Online-Magazin abonniert, obwohl Sie dies nicht geplant hatten?
Ja, das passiert den meisten von uns. Der Grund dafür sind der Originalinhalt und die Call-to-Action-Buttons, die uns dazu zwingen, bei unserer Suche auf die nächste Ebene zu gelangen.
Inhaltsverzeichnis
Was ist ein Call-to-Action (CTA)?
Eine Call-to-Action-Schaltfläche ist eine interaktive Schaltfläche auf Websites für Benutzer. Der Hauptzweck der Platzierung von CTAs auf der Website besteht darin, dem Benutzer zu helfen, die Kommunikation zu verbessern und die Konversion zu steigern. Es ist ein wichtiger Teil des Marketings.
Ist Ihnen jedoch schon einmal aufgefallen, wie Websites diese Schaltflächen platzieren?
Bei der Platzierung eines CTA- oder Call-to-Action-Buttons auf Ihrer Website sind Faktoren wie Farbe, Text, Website-Design und Platz von entscheidender Bedeutung.
Eine weitere Ergänzung dieser Liste ist die Platzierung der CTA-Buttons auf den Webseiten. Wie und wo Sie den CTA platzieren, um Ihre Website zu verbessern und mehr Traffic zu generieren, erfordert Logik, Planung und Strategie.
Die Platzierung sollte spezifisch für die Website und strategisch sein, um eine Reaktion zu generieren. Die Platzierung sollte so prominent sein, dass der Leser vor dem Verschieben auf die Schaltfläche klicken muss.
Die meisten Unternehmen zeigen auf der Startseite eine CTA-Schaltfläche an, was eine gute Conversion-Strategie darstellt. Einige Websites bieten auf der gesamten Seite der Websites eine deutliche Schaltfläche zum Aufrufen von Aktionen.
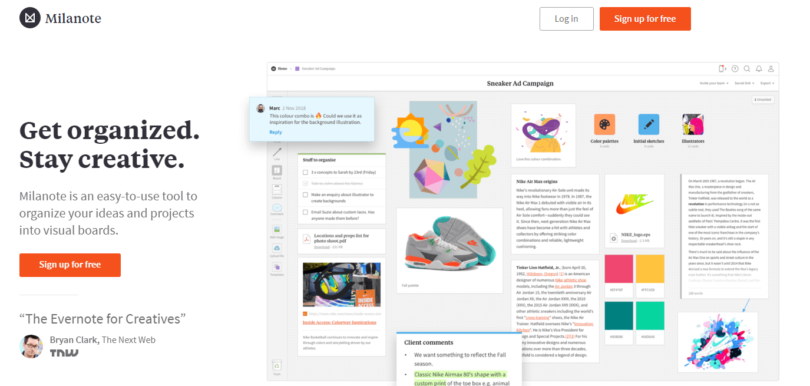
Milanote, eine Projektorganisationsplattform, zeigt beispielsweise seinen CTA-Button direkt auf der oberen Seite an. Es zeigt eine klare Kommunikation, dem Forum kostenlos beizutreten, und oben links werden zwei CTAs für Mitglieder angegeben, die sich bereits angemeldet haben.

Auf den Topseiten ist die zentrale Positionierung der CTAs zu beobachten. Es hängt vor allem von der Art des Inhalts ab, den Sie auf der Website anzeigen. Die Platzierung des CTA erfolgt entsprechend.
In vielen Fällen benötigt das Publikum keine ausführlichen Informationen auf der ersten Seite der Website. Anschließend können Sie neue Inhalte bereitstellen, um Ihren Service zu beschreiben. Dann ist ein CTA auf der Startseite am besten geeignet, um Conversions zu erzielen.
CTA-Buttons, die nicht auf der Startseite sein müssen
Wenn der von Ihnen bereitgestellte Inhalt komplex ist und einer Erklärung bedarf, ist es besser, die CTA-Buttons nach Abschluss der erforderlichen Kommunikation zu platzieren.
Da der CTA der nächste Schritt für den Benutzer sein muss, ist es wichtig, vollständige Informationen zu erhalten. Darüber hinaus scrollen Benutzer durch die Seiten mobilfreundlicher Websites und klicken dann auf die CTA-Schaltflächen.
Der zweitbeste Ort zum Platzieren von CTA-Buttons ist die Fußzeile der Seite. Einige Vermarkter sagen, dass dies sogar noch besser für die Konvertierung ist, da der Besucher bereits weiß, worum es auf der Website oder im Angebot geht. Wenn er also auf den CTA klickt oder tippt, weiß er, was er will und was er erwarten sollte.
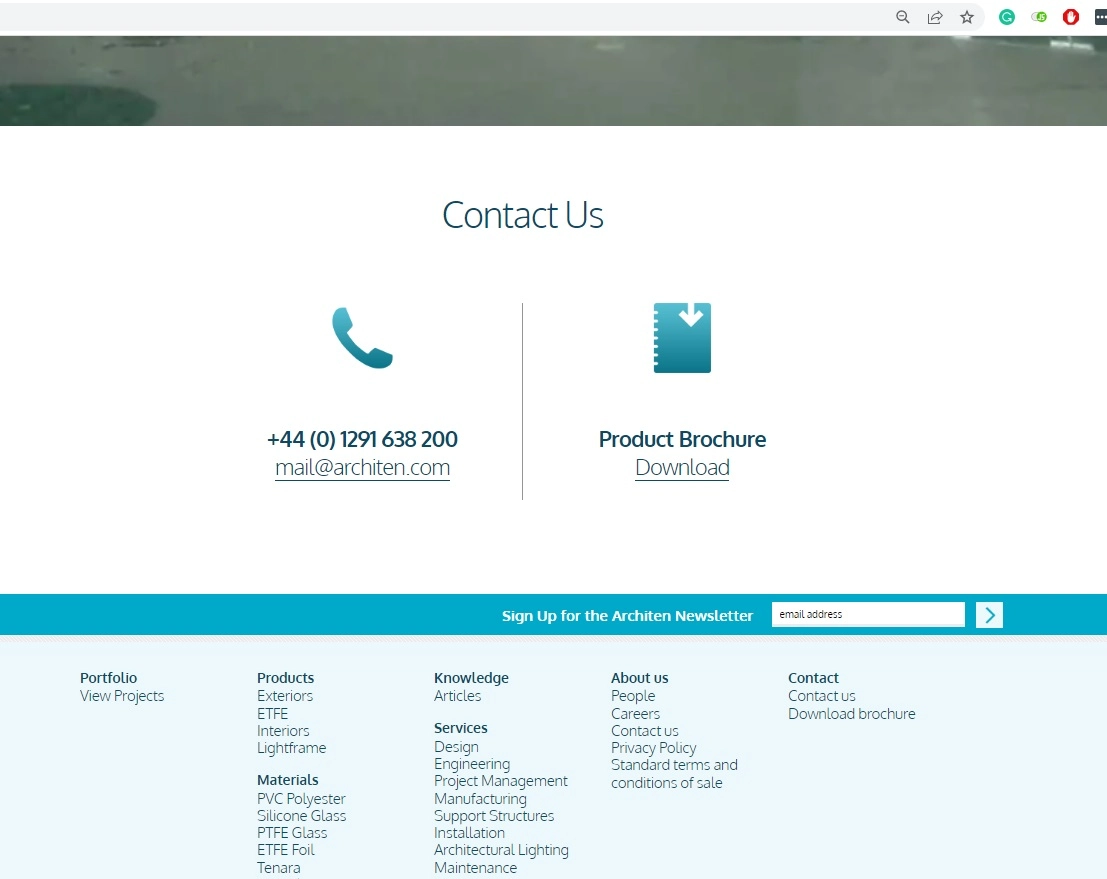
Architen Landrell , ein Unternehmen an der Spitze der Innovation in der Zugarchitektur, ist auf die Konstruktion von Strukturmembranen spezialisiert, um wegweisende Zuggewebestrukturen und ikonische Merkmale zu schaffen.
Sie zeigen die CTA-Buttons in der Fußzeile aller ihrer Seiten an. Es zeigt eine klare Kommunikation, sie per E-Mail oder Telefon zu kontaktieren ODER ihre Broschüre herunterzuladen, wenn Sie mehr erfahren möchten, bevor Sie mit dem Unternehmen in Kontakt treten.

Wo CTA Ihr nächster Schritt ist
Viele Websites verfügen über interaktive Inhalte, bei denen Schritte befolgt werden müssen, um die Interaktion abzuschließen – zum Beispiel E-Commerce-Websites wie Amazon, eBay und Flipkart. „Senden“-Schaltflächen sind notwendige CTA-Schaltflächen, wenn Sie ein Formular ausfüllen oder Zahlungen tätigen.
Hier bei Monetize.info haben wir auf der Startseite in der Kopfzeile einen CTA, der Besucher dazu einlädt, sich für unseren Newsletter anzumelden und Mitglied unserer Community zu werden:
Bei Blogs oder längeren Texten, die auf der Website geteilt werden, wird nicht der gesamte Teil auf einmal angezeigt. Die „Mehr lesen“ oder „Mehr wissen“ am Ende des Textes führen den Leser also zur nächsten Seite. Darüber hinaus trägt es dazu bei, die Neugier und das Interesse an dem Artikel zu wecken.
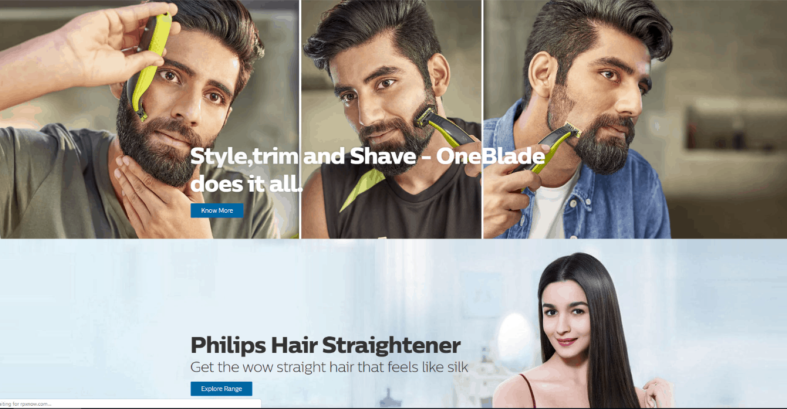
Außerdem bleibt die Startseite übersichtlich und lenkt den Verkehr auf die Blog-Seite – beispielsweise die Homepage von Philips India.

Vermeiden Sie eine CTA-Überladung
Es ist wichtig, Conversions zu erzielen; Daher könnte es sein, dass Sie auf Ihrer Website eine Tüte voller CTAs verteilen. Zu viele CTAs auf einer Seite können zu Unordnung führen und das Publikum verwirren. Es könnte den Entscheidungsprozess des Publikums beeinflussen.
Hier bei Monetize.info haben wir einen Test mit CTA-Überladung durchgeführt, um zu sehen, wie Benutzer mit mehreren CTAs interagieren . Die Ergebnisse waren präzise. Sie hatten vier viele Optionen statt einer klaren, die dazu führten, dass die Leute die Website verließen, ohne etwas zu unternehmen.

Sekundäre CTAs sollten so platziert werden, dass sie Ihre primären CTAs nicht überlagern.
CTAs in leeren Leerräumen
Wenn Sie einen CTA-Button mit hoher Conversion-Rate auf Ihrer Website wünschen, können Sie die Leerzeichen nutzen, um CTA-Buttons strategisch zu platzieren. Leerzeichen zwischen Absätzen, Spalten und Bildern werden als Leerzeichen bezeichnet.
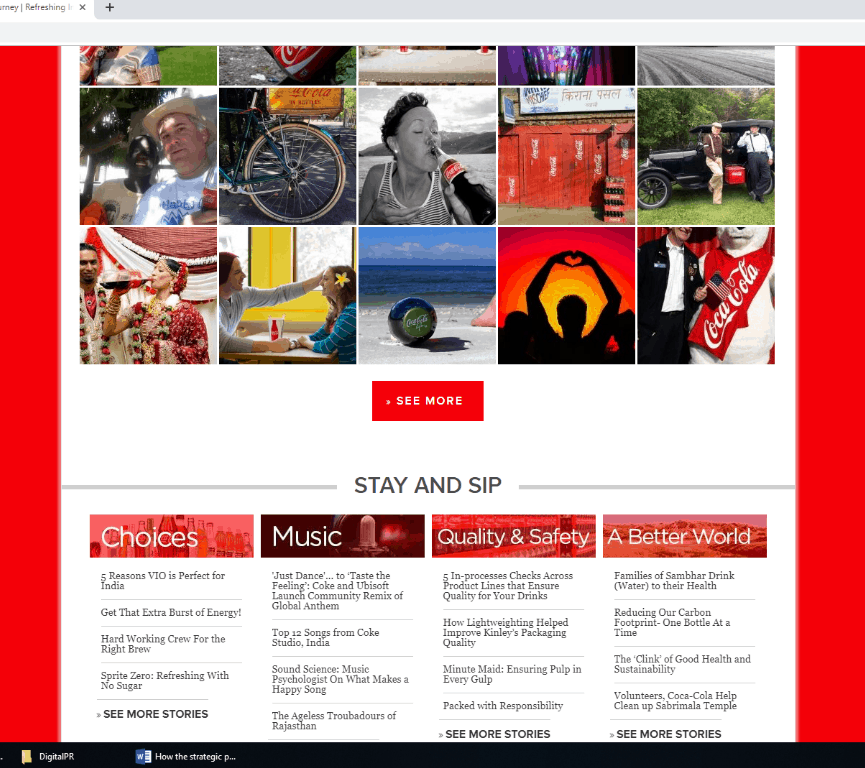
Die Website-Designer nutzen diese Räume auf eine Weise, die die Gedanken des Lesers beeinflusst. Schauen Sie sich zum Beispiel den CTA-Button auf der Coca-Cola-Website an.

CTAs in Leerzeichen erregen schnell die Aufmerksamkeit des Lesers, insbesondere bei Mobiltelefonen. Diese Räume werden auch als negative Räume bezeichnet.
Abschluss
Es stimmt, wenn Ihr Inhalt nicht attraktiv genug ist, um die Aufmerksamkeit des Lesers zu erregen, dann sind auch die CTA-Buttons nutzlos. Jeder CTA ist mit dem Inhalt verknüpft.
Die Lesbarkeit ist ein wichtiger Faktor, der bei der Konvertierung durch CTA hilft. daher bei der nächsten Gestaltung der Website daran, wo die CTA-Buttons platziert werden sollen.
 Monetize.info Wir helfen Ihnen, Ihre digitalen Assets besser zu monetarisieren! 💰👍
Monetize.info Wir helfen Ihnen, Ihre digitalen Assets besser zu monetarisieren! 💰👍