Hari ini, saya akan menunjukkan cara mengoptimalkan kecepatan situs WordPress Anda menggunakan WP Rocket. Baca panduan lengkap WP Rocket saya lebih lanjut karena saya juga akan membagikan pengaturan dan tip yang saya rekomendasikan, yang telah membantu saya mengoptimalkan lebih dari 100 situs WordPress.
Belum punya WP Rocket? Lihat ulasan WP Rocket yang telah saya kumpulkan, lalu bantulah situs web Anda dan dapatkan salinan pluginnya . Anda dapat mengujinya selama 14 hari gratis.

Daftar isi
Mengapa kecepatan situs web penting?
Karena kinerja sangat penting—mempengaruhi segalanya mulai dari pengalaman pengguna hingga peringkat Google dan rasio konversi—setiap orang yang ingin situsnya sukses harus memastikan situs dimuat dengan cepat.
Menurut penelitian Google, 53% orang yang mengunjungi sebuah website akan meninggalkannya jika memuat lebih dari 3 detik. Itu sebabnya setiap situs web harus dioptimalkan kecepatannya dan memiliki sistem caching yang kuat.
Pada tahun 2020, Google mengumumkan pembaruan sekitar Mei 2021 , dengan fokus pada Core Web Vitals. Artinya, seberapa cepat pemuatan situs web Anda akan sangat memengaruhi peringkat Anda. Dan kita tahu bahwa penurunan kata kunci dapat menyebabkan hilangnya lalu lintas hingga 80%. Anda tidak mampu membayar ini.
Jadi, memiliki situs web yang cepat berarti lebih banyak pengunjung, lebih banyak konversi, dan lebih banyak konversi.
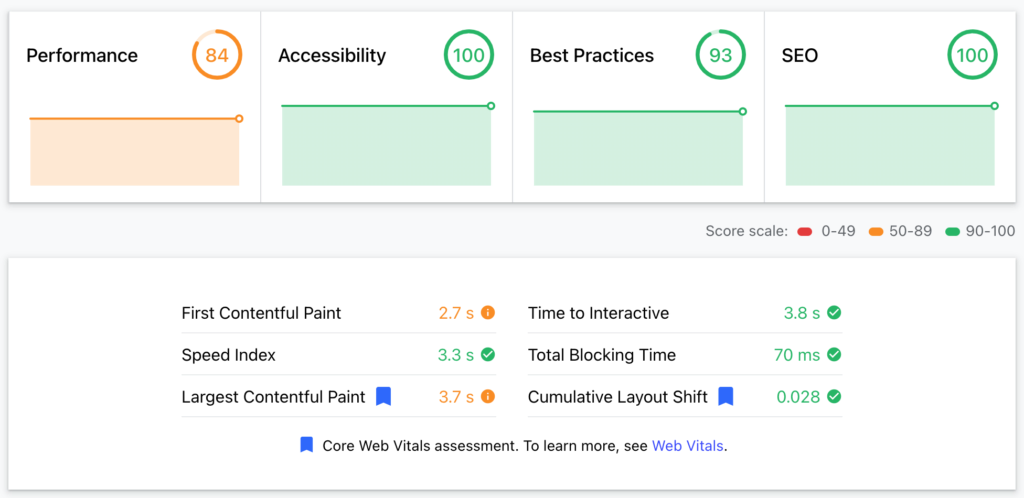
Seberapa cepat situs web Anda? Uji di Web. dev , yang dibuat oleh Google, dan fokus pada faktor kecepatan situs web Anda yang paling penting. Di bawah ini adalah laporan situs web yang saya optimalkan beberapa hari yang lalu untuk pelanggan:

Sayangnya, hosting digunakan bersama; jika tidak, kami dapat menargetkan setidaknya 95%. Namun skor 84% sudah cukup baik, dan saya mendapatkannya dengan menginstal dan mengkonfigurasi WP Rocket.
Sudahkah saya meyakinkan Anda untuk memperhatikan dan membaca lebih lanjut?
Apa itu WP Roket?
Singkatnya, WPRocket adalah plugin WordPress yang mudah digunakan yang mempercepat situs web Anda dengan mengoptimalkan cache halaman, pengiriman gambar, dan banyak aspek teknis lainnya mengenai skrip, pemuatan halaman, dll. Pakar WordPress mengakui WP Rocket sebagai caching paling kuat plugin.
Plugin ini mempercepat hampir 1 juta 500 situs web, menjadikannya plugin peningkatan kecepatan WordPress paling populer.

Selain faktor plug-and-play, WP Rocket memiliki banyak dokumentasi bermanfaat, termasuk panduan video, untuk lebih meningkatkan waktu pemuatan situs web Anda.
Kami akan membahas semua alat dan pengaturan WP Rocket untuk memahami apa yang dapat Anda lakukan dengan mudah dan mengoptimalkan kecepatan situs web Anda.
Belum punya WP Rocket? Bantulah situs web Anda dan dapatkan salinan pluginnya . Anda dapat mengujinya selama 14 hari gratis.

Pembelian & Pemasangan
Setelah Anda membeli lisensi WP-rocket dari situs resmi mereka, Anda akan mendapatkan akses ke area anggota, tempat Anda dapat mengunduh plugin versi terbaru.
Setelah itu, buka area admin WordPress Anda, navigasikan ke Plugin, Tambahkan plugin baru, dan Unggah arsip zip yang baru saja Anda unduh. Kemudian, aktifkan pluginnya.

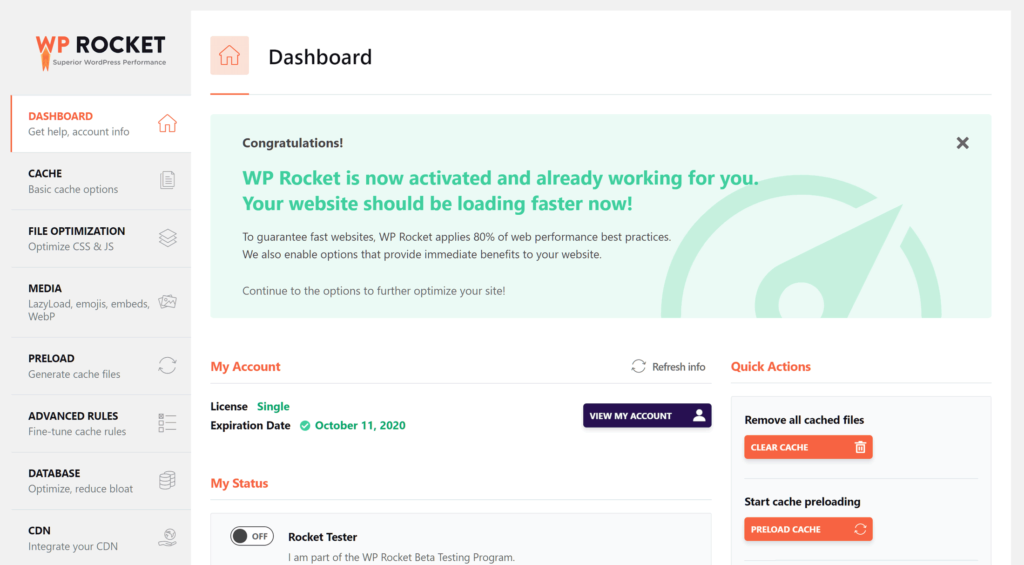
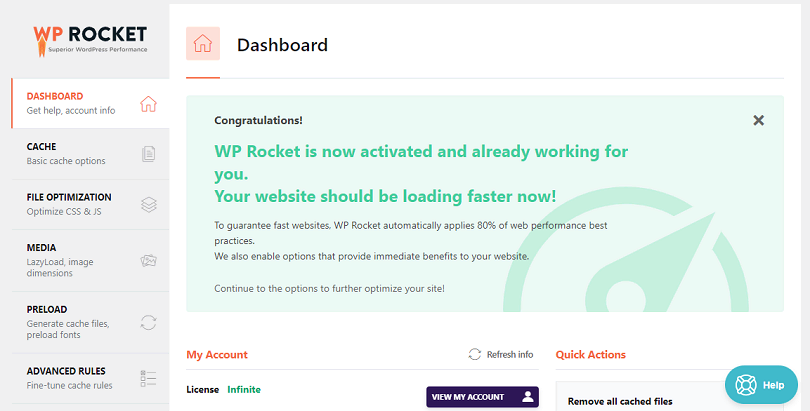
WP Rocket sekarang diaktifkan dan sudah mulai mengoptimalkan situs web Anda. Namun, untuk mendapatkan pengoptimalan kecepatan situs web yang tepat, Anda harus mengubah pengaturannya, karena dari situlah kekuatan sebenarnya berasal.
Ayo mulai!
Dasbor
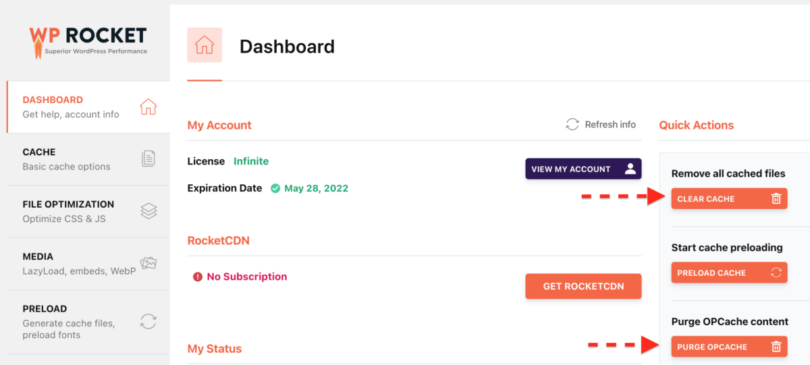
Tab Dasbor memberikan informasi tentang lisensi Anda dan memungkinkan Anda melakukan tindakan . Secara khusus, Anda dapat membersihkan seluruh cache dan/atau memulai pramuat cache.
Misalnya, jika Anda baru-baru ini membuat perubahan signifikan pada situs Anda, Anda mungkin ingin membersihkan seluruh cache sehingga pengunjung Anda segera melihat perubahan tersebut. Setelah membersihkan cache, Anda dapat memulai pramuat cache untuk mengembalikan halaman tersebut ke dalam cache.

Cache
Itu adalah fungsi penting dari plugin, yang mendukung caching situs web Anda. Singkatnya, fungsi cache membuat halaman statis untuk konten Anda yang akan disajikan kepada semua pengunjung.
Dengan cara ini, halaman tidak akan dibuat secara dinamis setiap kali pengunjung mengunjungi situs Anda. Ini menghemat banyak waktu dan secara signifikan meningkatkan kecepatan pemuatan.

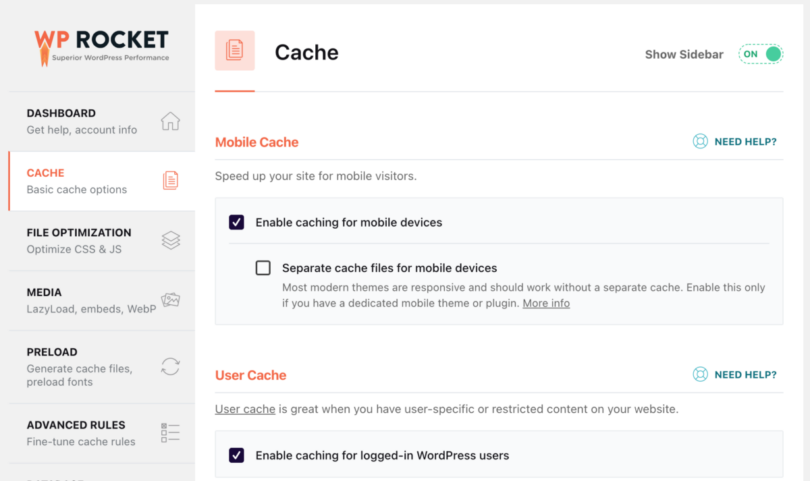
Tembolok Seluler
Saya telah mengaktifkan cache Seluler. Anda tidak perlu membuat file cache terpisah untuk perangkat seluler, karena tema WP saya responsif dan dengan cepat mendesain ulang dirinya sendiri untuk perangkat seluler.
Tembolok Pengguna
WP Rocket akan membuat cache terpisah untuk pengguna yang masuk, yang sangat bagus jika Anda memiliki konten terbatas yang harus dilihat oleh pengguna. Namun, Anda dapat membiarkan kotak ini tidak dicentang jika Anda tidak memiliki pengguna terdaftar di situs Anda.
Saya sarankan untuk mengaktifkan cache pengguna karena ketika Anda masuk sebagai admin, Anda dapat melihat tampilan situs web Anda ketika sedang di-cache dan memperbaiki kesalahan apa pun.
Umur Cache
Berapa lama file cache harus tersedia sebelum dihapus dan dibangun kembali secara otomatis? Anda harus bereksperimen dengan pilihan terbaik untuk Anda. Saya menyetelnya ke 0 untuk waktu tidak terbatas karena saya menghapus cache di situs web secara manual.
Optimasi Berkas
Tab pengaturan lain yang diperlukan adalah yang terkait dengan optimasi file. File (HTML, CSS, dan JS) sangat memengaruhi kecepatan pemuatan.
Sangat penting untuk menguji pengaturan ini dan melihat mana yang cocok untuk Anda. Ingatlah untuk mencoba formulir kontak, memuat halaman, dll.
Ada ribuan tema dan plugin. Beberapa sudah tua dan ketinggalan jaman, sementara yang lain memiliki kode yang buruk. WP Rocket mencoba mengoptimalkannya, tetapi terkadang hal itu dapat merusak banyak hal. Jadi, uji dan lihat mana yang cocok untuk Anda.

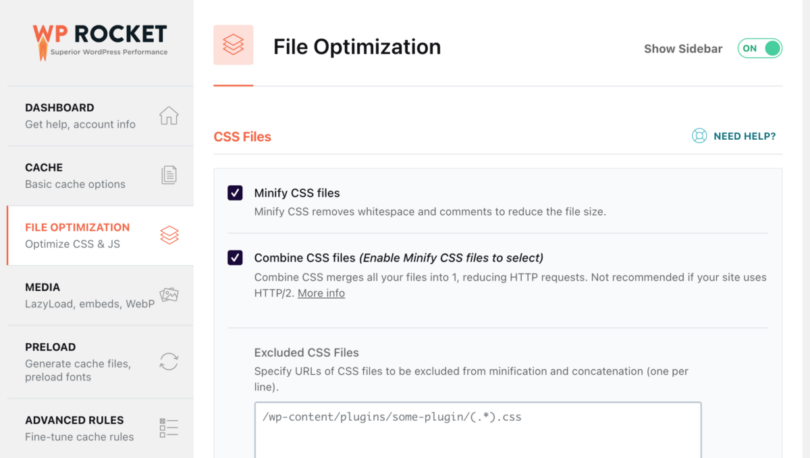
File CSS
File CSS menyimpan kode visual situs web Anda, termasuk font apa yang sebaiknya digunakan di mana, ukuran apa, warna apa, ukuran semua elemen, dll. Sebagian besar tema stok hadir dengan banyak kode CSS, yang seringkali tidak dioptimalkan.
WP Rocket membantu Anda mengatasi hal ini, memastikan Anda hanya memuat apa yang Anda perlukan saat dibutuhkan, membuat situs web Anda lebih cepat.
Perkecil File CSS
Aktifkan minifikasi file CSS dan kemudian opsi untuk menggabungkannya. Setelah ini, tekan Simpan, muat ulang cache, dan uji tampilan situs web Anda secara intensif di desktop dan seluler.
Kecualikan file CSS
Jika beberapa file CSS menyebabkan kesalahan visual, Anda harus mengecualikannya dari minifikasi dan penggabungan di kotak ' Kecualikan file CSS' .
Optimalkan pengiriman CSS
Optimalkan pengiriman CSS menghilangkan CSS yang memblokir perenderan di situs web Anda untuk mempercepat waktu muat. Silakan aktifkan dan uji kembali situs web Anda. Jika semuanya terlihat baik, mari kita lanjutkan.
Anda juga harus menghapus CSS per halaman yang tidak digunakan , yang membantu mengurangi ukuran halaman dan permintaan HTTP. Itu direkomendasikan untuk kinerja terbaik, tetapi Anda harus mengujinya secara menyeluruh, karena WPRocket mungkin menghapus beberapa CSS untuk elemen dinamis, membuat situs web Anda terlihat lamban. Gunakan daftar aman CSS untuk memasukkan file dan kelas yang ingin Anda kecualikan dari penghapusan.
Jika Anda mengalami masalah dengan Hapus CSS yang Tidak Digunakan, Anda dapat menggunakan Muat CSS Asinkron . Namun, Muat CSS Secara Asinkron tidak dapat diaktifkan secara bersamaan dengan Hapus CSS yang Tidak Digunakan.
File JavaScript
File JavaScript bertanggung jawab atas fungsionalitas situs WordPress Anda. Namun, hal ini dapat menyebabkan pelambatan jika kode tidak dioptimalkan atau dimuat dengan benar atau jika terlalu banyak file yang dimuat.
WP Rocket membantu Anda mengatasi hal ini, memastikan Anda hanya memuat apa yang Anda perlukan saat dibutuhkan, membuat situs web Anda lebih cepat.
Perkecil File JavaScript
Aktifkan minifikasi file JavaScript dan kemudian opsi untuk menggabungkannya. Jika pola inline JS menyebabkan kesalahan, Anda harus mengecualikannya dari minifikasi dan penggabungan di kotak pengecualian file CSS. Hal yang sama berlaku untuk file JavaScript.
Gabungkan file JavaScript
Jika situs web Anda dihosting di situs yang tidak menggunakan HTTP/2, Anda juga harus mencentang kotak Gabungkan file JavaScript. Hal ini meminimalkan permintaan dengan menggabungkan permintaan HTTP pengurang JS internal, pihak ketiga, dan inline situs Anda. Namun, host HTTP/2 dapat mentransfer banyak file secara bersamaan, jadi lebih baik tidak menggunakan fungsi ini. Lebih detail tentang ini .
Muat JavaScript ditangguhkan
Memuat JavaScript yang ditangguhkan menghilangkan JS yang memblokir perenderan di situs Anda dan dapat meningkatkan waktu muat. Silakan aktifkan dan uji kembali situs web Anda. Menunda eksekusi JavaScript memberi Anda hasil luar biasa, mengizinkannya, dan menambahkan skrip yang dapat Anda tunda.
Tunda Eksekusi JavaScript
Anda dapat lebih meningkatkan kinerja dengan mengaktifkan fungsi Tunda Eksekusi JavaScript, yang menunda pemuatan file JavaScript hingga interaksi pengguna (misalnya, gulir, klik). Info lebih lanjut
Saat menggunakan, Anda mungkin mengalami penundaan dalam memuat elemen di area pandang yang perlu segera muncul, misalnya penggeser, header, dan menu. Anda dapat dengan mudah memilih skrip mana yang TIDAK boleh ditunda jika Anda memerlukan visibilitas instan. Pilihan ini akan membantu pengguna berinteraksi dengan elemen secara langsung.
File JavaScript yang Dikecualikan
Tentukan URL atau kata kunci yang dapat mengidentifikasi file inline atau JavaScript untuk dikecualikan dari penundaan eksekusi (satu per baris).
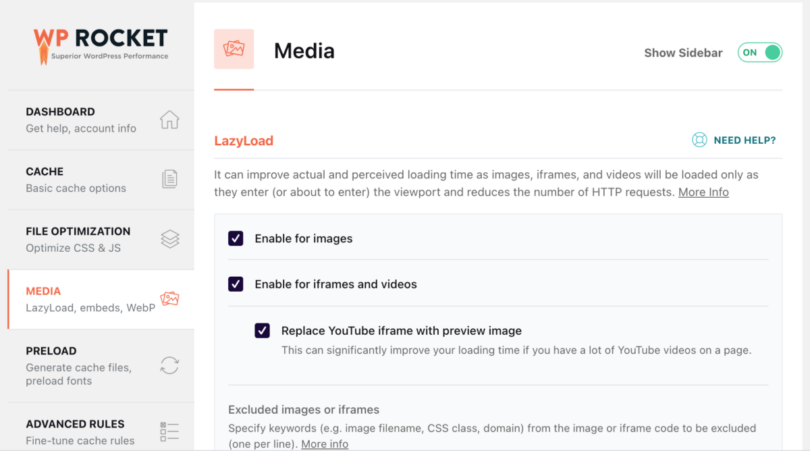
Media
Tab terpenting ke-3 adalah tentang file media (gambar dan video).

Beban Malas
Lazy Load meningkatkan waktu pemuatan aktual dan yang dirasakan. Gambar, iframe, dan video dimuat hanya saat memasuki area pandang, sehingga mengurangi jumlah permintaan HTTP.
Aktifkan untuk gambar, gambar CSS, iframe, dan video, dan lihat apakah fungsi ini berfungsi di situs web Anda. Jika ya, pertahankan. Selain itu, saya sarankan untuk mencentang kotak untuk mengganti iframe YouTube dengan gambar pratinjau, karena ini akan menghemat banyak beban jika Anda memiliki file yang disematkan YouTube di situs web Anda.
Gunakan Kecualikan Gambar atau iframe untuk elemen yang tidak terlihat atau berfungsi sebagaimana mestinya.
Dimensi Gambar
Fitur ini menambahkan atribut lebar dan tinggi yang hilang pada gambar. Ini membantu mencegah perubahan tata letak dan meningkatkan pengalaman membaca pengunjung Anda.
Sematan
Ini mencegah orang lain menyematkan konten dari situs Anda, mencegah Anda menyematkan konten dari situs lain (yang tidak diizinkan), dan menghapus. Permintaan JavaScript terkait dengan penyematan WordPress.
Saya mempunyai pendapat yang beragam mengenai hal ini. Anda dapat mengaktifkannya untuk kecepatan yang lebih tinggi, namun sebaliknya, jika orang menyematkan gambar, infografis, atau konten Anda dari situs web Anda, mereka tidak dapat melakukannya.
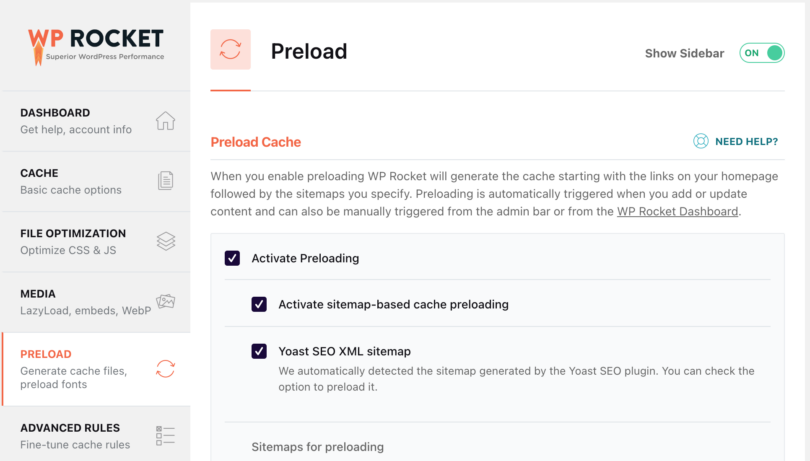
Pramuat
WP Rocket akan membuat cache saat Anda mengaktifkan pramuat, dimulai dengan tautan di beranda Anda, diikuti dengan peta situs yang Anda tentukan. Pramuat dipicu secara otomatis saat Anda menambahkan atau memperbarui konten dan dapat dipicu secara manual.

Pramuat Cache
Saya mengaktifkan pramuat cache, dan plugin mengidentifikasi bahwa saya menggunakan peta situs Yoast SEO XML sebagai sumber halaman. Jika Anda menggunakan plugin lain untuk peta situs, Anda dapat menambahkan peta situs di kotak teks.
Tautan Pramuat
Pramuat tautan meningkatkan waktu muat yang dirasakan dengan mengunduh laman saat pengguna mengarahkan kursor ke tautan. Silakan aktifkan.
Ambil terlebih dahulu Permintaan DNS
Prefetching DNS dapat mempercepat pemuatan file eksternal, terutama di jaringan seluler. Untuk melakukan ini, lihat sumber daya eksternal apa yang dimuat situs web Anda dan tambahkan domain di kotak permintaan DNS prefetch.
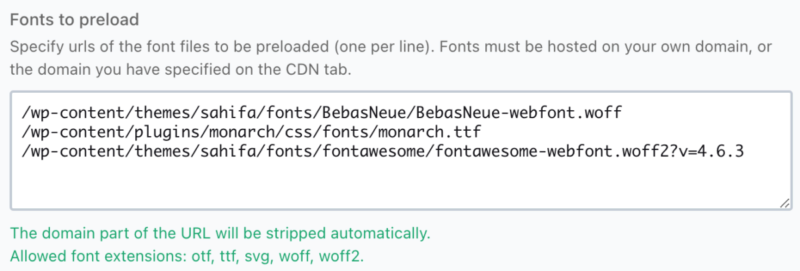
Pramuat Font
Meningkatkan kinerja dengan membantu browser menemukan font dalam file CSS. Ingatlah untuk menentukan URL file font yang akan dimuat sebelumnya (satu per baris). Font harus dihosting di domain Anda atau domain yang ditentukan pada tab CDN.

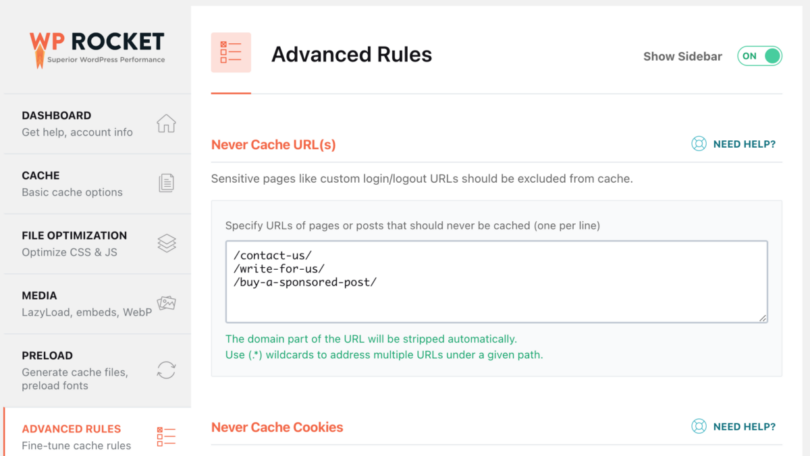
Aturan Lanjutan
Tab ini memungkinkan Anda menulis aturan caching tingkat lanjut. Anda dapat mengecualikan beberapa halaman, agen pengguna, atau browser dari cache dengan cookie yang Anda tetapkan.

Jangan pernah menyimpan URL dalam cache
Di sini, Anda harus menambahkan URL apa pun yang tidak ingin Anda cache. Saya telah menambahkan tautan yang berisi formulir kontak dengan Recaptcha karena bertentangan dengan WPRocket.
Jangan Pernah Men-cache Cookie
Di sini, Anda dapat menentukan ID cookie secara penuh atau sebagian yang akan mencegah halaman di-cache ketika diatur di browser pengunjung (satu per baris). Namun, Anda tidak harus menggunakannya 99% setiap saat.
Jangan Pernah Cache Agen Pengguna
Jika Anda mendapatkan kesalahan pada browser tertentu, Anda dapat menentukan string agen pengguna yang tidak pernah melihat halaman cache (satu per baris). Sekali lagi, saya tidak akan menggunakan ini; sebagai gantinya, saya akan mencoba menyelesaikan browser yang menyebabkan kesalahan.
Selalu Bersihkan URL
Anda dapat menentukan URL yang selalu ingin Anda hapus dari cache setiap kali Anda memperbarui postingan atau halaman apa pun (satu per baris). Saya tidak menggunakan ini.
String Kueri Cache
Cache untuk string kueri memungkinkan Anda memaksa cache untuk parameter GET tertentu.
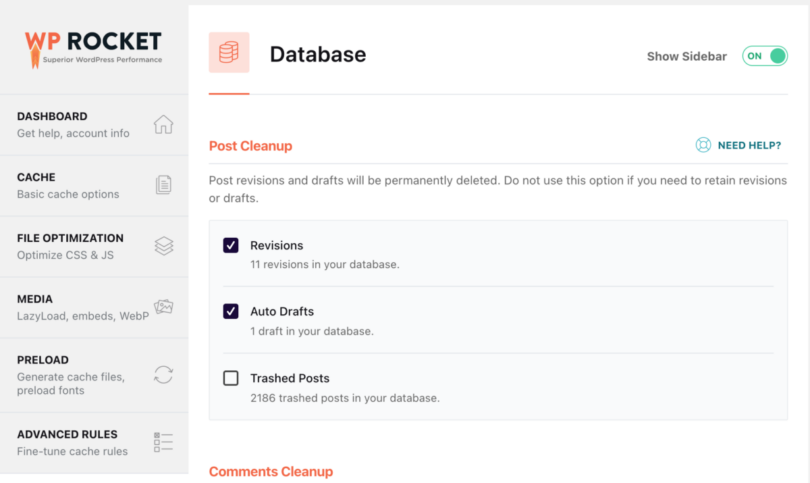
Basis data
Anda dapat membersihkan database di tab ini. Untuk beberapa blog aktif yang sudah ada selama beberapa tahun atau memiliki lalu lintas dan konten yang padat, sebaiknya buang banyak sampah.

Pasca Pembersihan
Revisi dan draf postingan akan dihapus secara permanen. Jangan gunakan opsi ini jika Anda perlu menyimpan revisi atau draf.
Pembersihan Komentar
Komentar spam dan sampah akan dihapus secara permanen. Saya mengaktifkan kedua opsi ini.
Pembersihan Sementara
Transien adalah pilihan sementara; mereka aman untuk dihapus. Mereka akan dibuat ulang secara otomatis sesuai kebutuhan plugin Anda.
Pembersihan Basis Data
Mengurangi overhead tabel database, jadi aktifkan opsi optimalkan tabel.
Pembersihan Otomatis
Anda dapat menjadwalkan pembersihan otomatis database Anda. Saya sarankan melakukan backup sebelum bermain-main dengan pengaturan ini.
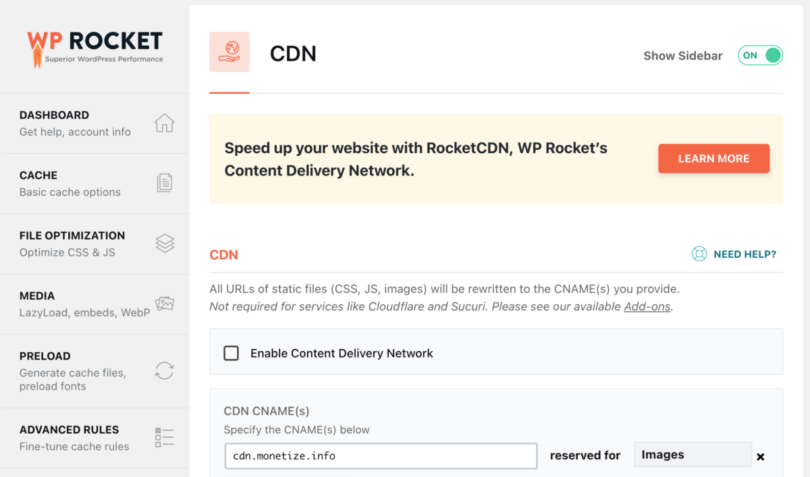
CDN
CDN (Content Delivery Network) akan membantu Anda mengirimkan gambar dan file media lainnya lebih cepat dari situs web Anda. Itu karena gambar tersebut dihosting di server berbeda di seluruh dunia, sehingga orang dari Eropa akan mendapatkan gambar dari server Eropa, gambar dari AS dari server di AS, dan seterusnya.

Yang menyenangkan adalah Anda dapat membuat aturan terpisah untuk semua file, gambar, CSS, dan JavaScript, serta CSS dan JavaScript.
WP-Rocket merekomendasikan untuk mendapatkan layanan CDN mereka yang disebut RocketCDN. Jika Anda memiliki layanan lain, Anda dapat mengaktifkannya di tab ini. Saya menggunakan KEYCDN saat ini.
Kecualikan file dari CDN.
Terkadang, beberapa file sering diperbarui, atau Anda tidak ingin menghostingnya di CDN, sehingga Anda dapat menentukan URL file yang tidak boleh disajikan melalui CDN (satu URL per baris).
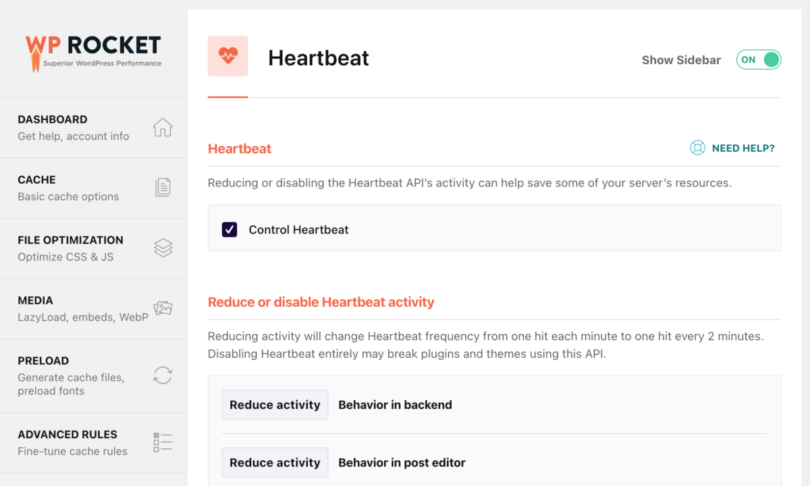
Denyut jantung
Mengurangi atau mematikan aktivitas Heartbeat API dapat membantu menghemat sebagian sumber daya server Anda.

Anda dapat mengaktifkan opsi ini jika Anda menggunakan server kecil atau akun bersama dan situs web Anda menerima banyak lalu lintas.
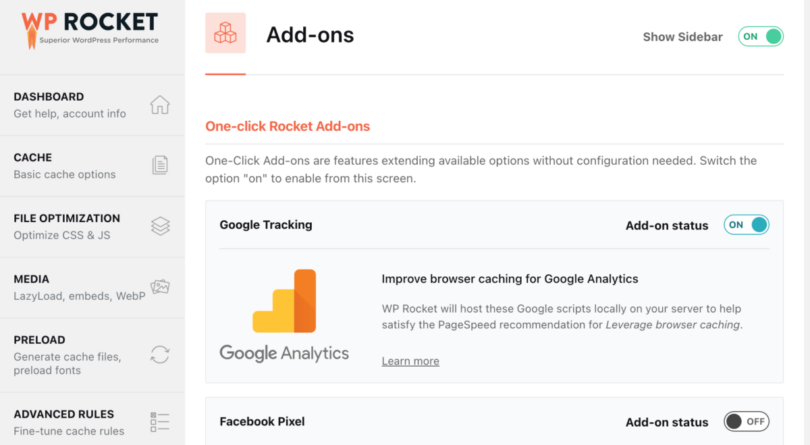
Tambahan
Add-on WPRocket adalah fitur yang memperluas opsi yang tersedia.

Pernis
Anda harus mengaktifkan addon ini jika sistem Varnish Caching berjalan di server Anda.
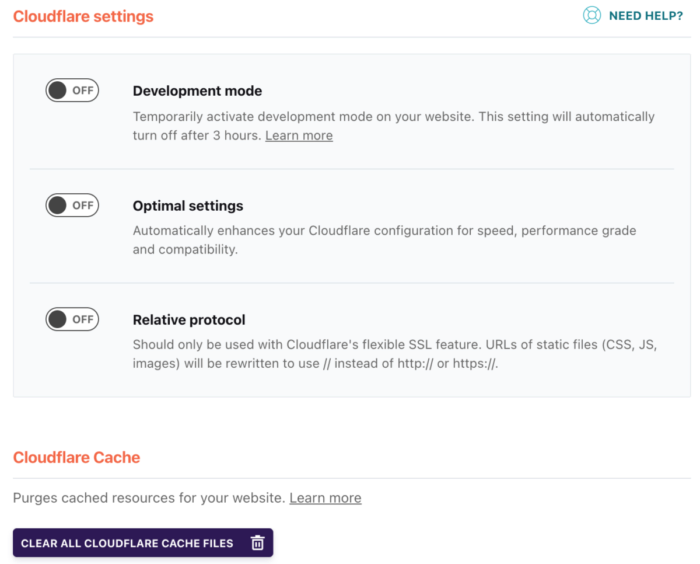
awan suar
Jika Anda menggunakan Cloudflare, sebaiknya tambahkan Kunci API dan aktifkan addon ini agar WP Rocket dapat mengontrol pengaturan dan menggunakan yang optimal. Ini juga menghapus cache di Cloudflare, sehingga tidak akan ada latensi.

Kompatibilitas WebP
Aktifkan opsi ini jika Anda ingin WP Rocket menyajikan gambar WebP ke browser yang kompatibel. Harap dicatat bahwa WP Rocket tidak dapat membuat gambar WebP untuk Anda. Anda dapat menggunakan layanan mereka, Imagify atau ShortPixel . Saya menggunakan yang kedua.
Sucuri
Anda dapat menyinkronkan cache Sucuri dengan addon ini.
Pengoptimalan gambar
Seperti yang saya katakan sebelumnya, pengoptimalan gambar berdampak signifikan pada kecepatan memuat situs web Anda. WP Rocket merekomendasikan penggunaan layanannya yang disebut Imagify. Dengan menggunakan Imagify, Anda dapat mengompres gambar untuk membuat situs web Anda lebih cepat dengan tetap menjaga kualitas gambar.
Saya menggunakan ShortPixel, jadi saya tidak tahu seberapa bagus layanan mereka. Anda dapat mengujinya dan melihat cara kerjanya untuk Anda.
Peralatan
Tab Alat memungkinkan Anda mengekspor dan mengimpor pengaturan dengan mudah. Ini berguna jika Anda memiliki beberapa situs web dan ingin menggunakan konfigurasi atau pengujian yang sama.
- Pengaturan ekspor— Unduh file cadangan pengaturan kami jika Anda merusak sesuatu dan perlu memulihkan apa yang berfungsi.
- Impor pengaturan – Impor file pengaturan yang Anda unduh sebelumnya. Jika Anda menginstal WP Rocket di beberapa situs dan menggunakan pengaturan yang sama, Anda dapat mengimpornya ke sini.
- Rollback —Apakah versi WP Rocket saat ini menyebabkan masalah pada situs web Anda? Anda dapat memutar kembali ke versi signifikan sebelumnya di sini.
- Aktifkan Pengoptimalan Font Google – Tindakan satu kali ini meningkatkan kinerja font dan menggabungkan beberapa permintaan font untuk mengurangi jumlah permintaan HTTP.
- Perbarui Daftar Penyertaan dan Pengecualian— Daftar kompatibilitas diunduh secara otomatis setiap minggu. Klik tombol untuk memperbaruinya secara manual.
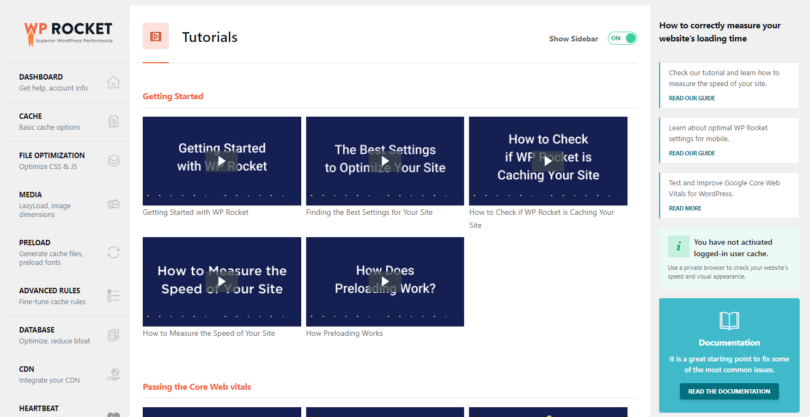
Tutorial
Tim WP Rocket mengumpulkan beberapa video yang membahas semua fungsi utama plugin sehingga Anda dapat mempelajari cara kerjanya dan apa yang harus Anda gunakan untuk mengoptimalkan kecepatan situs WP Anda.

Belum punya WP Rocket? Lihat ulasan WP Rocket yang telah saya kumpulkan, lalu bantulah situs web Anda dan dapatkan salinan pluginnya . Anda dapat mengujinya selama 14 hari gratis.

Manajemen instalasi
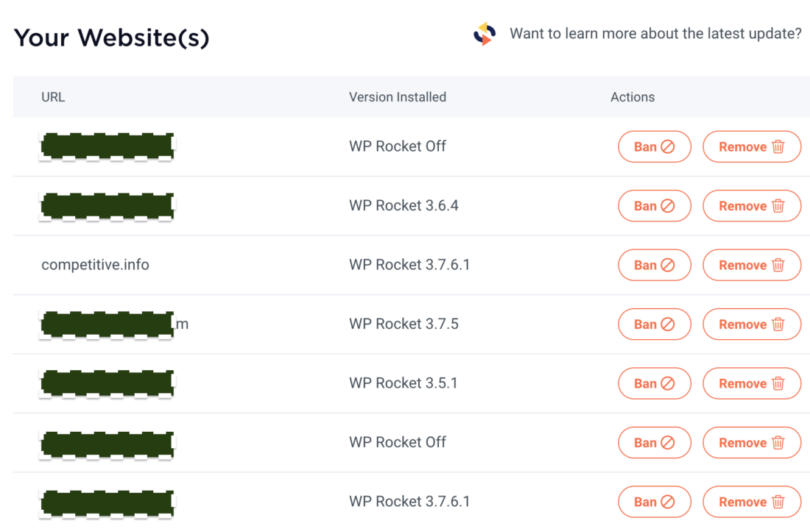
Di area anggota WP Rocket, Anda dapat melihat semua situs tempat Anda menginstal WP Rocket, versi setiap situs, dan statusnya. Anda juga dapat dengan cepat menghentikan situs web menggunakan lisensi WP Rocket Anda.

Hal ini berguna bagi agensi yang membuat lisensi untuk klien, dan mereka harus membagikan lisensi tersebut. Jika pelanggan tidak lagi membayar untuk pemeliharaan, Anda dapat menghentikan WP Rocket dan mencabut izinnya, sehingga mereka harus membeli sendiri.
Kesimpulan
Belum punya WP Rocket? Lihat ulasan WP Rocket yang telah saya kumpulkan, lalu bantulah situs web Anda dan dapatkan salinan pluginnya . Anda dapat mengujinya selama 14 hari secara gratis.

 Monetize.info Kami Membantu Anda Memonetisasi Aset Digital Anda dengan Lebih Baik! 💰👍
Monetize.info Kami Membantu Anda Memonetisasi Aset Digital Anda dengan Lebih Baik! 💰👍








![Bagaimana memulai sebuah blog [Panduan Utama]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
