Dzisiaj pokażę Ci, jak zoptymalizować szybkość witryny WordPress za pomocą WP Rocket. Przeczytaj mój kompletny przewodnik po WP Rocket dalej, ponieważ podzielę się również zalecanymi ustawieniami i wskazówkami, które pomogły mi zoptymalizować ponad 100 witryn WordPress.
Nie masz jeszcze WP Rocket? Sprawdź recenzję WP Rocket, którą przygotowałem, a następnie wyświadcz swojej witrynie przysługę i zdobądź kopię wtyczki . Możesz go testować przez 14 dni za darmo.

Spis treści
- 1 Dlaczego szybkość witryny jest kluczowa?
- 2 Co to jest rakieta WP?
- 3 Zakup i instalacja
- 4 Panel
- 5 Kryjówka
- 6 Optymalizacja plików
- 7 Głoska bezdźwięczna
- 8 Wstępnie załaduj
- 9 Zaawansowane zasady
- 10 Baza danych
- 11 CDN
- 12 Bicie serca
- 13 Dodatki
- 14 Optymalizacja obrazu
- 15 Narzędzia
- 16 Poradniki
- 17 Zarządzanie instalacjami
- 18 Wniosek
Dlaczego szybkość witryny jest kluczowa?
Ponieważ wydajność jest tak istotna – wpływa na wszystko, od wygody użytkownika po rankingi Google i współczynniki konwersji – każdy, kto chce, aby jego witryna odniosła sukces, musi zadbać o jej szybkie ładowanie.
Według badań Google, 53% osób odwiedzających witrynę opuści ją, jeśli ładowanie zajmie więcej niż 3 sekundy. Dlatego każda witryna internetowa powinna być zoptymalizowana pod kątem szybkości i posiadać wydajny system buforowania.
W 2020 r. Google ogłosił aktualizację około maja 2021 r ., skupiającą się na podstawowych wskaźnikach internetowych. Oznacza to, że szybkość ładowania Twojej witryny będzie miała duży wpływ na Twoje rankingi. Wiemy, że spadek liczby słów kluczowych może oznaczać nawet 80% utraty ruchu. Nie możesz sobie na to pozwolić.
Zatem posiadanie szybkiej witryny internetowej oznacza więcej odwiedzających, więcej konwersji i więcej konwersji.
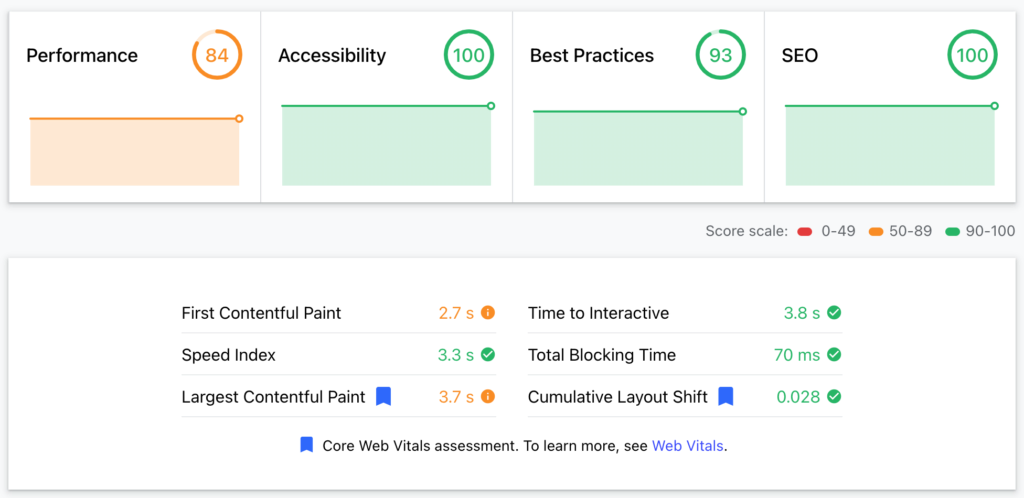
Jak szybka jest Twoja witryna? Przetestuj w Internecie. dev , który stworzył Google, i skoncentruj się na najważniejszych czynnikach szybkości działania Twojej witryny. Poniżej raport dotyczący strony internetowej, którą kilka dni temu optymalizowałem dla klienta:

Niestety hosting jest współdzielony; w przeciwnym razie moglibyśmy celować w co najmniej 95%. Jednak wynik 84% jest wystarczająco dobry i uzyskałem go, instalując i konfigurując WP Rocket.
Czy przekonałem Cię do zwrócenia uwagi i przeczytania dalej?
Co to jest rakieta WP?
Podsumowując, WPRocket to łatwa w użyciu wtyczka WordPress, która przyspiesza Twoją witrynę poprzez optymalizację pamięci podręcznej strony, dostarczania obrazów i wielu innych aspektów technicznych dotyczących skryptów, ładowania strony itp. Eksperci WordPress uznają WP Rocket za najpotężniejszy sposób na buforowanie wtyczka.
Wtyczka przyspiesza prawie 1 milion 500 stron internetowych, co czyni ją najpopularniejszą wtyczką poprawiającą prędkość WordPress.

Oprócz funkcji plug-and-play, WP Rocket posiada wiele pomocnej dokumentacji, w tym przewodniki wideo, które jeszcze bardziej poprawiają czas ładowania Twojej witryny.
Przeanalizujemy wszystkie narzędzia i ustawienia WP Rocket, aby zrozumieć, co możesz łatwo zrobić i zoptymalizować swoją witrynę pod kątem szybkości.
Nie masz jeszcze WP Rocket? Wyświadcz swojej witrynie przysługę i zdobądź kopię wtyczki . Możesz go testować przez 14 dni za darmo.

Zakup i instalacja
Po zakupie licencji WP-rocket na ich oficjalnej stronie internetowej uzyskasz dostęp do obszaru członkowskiego, gdzie możesz pobrać najnowszą wersję wtyczki.
Następnie przejdź do obszaru administracyjnego WordPress, przejdź do Wtyczki, Dodaj nową wtyczkę i Prześlij właśnie pobrane archiwum ZIP. Następnie aktywuj wtyczkę.

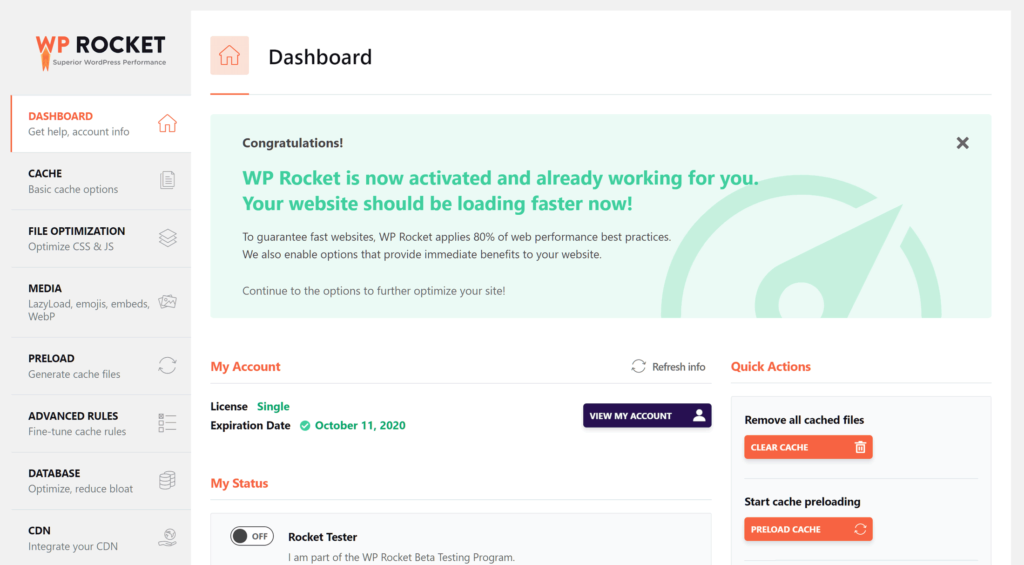
WP Rocket jest teraz aktywowany i już rozpoczął optymalizację Twojej witryny. Aby jednak uzyskać odpowiednią optymalizację szybkości działania witryny, należy dostosować jej ustawienia, bo właśnie w tym tkwi jej prawdziwa moc.
Zacznijmy!
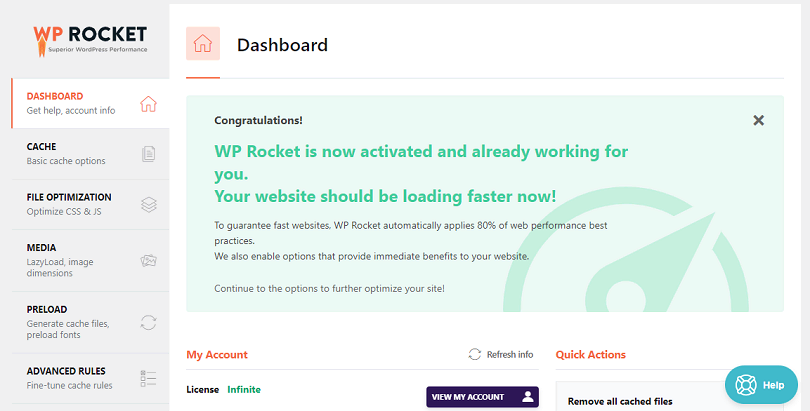
Panel
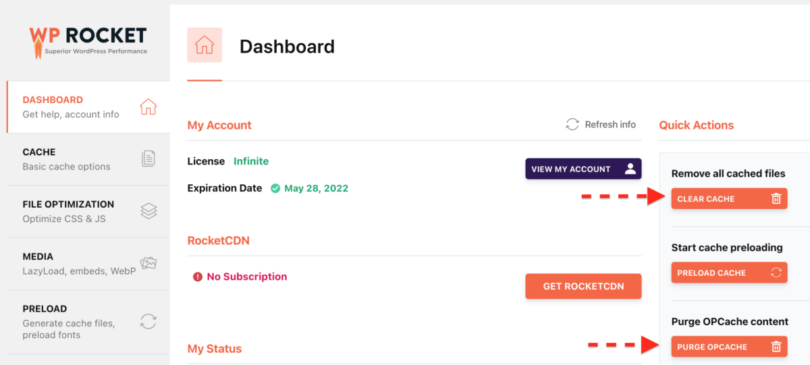
Zakładka Panel kontrolny zawiera informacje o Twojej licencji i umożliwia wykonanie niezbędnych czynności . W szczególności możesz wyczyścić całą pamięć podręczną i/lub rozpocząć wstępne ładowanie pamięci podręcznej.
Na przykład, jeśli niedawno dokonałeś istotnej zmiany w swojej witrynie, możesz wyczyścić całą pamięć podręczną, aby odwiedzający natychmiast zobaczyli tę zmianę. Po wyczyszczeniu pamięci podręcznej możesz rozpocząć wstępne ładowanie pamięci podręcznej, aby przywrócić te strony do pamięci podręcznej.

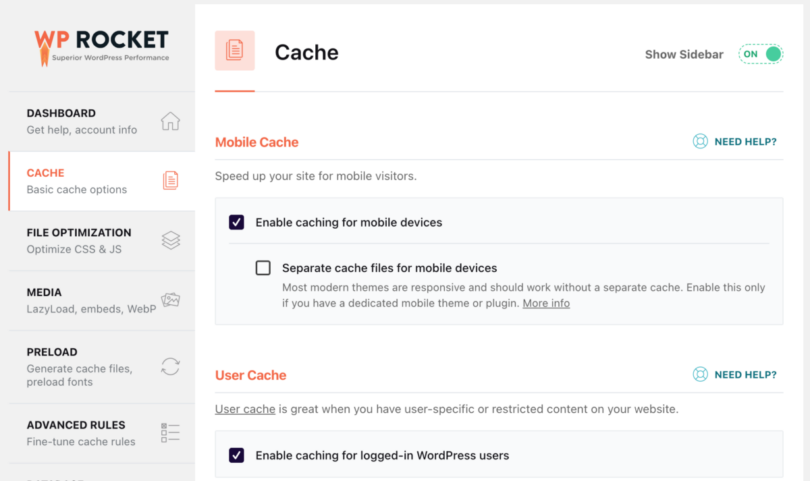
Kryjówka
To podstawowa funkcja wtyczki, która umożliwia buforowanie Twojej witryny. Krótko mówiąc, funkcja pamięci podręcznej tworzy statyczną stronę z Twoją treścią, która będzie wyświetlana wszystkim odwiedzającym.
Dzięki temu strony nie będą generowane dynamicznie za każdym razem, gdy odwiedzający odwiedzą Twoją witrynę. Oszczędza to dużo czasu i znacznie poprawia prędkość ładowania.

Mobilna pamięć podręczna
Włączyłem mobilną pamięć podręczną. Nie musisz tworzyć oddzielnych plików pamięci podręcznej dla urządzeń mobilnych, ponieważ mój motyw WP jest responsywny i szybko dostosowuje się do urządzeń mobilnych.
Pamięć podręczna użytkownika
WP Rocket utworzy oddzielną pamięć podręczną dla zalogowanych użytkowników, co jest doskonałe, jeśli masz ograniczone treści, które użytkownicy muszą być zalogowani, aby zobaczyć. Możesz jednak pozostawić to pole niezaznaczone, jeśli nie masz zarejestrowanych użytkowników w swojej witrynie.
Zalecam włączenie pamięci podręcznej użytkownika, ponieważ po zalogowaniu się jako administrator możesz zobaczyć, jak wygląda Twoja witryna podczas buforowania i naprawić wszelkie błędy.
Żywotność pamięci podręcznej
Jak długo powinny być dostępne pliki pamięci podręcznej, zanim zostaną automatycznie usunięte i odbudowane? Musisz poeksperymentować z najlepszą dla siebie opcją. Ustawiłem go na 0 na czas nieokreślony, ponieważ ręcznie usunąłem pamięć podręczną na stronie.
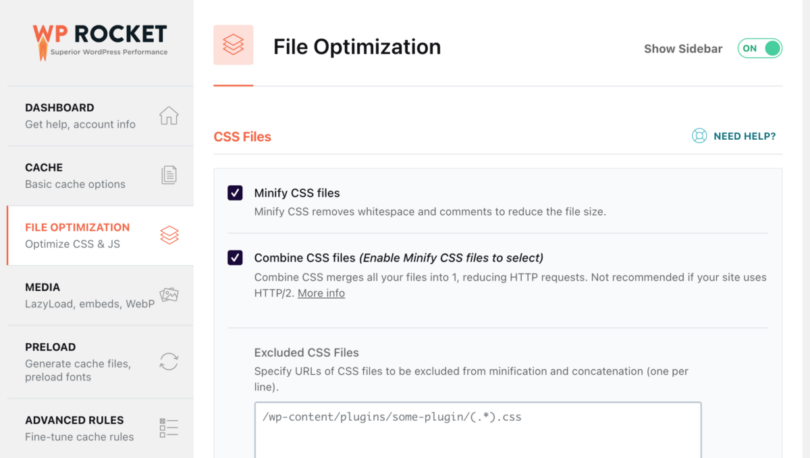
Optymalizacja plików
Kolejną niezbędną zakładką ustawień jest ta związana z optymalizacją plików. Pliki (HTML, CSS i JS) mają duży wpływ na szybkość ładowania.
Bardzo ważne jest przetestowanie tych ustawień i sprawdzenie, które z nich będzie dla Ciebie odpowiednie. Pamiętaj, aby wypróbować formularze kontaktowe, ładowanie stron itp.
Istnieją tysiące motywów i wtyczek. Niektóre są stare i przestarzałe, inne zaś są słabo zakodowane. WP Rocket próbuje je zoptymalizować, ale czasami może coś zepsuć. Zatem przetestuj i zobacz, co będzie dla Ciebie skuteczne.

Pliki CSS
Pliki CSS przechowują kod wizualny Twojej witryny, w tym jakie czcionki powinny być użyte gdzie, jakie rozmiary, jakie kolory, rozmiar wszystkich elementów itp. Większość szablonów zawiera dużo kodu CSS, który często nie jest zoptymalizowany.
WP Rocket pomaga sobie z tym poradzić, zapewniając, że ładujesz tylko to, czego potrzebujesz, gdy jest to potrzebne, dzięki czemu Twoja witryna jest szybsza.
Minimalizuj pliki CSS
Włącz minifikację plików CSS, a następnie opcję ich łączenia. Następnie naciśnij Zapisz, ponownie załaduj pamięć podręczną i dokładnie przetestuj wygląd swojej witryny na komputerach stacjonarnych i urządzeniach mobilnych.
Wyklucz pliki CSS
Jeśli niektóre pliki CSS powodują błędy wizualne, należy wykluczyć je z minifikacji i konkatenacji w polu „ Wyklucz pliki CSS” .
Zoptymalizuj dostarczanie CSS
Optymalizuj dostarczanie CSS eliminuje blokowanie renderowania CSS w Twojej witrynie, zapewniając krótszy postrzegany czas ładowania. Włącz ją i przetestuj swoją witrynę ponownie. Jeśli wszystko wygląda dobrze, możemy kontynuować.
Powinieneś także usunąć nieużywany CSS na stronę , co pomaga zmniejszyć rozmiar strony i liczbę żądań HTTP. Jest to zalecane w celu uzyskania najlepszej wydajności, ale powinieneś dokładnie przetestować, ponieważ WPRocket może usunąć część CSS dla elementów dynamicznych, przez co Twoja witryna będzie wyglądać powolnie. Skorzystaj z bezpiecznej listy CSS, aby wprowadzić pliki i klasy, które chcesz wykluczyć z usunięcia.
Jeśli masz problemy z Usuń nieużywany CSS, możesz użyć Asynchroniczne ładowanie CSS . Jednak funkcji Ładuj CSS asynchronicznie nie można włączyć jednocześnie z opcją Usuń nieużywane CSS.
Pliki JavaScript
Pliki JavaScript odpowiadają za funkcjonalność Twojej witryny WordPress. Mimo to mogą powodować spowolnienie, jeśli kod nie jest zoptymalizowany lub załadowany poprawnie lub jeśli załadowano zbyt wiele plików.
WP Rocket pomaga sobie z tym poradzić, zapewniając, że ładujesz tylko to, czego potrzebujesz, gdy jest to potrzebne, dzięki czemu Twoja witryna jest szybsza.
Zminimalizuj pliki JavaScript
Włącz minifikację plików JavaScript, a następnie opcję ich łączenia. Jeśli wzorce inline JS powodują błędy, powinieneś wykluczyć je z minifikacji i konkatenacji w polu wykluczania plików CSS. To samo dotyczy plików JavaScript.
Połącz pliki JavaScript
Jeśli Twoja witryna jest hostowana na serwerze, który nie korzysta z protokołu HTTP/2, powinieneś także zaznaczyć pole Połącz pliki JavaScript. Minimalizuje to żądania, łącząc wewnętrzne, zewnętrzne i wbudowane żądania HTTP ograniczające JS. Jednak hosty HTTP/2 mogą przesyłać wiele plików jednocześnie, dlatego lepiej nie używać tej funkcji. Więcej szczegółów na ten temat .
Załaduj JavaScript odroczony
Odroczone ładowanie JavaScript eliminuje blokowanie renderowania JS w Twojej witrynie i może skrócić czas ładowania. Włącz ją i przetestuj swoją witrynę ponownie. Opóźnianie wykonywania JavaScriptu daje doskonałe rezultaty, pozwalając na to i dodając skrypty, które możesz opóźnić.
Opóźnij wykonanie JavaScript
Możesz jeszcze bardziej poprawić wydajność, włączając funkcję Opóźnij wykonanie JavaScript, która opóźnia ładowanie plików JavaScript do czasu interakcji użytkownika (np. przewinięcia, kliknięcia). Więcej informacji
Podczas korzystania z opcji możesz doświadczyć opóźnienia w ładowaniu elementów w rzutni, które muszą pojawić się natychmiast, np. suwaka, nagłówka i menu. Możesz łatwo wybrać, które skrypty NIE powinny być opóźniane, jeśli potrzebujesz natychmiastowej widoczności. Ten wybór pomoże użytkownikom od razu wejść w interakcję z elementami.
Wykluczone pliki JavaScript
Określ adresy URL lub słowa kluczowe, które mogą identyfikować pliki wbudowane lub pliki JavaScript, które mają zostać wykluczone z opóźniania wykonania (po jednym w wierszu).
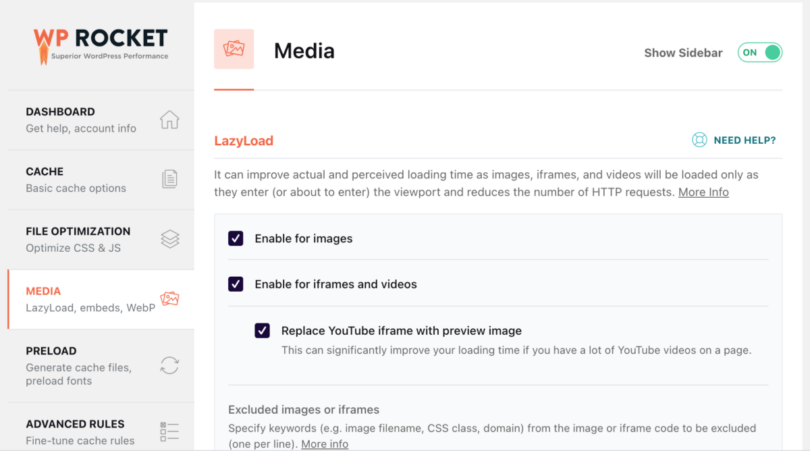
Głoska bezdźwięczna
Trzecia najważniejsza zakładka dotyczy plików multimedialnych (obrazów i filmów).

Leniwy ładunek
Lazy Load poprawia rzeczywisty i postrzegany czas ładowania. Obrazy, ramki iframe i filmy są ładowane dopiero po wejściu do widocznego obszaru, co zmniejsza liczbę żądań HTTP.
Włącz ją dla obrazów, obrazów CSS, ramek iframe i filmów i sprawdź, czy ta funkcja działa w Twojej witrynie. Jeśli tak, zachowaj to. Zalecam także zaznaczenie pola wyboru zastępującego ramkę iframe YouTube obrazem podglądu, ponieważ pozwoli to zaoszczędzić dużo obciążenia, jeśli masz pliki osadzone na YouTube w swojej witrynie.
Użyj opcji Wyklucz obrazy lub ramki iframe dla elementów, które nie wyglądają lub nie działają tak, jak powinny.
Wymiary obrazu
Ta funkcja dodaje do obrazów brakujące atrybuty szerokości i wysokości. Pomaga to zapobiegać zmianom układu i poprawia komfort czytania odwiedzających.
Osadza
Uniemożliwia innym osadzanie treści z Twojej witryny, uniemożliwia osadzanie treści z innych (niedozwolonych) witryn i usuwa. Żądania JavaScript związane z osadzeniem WordPress.
Mam mieszane zdanie na ten temat. Możesz włączyć tę opcję, aby uzyskać nieco większą prędkość, ale z drugiej strony, jeśli ludzie osadzą Twoje obrazy, infografiki lub treści z Twojej witryny, nie będą mogli tego zrobić.
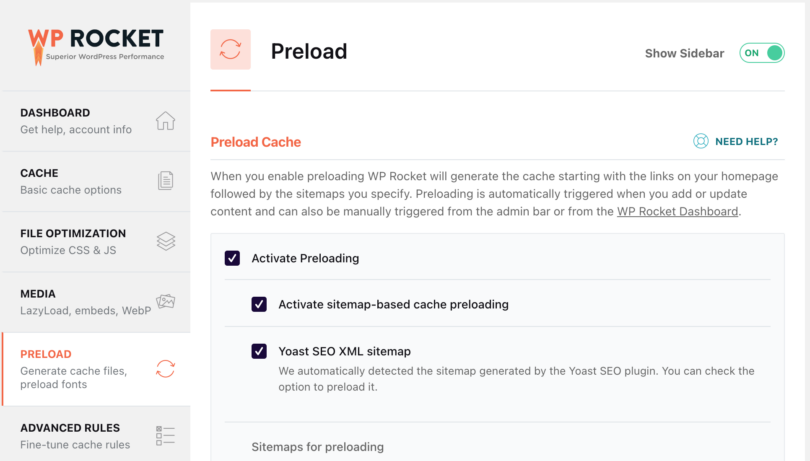
Wstępnie załaduj
WP Rocket wygeneruje pamięć podręczną po włączeniu wstępnego ładowania, zaczynając od linków na stronie głównej, a następnie określonych map witryn. Wstępne ładowanie jest uruchamiane automatycznie po dodaniu lub aktualizacji treści i można je uruchomić ręcznie.

Wstępnie załaduj pamięć podręczną
Aktywowałem wstępne ładowanie pamięci podręcznej, a wtyczka zidentyfikowała, że używam mapy witryny Yoast SEO XML jako źródła stron. Jeśli używasz innej wtyczki do map witryn, możesz dodać mapy witryn w polu tekstowym.
Wstępnie załaduj linki
Wstępne ładowanie linku poprawia postrzegany czas ładowania, pobierając stronę, gdy użytkownik najedzie kursorem na link. Włącz to.
Wstępnie pobieraj żądania DNS
Wstępne pobieranie DNS może przyspieszyć ładowanie plików zewnętrznych, zwłaszcza w sieciach komórkowych. Aby to zrobić, sprawdź, jakie zasoby zewnętrzne ładuje Twoja witryna, i dodaj domeny w polu żądań DNS pobierania wstępnego.
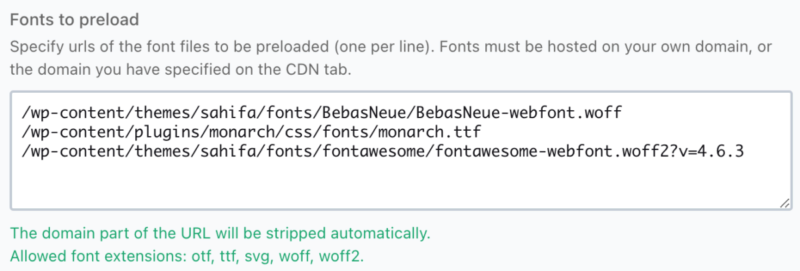
Wstępnie załaduj czcionki
Poprawia wydajność, pomagając przeglądarkom odkrywać czcionki w plikach CSS. Pamiętaj, aby podać adresy URL plików czcionek, które mają zostać załadowane (po jednym w wierszu). Czcionki muszą być hostowane w Twojej domenie lub domenie określonej na karcie CDN.

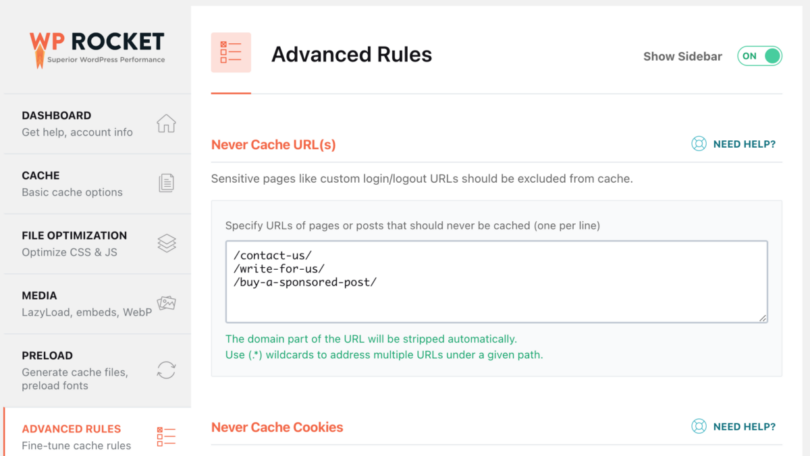
Zaawansowane zasady
Zakładka ta umożliwia napisanie zaawansowanych reguł buforowania. Za pomocą ustawionych plików cookie możesz wykluczyć niektóre strony, programy użytkownika lub przeglądarki z buforowania.

Nigdy nie buforuj adresów URL
Tutaj powinieneś dodać wszystkie adresy URL, których nie chcesz buforować. Dodałem linki zawierające formularze kontaktowe z Recaptcha, ponieważ kolidują z WPRocket.
Nigdy nie buforuj plików cookie
Tutaj możesz określić pełne lub częściowe identyfikatory plików cookie, które powinny zapobiegać buforowaniu strony, jeśli są ustawione w przeglądarce odwiedzającego (po jednym w wierszu). Jednak nie musisz używać tego w 99% przypadków.
Nigdy nie buforuj agentów użytkownika
Jeśli w określonej przeglądarce pojawi się błąd, możesz określić ciągi agenta użytkownika, które nigdy nie będą widzieć stron zapisanych w pamięci podręcznej (po jednym w wierszu). Jeszcze raz nie użyłbym tego; zamiast tego spróbowałbym rozwiązać przeglądarkę powodującą błąd.
Zawsze czyść adresy URL
Możesz określić adresy URL, które zawsze mają być usuwane z pamięci podręcznej za każdym razem, gdy aktualizujesz dowolny post lub stronę (po jednym w wierszu). Nie używam tego.
Ciągi zapytań o pamięć podręczną
Pamięć podręczna dla ciągów zapytań umożliwia wymuszenie buforowania dla określonych parametrów GET.
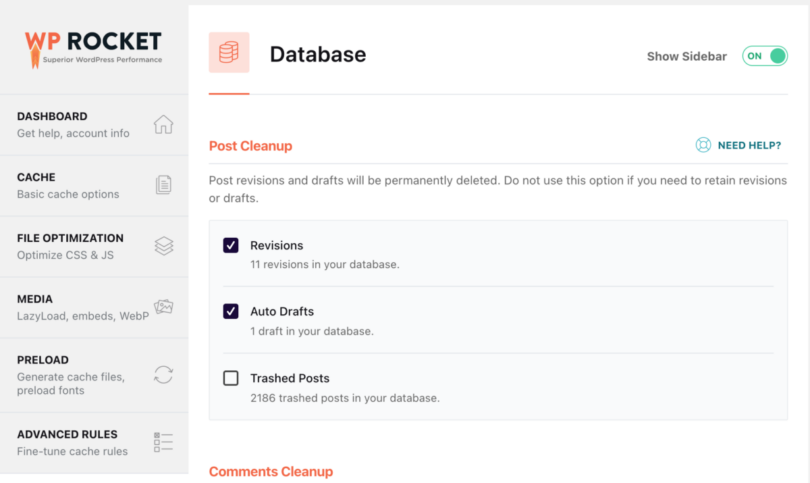
Baza danych
Na tej karcie możesz wyczyścić bazę danych. W przypadku niektórych aktywnych blogów, które istnieją od kilku lat lub charakteryzują się dużym ruchem i treścią, powinieneś pozbyć się dużej ilości śmieci.

Oczyszczanie postów
Opublikowane wersje i wersje robocze zostaną trwale usunięte. Nie używaj tej opcji, jeśli chcesz zachować wersje lub wersje robocze.
Oczyszczanie komentarzy
Spam i komentarze umieszczone w koszu zostaną trwale usunięte. Włączam obie te opcje.
Oczyszczanie stanów przejściowych
Stany nieustalone są opcjami tymczasowymi; można je bezpiecznie usunąć. Zostaną automatycznie zregenerowane, jeśli będą tego wymagały Twoje wtyczki.
Oczyszczanie bazy danych
Zmniejsza obciążenie tabel bazy danych, dlatego należy włączyć opcję optymalizacji tabel.
Automatyczne czyszczenie
Możesz zaplanować automatyczne czyszczenie bazy danych. Zalecam wykonanie kopii zapasowej przed rozpoczęciem zabawy z tymi ustawieniami.
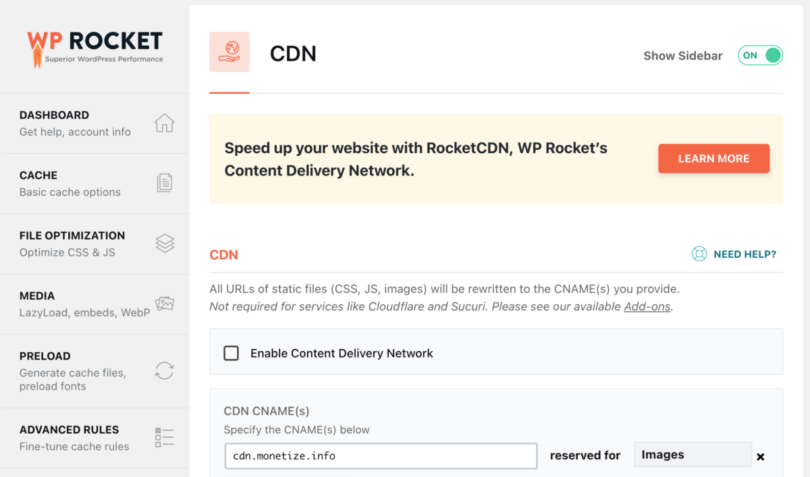
CDN
CDN (Content Delivery Network) pomoże Ci szybciej dostarczać obrazy i inne pliki multimedialne z Twojej witryny. Dzieje się tak dlatego, że są one hostowane na różnych serwerach na całym świecie, więc osoby z Europy otrzymają obrazy z serwera europejskiego, te z USA z serwera w USA itp.

Fajne jest to, że możesz tworzyć osobne reguły dla wszystkich plików, obrazów, CSS i JavaScript, a także CSS i JavaScript.
WP-Rocket zaleca skorzystanie z usługi CDN o nazwie RocketCDN. Jeśli posiadasz inną usługę, możesz ją włączyć w tej zakładce. W tej chwili używam KEYCDN
Wyklucz pliki z CDN.
Czasami niektóre pliki są często aktualizowane lub nie chcesz udostępniać ich w sieci CDN, więc możesz określić adresy URL plików, które nie powinny być udostępniane przez CDN (jeden w wierszu).
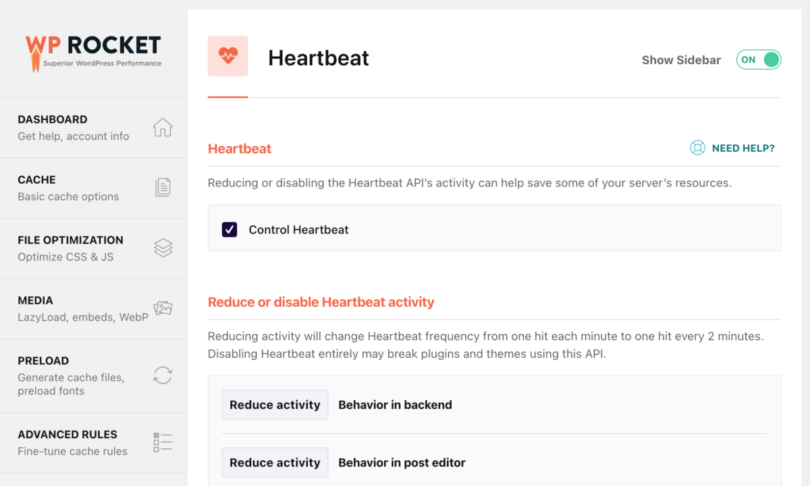
Bicie serca
Zmniejszenie lub wyłączenie aktywności Heartbeat API może pomóc zaoszczędzić część zasobów Twojego serwera.

Możesz włączyć tę opcję, jeśli korzystasz z małego serwera lub wspólnego konta, a Twoja witryna generuje duży ruch.
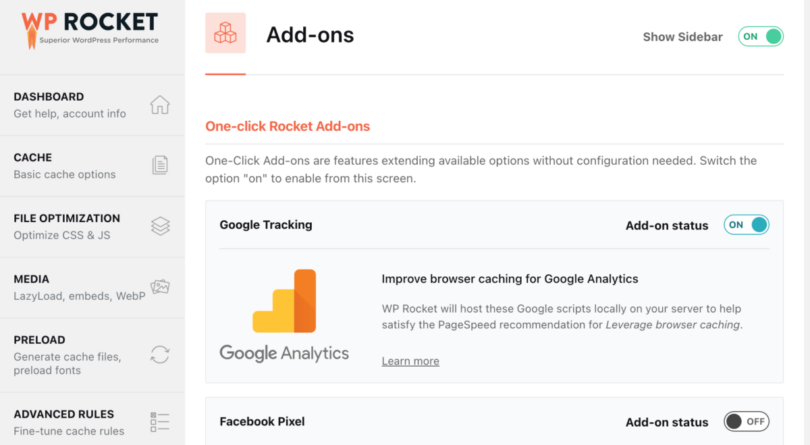
Dodatki
Dodatki WPRocket to funkcje rozszerzające dostępne opcje.

Lakier
Musisz aktywować ten dodatek, jeśli na Twoim serwerze działa system Varnish Caching.
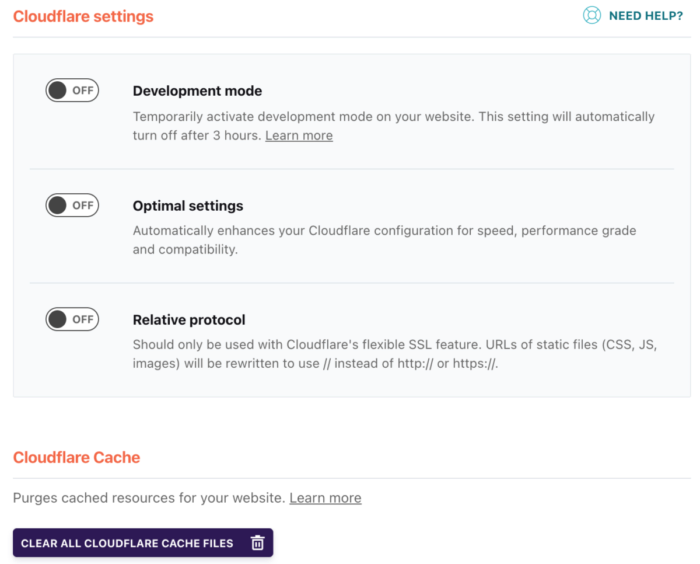
Cloudflare
Jeśli używasz Cloudflare, powinieneś dodać klucz API i włączyć ten dodatek, aby WP Rocket mógł kontrolować ustawienia i korzystać z optymalnych. Czyści również pamięć podręczną w Cloudflare, więc nie będzie żadnych opóźnień.

Kompatybilność z WebP
Włącz tę opcję, jeśli chcesz, aby WP Rocket wyświetlał obrazy WebP w kompatybilnych przeglądarkach. Pamiętaj, że WP Rocket nie może tworzyć za Ciebie obrazów WebP. Możesz skorzystać z ich usług Imagify lub ShortPixel . Używam tego drugiego.
Sucuri
Za pomocą tego dodatku możesz zsynchronizować pamięć podręczną Sucuri.
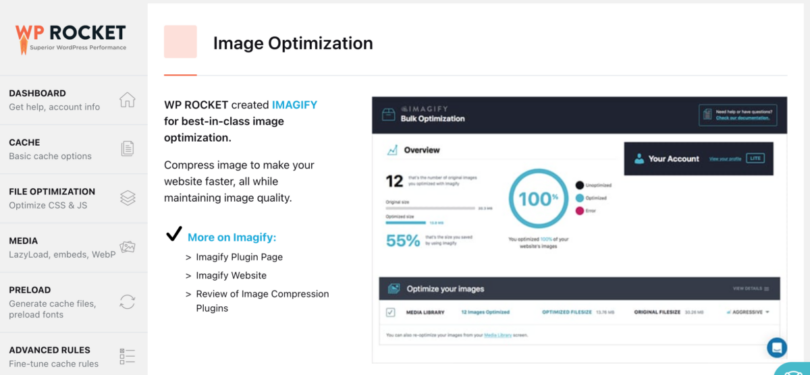
Optymalizacja obrazu
Jak już mówiłem, optymalizacja obrazu znacząco wpływa na szybkość ładowania Twojej witryny. WP Rocket zaleca korzystanie ze swojej usługi o nazwie Imagify. Za pomocą Imagify możesz kompresować obrazy, aby przyspieszyć działanie witryny, zachowując jednocześnie jakość obrazu.
Korzystam z ShortPixel, więc nie wiem, jak dobra jest ich obsługa. Możesz to przetestować i zobaczyć, jak to działa na Ciebie.
Narzędzia
Karta Narzędzia umożliwia łatwe eksportowanie i importowanie ustawień. Jest to przydatne, jeśli masz wiele witryn internetowych i chcesz użyć tej samej konfiguracji lub przetestować różne elementy.
- Eksportuj ustawienia — pobierz plik kopii zapasowej naszych ustawień, jeśli coś zepsujesz i musisz przywrócić to, co działa.
- Importuj ustawienia – zaimportuj pobrany wcześniej plik ustawień. Jeśli zainstalujesz WP Rocket w wielu witrynach i użyjesz tych samych ustawień, możesz zaimportować je tutaj.
- Wycofanie — Czy aktualna wersja WP Rocket powoduje problemy w Twojej witrynie? Tutaj możesz przywrócić poprzednią, znaczącą wersję.
- Włącz optymalizację czcionek Google – ta jednorazowa akcja poprawia wydajność czcionek i łączy wiele żądań czcionek, aby zmniejszyć liczbę żądań HTTP.
- Aktualizuj listy włączeń i wykluczeń — listy zgodności są pobierane automatycznie co tydzień. Kliknij przycisk, aby zaktualizować je ręcznie.
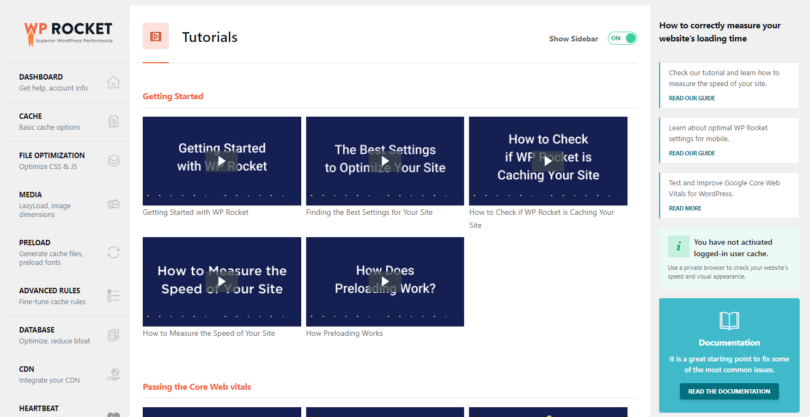
Poradniki
Zespół WP Rocket przygotował kilka filmów przedstawiających wszystkie główne funkcje wtyczki, dzięki czemu możesz dowiedzieć się, jak działają i czego powinieneś użyć, aby zoptymalizować witrynę WP pod kątem szybkości.

Nie masz jeszcze WP Rocket? Sprawdź recenzję WP Rocket, którą przygotowałem, a następnie wyświadcz swojej witrynie przysługę i zdobądź kopię wtyczki . Możesz go testować przez 14 dni za darmo.

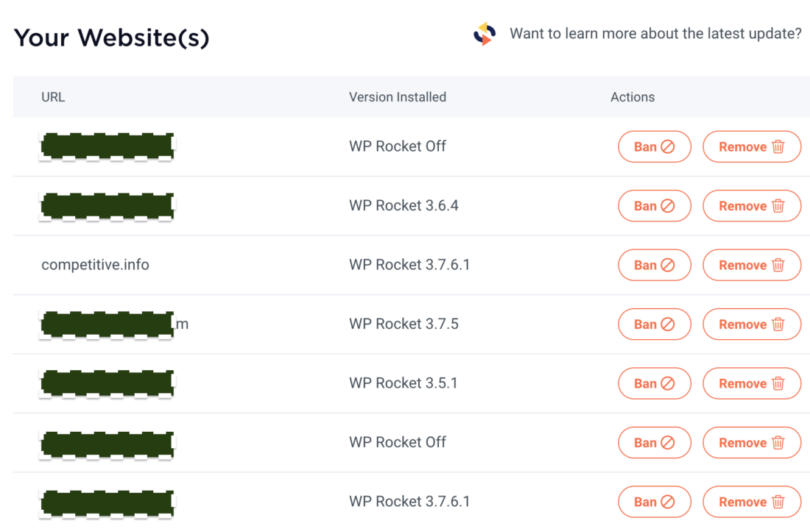
Zarządzanie instalacjami
W obszarze członków WP Rocket możesz zobaczyć wszystkie witryny, w których zainstalowałeś WP Rocket, wersję każdej witryny i jej status. Możesz także szybko uniemożliwić witrynie korzystanie z licencji WP Rocket.

Jest to przydatne dla agencji, które tworzą licencje dla klientów i muszą udostępniać licencje. Jeśli klient nie płaci już za konserwację, możesz zatrzymać WP Rocket i cofnąć pozwolenie, więc będzie musiał kupić własne.
Wniosek
Nie masz jeszcze WP Rocket? Sprawdź recenzję WP Rocket, którą przygotowałem, a następnie wyświadcz swojej witrynie przysługę i zdobądź kopię wtyczki . Możesz testować przez 14 dni zupełnie za darmo.

 Monetize.info Pomożemy Ci lepiej monetyzować Twoje zasoby cyfrowe! 💰👍
Monetize.info Pomożemy Ci lepiej monetyzować Twoje zasoby cyfrowe! 💰👍








![Jak założyć blog [Ostateczny przewodnik]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
