Това контрастира с отзивчивия дизайн, който е плавен и се адаптира към размера на екрана, независимо от целевото устройство. Той използва CSS медийни заявки (като тип на дисплея, ширина, височина и т.н.), за да промени стилове въз основа на целевото устройство. Само една от заявките е необходима, за да може магазинът да се адаптира към различни екрани .

Защо да използвате Responsive Design?
Тъй като по-голямата част от тази статия ще бъде посветена на предимствата от използването на адаптивен дизайн в електронната търговия, нека да разгледаме защо други избират адаптивен дизайн.
Все по-голям брой нови сайтове използват тази методология, защото е по-лесно за по-малко опитни дизайнери и разработчици поради наличието на теми в CMS платформи като WordPress, Joomla и Drupal.
Така че, докато отзивчивият дизайн може да не предлага много контрол, отнема много по-малко работа за изграждане и поддръжка и осигурява по-плавно усещане.
Но когато става въпрос за електронната търговия, където потребителското изживяване е от съществено значение, има няколко причини, поради които адаптивното може да се счита за по-интелигентен избор.
Първо, отзивчивите сайтове са уязвими към бавни скорости на зареждане, ако не са правилно внедрени. И въпреки че може да има множество лесно достъпни теми, адаптивният дизайн изисква повече кодиране, за да се гарантира, че сайтът пасва на всеки екран, който се опитва да получи достъп до него.
Освен това, тъй като адаптивният дизайн основно разбърква съдържанието, за да пасне плавно на прозореца на устройството, трябва да се съсредоточите върху визуалната йерархия на дизайна, докато се измества.
Защо да използвате Adaptive?
На теория адаптивният дизайн осигурява най-доброто потребителско изживяване, независимо от устройството и размера на екрана. Както беше отбелязано от Interaction Design Foundation , за разлика от адаптивния дизайн, при който екранът преминава от, например, десктоп дизайн към таблет, адаптивният предлага индивидуални решения – адаптиране към ситуационните нужди и възможности на потребителя.
Освен това можете да проектирате, за да оптимизирате рекламите за подходящи потребителски интерфейси, като използвате адаптивен дизайн. Така че, ако разполагате със система за поведенческо насочване, можете да проектирате за по-персонализирани, подходящи реклами, което в крайна сметка води до по-добро потребителско изживяване.
Има много дискусии относно предимствата на адаптивния дизайн спрямо адаптивния . И все пак едно от безспорните предимства, които предоставя, е как подобрява продажбите в електронната търговия, като същевременно подобрява потребителското изживяване. Ето защо е така.
Най-новите тенденции в електронната търговия
Четири важни статистически данни за електронната търговия изискват по-силен тласък към адаптивен дизайн:
- Глобалните продажби на електронната търговия достигнаха $3,46 трилиона през 2019 г.
- 67% от клиентите използват различни платформи и устройства, за да пазаруват онлайн.
- 9 от 10 купувачи казват, че добрата визуализация и ключовият дизайн на интерфейса информират решенията им за покупка.
- Около 30% от потребителите се връщат на уебсайт, от който са закупили преди.
Ако изграждате бизнес уебсайт , трябва да имате предвид тези статистически данни, за да създадете унифицирано потребителско изживяване за вашите клиенти.
Всички данни показват, че бъдещето на електронната търговия ще се върти около мултиплатформено, ориентирано към UX изживяване – и адаптивният дизайн е един от най- мощните инструменти , които можете да използвате.
Използване на адаптивен дизайн за създаване на уебсайт, който продава
Да накарате посетителите да направят покупка винаги е било едно от най-големите предизвикателства пред бизнеса за електронна търговия. Адаптивният дизайн може да помогне за преодоляване на разликата между оферти и продажби по няколко начина:
#1. Използване на адаптивен дизайн за различни платформи
Често срещан урок от електронната търговия за начинаещи е, че винаги трябва да проектирате оформление, което отговаря на устройството на вашия клиент, за да разглежда вашия онлайн магазин.
Проблемът тук е, че повечето от тях не могат да изяснят разликата между „отзивчиви“ и „адаптивни“ оформления, което може да причини неоптимален UX, след като потребителите влязат в сайта.
Вярно е, че една от причините повечето ресурси да пропуснат да споменат това е, че адаптивният дизайн е скъп. Но тъй като връщането и задържането на клиентите зависи толкова много от безпроблемното UX изживяване, инвестирането в допълнителните усилия, необходими за адаптивни уеб страници, може да повиши преобразуването и продажбите на сайтове за електронна търговия.
#2. Използване на адаптивен дизайн за постигане на очакванията за доставка на вашия клиент
Всеки харесва гъвкавостта, когато поръчва онлайн.
Отминаха дните, когато се очакваше да отидете до магазина, за да го вземете: сега, с разнообразието от налични опции за изпълнение, потребителите очакват набор от опции, когато купуват нещо.
Адаптивният дизайн може да помогне за това, като позволи на продавачите да дадат по-реалистични (и следователно надеждни) очаквания на своите купувачи за това кога ще получат своя продукт.
Адаптивният дизайн може също да помогне при управлението на инвентара, особено когато е на път или се съхранява в център за изпълнение. Адаптивната система може да се справи с капацитета за оценка на приоритета на доставка много по-добре от ръчната. Това е от решаващо значение за работниците, които винаги трябва да бъдат актуализирани относно състоянието на доставка на артикулите.
#3. Използвайте адаптивен дизайн за преодоляване на дълги разстояния
Продажбите с електронна търговия често срещат проблеми с разстоянието, особено за магазини, които доставят в чужбина. Освен разликата във времето, има и забавяне, причинено от забавяне на прехвърлянето на данни.
Тези закъснения може да са незначителни, но са достатъчно забележими, за да могат вашите потребители да ги усетят. Най-лошият сценарий е вашият потребител да напусне сайта ви поради тези технически затруднения или в крайна сметка да загубите съществуващите си клиенти поради това.
Използването на адаптивни методи като мрежи за доставка на съдържание (CDN) може да помогне за преодоляване на това разстояние между вас и вашата аудитория. Използвайки най-близките сървъри до техния локален IP адрес, можете да създадете много по-плавно UX изживяване за тях, като го интегрирате с адаптивна уеб страница. Това не само ви дава ключови демографски данни, които можете да използвате в бъдещи кампании, но също така помага при управлението на продукта.
#4. Използвайте адаптивен дизайн, за да намалите визуалния безпорядък и изискванията на сървъра
За разлика от адаптивните оформления, можете да създавате адаптивни дизайни от самото начало – и това ви дава много гъвкавост за това как да оптимизирате страница за различни изисквания за данни.
Например, можете да създадете адаптивна уеб страница, която отговаря на това дали устройството използва данни или Wi-Fi и да изрязва съдържание според нуждите. Това намалява изискванията към вашите сървъри и осигурява страхотно съдържание за по-добро клиентско изживяване .
#5. Използвайте адаптивен дизайн, за да оптимизирате визуалните елементи на уебсайта
Като един от по-новите инструменти за уеб дизайн за дизайнери, адаптивните оформления решават дългогодишен проблем с визуалните елементи: да се запази съотношението на размера им, без да се намалява или компресира качеството им.
Това е от решаващо значение за екрани с по-малък изглед, като например таблети и мобилни телефони (от които, не забравяйте, повечето електронна търговия сега работи), тъй като екранът вече може да показва изображения добре. Това подобрява UX изживяването на клиента, което им дава повече увереност да купят артикула, който разглеждат.
#6. Използвайте адаптивен дизайн, за да взаимодействате с потребителския вход в реално време
Дейностите на клиента не се ограничават до страниците, които посещават, или до продуктите, които разглеждат , а до начина, по който се движат и разглеждат вашия уебсайт. Можете да уловите и категоризирате тази информация като сензорни данни или как вашата аудитория физически възприема вашето цифрово пространство .
Адаптивният дизайн може да ви даде повече възможности за използване на данни от сензори, което ви позволява да персонализирате изживяването на клиента при сърфиране с вашия магазин за електронна търговия. Това ви дава по-голяма свобода да им покажете продуктите, които най-вероятно ще купят.
#7. Използвайте адаптивен дизайн, за да подобрите навигацията в уебсайта
Едно ключово включване, че адаптивният дизайн има прекалено отзивчиви оформления, е възможността за персонализиране на микровзаимодействия – онези малки промени, които потребителят прави на уебсайт според предпочитанията си. Адаптивният дизайн може да даде на вашите клиенти повече свобода на действие при навигирането в магазина ви, за да стигнат по-добре до желаните от тях продукти, което може да подобри цялостното им UX изживяване с вашия сайт.
Освен това помага на вашия уебсайт да поддържа сплотен навигационен поток между превключването от различни устройства. За разлика от адаптивните оформления, които само разбъркват опциите за навигация, адаптивните дизайни могат да рационализират целия процес, като използват различен метод. Разбира се, преди дори да стигнете до там, ще трябва да помислите дълго и упорито за SEO услугите за електронна търговия .
Как други магазини използват адаптивния дизайн?
За най-добрите примери за това как тези стратегии се прилагат от други уебсайтове е полезно да разгледате най-добрите марки, които са прескочили платформи и устройства за гледане:
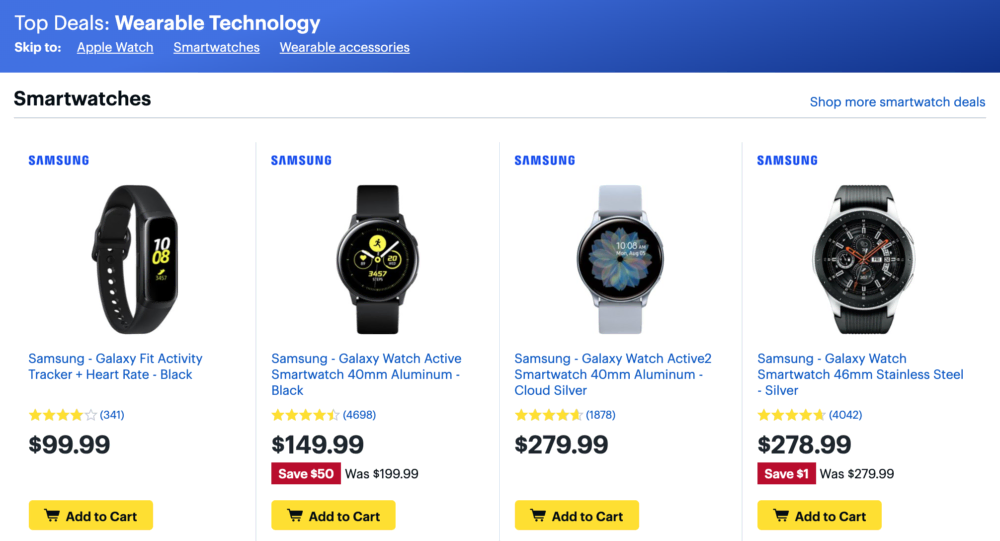
Най-добра покупка
С всички консумативи, които тази марка предлага, плавната навигация през всичките им запаси беше очевиден избор. Можете да видите, че тяхната мобилна версия не дава толкова много информация и се фокусира повече върху гъвкавостта на тяхната лента за търсене. За разлика от тях, тяхната настолна версия дава повече снизходителност при категоризирането на техните продукти.
Nike
Като визуално ориентирана марка, фокусът на Nike върху естетиката балансира с традиционните нужди на магазина за електронна търговия. Това води до минимално представяне както на визуални, така и на навигационни елементи в техните мобилни и настолни страници, с допълнителни опции за прецизиране на вашето търсене за по-лесно гледане на малки устройства.
Air France
Резервирането на полети често може да бъде много стресиращо начинание, така че мобилната версия на Air France показва само най-важното, от което се нуждаете за пътуване със самолет. Докато други уместни раздели, като пътеводители и съвети за пътуване, все още са достъпни през мобилно устройство, те се показват по-забележимо на страницата на работния плот за по-лесна видимост.
Booking.com
Използвайки географското предимство, което мобилните телефони имат пред настолните компютри, Booking.com адаптира своята мобилна начална страница, за да включва тяхната „функция за търсене наблизо“.
Това позволява на техните мобилни клиенти да пробият, за да достигнат до сърцето на услугата, което е обичайната причина сайтът да е мобилен, като начало.
Все повече мобилни сайтове за електронна търговия ще продължат да преминават към адаптивен дизайн, така че е задача на търговците за електронна търговия да бъдат в крак с тенденцията. Повечето показатели за електронната търговия ще вземат предвид адаптивния дизайн – ако не мярка за успех, поне мярка за печалба.
Използване на адаптивен дизайн във ваша полза
Адаптивният дизайн не е единственият начин, по който уебсайтовете за електронна търговия могат да увеличат процента на реализация и да насърчат ангажираността на марката . Но това е изпитан и тестван начин да се гарантира, че всяко посещение на вашия онлайн магазин е безпроблемно, независимо откъде сърфират. Вижте как да напишете правилния RFP за дизайн на уебсайт тук .
И ако намерят пазаруването с вас за приятно изживяване, това означава, че е по-вероятно да се върнат – и вашият бизнес може да расте само от тази база.
 Monetize.info Ние Ви помагаме да разраснете и монетизирате своя онлайн бизнес!
Monetize.info Ние Ви помагаме да разраснете и монетизирате своя онлайн бизнес!




![Как да създадете препратки за електронна търговия [Най-доброто ръководство]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



