오늘은 WP Rocket을 사용하여 WordPress 웹 사이트 속도를 최적화하는 방법을 보여 드리겠습니다. 100개가 넘는 WordPress 웹사이트를 최적화하는 데 도움이 된 권장 설정과 팁도 공유할 예정이므로 전체 WP Rocket 가이드를 자세히 읽어보세요.
아직 WP 로켓이 없나요? 내가 작성한 WP Rocket 리뷰를 확인한 플러그인 사본을 얻으십시오 . 14일 동안 무료로 테스트할 수 있습니다.

목차
웹사이트 속도가 왜 중요한가요?
사용자 경험에서 Google 순위 및 전환율에 이르기까지 모든 것에 영향을 미치는 성능은 매우 중요하므로 사이트가 성공하기를 원하는 모든 사람은 사이트가 빠르게 로드되도록 해야 합니다.
Google 조사에 따르면 웹사이트를 방문하는 사람 중 53%는 로딩 시간이 3초 이상 걸리면 해당 사이트를 떠나게 됩니다. 그렇기 때문에 모든 웹사이트는 속도에 최적화되고 강력한 캐싱 시스템을 갖추고 있어야 합니다.
2020년 Google은 업데이트를 2021년 5월경에 발표했습니다 . 이는 웹사이트 로드 속도가 순위에 큰 영향을 미친다는 것을 의미합니다. 그리고 우리는 키워드 하락이 트래픽 손실의 최대 80%를 의미할 수 있다는 것을 알고 있습니다. 당신은 이것을 감당할 수 없습니다.
따라서 빠른 웹사이트를 보유한다는 것은 더 많은 방문자, 더 많은 전환 및 더 많은 전환을 의미합니다.
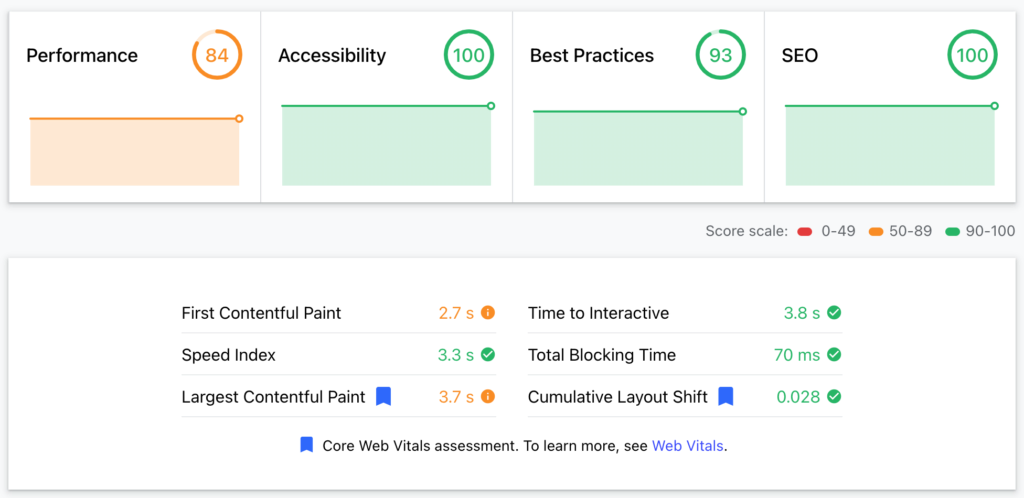
귀하의 웹사이트는 얼마나 빠른가요? 에서 테스트해보세요 . dev 를 작성하고 웹사이트의 가장 필수적인 속도 요소에 중점을 둡니다. 아래에는 며칠 전에 고객을 위해 최적화한 웹사이트에 대한 보고서가 있습니다.

불행히도 호스팅은 공유됩니다. 그렇지 않으면 최소한 95%를 목표로 할 수 있습니다. 하지만 84% 점수면 충분하며, 저는 WP Rocket을 설치하고 구성하여 이 점수를 얻었습니다.
나는 당신이 주의를 기울이고 더 자세히 읽어보라고 설득했는가?
WP 로켓이란 무엇입니까?
요약하면 WPRocket은 페이지 캐시, 이미지 전달 및 스크립트, 페이지 로딩 등과 관련된 기타 여러 기술적 측면을 최적화하여 웹 사이트 속도를 높이는 사용하기 쉬운 WordPress 플러그인입니다. WordPress 전문가는 WP Rocket을 가장 강력한 캐싱으로 인식합니다. 플러그인.
이 플러그인은 거의 100만 500개의 웹사이트 속도를 높여 가장 인기 있는 WordPress 속도 개선 플러그인이 되었습니다.

플러그 앤 플레이 요소 외에도 WP Rocket에는 비디오 가이드를 포함하여 웹 사이트의 로딩 시간을 더욱 향상시키는 유용한 문서가 많이 있습니다.
우리는 WP Rocket의 모든 도구와 설정을 통해 쉽게 수행할 수 있는 작업을 이해하고 속도를 위해 웹 사이트를 최적화할 것입니다.
아직 WP 로켓이 없나요? 귀하의 웹사이트에 도움이 되고 플러그인의 사본을 얻으십시오 . 14일 동안 무료로 테스트할 수 있습니다.

구매 및 설치
공식 웹사이트에서 WP-rocket 라이선스를 구매하면 최신 버전의 플러그인을 다운로드할 수 있는 회원 영역에 액세스할 수 있습니다.
그런 다음 WordPress 관리 영역으로 이동하여 플러그인으로 이동하고 새 플러그인을 추가한 다음 방금 다운로드한 zip 아카이브를 업로드하세요. 그런 다음 플러그인을 활성화하십시오.

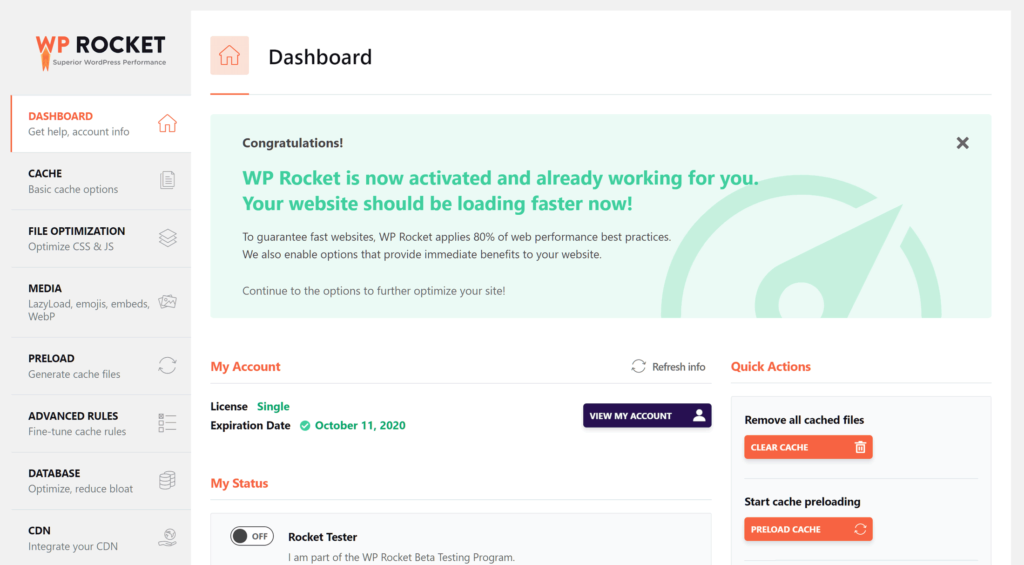
이제 WP Rocket이 활성화되었으며 이미 웹사이트 최적화가 시작되었습니다. 그러나 적절한 웹 사이트 속도 최적화를 얻으려면 설정을 조정해야 합니다. 이것이 바로 웹 사이트의 진정한 힘이 나오는 곳이기 때문입니다.
시작하자!
계기반
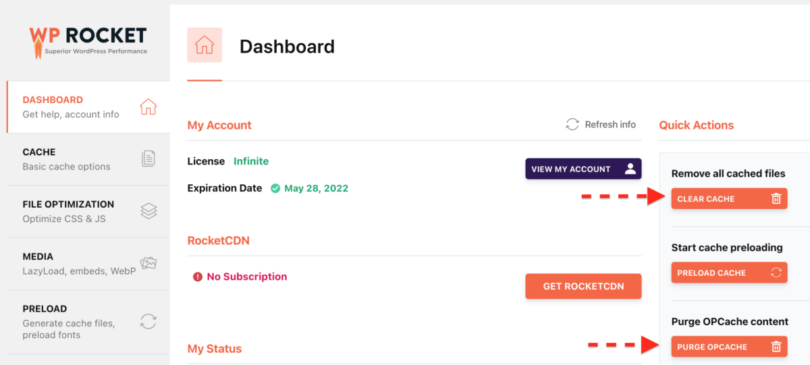
대시 보드 탭에서는 라이센스에 대한 정보를 제공하고 필수 작업을 . 특히 전체 캐시를 제거하거나 캐시 사전 로드를 시작할 수 있습니다.
예를 들어, 최근에 사이트에 중요한 변경 사항을 적용한 경우 방문자가 해당 변경 사항을 즉시 볼 수 있도록 전체 캐시를 제거할 수 있습니다. 캐시를 제거한 후 캐시 사전 로드를 시작하여 해당 페이지를 캐시로 다시 가져올 수 있습니다.

은닉처
이는 웹사이트 캐싱을 지원하는 플러그인의 필수 기능입니다. 간단히 말해서, 캐시 기능은 모든 방문자에게 제공될 콘텐츠에 대한 정적 페이지를 생성합니다.
이렇게 하면 방문자가 웹사이트를 방문할 때마다 페이지가 동적으로 생성되지 않습니다. 이는 많은 시간을 절약하고 로딩 속도를 획기적으로 향상시킵니다.

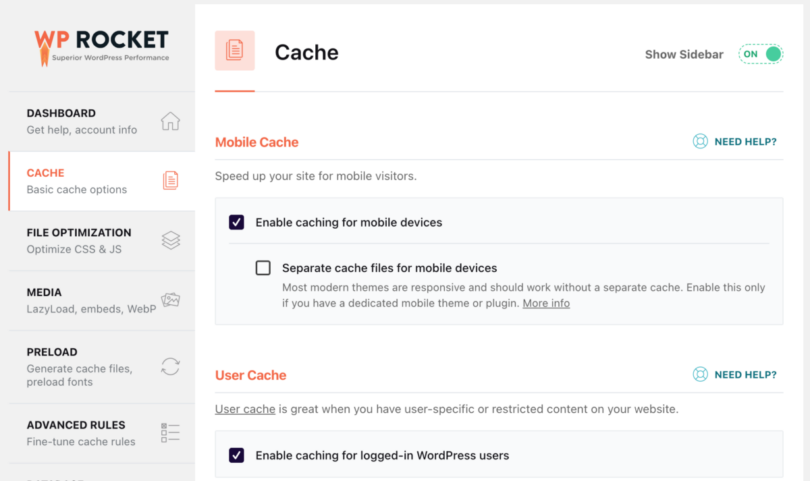
모바일 캐시
모바일 캐시를 활성화했습니다. 내 WP 테마는 반응성이 뛰어나고 모바일 장치에 맞게 빠르게 재설계되므로 모바일 장치용으로 별도의 캐시 파일을 만들 필요가 없습니다.
사용자 캐시
WP Rocket은 로그인한 사용자를 위해 별도의 캐시를 생성합니다. 이는 사용자가 로그인해야 볼 수 있는 제한된 콘텐츠가 있는 경우에 유용합니다. 그러나 사이트에 등록된 사용자가 없으면 이 상자를 선택하지 않은 상태로 둘 수 있습니다.
관리자로 로그인하면 웹 사이트가 캐시될 때 어떻게 보이는지 확인하고 오류를 수정할 수 있으므로 사용자 캐시를 활성화하는 것이 좋습니다.
캐시 수명
캐시 파일이 자동으로 삭제되고 다시 작성되기까지 얼마 동안 사용할 수 있습니까? 자신에게 가장 적합한 옵션을 실험해야 합니다. 저는 웹사이트에서 캐시를 수동으로 삭제했기 때문에 시간 무제한을 0으로 설정했습니다.
파일 최적화
또 다른 필수 설정 탭은 파일 최적화와 관련된 탭입니다. 파일(HTML, CSS 및 JS)은 로딩 속도에 큰 영향을 미칩니다.
이러한 설정을 테스트하고 어떤 설정이 자신에게 적합한지 확인하는 것이 중요합니다. 문의 양식, 페이지 로딩 등을 시도해 보세요.
수천 개의 테마와 플러그인이 있습니다. 일부는 오래되고 구식이지만 일부는 제대로 코딩되지 않았습니다. WP Rocket은 이를 최적화하려고 시도하지만 때로는 문제가 발생할 수 있습니다. 따라서 테스트하고 자신에게 적합한 것이 무엇인지 확인하십시오.

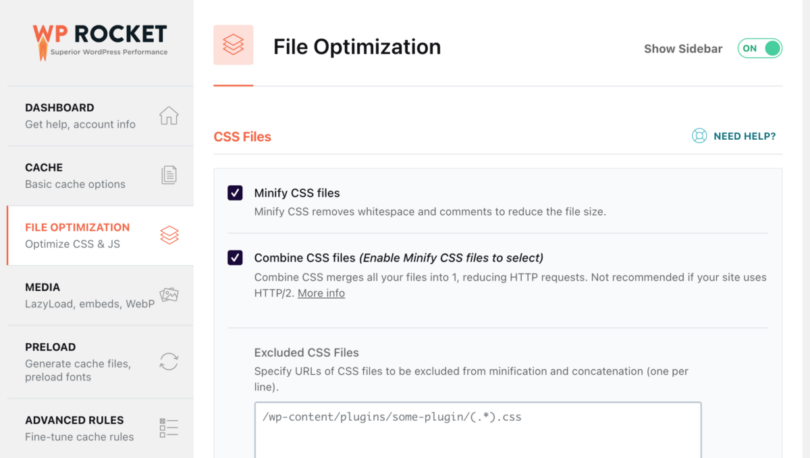
CSS 파일
CSS 파일은 어디에 사용해야 하는 글꼴, 크기, 색상, 모든 요소의 크기 등을 포함하여 웹 사이트의 시각적 코드를 저장합니다. 대부분의 스톡 테마에는 최적화되지 않은 경우가 많은 CSS 코드가 포함되어 있습니다.
WP Rocket은 이 문제를 해결하는 데 도움을 주며 필요할 때 필요한 것만 로드하여 웹 사이트를 더 빠르게 만듭니다.
CSS 파일 축소
CSS 파일 축소를 활성화한 다음 이를 결합하는 옵션을 활성화합니다. 그런 다음 저장을 누르고 캐시를 다시 로드한 후 데스크톱과 모바일에서 웹사이트의 모양을 집중적으로 테스트하세요.
CSS 파일 제외
CSS 파일 제외' 에서 해당 파일을 축소 및 연결에서 제외해야 합니다 .
CSS 전달 최적화
CSS 전달 최적화는 웹 사이트에서 렌더링을 차단하는 CSS를 제거하여 인지된 로드 시간을 더 빠르게 합니다. 활성화하고 웹사이트를 다시 테스트해 보세요. 모든 것이 좋아 보인다면 계속 진행하겠습니다.
또한 페이지당 사용되지 않는 CSS를 제거 페이지 크기와 HTTP 요청을 줄이는 데 도움이 됩니다. 이는 최상의 성능을 위해 권장되지만 WPRocket은 동적 요소에 대한 일부 CSS를 제거하여 웹 사이트가 느리게 보일 수 있으므로 철저히 테스트해야 합니다. CSS 허용 목록을 사용하여 제거에서 제외할 파일과 클래스를 입력하세요.
사용하지 않는 CSS 제거에 문제가 있는 경우 CSS 비동기 로드 기능을 사용할 수 있습니다. 그러나 비동기적으로 CSS 로드는 사용하지 않는 CSS 제거와 동시에 활성화할 수 없습니다.
자바스크립트 파일
JavaScript 파일은 WordPress 웹사이트의 기능을 담당합니다. 그러나 코드가 최적화되지 않거나 올바르게 로드되지 않거나 너무 많은 파일이 로드되면 속도가 느려질 수 있습니다.
WP Rocket은 이 문제를 해결하는 데 도움을 주며 필요할 때 필요한 것만 로드하여 웹 사이트를 더 빠르게 만듭니다.
JavaScript 파일 축소
JavaScript 파일 축소를 활성화한 다음 이를 결합하는 옵션을 활성화합니다. JS 인라인 패턴으로 인해 오류가 발생하는 경우 CSS 파일 제외 상자의 축소 및 연결에서 해당 패턴을 제외해야 합니다. JavaScript 파일의 경우에도 마찬가지입니다.
JavaScript 파일 결합
웹사이트가 HTTP/2를 사용하지 않는 사이트에서 호스팅되는 경우 JavaScript 파일 결합 상자도 선택해야 합니다. 이는 사이트의 내부, 타사 및 인라인 JS 감소 HTTP 요청을 결합하여 요청을 최소화합니다. 그러나 HTTP/2 호스트는 여러 파일을 동시에 전송할 수 있으므로 이 기능을 사용하지 않는 것이 좋습니다. 이에 대한 자세한 내용은 다음과 같습니다 .
JavaScript 로드가 지연됨
JavaScript 로드 지연은 사이트에서 렌더링을 차단하는 JS를 제거하고 로드 시간을 향상시킬 수 있습니다. 활성화하고 웹사이트를 다시 테스트해 보세요. JavaScript 실행을 지연하면 이를 허용하고 지연할 수 있는 스크립트를 추가하여 탁월한 결과를 얻을 수 있습니다.
JavaScript 실행 지연
사용자 상호 작용(예: 스크롤, 클릭)이 발생할 때까지 JavaScript 파일 로드를 지연시키는 JavaScript 실행 지연 기능을 활성화하면 성능을 더욱 향상시킬 수 있습니다. 추가 정보
를 사용할 때 즉시 표시되어야 하는 요소(예: 슬라이더, 헤더, 메뉴)를 뷰포트에 로드하는 데 지연이 발생할 수 있습니다. 즉각적인 가시성이 필요한 경우 지연되어서는 안되는 스크립트를 쉽게 선택할 수 있습니다. 이 선택은 사용자가 요소와 즉시 상호 작용하는 데 도움이 됩니다.
제외된 JavaScript 파일
실행 지연에서 제외할 인라인 또는 JavaScript 파일을 식별할 수 있는 URL 또는 키워드를 지정하십시오(한 줄에 하나씩).
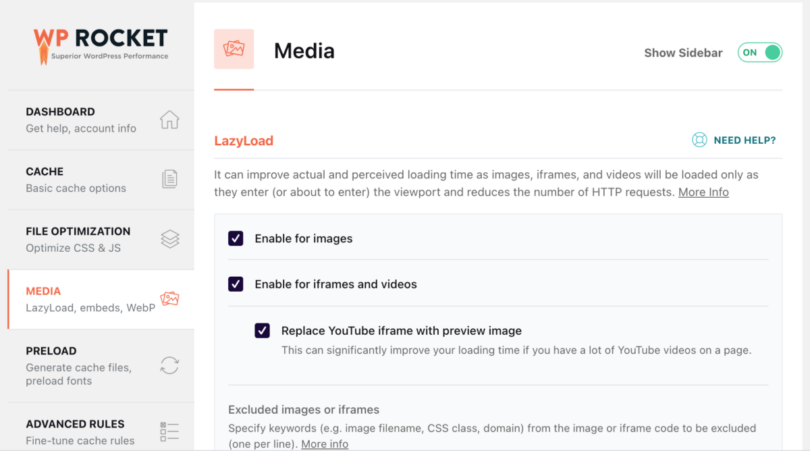
메디아
세 번째로 중요한 탭은 미디어 파일(이미지 및 비디오)에 관한 것입니다.

지연 로드
지연 로드는 실제 로딩 시간과 인지된 로딩 시간을 향상시킵니다. 이미지, iframe 및 비디오는 뷰포트에 들어갈 때만 로드되므로 HTTP 요청 수가 줄어듭니다.
이미지, CSS 이미지, iframe 및 비디오에 대해 이 기능을 활성화하고 이 기능이 귀하의 웹사이트에서 작동하는지 확인하세요. 그렇다면 보관하십시오. 또한 YouTube iframe을 미리보기 이미지로 바꾸는 확인란을 선택하는 것이 좋습니다. 이렇게 하면 웹사이트에 YouTube 내장 파일이 있는 경우 로드 시간이 많이 절약됩니다.
제대로 보이지 않거나 작동하지 않는 요소에는 이미지 제외 또는 iframe을 사용하세요.
이미지 크기
이 기능은 누락된 너비 및 높이 속성을 이미지에 추가합니다. 이는 레이아웃 변경을 방지하고 방문자의 독서 경험을 향상시키는 데 도움이 됩니다.
삽입
다른 사람이 귀하의 사이트에 있는 콘텐츠를 삽입하는 것을 방지하고, 귀하가 다른(허용되지 않는) 사이트의 콘텐츠를 삽입하는 것을 방지하고 제거합니다. WordPress 삽입과 관련된 JavaScript 요청입니다.
나는 이것에 대해 엇갈린 의견을 가지고 있습니다. 좀 더 빠른 속도를 위해 활성화할 수 있지만, 반면에 사람들이 웹사이트에 이미지, 인포그래픽, 콘텐츠를 삽입하는 경우에는 그렇게 할 수 없습니다.
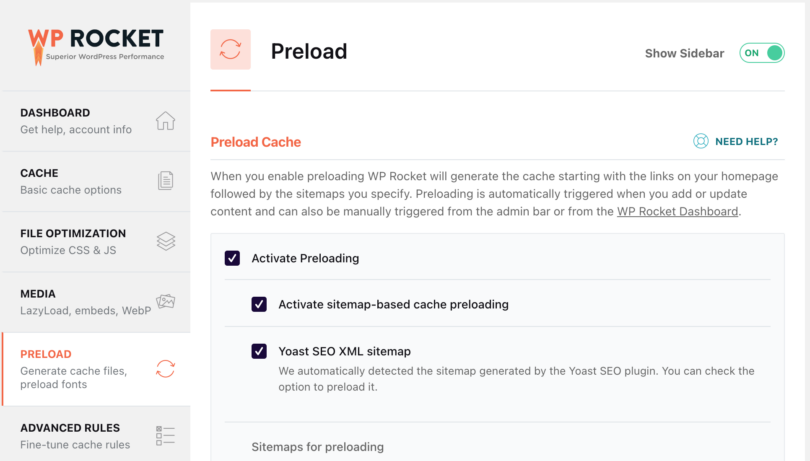
예압
WP Rocket은 사전 로드를 활성화하면 홈페이지의 링크부터 시작하여 지정한 사이트맵까지 캐시를 생성합니다. 미리 로드는 콘텐츠를 추가하거나 업데이트할 때 자동으로 실행되며 수동으로 실행될 수도 있습니다.

캐시 사전 로드
캐시 사전 로드를 활성화했고 플러그인에서 Yoast SEO XML 사이트맵을 페이지 소스로 사용하고 있음을 식별했습니다. 사이트맵에 다른 플러그인을 사용하는 경우 텍스트 상자에 사이트맵을 추가할 수 있습니다.
사전 로드 링크
링크 미리 로드는 사용자가 링크 위로 마우스를 가져갈 때 페이지를 다운로드하여 인지된 로드 시간을 향상시킵니다. 활성화해 주세요.
DNS 요청 프리패치
DNS 프리페칭은 특히 모바일 네트워크에서 외부 파일 로드 속도를 높일 수 있습니다. 이렇게 하려면 웹 사이트에서 로드하는 외부 리소스를 확인하고 프리패치 DNS 요청 상자에 도메인을 추가하세요.
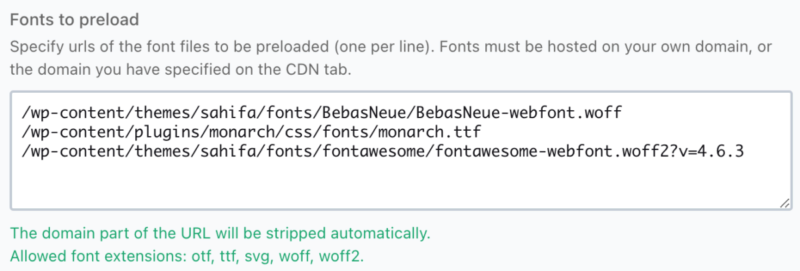
글꼴 미리 로드
브라우저가 CSS 파일에서 글꼴을 찾을 수 있도록 지원하여 성능을 향상시킵니다. 미리 로드할 글꼴 파일의 URL을 지정해야 합니다(한 줄에 하나씩). 글꼴은 귀하의 도메인이나 CDN 탭에 지정된 도메인에서 호스팅되어야 합니다.

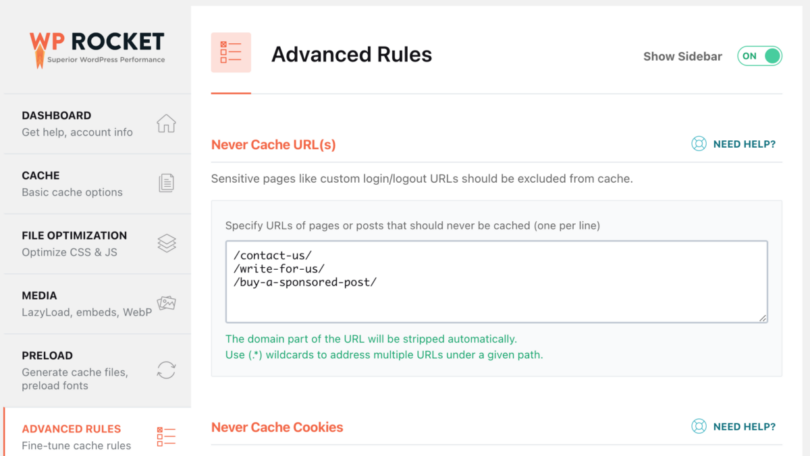
고급 규칙
이 탭에서는 고급 캐싱 규칙을 작성할 수 있습니다. 귀하가 설정한 쿠키를 사용한 캐싱에서 일부 페이지, 사용자 에이전트 또는 브라우저를 제외할 수 있습니다.

URL을 캐시하지 마세요
여기에 캐시를 원하지 않는 URL을 추가해야 합니다. WPRocket과 충돌하므로 Recaptcha를 사용하여 문의 양식이 포함된 링크를 추가했습니다.
쿠키를 캐시하지 마세요
여기에서는 방문자의 브라우저에 설정된 경우 페이지가 캐시되지 않도록 하는 쿠키의 전체 또는 부분 ID를 지정할 수 있습니다(한 줄에 하나씩). 그러나 99%의 시간을 사용할 필요는 없습니다.
사용자 에이전트를 캐시하지 않음
특정 브라우저에서 오류가 발생하는 경우 캐시된 페이지를 표시하지 않는 사용자 에이전트 문자열(한 줄에 하나씩)을 지정할 수 있습니다. 다시 한 번 말씀드리지만 저는 이것을 사용하지 않을 것입니다. 대신 오류를 일으키는 브라우저를 해결하려고 노력할 것입니다.
항상 URL 삭제
게시물이나 페이지를 업데이트할 때마다 캐시에서 항상 삭제하려는 URL을 지정할 수 있습니다(한 줄에 하나씩). 나는 이것을 사용하지 않습니다.
캐시 쿼리 문자열
쿼리 문자열 캐시를 사용하면 특정 GET 매개변수에 대해 강제로 캐싱할 수 있습니다.
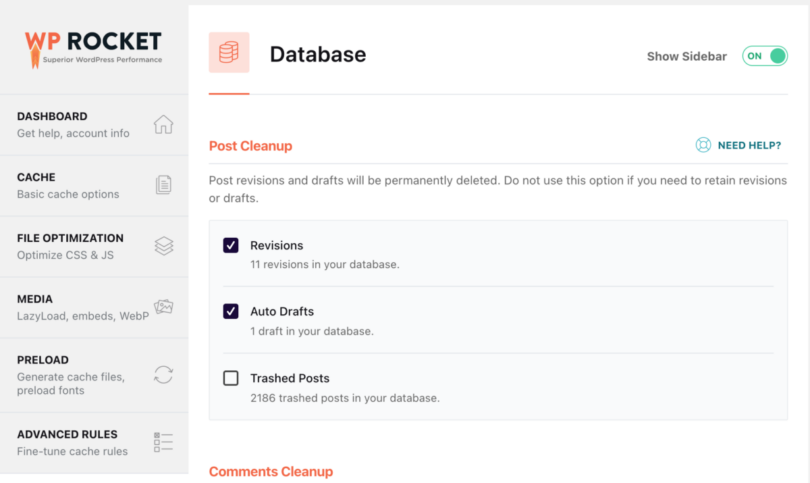
데이터 베이스
이 탭에서 데이터베이스를 정리할 수 있습니다. 몇 년 동안 존재했거나 트래픽과 콘텐츠가 많은 일부 활동적인 블로그의 경우 많은 쓰레기를 제거해야 합니다.

포스트 정리
게시물 수정본과 초안은 영구적으로 삭제됩니다. 개정판이나 초안을 유지해야 하는 경우에는 이 옵션을 사용하지 마십시오.
댓글 정리
스팸댓글과 휴지통으로 보낸 댓글은 영구 삭제됩니다. 이 두 가지 옵션을 모두 활성화합니다.
과도현상 정리
과도는 임시 옵션입니다. 제거해도 안전합니다. 플러그인에서 요구하면 자동으로 재생성됩니다.
데이터베이스 정리
데이터베이스 테이블의 오버헤드를 줄이므로 테이블 최적화 옵션을 활성화합니다.
자동 정리
데이터베이스의 자동 정리를 예약할 수 있습니다. 이 설정을 사용하기 전에 백업을 수행하는 것이 좋습니다.
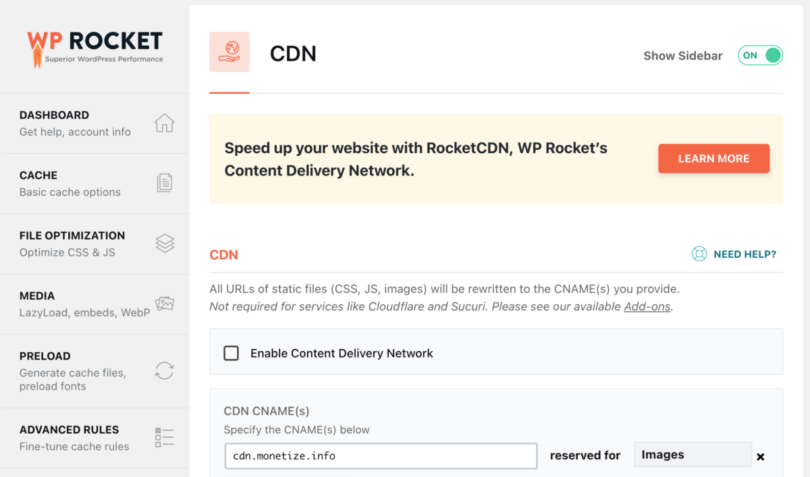
CDN
CDN(Content Delivery Network)을 사용하면 웹사이트에서 이미지와 기타 미디어 파일을 더 빠르게 전달할 수 있습니다. 이는 전 세계적으로 서로 다른 서버에서 호스팅되기 때문입니다. 따라서 유럽 사람들은 유럽 서버에서 이미지를 얻고, 미국 서버에서 미국 서버에서 이미지를 얻습니다.

좋은 점은 CSS 및 JavaScript뿐만 아니라 모든 파일, 이미지, CSS 및 JavaScript에 대해 별도의 규칙을 만들 수 있다는 것입니다.
WP-Rocket은 RocketCDN이라는 CDN 서비스를 받을 것을 권장합니다. 다른 서비스가 있는 경우 이 탭에서 활성화할 수 있습니다. 저는 현재 KEYCDN을
CDN에서 파일을 제외합니다.
때로는 일부 파일이 자주 업데이트되거나 CDN에서 호스팅하고 싶지 않으므로 CDN을 통해 제공되지 않아야 하는 파일의 URL을 지정할 수 있습니다(한 줄에 하나씩).
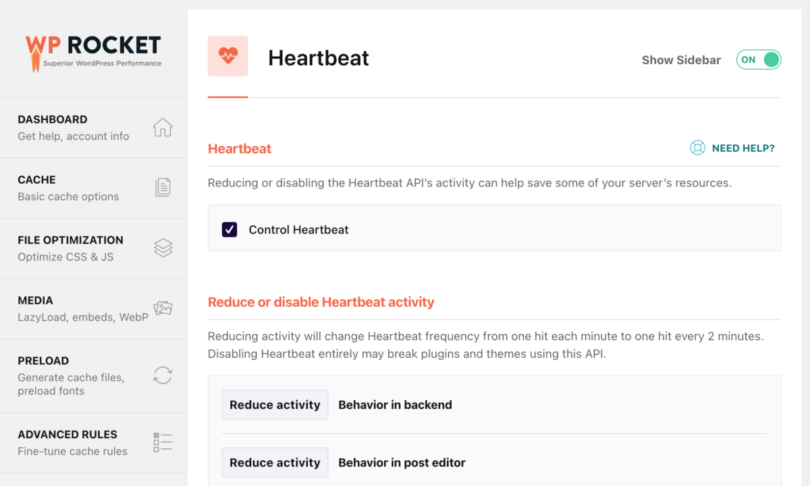
하트비트
Heartbeat API의 활동을 줄이거나 끄면 서버 리소스를 일부 절약하는 데 도움이 될 수 있습니다.

소규모 서버나 공유 계정을 사용하고 웹사이트에 트래픽이 많이 발생하는 경우 이 옵션을 활성화할 수 있습니다.
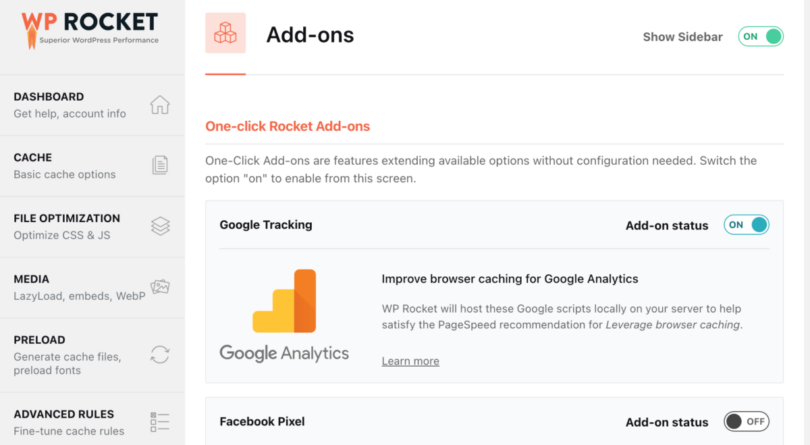
애드온
WPRocket 애드온은 사용 가능한 옵션을 확장하는 기능입니다.

광택
서버에서 Varnish Caching 시스템이 실행되는 경우 이 애드온을 활성화해야 합니다.
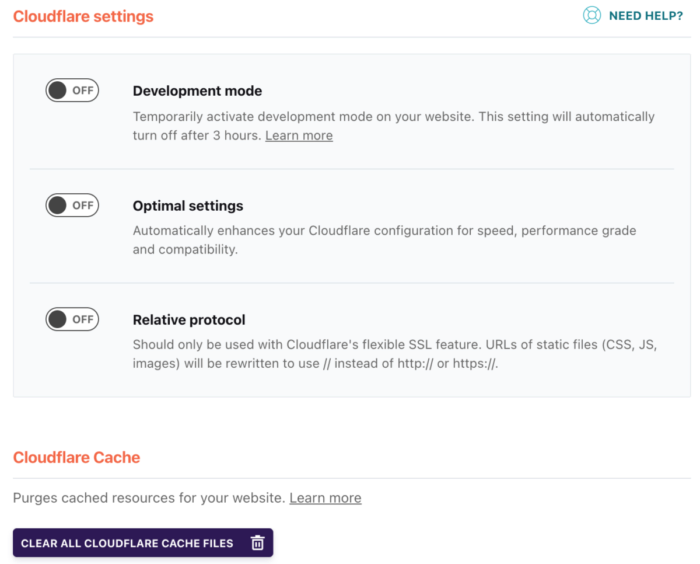
클라우드플레어
Cloudflare를 사용하는 경우 API 키를 추가하고 이 애드온을 활성화해야 WP Rocket이 설정을 제어하고 최적의 설정을 사용할 수 있습니다. 또한 Cloudflare의 캐시를 삭제하므로 지연 시간이 발생하지 않습니다.

WebP 호환성
WP Rocket이 WebP 이미지를 호환되는 브라우저에 제공하도록 하려면 이 옵션을 활성화하세요. WP Rocket은 WebP 이미지를 생성할 수 없습니다. ShortPixel 서비스를 사용할 수 있습니다 . 나는 두 번째를 사용합니다.
수쿠리
Sucuri 캐시를 이 애드온과 동기화할 수 있습니다.
이미지 최적화
이전에 말했듯이 이미지 최적화는 웹사이트의 로딩 속도에 큰 영향을 미칩니다. WP Rocket은 Imagify라는 서비스 사용을 권장합니다. Imagify를 사용하면 이미지 품질을 유지하면서 이미지를 압축하여 웹사이트 속도를 높일 수 있습니다.
저는 ShortPixel을 사용하고 있어서 해당 서비스가 얼마나 좋은지 잘 모르겠습니다. 당신은 그것을 테스트하고 그것이 당신에게 어떻게 작동하는지 확인할 수 있습니다.
도구
도구 탭을 사용하면 설정을 쉽게 내보내고 가져올 수 있습니다. 이는 여러 웹사이트가 있고 동일한 구성을 사용하거나 테스트하려는 경우에 유용합니다.
- 설정 내보내기 - 문제가 발생하여 제대로 작동하는 것을 복원해야 하는 경우 설정의 백업 파일을 다운로드하세요.
- 설정 가져오기 – 이전에 다운로드한 설정 파일을 가져옵니다. 여러 사이트에 WP Rocket을 설치하고 동일한 설정을 사용하는 경우 여기로 가져올 수 있습니다.
- 롤백 —WP Rocket의 현재 버전이 웹 사이트에 문제를 일으키나요? 여기에서 이전의 중요한 버전으로 롤백할 수 있습니다.
- Google 글꼴 최적화 활성화 – 이 일회성 작업은 글꼴 성능을 향상시키고 여러 글꼴 요청을 결합하여 HTTP 요청 수를 줄입니다.
- 포함 및 제외 목록 업데이트 - 호환성 목록은 매주 자동으로 다운로드됩니다. 수동으로 업데이트하려면 버튼을 클릭하세요.
튜토리얼
WP Rocket 팀은 플러그인의 모든 주요 기능을 설명하는 몇 개의 비디오를 모아서 플러그인의 작동 방식과 속도를 위해 WP 웹 사이트를 최적화하기 위해 사용해야 할 사항을 배울 수 있습니다.

아직 WP 로켓이 없나요? 내가 작성한 WP Rocket 리뷰를 확인한 플러그인 사본을 얻으십시오 . 14일 동안 무료로 테스트할 수 있습니다.

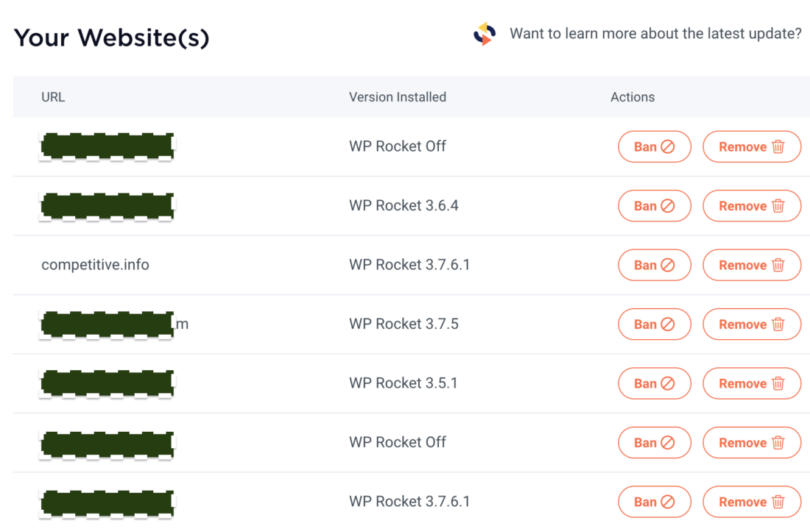
설치 관리
WP Rocket 회원 페이지에서는 WP Rocket을 설치한 모든 사이트, 각 사이트의 버전 및 상태를 확인할 수 있습니다. 웹 사이트에서 WP Rocket 라이센스를 사용하는 것을 빠르게 중지할 수도 있습니다.

이는 클라이언트를 위한 라이선스를 생성하고 라이선스를 공유해야 하는 대행사에 유용합니다. 고객이 더 이상 유지 관리 비용을 지불하지 않는 경우 WP Rocket을 중지하고 허가를 취소할 수 있으므로 고객이 직접 구매해야 합니다.
결론
아직 WP 로켓이 없나요? 내가 작성한 WP Rocket 리뷰를 확인한 플러그인 사본을 얻으십시오 . 14일 동안 완전 무료로 테스트할 수 있습니다.

 Monetize.info 디지털 자산으로 더 나은 수익을 창출할 수 있도록 도와드립니다! 💰👍
Monetize.info 디지털 자산으로 더 나은 수익을 창출할 수 있도록 도와드립니다! 💰👍








![블로그를 시작하는 방법 [궁극 가이드]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
