Kapan terakhir kali Anda berlangganan majalah online meskipun Anda tidak berencana melakukannya?
Ya, hal ini terjadi pada sebagian besar dari kita. Alasan di baliknya adalah konten asli dan tombol Ajakan Bertindak yang memaksa kami untuk melanjutkan ke tingkat pencarian berikutnya.
Daftar isi
Apa itu Ajakan Bertindak (CTA)?
Tombol ajakan bertindak adalah tombol interaktif di situs web untuk pengguna. Tujuan utama memasang CTA di situs web adalah untuk membantu pengguna, meningkatkan komunikasi, dan meningkatkan konversi. Ini adalah bagian penting dari pemasaran.
Namun, pernahkah Anda memperhatikan cara situs web menempatkan tombol-tombol ini?
Saat menempatkan tombol CTA atau Ajakan Bertindak di situs web Anda, faktor-faktor seperti warna, teks, desain situs web , dan ruang sangat penting.
Tambahan lain pada daftar ini adalah penempatan tombol CTA di halaman web. Bagaimana dan di mana menempatkan CTA untuk membantu meningkatkan situs web Anda dan mendapatkan lebih banyak lalu lintas memerlukan logika, perencanaan, dan strategi.
Penempatannya harus spesifik pada situs web dan strategis untuk menghasilkan respons. Penempatannya harus sedemikian menonjol sehingga pembaca harus mengklik tombol sebelum berpindah.
Sebagian besar perusahaan menampilkan tombol CTA di halaman atas, yang merupakan strategi konversi yang baik. Beberapa situs web menyediakan tombol Ajakan Bertindak yang jelas di halaman penuh situs webnya.
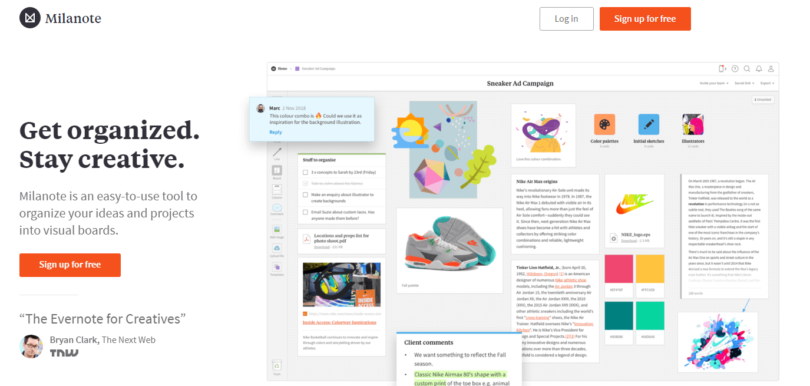
Misalnya, Milanote, sebuah platform pengorganisasian proyek, menampilkan tombol CTA tepat di halaman atas. Ini menunjukkan komunikasi yang jelas untuk bergabung dengan forum secara gratis, dan dua CTA diberikan di kiri atas untuk anggota yang sudah mendaftar.

Posisi sentral CTA diamati di halaman atas. Hal ini sebagian besar bergantung pada jenis konten yang Anda tampilkan di situs web. Penempatan CTA akan sesuai dengan itu.
Dalam banyak kasus, audiens tidak memerlukan informasi mendalam di halaman pertama website. Kemudian, Anda mungkin memberikan konten segar untuk menggambarkan layanan Anda, lalu CTA di halaman atas adalah yang terbaik untuk mendapatkan konversi.
Tombol CTA yang tidak perlu ada di Halaman Atas
Jika konten yang Anda berikan rumit dan memerlukan penjelasan, lebih baik menempatkan tombol CTA setelah menyelesaikan komunikasi yang diperlukan.
Karena CTA harus menjadi langkah berikutnya bagi pengguna, mendapatkan informasi yang lengkap sangatlah penting. Selain itu, pengguna menelusuri halaman di situs web ramah seluler dan kemudian mengklik tombol CTA.
Tempat terbaik kedua untuk menempatkan tombol CTA adalah di footer halaman. Beberapa pemasar mengatakan bahwa hal ini bahkan lebih baik untuk konversi karena pengunjung sudah mengetahui tentang situs web atau penawaran tersebut, sehingga ketika mereka mengklik atau mengetuk CTA, mereka tahu apa yang mereka inginkan dan apa yang diharapkan.
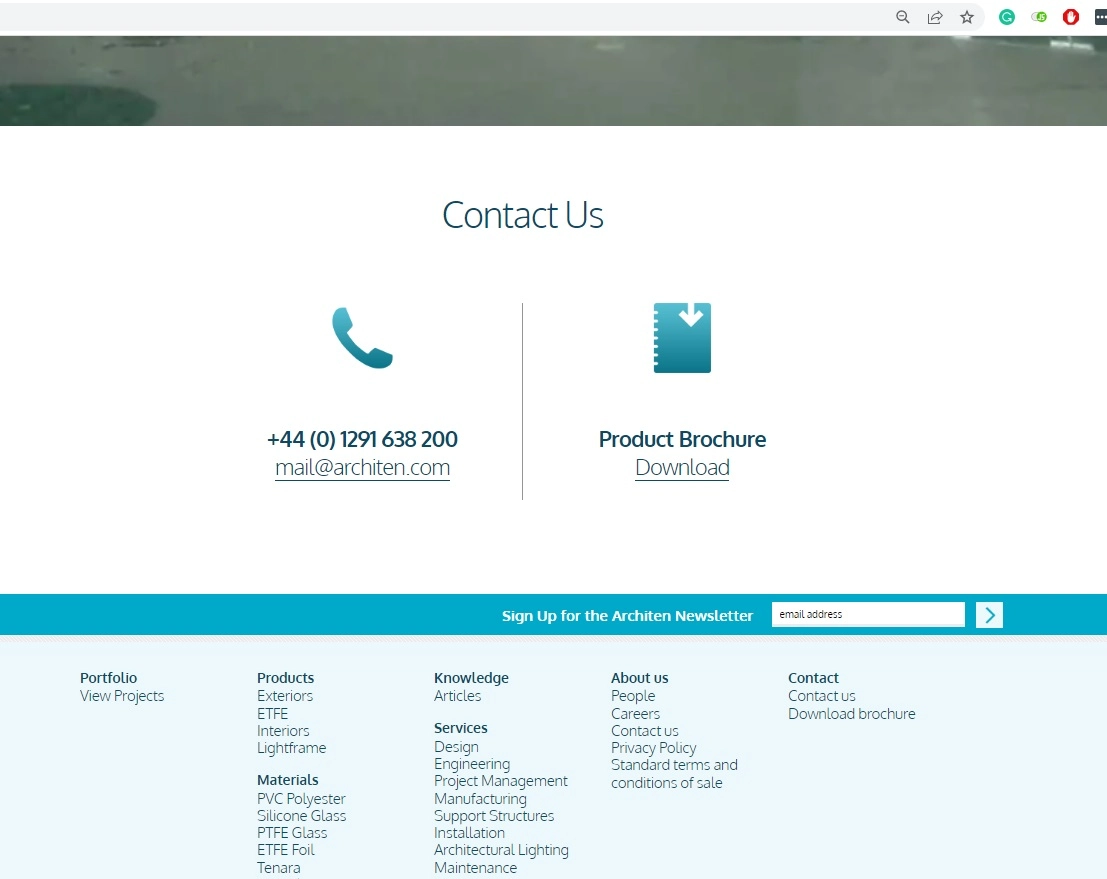
Architen Landrell , sebuah perusahaan yang terdepan dalam inovasi arsitektur tarik, berspesialisasi dalam desain membran struktural untuk menciptakan struktur kain tarik yang terkenal dan fitur-fitur ikonik.
Mereka menampilkan tombol CTA di footer semua halamannya. Ini menunjukkan komunikasi yang jelas untuk menghubungi mereka melalui email atau telepon ATAU mengunduh brosur mereka jika Anda ingin mengetahui lebih lanjut sebelum menghubungi perusahaan.

Dimana CTA adalah Langkah Anda Selanjutnya
Banyak situs web memiliki konten interaktif yang memerlukan langkah-langkah yang harus diikuti untuk menyelesaikan interaksi—misalnya, situs web e-niaga seperti Amazon, eBay, dan Flipkart. Tombol kirim merupakan tombol CTA yang diperlukan saat mengisi formulir atau melakukan pembayaran.
Di sini, di Monetize.info, kami memiliki CTA di beranda di header yang mengundang pengunjung untuk mendaftar ke buletin kami dan menjadi anggota komunitas kami:
Dalam kasus blog atau teks panjang yang dibagikan di situs web, orang tidak menampilkan keseluruhannya sekaligus. Jadi, Read More atau Ketahui Lebih Banyak di akhir teks memandu pembaca ke halaman berikutnya. Selain itu, membantu meningkatkan rasa ingin tahu dan minat terhadap artikel tersebut.
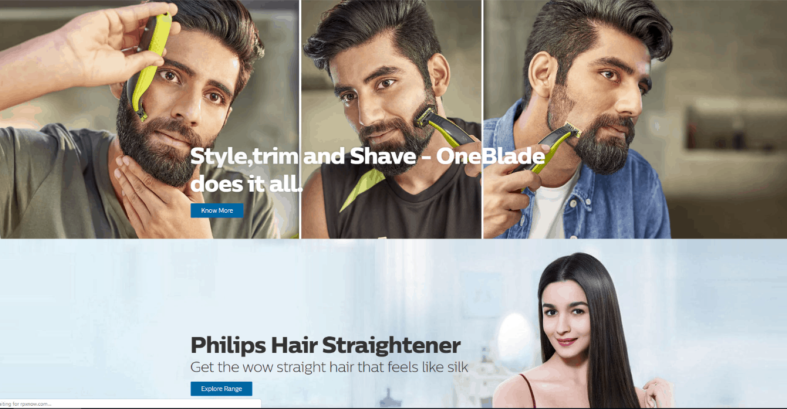
Selain itu, laman beranda tetap bebas dari kekacauan dan mengarahkan lalu lintas ke laman blog—misalnya, laman beranda Philips India.

Hindari Kelebihan CTA
Penting untuk mendapatkan konversi; dengan demikian, Anda mungkin akan memberikan sekantong penuh CTA di situs web Anda. Terlalu banyak CTA dalam satu halaman dapat membuat kekacauan dan membingungkan audiens. Hal ini mungkin mempengaruhi proses pengambilan keputusan penonton.
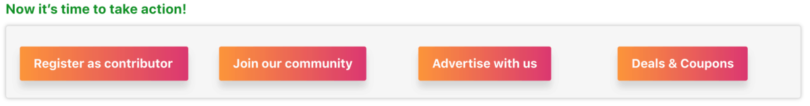
Di sini, di Monetize.info, kami melakukan pengujian dengan kelebihan CTA untuk melihat bagaimana pengguna akan berinteraksi dengan beberapa CTA . Hasilnya tepat. Mereka memiliki empat pilihan, bukan satu pilihan yang jelas yang membuat orang meninggalkan situs web tanpa mengambil tindakan.

CTA sekunder harus ditempatkan, sehingga tidak mengalahkan CTA utama Anda.
CTA di Ruang Putih Kosong
Jika Anda menginginkan tombol CTA dengan konversi tinggi di situs web Anda, Anda dapat menggunakan spasi untuk meletakkan tombol CTA secara strategis. Spasi antara paragraf, kolom, dan gambar disebut spasi putih.
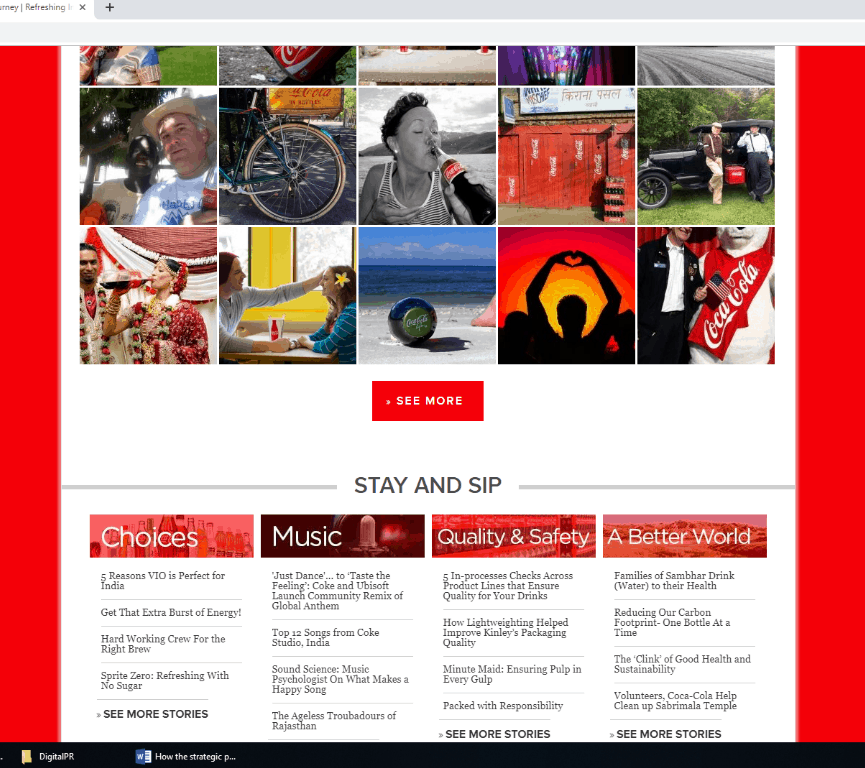
Perancang situs web menggunakan ruang-ruang ini dengan cara yang memengaruhi pikiran pembaca. Misalnya, lihat tombol CTA di situs Coca-Cola.

CTA di ruang putih menarik perhatian pembaca dengan cepat, terutama dalam kasus telepon seluler. Ruang-ruang ini juga dikenal sebagai ruang negatif.
Kesimpulan
Memang benar jika konten Anda kurang menarik untuk menarik perhatian pembaca, maka tombol CTA juga tidak ada gunanya. Setiap CTA saling berhubungan dengan konten.
Keterbacaan adalah faktor penting yang membantu mendapatkan konversi melalui CTA. Jadi, lain kali Anda mendesain situs web , ingatlah di mana menempatkan tombol CTA.
 Monetize.info Kami Membantu Anda Memonetisasi Aset Digital Anda dengan Lebih Baik! 💰👍
Monetize.info Kami Membantu Anda Memonetisasi Aset Digital Anda dengan Lebih Baik! 💰👍