In 2021 there was a massive shift of brick-and-mortar businesses to start selling online. According to stats, it’s estimated that over 1,7 billion websites exist, and WordPress powers more than 61.8% of the global market with many notable brands such as TEDx, UPS, TechCrunch, CNN, and Spotify. To start a reliable online business, look at the following Best 12 WordPress development companies I recommend.
According to Clutch, there are over 9000 WordPress development companies. So choosing the best development company isn’t an easy task. Read our in-depth reviews and choose the one that’s best for you. And don’t forget to vote for your favorite and share your experience to help the community.
Table of Contents
Top WordPress Development Companies
Some development companies below are ranked based on my experience working on various WordPress projects. Others are rated by analyzing their services and hundreds of independent reviews online. Also, we’ve contacted them and asked for quotes on their services to investigate the speed, reliability, and pricing info.
Remember that there isn’t an absolute best or worst one, as each is tailored to meet specific development needs.
We’ve been working with WordPress on Monetize.info and other sites in our network since 2015. The following development companies have consistently impressed us with their services, portfolio, and complete care for the success of their customers.
Let’s look at 12 of the best.
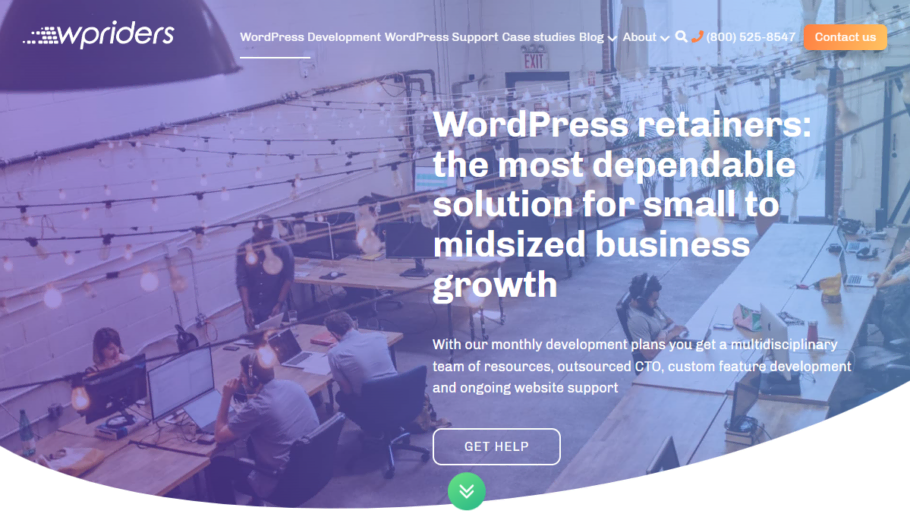
1. WPRiders
- Our rating: 5
- Avg. hourly rate: $110 – $120 / hr
- Minimum project price: $1200
- Check WPRiders dev services

WPRiders was founded in 2014 by Marius Vetrici [interview for Monetize.info readers, here], a reputable developer in Bucharest, Romania. The WPRiders team has 14 years of experience in custom Web and WordPress development. Top business review websites like Clutch, WPMayor, or GoodFirms are regularly recognized with high ratings.
They are experts in WordPress and WooCommerce and know how to make it run at its best. These specialists have helped build medium and large WordPress web apps, WooCommerce shops, and custom marketplaces on top of WordPress with many API integrations. All this knowledge gives them an advantage in custom WordPress work.
WPRiders PROs
- Offer custom development for complex WordPress plugins (Woocommerce, LMS, GravityForms, etc.).
- With their discovery service, you will save thousands in development costs.
- The pricing plans are straightforward, so you know exactly how much you pay.
- Their team has experience with small, medium, and large development projects.
- The company has excellent reviews on major websites like Clutch or GoodFirms.
WPRiders CONs
- They don’t offer live chat capabilities but have phone support for presale questions.
- Not available for one-time, small projects like quick plugin fixes, Themes install, etc.
WPRiders Pricing Plans
The Discovery service of WPRiders may help you dramatically lower the price of a custom-coded digital platform built from $75,000 to less than $20,000. That’s because they will suggest pre-built components instead of coding everything custom. Using these components will help you cut out many custom development costs. I used their service when I relaunched OutreachBuzz from Laravel to a WP solution.
WPRiders Pricing Plans Details
- The Essential Plan is suitable for resolving 4-5 small WP development tasks. It includes 10 hours of work each month, and it is ideal for minor site customization, WP updates, themes and plugin updates, maintenance, and support. It costs $1200 per month, and the WPRiders team will bill you overages at $120 per hour in packs of 10 hours.
- The Performance Pan is created for limited ongoing development tasks and customizations. It suits site review and customizations, plugin cleansing, speed optimization, and SEO activities. It includes 20 hours of work each month and costs $2300. The WPRiders team will bill you overages at $115 per hour in packs of 10 hours.
- The Growth Plan includes 40 hours of work each month and is created for organizations that need sizeable ongoing development efforts for customization or new features. It’s suitable for website rebuilding and refactoring, complex integrations, speed optimization, or growing SEO activities. It costs $4400 monthly, and overages are billed at $110/hour in packs of 10 hours.
WPRiders Review
They’ve delivered more than 1500 WordPress projects. With so many projects, they know what works and doesn’t in WordPress. Considering the experience and expertise of the WPRiders developers team, I believe them to be a good option for both medium and large projects.
If you need a team that you can trust, which will give you weekly updates and doesn’t go over budget, then WPRiders is your best bet.
I’ve personally worked with WPRiders on a couple of WordPress projects, the last one being our own SaaS – OutreachBuzz. We’ve ordered their discovery service and saved a couple of thousands of dollars by using the WP plugins they suggested instead of custom coding.
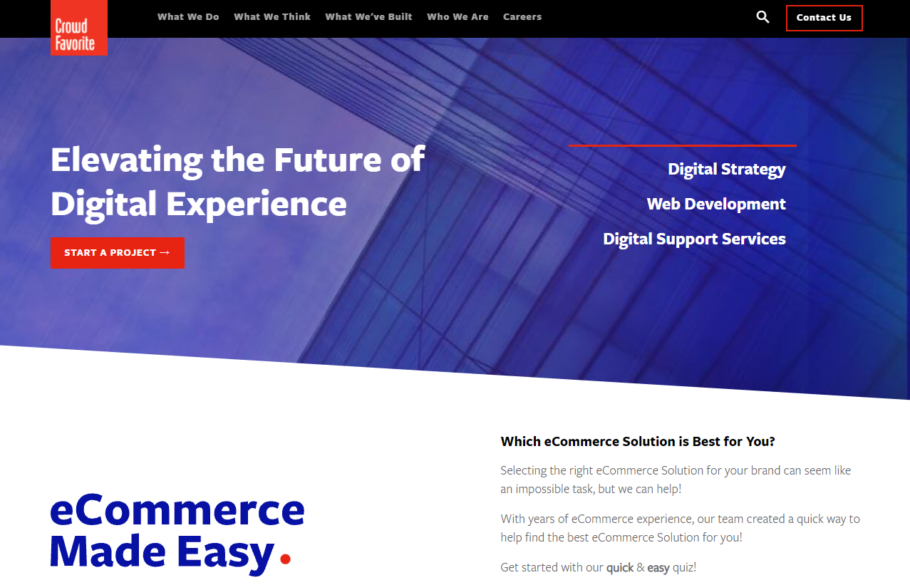
Check WPRiders development services2. Crowd Favorite
- Rating: 5/5
- Avg. hourly rate: $150 – $195 / hr
- Minimum project price: $30,000+
- Visit the Crowd Favorite website
- Services: Open Source Web Development, Digital Support Services, Digital Strategy.
- Location: Remote, Headquarters in the United States

Crowd Favorite is a boutique digital consulting firm specializing in enterprise-grade Open Source software development, digital marketing, and digital support services.
Founded in 2007, Crowd Favorite was the first WordPress-focused agency providing enterprise-ready solutions. Today they architect customized roadmaps for clients and partners, ensuring an optimal digital transformation aligned with their business goals.
They specialize in working with clients in the Manufacturing, Retail, Finance, and Healthcare industries, including Victualic, Providence Health & Systems, TopCon Healthcare, Heru, ColourPop, and more!
Crowd Favorite has set the bar for world-class web engineering, systems integration, and heavily customized content management. It continues to focus on the future of technology with Digital Experience Platforms (DXP) and Agile CMS for the enterprise.
As an international remote agency, Crowd Favorite is proud to be named one of Quartz’s best companies for remote workers in 2021.
Crowd Favorite PROs
- The company is strategy-driven to align the work to the customer’s business goals;
- A fully remote digital agency with the ability to work within your time zone;
- International team with a robust and experienced skillset and awards;
- Clients range from scaling brands to established enterprise organizations.
Crowd Favorite CONs
- They prefer to work with recurring clients, so they may not be the best fit for small, one-off projects.
- The minimum engagement is $30,000.
Crowd Favorite Pricing
Pricing is based on the project requirements. Discovery packages for more significant projects start at $15,000. Their customer experience team reviews digital needs and plans based on their goals.
Remember that with a minimum engagement of $30,000 and an hourly rate of up to $190, they may not be suitable for small businesses, but they work with reputable brands and offer top-notch digital services.
Crowd Favorite Review
Crowd Favorite’s mission is to connect the digital experience to the human experience. They claim to be obsessively focused on the best ways of delivering digital solutions to our clients, impacting their lives and the lives of their customers for the better.
If you want your project to be developed by the same team that worked with National Geographic, BMW, Nvidia, Cellular One, and many other reputable brands, then Crowd Favorite is your best bet.
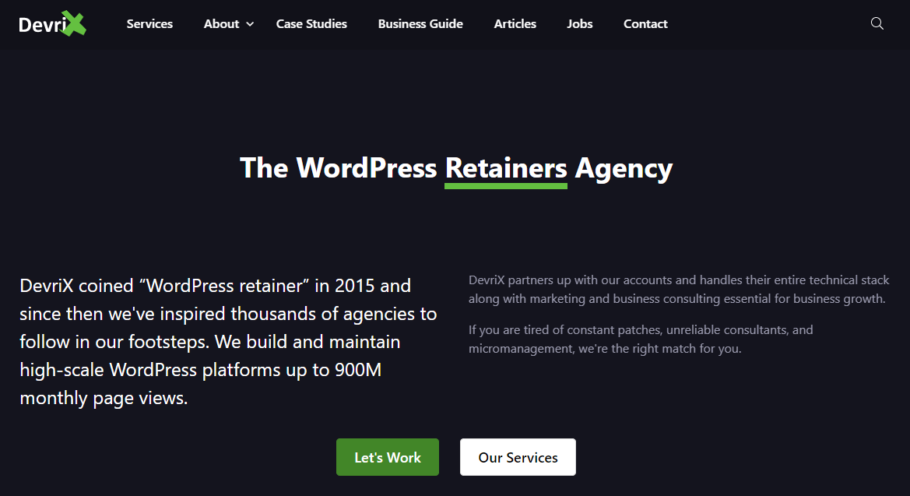
Reach the Crowd Favorite team3. Devrix

DevriX is a WordPress development company that builds scalable solutions for small enterprise clients. The company was founded in 2010 in Bulgaria, and since then, they have grown into a full-service WordPress development company with a worldwide staff.
This developing company specializes in developing SaaS platforms, enterprise development, and building scalable WordPress multisite operations.
Devrix PROs
- Offering a free consultation.
- Have a solid portfolio in industries like eCommerce, Finances, etc.
- You can get a complete solution that includes marketing and maintenance.
- They have great reviews on major websites like Clutch.
Devrix CONs
- With pricing starting at $220/h, their custom development services are prohibitive for small businesses.
- The minimum project is $25,000, so it may not be suitable for new small, and medium website development.
Devrix Pricing
A fair warning, first. The pricing plans of Devrix are available to anyone to see upfront, but they are not affordable at all.
- They are building a custom-tailored solution based on your technical specification. For projects over $15,000, their one-off project rates are available at $220/hour. If your project is over $25,000, then rate adjustments are possible.
- For ongoing projects of 50-200+ hours every month, DevriX provides technical WordPress development, consulting, and support through retainer plans available at $140/hour.
- You can also hire a WordPress developing consultant that will take care of WordPress problem-solving, building small extensions or planning architecture, or performing code reviews at a rate of $220 per hour.
- Also, for extensive work like WordPress platform development, extensible framework development, infrastructure optimization, and setup or building WordPress plugins and API integrations at the cost of $900 per day.
- If you want to build a SaaS on top of WordPress, this can be done by Devrix for $50,000.
Devrix Review
The DevriX company is reputable in WordPress, so your project will be in good hands if you handle it with them. However, this comes with a downside which is the high pricing tag. I recommend you use DevriX if you have a large budget and need advanced development.
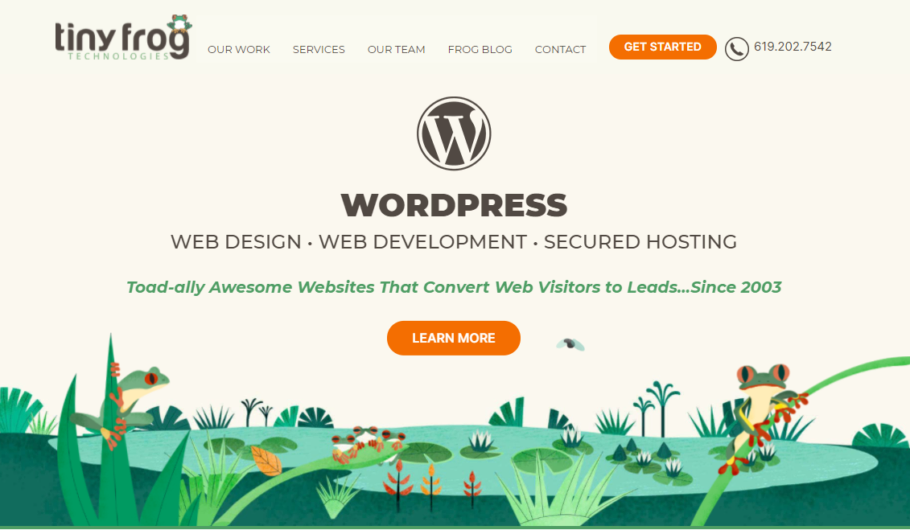
Check Devrix plans4. TinyFrog
- Our rating: 4.7/5
- Avg. hourly rate: $100 – $149 / hr
- Minimum project price: $10,000+
- Check TinyFrog development services
- Services: WordPress development, WordPress maintenance, SEO.
- Location: San Diego, CA, USA
- Reviews: 4.9/5 from 54 reviews on Clutch

TinyFrog Technologies is a San Diego-based web agency specializing in WordPress web design and development, secure hosting and maintenance, and SEO. The company was founded in 2003 and since then has been offering a conversion-based approach to web design, and its team has built well over 1,100 websites.
Tiny Frog PROs
- Offering a free consultation.
- Have a solid portfolio in industries like eCommerce, Finances, etc.
- You can get a complete solution that includes marketing and maintenance.
- They have great reviews on major websites like Clutch.
Tiny Frog CONs
- They don’t offer complex web apps or SaaS creation services.
- No price range. All the pricing is quoted manually.
Tiny Frog Pricing
As you can figure out already, one of the main cons of TinyFrog is that they are not sharing any details about the pricing. After analyzing their reviews, I’ve concluded that a new website or redesign costs around $10K.
Tiny Frog Review
This company designs friendly websites that convert well, which is why I’ve listed on our top. Also, they are taking care of SEO and maintenance, offering an all-in-one solution for your online needs.
Most of the reviews come from happy customers that got their website created or redesigned or from people that got an eCommerce setup. On the other hand, they don’t have experience with custom plugin development or advanced web app dev.
Check Tiny From Web Dev plans5. WebMechanix
- Our rating: 4.6/5
- Avg. hourly rate: $150 – $199 / hr
- Minimum project price: $25,000+
- Visit WebMechanix website

WebMechanix is an award-winning performance-based digital marketing firm that helps middle-market companies. Besides the marketing services, they have a strong WordPress development department that builds awesome websites focused on conversions.
Founded in 2009 by cousins Chris Mechanic and Arsham Mirshah, the company is headquartered in the Baltimore-Washington region and rapidly employs over 50 people from diverse backgrounds.
WebMechanix PROs
- Offering live chat for presale questions and support.
- Have a solid portfolio in industries like eCommerce, Finances, etc.
- You can get a complete solution that includes digital marketing and maintenance.
- They won many awards and have great reviews on major websites like Clutch.
WebMechanix CONs
- They don’t offer complex web apps or SaaS creation services.
- The minimum contract and hourly rate are pretty high for small businesses.
WebMechanix Pricing
This development and digital marketing agency are suitable for businesses with large development budgets, as the minimum project amount is $25,000, and the hourly rate ranges between $150 and $200.
WebMechanix Review
By mixing development services with digital marketing, Web Mechanix can ensure customers have everything they need to have a solid online presence. The team invests a lot in creating educational content like eBooks, webinars, and guides proving they have a solid game.
Most reviews come from happy customers who created their websites and then ordered marketing services. On the other hand, I couldn’t find any detail about plugin creation or complex web app development, which means that Web Mechanix sticks with what they know best: website development and digital marketing.
Check WebMechanix website6. MultiDots
- Our rating: 4.6/5
- Avg. hourly rate: $50 – $99 / hr
- Minimum project price: $10,000+
- Visit the MultiDots website

Multidots is a reputed WordPress development agency with focused experience building ROI-driven websites that deliver unbeatable performance, control, and security.
The agency is doing only WordPress work like development, migration, maintenance, and consulting and has landed several big clients like Oracle, Accenture, etc. They claim to be one of the “preferred enterprise WordPress implementation partners” featured by Automattic – the company behind WordPress.com and WooCommerce.
The agency is based in the United States and India, and according to its website, they employ more than 80 people.
MultiDots PROs
- They are offering a 3-hour free consultation.
- Can handle small, medium, and large clients.
- The hourly rate is affordable for most businesses.
- Offer support in two time zones with their teams in India and the USA.
MultiDots CONs
- I couldn’t find information about complex web apps or SaaS development services.
- No price range; all the pricing is quoted manually.
MultiDots Pricing
This development agency has an affordable pricing policy, charging between $50 and $99 for an hour of development time. As they offer up to 3 hours of free consultation, you can describe your project in detail to them, and you will get a quote close to your needs and budget.
MultiDots Review
Being a VIP partner of Automattic helped MultiDots deal with large companies like Oracle, SneakerNews, and Accenture. But they also help small and medium businesses with WordPress development, maintenance, and migration needs.
They don’t deal with creating complex web apps or SaaSes, but they help migrate websites from Django or Drupal to WordPress. The company has two independent development teams in the United States and India to cover two time zones.
I consider MultiDots to be a reputable company that you should consider for your project.
Check MultiDots website7. Codup
- Our rating: 4.7/5
- Avg. hourly rate: $25 – $49 / hr
- Minimum project price: $10,000+
- Visit the Codup website
- Services: WordPress development, WordPress maintenance.
- Location: Pakistan
- Reviews: 4.9 from 29 reviews on Clutch, 4.6 from 34 reviews on Google

Codup is a small but highly efficient team of web developers located in Pakistan. They focus on small to medium-sized businesses building web solutions that help maximize efficiencies in critical areas.
The company has been doing business for over eight years, and at the time of writing, the company has 60+ employees. According to their websites, Codup delivered over the date 1000 projects.
Besides WordPress development, they offer white-label services, business process automation, and API integrations. Also, they have created several WordPress plugins and integration solutions.
Codup PROs
- Reasonable hourly rate and decent min project size.
- You can get a complete solution that includes marketing and maintenance.
- They have a solid portfolio of both small and large projects.
Codup CONs
- I couldn’t find any large clients of theirs.
- They are in Pakistan and may not be available to work in your time zone.
Codup Pricing
With a rate of between $25 and $49, they may be one of the most affordable WordPress development agencies. But this comes with a downside. Most of their projects are relatively small and medium, so they may not have experience with complex apps that require advanced coding standards and difficult 24/7 maintenance.
Codup Review
The company targets small and medium businesses that need WP development services, and by reading their reviews, they are doing a great job on projects around $10,000. If that’s your situation, I recommend you shortlist them for future projects.
Check Codup website8. Sau/Cal
- Our rating: 5
- Avg. hourly rate: $150 – $199 / hr
- Minimum project price: $5000+
- Visit Sau/Cal website

Sau/Cal helps enterprise brands build e-stores with the help of WooCommerce and WordPress platforms. The company is a certified WooCommerce development agency and partner of the Automattic partnership program.
The bottom line is that they develop, support, and maintain stores and extensions powered by WooCommerce.
Sau/Cal PROs
- They offer complex WordPress and WooCommerce development.
- You can get a free consultation with the cofounders.
- The company is a certified partner of WooCommerce and Automattic.
Sau/Cal CONs
- They don’t offer live chat or phone presale, or support capabilities.
Sau/Cal Pricing
At an hourly rate between $150 and $199, Sau/Cal is not cheap. However, they know their game well and do wonders on WooCommerce. The staff will always inform you about your charge by participating in weekly sprint reviews. And you pay and can cancel weekly, too.
I scrolled their reviews, and there is a fair number of projects in all the price ranges, under $10K, between$10K and $50K, and over $50K, which means this company can handle both small and large projects.
Sau/Cal Review
This Woocommerce development agency focuses on one thing, ad as you guessed, that’s WooCommerce. Their charges are not low, as one-hour costs between $150 and $199, but they take both small and large projects.
Check Sau/Cal services9. The Free Website Guys
- Rating: 4.7/5
- Avg. hourly rate: $0 up to 10h
- Minimum project price: $10,000+
- Check The Free Website Guy’s service

The Free Website Guys have an exciting business model. They will create a WordPress website for you for free if you purchase hosting from Bluehost through their affiliate link. They claim that if they like your idea, they will assign a Senior Developer to work with you on building your website! According to their website, they have a 28.4% acceptance rate.
Understand that this model is available only for a straightforward website of 5-7 pages, without complex functionalities like booking, processing credit cards, etc. If you are looking for advanced functionality, you have to pay.
They have claimed to build more than 5000 websites to date and will not stop soon.
The Free Website Guys PROs
- They are building you an essential website for free.
- You can pay for advanced functionalities.
- They dedicate up to 10 hours of developer time.
- The company has excellent reviews on major websites like Clutch.
The Free Website Guys CONs
- You have to purchase hosting from Bluehost through their affiliate link.
- Only 28% of requests get accepted.
- They are not offering any support after delivering the website.
The Free Website Guys Pricing
The website claims they build a simple website for free if you sign up to Bluehost for hosting through their affiliate link.
The Free Website Guys Review
This company came with an excellent offer to help companies switch to digital through the COVID pandemic. They’ve built, to date, over 5000 websites for free and don’t have any plan to stop soon. Give these guys a chance if you need an essential website.
Check the Free Website Guys10. tagDiv
- Our rating: 4.9/5
- Avg. hourly rate: $50 – $99 / hr
- Minimum project price: $5,000+
- Visit tagDiv website
- Services: WordPress development, WordPress maintenance, SEO.
- Location: Alba-Iulia, Romania
- Reviews: 4.9/5 from 54 reviews on Clutch.

tagDiv is a software company with solid experience in implementing over 150 projects for global clients. They develop scalable web & desktop applications, beautiful websites that focus on the user experience, custom online portals, and e-commerce solutions.
With over eight years of web development and design experience, tagDiv is the best-seller author of two WordPress magazine themes. These themes have become widely popular and are currently being used by over 100,000 customers.
The company helped bloggers, companies, institutions, governments, agencies, and startups from more than 136 countries to create a compelling online presence and efficiently reach their digital goals.
tagDiv PROs
- Use an integrated approach as they create apps and software and do marketing.
- Have a solid portfolio of both small and large projects.
- I have tremendous experience working with publishers.
- They have great reviews on major websites like Clutch.
tagDiv CONs
- No price range; all the pricing is quoted manually.
- No livechat or phone support.
tagDiv pricing
There aren’t many pricing details available because you must request a quote for their services for free. However, by checking the available information, they charge between $50 and $100 for one hour of work and take small and large-budget projects.
tagDiv Review
This company managed to do well in the last couple of years. tagDiv worked hard to improve its flagship WordPress themes, offered support and customization for these themes, and took on WordPress development projects.
Unfortunately, they cover only European timezone, but if that’s not an issue for you, I recommend trying them.
Check tagDiv services11. Vipe Studio
- Rating: 4.3/5
- Avg. hourly rate: $100 – $149 / hr
- Minimum project price: $5,000+
- Visit VipeStudio website
- Services: WordPress development, WordPress maintenance, WooCommerce.
- Location: Sofia, Bulgaria
- Reviews: 5 /5 from 2 reviews on Clutch, 4.3 from 8 reviews on Trustpilot

Vipe Studio is a WordPress-specialized company for web development located in Bulgaria and Eastern Europe. This development company primarily focuses on creating a website’s ongoing research and development process.
The company helped bloggers, companies, institutions, governments, agencies, and startups from more than 136 countries to create a compelling online presence and efficiently reach their digital goals.
Besides development, they also support the WordPress community all over the World by having sponsored WordCamp Prague 2021, WordCamp Europe 2021, and WordCamp Santa Clarita 2021.
Vipe Studio PROs
- Offering a free consultation.
- They have a pretty solid portfolio of WP development projects.
- They offer complex WordPress and WooCommerce development.
Vipe Studio CONs
- They don’t offer complex web apps or SaaS creation services.
- I couldn’t find any significant partnership or endorsement as the company is relatively new.
Vipe Studio Pricing
The company is not sharing any details about the pricing on its website. I see they take both small and large projects by analyzing their reviews.
Vipe Studio Review
The company has a pretty unique plethora of services, most highly technical. To name a few: Headless WordPress Development, Custom WordPress Theme, or AMP for WordPress. Besides that, they also offer standard services like WP development or custom themes and plugins.
Vipe Studio may be a good bet if you are looking for advanced services.
Check Vipe Studio plans12. WPWeb Infotech

WPWeb Infotech is a WordPress and WooCommerce Development Firm with offices in India and the USA. Besides offering WordPress and WooCommerce development services, this company is a reputable plugin seller on CodeCanyon. The most popular one is Social Auto Poster, with over 3500 sales.
Since 2015 they have completed over 100+ projects and developed over 25 premium plugins for WordPress, WooCommerce & Easy Digital Downloads.
WPWeb Infotech PROs
- They offer complex WordPress and WooCommerce development.
- The cost per hour is affordable.
- They have great reviews on major websites like Clutch and GoodFirms.
WPWeb Infotech CONs
- They don’t offer complex SaaS creation services.
- I couldn’t find any significant partnership or endorsement.
WPWeb Infotech Pricing
Considering the pricing of less than $25 per hour, WPWeb Infotech is an option you should consider. Also, they take on small projects like customization, small WP plugins, or speed optimization.
WPWeb Infotech Review
The WPWeb Infotech team comprises skilled programmers with extensive experience creating WordPress & WooCommerce solutions and Web applications. They are a reputable Codecanyon seller with over 10K sales of reputable plugins and extensions; they can easily do quick changes and customizations for you.
A cost per hour of $25/h makes it an excellent option for small and medium businesses looking for a cost-effective solution.
Check WPWeb InfotechVote for your favorite company
Now you can vote for your favorite WordPress development company. If your preferred company is not on our list, feel free to add it in the comments below and tell us why you like it. No self-promotion, please.
[Article] Best WordPress Development Company
How can a WordPress Development Company help me?
If you don’t know precisely how a WordPress dev company can help you, that’s ok; we have you covered. I will outline here several benefits of using such a company.
Create, Extend, or Redesign your Website
An agency will help you develop a new website, redesign your old one, or add new functionalities. Ensure that your website loads fast and represents your business, making it easy for visitors to navigate and order from you.
Develop an online business from scratch.
An online business is way more than a website. It’s a solution that solves a need. It can be a marketplace, digital magazine, recruitment agency, paid course membership, or even a SaaS (Software as a Service). The possibilities are endless with WordPress.
You can create anything from scratch, use specific plugins, and create only the missing functionality. A custom development agency will help you have everything ready.
Add eCommerce capabilities
With the help of WooCommerce, the most popular e-commerce plugin for WordPress, you can launch a new shop or add e-commerce functionality to your existing website.
Create WordPress Plugins
WordPress plugins will add new functionalities to your existing website. Just to name a few: special ordering, memberships, directory, etc. With the help of a developing company, you can create new plugins or extend existing ones like Gravity Forms, WooCommerce, AffiliateWP, etc.
Create WordPress Themes
A theme is your WordPress website’s actual design and custom functionality. You can install and customize an existing WordPress theme, use a stock affiliate marketing theme, or ask the developers to create a custom one.
The advantages of a custom theme are numerous: it will be lighter, come only with the functionalities you need, will load faster, and will be unique for your website.
How to Choose a WordPress Development Company
On this one, finding the right WordPress development company is not an easy task.
Choosing the right location, comparing reviews, establishing a budget, and comparing the experience levels and the number of clients are essential. You can also drill down to see what type of work the company is skilled in, how it works, and any awards.
Below I’ll analyze the factors you should consider when selecting the development agency.
1. Location & Time-zone
In the last year and a half, we’ve witnessed an increasing trend in remote work. However, it’s essential to consider the location of your WordPress development agency. It’s easier to work with a team in the same time zone as you and contact them in person if necessary.
2. Knowledge of your industry
Each industry has its audience and particularities. For instance, designing financial services websites will not use pink as the primary color, while a hairstyle salon will. The typography should transmit trust, so funky ones are out of the discussion.
Besides, you must write some mandatory pages and disclaimers about financial websites. Otherwise, you may get in serious trouble.

All these are just the tip of the iceberg. We could go deeper and talk about conversion optimization, standardized software, integrations, and design patterns.
So, choose a company that has proven to have deep knowledge in your industry. It will save you many hours and funds.
3. Budget
It would help tremendously if you had an idea of the budget you are willing to spend on the project before choosing a development company. Suppose you are looking at multiple web development agencies and freelancers. In that case, you will see they have ranges starting from $25/h to $200/h or more, so ensure you are better positioned to negotiate your budget.
4. Portfolio
Take a close look at the portfolio of each company. Nearly all web development companies have portfolios that preset the type of projects they’ve worked on. If you find similar projects you wish to create, you should contact the agency to get a better deal because they could reuse components from previous customers, need fewer hours for research, etc.
5. Case studies
Case studies are different from the projects in the portfolio. In a case study, the company describes the customer’s request, how they solved it, the issues found, and the achievement. Don’t be shy; contact the client if the details are public and ask their side of the story.

The bottom line is that you should look for WordPress development companies that deliver solutions similar to what you are looking for.
6. Reviews
Reliable web-developing companies will have reviews left by their previous customers. Check the reviews the company is showing on its website and once again, don’t be shy and contact one or two customers who left the review to ensure it is genuine.
Besides that, check websites like TrustPilot, Google My Business, Facebook, Clutch, and other independent website reviews. These will help you get a holistic view of the company and the team.
7. Awards
A web development company with many awards is more likely to be well-received for its work, leading to more satisfied customers. Companies that seek awards focus on achieving milestones and striving for them, which you want in a team.

These companies know the latest trends regarding design, usability, and conversions.
8. Certifications
While the certifications are most important for digital marketing agencies, they should not be ignored by web development companies. That’s because a company with certified members will deliver solutions according to standards that you or your future development staff can easily maintain.
9. Approach
Each web development team has its problem-solving methods and workflows. Knowing your team’s working style is essential as it will allow you to streamline communication and set boundaries. Some teams are not open to being called after hours, while others will gladly take your call.
10. Support
One last thing the customer easily ignores is the support offered by an agency. This is mandatory for the success of a project, so ensure that you are dealing with a company that is willing to train your team, answer your requests, and fix the bugs that may appear.
For instance, if you are building an online shop, choosing a flexible web development company that is open to your suggestions in unforeseen circumstances is essential.
FAQ
How a WordPress Development Company can help me?
How to Choose a WordPress Development Company?
What's the best WordPress development company?
How we score and evaluate WordPress development companies?
We start with analyzing the team’s experience on previously completed projects and all other features the companies include in their development plans.
Then we give a thorough analysis of the company’s reviews, and we test out how each development service covers client needs.
We also analyze the customer support experience and features to know what to expect. Lastly, we give a detailed evaluation of their prices to determine if the service is worth paying what they ask for.
Conclusion
First of all, I would like to congratulate you for making it to the end of this article. Now you know 12 of the best WordPress developing companies recommended by people.
You could see some good fits for small and medium businesses while others are better for already established ones. While some focus on conversions and overall looks, others focus on technical aspects. So it’s your job to select the one that fits your needs better.
Have you worked with any of them? Please leave a review below to help others with their decisions.
Do you know a WordPress development company that does an excellent job but we haven’t listed here? Contact us with the details.
 Monetize.info We Help You Grow & Monetize Your Online Business!
Monetize.info We Help You Grow & Monetize Your Online Business!








Hey Daniel.
That’s a great article! Thanks for adding Saucal to the list 🙂
I’m Sam, Head of Sales & Partnerships @ Saucal. You wrote a nice description of our company, but some info are not entirely accurate.
If you’re willing, I’d be glad to go give you some extra info so you can update it. How does that sound?
Hello Samuel,
Feel free to send me the updates or the details that are no longer accurate at contact{at}monetize.info and I will do the necesarry corrections in the article.
Thanks for posting.really very useful for us.