Heute zeige ich Ihnen, wie Sie die Geschwindigkeit Ihrer WordPress-Website mit WP Rocket optimieren. Lesen Sie weiter meinen vollständigen WP Rocket-Leitfaden, denn ich werde Ihnen auch meine empfohlenen Einstellungen und Tipps mitteilen, die mir bei der Optimierung von über 100 WordPress-Websites geholfen haben.
Sie haben WP Rocket noch nicht? Schauen Sie sich die von mir zusammengestellte WP Rocket-Rezension besorgen Sie sich eine Kopie des Plugins . Sie können es 14 Tage lang kostenlos testen.

Inhaltsverzeichnis
- 1 Warum ist die Geschwindigkeit einer Website entscheidend?
- 2 Was ist WP Rocket?
- 3 Kauf und Installation
- 4 Armaturenbrett
- 5 Cache
- 6 Dateioptimierung
- 7 Medien
- 8 Vorladen
- 9 Erweiterte Regeln
- 10 Datenbank
- 11 CDN
- 12 Herzschlag
- 13 Add-ons
- 14 Bildoptimierung
- 15 Werkzeuge
- 16 Tutorials
- 17 Installationsmanagement
- 18 Abschluss
Warum ist die Geschwindigkeit einer Website entscheidend?
Da die Leistung so wichtig ist – sie beeinflusst alles von der Benutzererfahrung bis hin zu Google-Rankings und Conversion-Raten – muss jeder, der mit seiner Website erfolgreich sein möchte, dafür sorgen, dass sie schnell geladen wird.
Laut einer Google-Studie verlassen 53 % der Besucher eine Website, wenn das Laden länger als 3 Sekunden dauert. Deshalb sollte jede Website auf Geschwindigkeit optimiert sein und über ein leistungsstarkes Caching-System verfügen.
Im Jahr 2020 kündigte Google etwa im Mai 2021 ein Update an , das sich auf Core Web Vitals konzentriert. Das bedeutet, dass die Ladegeschwindigkeit Ihrer Website einen großen Einfluss auf Ihr Ranking hat. Und wir wissen, dass Keyword-Drops bis zu 80 % des Traffic-Verlusts bedeuten können. Das können Sie sich nicht leisten.
Eine schnelle Website bedeutet also mehr Besucher, mehr Conversions und mehr Conversions.
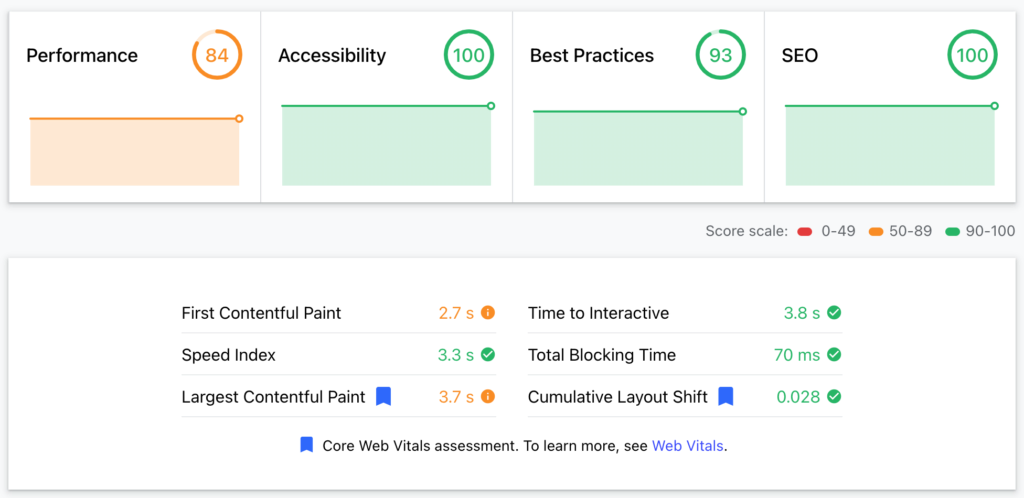
Wie schnell ist Ihre Website? Testen Sie es im Web. dev , das Google erstellt hat, und konzentrieren Sie sich auf die wichtigsten Geschwindigkeitsfaktoren Ihrer Website. Unten finden Sie einen Bericht einer Website, die ich vor einigen Tagen für einen Kunden optimiert habe:

Leider wird das Hosting geteilt; andernfalls könnten wir mindestens 95 % anstreben. Dennoch ist eine Punktzahl von 84 % gut genug, und ich habe sie durch die Installation und Konfiguration von WP Rocket erreicht.
Habe ich Sie davon überzeugt, aufmerksam zu sein und weiterzulesen?
Was ist WP Rocket?
Zusammenfassend ist WPRocket ein benutzerfreundliches WordPress-Plugin, das Ihre Website beschleunigt, indem es Ihren Seitencache, die Bildbereitstellung und viele andere technische Aspekte in Bezug auf Skripte, Seitenladen usw. optimiert. WordPress-Experten erkennen WP Rocket als das leistungsstärkste Caching an Plugin.
Das Plugin beschleunigt fast 1 Million 500 Websites und ist damit das beliebteste WordPress-Plugin zur Geschwindigkeitsverbesserung.

Zusätzlich zum Plug-and-Play-Faktor verfügt WP Rocket über zahlreiche hilfreiche Dokumentationen, einschließlich Videoanleitungen, um die Ladezeiten Ihrer Website weiter zu verbessern.
Wir gehen alle Tools und Einstellungen von WP Rocket durch, um zu verstehen, was Sie ganz einfach tun und Ihre Website auf Geschwindigkeit optimieren können.
Sie haben WP Rocket noch nicht? Tun Sie Ihrer Website einen Gefallen und besorgen Sie sich eine Kopie des Plugins . Sie können es 14 Tage lang kostenlos testen.

Kauf und Installation
Nachdem Sie eine WP-Rocket-Lizenz auf der offiziellen Website erworben haben, erhalten Sie Zugang zum Mitgliederbereich, wo Sie die neueste Version des Plugins herunterladen können.
Gehen Sie anschließend zu Ihrem WordPress-Administrationsbereich, navigieren Sie zu Plugins, fügen Sie ein neues Plugin hinzu und laden Sie das soeben heruntergeladene Zip-Archiv hoch. Aktivieren Sie dann das Plugin.

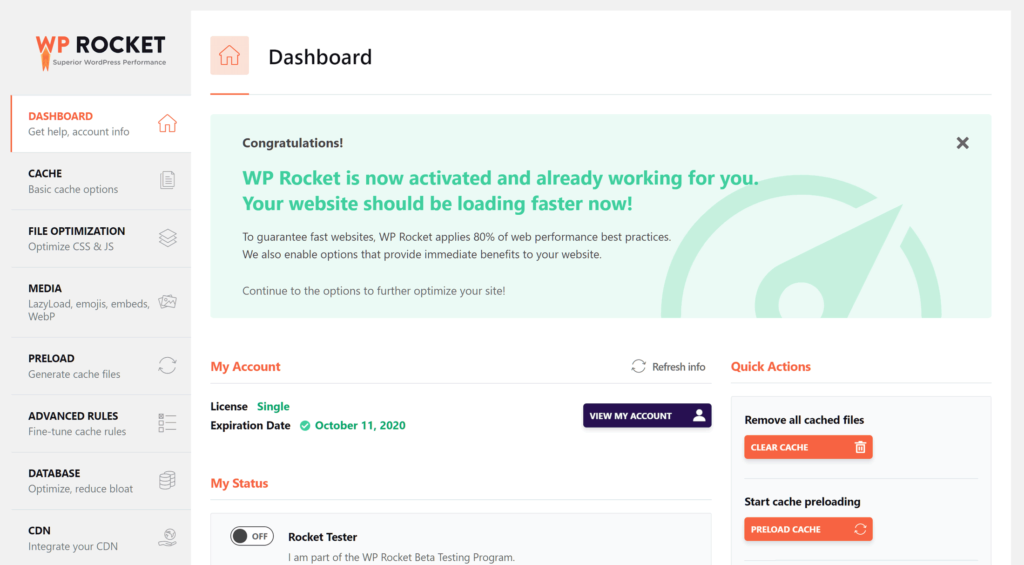
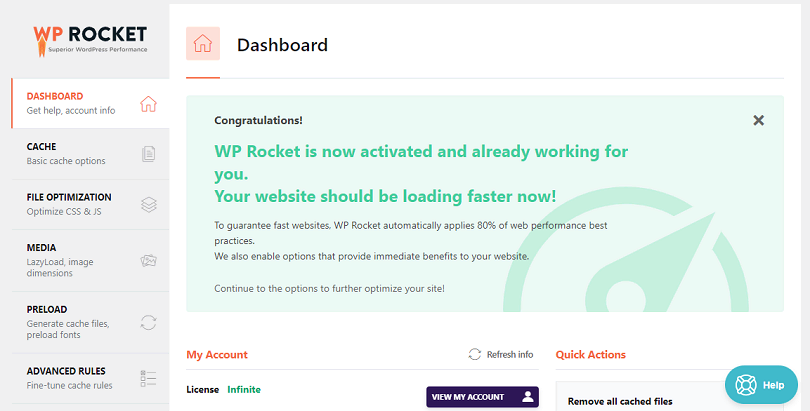
WP Rocket ist jetzt aktiviert und hat bereits mit der Optimierung Ihrer Website begonnen. Um jedoch eine ordnungsgemäße Optimierung der Website-Geschwindigkeit zu erreichen, sollten Sie die Einstellungen anpassen, denn darin liegt ihre wahre Stärke.
Fangen wir an!
Armaturenbrett
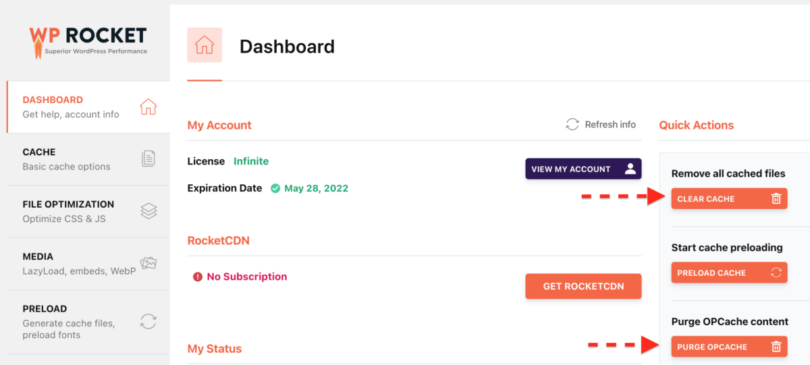
Die „Dashboard“ bietet Informationen zu Ihrer Lizenz und ermöglicht Ihnen die Durchführung wichtiger Aktionen . Insbesondere können Sie Ihren gesamten Cache leeren und/oder mit dem Vorladen des Caches beginnen.
Wenn Sie beispielsweise kürzlich eine wesentliche Änderung an Ihrer Website vorgenommen haben, möchten Sie möglicherweise den gesamten Cache leeren, damit Ihre Besucher diese Änderung sofort sehen. Nachdem Sie den Cache geleert haben, können Sie mit dem Vorladen des Caches beginnen, um diese Seiten wieder in den Cache zu laden.

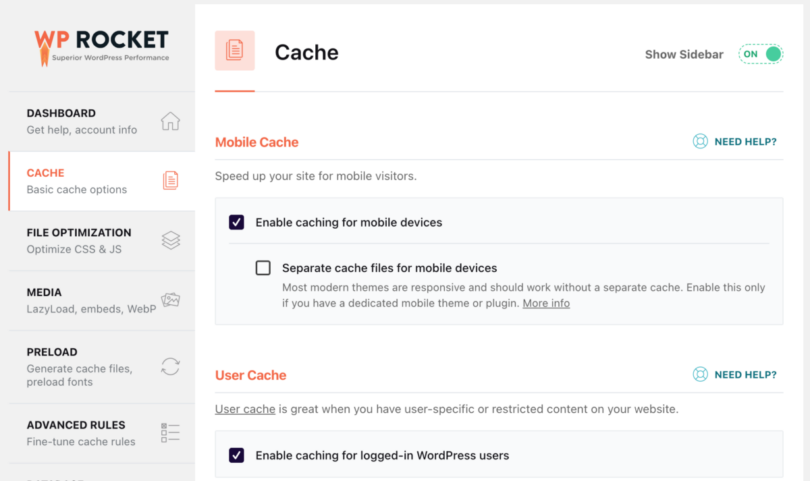
Cache
Das ist eine wesentliche Funktion des Plugins, das das Caching Ihrer Website ermöglicht. Kurz gesagt: Die Cache-Funktion erstellt eine statische Seite für Ihre Inhalte, die allen Besuchern angezeigt wird.
Auf diese Weise werden die Seiten nicht jedes Mal dynamisch generiert, wenn Besucher Ihre Website besuchen. Das spart viel Zeit und verbessert die Ladegeschwindigkeit erheblich.

Mobiler Cache
Ich habe den Mobile-Cache aktiviert. Sie müssen keine separaten Cache-Dateien für mobile Geräte erstellen, da mein WP-Theme responsive ist und sich schnell für mobile Geräte neu gestaltet.
Benutzercache
WP Rocket erstellt einen separaten Cache für angemeldete Benutzer. Dies ist hervorragend, wenn Sie eingeschränkte Inhalte haben, für deren Anzeige Benutzer angemeldet sein müssen. Sie können dieses Kästchen jedoch deaktiviert lassen, wenn Sie keine registrierten Benutzer auf Ihrer Website haben.
Ich empfehle, den Benutzer-Cache zu aktivieren, denn wenn Sie sich als Administrator anmelden, können Sie sehen, wie Ihre Website aussieht, wenn sie zwischengespeichert wird, und etwaige Fehler beheben.
Cache-Lebensdauer
Wie lange sollten die Cache-Dateien verfügbar sein, bevor sie automatisch gelöscht und neu erstellt werden? Sie müssen mit der für Sie besten Option experimentieren. Ich habe es für unbegrenzte Zeit auf 0 gesetzt, weil ich den Cache auf der Website manuell gelöscht habe.
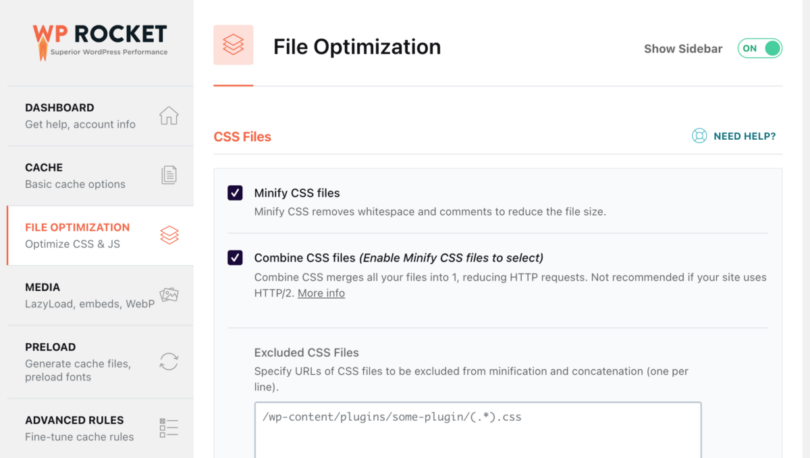
Dateioptimierung
Eine weitere notwendige Registerkarte für Einstellungen betrifft die Dateioptimierung. Dateien (HTML, CSS und JS) wirken sich stark auf die Ladegeschwindigkeit aus.
Es ist wichtig, diese Einstellungen zu testen und herauszufinden, welche für Sie geeignet ist. Denken Sie daran, Kontaktformulare auszuprobieren, Seiten zu laden usw.
Es gibt Tausende von Themes und Plugins. Einige sind alt und veraltet, während andere schlecht codiert sind. WP Rocket versucht, sie zu optimieren, aber manchmal kann es zu Problemen kommen. Testen Sie also, was für Sie funktioniert.

CSS-Dateien
CSS-Dateien speichern den visuellen Code Ihrer Website, einschließlich der Schriftarten, die wo verwendet werden sollen, der Größen, der Farben, der Größe aller Elemente usw. Die meisten Standardthemen enthalten viel CSS-Code, der oft nicht optimiert ist.
WP Rocket hilft Ihnen bei der Bewältigung dieses Problems und stellt sicher, dass Sie bei Bedarf nur das laden, was Sie benötigen, und macht Ihre Website dadurch schneller.
CSS-Dateien minimieren
Aktivieren Sie die Minimierung von CSS-Dateien und dann die Option, sie zu kombinieren. Klicken Sie anschließend auf „Speichern“, laden Sie den Cache neu und testen Sie das Erscheinungsbild Ihrer Website auf Desktop- und Mobilgeräten ausgiebig.
CSS-Dateien ausschließen
Wenn einige CSS-Dateien visuelle Fehler verursachen, sollten Sie sie im Feld „ CSS-Dateien ausschließen“ .
Optimieren Sie die CSS-Bereitstellung
Durch die Optimierung der CSS-Bereitstellung wird Rendering-blockierendes CSS auf Ihrer Website eliminiert, was zu einer schnelleren wahrgenommenen Ladezeit führt. Bitte aktivieren Sie es und testen Sie Ihre Website erneut. Wenn alles gut aussieht, fahren wir fort.
Sie sollten auch nicht verwendetes CSS pro Seite entfernen , um die Seitengröße und HTTP-Anfragen zu reduzieren. Für die beste Leistung wird dies empfohlen, Sie sollten es jedoch gründlich testen, da WPRocket möglicherweise einige CSS-Codes für dynamische Elemente entfernt, wodurch Ihre Website träge aussieht. Verwenden Sie die CSS-Sicherheitsliste, um die Dateien und Klassen einzugeben, die von der Entfernung ausgeschlossen werden sollen.
Wenn Sie Probleme mit „Nicht verwendetes CSS entfernen“ haben, können Sie die „Asynchrones CSS laden“ . Allerdings kann „CSS asynchron laden“ nicht gleichzeitig mit „Nicht verwendetes CSS entfernen“ aktiviert werden.
JavaScript-Dateien
JavaScript-Dateien sind für die Funktionalität Ihrer WordPress-Website verantwortlich. Dennoch können sie zu Verlangsamungen führen, wenn der Code nicht optimiert oder korrekt geladen wird oder wenn zu viele Dateien geladen werden.
WP Rocket hilft Ihnen bei der Bewältigung dieses Problems und stellt sicher, dass Sie bei Bedarf nur das laden, was Sie benötigen, und macht Ihre Website dadurch schneller.
JavaScript-Dateien minimieren
Aktivieren Sie die Minimierung von JavaScript-Dateien und anschließend die Option, diese zu kombinieren. Wenn JS-Inline-Muster Fehler verursachen, sollten Sie sie im Feld „CSS-Dateien ausschließen“ von der Minimierung und Verkettung ausschließen. Das Gleiche gilt für JavaScript-Dateien.
Kombinieren Sie JavaScript-Dateien
Wenn Ihre Website auf einer Website gehostet wird, die kein HTTP/2 verwendet, sollten Sie auch das Kontrollkästchen „JavaScript-Dateien kombinieren“ aktivieren. Dadurch werden Anfragen minimiert, indem die internen, Drittanbieter- und Inline-JS-reduzierenden HTTP-Anfragen Ihrer Website kombiniert werden. Allerdings können HTTP/2-Hosts mehrere Dateien gleichzeitig übertragen, daher ist es besser, diese Funktion nicht zu verwenden. Weitere Details dazu .
JavaScript wird verzögert geladen
Das verzögerte Laden von JavaScript eliminiert renderblockierendes JS auf Ihrer Website und kann die Ladezeit verbessern. Bitte aktivieren Sie es und testen Sie Ihre Website erneut. Wenn Sie die Ausführung von JavaScript verzögern, erzielen Sie hervorragende Ergebnisse, indem Sie die Ausführung zulassen und die Skripte hinzufügen, die Sie verzögern können.
Verzögern Sie die JavaScript-Ausführung
Sie können die Leistung noch weiter verbessern, indem Sie die Funktion „JavaScript-Ausführung verzögern“ aktivieren, die das Laden von JavaScript-Dateien bis zur Benutzerinteraktion (z. B. Scrollen, Klicken) verzögert. Weitere Informationen
Bei der Verwendung kann es zu Verzögerungen beim Laden von Elementen im Ansichtsfenster kommen, die sofort angezeigt werden müssen, z. B. dem Schieberegler, der Kopfzeile und dem Menü. Sie können ganz einfach auswählen, welche Skripte NICHT verzögert werden sollen, wenn Sie sofortige Sichtbarkeit benötigen. Diese Auswahl hilft Benutzern, sofort mit den Elementen zu interagieren.
Ausgeschlossene JavaScript-Dateien
Geben Sie URLs oder Schlüsselwörter an, die Inline- oder JavaScript-Dateien identifizieren können, die von der Verzögerung der Ausführung ausgeschlossen werden sollen (eine pro Zeile).
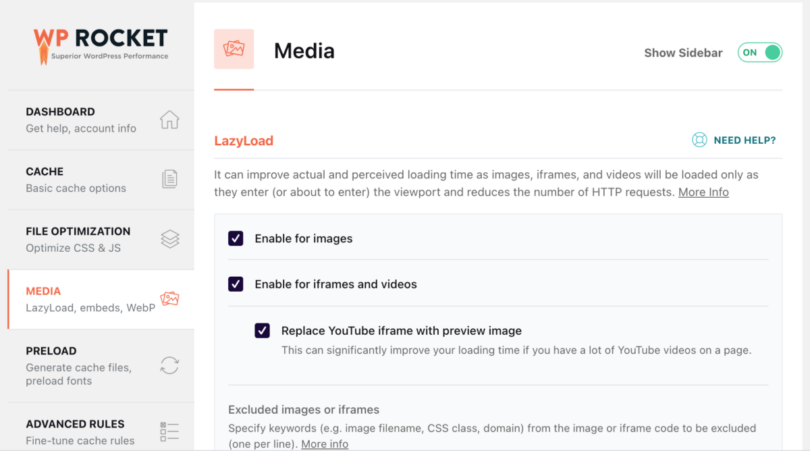
Medien
Die drittwichtigste Registerkarte betrifft Mediendateien (Bilder und Videos).

Faule Ladung
Lazy Load verbessert die tatsächliche und wahrgenommene Ladezeit. Bilder, Iframes und Videos werden erst geladen, wenn sie in den Ansichtsbereich gelangen, wodurch die Anzahl der HTTP-Anfragen reduziert wird.
Aktivieren Sie es für Bilder, CSS-Bilder, Iframes und Videos und prüfen Sie, ob diese Funktion auf Ihrer Website funktioniert. Wenn ja, behalten Sie es. Außerdem empfehle ich, das Kästchen anzukreuzen, um den YouTube-Iframe durch das Vorschaubild zu ersetzen, da dies viel Ladeaufwand spart, wenn Sie YouTube-eingebettete Dateien auf Ihrer Website haben.
Verwenden Sie „Bilder oder Iframes ausschließen“ für die Elemente, die nicht so aussehen oder funktionieren, wie sie sollten.
Bildabmessungen
Diese Funktion fügt Bildern fehlende Breiten- und Höhenattribute hinzu. Dies hilft, Layoutverschiebungen zu vermeiden und das Leseerlebnis Ihrer Besucher zu verbessern.
Einbettet
Es verhindert, dass andere Inhalte von Ihrer Website einbetten, verhindert, dass Sie Inhalte von anderen (nicht zulässigen) Websites einbetten, und entfernt. JavaScript-Anfragen im Zusammenhang mit WordPress-Einbettungen.
Ich habe dazu gemischte Meinungen. Sie können es für etwas mehr Geschwindigkeit aktivieren, aber wenn andere Ihre Bilder, Infografiken oder Inhalte von Ihrer Website einbetten, ist dies jedoch nicht möglich.
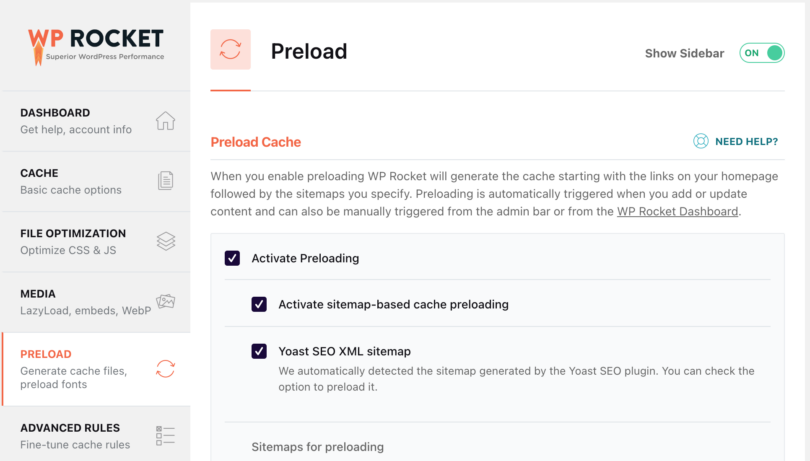
Vorladen
WP Rocket generiert den Cache, wenn Sie das Vorladen aktivieren, beginnend mit den Links auf Ihrer Homepage, gefolgt von den von Ihnen angegebenen Sitemaps. Das Vorladen wird automatisch ausgelöst, wenn Sie Inhalte hinzufügen oder aktualisieren, und kann manuell ausgelöst werden.

Cache vorladen
Ich habe das Vorladen des Caches aktiviert und das Plugin hat erkannt, dass ich die XML-Sitemap von Yoast SEO als Seitenquelle verwende. Wenn Sie ein anderes Plugin für Sitemaps verwenden, können Sie die Sitemaps in einem Textfeld hinzufügen.
Links vorab laden
Das Vorladen von Links verbessert die wahrgenommene Ladezeit, indem eine Seite heruntergeladen wird, wenn ein Benutzer mit der Maus über den Link fährt. Bitte aktivieren Sie es.
DNS-Anfragen vorab abrufen
DNS-Prefetching kann das Laden externer Dateien beschleunigen, insbesondere in Mobilfunknetzen. Sehen Sie sich dazu an, welche externen Ressourcen Ihre Website lädt, und fügen Sie die Domänen im Feld „Prefetch-DNS-Anfragen“ hinzu.
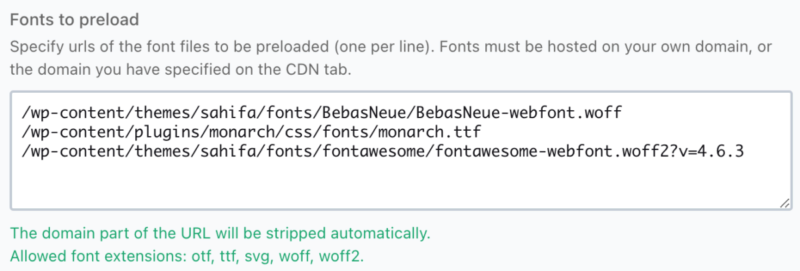
Schriftarten vorab laden
Verbessert die Leistung, indem es Browsern hilft, Schriftarten in CSS-Dateien zu erkennen. Denken Sie daran, die URLs der Schriftartdateien anzugeben, die vorab geladen werden sollen (eine pro Zeile). Schriftarten müssen auf Ihrer Domain oder der auf der Registerkarte „CDN“ angegebenen Domain gehostet werden.

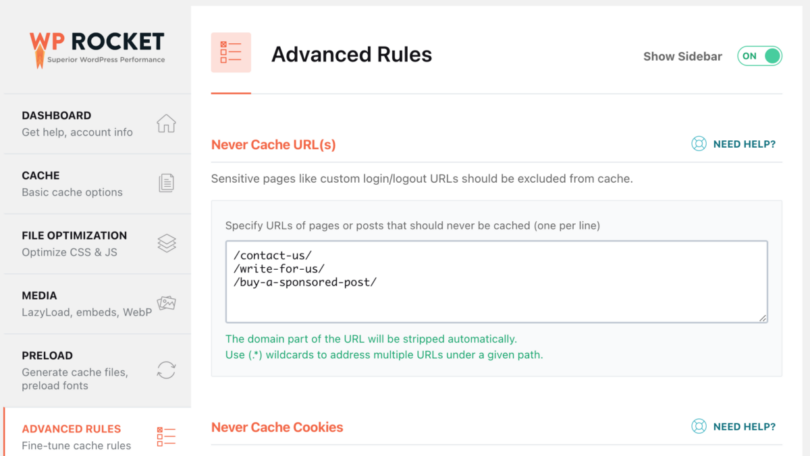
Erweiterte Regeln
Auf dieser Registerkarte können Sie erweiterte Caching-Regeln schreiben. Mit den von Ihnen gesetzten Cookies können Sie einige Seiten, Benutzeragenten oder Browser vom Caching ausschließen.

Cachen Sie niemals URLs
Hier sollten Sie alle URLs hinzufügen, die nicht zwischengespeichert werden sollen. Ich habe die Links mit Kontaktformularen mit Recaptcha hinzugefügt, da sie mit WPRocket in Konflikt stehen.
Speichern Sie niemals Cookies im Cache
Hier können Sie vollständige oder teilweise IDs von Cookies angeben, die verhindern sollen, dass eine Seite zwischengespeichert wird, wenn sie im Browser des Besuchers festgelegt werden (eine pro Zeile). Sie müssen dies jedoch nicht in 99 % der Fälle nutzen.
Benutzeragenten niemals zwischenspeichern
Wenn Sie in einem bestimmten Browser eine Fehlermeldung erhalten, können Sie die Benutzeragentenzeichenfolgen angeben, die niemals zwischengespeicherte Seiten sehen (eine pro Zeile). Noch einmal: Ich würde das nicht verwenden; Stattdessen würde ich versuchen, den Browser zu beheben, der den Fehler verursacht.
URL(s) immer löschen
Sie können URLs angeben, die immer aus dem Cache gelöscht werden sollen, wenn Sie einen Beitrag oder eine Seite aktualisieren (eine pro Zeile). Ich benutze das nicht.
Cache-Abfragezeichenfolge(n)
Mit dem Cache für Abfragezeichenfolgen können Sie das Caching für bestimmte GET-Parameter erzwingen.
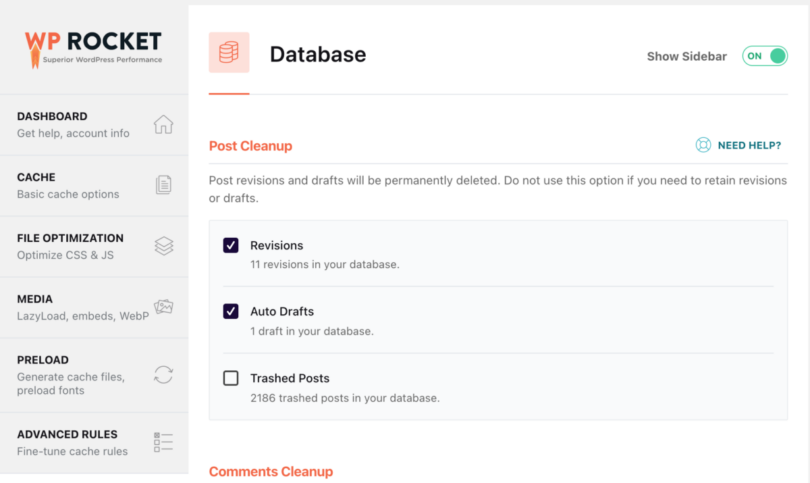
Datenbank
Auf dieser Registerkarte können Sie die Datenbank bereinigen. Bei einigen aktiven Blogs, die es schon seit ein paar Jahren gibt oder die viel Verkehr und Inhalt haben, sollten Sie viel Müll loswerden.

Nach der Bereinigung
Überarbeitungen und Entwürfe von Beiträgen werden dauerhaft gelöscht. Verwenden Sie diese Option nicht, wenn Sie Überarbeitungen oder Entwürfe aufbewahren müssen.
Kommentare bereinigen
Spam und gelöschte Kommentare werden dauerhaft gelöscht. Ich aktiviere beide Optionen.
Bereinigung von Transienten
Transienten sind vorübergehende Optionen; Sie können sicher entfernt werden. Sie werden automatisch neu generiert, wenn Ihre Plugins sie benötigen.
Datenbankbereinigung
Reduziert den Overhead von Datenbanktabellen. Aktivieren Sie daher die Option „Tabellen optimieren“.
Automatische Bereinigung
Sie können automatische Bereinigungen Ihrer Datenbank planen. Ich empfehle, ein Backup zu erstellen, bevor Sie mit diesen Einstellungen spielen.
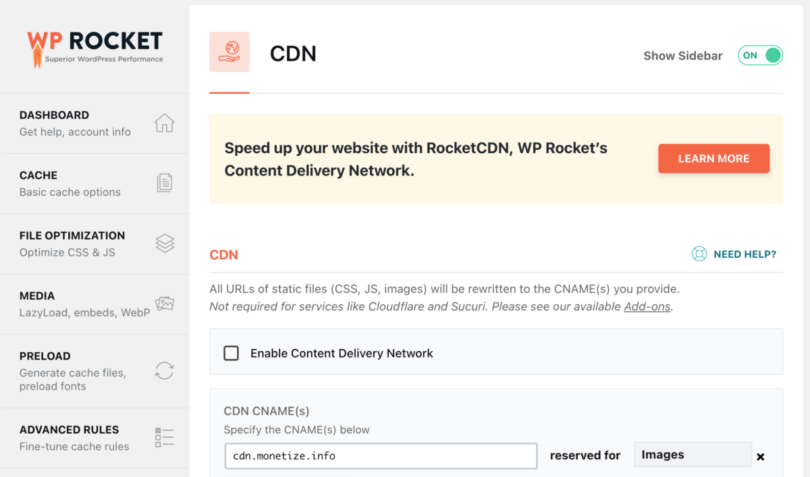
CDN
Ein CDN (Content Delivery Network) hilft Ihnen, Bilder und andere Mediendateien schneller von Ihrer Website bereitzustellen. Das liegt daran, dass sie auf verschiedenen Servern weltweit gehostet werden, sodass Personen aus Europa Bilder von einem europäischen Server erhalten, Personen aus den USA von einem Server in den USA usw.

Das Schöne ist, dass Sie separate Regeln für alle Dateien, Bilder, CSS und JavaScript sowie für CSS und JavaScript erstellen können.
WP-Rocket empfiehlt die Nutzung des CDN-Dienstes RocketCDN. Wenn Sie einen anderen Dienst haben, können Sie ihn auf dieser Registerkarte aktivieren. Ich verwende im Moment KEYCDN
Schließen Sie Dateien vom CDN aus.
Manchmal werden einige Dateien häufig aktualisiert oder Sie möchten sie nicht auf einem CDN hosten. Daher können Sie die URL(s) von Dateien angeben, die nicht über CDN bereitgestellt werden sollen (eine pro Zeile).
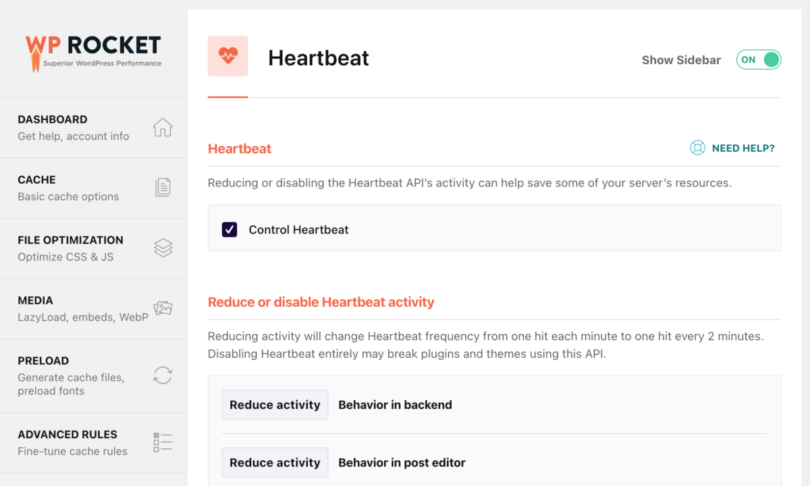
Herzschlag
Das Reduzieren oder Ausschalten der Aktivität der Heartbeat-API kann dazu beitragen, einige Ressourcen Ihres Servers zu schonen.

Sie können diese Option aktivieren, wenn Sie sich auf einem kleinen Server oder einem gemeinsamen Konto befinden und Ihre Website viel Verkehr erhält.
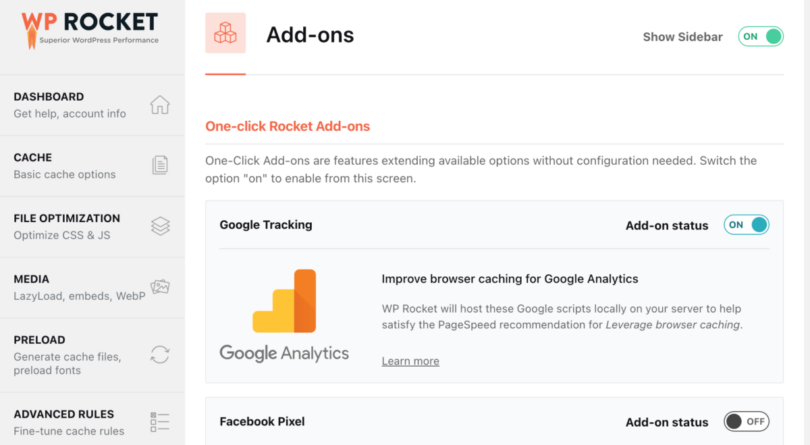
Add-ons
WPRocket-Add-ons sind Funktionen, die verfügbare Optionen erweitern.

Lack
Sie müssen dieses Addon aktivieren, wenn das Varnish Caching-System auf Ihrem Server läuft.
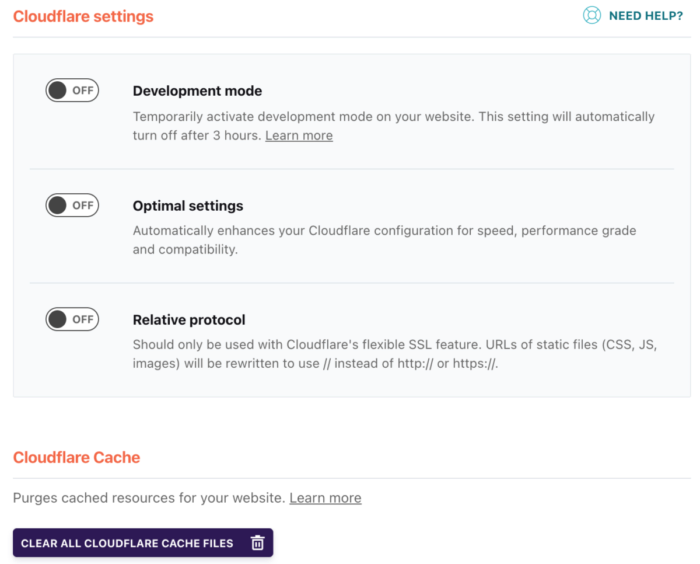
Wolkenflare
Wenn Sie Cloudflare verwenden, sollten Sie den API-Schlüssel hinzufügen und dieses Add-on aktivieren, damit WP Rocket die Einstellungen steuern und die optimalen verwenden kann. Außerdem wird der Cache in Cloudflare geleert, sodass keine Latenzen auftreten.

WebP-Kompatibilität
Aktivieren Sie diese Option, wenn WP Rocket WebP-Bilder an kompatible Browser bereitstellen soll. Bitte beachten Sie, dass WP Rocket keine WebP-Bilder für Sie erstellen kann. Sie können ihren Dienst Imagify oder ShortPixel . Ich verwende den zweiten.
Sucuri
Sie können den Sucuri-Cache mit diesem Addon synchronisieren.
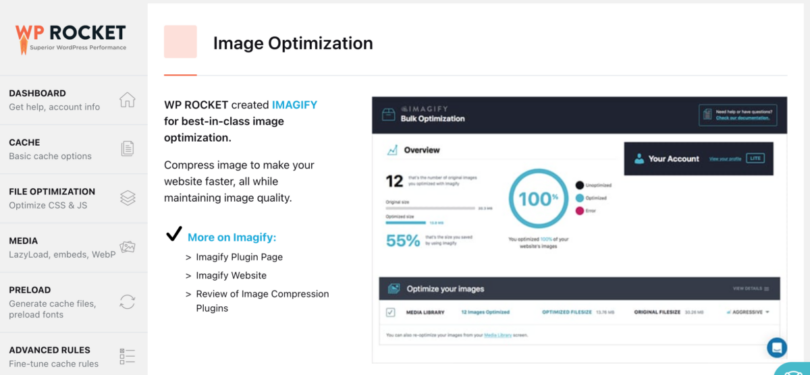
Bildoptimierung
Wie ich bereits sagte, hat die Bildoptimierung erheblichen Einfluss auf die Ladegeschwindigkeit Ihrer Website. WP Rocket empfiehlt die Nutzung seines Dienstes namens Imagify. Mit Imagify können Sie die Bilder komprimieren, um Ihre Website schneller zu machen und gleichzeitig die Bildqualität beizubehalten.
Ich verwende ShortPixel, daher weiß ich nicht, wie gut der Service ist. Sie können es testen und sehen, wie es für Sie funktioniert.
Werkzeuge
Auf der Registerkarte „Extras“ können Sie Einstellungen einfach exportieren und importieren. Dies ist hilfreich, wenn Sie mehrere Websites haben und dieselbe Konfiguration verwenden oder Dinge testen möchten.
- Einstellungen exportieren – Laden Sie eine Sicherungsdatei unserer Einstellungen herunter, wenn etwas kaputt geht und Sie wiederherstellen müssen, was funktioniert.
- Einstellungen importieren – Importieren Sie die zuvor heruntergeladene Einstellungsdatei. Wenn Sie WP Rocket auf mehreren Websites installieren und dieselben Einstellungen verwenden, können Sie diese hier importieren.
- Rollback – Verursacht die aktuelle Version von WP Rocket Probleme auf Ihrer Website? Sie können hier zur vorherigen wichtigen Version zurückkehren.
- Google-Schriftartenoptimierung aktivieren – Diese einmalige Aktion verbessert die Schriftartenleistung und kombiniert mehrere Schriftartenanfragen, um die Anzahl der HTTP-Anfragen zu reduzieren.
- Einschluss- und Ausschlusslisten aktualisieren – Kompatibilitätslisten werden jede Woche automatisch heruntergeladen. Klicken Sie auf die Schaltfläche, um sie manuell zu aktualisieren.
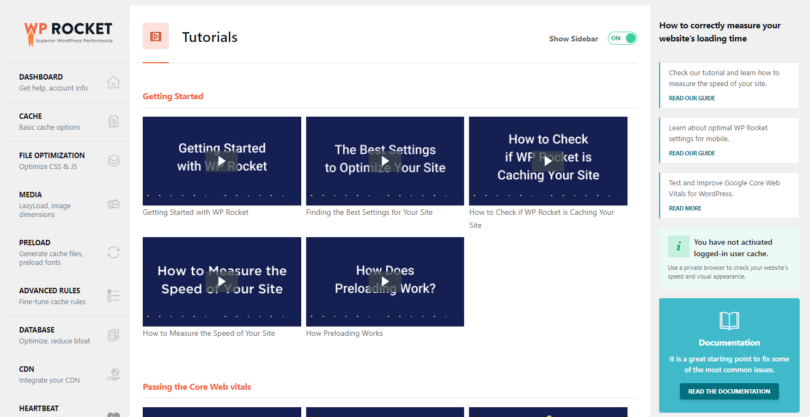
Tutorials
Das WP Rocket-Team hat ein paar Videos zusammengestellt, die alle Hauptfunktionen des Plugins erläutern, damit Sie erfahren, wie sie funktionieren und was Sie zur Geschwindigkeitsoptimierung Ihrer WP-Website verwenden sollten.

Sie haben WP Rocket noch nicht? Schauen Sie sich die von mir zusammengestellte WP Rocket-Rezension besorgen Sie sich eine Kopie des Plugins . Sie können es 14 Tage lang kostenlos testen.

Installationsmanagement
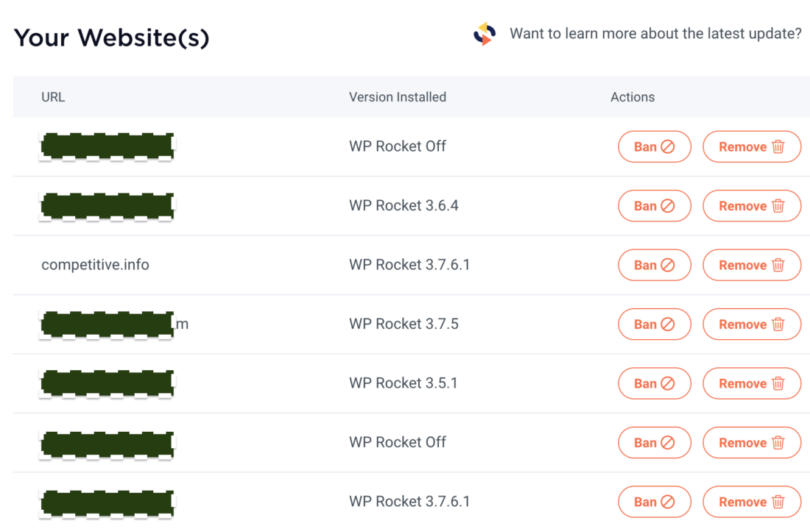
In Ihrem WP Rocket-Mitgliederbereich können Sie alle Websites sehen, auf denen Sie WP Rocket installiert haben, die Version jeder Website und deren Status. Sie können eine Website auch schnell daran hindern, Ihre WP Rocket-Lizenz zu verwenden.

Dies ist hilfreich für Agenturen, die Lizenzen für Kunden erstellen und diese Lizenzen teilen müssen. Wenn ein Kunde nicht mehr für die Wartung zahlt, können Sie WP Rocket stoppen und die Genehmigung widerrufen, sodass er eine eigene erwerben muss.
Abschluss
Sie haben WP Rocket noch nicht? Schauen Sie sich die von mir zusammengestellte WP Rocket-Rezension besorgen Sie sich eine Kopie des Plugins . Sie können es 14 Tage lang völlig kostenlos testen.

 Monetize.info Wir helfen Ihnen, Ihre digitalen Assets besser zu monetarisieren! 💰👍
Monetize.info Wir helfen Ihnen, Ihre digitalen Assets besser zu monetarisieren! 💰👍








![So starten Sie einen Blog [Ultimate Guide]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
