今日は、WP Rocketを使用してWordPressウェブサイトの速度を最適化する方法を説明します。 100 以上の WordPress Web サイトの最適化に役立ってきた私の推奨設定とヒントも共有するので、私の完全な WP Rocket ガイドをさらに読んでください。
WP Rocketをまだ持っていないのですか?WP Rocket のレビューをチェックしてから、あなたの Web サイトに協力して、プラグインのコピーを入手してください。 14日間無料でお試しいただけます。

目次
ウェブサイトの速度が重要なのはなぜですか?
パフォーマンスは非常に重要であり、ユーザー エクスペリエンスから Google ランキングやコンバージョン率に至るまで、あらゆるものに影響を与えるため、サイトを成功させたいと願う人は誰でも、サイトが迅速に読み込まれるようにする必要があります。
Google の調査によると、Web サイトにアクセスした人の 53% は、読み込みに 3 秒以上かかると Web サイトから離脱します。そのため、すべての Web サイトは速度を最適化し、強力なキャッシュ システムを備えている必要があります。
2020 年、Google はアップデートを 2021 年 5 月頃に発表しました。これは、Web サイトの読み込み速度がランキングに大きく影響することを意味します。また、キーワードのドロップがトラフィック損失の最大 80% を意味する可能性があることもわかっています。こんな余裕はありません。
したがって、ウェブサイトが高速であるということは、より多くの訪問者、より多くのコンバージョン、より多くのコンバージョンを意味します。
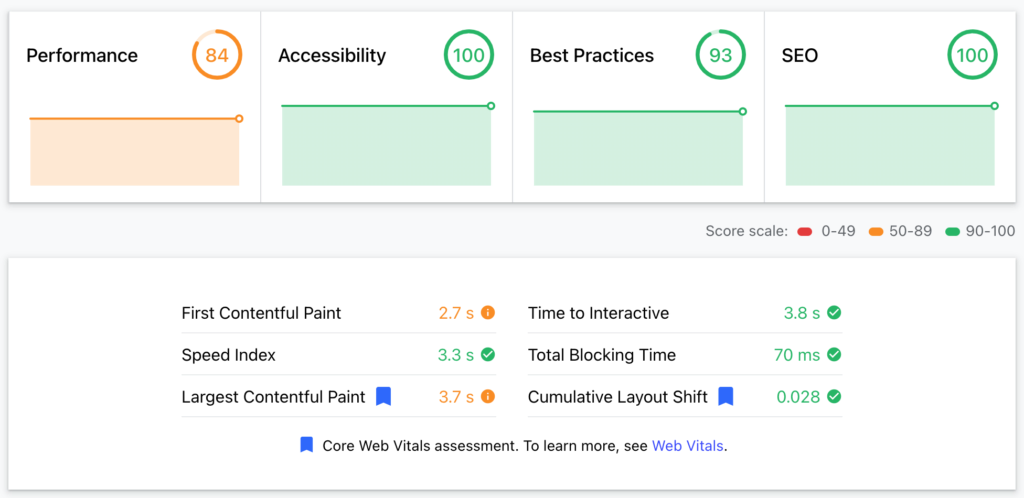
あなたのウェブサイトの速度はどれくらいですか? 上でテストしてください。 dev はGoogle が作成したもので、Web サイトの最も重要な速度要素に焦点を当てています。以下は、顧客向けに数日前に最適化した Web サイトのレポートです。

残念ながら、ホスティングは共有されています。それ以外の場合は、少なくとも 95% を目指すことができます。それでも 84% のスコアは十分なスコアであり、WP Rocket をインストールして構成することでスコアを取得できました。
注意を払って続きを読むよう説得できたでしょうか?
WPロケットとは何ですか?
要約すると、WPRocket は使いやすい WordPress プラグインで、ページ キャッシュ、画像配信、スクリプトやページ読み込みなどに関するその他の多くの技術的側面を最適化することで Web サイトを高速化します。WordPress の専門家は、WP Rocket が最も強力なキャッシュであると認めています。プラグイン。
このプラグインは、約 100 万 500 の Web サイトを高速化しており、最も人気のある WordPress 速度改善プラグインとなっています。

WP Rocket には、プラグアンドプレイ機能に加えて、Web サイトの読み込み時間をさらに短縮するためのビデオ ガイドなどの役立つドキュメントが多数用意されています。
WP Rocket のすべてのツールと設定を調べて、何を簡単に実行できるかを理解し、Web サイトの速度を最適化します。
WP Rocketをまだ持っていないのですか?あなたの Web サイトに協力して、プラグインのコピーを入手してください。 14日間無料でお試しいただけます。

購入と設置
公式 Web サイトから WP-rocket ライセンスを購入すると、メンバー エリアにアクセスできるようになり、プラグインの最新バージョンをダウンロードできます。
その後、WordPress 管理エリアに移動し、「プラグイン」に移動し、新しいプラグインを追加して、ダウンロードした zip アーカイブをアップロードします。次に、プラグインを有効化します。

WP Rocket が有効になり、Web サイトの最適化がすでに開始されています。ただし、Web サイトの速度を適切に最適化するには、その設定を微調整する必要があります。そこから真の力が発揮されます。
始めましょう!
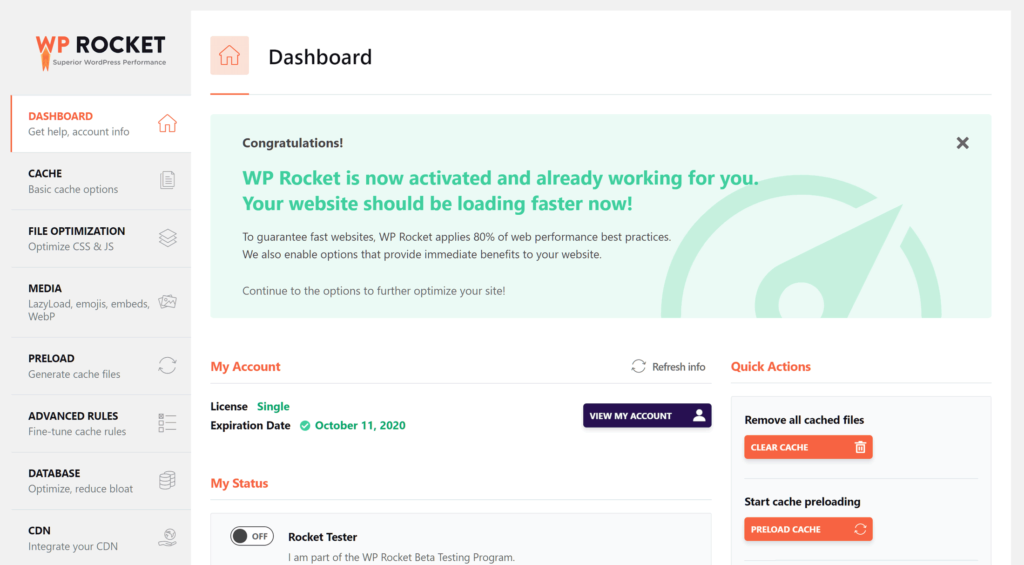
ダッシュボード
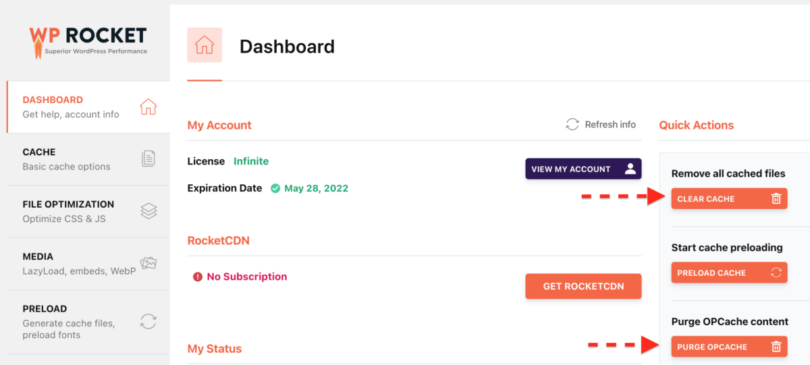
[ダッシュボード]タブにはライセンスに関する情報が表示され、重要なアクション。具体的には、キャッシュ全体を削除したり、キャッシュのプリロードを開始したりできます。
たとえば、最近サイトに大幅な変更を加えた場合、訪問者がその変更をすぐに確認できるように、キャッシュ全体を削除することができます。キャッシュを削除した後、キャッシュのプリロードを開始して、それらのページをキャッシュに戻すことができます。

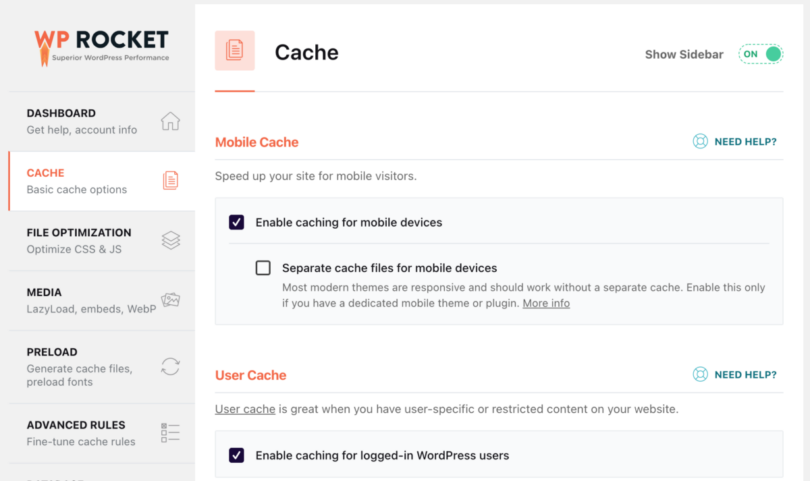
キャッシュ
これは、Web サイトのキャッシュを強化するプラグインの重要な機能です。簡単に言うと、キャッシュ機能は、すべての訪問者に提供されるコンテンツの静的ページを作成します。
こうすることで、訪問者が Web サイトにアクセスするたびにページが動的に生成されることがなくなります。これにより、時間が大幅に節約され、読み込み速度が大幅に向上します。

モバイルキャッシュ
モバイルキャッシュを有効にしました。私の WP テーマは応答性が高く、モバイル デバイス用にすぐに再設計されるため、モバイル デバイス用に別のキャッシュ ファイルを作成する必要はありません。
ユーザーキャッシュ
WP Rocket は、ログインしているユーザー用に別のキャッシュを作成します。これは、ユーザーがログインする必要があるコンテンツを制限している場合に最適です。ただし、サイトに登録ユーザーがいない場合は、このボックスのチェックを外したままにすることができます。
管理者としてログインすると、Web サイトがキャッシュされているときにどのように表示されるかを確認し、エラーを修正できるため、ユーザー キャッシュを有効にすることをお勧めします。
キャッシュの寿命
キャッシュ ファイルが自動的に削除され、再構築されるまで、どのくらいの期間、キャッシュ ファイルを利用できるようにする必要がありますか?自分にとって最適なオプションを試してみる必要があります。 Webサイトのキャッシュを手動で削除したため、無期限の0に設定しました。
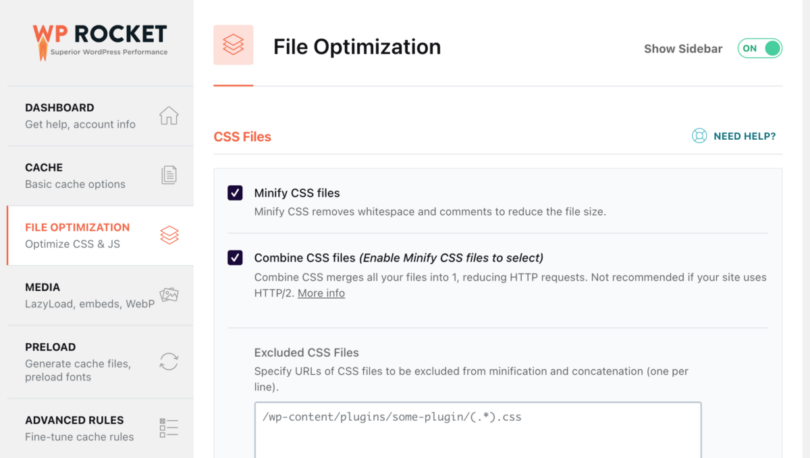
ファイルの最適化
もう 1 つの必要な設定タブは、ファイルの最適化に関連するタブです。ファイル (HTML、CSS、JS) は読み込み速度に大きく影響します。
これらの設定をテストして、どれが適切に機能するかを確認することが重要です。お問い合わせフォームやページの読み込みなどを忘れずに試してください。
何千ものテーマとプラグインがあります。古くて時代遅れのものもあれば、コード化が不十分なものもあります。 WP Rocket はそれらを最適化しようとしますが、場合によっては問題が発生する可能性があります。したがって、何が自分にとって効果的かをテストして確認してください。

CSS ファイル
CSS ファイルには、どのフォントをどこで使用するか、どのサイズ、どの色、すべての要素のサイズなど、Web サイトのビジュアル コードが保存されます。ほとんどのストック テーマには大量の CSS コードが付属していますが、最適化されていないことがよくあります。
WP Rocket はこれに対処するのに役立ち、必要なときに必要なものだけをロードできるようにして、Web サイトを高速化します。
CSS ファイルを縮小する
CSS ファイルの縮小を有効にしてから、それらを結合するオプションを有効にします。この後、[保存] をクリックしてキャッシュをリロードし、デスクトップとモバイルで Web サイトの外観を重点的にテストします。
CSS ファイルを除外する
一部の CSS ファイルが視覚的なエラーを引き起こす場合は、 [CSS ファイルを除外する]ボックスでそれらのファイルを縮小と連結から除外する必要があります。
CSS配信を最適化する
CSS 配信を最適化すると、Web サイト上のレンダリングをブロックする CSS が排除され、体感的な読み込み時間が短縮されます。これを有効にして、Web サイトを再度テストしてください。すべて問題がなければ、次に進みましょう。
またページごとに未使用の CSS を削除する。これにより、ページ サイズと HTTP リクエストが削減されます。最高のパフォーマンスを得るにはこれをお勧めしますが、WPRocket では動的要素の一部の CSS が削除され、Web サイトの動作が遅くなる可能性があるため、徹底的にテストする必要があります。 CSS セーフリストを使用して、削除から除外するファイルとクラスを入力します。
CSS の非同期読み込みを使用できます。ただし、CSS の非同期読み込みは、未使用の CSS の削除と同時に有効にすることはできません。
JavaScript ファイル
JavaScript ファイルは、WordPress Web サイトの機能を担当します。それでも、コードが最適化されていないか正しくロードされていない場合、またはロードされるファイルが多すぎる場合には、速度が低下する可能性があります。
WP Rocket はこれに対処するのに役立ち、必要なときに必要なものだけをロードできるようにして、Web サイトを高速化します。
JavaScript ファイルを縮小する
JavaScript ファイルの縮小を有効にしてから、それらを結合するオプションを有効にします。 JS インライン パターンによってエラーが発生する場合は、[除外する CSS ファイル] ボックスで縮小と連結から JS インライン パターンを除外する必要があります。 JavaScript ファイルについても同様です。
JavaScript ファイルを結合する
Web サイトが HTTP/2 を使用しないサイトでホストされている場合は、「JavaScript ファイルを結合」ボックスもチェックする必要があります。これにより、サイトの内部、サードパーティ、およびインラインの JS 削減 HTTP リクエストを組み合わせることでリクエストが最小限に抑えられます。ただし、HTTP/2 ホストは複数のファイルを同時に転送できるため、この機能は使用しないことをお勧めします。これについてはさらに詳しく説明します。
JavaScript の読み込みの遅延
JavaScript の遅延読み込みにより、サイト上のレンダリングをブロックする JS が排除され、読み込み時間が短縮されます。これを有効にして、Web サイトを再度テストしてください。 JavaScript の実行を遅延すると、それを許可し、遅延できるスクリプトを追加すると優れた結果が得られます。
JavaScriptの実行を遅らせる
JavaScript 実行の遅延機能を有効にすると、パフォーマンスをさらに向上させることができます。これにより、ユーザーの操作 (スクロール、クリックなど) が行われるまで JavaScript ファイルの読み込みが遅延されます。詳細情報
を使用すると、すぐに表示する必要がある要素 (スライダー、ヘッダー、メニューなど) をビューポートにロードする際に遅延が発生する可能性があります。すぐに確認する必要がある場合は、どのスクリプトを遅延させるべきかを簡単に選択できます。この選択により、ユーザーは要素をすぐに操作できるようになります。
除外されたJavaScriptファイル
遅延実行から除外するインライン ファイルまたは JavaScript ファイルを識別できる URL またはキーワードを指定します (1 行に 1 つ)。
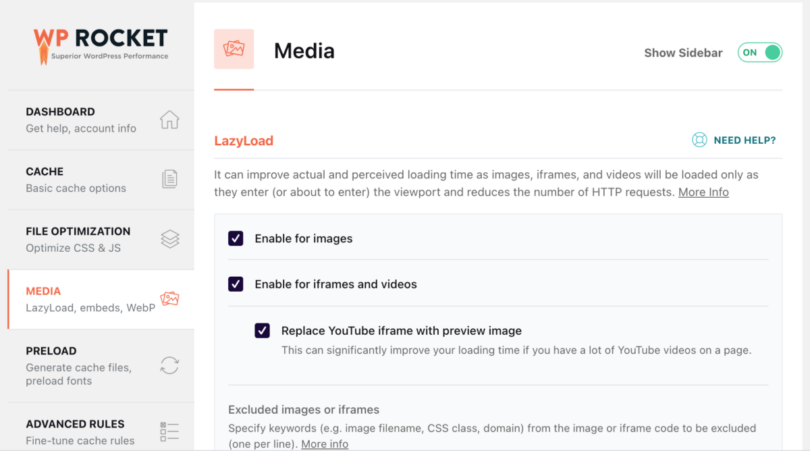
メディア
3 番目に重要なタブはメディア ファイル (画像とビデオ) に関するものです。

遅延ロード
Lazy Load により、実際のロード時間と体感的なロード時間が短縮されます。画像、iframe、およびビデオは、ビューポートに入ったときにのみ読み込まれるため、HTTP リクエストの数が削減されます。
画像、CSS 画像、iframe、ビデオに対してこの機能を有効にして、この機能が Web サイトで機能するかどうかを確認してください。そうなった場合は、そのままにしておいてください。また、Web サイトに YouTube が埋め込まれたファイルがある場合は、ボックスにチェックを入れて YouTube iframe をプレビュー画像に置き換えることをお勧めします。これにより、負荷が大幅に節約されます。
期待通りに見えない、または機能しない要素には、除外イメージまたは iframe を使用します。
画像の寸法
この機能は、欠落している幅と高さの属性を画像に追加します。これにより、レイアウトのずれを防ぎ、訪問者の読書エクスペリエンスが向上します。
埋め込む
他の人があなたのサイトからコンテンツを埋め込むことを防ぎ、あなたが他の (許可されていない) サイトからコンテンツを埋め込むことを防ぎ、削除します。 WordPress の埋め込みに関連する JavaScript リクエスト。
これについてはさまざまな意見があります。もう少し速度を上げるためにこれを有効にすることはできますが、一方で、ユーザーがあなたの画像、インフォグラフィック、またはコンテンツを Web サイトから埋め込む場合、それを行うことはできません。
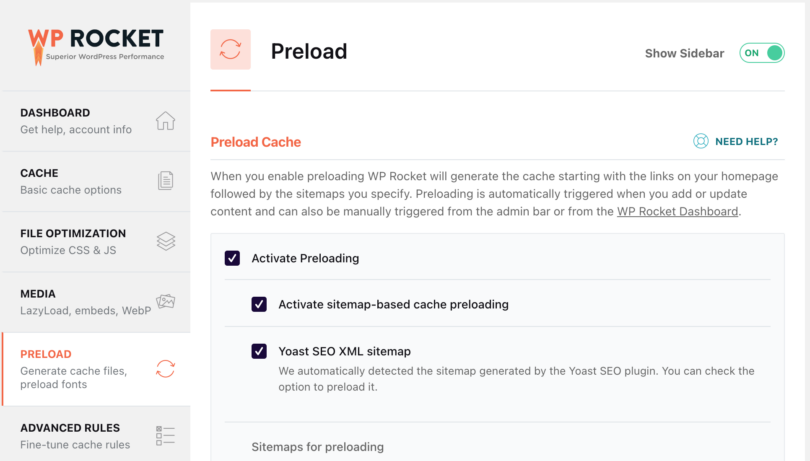
プリロード
WP Rocket は、プリロードを有効にすると、ホームページ上のリンクから始めて、指定したサイトマップが続くキャッシュを生成します。プリロードは、コンテンツを追加または更新すると自動的にトリガーされますが、手動でトリガーすることもできます。

プリロードキャッシュ
キャッシュのプリロードを有効にすると、プラグインはページのソースとして Yoast SEO XML サイトマップを使用していることを認識しました。サイトマップに別のプラグインを使用している場合は、テキスト ボックスにサイトマップを追加できます。
プリロードリンク
リンクのプリロードは、ユーザーがリンク上にマウスを移動したときにページをダウンロードすることで、体感的な読み込み時間を短縮します。有効にしてください。
DNS リクエストのプリフェッチ
DNS プリフェッチを使用すると、特にモバイル ネットワーク上で、外部ファイルの読み込みを高速化できます。これを行うには、Web サイトがどの外部リソースをロードするかを確認し、プリフェッチ DNS リクエスト ボックスにドメインを追加します。
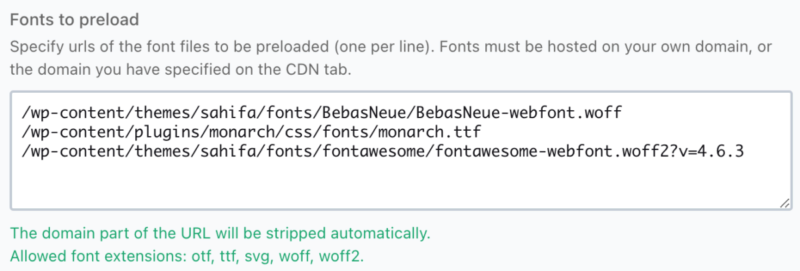
フォントのプリロード
ブラウザが CSS ファイル内のフォントを検出できるようにすることで、パフォーマンスを向上させます。プリロードするフォント ファイルの URL を必ず指定してください (1 行に 1 つ)。フォントは、自分のドメイン、または [CDN] タブで指定されたドメインでホストされている必要があります。

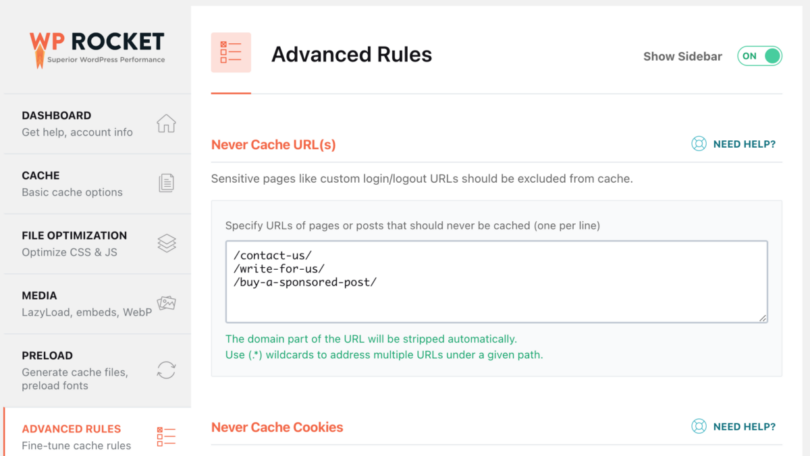
高度なルール
このタブでは、高度なキャッシュ ルールを作成できます。設定した Cookie を使用して、一部のページ、ユーザー エージェント、またはブラウザをキャッシュから除外できます。

URLをキャッシュしない
ここで、キャッシュしたくない URL を追加する必要があります。 WPRocket と競合するため、Recaptcha を使用した問い合わせフォームを含むリンクを追加しました。
Cookieを決してキャッシュしない
ここでは、訪問者のブラウザに設定されたときにページがキャッシュされるのを防ぐ Cookie の完全または部分的な ID を指定できます (1 行に 1 つ)。ただし、99% の場合、それを使用する必要はありません。
ユーザーエージェントを決してキャッシュしない
特定のブラウザでエラーが発生した場合は、キャッシュされたページが表示されないユーザー エージェント文字列を指定できます (1 行に 1 つ)。もう一度言いますが、私はこれを使いません。代わりに、エラーの原因となっているブラウザを解決しようとします。
URL を常にパージする
投稿またはページを更新するたびにキャッシュから常に削除する URL を指定できます (1 行に 1 つ)。これは使いません。
クエリ文字列をキャッシュする
クエリ文字列のキャッシュを使用すると、特定の GET パラメータのキャッシュを強制できます。
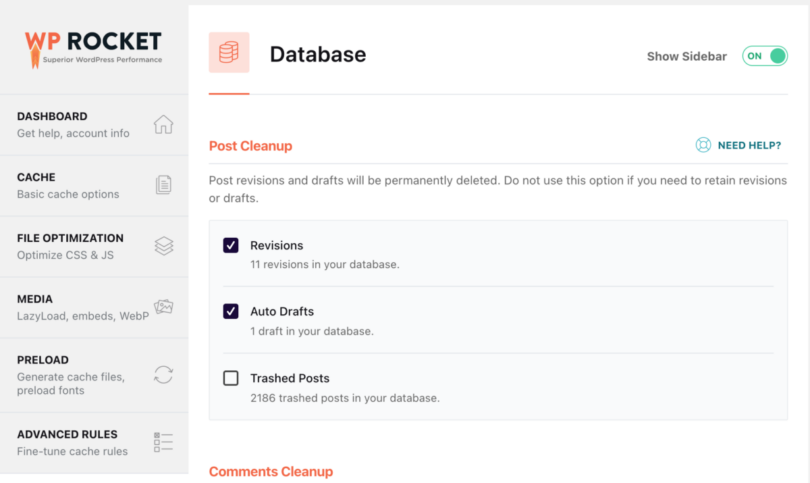
データベース
このタブでデータベースをクリーンアップできます。数年前から存在しているアクティブなブログや、トラフィックやコンテンツが多いブログの場合は、大量のゴミを削除する必要があります。

ポストクリーンアップ
投稿のリビジョンと下書きは完全に削除されます。リビジョンまたは下書きを保持する必要がある場合は、このオプションを使用しないでください。
コメントのクリーンアップ
スパムやゴミ箱に入れられたコメントは完全に削除されます。これらのオプションを両方とも有効にします。
トランジェントのクリーンアップ
トランジェントは一時的なオプションです。安全に削除できます。これらはプラグインで必要に応じて自動的に再生成されます。
データベースのクリーンアップ
データベース テーブルのオーバーヘッドが軽減されるため、テーブルの最適化オプションを有効にします。
自動クリーンアップ
データベースの自動クリーンアップをスケジュールできます。これらの設定を使用してプレイする前に、バックアップを作成することをお勧めします。
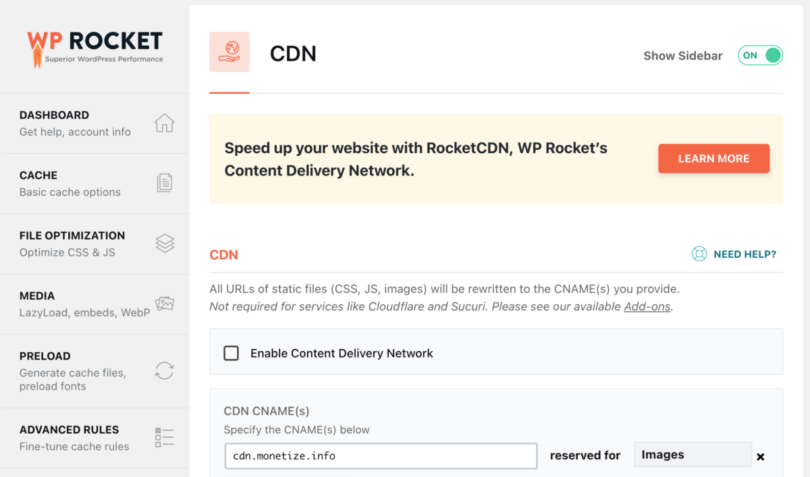
CDN
CDN (コンテンツ配信ネットワーク) を使用すると、Web サイトから画像やその他のメディア ファイルをより速く配信できます。これは、画像が世界中の異なるサーバーでホストされているため、ヨーロッパの人々はヨーロッパのサーバーから画像を取得し、米国の人々は米国のサーバーから画像を取得することになります。

優れているのは、CSS と JavaScript だけでなく、すべてのファイル、画像、CSS、JavaScript に対して個別のルールを作成できることです。
WP-Rocket は、RocketCDN と呼ばれる CDN サービスを取得することを推奨しています。別のサービスがある場合は、このタブでそれを有効にすることができます。現在KEYCDNを使用しています
CDN からファイルを除外します。
場合によっては、一部のファイルが頻繁に更新される場合や、それらを CDN でホストしたくない場合は、CDN 経由で提供しないファイルの URL を指定できます (1 行に 1 つ)。
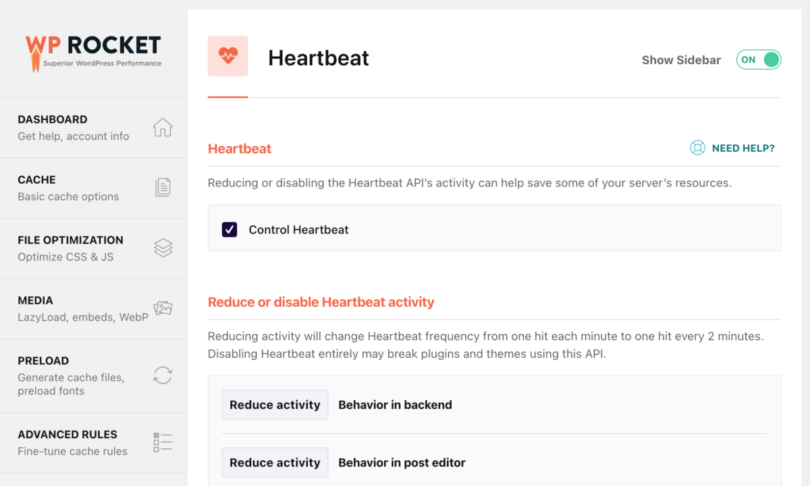
ハートビート
Heartbeat API のアクティビティを減らすかオフにすると、サーバーのリソースの一部を節約できます。

小規模サーバーまたは共有アカウントを使用していて、Web サイトが大量のトラフィックを受信する場合は、このオプションを有効にすることができます。
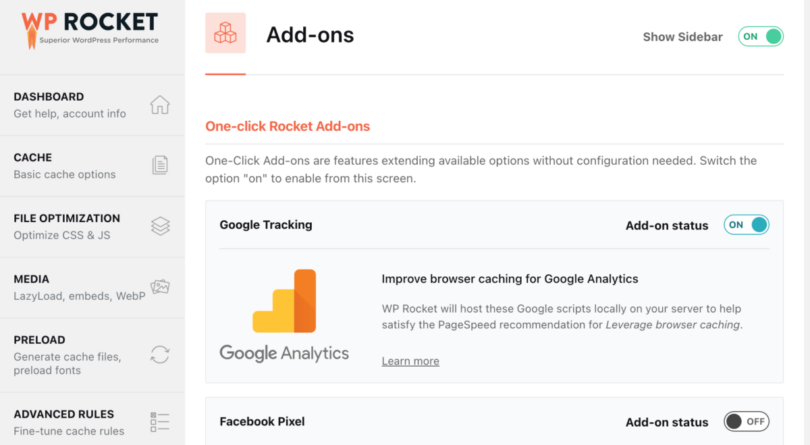
アドオン
WPRocket アドオンは、利用可能なオプションを拡張する機能です。

ワニス
Varnish Caching システムがサーバー上で実行されている場合は、このアドオンをアクティブにする必要があります。
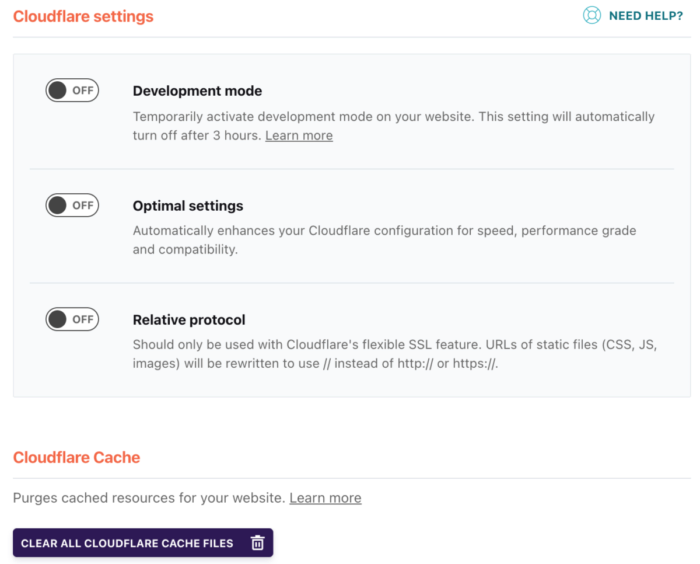
クラウドフレア
Cloudflare を使用している場合は、WP Rocket が設定を制御して最適な設定を使用できるように、API キーを追加してこのアドオンを有効にする必要があります。 Cloudflareのキャッシュもクリアされるため、遅延は発生しません。

WebP の互換性
WP Rocket が WebP 画像を互換性のあるブラウザに提供する場合は、このオプションを有効にします。 WP Rocket では WebP イメージを作成できないことに注意してください。 ShortPixel というサービスを使用できます。私は2番目を使っています。
スクリ
このアドオンを使用して Sucuri キャッシュを同期できます。
画像の最適化
以前にも述べたように、画像の最適化は Web サイトの読み込み速度に大きな影響を与えます。 WP Rocket は、Imagify というサービスの使用を推奨しています。 Imagify を使用すると、画像を圧縮して、画質を維持しながら Web サイトを高速化できます。
私は ShortPixel を使用しているので、そのサービスがどれほど優れているかはわかりません。テストして、それがどのように機能するかを確認できます。
ツール
[ツール] タブを使用すると、設定を簡単にエクスポートおよびインポートできます。これは、複数の Web サイトがあり、同じ構成を使用したり、テストを行ったりする場合に役立ちます。
- 設定のエクスポート -何かが壊れて、正常に動作していたものを復元する必要がある場合は、設定のバックアップ ファイルをダウンロードします。
- 設定のインポート– 以前にダウンロードした設定ファイルをインポートします。 WP Rocket を複数のサイトにインストールし、同じ設定を使用する場合は、ここでそれらをインポートできます。
- ロールバック- WP Rocket の現在のバージョンは Web サイトに問題を引き起こしますか?ここで以前の重要なバージョンにロールバックできます。
- Google フォントの最適化を有効にする –この 1 回限りのアクションにより、フォントのパフォーマンスが向上し、複数のフォント リクエストを結合して HTTP リクエストの数が削減されます。
- 包含リストと除外リストの更新 -互換性リストは毎週自動的にダウンロードされます。ボタンをクリックして手動で更新します。
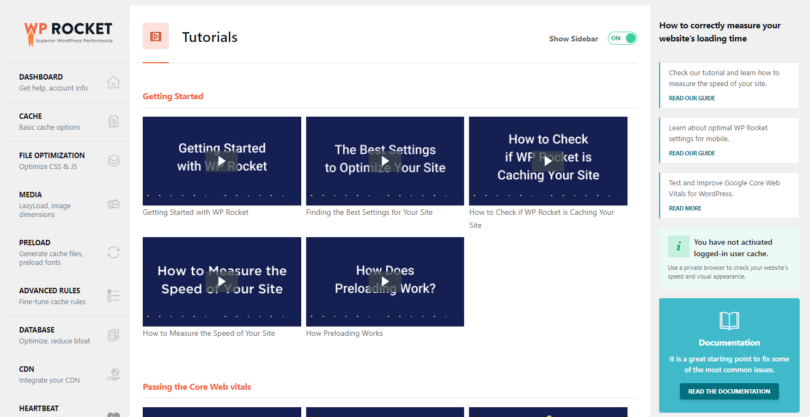
チュートリアル
WP Rocket チームは、プラグインの主な機能をすべて紹介するいくつかのビデオを作成しました。これにより、プラグインがどのように機能するのか、また WP Web サイトの速度を最適化するために何を使用する必要があるのかを学ぶことができます。

WP Rocketをまだ持っていないのですか?WP Rocket のレビューをチェックしてから、あなたの Web サイトに協力して、プラグインのコピーを入手してください。 14日間無料でお試しいただけます。

設置管理
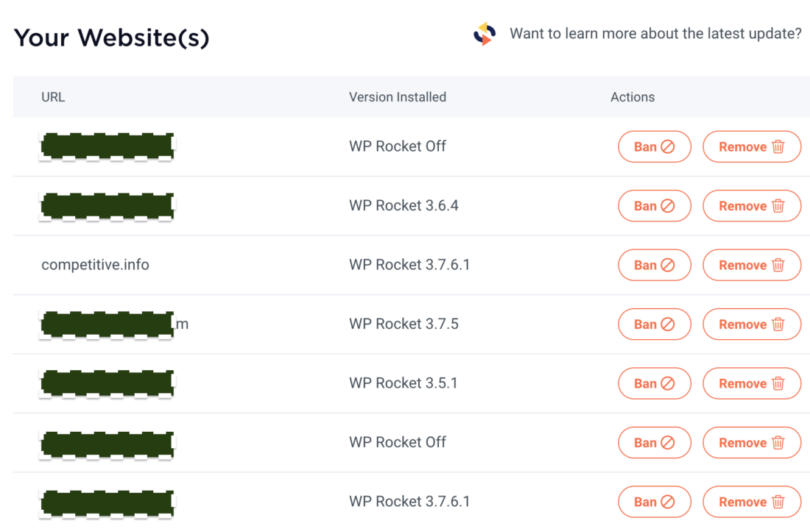
WP Rocket メンバーエリアでは、WP Rocket をインストールしたすべてのサイト、各サイトのバージョン、およびそのステータスを確認できます。 Web サイトによる WP Rocket ライセンスの使用をすぐに停止することもできます。

これは、クライアントのためにライセンスを作成し、ライセンスを共有する必要がある代理店にとって役立ちます。顧客がメンテナンス料金を支払わなくなった場合は、WP Rocket を停止して許可を取り消すことができるため、顧客は独自に購入する必要があります。
結論
WP Rocketをまだ持っていないのですか?WP Rocket のレビューをチェックしてから、あなたの Web サイトに協力して、プラグインのコピーを入手してください。 14 日間完全に無料でお試しいただけます。

 Monetize.info デジタル資産のより良い収益化をお手伝いします! 💰👍
Monetize.info デジタル資産のより良い収益化をお手伝いします! 💰👍








![ブログの始め方 [究極ガイド]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
