마지막으로 온라인 잡지 할 계획이 없었음에도 불구하고 구독한 것은 언제입니까?
네, 그런 일이 우리 대부분에게 일어납니다. 그 이유는 검색을 통해 다음 단계로 이동하도록 강요하는 원본 콘텐츠와 클릭 유도 버튼 때문입니다.
목차
CTA(Call To Action)란 무엇입니까?
클릭 유도 버튼은 웹사이트에서 사용자를 위한 대화형 버튼입니다. 웹사이트에 CTA를 배치하는 주요 목적은 사용자를 돕고, 의사소통을 개선하고, 전환율을 높이는 것입니다. 마케팅의 중요한 부분입니다.
그러나 웹사이트에서 이러한 버튼을 배치하는 방식을 본 적이 있습니까?
웹사이트에 CTA 또는 클릭 유도 문구 버튼을 배치할 때 색상, 텍스트, 웹사이트 디자인 , 공간과 같은 요소가 필수적입니다.
이 목록에 또 다른 추가 사항은 웹 페이지에 CTA 버튼을 배치하는 것입니다. 웹사이트를 개선하고 더 많은 트래픽을 유도하기 위해 CTA를 배치하는 방법과 위치에는 논리, 계획 및 전략이 필요합니다.
배치는 웹사이트에 따라 구체적이어야 하며 응답을 생성하기 위한 전략적이어야 합니다. 독자가 이동하기 전에 버튼을 클릭해야 할 정도로 배치가 눈에 띄어야 합니다.
대부분의 회사는 상단 페이지에 CTA 버튼을 표시하는데 이는 전환을 위한 좋은 전략입니다. 일부 웹사이트는 웹사이트 전체 페이지에 명확한 행동 촉구 버튼을 제공합니다.
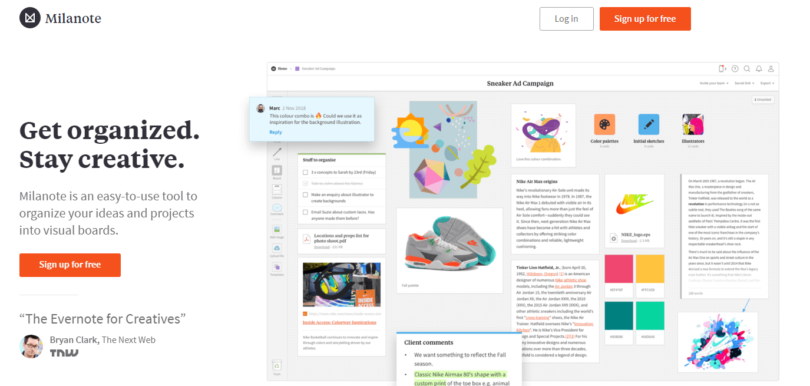
예를 들어, 프로젝트 구성 플랫폼인 Milanote는 상단 페이지 오른쪽에 CTA 버튼을 표시합니다. 무료로 포럼에 가입하기 위한 명확한 의사소통을 보여주며, 이미 가입한 회원에게는 왼쪽 상단에 두 개의 CTA가 제공됩니다.

CTA의 중앙 위치는 상단 페이지에서 관찰됩니다. 대부분 웹사이트에 표시되는 콘텐츠의 종류에 따라 다릅니다. CTA의 배치는 이에 따라 결정됩니다.
많은 경우, 청중은 웹사이트 첫 페이지에서 심층적인 정보를 요구하지 않습니다. 그런 다음 서비스를 설명하는 새로운 콘텐츠를 제공할 수 있으며 상단 페이지의 CTA가 전환을 얻는 데 가장 좋습니다.
톱 페이지에 배치할 필요가 없는 CTA 버튼
제공하는 콘텐츠가 복잡하고 설명이 필요한 경우 필요한 커뮤니케이션을 마친 후 CTA 버튼을 배치하는 것이 좋습니다.
CTA는 사용자의 다음 단계이므로 완전한 정보를 얻는 것이 중요합니다. 또한 사용자는 모바일 친화적인 웹사이트에서 페이지를 스크롤한 후 CTA 버튼을 클릭합니다.
CTA 버튼을 배치하기 가장 좋은 두 번째 위치는 페이지 바닥글입니다. 일부 마케팅 담당자는 방문자가 웹사이트나 제안 내용을 이미 알고 있으므로 CTA를 클릭하거나 탭하면 자신이 원하는 것과 기대해야 하는 것이 무엇인지 알 수 있으므로 전환에 훨씬 더 좋다고 말합니다.
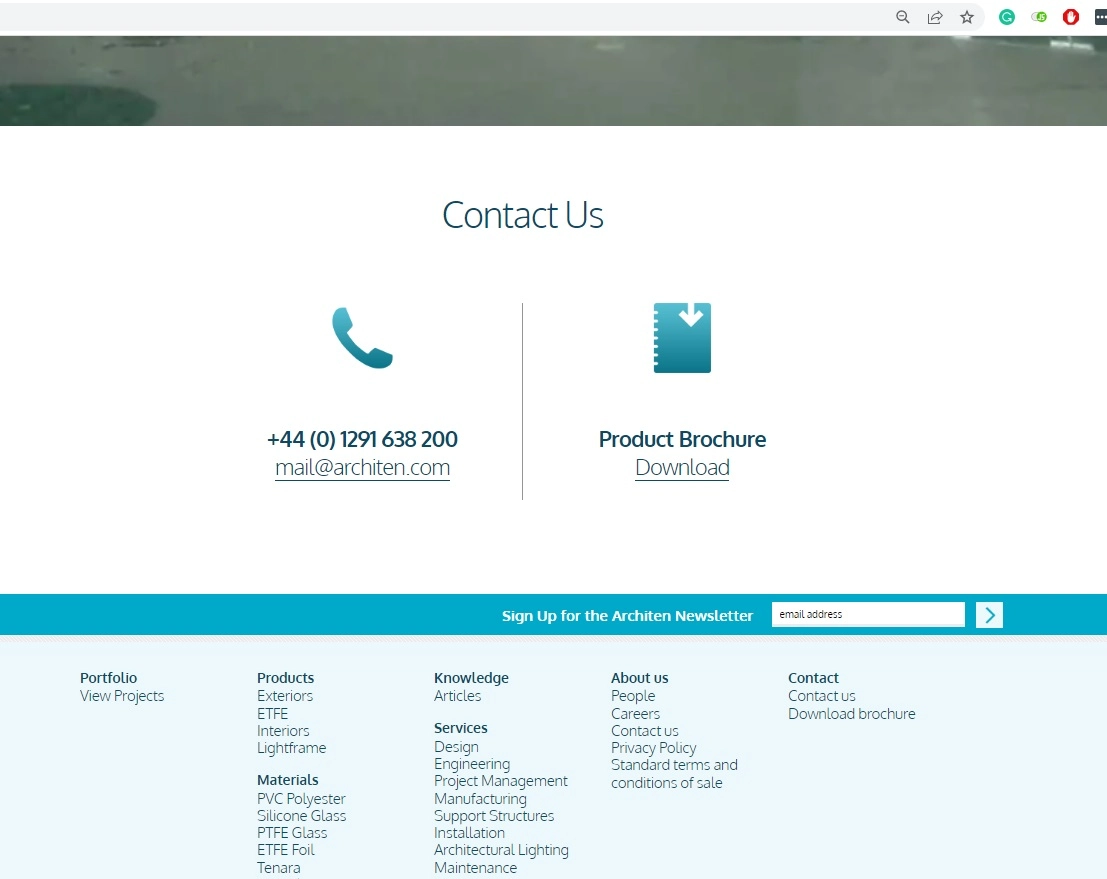
인장 구조 혁신의 최전선에 있는 회사인 Architen Landrell은
모든 페이지의 바닥글에 CTA 버튼을 표시합니다. 회사에 연락하기 전에 더 자세한 내용을 알고 싶다면 이메일이나 전화로 연락하거나 브로셔를 다운로드하여 명확한 의사소통을 보여줍니다.

CTA가 다음 단계인 경우
많은 웹사이트에는 상호작용을 완료하기 위해 단계를 따라야 하는 대화형 콘텐츠가 있습니다. 예를 들어 Amazon, eBay, Flipkart와 같은 전자상거래 웹사이트가 있습니다. 제출 버튼은 양식을 작성하거나 결제할 때 필요한 CTA 버튼입니다.
여기 Monetize.info 홈페이지 헤더 헤더에 방문자가 뉴스레터에 가입하고 커뮤니티 회원이 되도록 초대하는 CTA가 있습니다.
블로그나 웹사이트에 공유된 긴 글의 경우, 사람들이 한 번에 전체 덩어리를 표시하지 않습니다. 따라서 텍스트 끝에 있는 더 읽기 또는 더 알아보기 더욱이 기사에 대한 호기심과 관심을 높이는 데 도움이 됩니다.
또한 홈 페이지는 깔끔하게 유지되어 블로그 페이지(예: Philips India 홈페이지)로 트래픽을 유도합니다.

CTA 과부하 방지
전환을 얻는 것이 필수적입니다. 따라서 웹사이트에 CTA가 가득한 가방을 제공하게 될 수도 있습니다. 한 페이지에 CTA가 너무 많으면 혼란스러워지고 청중에게 혼란을 줄 수 있습니다. 청중의 의사결정 과정에 영향을 미칠 수 있습니다.
사용자가 여러 CTA와 어떻게 상호작용하는지 알아보기 위해 CTA 오버로딩을 테스트했습니다 . 결과는 정확했습니다. 명확한 옵션 대신 네 가지 옵션이 있어서 사람들이 조치를 취하지 않고 웹사이트를 떠나게 되었습니다.

보조 CTA를 배치해야 기본 CTA를 압도하지 않습니다.
빈 공백의 CTA
웹사이트에 전환율이 높은 CTA 버튼을 원할 경우 공백을 사용하여 CTA 버튼을 전략적으로 배치할 수 있습니다. 단락, 열, 이미지 사이의 공백을 공백이라고 합니다.
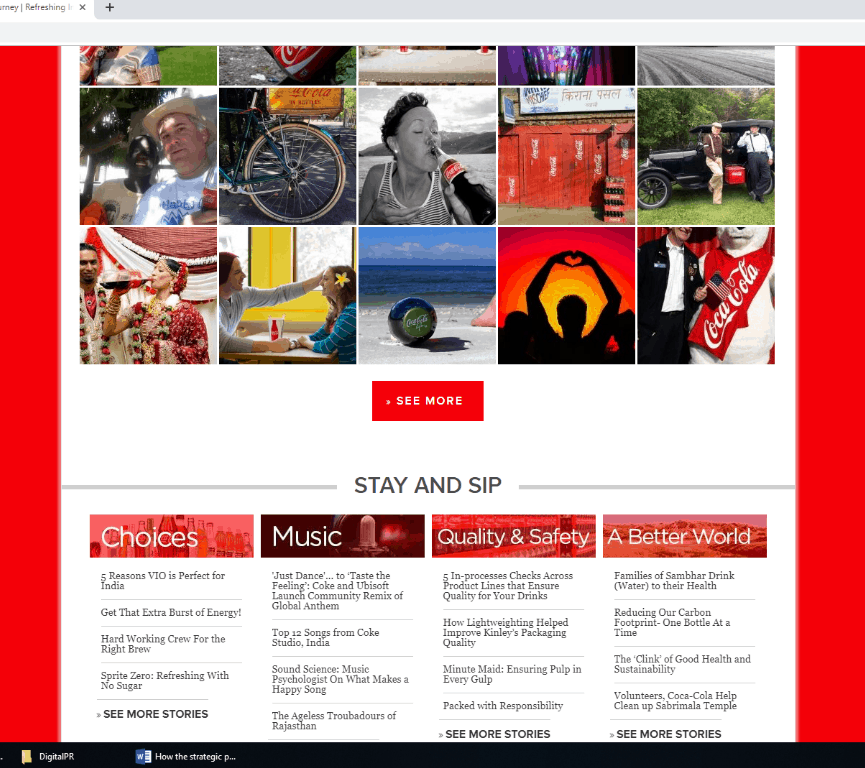
웹 사이트 디자이너는 독자의 마음에 영향을 미치는 방식으로 이러한 공간을 사용합니다. 예를 들어 코카콜라 웹사이트의 CTA 버튼을 살펴보세요.

공백에 있는 CTA는 특히 휴대폰의 경우 독자의 주의를 빠르게 사로잡습니다. 이러한 공간은 네거티브 공간이라고도 합니다.
결론
콘텐츠가 독자의 관심을 끌 만큼 매력적이지 않다면 CTA 버튼도 아무 소용이 없는 것이 사실입니다. 모든 CTA는 콘텐츠와 상호 연결됩니다.
가독성은 CTA를 통한 전환에 도움이 되는 중요한 요소입니다. 따라서 다음에 웹사이트를 디자인할 CTA 버튼을 어디에 배치할지 기억해 두세요.
 Monetize.info 디지털 자산으로 더 나은 수익을 창출할 수 있도록 도와드립니다! 💰👍
Monetize.info 디지털 자산으로 더 나은 수익을 창출할 수 있도록 도와드립니다! 💰👍