Hoje vou mostrar como otimizar a velocidade do seu site WordPress usando WP Rocket. Leia mais meu guia completo do WP Rocket porque também compartilharei minhas configurações e dicas recomendadas, que me ajudaram a otimizar mais de 100 sites WordPress.
Ainda não tem WP Rocket? Confira a análise do WP Rocket que preparei, faça um favor ao seu site e consiga uma cópia do plugin . Você pode testá-lo por 14 dias gratuitamente.

Índice
- 1 Por que a velocidade do site é crucial?
- 2 O que é foguete WP?
- 3 Compra e Instalação
- 4 Painel
- 5 Cache
- 6 Otimização de arquivos
- 7 meios de comunicação
- 8 Pré-carregar
- 9 Regras Avançadas
- 10 Base de dados
- 11 CDN
- 12 Batimento cardiaco
- 13 Complementos
- 14 Otimização de imagem
- 15 Ferramentas
- 16 Tutoriais
- 17 Gestão de instalações
- 18 Conclusão
Por que a velocidade do site é crucial?
Como o desempenho é tão essencial – afetando tudo, desde a experiência do usuário até as classificações do Google e as taxas de conversão – todos que desejam que seu site tenha sucesso devem garantir que ele carregue rapidamente.
De acordo com uma pesquisa do Google, 53% das pessoas que visitam um site irão abandoná-lo se demorar mais de 3 segundos para carregar. É por isso que todo site deve ser otimizado para velocidade e ter um sistema de cache poderoso.
Em 2020, o Google anunciou uma atualização por volta de maio de 2021 , com foco no Core Web Vitals. Isso significa que a rapidez com que o seu site carrega terá um grande impacto na sua classificação. E sabemos que quedas de palavras-chave podem significar até 80% de perda de tráfego. Você não pode permitir isso.
Portanto, ter um site rápido significa mais visitantes, mais conversões e mais conversões.
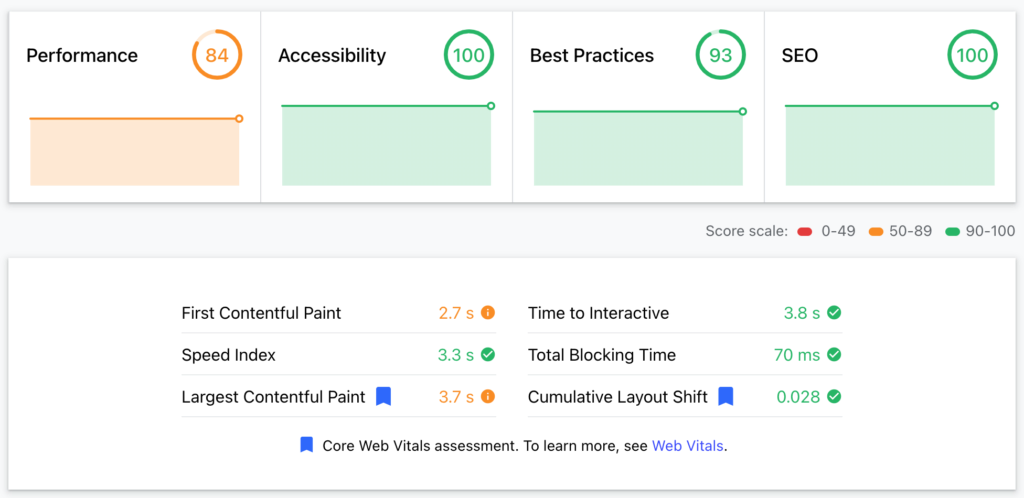
Qual é a velocidade do seu site? Teste-o na Web. dev , criado pelo Google, e concentre-se nos fatores de velocidade mais essenciais do seu site. Abaixo está o relatório de um site que otimizei há vários dias para um cliente:

Infelizmente, a hospedagem é compartilhada; caso contrário, poderíamos visar pelo menos 95%. No entanto, uma pontuação de 84% é boa o suficiente, e consegui-a instalando e configurando o WP Rocket.
Convenci você a prestar atenção e ler mais?
O que é foguete WP?
Em resumo, WPRocket é um plugin WordPress fácil de usar que acelera seu site otimizando o cache da página, entrega de imagens e muitos outros aspectos técnicos relacionados a scripts, carregamento de página, etc. Os especialistas em WordPress reconhecem o WP Rocket como o cache mais poderoso plugar.
O plugin está acelerando quase 1 milhão e 500 sites, tornando-o o plugin de melhoria de velocidade do WordPress mais popular.

Além do fator plug-and-play, WP Rocket possui muita documentação útil, incluindo guias de vídeo, para melhorar ainda mais o tempo de carregamento do seu site.
Analisaremos todas as ferramentas e configurações do WP Rocket para entender o que você pode fazer facilmente e otimizar a velocidade do seu site.
Ainda não tem WP Rocket? Faça um favor ao seu site e consiga uma cópia do plugin . Você pode testá-lo por 14 dias gratuitamente.

Compra e Instalação
Depois de adquirir uma licença WP-rocket em seu site oficial, você terá acesso à área de membros, onde poderá baixar a versão mais recente do plugin.
Depois, vá para a área de administração do WordPress, navegue até Plugins, adicione um novo plugin e carregue o arquivo zip que você acabou de baixar. Em seguida, ative o plugin.

O WP Rocket já está ativado e já começou a otimizar o seu site. No entanto, para obter a otimização adequada da velocidade do site, você deve ajustar suas configurações, pois é daí que vêm seus verdadeiros poderes.
Vamos começar!
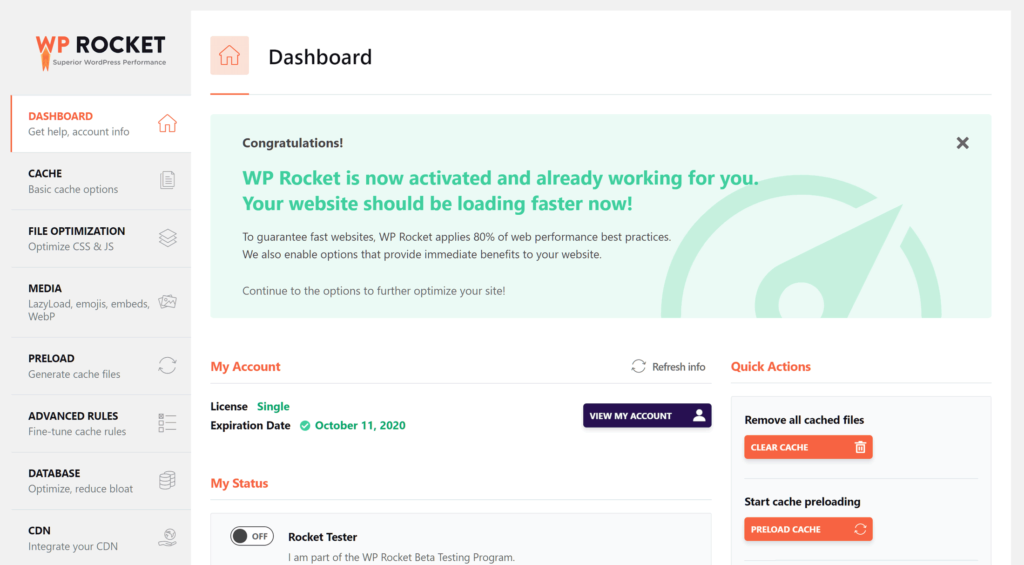
Painel
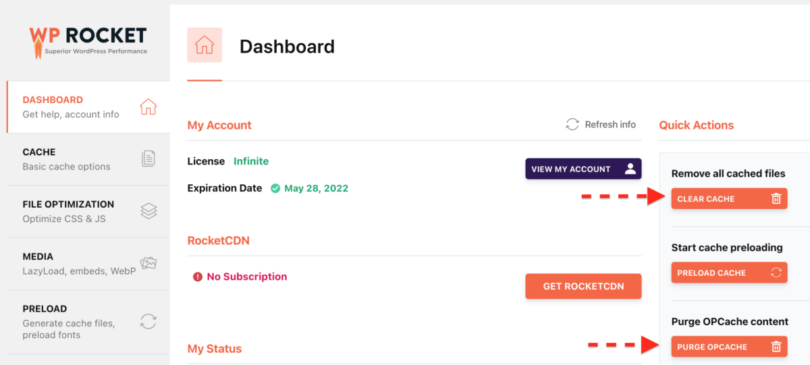
A Painel fornece informações sobre sua licença e permite executar ações . Especificamente, você pode limpar todo o cache e/ou iniciar o pré-carregamento do cache.
Por exemplo, se você fez recentemente uma alteração significativa em seu site, talvez queira limpar todo o cache para que os visitantes vejam essa alteração imediatamente. Depois de limpar o cache, você pode iniciar o pré-carregamento do cache para colocar essas páginas de volta no cache.

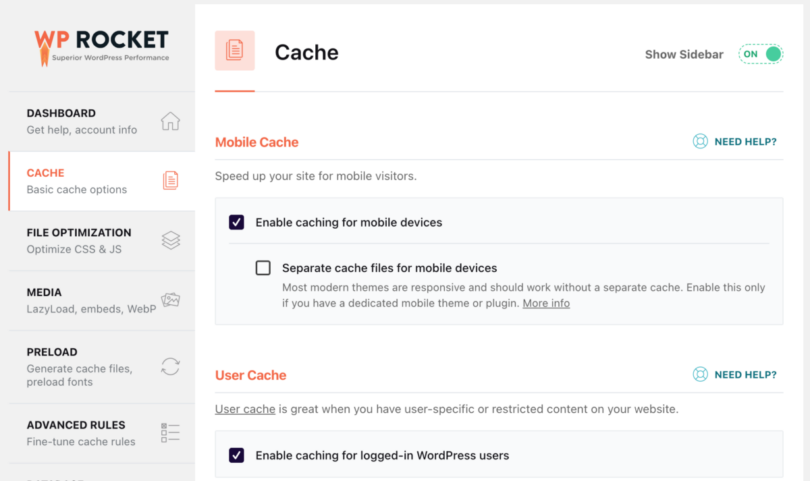
Cache
Essa é uma função essencial do plugin, que alimenta o cache do seu site. Resumindo, a função de cache cria uma página estática para o seu conteúdo que será veiculada a todos os visitantes.
Dessa forma, as páginas não serão geradas dinamicamente sempre que os visitantes visitarem o seu site. Isso economiza muito tempo e melhora drasticamente a velocidade de carregamento.

Cache Móvel
Ativei o cache móvel. Você não precisa criar arquivos de cache separados para dispositivos móveis, pois meu tema WP é responsivo e se redesenha rapidamente para dispositivos móveis.
Cache do usuário
WP Rocket criará um cache separado para usuários logados, o que é excelente se você tiver conteúdo restrito que os usuários precisam estar logados para ver. No entanto, você pode deixar esta caixa desmarcada se não tiver usuários registrados em seu site.
Eu recomendo ativar o cache do usuário porque, ao fazer login como administrador, você pode ver a aparência do seu site quando está sendo armazenado em cache e corrigir quaisquer erros.
Vida útil do cache
Por quanto tempo os arquivos de cache devem ficar disponíveis antes de serem automaticamente excluídos e reconstruídos? Você tem que experimentar a melhor opção para você. Eu configurei como 0 por tempo ilimitado porque excluí manualmente o cache do site.
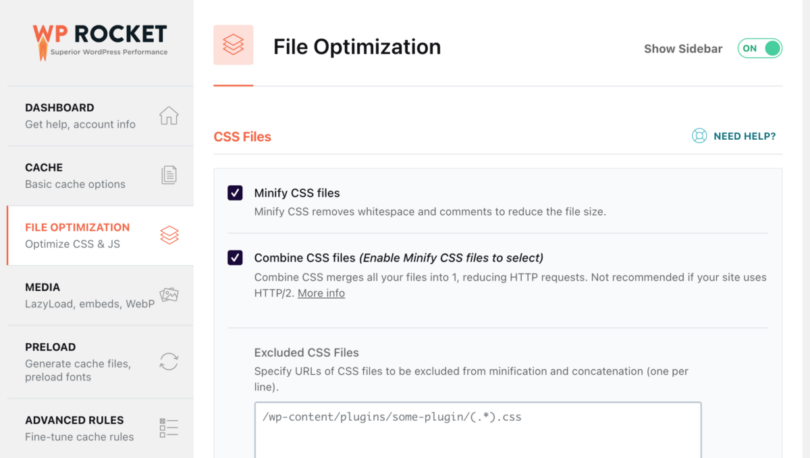
Otimização de arquivos
Outra aba de configurações necessária é aquela relacionada à otimização de arquivos. Arquivos (HTML, CSS e JS) impactam fortemente a velocidade de carregamento.
É crucial testar essas configurações e ver qual delas funciona para você. Lembre-se de tentar formulários de contato, carregar páginas, etc.
Existem milhares de temas e plugins. Alguns são antigos e desatualizados, enquanto outros são mal codificados. WP Rocket tenta otimizá-los, mas às vezes pode quebrar coisas. Então, teste e veja o que funciona para você.

Arquivos CSS
Os arquivos CSS armazenam o código visual do seu site, incluindo quais fontes devem ser usadas, onde, quais tamanhos, quais cores, o tamanho de todos os elementos, etc. A maioria dos temas de estoque vem com muito código CSS, que muitas vezes não é otimizado.
WP Rocket ajuda você a lidar com isso, garantindo que você carregue apenas o que precisa quando necessário, tornando seu site mais rápido.
Minificar arquivos CSS
Habilite a minificação de arquivos CSS e depois a opção de combiná-los. Depois disso, clique em Salvar, recarregue o cache e teste bastante a aparência do seu site em desktops e dispositivos móveis.
Excluir arquivos CSS
Se alguns arquivos CSS causarem erros visuais, você deverá excluí-los da minificação e concatenação na caixa ' Excluir arquivos CSS' .
Otimize a entrega de CSS
Otimizar a entrega de CSS elimina o bloqueio de renderização de CSS em seu site para um tempo de carregamento percebido mais rápido. Ative-o e teste seu site novamente. Se tudo parecer bem, vamos prosseguir.
Você também deve remover CSS não utilizado por página , o que ajuda a reduzir o tamanho da página e as solicitações HTTP. Isso é recomendado para melhor desempenho, mas você deve testar minuciosamente, pois o WPRocket pode remover alguns CSS de elementos dinâmicos, fazendo com que seu site pareça lento. Use a lista segura de CSS para inserir os arquivos e classes que você deseja excluir da remoção.
Se tiver problemas com Remover CSS não utilizado, você pode usar a Carregar CSS assíncrono . No entanto, Carregar CSS de forma assíncrona não pode ser ativado simultaneamente com Remover CSS não utilizado.
Arquivos JavaScript
Os arquivos JavaScript são responsáveis pela funcionalidade do seu site WordPress. Ainda assim, eles podem causar lentidão se o código não for otimizado ou carregado corretamente ou se muitos arquivos forem carregados.
WP Rocket ajuda você a lidar com isso, garantindo que você carregue apenas o que precisa quando necessário, tornando seu site mais rápido.
Minificar arquivos JavaScript
Habilite a minificação de arquivos JavaScript e depois a opção de combiná-los. Se os padrões embutidos JS causarem erros, você deverá excluí-los da minificação e da concatenação na caixa de exclusão de arquivos CSS. O mesmo se aplica aos arquivos JavaScript.
Combine arquivos JavaScript
Se o seu site estiver hospedado em um site que não usa HTTP/2, você também deve marcar a caixa Combinar arquivos JavaScript. Isso minimiza as solicitações combinando as solicitações HTTP internas, de terceiros e de redução de JS inline do seu site. No entanto, os hosts HTTP/2 podem transferir vários arquivos simultaneamente, por isso é melhor não usar esta função. Mais detalhes sobre isso .
Carregar JavaScript adiado
Carregar JavaScript adiado elimina JS de bloqueio de renderização em seu site e pode melhorar o tempo de carregamento. Ative-o e teste seu site novamente. Atrasar a execução do JavaScript oferece excelentes resultados, permitindo isso e adicionando os scripts que você pode atrasar.
Atrasar a execução do JavaScript
Você pode melhorar ainda mais o desempenho ativando a função Delay JavaScript Execution, que atrasa o carregamento de arquivos JavaScript até a interação do usuário (por exemplo, rolar, clicar). Mais informações
Ao usar o, você pode enfrentar um atraso no carregamento de elementos na janela de visualização que precisam aparecer imediatamente, por exemplo, o controle deslizante, o cabeçalho e o menu. Você pode selecionar facilmente quais scripts NÃO devem ser atrasados se precisar de visibilidade instantânea. Esta seleção ajudará os usuários a interagir com os elementos imediatamente.
Arquivos JavaScript excluídos
Especifique URLs ou palavras-chave que possam identificar arquivos in-line ou JavaScript a serem excluídos do atraso na execução (um por linha).
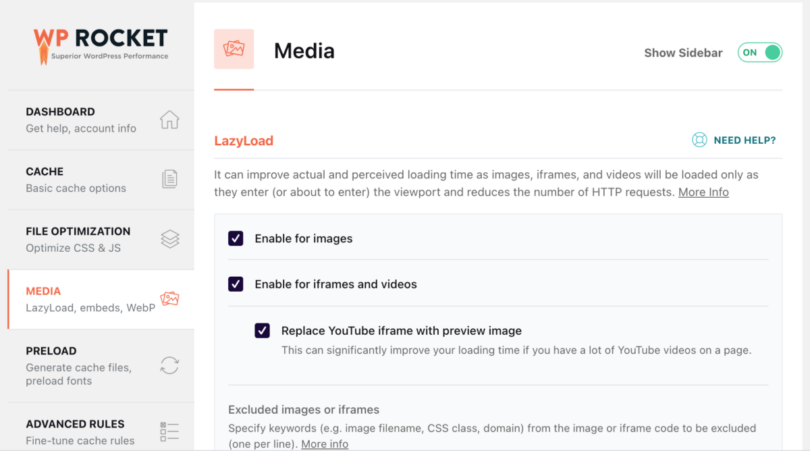
meios de comunicação
A terceira aba mais importante é sobre arquivos de mídia (imagens e vídeos).

Carga preguiçosa
Lazy Load melhora o tempo de carregamento real e percebido. Imagens, iframes e vídeos são carregados somente quando entram na janela de visualização, reduzindo o número de solicitações HTTP.
Habilite-o para imagens, imagens CSS, iframes e vídeos e veja se esta função funciona no seu site. Se isso acontecer, mantenha-o. Além disso, recomendo marcar a caixa para substituir o iframe do YouTube pela imagem de visualização, pois isso economizará muita carga se você tiver arquivos incorporados do YouTube em seu site.
Use Excluir imagens ou iframes para os elementos que não parecem ou não funcionam como deveriam.
Dimensões da imagem
Este recurso adiciona atributos de largura e altura ausentes às imagens. Isso ajuda a evitar mudanças de layout e melhora a experiência de leitura dos visitantes.
Incorporações
Ele impede que outras pessoas incorporem conteúdo do seu site, impede que você incorpore conteúdo de outros sites (não permitidos) e remove. Solicitações de JavaScript relacionadas a incorporações do WordPress.
Eu tenho opiniões divergentes sobre isso. Você pode habilitá-lo para um pouco mais de velocidade, mas por outro lado, se as pessoas incorporarem suas imagens, infográficos ou conteúdo do seu site, elas não conseguirão fazer isso.
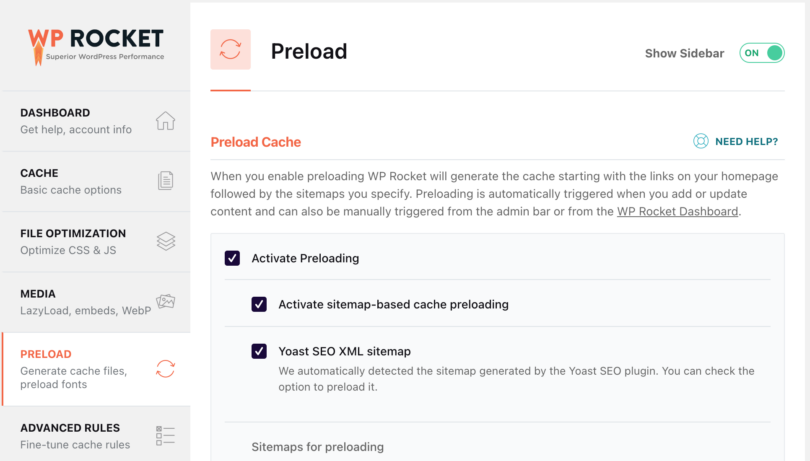
Pré-carregar
O WP Rocket irá gerar o cache quando você ativar o pré-carregamento, começando com os links da sua página inicial, seguidos pelos mapas do site que você especificar. O pré-carregamento é acionado automaticamente quando você adiciona ou atualiza conteúdo e pode ser acionado manualmente.

Pré-carregar cache
Ativei o pré-carregamento de cache e o plugin identificou que uso o mapa do site Yoast SEO XML como fonte de páginas. Se você usar outro plug-in para mapas de sites, poderá adicionar os mapas de sites em uma caixa de texto.
Pré-carregar links
O pré-carregamento do link melhora o tempo de carregamento percebido, baixando uma página quando um usuário passa o mouse sobre o link. Por favor, habilite-o.
Pré-busca de solicitações de DNS
A pré-busca de DNS pode acelerar o carregamento de arquivos externos, especialmente em redes móveis. Para fazer isso, veja quais recursos externos seu site carrega e adicione os domínios na caixa de pré-busca de solicitações de DNS.
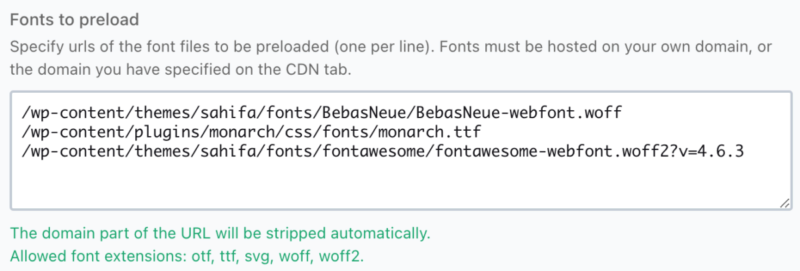
Pré-carregar fontes
Melhora o desempenho ajudando os navegadores a descobrir fontes em arquivos CSS. Lembre-se de especificar os URLs dos arquivos de fontes a serem pré-carregados (um por linha). As fontes devem ser hospedadas em seu domínio ou no domínio especificado na guia CDN.

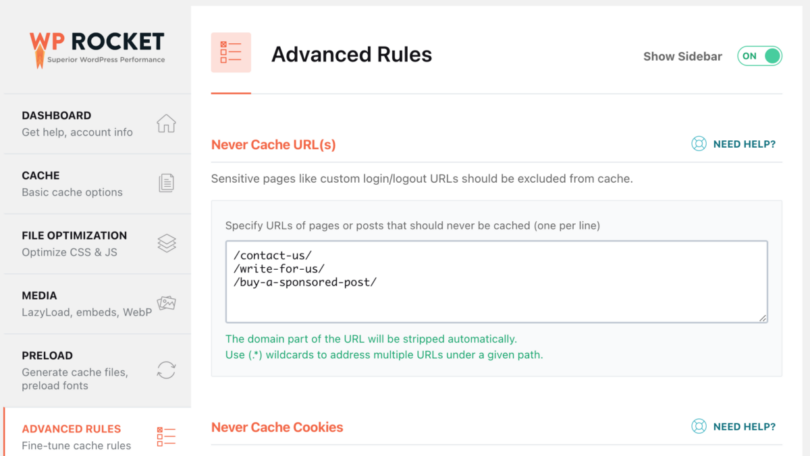
Regras Avançadas
Esta guia permite escrever regras de cache avançadas. Você pode excluir algumas páginas, agentes de usuário ou navegadores do cache com os cookies que você definiu.

Nunca armazene URLs em cache
Aqui, você deve adicionar quaisquer URLs que não deseja armazenar em cache. Adicionei os links contendo formulários de contato com Recaptcha, pois eles entram em conflito com o WPRocket.
Nunca armazene cookies em cache
Aqui, você pode especificar IDs completos ou parciais de cookies que devem impedir que uma página seja armazenada em cache quando configurados no navegador do visitante (um por linha). No entanto, você não precisa usar isso 99% do tempo.
Nunca armazene agentes de usuário em cache
Se você receber um erro em um navegador específico, poderá especificar as strings do agente do usuário que nunca verão as páginas em cache (uma por linha). Mais uma vez, eu não usaria isso; em vez disso, tentaria resolver o navegador que está causando o erro.
Sempre limpar URL(s)
Você pode especificar URLs que deseja limpar do cache sempre que atualizar qualquer postagem ou página (uma por linha). Eu não uso isso.
Strings de consulta de cache
O cache para strings de consulta permite forçar o armazenamento em cache para parâmetros GET específicos.
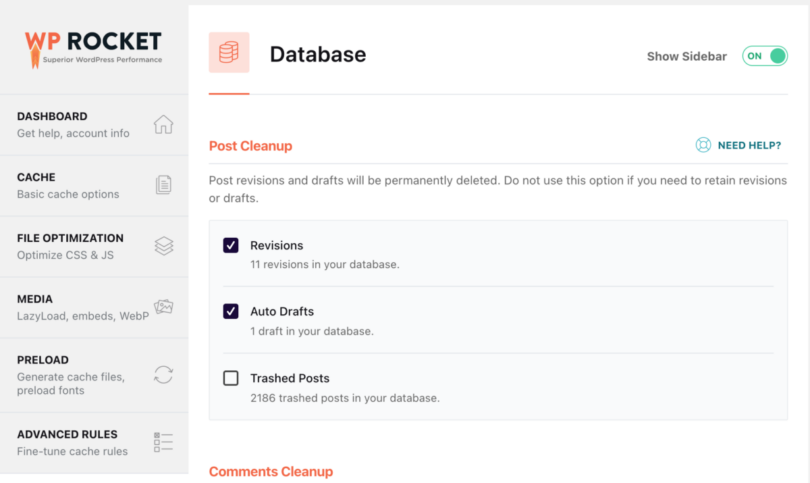
Base de dados
Você pode limpar o banco de dados nesta guia. Para alguns blogs ativos que já existem há alguns anos ou têm tráfego e conteúdo intensos, você deve se livrar de muito lixo.

Pós-limpeza
As revisões e rascunhos das postagens serão excluídos permanentemente. Não use esta opção se precisar reter revisões ou rascunhos.
Limpeza de comentários
Spam e comentários na lixeira serão excluídos permanentemente. Eu habilito essas duas opções.
Limpeza de Transientes
Os transitórios são opções temporárias; eles são seguros para remover. Eles serão regenerados automaticamente conforme seus plug-ins exigirem.
Limpeza de banco de dados
Reduz a sobrecarga das tabelas do banco de dados, portanto habilite a opção otimizar tabelas.
Limpeza Automática
Você pode agendar limpezas automáticas do seu banco de dados. Recomendo fazer um backup antes de brincar com essas configurações.
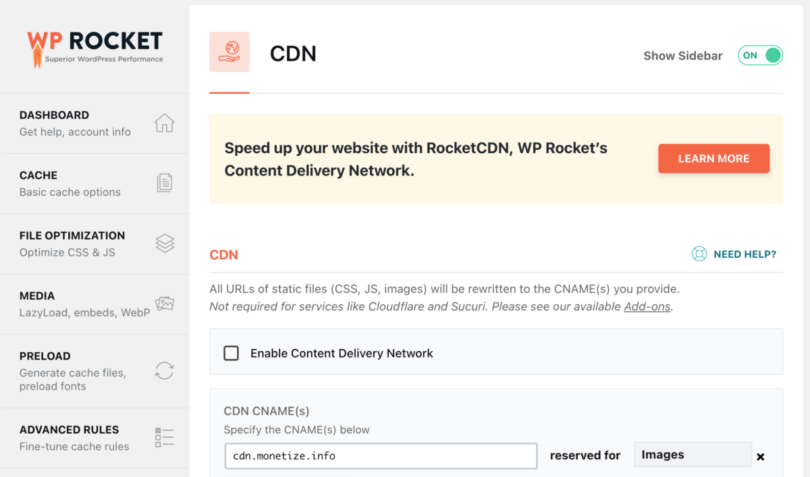
CDN
Uma CDN (Content Delivery Network) irá ajudá-lo a entregar imagens e outros arquivos de mídia com mais rapidez do seu site. Isso porque eles estão hospedados em servidores diferentes em todo o mundo, então as pessoas da Europa obterão imagens de um servidor europeu, as dos EUA, de um servidor nos EUA, etc.

O interessante é que você pode criar regras separadas para todos os arquivos, imagens, CSS e JavaScript, assim como para CSS e JavaScript.
WP-Rocket recomenda obter seu serviço CDN chamado RocketCDN. Se você tiver outro serviço, poderá habilitá-lo nesta guia. Eu uso KEYCDN no momento.
Exclua arquivos do CDN.
Às vezes, alguns arquivos são atualizados com frequência ou você não deseja hospedá-los em uma CDN, então você pode especificar os URL(s) dos arquivos que não devem ser veiculados via CDN (um por linha).
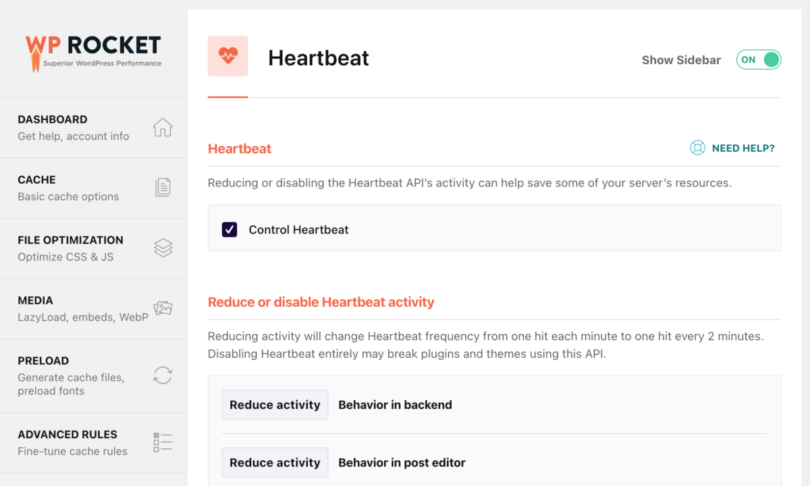
Batimento cardiaco
Reduzir ou desligar a atividade da API Heartbeat pode ajudar a economizar alguns recursos do seu servidor.

Você pode ativar esta opção se estiver em um servidor pequeno ou conta compartilhada e seu site receber muito tráfego.
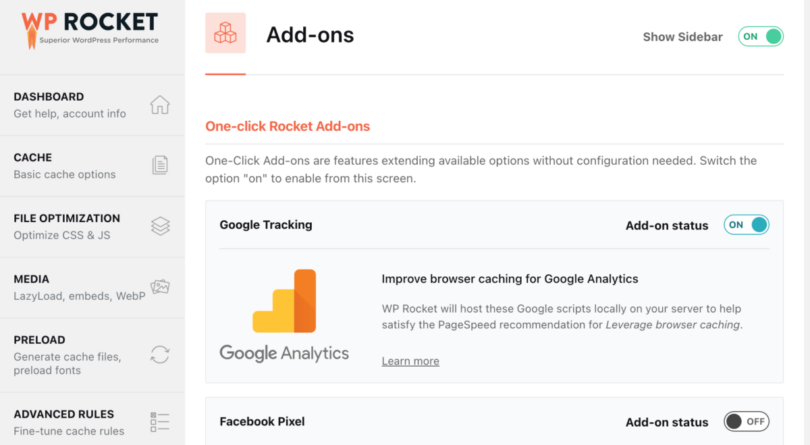
Complementos
Os complementos WPRocket são recursos que ampliam as opções disponíveis.

Verniz
Você deve ativar este complemento se o sistema Varnish Caching for executado em seu servidor.
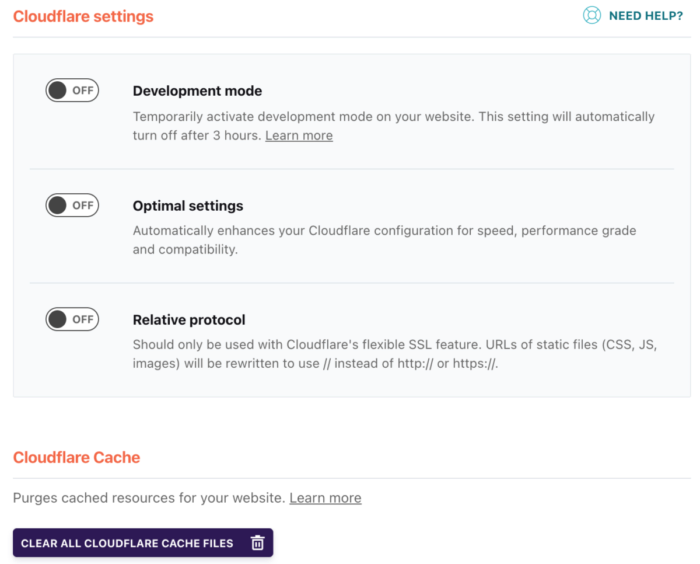
nuvemflare
Se você estiver usando Cloudflare, você deve adicionar a chave API e habilitar este complemento para que o WP Rocket possa controlar as configurações e usar as ideais. Também limpa o cache no Cloudflare, para que não haja latências.

Compatibilidade WebP
Habilite esta opção se desejar que o WP Rocket forneça imagens WebP para navegadores compatíveis. Observe que o WP Rocket não pode criar imagens WebP para você. Você pode usar o serviço deles, Imagify ou ShortPixel . Eu uso o segundo.
Sucuri
Você pode sincronizar o cache Sucuri com este complemento.
Otimização de imagem
Como já disse, a otimização de imagens impacta significativamente a velocidade de carregamento do seu site. WP Rocket recomenda usar seu serviço chamado Imagify. Usando o Imagify, você pode compactar as imagens para tornar seu site mais rápido, mantendo a qualidade da imagem.
Estou usando o ShortPixel, então não sei quão bom é o serviço deles. Você pode testá-lo e ver como funciona para você.
Ferramentas
A guia Ferramentas permite exportar e importar configurações facilmente. Isso é útil se você tiver vários sites e quiser usar a mesma configuração ou testar itens.
- Exportar configurações – Baixe um arquivo de backup de nossas configurações se você quebrar alguma coisa e precisar restaurar o que funciona.
- Importar configurações – Importe o arquivo de configurações que você baixou anteriormente. Se você instalar o WP Rocket em vários sites e usar as mesmas configurações, poderá importá-los aqui.
- Rollback —A versão atual do WP Rocket causa problemas no seu site? Você pode reverter para a versão significativa anterior aqui.
- Ativar otimização de fontes do Google – esta ação única melhora o desempenho das fontes e combina várias solicitações de fontes para reduzir o número de solicitações HTTP.
- Atualizar listas de inclusão e exclusão — As listas de compatibilidade são baixadas automaticamente todas as semanas. Clique no botão para atualizá-los manualmente.
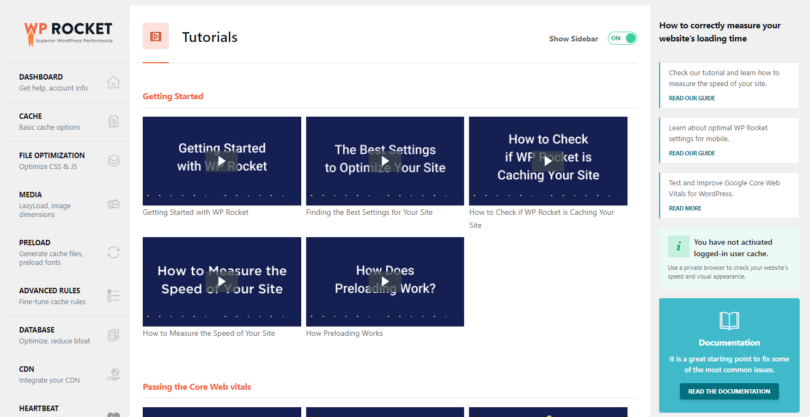
Tutoriais
A equipe do WP Rocket reuniu alguns vídeos que abordam todas as principais funcionalidades do plugin para que você aprenda como eles funcionam e o que deve usar para otimizar a velocidade do seu site WP.

Ainda não tem WP Rocket? Confira a análise do WP Rocket que preparei, faça um favor ao seu site e consiga uma cópia do plugin . Você pode testá-lo por 14 dias gratuitamente.

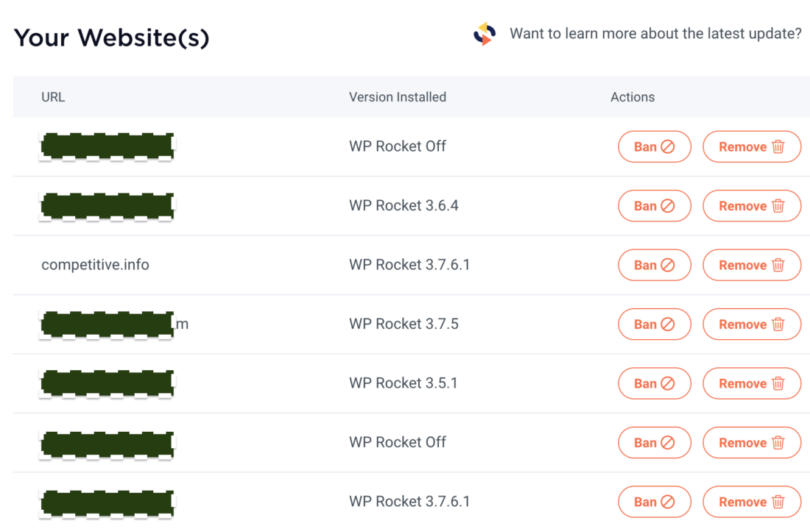
Gestão de instalações
Na área de membros do WP Rocket, você pode ver todos os sites onde instalou o WP Rocket, a versão de cada site e seu status. Você também pode impedir rapidamente que um site use sua licença WP Rocket.

Isso é útil para agências que criam licenças para clientes e precisam compartilhar as licenças. Se um cliente não estiver mais pagando pela manutenção, você poderá interromper o WP Rocket e revogar a licença, então ele terá que adquirir a sua própria.
Conclusão
Ainda não tem WP Rocket? Confira a análise do WP Rocket que preparei, faça um favor ao seu site e consiga uma cópia do plugin . Você pode testá-lo por 14 dias totalmente grátis.

 Monetize.info Ajudamos você a monetizar melhor seus ativos digitais! 💰👍
Monetize.info Ajudamos você a monetizar melhor seus ativos digitais! 💰👍








![Como começar um blog [Guia definitivo]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
