Oggi ti mostrerò come ottimizzare la velocità del tuo sito Web WordPress utilizzando WP Rocket. Leggi ulteriormente la mia guida completa su WP Rocket perché condividerò anche le impostazioni e i suggerimenti consigliati, che mi hanno aiutato a ottimizzare oltre 100 siti Web WordPress.
Non hai ancora WP Rocket? Dai un'occhiata alla recensione di WP Rocket che ho messo insieme, quindi fai un favore al tuo sito web e procurati una copia del plugin . Puoi testarlo gratuitamente per 14 giorni.

Sommario
- 1 Perché la velocità del sito web è fondamentale?
- 2 Cos'è WP Rocket?
- 3 Acquisto e installazione
- 4 Pannello di controllo
- 5 Cache
- 6 Ottimizzazione dei file
- 7 Media
- 8 Precarica
- 9 Regole avanzate
- 10 Banca dati
- 11 CDN
- 12 Battito del cuore
- 13 Componenti aggiuntivi
- 14 Ottimizzazione dell'immagine
- 15 Utensili
- 16 Tutorial
- 17 Gestione degli impianti
- 18 Conclusione
Perché la velocità del sito web è fondamentale?
Poiché le prestazioni sono così essenziali, in quanto influiscono su tutto, dall'esperienza utente alle classifiche di Google e ai tassi di conversione, chiunque desideri che il proprio sito abbia successo deve assicurarsi che si carichi rapidamente.
Secondo una ricerca di Google, il 53% delle persone che visitano un sito web lo abbandonano se impiega più di 3 secondi a caricarsi. Ecco perché ogni sito web dovrebbe essere ottimizzato per la velocità e disporre di un potente sistema di memorizzazione nella cache.
Nel 2020, Google ha annunciato un aggiornamento intorno a maggio 2021 , incentrato sui Core Web Vitals. Ciò significa che la velocità di caricamento del tuo sito web avrà un forte impatto sulle tue classifiche. E sappiamo che il calo delle parole chiave può significare fino all'80% della perdita di traffico. Non puoi permettertelo.
Quindi, avere un sito web veloce significa più visitatori, più conversioni e più conversioni.
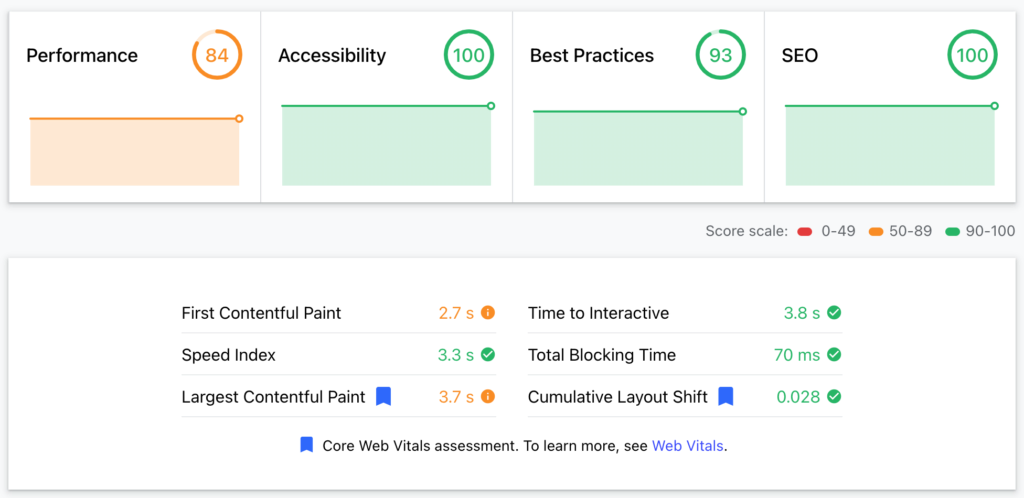
Quanto è veloce il tuo sito web? Provalo sul Web. dev , creato da Google, e si concentra sui fattori di velocità più essenziali del tuo sito web. Di seguito c'è il report di un sito web che ho ottimizzato diversi giorni fa per un cliente:

Sfortunatamente l'hosting è condiviso; altrimenti potremmo puntare almeno al 95%. Eppure un punteggio dell'84% è abbastanza buono e l'ho ottenuto installando e configurando WP Rocket.
Ti ho convinto a prestare attenzione e a leggere oltre?
Cos'è WP Rocket?
In sintesi, WPRocket è un plugin WordPress facile da usare che velocizza il tuo sito web ottimizzando la cache delle pagine, la consegna delle immagini e molti altri aspetti tecnici riguardanti script, caricamento delle pagine, ecc. Gli esperti di WordPress riconoscono WP Rocket come il caching più potente collegare.
Il plugin sta velocizzando quasi 1 milione e 500 siti web, rendendolo il plugin per il miglioramento della velocità di WordPress più popolare.

Oltre al fattore plug-and-play, WP Rocket offre molta documentazione utile, comprese guide video, per migliorare ulteriormente i tempi di caricamento del tuo sito web.
Esamineremo tutti gli strumenti e le impostazioni di WP Rocket per capire cosa puoi fare facilmente e ottimizzare la velocità del tuo sito web.
Non hai ancora WP Rocket? Fai un favore al tuo sito web e procurati una copia del plugin . Puoi testarlo gratuitamente per 14 giorni.

Acquisto e installazione
Dopo aver acquistato una licenza WP-rocket dal loro sito ufficiale, avrai accesso all'area membri, dove potrai scaricare l'ultima versione del plugin.
Successivamente, vai all'area di amministrazione di WordPress, vai su Plugin, Aggiungi un nuovo plugin e Carica l'archivio zip che hai appena scaricato. Quindi, attiva il plug-in.

WP Rocket è ora attivato e ha già iniziato a ottimizzare il tuo sito web. Tuttavia, per ottenere una corretta ottimizzazione della velocità del sito web, dovresti modificare le sue impostazioni, poiché è da lì che provengono i suoi veri poteri.
Iniziamo!
Pannello di controllo
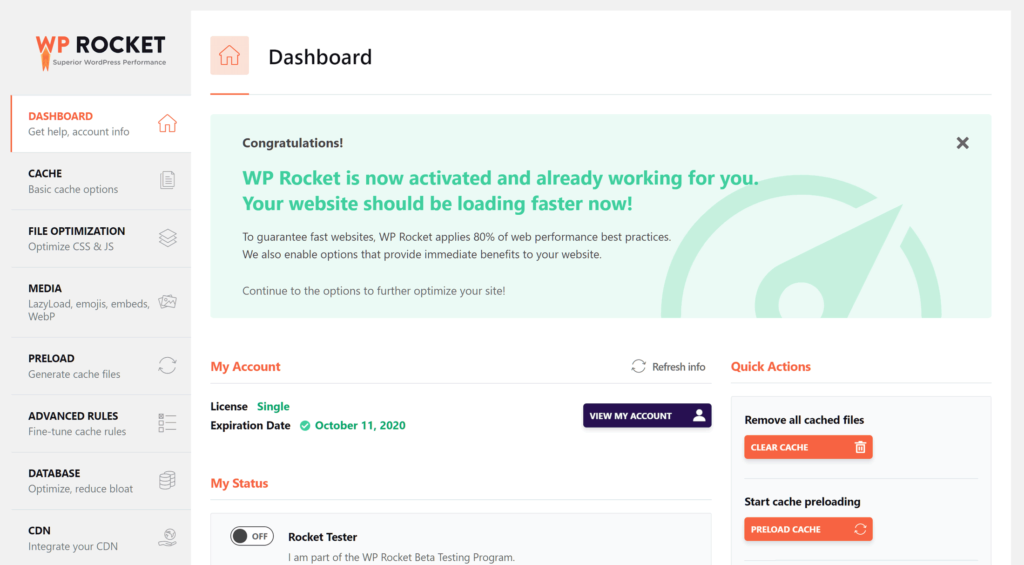
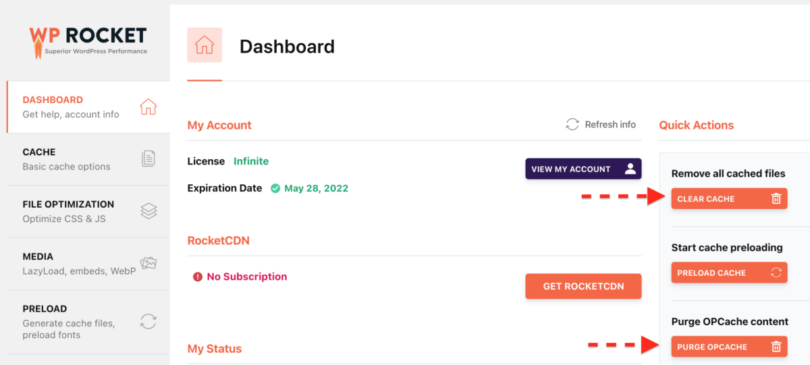
La Dashboard fornisce informazioni sulla tua licenza e ti consente di eseguire azioni . Nello specifico, puoi eliminare l'intera cache e/o avviare il precaricamento della cache.
Ad esempio, se di recente hai apportato una modifica significativa al tuo sito, potresti voler eliminare l'intera cache in modo che i tuoi visitatori vedano immediatamente tale modifica. Dopo aver svuotato la cache, puoi avviare il precaricamento della cache per riportare quelle pagine nella cache.

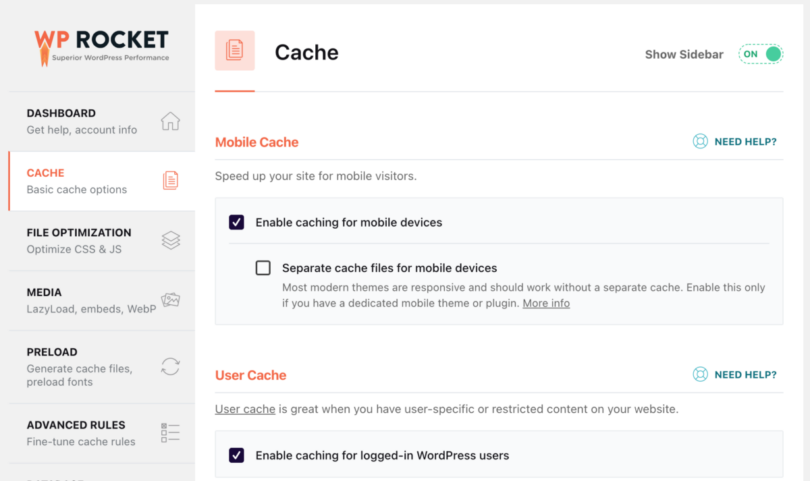
Cache
Questa è una funzione essenziale del plugin, che alimenta la memorizzazione nella cache del tuo sito web. In poche parole, la funzione cache crea una pagina statica per i tuoi contenuti che verrà servita a tutti i visitatori.
In questo modo, le pagine non verranno generate dinamicamente ogni volta che i visitatori visitano il tuo sito web. Ciò fa risparmiare molto tempo e migliora notevolmente la velocità di caricamento.

Cache mobile
Ho abilitato la cache mobile. Non è necessario creare file di cache separati per i dispositivi mobili, poiché il mio tema WP è reattivo e si riprogetta rapidamente per i dispositivi mobili.
Cache utente
WP Rocket creerà una cache separata per gli utenti che hanno effettuato l'accesso, il che è eccellente se hai contenuti limitati che gli utenti devono aver effettuato l'accesso per vedere. Tuttavia, puoi lasciare questa casella deselezionata se non hai utenti registrati sul tuo sito.
Ti consiglio di abilitare la cache utente perché quando accedi come amministratore, puoi vedere come appare il tuo sito web quando viene memorizzato nella cache e correggere eventuali errori.
Durata della cache
Per quanto tempo devono essere disponibili i file della cache prima che vengano eliminati e ricostruiti automaticamente? Devi sperimentare l'opzione migliore per te. L'ho impostato su 0 per un tempo illimitato perché ho eliminato manualmente la cache sul sito web.
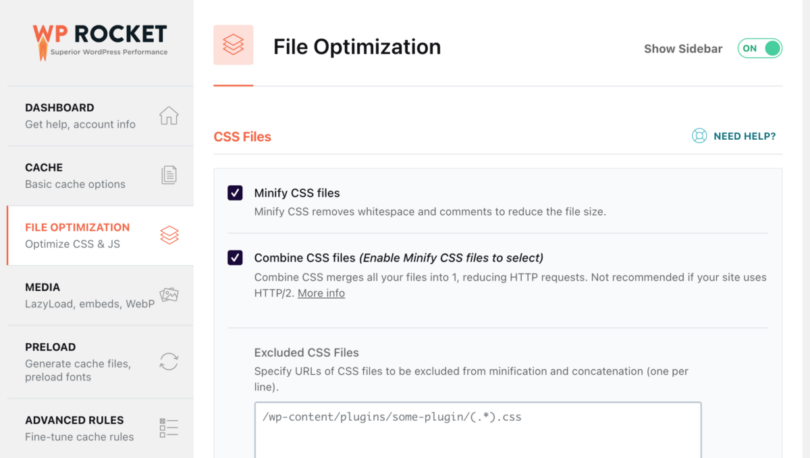
Ottimizzazione dei file
Un'altra scheda delle impostazioni necessaria è quella relativa all'ottimizzazione dei file. I file (HTML, CSS e JS) influiscono notevolmente sulla velocità di caricamento.
È fondamentale testare queste impostazioni e vedere quale funziona per te. Ricordati di provare i moduli di contatto, il caricamento delle pagine, ecc.
Esistono migliaia di temi e plugin. Alcuni sono vecchi e obsoleti, mentre altri sono codificati in modo inadeguato. WP Rocket cerca di ottimizzarli, ma a volte può rompere le cose. Quindi, prova e vedi cosa funziona per te.

File CSS
I file CSS memorizzano il codice visivo del tuo sito web, inclusi quali caratteri dovrebbero essere utilizzati e dove, quali dimensioni, quali colori, la dimensione di tutti gli elementi, ecc. La maggior parte dei temi stock viene fornita con molto codice CSS, che spesso non è ottimizzato.
WP Rocket ti aiuta a gestire questo problema, assicurandoti di caricare solo ciò che ti serve quando necessario, rendendo il tuo sito web più veloce.
Minimizza i file CSS
Abilita la minimizzazione dei file CSS e quindi l'opzione per combinarli. Successivamente, premi Salva, ricarica la cache e testa in modo approfondito l'aspetto del tuo sito web su desktop e dispositivi mobili.
Escludi file CSS
Se alcuni file CSS causano errori visivi, dovresti escluderli dalla minimizzazione e dalla concatenazione nella casella " Escludi file CSS" .
Ottimizza la consegna dei CSS
Ottimizza la consegna dei CSS elimina i CSS che bloccano la visualizzazione sul tuo sito web per un tempo di caricamento percepito più rapido. Abilitalo e testa nuovamente il tuo sito web. Se tutto sembra a posto, procediamo.
Dovresti anche rimuovere i CSS per pagina inutilizzati , il che aiuta a ridurre le dimensioni della pagina e le richieste HTTP. Questo è consigliato per ottenere le migliori prestazioni, ma dovresti testarlo attentamente, poiché WPRocket potrebbe rimuovere alcuni CSS per gli elementi dinamici, rendendo il tuo sito web lento. Utilizza l'elenco indirizzi attendibili CSS per inserire i file e le classi che desideri escludere dalla rimozione.
Se riscontri problemi con Rimuovi CSS non utilizzati, puoi utilizzare la Carica CSS asincrono . Tuttavia, Carica CSS in modo asincrono non può essere abilitato contemporaneamente a Rimuovi CSS non utilizzati.
File JavaScript
I file JavaScript sono responsabili della funzionalità del tuo sito Web WordPress. Tuttavia, possono causare rallentamenti se il codice non è ottimizzato o caricato correttamente o se vengono caricati troppi file.
WP Rocket ti aiuta a gestire questo problema, assicurandoti di caricare solo ciò che ti serve quando necessario, rendendo il tuo sito web più veloce.
Minimizza i file JavaScript
Abilita la minimizzazione dei file JavaScript e quindi l'opzione per combinarli. Se i modelli in linea JS causano errori, dovresti escluderli dalla minimizzazione e dalla concatenazione nella casella di esclusione dei file CSS. Lo stesso vale per i file JavaScript.
Combina file JavaScript
Se il tuo sito web è ospitato su un sito che non utilizza HTTP/2, dovresti anche selezionare la casella Combina file JavaScript. Ciò riduce al minimo le richieste combinando le richieste HTTP interne, di terze parti e di riduzione JS in linea del tuo sito. Tuttavia, gli host HTTP/2 possono trasferire più file contemporaneamente, quindi è meglio non utilizzare questa funzione. Maggiori dettagli a riguardo .
Carica JavaScript differito
Il caricamento differito di JavaScript elimina JS che blocca il rendering sul tuo sito e può migliorare il tempo di caricamento. Abilitalo e testa nuovamente il tuo sito web. Ritardare l'esecuzione di JavaScript ti dà risultati eccellenti, consentendolo e aggiungendo gli script che puoi ritardare.
Ritarda l'esecuzione di JavaScript
Puoi migliorare ulteriormente le prestazioni abilitando la funzione Ritarda esecuzione JavaScript, che ritarda il caricamento dei file JavaScript fino all'interazione dell'utente (ad esempio, scorrimento, clic). Maggiori informazioni
Quando utilizzi, potresti riscontrare un ritardo nel caricamento degli elementi nella finestra che devono apparire immediatamente, ad esempio il dispositivo di scorrimento, l'intestazione e il menu. Puoi selezionare facilmente quali script NON devono essere ritardati se hai bisogno di visibilità immediata. Questa selezione aiuterà gli utenti a interagire immediatamente con gli elementi.
File JavaScript esclusi
Specificare URL o parole chiave in grado di identificare i file in linea o JavaScript da escludere dall'esecuzione ritardata (uno per riga).
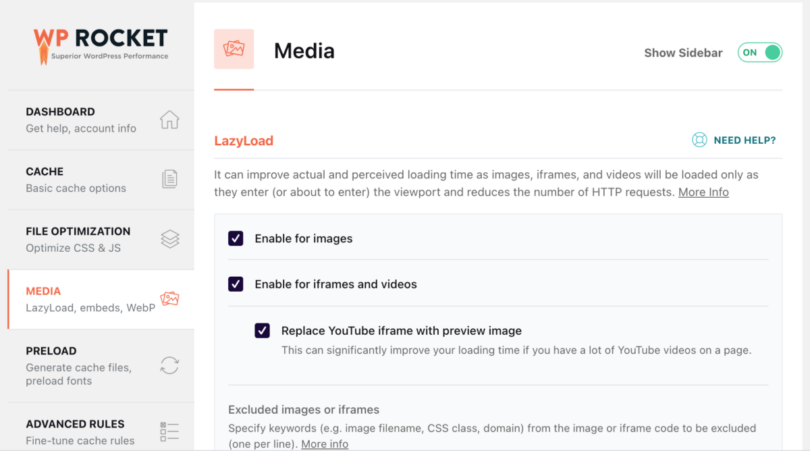
Media
La terza scheda più importante riguarda i file multimediali (immagini e video).

Carico pigro
Lazy Load migliora il tempo di caricamento effettivo e percepito. Immagini, iframe e video vengono caricati solo quando entrano nel viewport, riducendo il numero di richieste HTTP.
Abilitalo per immagini, immagini CSS, iframe e video e verifica se questa funzione funziona sul tuo sito web. Se lo fa, tienilo. Inoltre, ti consiglio di selezionare la casella per sostituire l'iframe di YouTube con l'immagine di anteprima, poiché ciò farà risparmiare molto carico se hai file incorporati di YouTube nel tuo sito web.
Utilizza Escludi immagini o iframe per gli elementi che non appaiono o non funzionano come dovrebbero.
Dimensioni dell'immagine
Questa funzione aggiunge gli attributi mancanti di larghezza e altezza alle immagini. Ciò aiuta a prevenire cambiamenti di layout e migliora l'esperienza di lettura dei tuoi visitatori.
Incorpora
Impedisce ad altri di incorporare contenuti dal tuo sito, impedisce a te di incorporare contenuti da altri siti (non consentiti) e rimuove. Richieste JavaScript relative agli incorporamenti di WordPress.
Ho opinioni contrastanti su questo. Puoi abilitarlo per un po’ più di velocità, ma d’altro canto, se le persone incorporano le tue immagini, infografiche o contenuti dal tuo sito web, non potranno farlo.
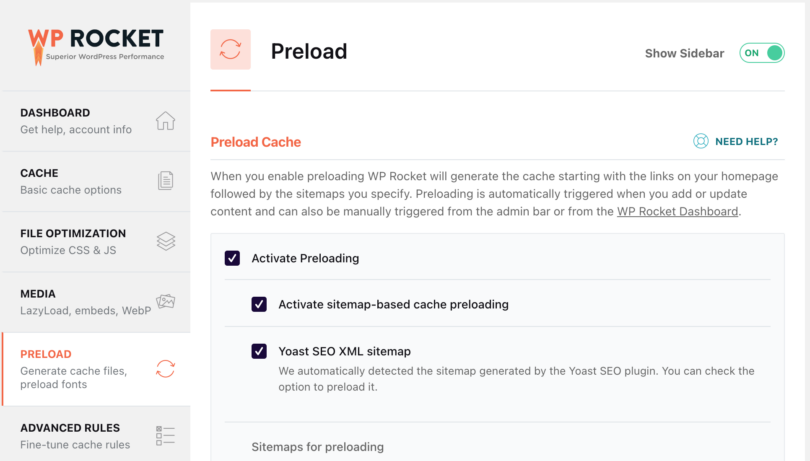
Precarica
WP Rocket genererà la cache quando abiliti il precaricamento, iniziando con i collegamenti sulla tua home page, seguiti dalle mappe dei siti specificate. Il precaricamento viene attivato automaticamente quando aggiungi o aggiorni contenuto e può essere attivato manualmente.

Precarica la cache
Ho attivato il precaricamento della cache e il plug-in ha identificato che utilizzo la mappa del sito XML di Yoast SEO come origine delle pagine. Se utilizzi un altro plug-in per le mappe dei siti, puoi aggiungere le mappe dei siti in una casella di testo.
Collegamenti precaricati
Il precaricamento del collegamento migliora il tempo di caricamento percepito scaricando una pagina quando un utente passa il mouse sopra il collegamento. Per favore abilitalo.
Precarica le richieste DNS
La prelettura DNS può velocizzare il caricamento di file esterni, soprattutto sulle reti mobili. Per fare ciò, guarda quali risorse esterne carica il tuo sito web e aggiungi i domini nella casella delle richieste DNS di precaricamento.
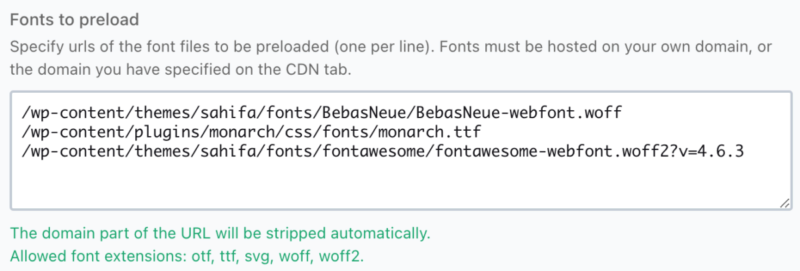
Precarica i caratteri
Migliora le prestazioni aiutando i browser a scoprire i caratteri nei file CSS. Ricordarsi di specificare gli URL dei file di font da precaricare (uno per riga). I caratteri devono essere ospitati sul tuo dominio o sul dominio specificato nella scheda CDN.

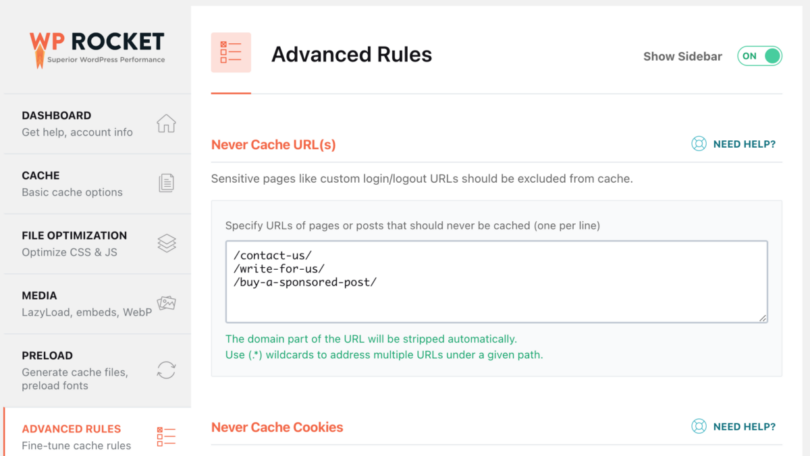
Regole avanzate
Questa scheda consente di scrivere regole di memorizzazione nella cache avanzate. Puoi escludere alcune pagine, user agent o browser dalla memorizzazione nella cache con i cookie impostati.

Non memorizzare mai gli URL nella cache
Qui dovresti aggiungere tutti gli URL che non desideri memorizzare nella cache. Ho aggiunto i collegamenti contenenti moduli di contatto con Recaptcha poiché sono in conflitto con WPRocket.
Non memorizzare mai i cookie nella cache
Qui puoi specificare gli ID completi o parziali dei cookie che dovrebbero impedire che una pagina venga memorizzata nella cache quando impostato nel browser del visitatore (uno per riga). Tuttavia, non è necessario utilizzarlo il 99% delle volte.
Non memorizzare mai nella cache gli agenti utente
Se ricevi un errore su un browser specifico, puoi specificare le stringhe dell'agente utente che non vedono mai le pagine memorizzate nella cache (una per riga). Ancora una volta, non lo userei; invece, proverei a risolvere il browser che causa l'errore.
Elimina sempre gli URL
Puoi specificare gli URL che desideri vengano sempre eliminati dalla cache ogni volta che aggiorni un post o una pagina (uno per riga). Non lo uso.
Stringhe di query della cache
La cache per le stringhe di query consente di forzare la memorizzazione nella cache per parametri GET specifici.
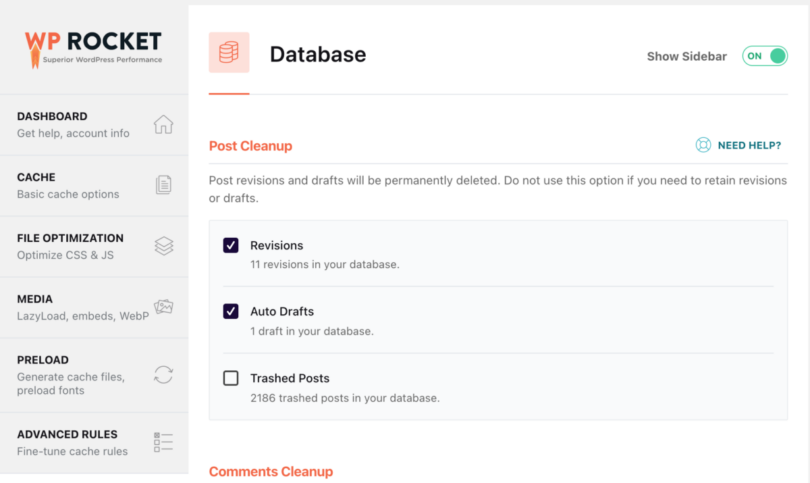
Banca dati
Puoi pulire il database in questa scheda. Per alcuni blog attivi che esistono da un paio d'anni o che hanno traffico e contenuti pesanti, dovresti eliminare molta spazzatura.

Post-pulizia
Le revisioni e le bozze dei post verranno eliminate definitivamente. Non utilizzare questa opzione se è necessario conservare revisioni o bozze.
Commenti Pulizia
I commenti spam e cestinati verranno eliminati definitivamente. Abilito entrambe queste opzioni.
Pulizia dei transitori
I transitori sono opzioni temporanee; sono sicuri da rimuovere. Verranno rigenerati automaticamente quando i tuoi plugin li richiedono.
Pulizia del database
Riduce il sovraccarico delle tabelle del database, quindi abilita l'opzione di ottimizzazione delle tabelle.
Pulizia automatica
Puoi pianificare la pulizia automatica del tuo database. Consiglio di fare un backup prima di giocare con queste impostazioni.
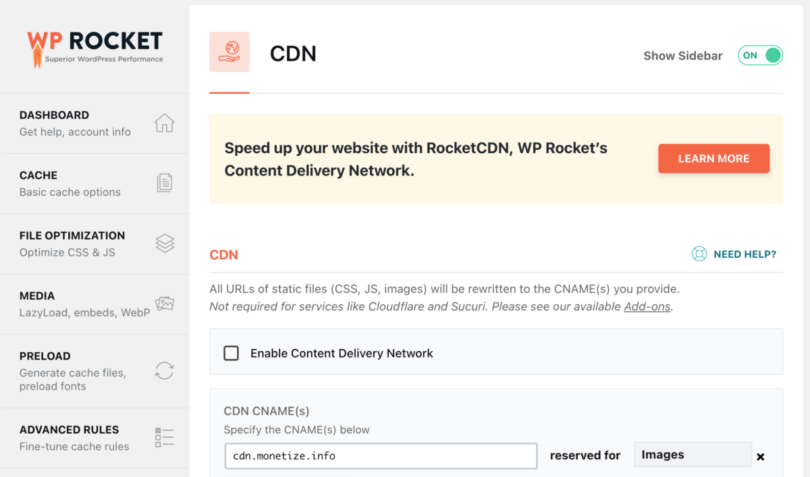
CDN
Una CDN (Content Delivery Network) ti aiuterà a consegnare le immagini e altri file multimediali più velocemente dal tuo sito web. Questo perché sono ospitati su server diversi in tutto il mondo, quindi le persone dall'Europa riceveranno le immagini da un server europeo, quelle dagli Stati Uniti da un server negli Stati Uniti, ecc.

La cosa bella è che puoi creare regole separate per tutti i file, immagini, CSS e JavaScript, così come per CSS e JavaScript.
WP-Rocket consiglia di ottenere il proprio servizio CDN chiamato RocketCDN. Se disponi di un altro servizio, puoi abilitarlo in questa scheda. Al momento utilizzo KEYCDN
Escludi file dalla CDN.
A volte, alcuni file vengono aggiornati spesso o non desideri ospitarli su una CDN, quindi puoi specificare gli URL dei file che non devono essere serviti tramite CDN (uno per riga).
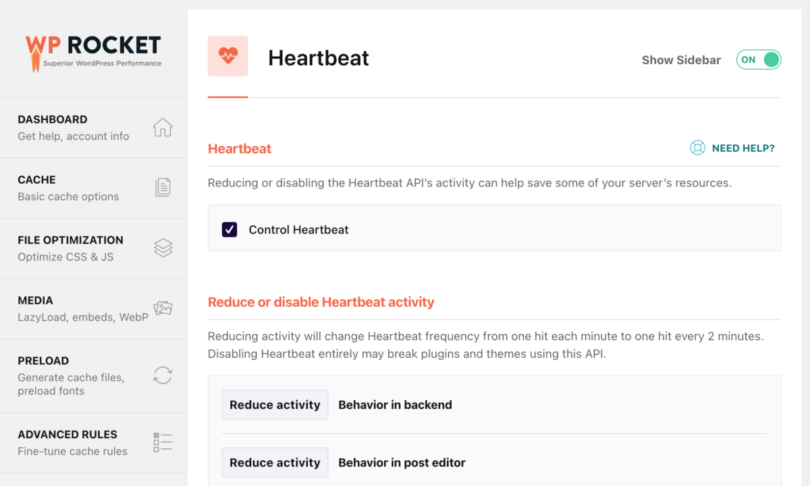
Battito del cuore
Ridurre o disattivare l'attività dell'API Heartbeat può aiutarti a risparmiare alcune risorse del tuo server.

Puoi abilitare questa opzione se utilizzi un server piccolo o un account condiviso e il tuo sito web riceve molto traffico.
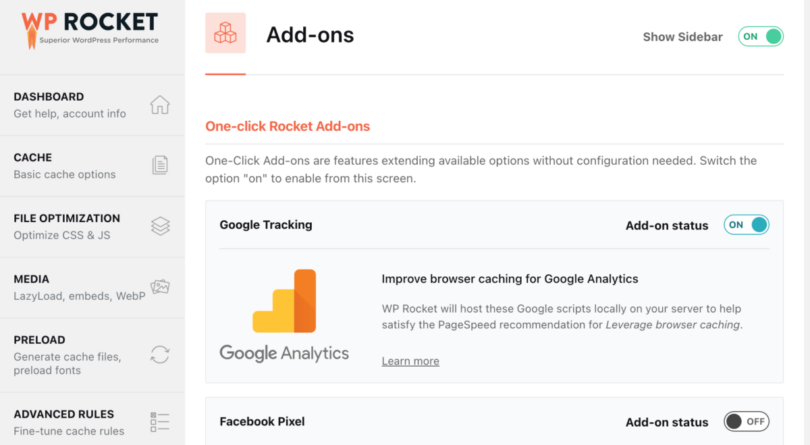
Componenti aggiuntivi
I componenti aggiuntivi di WPRocket sono funzionalità che estendono le opzioni disponibili.

Vernice
Devi attivare questo componente aggiuntivo se il sistema Varnish Caching è in esecuzione sul tuo server.
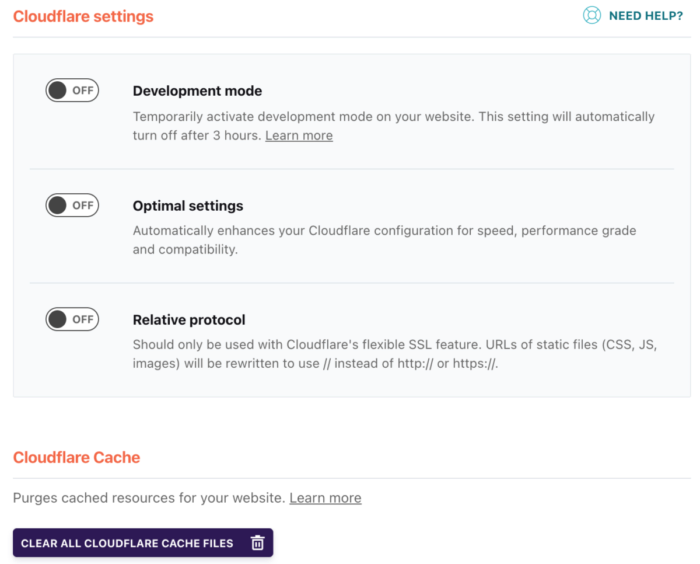
Cloudflare
Se utilizzi Cloudflare, dovresti aggiungere la chiave API e abilitare questo componente aggiuntivo in modo che WP Rocket possa controllare le impostazioni e utilizzare quelle ottimali. Svuota anche la cache in Cloudflare, quindi non ci saranno latenze.

Compatibilità WebP
Abilita questa opzione se desideri che WP Rocket offra immagini WebP a browser compatibili. Tieni presente che WP Rocket non può creare immagini WebP per te. Puoi utilizzare il loro servizio, Imagify o ShortPixel . Io uso il secondo.
Sucuri
Puoi sincronizzare la cache di Sucuri con questo componente aggiuntivo.
Ottimizzazione dell'immagine
Come ho detto in precedenza, l'ottimizzazione delle immagini ha un impatto significativo sulla velocità di caricamento del tuo sito web. WP Rocket consiglia di utilizzare il suo servizio chiamato Imagify. Usando Imagify, puoi comprimere le immagini per rendere il tuo sito web più veloce mantenendo la qualità dell'immagine.
Sto usando ShortPixel, quindi non so quanto sia buono il loro servizio. Puoi testarlo e vedere come funziona per te.
Utensili
La scheda Strumenti consente di esportare e importare facilmente le impostazioni. Ciò è utile se disponi di più siti Web e desideri utilizzare la stessa configurazione o testare cose.
- Esporta impostazioni: scarica un file di backup delle nostre impostazioni se rompi qualcosa e devi ripristinare ciò che funziona.
- Importa impostazioni : importa il file delle impostazioni scaricato in precedenza. Se installi WP Rocket su più siti e utilizzi le stesse impostazioni, puoi importarle qui.
- Rollback : la versione attuale di WP Rocket causa problemi sul tuo sito web? Puoi tornare alla versione significativa precedente qui.
- Abilita l'ottimizzazione dei caratteri di Google: questa azione una tantum migliora le prestazioni dei caratteri e combina più richieste di caratteri per ridurre il numero di richieste HTTP.
- Aggiorna elenchi di inclusione ed esclusione: gli elenchi di compatibilità vengono scaricati automaticamente ogni settimana. Fare clic sul pulsante per aggiornarli manualmente.
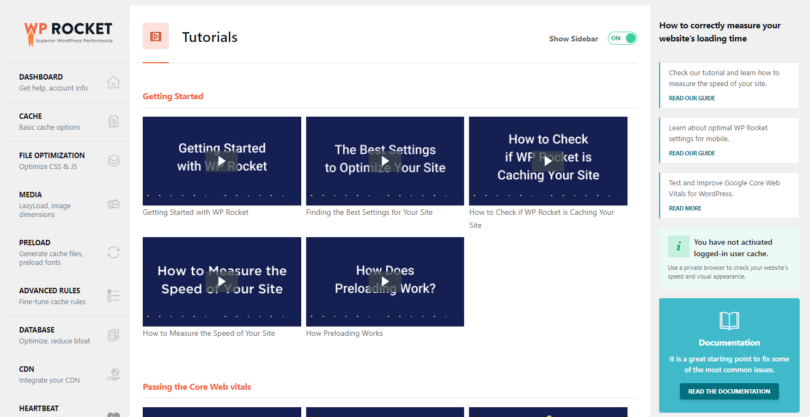
Tutorial
Il team di WP Rocket ha messo insieme un paio di video che illustrano tutte le principali funzionalità del plugin in modo che tu possa imparare come funzionano e cosa dovresti utilizzare per ottimizzare la velocità del tuo sito Web WP.

Non hai ancora WP Rocket? Dai un'occhiata alla recensione di WP Rocket che ho messo insieme, quindi fai un favore al tuo sito web e procurati una copia del plugin . Puoi testarlo gratuitamente per 14 giorni.

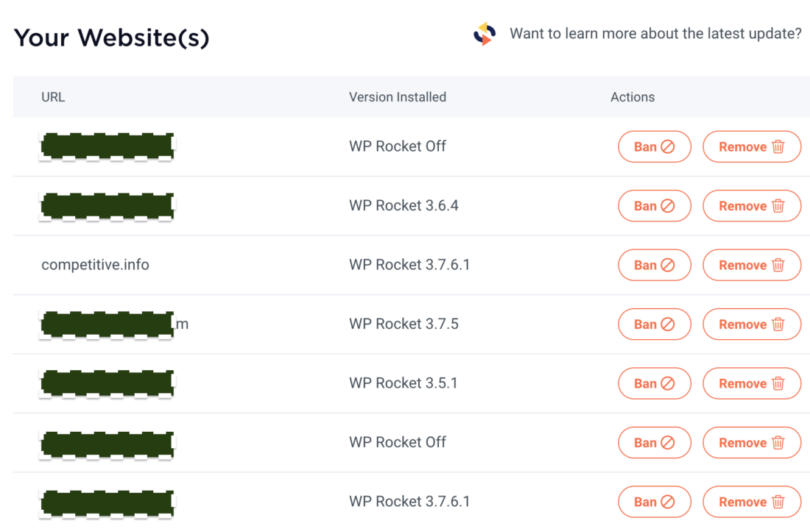
Gestione degli impianti
Nella tua area membri WP Rocket, puoi vedere tutti i siti in cui hai installato WP Rocket, la versione per ciascun sito e il suo stato. Puoi anche impedire rapidamente a un sito Web di utilizzare la tua licenza WP Rocket.

Ciò è utile per le agenzie che creano licenze per i clienti e devono condividere le licenze. Se un cliente non paga più per la manutenzione, puoi fermare WP Rocket e revocare il permesso, quindi dovrà acquistarne uno proprio.
Conclusione
Non hai ancora WP Rocket? Dai un'occhiata alla recensione di WP Rocket che ho messo insieme, quindi fai un favore al tuo sito web e procurati una copia del plugin . Puoi testarlo per 14 giorni in modo assolutamente gratuito.

 Monetize.info Ti aiutiamo a monetizzare meglio le tue risorse digitali! 💰👍
Monetize.info Ti aiutiamo a monetizzare meglio le tue risorse digitali! 💰👍








![Come avviare un blog [Guida definitiva]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
