Aujourd'hui, je vais vous montrer comment optimiser la vitesse de votre site WordPress à l'aide de WP Rocket. Lisez plus en détail mon guide WP Rocket complet, car je partagerai également mes paramètres et conseils recommandés, qui m'ont aidé à optimiser plus de 100 sites Web WordPress.
Vous n’avez pas encore WP Rocket ? Consultez la revue WP Rocket que j'ai rédigée, puis rendez service à votre site Web et procurez-vous une copie du plugin . Vous pouvez le tester gratuitement pendant 14 jours.

Table des matières
- 1 Pourquoi la vitesse du site Web est-elle cruciale ?
- 2 Qu’est-ce que WP Rocket ?
- 3 Achat et installation
- 4 Tableau de bord
- 5 Cache
- 6 Optimisation des fichiers
- 7 Médias
- 8 Préchargement
- 9 Règles avancées
- 10 Base de données
- 11 CDN
- 12 Battement de coeur
- 13 Modules complémentaires
- 14 Optimisation des images
- 15 Outils
- 16 Tutoriels
- 17 Gestion des installations
- 18 Conclusion
Pourquoi la vitesse du site Web est-elle cruciale ?
Parce que les performances sont essentielles, affectant tout, de l'expérience utilisateur au classement Google et aux taux de conversion, tous ceux qui souhaitent que leur site réussisse doivent s'assurer qu'il se charge rapidement.
Selon une étude de Google, 53 % des personnes qui visitent un site Web le quitteront si le chargement prend plus de 3 secondes. C'est pourquoi chaque site Web doit être optimisé pour la vitesse et disposer d'un puissant système de mise en cache.
En 2020, Google a annoncé une mise à jour vers mai 2021 , axée sur Core Web Vitals. Cela signifie que la vitesse de chargement de votre site Web aura un impact important sur votre classement. Et nous savons que la perte de mots clés peut entraîner jusqu'à 80 % de perte de trafic. Vous ne pouvez pas vous le permettre.
Ainsi, avoir un site Web rapide signifie plus de visiteurs, plus de conversions et plus de conversions.
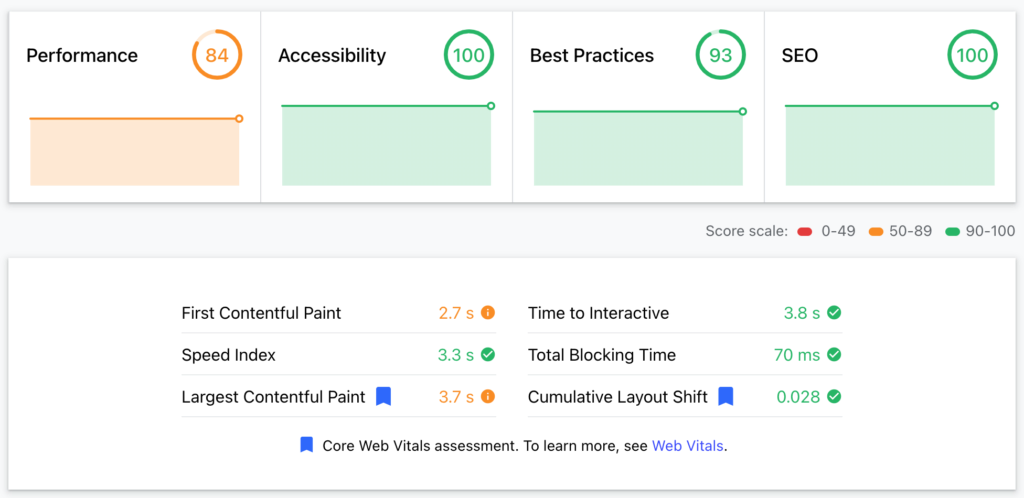
Quelle est la vitesse de votre site Web ? Testez-le sur le Web. dev , créé par Google, et concentrez-vous sur les facteurs de vitesse les plus essentiels de votre site Web. Vous trouverez ci-dessous le rapport d'un site Web que j'ai optimisé il y a plusieurs jours pour un client :

Malheureusement, l'hébergement est partagé ; sinon, on pourrait viser au moins 95 %. Pourtant, un score de 84% est suffisant, et je l'ai obtenu en installant et en configurant WP Rocket.
Vous ai-je convaincu de prêter attention et de lire davantage ?
Qu’est-ce que WP Rocket ?
En résumé, WPRocket est un plugin WordPress facile à utiliser qui accélère votre site Web en optimisant le cache de vos pages, la livraison des images et bien d'autres aspects techniques concernant les scripts, le chargement des pages, etc. Les experts WordPress reconnaissent WP Rocket comme la mise en cache la plus puissante. brancher.
Le plugin accélère près de 1 million 500 sites Web, ce qui en fait le plugin d'amélioration de la vitesse WordPress le plus populaire.

En plus du facteur plug-and-play, WP Rocket propose de nombreuses documentations utiles, notamment des guides vidéo, pour améliorer encore les temps de chargement de votre site Web.
Nous passerons en revue tous les outils et paramètres de WP Rocket pour comprendre ce que vous pouvez faire facilement et optimiser la vitesse de votre site Web.
Vous n’avez pas encore WP Rocket ? Rendez service à votre site Web et procurez-vous une copie du plugin . Vous pouvez le tester gratuitement pendant 14 jours.

Achat et installation
Après avoir acheté une licence WP-rocket sur leur site officiel, vous aurez accès à la zone membres, où vous pourrez télécharger la dernière version du plugin.
Ensuite, accédez à votre zone d'administration WordPress, accédez à Plugins, Ajoutez un nouveau plugin et téléchargez l'archive zip que vous venez de télécharger. Ensuite, activez le plugin.

WP Rocket est maintenant activé et a déjà commencé à optimiser votre site Web. Cependant, pour optimiser correctement la vitesse du site Web, vous devez modifier ses paramètres, car c'est de là que viennent ses véritables pouvoirs.
Commençons!
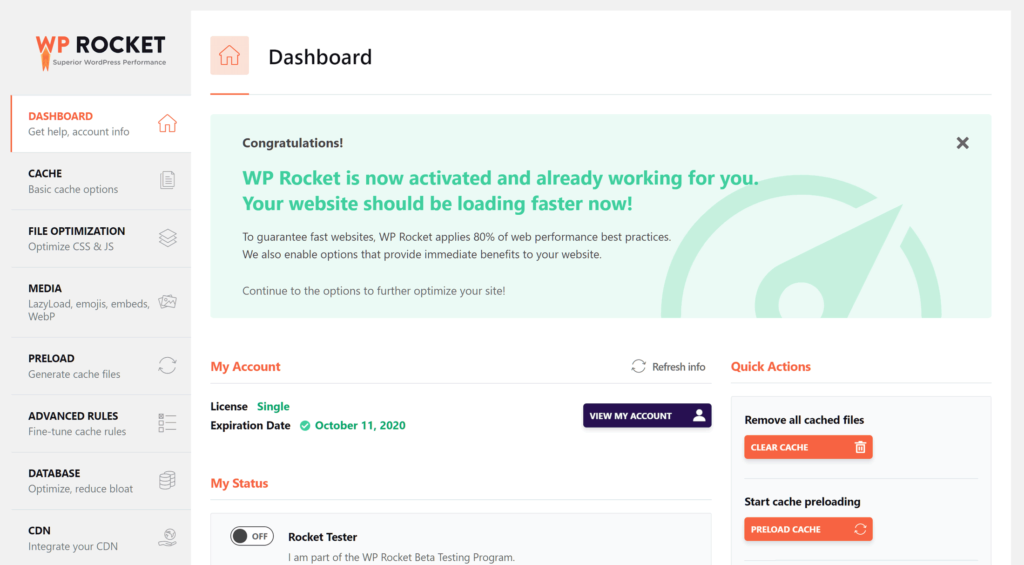
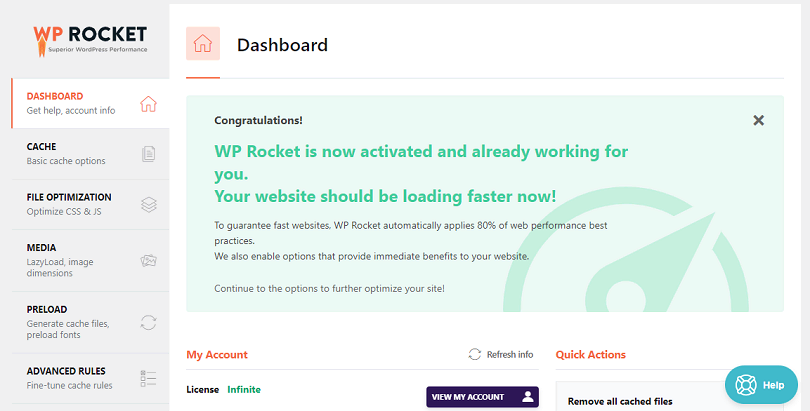
Tableau de bord
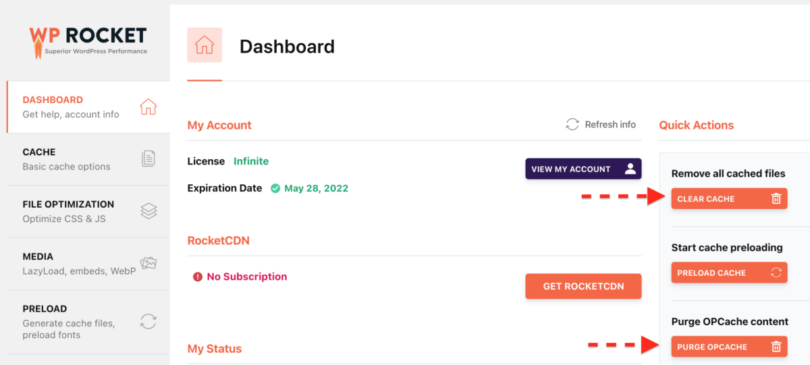
L' Tableau de bord fournit des informations sur votre licence et vous permet d'effectuer des actions . Plus précisément, vous pouvez purger l'intégralité de votre cache et/ou démarrer le préchargement du cache.
Par exemple, si vous avez récemment apporté une modification importante à votre site, vous souhaiterez peut-être vider l'intégralité du cache afin que vos visiteurs voient immédiatement cette modification. Après avoir purgé le cache, vous pouvez lancer le préchargement du cache pour remettre ces pages dans le cache.

Cache
C'est une fonction essentielle du plugin, qui alimente la mise en cache de votre site Web. En un mot, la fonction cache crée une page statique pour votre contenu qui sera servie à tous les visiteurs.
De cette façon, les pages ne seront pas générées dynamiquement à chaque fois que les visiteurs visitent votre site Web. Cela permet de gagner beaucoup de temps et d'améliorer considérablement la vitesse de chargement.

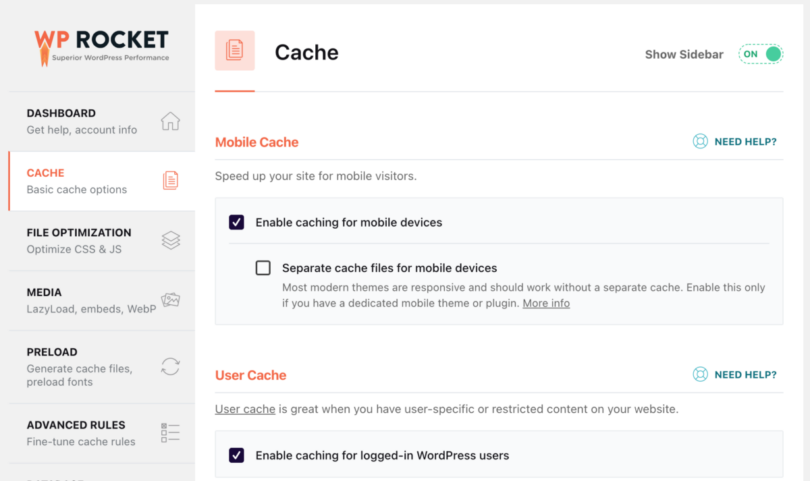
Cache mobile
J'ai activé le cache mobile. Vous n'avez pas besoin de créer des fichiers de cache distincts pour les appareils mobiles, car mon thème WP est réactif et se redessine rapidement pour les appareils mobiles.
Cache utilisateur
WP Rocket créera un cache séparé pour les utilisateurs connectés, ce qui est excellent si vous avez restreint le contenu que les utilisateurs doivent être connectés pour voir. Cependant, vous pouvez laisser cette case décochée si vous n'avez pas d'utilisateurs enregistrés sur votre site.
Je recommande d'activer le cache utilisateur, car lorsque vous vous connectez en tant qu'administrateur, vous pouvez voir à quoi ressemble votre site Web lorsqu'il est mis en cache et corriger les erreurs.
Durée de vie du cache
Combien de temps les fichiers cache doivent-ils être disponibles avant d’être automatiquement supprimés et reconstruits ? Vous devez expérimenter la meilleure option pour vous. Je l'ai mis à 0 pour une durée illimitée car j'ai supprimé manuellement le cache sur le site Web.
Optimisation des fichiers
Un autre onglet de paramètres nécessaire est celui lié à l'optimisation des fichiers. Les fichiers (HTML, CSS et JS) ont un impact important sur la vitesse de chargement.
Il est crucial de tester ces paramètres et de voir lequel fonctionne pour vous. N'oubliez pas d'essayer les formulaires de contact, le chargement des pages, etc.
Il existe des milliers de thèmes et de plugins. Certains sont anciens et obsolètes, tandis que d’autres sont mal codés. WP Rocket essaie de les optimiser, mais parfois, cela peut casser des choses. Alors testez et voyez ce qui fonctionne pour vous.

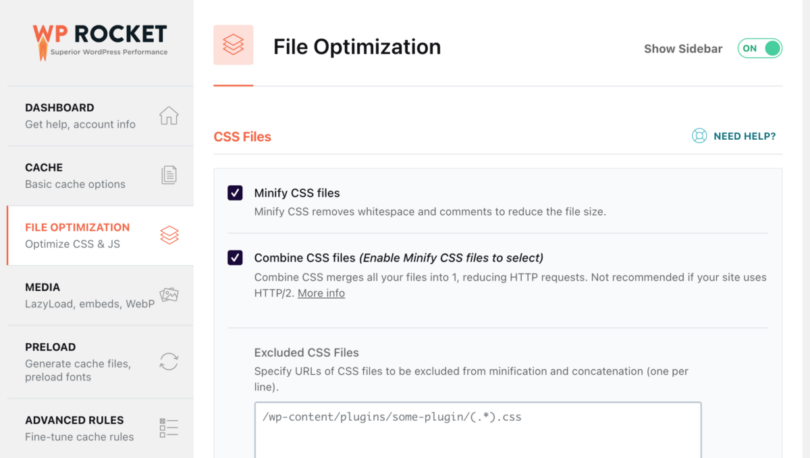
Fichiers CSS
Les fichiers CSS stockent le code visuel de votre site Web, y compris quelles polices doivent être utilisées, où, quelles tailles, quelles couleurs, la taille de tous les éléments, etc. La plupart des thèmes stock sont livrés avec beaucoup de code CSS, qui n'est souvent pas optimisé.
WP Rocket vous aide à gérer cela, en vous assurant de charger uniquement ce dont vous avez besoin en cas de besoin, rendant ainsi votre site Web plus rapide.
Réduire les fichiers CSS
Activez la minification des fichiers CSS, puis la possibilité de les combiner. Après cela, appuyez sur Enregistrer, rechargez le cache et testez intensivement l'apparence de votre site Web sur ordinateur et mobile.
Exclure les fichiers CSS
Si certains fichiers CSS provoquent des erreurs visuelles, vous devez les exclure de la minification et de la concaténation dans la case « Exclure les fichiers CSS » .
Optimiser la livraison CSS
L'optimisation de la livraison CSS élimine les CSS bloquant le rendu sur votre site Web pour un temps de chargement perçu plus rapide. Veuillez l'activer et tester à nouveau votre site Web. Si tout semble bon, continuons.
Vous devez également supprimer les CSS inutilisés par page , ce qui permet de réduire la taille des pages et les requêtes HTTP. Ceci est recommandé pour de meilleures performances, mais vous devez tester minutieusement, car WPRocket peut supprimer certains CSS pour les éléments dynamiques, ce qui rend votre site Web lent. Utilisez la liste sécurisée CSS pour saisir les fichiers et les classes que vous souhaitez exclure de la suppression.
Si vous rencontrez des problèmes avec Remove Unused CSS, vous pouvez utiliser la Load CSS Asynchronous . Cependant, Load CSS Asynchronously ne peut pas être activé simultanément avec Remove Unused CSS.
Fichiers JavaScript
Les fichiers JavaScript sont responsables de la fonctionnalité de votre site Web WordPress. Néanmoins, ils peuvent provoquer des ralentissements si le code n'est pas optimisé ou chargé correctement ou si trop de fichiers sont chargés.
WP Rocket vous aide à gérer cela, en vous assurant de charger uniquement ce dont vous avez besoin en cas de besoin, rendant ainsi votre site Web plus rapide.
Réduire les fichiers Javascript
Activez la minification des fichiers JavaScript, puis la possibilité de les combiner. Si les modèles en ligne JS provoquent des erreurs, vous devez les exclure de la minification et de la concaténation dans la zone d'exclusion des fichiers CSS. Il en va de même pour les fichiers JavaScript.
Combiner des fichiers JavaScript
Si votre site Web est hébergé sur un site qui n'utilise pas HTTP/2, vous devez également cocher la case Combiner les fichiers JavaScript. Cela minimise les requêtes en combinant les requêtes HTTP internes, tierces et en ligne réduisant le JS de votre site. Cependant, les hôtes HTTP/2 peuvent transférer plusieurs fichiers simultanément, il est donc préférable de ne pas utiliser cette fonction. Plus de détails à ce sujet .
Chargement JavaScript différé
Le chargement différé de JavaScript élimine le JS bloquant le rendu sur votre site et peut améliorer le temps de chargement. Veuillez l'activer et tester à nouveau votre site Web. Retarder l'exécution de JavaScript vous donne d'excellents résultats, en l'autorisant et en ajoutant les scripts que vous pouvez retarder.
Retarder l'exécution de JavaScript
Vous pouvez améliorer encore plus les performances en activant la fonction Delay JavaScript Execution, qui retarde le chargement des fichiers JavaScript jusqu'à l'interaction de l'utilisateur (par exemple, défilement, clic). Plus d'informations
Lorsque vous utilisez le, vous pouvez rencontrer un retard dans le chargement des éléments dans la fenêtre qui doivent apparaître immédiatement, par exemple le curseur, l'en-tête et le menu. Vous pouvez facilement sélectionner les scripts qui ne doivent PAS être retardés si vous avez besoin d'une visibilité instantanée. Cette sélection aidera les utilisateurs à interagir immédiatement avec les éléments.
Fichiers JavaScript exclus
Spécifiez les URL ou les mots-clés qui peuvent identifier les fichiers en ligne ou JavaScript à exclure du retard d'exécution (un par ligne).
Médias
Le troisième onglet le plus crucial concerne les fichiers multimédias (images et vidéos).

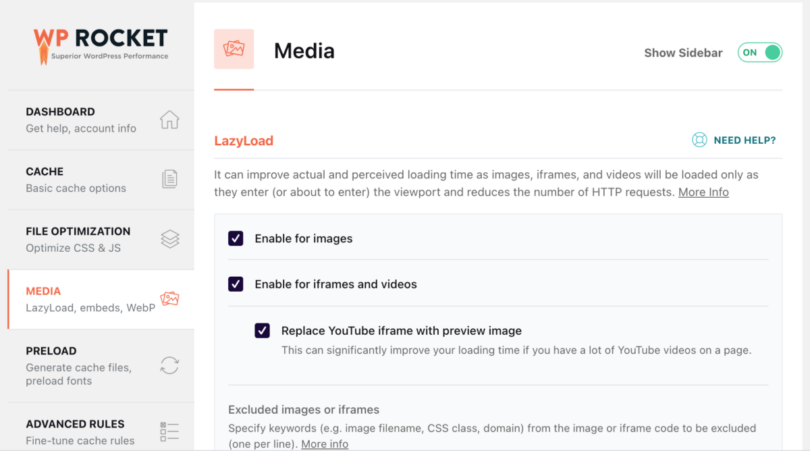
Charge paresseuse
Lazy Load améliore le temps de chargement réel et perçu. Les images, iframes et vidéos sont chargées uniquement lorsqu'elles entrent dans la fenêtre d'affichage, ce qui réduit le nombre de requêtes HTTP.
Activez-le pour les images, les images CSS, les iframes et les vidéos, et voyez si cette fonction fonctionne sur votre site Web. Si c'est le cas, gardez-le. De plus, je recommande de cocher la case pour remplacer l'iframe YouTube par l'image d'aperçu, car cela permettra d'économiser beaucoup de charge si vous avez des fichiers YouTube intégrés sur votre site Web.
Utilisez l'option Exclure les images ou les iframes pour les éléments qui n'ont pas l'apparence ou ne fonctionnent pas comme ils le devraient.
Dimensions de l'image
Cette fonctionnalité ajoute les attributs de largeur et de hauteur manquants aux images. Cela permet d'éviter les changements de mise en page et d'améliorer l'expérience de lecture de vos visiteurs.
Intégrations
Il empêche les autres d'intégrer du contenu de votre site, vous empêche d'intégrer du contenu d'autres sites (non autorisés) et le supprime. Requêtes JavaScript liées aux intégrations WordPress.
J'ai des opinions mitigées à ce sujet. Vous pouvez l'activer pour un peu plus de vitesse, mais d'un autre côté, si des personnes intègrent vos images, infographies ou contenu de votre site Web, elles ne peuvent pas le faire.
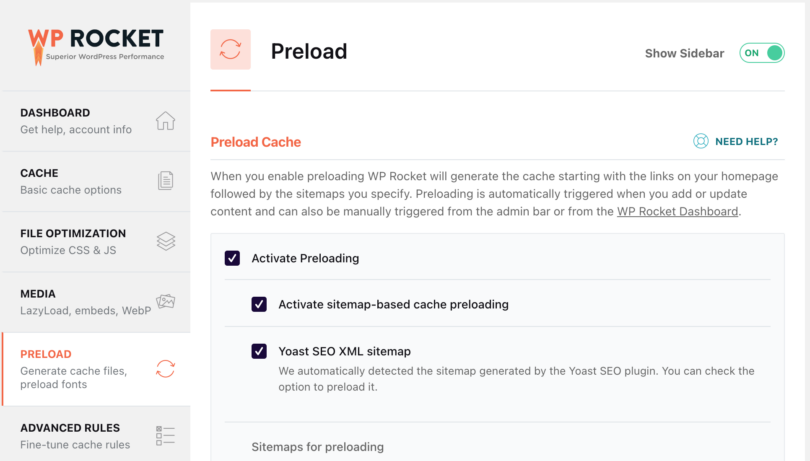
Préchargement
WP Rocket générera le cache lorsque vous activerez le préchargement, en commençant par les liens sur votre page d'accueil, suivis des plans de site que vous spécifiez. Le préchargement est automatiquement déclenché lorsque vous ajoutez ou mettez à jour du contenu et peut être déclenché manuellement.

Cache de préchargement
J'ai activé le préchargement du cache et le plugin a identifié que j'utilisais le plan du site XML Yoast SEO comme source de pages. Si vous utilisez un autre plugin pour les plans de site, vous pouvez ajouter les plans de site dans une zone de texte.
Liens de préchargement
Le préchargement du lien améliore le temps de chargement perçu en téléchargeant une page lorsqu'un utilisateur survole le lien. Veuillez l'activer.
Prélecture des requêtes DNS
La prélecture DNS peut accélérer le chargement des fichiers externes, notamment sur les réseaux mobiles. Pour ce faire, vérifiez quelles ressources externes votre site Web charge et ajoutez les domaines dans la zone de prélecture des requêtes DNS.
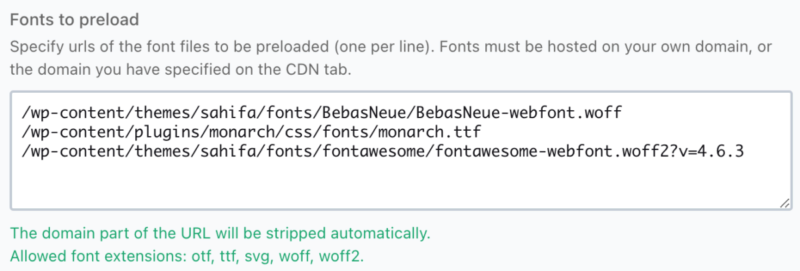
Précharger les polices
Améliore les performances en aidant les navigateurs à découvrir les polices dans les fichiers CSS. Pensez à préciser les URL des fichiers de polices à précharger (une par ligne). Les polices doivent être hébergées sur votre domaine ou sur le domaine spécifié dans l'onglet CDN.

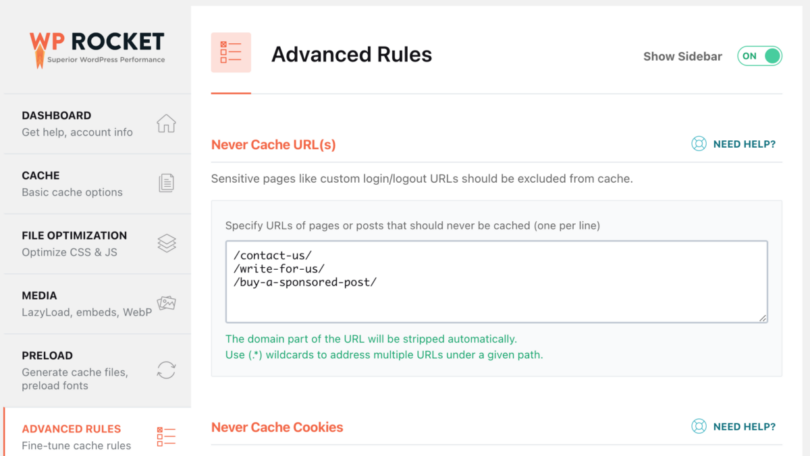
Règles avancées
Cet onglet vous permet d'écrire des règles de mise en cache avancées. Vous pouvez exclure certaines pages, agents utilisateurs ou navigateurs de la mise en cache avec les cookies que vous définissez.

Ne jamais mettre en cache les URL
Ici, vous devez ajouter toutes les URL que vous ne souhaitez pas mettre en cache. J'ai ajouté les liens contenant des formulaires de contact avec Recaptcha car ils entrent en conflit avec WPRocket.
Ne jamais mettre en cache les cookies
Ici, vous pouvez spécifier les identifiants complets ou partiels des cookies qui devraient empêcher la mise en cache d'une page lorsqu'ils sont définis dans le navigateur du visiteur (un par ligne). Cependant, vous n’êtes pas obligé de l’utiliser 99 % du temps.
Ne jamais mettre en cache les agents utilisateurs
Si vous obtenez une erreur sur un navigateur spécifique, vous pouvez spécifier les chaînes de l'agent utilisateur qui ne voient jamais les pages mises en cache (une par ligne). Encore une fois, je n'utiliserais pas ça ; au lieu de cela, j'essaierais de résoudre le navigateur à l'origine de l'erreur.
Toujours purger les URL
Vous pouvez spécifier les URL que vous souhaitez toujours purger du cache chaque fois que vous mettez à jour une publication ou une page (une par ligne). Je n'utilise pas ça.
Chaîne(s) de requête de cache
Le cache des chaînes de requête vous permet de forcer la mise en cache de paramètres GET spécifiques.
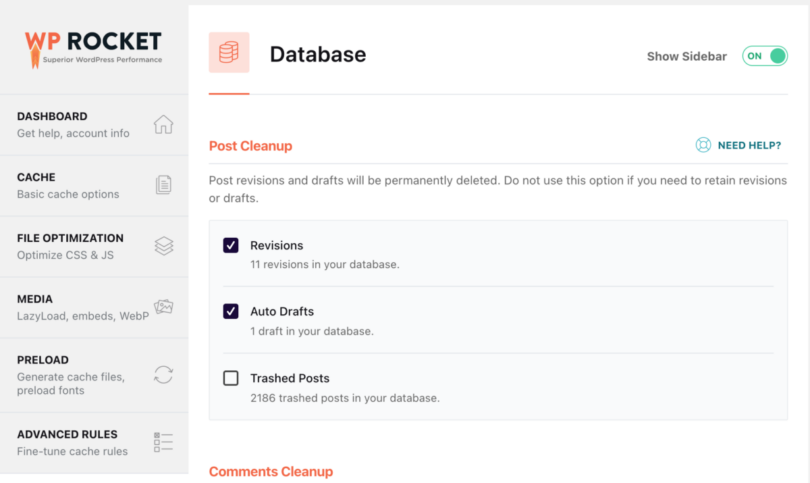
Base de données
Vous pouvez nettoyer la base de données sur cet onglet. Pour certains blogs actifs qui existent depuis quelques années ou qui ont un trafic et un contenu importants, vous devriez vous débarrasser de beaucoup de déchets.

Après le nettoyage
Les révisions et les brouillons des publications seront définitivement supprimés. N'utilisez pas cette option si vous devez conserver des révisions ou des brouillons.
Nettoyage des commentaires
Le spam et les commentaires supprimés seront définitivement supprimés. J'active ces deux options.
Nettoyage des transitoires
Les transitoires sont des options temporaires ; ils peuvent être retirés en toute sécurité. Ils seront automatiquement régénérés selon les besoins de vos plugins.
Nettoyage de la base de données
Réduit la surcharge des tables de base de données, activez donc l’option d’optimisation des tables.
Nettoyage automatique
Vous pouvez planifier des nettoyages automatiques de votre base de données. Je recommande de faire une sauvegarde avant de jouer avec ces paramètres.
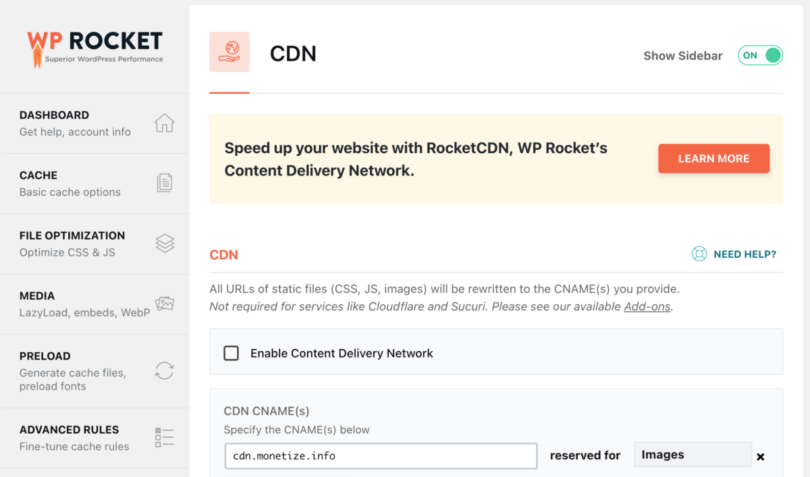
CDN
Un CDN (Content Delivery Network) vous aidera à diffuser les images et autres fichiers multimédias plus rapidement depuis votre site Web. En effet, ils sont hébergés sur différents serveurs dans le monde, de sorte que les utilisateurs européens obtiendront des images d'un serveur européen, celles des États-Unis d'un serveur américain, etc.

Ce qui est bien, c'est que vous pouvez créer des règles distinctes pour tous les fichiers, images, CSS et JavaScript, ainsi que pour CSS et JavaScript.
WP-Rocket recommande d'obtenir son service CDN appelé RocketCDN. Si vous disposez d'un autre service, vous pouvez l'activer dans cet onglet. J'utilise KEYCDN pour le moment.
Excluez les fichiers du CDN.
Parfois, certains fichiers sont mis à jour souvent, ou vous ne souhaitez pas les héberger sur un CDN, vous pouvez donc spécifier la ou les URL des fichiers qui ne doivent pas être servis via CDN (une par ligne).
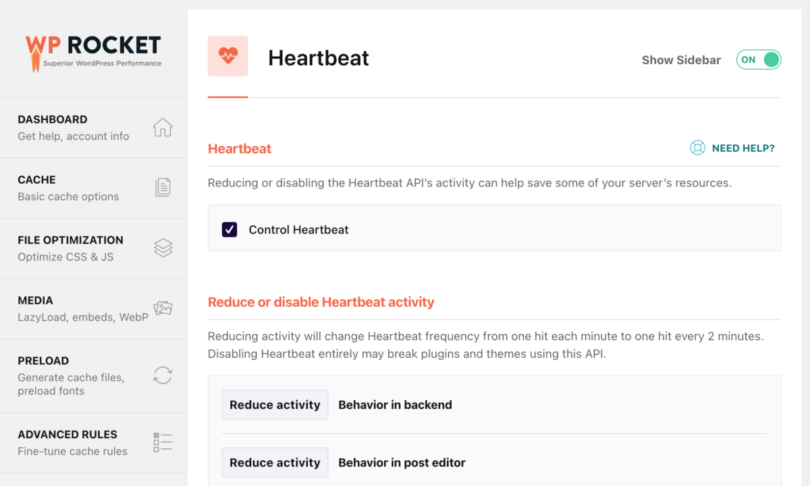
Battement de coeur
Réduire ou désactiver l'activité de l'API Heartbeat peut permettre d'économiser certaines ressources de votre serveur.

Vous pouvez activer cette option si vous êtes sur un petit serveur ou un compte partagé et que votre site Web reçoit beaucoup de trafic.
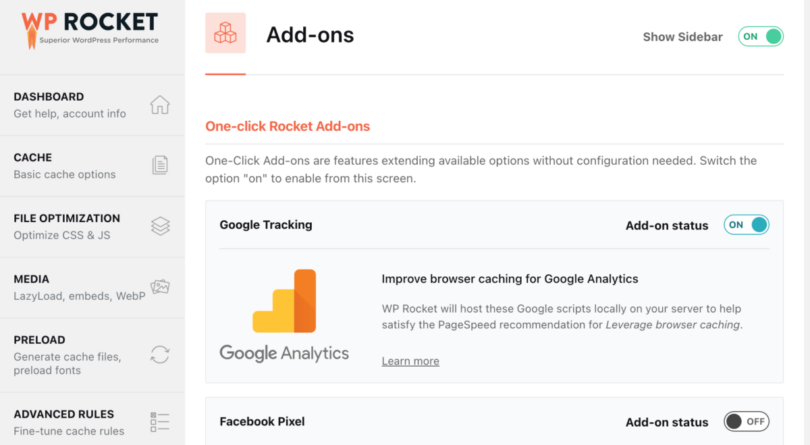
Modules complémentaires
Les modules complémentaires WPRocket sont des fonctionnalités étendant les options disponibles.

Vernis
Vous devez activer cet addon si le système Varnish Caching s'exécute sur votre serveur.
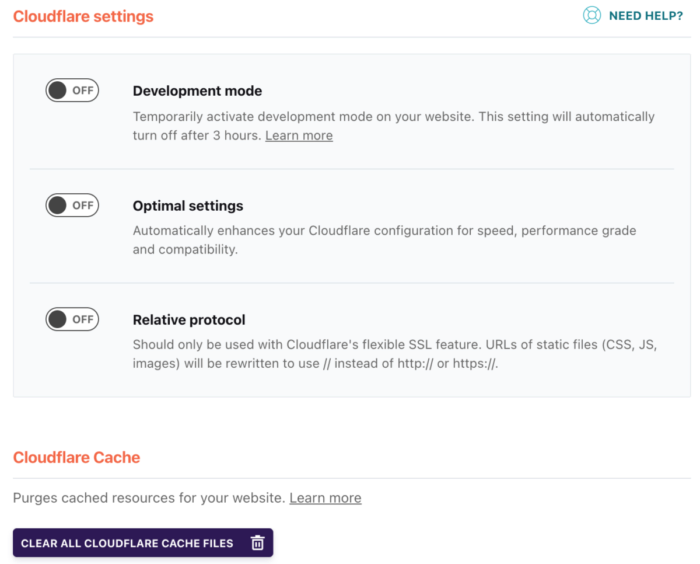
Flare nuageuse
Si vous utilisez Cloudflare, vous devez ajouter la clé API et activer cet add-on afin que WP Rocket puisse contrôler les paramètres et utiliser les paramètres optimaux. Il efface également le cache dans Cloudflare, il n'y aura donc aucune latence.

Compatibilité WebP
Activez cette option si vous souhaitez que WP Rocket diffuse des images WebP sur les navigateurs compatibles. Veuillez noter que WP Rocket ne peut pas créer d'images WebP pour vous. Vous pouvez utiliser leur service, Imagify ou ShortPixel . J'utilise le deuxième.
Sucuri
Vous pouvez synchroniser le cache Sucuri avec cet addon.
Optimisation des images
Comme je l'ai déjà dit, l'optimisation des images a un impact significatif sur la vitesse de chargement de votre site Web. WP Rocket recommande d'utiliser son service appelé Imagify. En utilisant Imagify, vous pouvez compresser les images pour rendre votre site Web plus rapide tout en conservant la qualité de l'image.
J'utilise ShortPixel, donc je ne sais pas à quel point leur service est bon. Vous pouvez le tester et voir comment cela fonctionne pour vous.
Outils
L'onglet Outils vous permet d'exporter et d'importer facilement les paramètres. Ceci est utile si vous avez plusieurs sites Web et que vous souhaitez utiliser la même configuration ou tester des éléments.
- Exporter les paramètres : téléchargez un fichier de sauvegarde de nos paramètres si vous cassez quelque chose et devez restaurer ce qui fonctionne.
- Importer les paramètres – Importez le fichier de paramètres que vous avez téléchargé précédemment. Si vous installez WP Rocket sur plusieurs sites et utilisez les mêmes paramètres, vous pouvez les importer ici.
- Rollback — La version actuelle de WP Rocket provoque-t-elle des problèmes sur votre site Web ? Vous pouvez revenir à la version significative précédente ici.
- Activer l'optimisation des polices Google – Cette action unique améliore les performances des polices et combine plusieurs requêtes de polices pour réduire le nombre de requêtes HTTP.
- Mettre à jour les listes d'inclusion et d'exclusion : les listes de compatibilité sont téléchargées automatiquement chaque semaine. Cliquez sur le bouton pour les mettre à jour manuellement.
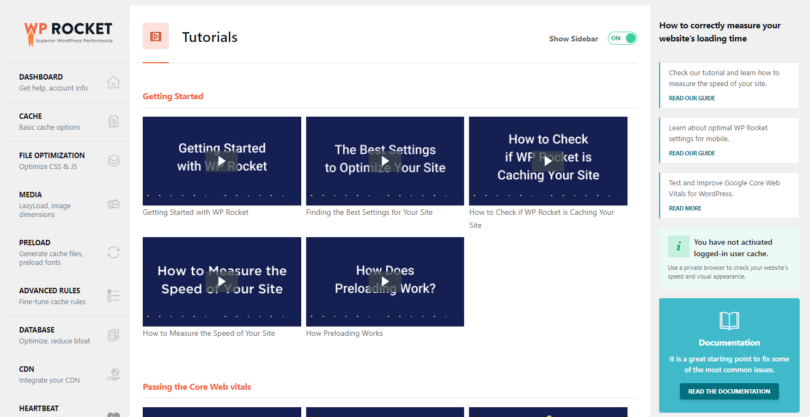
Tutoriels
L'équipe WP Rocket a rassemblé quelques vidéos qui présentent toutes les principales fonctionnalités du plugin afin que vous puissiez apprendre comment elles fonctionnent et ce que vous devez utiliser pour optimiser la vitesse de votre site Web WP.

Vous n’avez pas encore WP Rocket ? Consultez la revue WP Rocket que j'ai rédigée, puis rendez service à votre site Web et procurez-vous une copie du plugin . Vous pouvez le tester gratuitement pendant 14 jours.

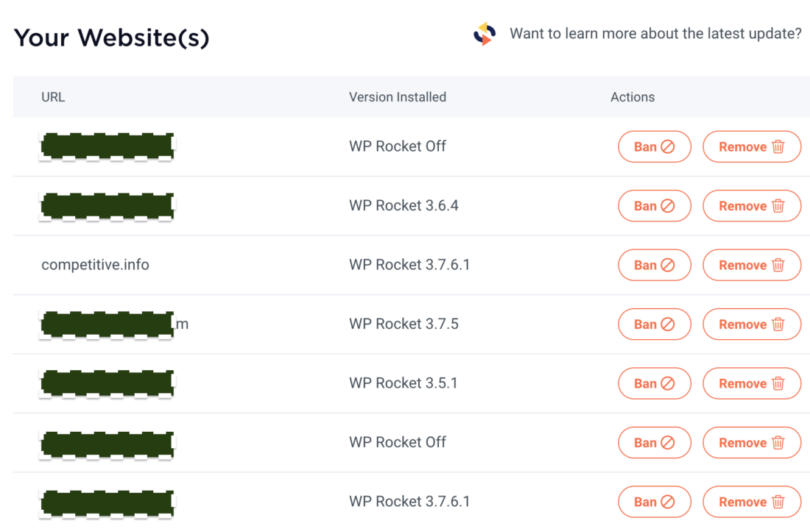
Gestion des installations
Dans votre espace membre WP Rocket, vous pouvez voir tous les sites sur lesquels vous avez installé WP Rocket, la version de chaque site et son statut. Vous pouvez également empêcher rapidement un site Web d'utiliser votre licence WP Rocket.

Ceci est utile pour les agences qui créent des licences pour les clients et doivent partager les licences. Si un client ne paie plus pour la maintenance, vous pouvez arrêter WP Rocket et révoquer le permis, il devra donc acheter le sien.
Conclusion
Vous n’avez pas encore WP Rocket ? Consultez la revue WP Rocket que j'ai rédigée, puis rendez service à votre site Web et procurez-vous une copie du plugin . Vous pouvez le tester pendant 14 jours tout à fait gratuitement.

 Monetize.info Nous vous aidons à mieux monétiser vos actifs numériques ! 💰👍
Monetize.info Nous vous aidons à mieux monétiser vos actifs numériques ! 💰👍








![Comment démarrer un blog [Guide ultime]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
