Hoy, le mostraré cómo optimizar la velocidad de su sitio web de WordPress usando WP Rocket. Lea más mi guía completa de WP Rocket porque también compartiré mis configuraciones y consejos recomendados, que me han ayudado a optimizar más de 100 sitios web de WordPress.
¿Aún no tienes WP Rocket? Consulte la reseña de WP Rocket que he preparado, luego haga un favor a su sitio web y consiga una copia del complemento . Puedes probarlo durante 14 días gratis.

Tabla de contenido
- 1 ¿Por qué es crucial la velocidad del sitio web?
- 2 ¿Qué es WP Rocket?
- 3 Compra e instalación
- 4 Panel
- 5 Cache
- 6 Optimización de archivos
- 7 Medios de comunicación
- 8 Precarga
- 9 Reglas avanzadas
- 10 Base de datos
- 11 CDN
- 12 Latido del corazón
- 13 Complementos
- 14 Optimización de imagen
- 15 Herramientas
- 16 Tutoriales
- 17 Gestión de instalaciones
- 18 Conclusión
¿Por qué es crucial la velocidad del sitio web?
Debido a que el rendimiento es tan esencial (afecta todo, desde la experiencia del usuario hasta las clasificaciones de Google y las tasas de conversión), cualquiera que quiera que su sitio tenga éxito debe asegurarse de que se cargue rápidamente.
Según una investigación de Google, el 53% de las personas que visitan un sitio web lo abandonarán si tarda más de 3 segundos en cargarse. Es por eso que cada sitio web debe estar optimizado para la velocidad y tener un potente sistema de almacenamiento en caché.
En 2020, Google anunció una actualización alrededor de mayo de 2021 , centrándose en Core Web Vitals. Esto significa que la rapidez con la que se carga su sitio web tendrá un gran impacto en su clasificación. Y sabemos que la caída de palabras clave puede significar hasta un 80% de pérdida de tráfico. No puedes permitirte esto.
Entonces, tener un sitio web rápido significa más visitantes, más conversiones y más conversiones.
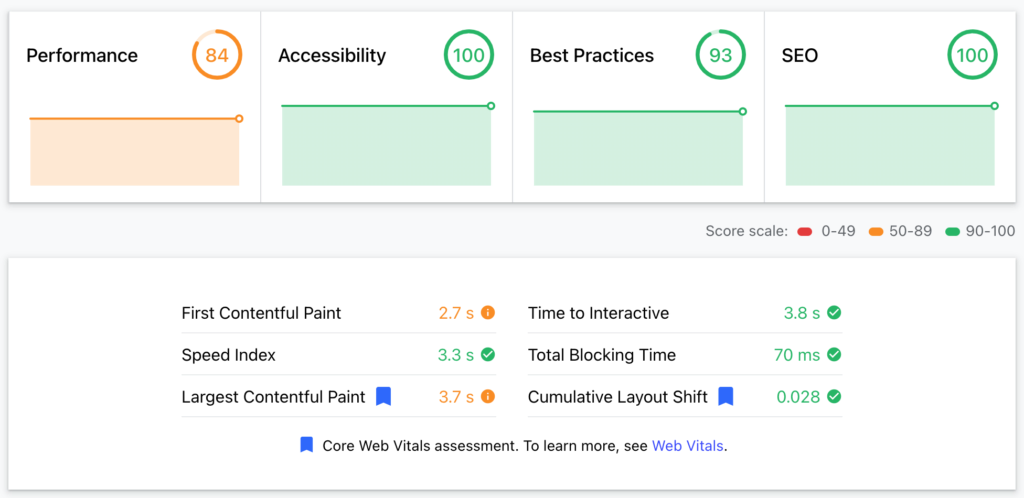
¿Qué tan rápido es su sitio web? Pruébelo en la Web. dev , creado por Google, y se centra en los factores de velocidad más esenciales de su sitio web. A continuación hay un informe de un sitio web que optimicé hace varios días para un cliente:

Lamentablemente, el alojamiento es compartido; de lo contrario, podríamos aspirar a al menos el 95%. Sin embargo, una puntuación del 84% es suficiente y la obtuve instalando y configurando WP Rocket.
¿Te he convencido de que prestes atención y sigas leyendo?
¿Qué es WP Rocket?
En resumen, WPRocket es un complemento de WordPress fácil de usar que acelera su sitio web al optimizar el caché de su página, la entrega de imágenes y muchos otros aspectos técnicos relacionados con scripts, carga de páginas, etc. Los expertos de WordPress reconocen a WP Rocket como el almacenamiento en caché más poderoso. enchufar.
El complemento está acelerando casi 1 millón 500 sitios web, lo que lo convierte en el complemento de mejora de velocidad de WordPress más popular.

Además del factor plug-and-play, WP Rocket tiene mucha documentación útil, incluidas guías en vídeo, para mejorar aún más los tiempos de carga de su sitio web.
Revisaremos todas las herramientas y configuraciones de WP Rocket para comprender qué puede hacer fácilmente y optimizar la velocidad de su sitio web.
¿Aún no tienes WP Rocket? Haga un favor a su sitio web y consiga una copia del complemento . Puedes probarlo durante 14 días gratis.

Compra e instalación
Después de comprar una licencia de WP-rocket en su sitio web oficial, obtendrá acceso al área de miembros, donde podrá descargar la última versión del complemento.
Luego, vaya a su área de administración de WordPress, navegue hasta Complementos, agregue un nuevo complemento y cargue el archivo zip que acaba de descargar. Luego, active el complemento.

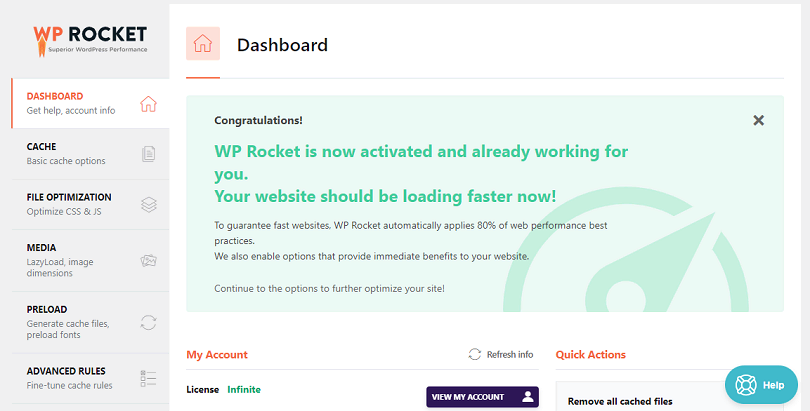
WP Rocket ahora está activado y ya comenzó a optimizar su sitio web. Sin embargo, para optimizar adecuadamente la velocidad del sitio web, debes modificar su configuración, ya que de ahí provienen sus verdaderos poderes.
¡Empecemos!
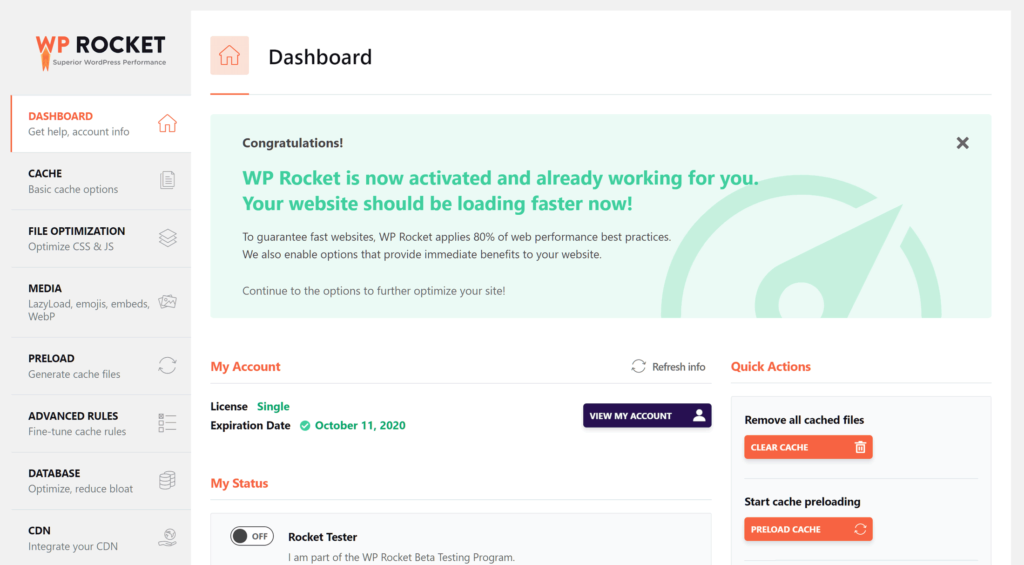
Panel
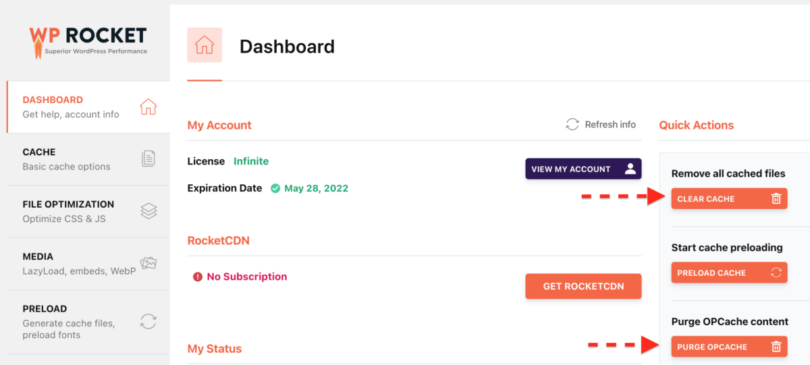
La Panel proporciona información sobre su licencia y le permite realizar acciones . Específicamente, puede borrar todo el caché y/o iniciar la precarga del caché.
Por ejemplo, si recientemente realizó un cambio significativo en su sitio, es posible que desee borrar todo el caché para que sus visitantes vean ese cambio inmediatamente. Después de borrar el caché, puede iniciar la precarga del caché para que esas páginas vuelvan al caché.

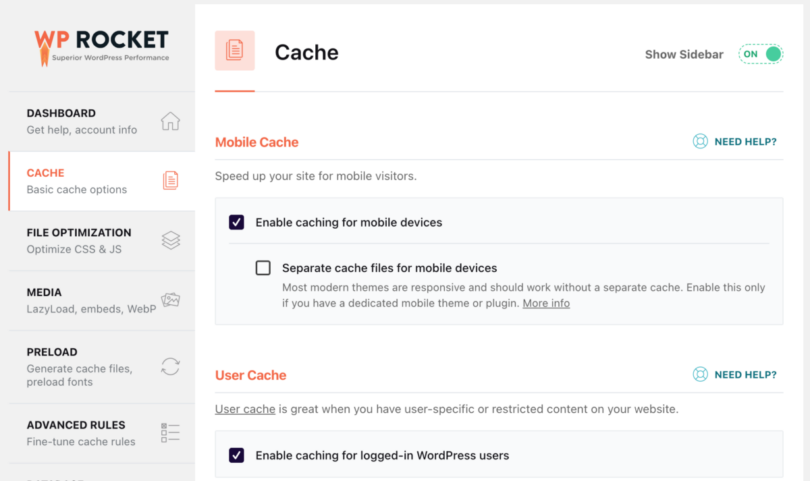
Cache
Esa es una función esencial del complemento, que impulsa el almacenamiento en caché de su sitio web. En pocas palabras, la función de caché crea una página estática para su contenido que se mostrará a todos los visitantes.
De esta manera, las páginas no se generarán dinámicamente cada vez que los visitantes visiten su sitio web. Esto ahorra mucho tiempo y mejora drásticamente la velocidad de carga.

Caché móvil
He habilitado el caché móvil. No es necesario crear archivos de caché separados para dispositivos móviles, ya que mi tema de WP responde y se rediseña rápidamente para dispositivos móviles.
Caché de usuario
WP Rocket creará un caché separado para los usuarios que hayan iniciado sesión, lo cual es excelente si tiene contenido restringido para el cual los usuarios deben iniciar sesión para ver. Sin embargo, puede dejar esta casilla sin marcar si no tiene usuarios registrados en su sitio.
Recomiendo habilitar el caché de usuario porque cuando inicia sesión como administrador, puede ver cómo se ve su sitio web cuando se almacena en caché y corregir cualquier error.
Vida útil de la caché
¿Cuánto tiempo deben estar disponibles los archivos de caché antes de que se eliminen y reconstruyan automáticamente? Tienes que experimentar con la mejor opción para ti. Lo configuré en 0 por tiempo ilimitado porque eliminé manualmente el caché del sitio web.
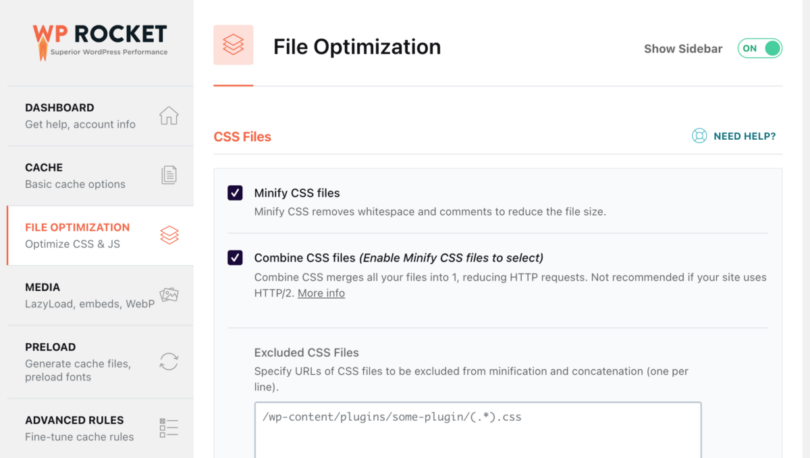
Optimización de archivos
Otra pestaña de configuración necesaria es la relacionada con la optimización de archivos. Los archivos (HTML, CSS y JS) afectan en gran medida la velocidad de carga.
Es fundamental probar estas configuraciones y ver cuál funciona para usted. Recuerda probar formularios de contacto, cargar páginas, etc.
Hay miles de temas y complementos. Algunos son viejos y desactualizados, mientras que otros están mal codificados. WP Rocket intenta optimizarlos, pero a veces puede romper cosas. Entonces, pruebe y vea qué funciona para usted.

Archivos CSS
Los archivos CSS almacenan el código visual de su sitio web, incluyendo qué fuentes se deben usar, dónde, qué tamaños, qué colores, el tamaño de todos los elementos, etc. La mayoría de los temas estándar vienen con una gran cantidad de código CSS, que a menudo no está optimizado.
WP Rocket te ayuda a lidiar con esto, asegurándote de cargar solo lo que necesitas cuando sea necesario, haciendo que tu sitio web sea más rápido.
Minimizar archivos CSS
Habilite la minificación de archivos CSS y luego la opción de combinarlos. Después de esto, presione Guardar, vuelva a cargar el caché y pruebe en profundidad la apariencia de su sitio web en computadoras de escritorio y dispositivos móviles.
Excluir archivos CSS
Si algunos archivos CSS causan errores visuales, debe excluirlos de la minificación y concatenación en el cuadro " Excluir archivos CSS" .
Optimice la entrega de CSS
Optimice la entrega de CSS elimina el CSS que bloquea el procesamiento en su sitio web para lograr un tiempo de carga percibido más rápido. Habilítelo y pruebe su sitio web nuevamente. Si todo se ve bien, procedamos.
También debes eliminar el CSS no utilizado por página , lo que ayuda a reducir el tamaño de la página y las solicitudes HTTP. Esto se recomienda para obtener el mejor rendimiento, pero debe realizar pruebas exhaustivas, ya que WPRocket puede eliminar algunos CSS de elementos dinámicos, lo que hace que su sitio web parezca lento. Utilice la lista segura de CSS para ingresar los archivos y clases que desea excluir de la eliminación.
Si tiene problemas con Eliminar CSS no utilizado, puede utilizar la Cargar CSS asíncrono . Sin embargo, Cargar CSS de forma asincrónica no se puede habilitar simultáneamente con Eliminar CSS no utilizado.
Archivos JavaScript
Los archivos JavaScript son responsables de la funcionalidad de su sitio web de WordPress. Aún así, pueden provocar ralentizaciones si el código no está optimizado o no se carga correctamente o si se cargan demasiados archivos.
WP Rocket te ayuda a lidiar con esto, asegurándote de cargar solo lo que necesitas cuando sea necesario, haciendo que tu sitio web sea más rápido.
Minimizar archivos JavaScript
Habilite la minificación de archivos JavaScript y luego la opción de combinarlos. Si los patrones en línea de JS causan errores, debe excluirlos de la minificación y concatenación en el cuadro de exclusión de archivos CSS. Lo mismo ocurre con los archivos JavaScript.
Combinar archivos JavaScript
Si su sitio web está alojado en un sitio que no utiliza HTTP/2, también debe marcar la casilla Combinar archivos JavaScript. Esto minimiza las solicitudes al combinar las solicitudes HTTP internas, de terceros y de reducción de JS en línea de su sitio. Sin embargo, los hosts HTTP/2 pueden transferir varios archivos simultáneamente, por lo que es mejor no utilizar esta función. Más detalles sobre esto .
Cargar JavaScript diferido
La carga de JavaScript diferida elimina el JS que bloquea el procesamiento en su sitio y puede mejorar el tiempo de carga. Habilítelo y pruebe su sitio web nuevamente. Retrasar la ejecución de JavaScript te da excelentes resultados, permitiéndolo y agregando los scripts que puedes retrasar.
Retrasar la ejecución de JavaScript
Puede mejorar el rendimiento aún más habilitando la función Retrasar la ejecución de JavaScript, que retrasa la carga de archivos JavaScript hasta la interacción del usuario (por ejemplo, desplazarse, hacer clic). Más información
Al utilizar, es posible que experimente un retraso en la carga de elementos en la ventana gráfica que deben aparecer inmediatamente, por ejemplo, el control deslizante, el encabezado y el menú. Puede seleccionar fácilmente qué scripts NO deben retrasarse si necesita visibilidad instantánea. Esta selección ayudará a los usuarios a interactuar con los elementos de inmediato.
Archivos JavaScript excluidos
Especifique URL o palabras clave que puedan identificar archivos JavaScript o en línea que se excluirán del retraso en la ejecución (uno por línea).
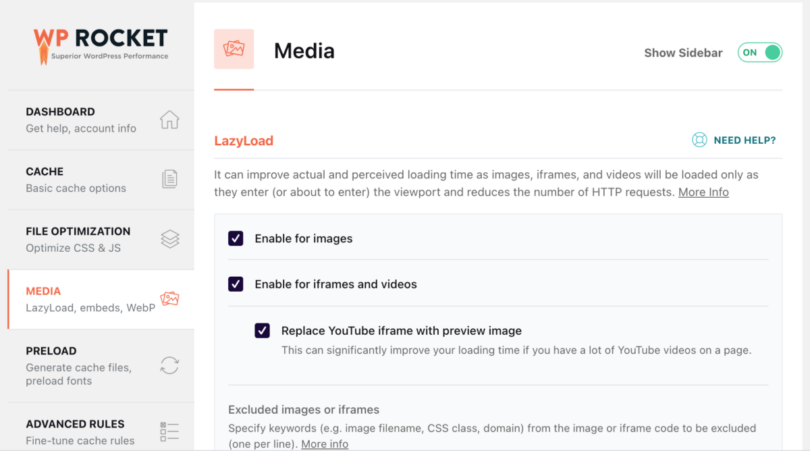
Medios de comunicación
La tercera pestaña más importante es la de archivos multimedia (imágenes y vídeos).

Carga lenta
Lazy Load mejora el tiempo de carga real y percibido. Las imágenes, iframes y videos se cargan solo cuando ingresan a la ventana gráfica, lo que reduce la cantidad de solicitudes HTTP.
Habilítelo para imágenes, imágenes CSS, iframes y videos, y vea si esta función funciona en su sitio web. Si es así, guárdalo. Además, recomiendo marcar la casilla para reemplazar el iframe de YouTube con la imagen de vista previa, ya que esto ahorrará mucha carga si tiene archivos incrustados de YouTube en su sitio web.
Utilice Excluir imágenes o iframes para los elementos que no se ven o no funcionan como deberían.
Dimensiones de la imagen
Esta característica agrega atributos faltantes de ancho y alto a las imágenes. Esto ayuda a evitar cambios de diseño y mejora la experiencia de lectura de sus visitantes.
Incrustaciones
Evita que otros incorporen contenido de su sitio, le impide a usted incrustar contenido de otros sitios (no permitidos) y lo elimina. Solicitudes de JavaScript relacionadas con incrustaciones de WordPress.
Tengo opiniones encontradas sobre esto. Puedes habilitarlo para un poco más de velocidad, pero por otro lado, si las personas insertan tus imágenes, infografías o contenido de tu sitio web, no podrán hacerlo.
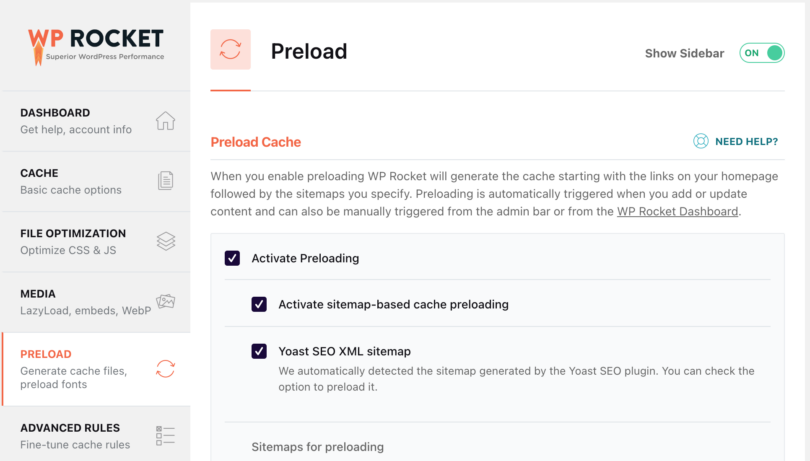
Precarga
WP Rocket generará el caché cuando habilites la precarga, comenzando con los enlaces en tu página de inicio, seguidos de los mapas del sitio que especifiques. La precarga se activa automáticamente cuando agrega o actualiza contenido y se puede activar manualmente.

Precarga de caché
Activé la precarga de caché y el complemento identificó que uso el mapa del sitio XML de Yoast SEO como fuente de páginas. Si utiliza otro complemento para mapas de sitio, puede agregar los mapas de sitio en un cuadro de texto.
Enlaces de precarga
La precarga de enlaces mejora el tiempo de carga percibido al descargar una página cuando un usuario pasa el cursor sobre el enlace. Por favor habilítelo.
Solicitudes de DNS de captación previa
La captación previa de DNS puede acelerar la carga de archivos externos, especialmente en redes móviles. Para hacer esto, vea qué recursos externos carga su sitio web y agregue los dominios en el cuadro de solicitudes de DNS de captación previa.
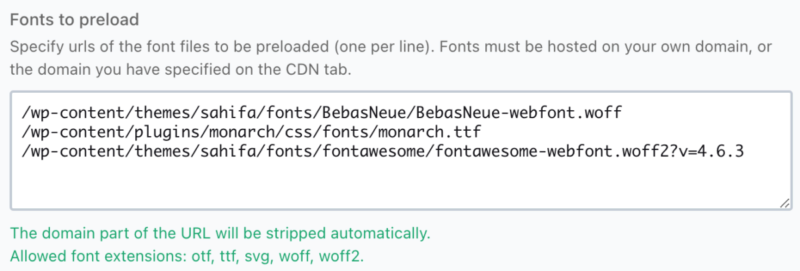
Precargar fuentes
Mejora el rendimiento al ayudar a los navegadores a descubrir fuentes en archivos CSS. Recuerde especificar las URL de los archivos de fuentes que se cargarán previamente (una por línea). Las fuentes deben estar alojadas en su dominio o en el dominio especificado en la pestaña CDN.

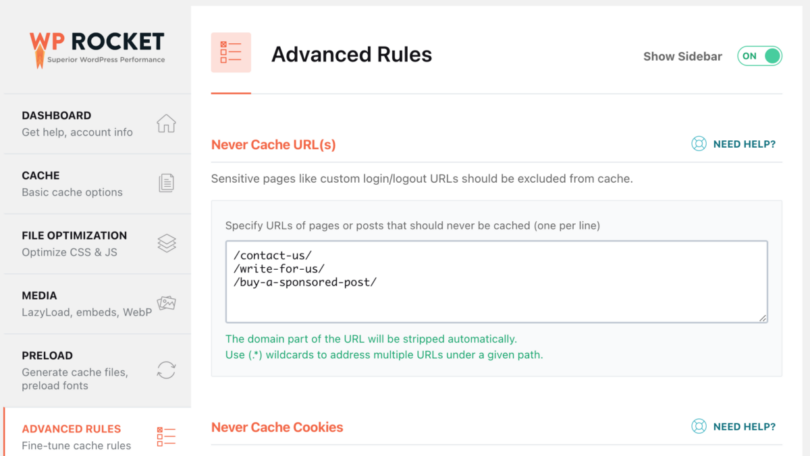
Reglas avanzadas
Esta pestaña le permite escribir reglas de almacenamiento en caché avanzadas. Puede excluir algunas páginas, agentes de usuario o navegadores del almacenamiento en caché con las cookies que configure.

Nunca almacenar en caché las URL
Aquí, debes agregar las URL que no quieras que se almacenen en caché. Agregué los enlaces que contienen formularios de contacto con Recaptcha ya que entran en conflicto con WPRocket.
Nunca almacene en caché las cookies
Aquí, puede especificar ID totales o parciales de cookies que deberían evitar que una página se almacene en caché cuando se configuran en el navegador del visitante (una por línea). Sin embargo, no es necesario utilizarlo el 99% del tiempo.
Nunca almacenar en caché los agentes de usuario
Si recibe un error en un navegador específico, puede especificar las cadenas del agente de usuario que nunca verán las páginas almacenadas en caché (una por línea). Una vez más, no usaría esto; en su lugar, intentaría solucionar el problema del navegador que causa el error.
Limpiar siempre las URL
Puede especificar las URL que siempre desea que se eliminen del caché cada vez que actualice cualquier publicación o página (una por línea). No uso esto.
Cadenas de consulta de caché
La caché para cadenas de consulta le permite forzar el almacenamiento en caché para parámetros GET específicos.
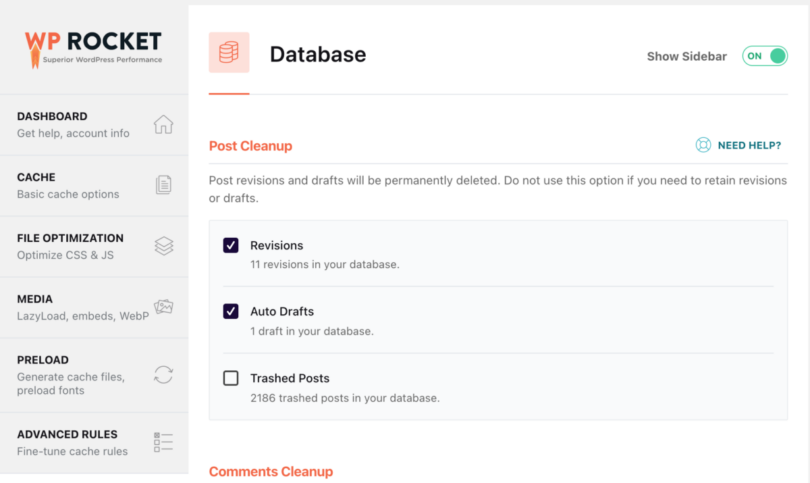
Base de datos
Puede limpiar la base de datos en esta pestaña. Para algunos blogs activos que existen desde hace un par de años o que tienen mucho tráfico y contenido, debes deshacerte de mucha basura.

Después de la limpieza
Las revisiones de publicaciones y los borradores se eliminarán permanentemente. No utilice esta opción si necesita conservar revisiones o borradores.
Limpieza de comentarios
El spam y los comentarios basura se eliminarán permanentemente. Habilito ambas opciones.
Limpieza de transitorios
Los transitorios son opciones temporales; son seguros de quitar. Se regenerarán automáticamente a medida que sus complementos los requieran.
Limpieza de base de datos
Reduce la sobrecarga de las tablas de la base de datos, así que habilite la opción de optimizar tablas.
Limpieza automática
Puede programar limpiezas automáticas de su base de datos. Recomiendo hacer una copia de seguridad antes de jugar con esta configuración.
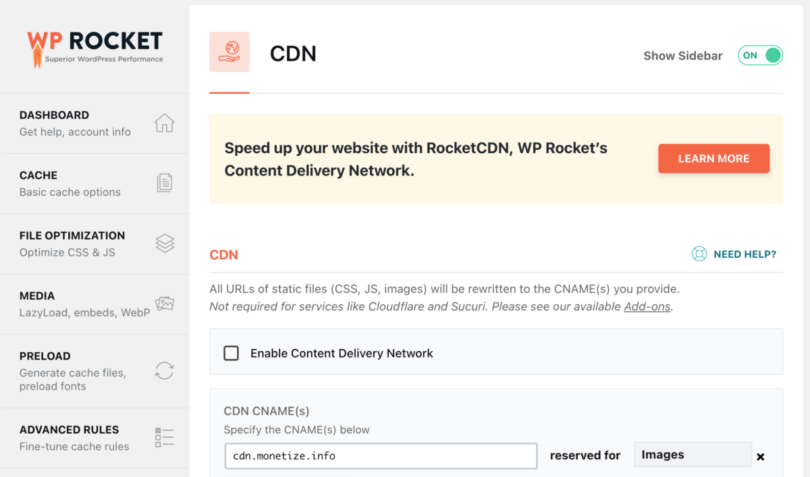
CDN
Una CDN (Red de entrega de contenidos) le ayudará a entregar las imágenes y otros archivos multimedia más rápidamente desde su sitio web. Esto se debe a que están alojados en diferentes servidores en todo el mundo, por lo que las personas de Europa obtendrán imágenes de un servidor europeo, las de EE. UU. de un servidor en EE. UU., etc.

Lo bueno es que puedes crear reglas separadas para todos los archivos, imágenes, CSS y JavaScript, así como para CSS y JavaScript.
WP-Rocket recomienda adquirir su servicio CDN llamado RocketCDN. Si tienes otro servicio, puedes habilitarlo en esta pestaña. Yo uso KEYCDN en este momento.
Excluir archivos de CDN.
A veces, algunos archivos se actualizan con frecuencia o no desea alojarlos en una CDN, por lo que puede especificar las URL de los archivos que no deben entregarse a través de una CDN (una por línea).
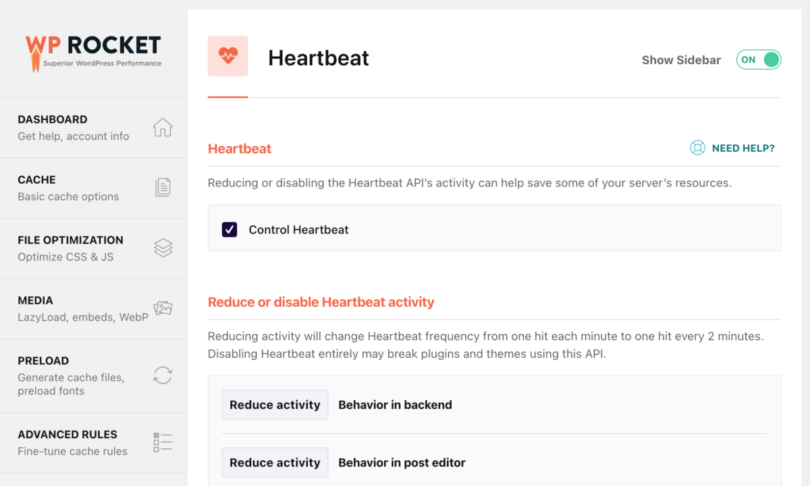
Latido del corazón
Reducir o desactivar la actividad de la API Heartbeat puede ayudar a ahorrar algunos de los recursos de su servidor.

Puede habilitar esta opción si está en un servidor pequeño o en una cuenta compartida y su sitio web recibe mucho tráfico.
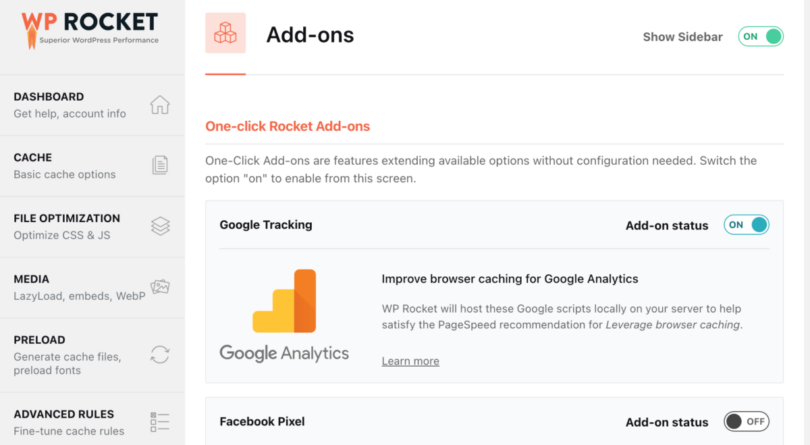
Complementos
Los complementos de WPRocket son funciones que amplían las opciones disponibles.

Barniz
Debe activar este complemento si el sistema Varnish Caching se ejecuta en su servidor.
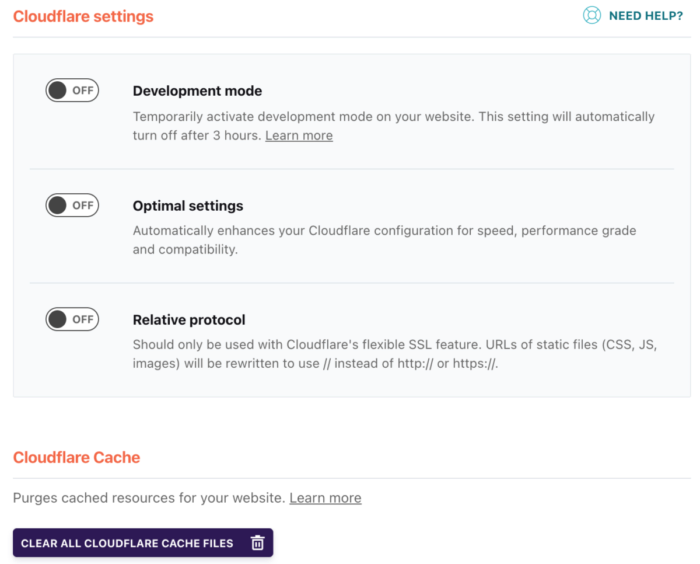
Llamarada de nube
Si está utilizando Cloudflare, debe agregar la clave API y habilitar este complemento para que WP Rocket pueda controlar la configuración y usar la óptima. También borra el caché en Cloudflare, por lo que no habrá latencias.

Compatibilidad WebP
Habilite esta opción si desea que WP Rocket proporcione imágenes WebP a navegadores compatibles. Tenga en cuenta que WP Rocket no puede crear imágenes WebP por usted. Puedes utilizar su servicio, Imagify o ShortPixel . Yo uso el segundo.
Sucurí
Puedes sincronizar el caché de Sucuri con este complemento.
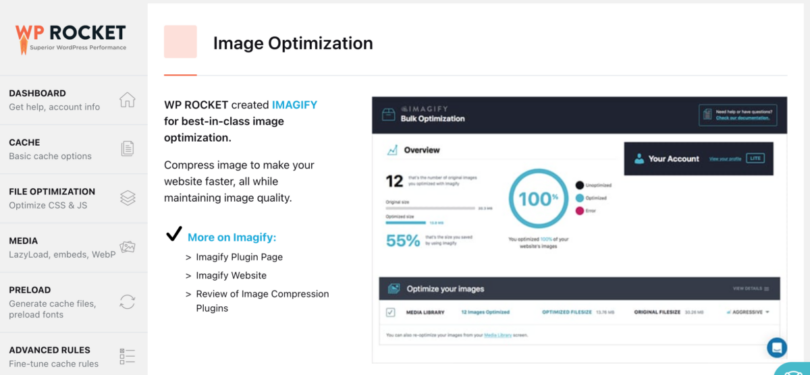
Optimización de imagen
Como dije anteriormente, la optimización de imágenes afecta significativamente la velocidad de carga de su sitio web. WP Rocket recomienda utilizar su servicio llamado Imagify. Con Imagify, puede comprimir las imágenes para hacer que su sitio web sea más rápido manteniendo la calidad de la imagen.
Estoy usando ShortPixel, así que no sé qué tan bueno es su servicio. Puedes probarlo y ver cómo funciona para ti.
Herramientas
La pestaña Herramientas le permite exportar e importar configuraciones fácilmente. Esto es útil si tiene varios sitios web y desea utilizar la misma configuración o probar cosas.
- Exportar configuración: descargue un archivo de respaldo de nuestra configuración si rompe algo y necesita restaurar lo que funciona.
- Importar configuración : importe el archivo de configuración que descargó anteriormente. Si instala WP Rocket en varios sitios y usa la misma configuración, puede importarlos aquí.
- Revertir : ¿la versión actual de WP Rocket causa problemas en su sitio web? Puede volver a la versión importante anterior aquí.
- Habilite la optimización de fuentes de Google: esta acción única mejora el rendimiento de las fuentes y combina múltiples solicitudes de fuentes para reducir la cantidad de solicitudes HTTP.
- Actualizar listas de inclusión y exclusión: las listas de compatibilidad se descargan automáticamente cada semana. Haga clic en el botón para actualizarlos manualmente.
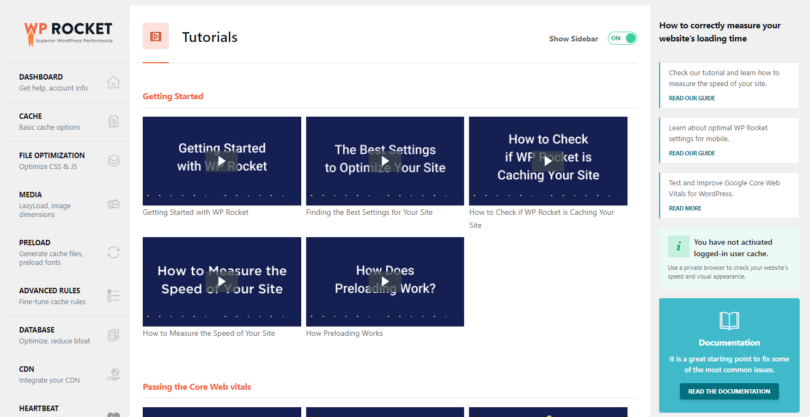
Tutoriales
El equipo de WP Rocket reunió un par de videos que repasan todas las funcionalidades principales del complemento para que pueda aprender cómo funcionan y qué debe usar para optimizar la velocidad de su sitio web de WP.

¿Aún no tienes WP Rocket? Consulte la reseña de WP Rocket que he preparado, luego haga un favor a su sitio web y consiga una copia del complemento . Puedes probarlo durante 14 días gratis.

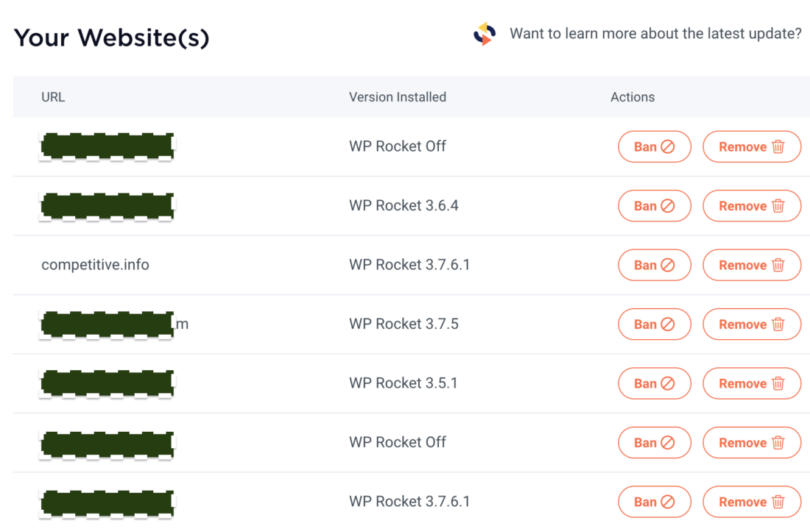
Gestión de instalaciones
En su área de miembros de WP Rocket, puede ver todos los sitios donde instaló WP Rocket, la versión de cada sitio y su estado. También puede impedir rápidamente que un sitio web utilice su licencia de WP Rocket.

Esto es útil para las agencias que crean licencias para clientes y tienen que compartir las licencias. Si un cliente ya no paga por el mantenimiento, puede detener WP Rocket y revocar el permiso, por lo que tendrá que comprar el suyo propio.
Conclusión
¿Aún no tienes WP Rocket? Consulte la reseña de WP Rocket que he preparado, luego haga un favor a su sitio web y consiga una copia del complemento . Puedes probarlo durante 14 días totalmente gratis.

 Monetize.info ¡Te ayudamos a monetizar mejor tus activos digitales! 💰👍
Monetize.info ¡Te ayudamos a monetizar mejor tus activos digitales! 💰👍








![Cómo iniciar un blog [Guía definitiva]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
