購読するつもりはなかったものの、オンライン マガジンを購読したのはいつですか
はい、それは私たちのほとんどに起こります。その背後にある理由は、検索で次のレベルに進むことを強制する元のコンテンツと行動喚起ボタンです。
目次
CTA (Call To Action) とは何ですか?
CTA ボタンは、Web サイト上のユーザー向けのインタラクティブなボタンです。 Web サイトに CTA を配置する主な目的は、ユーザーを支援し、コミュニケーションを改善し、コンバージョンを増やすことです。それはマーケティングの重要な部分です。
しかし、ウェブサイトがこれらのボタンを配置する方法に気づいたことはありますか?
Web サイトに CTA または Call to Action ボタンを配置する場合、色、テキスト、 Web サイトのデザイン、スペースなどの要素が重要です。
このリストにもう 1 つ追加されたのは、Web ページ上の CTA ボタンの配置です。 Web サイトを改善し、より多くのトラフィックを獲得するために CTA をどこにどのように配置するかには、ロジック、計画、戦略が必要です。
配置は Web サイトに特化したものであり、反応を生み出すために戦略的なものである必要があります。読者が移動する前にボタンをクリックする必要があるように、配置は非常に目立つようにする必要があります。
ほとんどの企業はトップページにCTAボタンを表示しており、これはコンバージョンを獲得するための優れた戦略です。一部の Web サイトでは、Web サイトの全ページに明確な CTA ボタンが表示されます。
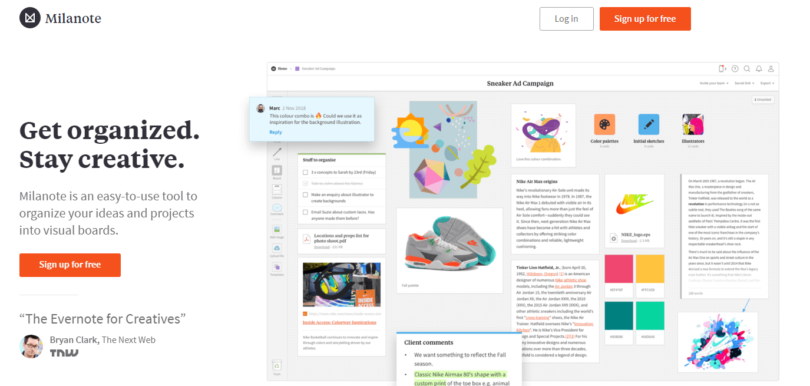
たとえば、プロジェクト組織化プラットフォームである Milanote では、CTA ボタンがトップページに表示されます。無料でフォーラムに参加するための明確なコミュニケーションが示されており、すでにサインアップしているメンバー向けに 2 つの CTA が左上に表示されます。

CTA はトップページの中央に配置されています。主に、Web サイトに表示されるコンテンツの種類によって異なります。 CTAの配置もそれに準じます。
多くの場合、視聴者は Web サイトの最初のページにある詳細な情報を必要としません。次に、サービスを説明する新しいコンテンツを提供すると、コンバージョンを獲得するにはトップページの CTA が最適です。
トップページになくてもよいCTAボタン
提供するコンテンツが複雑で説明が必要な場合は、必要なコミュニケーションが完了した後にCTAボタンを配置するのがよいでしょう。
ユーザーにとって CTA は次のステップである必要があるため、完全な情報を入手することが重要です。さらに、ユーザーはモバイル対応 Web サイトのページをスクロールし、CTA ボタンをクリックします。
CTA ボタンを配置するのに 2 番目に最適な場所は、ページのフッターです。マーケティング担当者の中には、訪問者は Web サイトやオファーの内容をすでに知っているため、CTA をクリックまたはタップするときに、何が欲しいのか、何を期待すべきなのかがわかるため、コンバージョンにとってはさらに良いと言う人もいます。
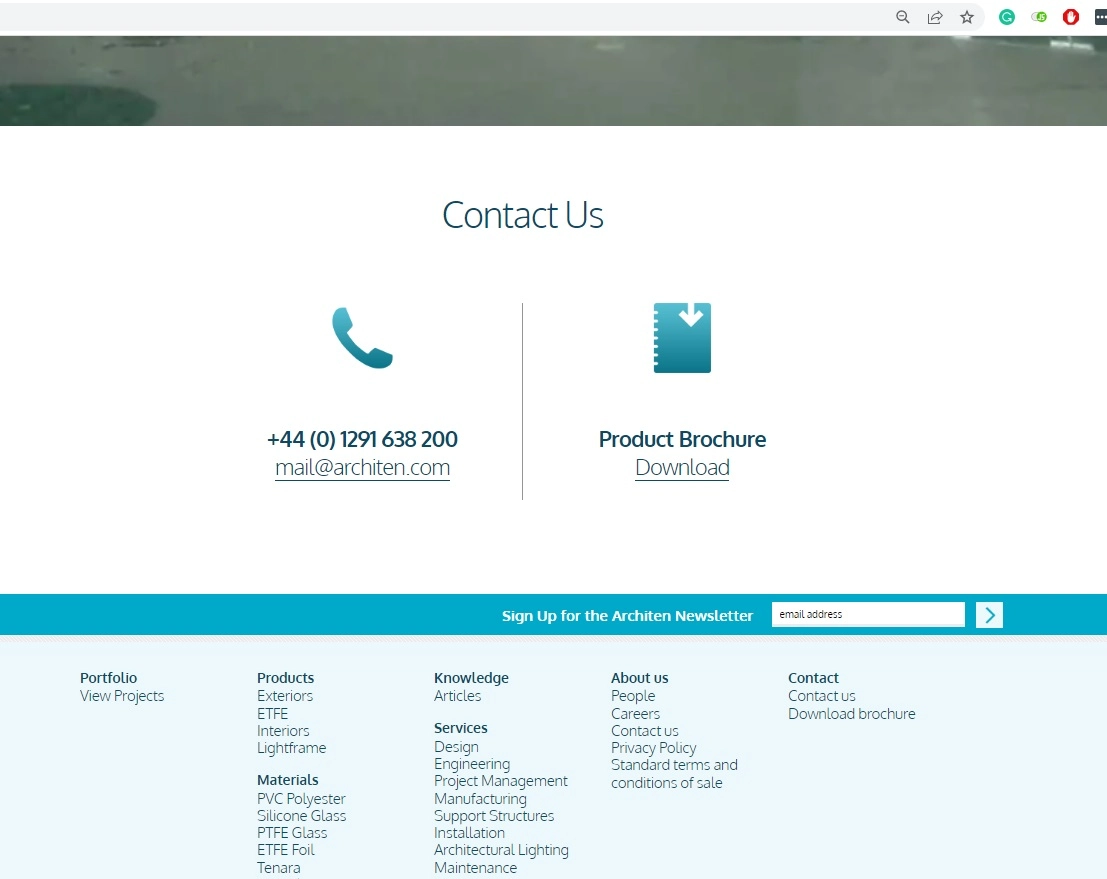
Architen Landrell は、引張構造の革新の最前線に立つ企業で、画期的な引張織物構造と象徴的な特徴を生み出す構造膜設計を専門としています。
すべてのページのフッターに CTA ボタンが表示されます。会社に連絡する前に詳細を知りたい場合は、電子メールまたは電話で連絡するか、パンフレットをダウンロードするという明確なコミュニケーションが示されています。

CTA は次のステップです
Amazon、eBay、Flipkart などの電子商取引 Web サイトなど、多くの Web サイトにはインタラクティブなコンテンツがあり、インタラクションを完了するには手順に従う必要があります。送信ボタンは、フォームに記入するときや支払いをするときに必要な CTA ボタンです。
ここ Monetize.info では、ホームページのヘッダーに、訪問者にニュースレターにサインアップしてコミュニティのメンバーになるよう促す CTA があります。
ブログや Web サイトで共有される長いテキストの場合、一度に全体を表示することはありません。したがって、テキストの最後にある続きを読む」または「もっと詳しく」さらに、記事への好奇心や興味を高めるのにも役立ちます。
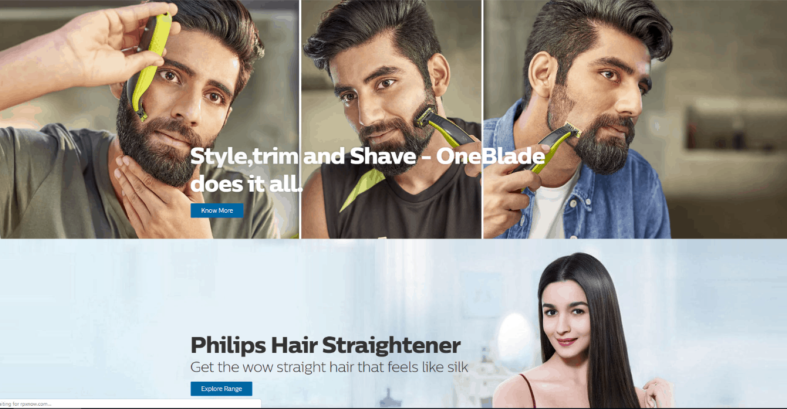
また、ホームページには煩雑さがなく、ブログ ページ (たとえば、Philips India のホームページ) へのトラフィックが誘導されます。

CTA の過負荷を回避する
コンバージョンを獲得することが不可欠です。そのため、Web サイトに CTA をたくさん載せることになる可能性があります。 1 ページに CTA が多すぎると、乱雑になり、閲覧者が混乱する可能性があります。視聴者の意思決定プロセスに影響を与える可能性があります。
ここ Monetize.info では、CTA のオーバーロードを使用してテストを行い、ユーザーが複数の CTA とどのように対話するかを確認しました。結果は正確でした。明確なオプションではなく、4 つの多くのオプションがあり、ユーザーは行動を起こさずに Web サイトから離れてしまいました。

セカンダリ CTA は、プライマリ CTA を圧迫しないように配置する必要があります。
空白のCTA
Web サイトにコンバージョン率の高い CTA ボタンを配置したい場合は、空白を使用して CTA ボタンを戦略的に配置できます。段落、列、画像の間のスペースは空白として知られています。
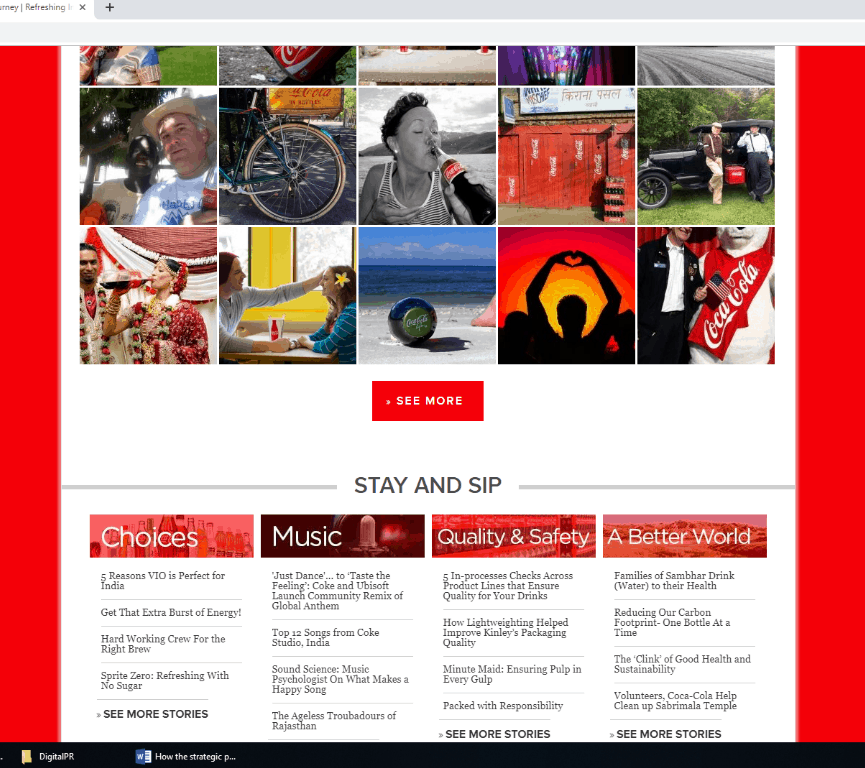
Webサイトのデザイナーは、読者の心に影響を与える方法でこれらのスペースを使用します。たとえば、コカ・コーラ Web サイトの CTA ボタンを見てください。

特に携帯電話の場合、空白の CTA はすぐに読者の注意を引きます。これらのスペースはネガティブ スペースとも呼ばれます。
結論
確かに、コンテンツが読者の注意を引くほど魅力的でない場合、CTA ボタンも役に立ちません。すべての CTA はコンテンツと相互接続されています。
読みやすさは、CTA によるコンバージョン獲得に役立つ重要な要素です。Web サイトをデザインするときは、CTA ボタンをどこに配置するかを覚えておいてください。
 Monetize.info デジタル資産のより良い収益化をお手伝いします! 💰👍
Monetize.info デジタル資産のより良い収益化をお手伝いします! 💰👍