Astăzi, vă voi arăta cum să vă optimizați viteza site-ului WordPress folosind WP Rocket. Citiți în continuare ghidul meu complet WP Rocket, deoarece voi împărtăși și setările și sfaturile mele recomandate, care m-au ajutat să optimizez peste 100 de site-uri web WordPress.
Nu aveți încă WP Rocket? Consultați recenzia WP Rocket pe care am realizat-o, apoi faceți un serviciu site-ului dvs. și obțineți o copie a pluginului . Îl poți testa gratuit timp de 14 zile.

Cuprins
- 1 De ce este crucială viteza site-ului?
- 2 Ce este WP Rocket?
- 3 Achiziție și instalare
- 4 Bord
- 5 Cache
- 6 Optimizarea fișierelor
- 7 Mass-media
- 8 Preîncărcare
- 9 Reguli avansate
- 10 Bază de date
- 11 CDN
- 12 Bătăile inimii
- 13 Suplimente
- 14 Optimizarea imaginii
- 15 Instrumente
- 16 Tutoriale
- 17 Managementul instalatiilor
- 18 Concluzie
De ce este crucială viteza site-ului?
Deoarece performanța este atât de esențială – afectând totul, de la experiența utilizatorului până la clasamentele Google și ratele de conversie – toți cei care doresc ca site-ul lor să aibă succes trebuie să se asigure că se încarcă rapid.
Conform cercetărilor Google, 53% dintre persoanele care vizitează un site web îl vor părăsi dacă durează mai mult de 3 secunde pentru a se încărca. De aceea, fiecare site ar trebui să fie optimizat pentru viteză și să aibă un sistem puternic de stocare în cache.
În 2020, Google a anunțat o actualizare în jurul lunii mai 2021 , concentrându-se pe Core Web Vitals. Aceasta înseamnă că cât de repede se încarcă site-ul dvs. va avea un impact puternic asupra clasamentului dvs. Și știm că scăderea cuvintelor cheie poate însemna până la 80% din pierderea de trafic. Nu-ți poți permite asta.
Deci, a avea un site rapid înseamnă mai mulți vizitatori, mai multe conversii și mai multe conversii.
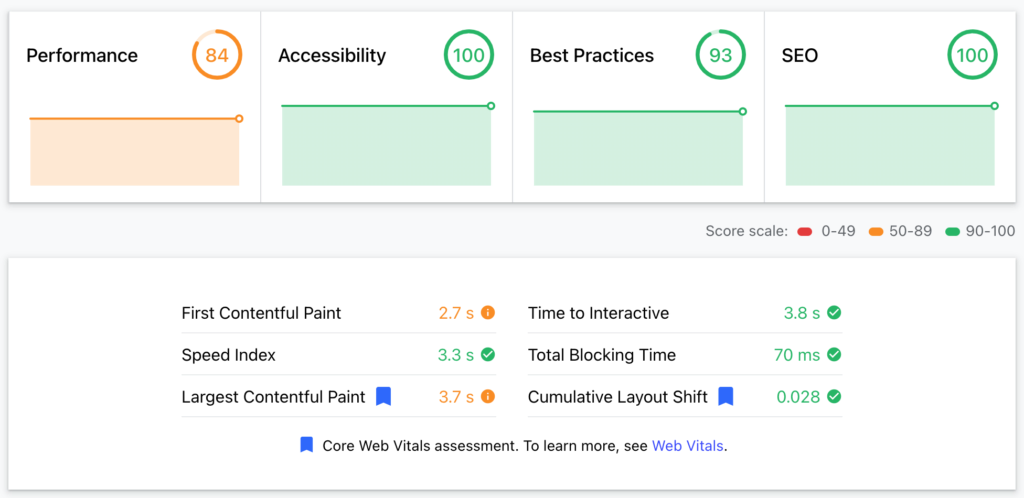
Cât de rapid este site-ul tău? Testați-l pe web. dev , pe care Google l-a creat și se concentrează pe cei mai esențiali factori de viteză ai site-ului dvs. Mai jos este un raport al unui site web pe care l-am optimizat acum câteva zile pentru un client:

Din păcate, găzduirea este partajată; altfel, am putea viza cel puțin 95%. Cu toate acestea, un scor de 84% este suficient de bun și l-am obținut instalând și configurând WP Rocket.
Te-am convins să fii atent și să citești mai departe?
Ce este WP Rocket?
În rezumat, WPRocket este un plugin WordPress ușor de utilizat, care accelerează site-ul dvs. prin optimizarea memoriei cache a paginii, livrarea imaginilor și multe alte aspecte tehnice referitoare la scripturi, încărcarea paginilor etc. Experții WordPress recunosc WP Rocket ca fiind cea mai puternică memorie cache. conecteaza.
Pluginul accelerează aproape 1 milion 500 de site-uri web, ceea ce îl face cel mai popular plugin pentru îmbunătățirea vitezei WordPress.

Pe lângă factorul plug-and-play, WP Rocket are o mulțime de documentație utilă, inclusiv ghiduri video, pentru a îmbunătăți și mai mult timpii de încărcare a site-ului dvs.
Vom parcurge toate instrumentele și setările WP Rocket pentru a înțelege ce puteți face cu ușurință și pentru a vă optimiza site-ul pentru viteză.
Nu aveți încă WP Rocket? Fă-ți o favoare site-ului tău și obține-ți o copie a pluginului . Îl poți testa gratuit timp de 14 zile.

Achiziție și instalare
După ce achiziționați o licență WP-rocket de pe site-ul lor oficial, veți avea acces la zona membrilor, de unde puteți descărca cea mai recentă versiune a pluginului.
După aceea, accesați zona de administrare WordPress, navigați la Pluginuri, Adăugați un plugin nou și Încărcați arhiva zip pe care tocmai ați descărcat-o. Apoi, activați pluginul.

WP Rocket este acum activat și a început deja să vă optimizeze site-ul. Cu toate acestea, pentru a obține o optimizare adecvată a vitezei site-ului, ar trebui să-i modificați setările, deoarece de aici provin adevăratele sale puteri.
Să începem!
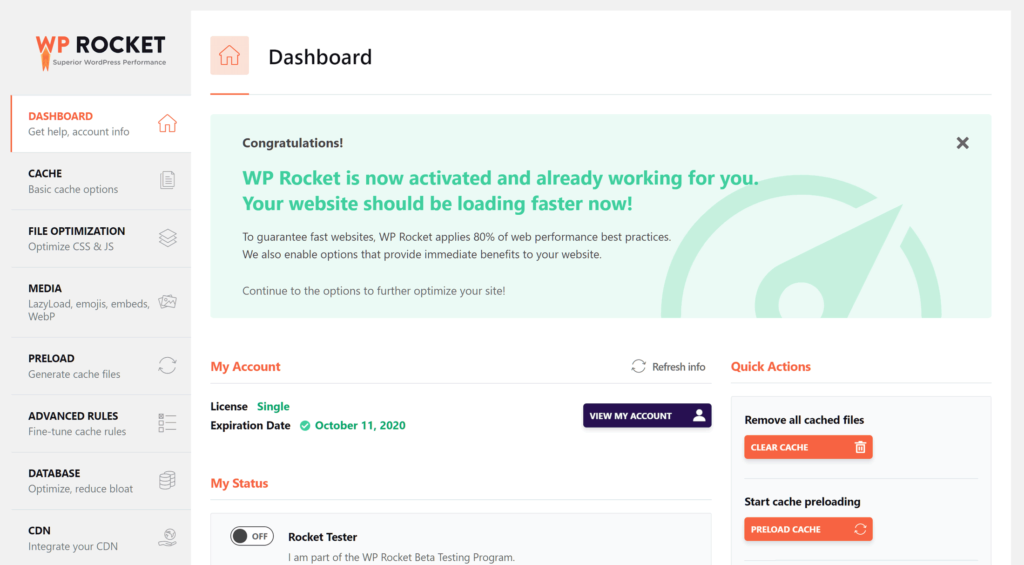
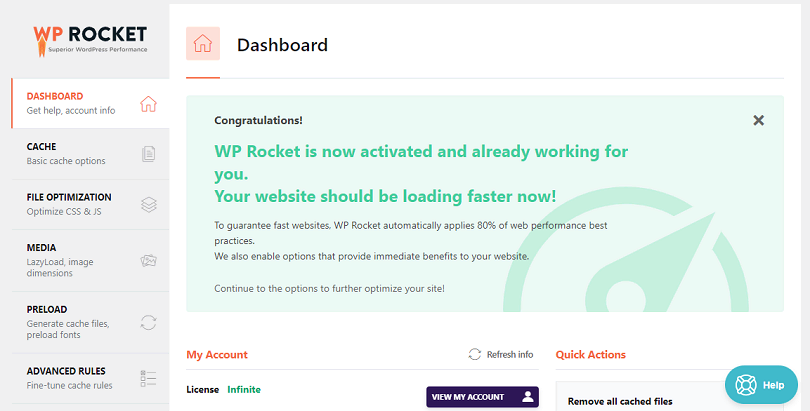
Bord
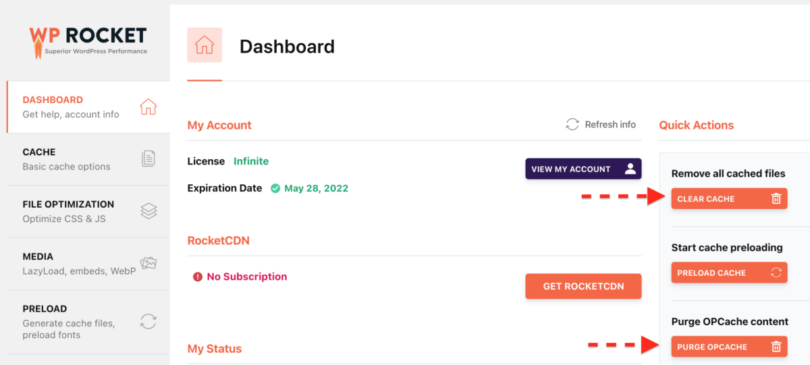
Fila Tablou de bord oferă informații despre licența dvs. și vă permite să efectuați acțiuni . Mai exact, puteți să vă curățați întregul cache și/sau să începeți preîncărcarea memoriei cache.
De exemplu, dacă ați făcut recent o modificare semnificativă a site-ului dvs., este posibil să doriți să curățați întreaga memorie cache, astfel încât vizitatorii să vadă imediat acea modificare. După curățarea memoriei cache, puteți începe preîncărcarea cache-ului pentru a aduce acele pagini înapoi în cache.

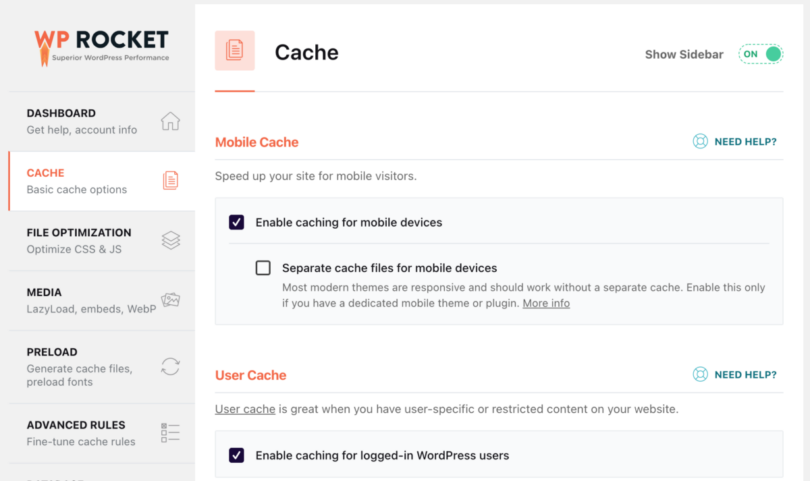
Cache
Aceasta este o funcție esențială a pluginului, care alimentează memorarea în cache a site-ului dvs. web. Pe scurt, funcția cache creează o pagină statică pentru conținutul dvs. care va fi oferită tuturor vizitatorilor.
În acest fel, paginile nu vor fi generate dinamic de fiecare dată când vizitatorii vă vizitează site-ul. Acest lucru economisește mult timp și îmbunătățește dramatic viteza de încărcare.

Cache mobil
Am activat cache-ul mobil. Nu trebuie să creați fișiere cache separate pentru dispozitivele mobile, deoarece tema mea WP este receptivă și se reproiectează rapid pentru dispozitivele mobile.
Cache utilizator
WP Rocket va crea un cache separat pentru utilizatorii conectați, ceea ce este excelent dacă aveți conținut restricționat pe care utilizatorii trebuie să fie autentificați pentru a-l vedea. Cu toate acestea, puteți lăsa această casetă nebifată dacă nu aveți utilizatori înregistrați pe site-ul dvs.
Vă recomand să activați memoria cache a utilizatorilor, deoarece atunci când vă conectați ca administrator, puteți vedea cum arată site-ul dvs. când este stocat în cache și puteți remedia eventualele erori.
Durata de viață a memoriei cache
Cât timp ar trebui să fie disponibile fișierele cache înainte de a fi șterse și reconstruite automat? Trebuie să experimentezi cu cea mai bună opțiune pentru tine. L-am setat la 0 pentru timp nelimitat deoarece am șters manual memoria cache de pe site.
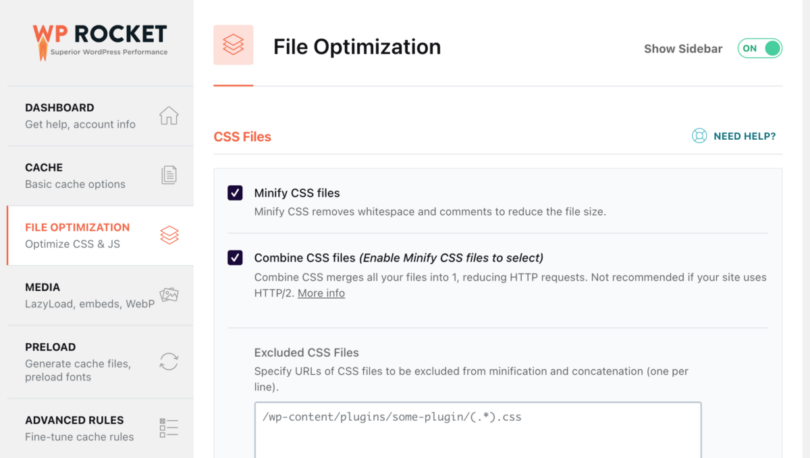
Optimizarea fișierelor
O altă filă de setări necesară este cea legată de optimizarea fișierelor. Fișierele (HTML, CSS și JS) influențează puternic viteza de încărcare.
Este crucial să testați aceste setări și să vedeți care dintre ele funcționează pentru dvs. Nu uitați să încercați formularele de contact, încărcarea paginilor etc.
Există mii de teme și pluginuri. Unele sunt vechi și depășite, în timp ce altele sunt codificate prost. WP Rocket încearcă să le optimizeze, dar uneori, poate sparge lucrurile. Deci, testează și vezi ce funcționează pentru tine.

Fișiere CSS
Fișierele CSS stochează codul vizual al site-ului dvs. web, inclusiv ce fonturi ar trebui folosite unde, ce dimensiuni, ce culori, dimensiunea tuturor elementelor etc. Majoritatea temelor de stoc vin cu o mulțime de cod CSS, care adesea nu este optimizat.
WP Rocket vă ajută să faceți față acestui lucru, asigurându-vă că încărcați doar ceea ce aveți nevoie atunci când este necesar, făcând site-ul dvs. mai rapid.
Reduceți fișierele CSS
Activați minimizarea fișierelor CSS și apoi opțiunea de a le combina. După aceasta, apăsați pe Salvare, reîncărcați memoria cache și testați cu atenție aspectul site-ului dvs. pe desktop și pe mobil.
Excludeți fișierele CSS
Dacă unele fișiere CSS provoacă erori vizuale, ar trebui să le excludeți de la minimificare și concatenare în caseta „ Excludeți fișierele CSS” .
Optimizați livrarea CSS
Optimizați livrarea CSS elimină CSS-ul care blochează redarea pe site-ul dvs. pentru un timp de încărcare perceput mai rapid. Activați-l și testați din nou site-ul dvs. Dacă totul arată bine, să continuăm.
De asemenea, ar trebui să eliminați CSS neutilizat pe pagină , ceea ce ajută la reducerea dimensiunii paginii și a solicitărilor HTTP. Este recomandat pentru cea mai bună performanță, dar ar trebui să testați cu atenție, deoarece WPRocket poate elimina unele CSS pentru elemente dinamice, făcând site-ul dvs. să pară lent. Utilizați lista sigură CSS pentru a introduce fișierele și clasele pe care doriți să le excludeți de la eliminare.
Dacă aveți probleme cu Eliminarea CSS neutilizat, puteți utiliza Încărcare CSS asincron . Cu toate acestea, Încărcarea CSS asincron nu poate fi activată simultan cu Eliminare CSS neutilizat.
Fișiere JavaScript
Fișierele JavaScript sunt responsabile pentru funcționalitatea site-ului dvs. WordPress. Totuși, pot provoca încetiniri dacă codul nu este optimizat sau încărcat corect sau dacă sunt încărcate prea multe fișiere.
WP Rocket vă ajută să faceți față acestui lucru, asigurându-vă că încărcați doar ceea ce aveți nevoie atunci când este necesar, făcând site-ul dvs. mai rapid.
Reduceți fișierele JavaScript
Activați minimizarea fișierelor JavaScript și apoi opțiunea de a le combina. Dacă modelele inline JS provoacă erori, ar trebui să le excludeți de la minimificare și concatenare în caseta de excludere a fișierelor CSS. Același lucru este valabil și pentru fișierele JavaScript.
Combinați fișiere JavaScript
Dacă site-ul dvs. este găzduit pe un site care nu utilizează HTTP/2, ar trebui să bifați și caseta Combinați fișiere JavaScript. Acest lucru reduce la minimum solicitările combinând solicitările HTTP interne, terțe și inline care reduc JS. Cu toate acestea, gazdele HTTP/2 pot transfera mai multe fișiere simultan, așa că este mai bine să nu utilizați această funcție. Mai multe detalii despre asta .
Încărcarea JavaScript amânată
Încărcarea JavaScript amânată elimină JS care blochează redarea pe site-ul dvs. și poate îmbunătăți timpul de încărcare. Activați-l și testați din nou site-ul dvs. Întârzierea execuției JavaScript vă oferă rezultate excelente, permițându-l și adăugând scripturile pe care le puteți întârzia.
Întârzierea execuției JavaScript
Puteți îmbunătăți performanța și mai mult activând funcția Delay JavaScript Execution, care întârzie încărcarea fișierelor JavaScript până la interacțiunea utilizatorului (de exemplu, derulați, faceți clic). Mai multe informatii
Când utilizați, este posibil să aveți o întârziere în încărcarea elementelor din fereastra de vizualizare care trebuie să apară imediat, de exemplu, glisorul, antetul și meniul. Puteți selecta cu ușurință ce scripturi NU ar trebui amânate dacă aveți nevoie de vizibilitate instantanee. Această selecție va ajuta utilizatorii să interacționeze imediat cu elementele.
Fișierele JavaScript excluse
Specificați adrese URL sau cuvinte cheie care pot identifica fișierele inline sau JavaScript care vor fi excluse de la întârzierea execuției (unul pe linie).
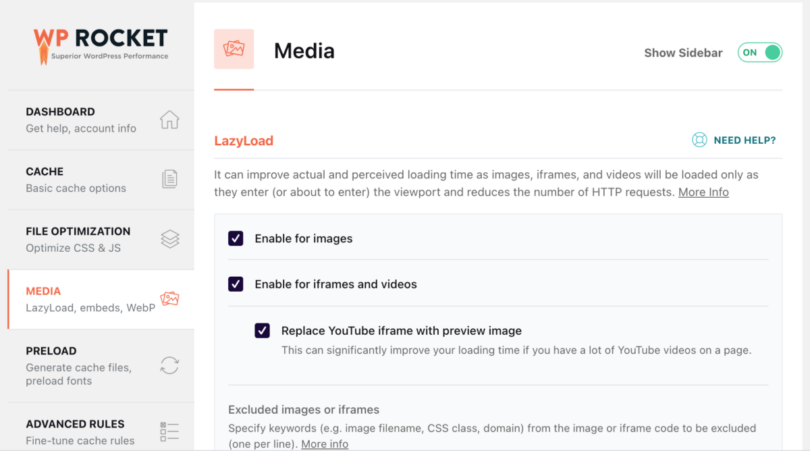
Mass-media
A treia filă cea mai importantă este despre fișierele media (imagini și videoclipuri).

Încărcare leneșă
Lazy Load îmbunătățește timpul de încărcare real și perceput. Imaginile, cadrele iframe și videoclipurile sunt încărcate numai atunci când intră în fereastra de vizualizare, reducând numărul de solicitări HTTP.
Activați-l pentru imagini, imagini CSS, cadre iframe și videoclipuri și vedeți dacă această funcție funcționează pe site-ul dvs. web. Dacă o face, păstrează-l. De asemenea, vă recomand să bifați caseta pentru a înlocui iframe-ul YouTube cu imaginea de previzualizare, deoarece acest lucru va economisi o mulțime de încărcare dacă aveți fișiere încorporate în YouTube pe site-ul dvs.
Utilizați Exclude imagini sau cadre iframe pentru elementele care nu arată sau nu funcționează așa cum ar trebui.
Dimensiunile imaginii
Această caracteristică adaugă imaginilor atributele de lățime și înălțime lipsă. Acest lucru ajută la prevenirea schimbărilor de aspect și îmbunătățește experiența de lectură a vizitatorilor.
Încorporează
Împiedică pe alții să încorporați conținut de pe site-ul dvs., vă împiedică să încorporați conținut de pe alte site-uri (nepermise) și elimină. Solicitări JavaScript legate de încorporarea WordPress.
Am pareri mixte despre asta. Îl puteți activa pentru puțin mai multă viteză, dar, pe de altă parte, dacă oamenii vă încorporează imaginile, infograficele sau conținutul de pe site-ul dvs. web, nu o pot face.
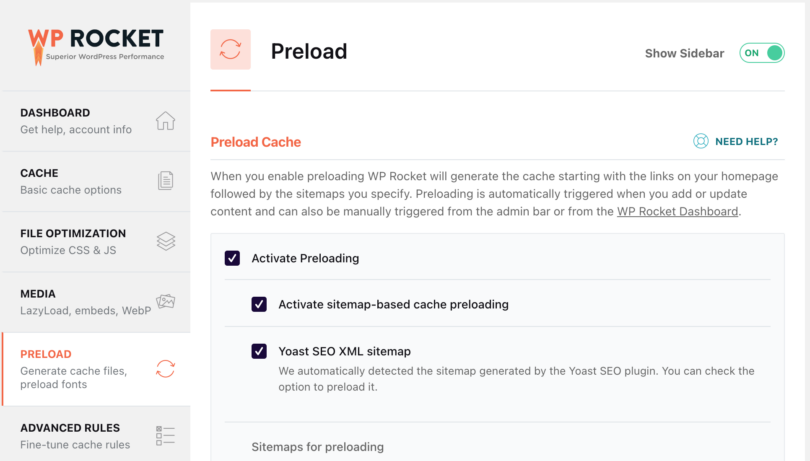
Preîncărcare
WP Rocket va genera memoria cache atunci când activați preîncărcarea, începând cu linkurile de pe pagina dvs. de pornire, urmate de sitemap-urile pe care le specificați. Preîncărcarea este declanșată automat când adăugați sau actualizați conținut și poate fi declanșată manual.

Preîncărcați memoria cache
Am activat preîncărcarea cache-ului, iar pluginul a identificat că folosesc sitemap-ul Yoast SEO XML ca sursă de pagini. Dacă utilizați un alt plugin pentru hărți de site, puteți adăuga hărțile de site într-o casetă de text.
Preîncărcare link-uri
Preîncărcarea linkului îmbunătățește timpul de încărcare perceput prin descărcarea unei pagini atunci când un utilizator trece cu mouse-ul peste link. Vă rugăm să îl activați.
Preluați cererile DNS
Preluarea DNS poate accelera încărcarea fișierelor externe, în special în rețelele mobile. Pentru a face acest lucru, vedeți ce resurse externe încarcă site-ul dvs. și adăugați domeniile în caseta de solicitări DNS de preluare anticipată.
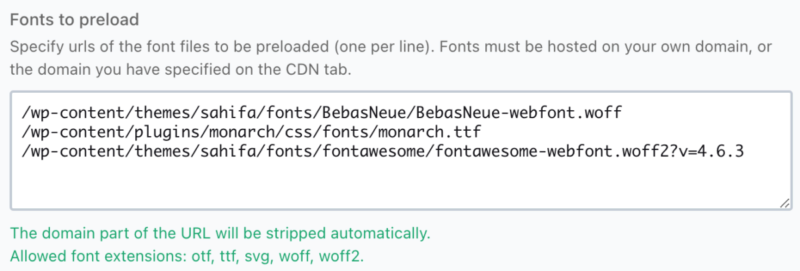
Preîncărcați fonturi
Îmbunătățește performanța ajutând browserele să descopere fonturi în fișierele CSS. Nu uitați să specificați adresele URL ale fișierelor cu fonturi care urmează să fie preîncărcate (una pe linie). Fonturile trebuie să fie găzduite pe domeniul dvs. sau pe domeniul specificat în fila CDN.

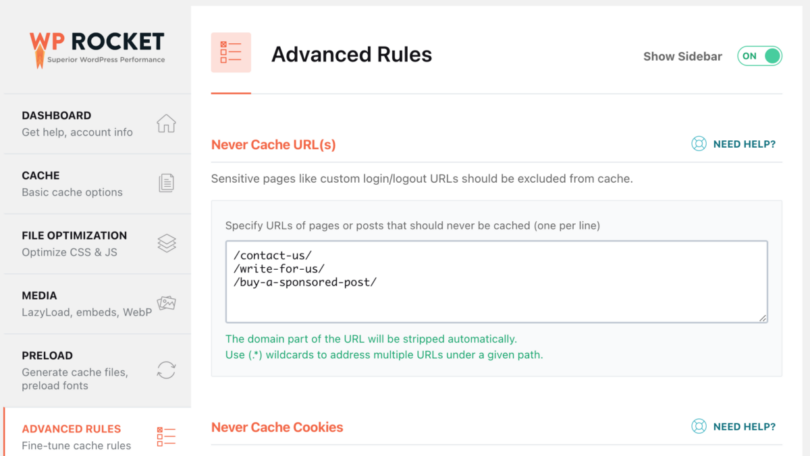
Reguli avansate
Această filă vă permite să scrieți reguli avansate de stocare în cache. Puteți exclude anumite pagini, agenți de utilizator sau browsere de la stocarea în cache cu modulele cookie pe care le-ați setat.

Nu stocați niciodată în cache adresele URL
Aici, ar trebui să adăugați orice URL pe care nu doriți să le păstrați în cache. Am adăugat link-urile care conțin formulare de contact cu Recaptcha, deoarece acestea sunt în conflict cu WPRocket.
Nu memorați niciodată cookie-uri
Aici, puteți specifica ID-uri complete sau parțiale ale cookie-urilor care ar trebui să împiedice o pagină să fie stocată în cache atunci când este setată în browserul vizitatorului (unul pe linie). Cu toate acestea, nu trebuie să utilizați acest lucru în 99% din timp.
Nu stocați niciodată în cache agenți de utilizator
Dacă primiți o eroare într-un anumit browser, puteți specifica șirurile de agent de utilizator care nu văd niciodată paginile în cache (una pe linie). Încă o dată, nu aș folosi asta; în schimb, aș încerca să rezolv browserul care provoacă eroarea.
Ștergeți întotdeauna adresele URL
Puteți specifica adrese URL pe care doriți să le ștergeți întotdeauna din cache ori de câte ori actualizați orice postare sau pagină (una pe linie). Nu folosesc asta.
Șiruri de interogare în cache
Memoria cache pentru șirurile de interogare vă permite să forțați memorarea în cache pentru anumiți parametri GET.
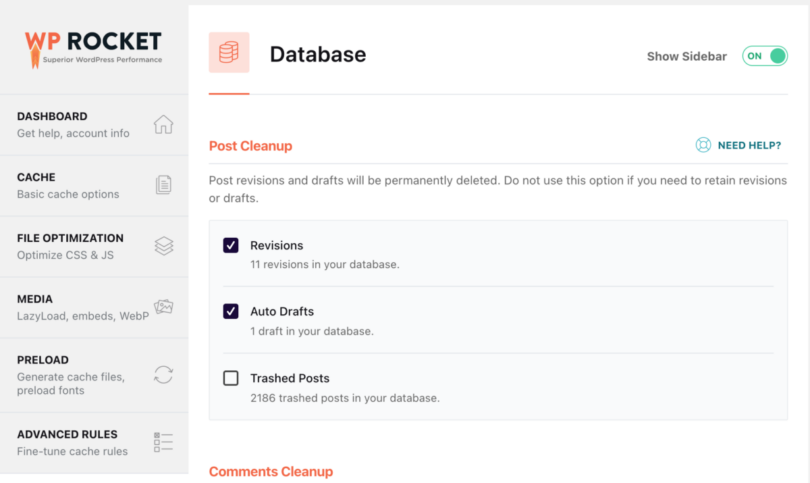
Bază de date
Puteți curăța baza de date din această filă. Pentru unele bloguri active care există de câțiva ani sau au trafic și conținut intens, ar trebui să scapi de o mulțime de gunoi.

După curățare
Revizuirile și schițele postate vor fi șterse definitiv. Nu utilizați această opțiune dacă trebuie să păstrați revizuiri sau schițe.
Curățare comentarii
Spamul și comentariile trimise la gunoi vor fi șterse definitiv. Activez ambele opțiuni.
Curățarea tranzitorii
Tranzitorii sunt opțiuni temporare; sunt sigur de îndepărtat. Acestea vor fi regenerate automat pe măsură ce pluginurile dvs. le solicită.
Curățarea bazei de date
Reduce supraîncărcarea tabelelor bazei de date, deci activați opțiunea de optimizare a tabelelor.
Curățare automată
Puteți programa curățări automate ale bazei de date. Recomand să faceți o copie de rezervă înainte de a juca cu aceste setări.
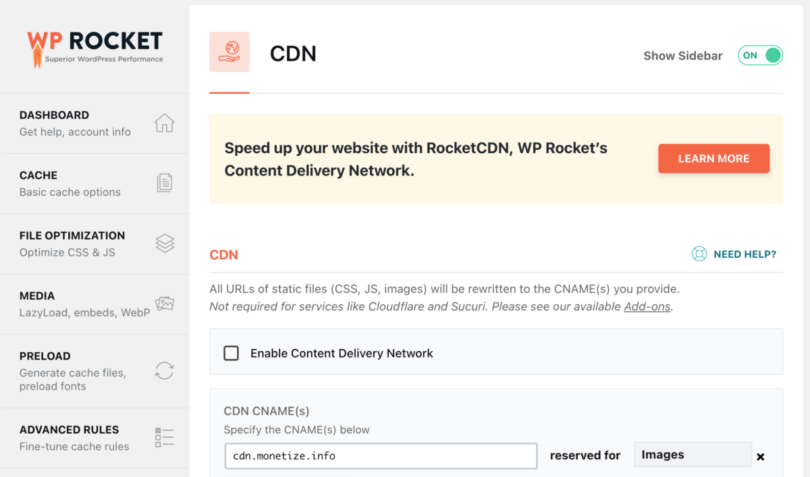
CDN
Un CDN (Content Delivery Network) vă va ajuta să livrați mai rapid imaginile și alte fișiere media de pe site-ul dvs. Asta pentru că sunt găzduite pe servere diferite din întreaga lume, astfel încât oamenii din Europa vor primi imagini de pe un server european, cei din SUA de pe un server din SUA etc.

Ceea ce este frumos este că puteți crea reguli separate pentru toate fișierele, imaginile, CSS și JavaScript, la fel ca și CSS și JavaScript.
WP-Rocket recomandă să-și obțină serviciul CDN numit RocketCDN. Dacă aveți alt serviciu, îl puteți activa în această filă. Folosesc KEYCDN momentan.
Excludeți fișierele din CDN.
Uneori, unele fișiere sunt actualizate des sau nu doriți să le găzduiți pe un CDN, astfel încât să puteți specifica URL-urile fișierelor care nu ar trebui să fie difuzate prin CDN (unul pe linie).
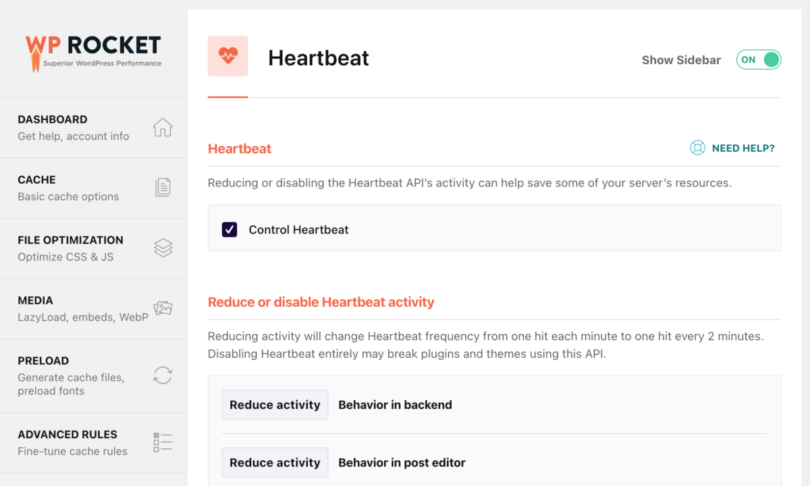
Bătăile inimii
Reducerea sau dezactivarea activității API-ului Heartbeat poate ajuta la salvarea unora dintre resursele serverului dvs.

Puteți activa această opțiune dacă vă aflați pe un server mic sau pe un cont partajat și site-ul dvs. web primește mult trafic.
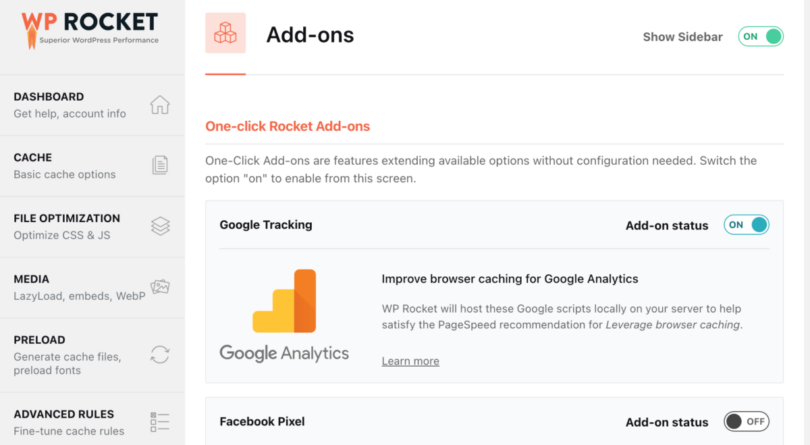
Suplimente
Suplimentele WPRocket sunt caracteristici care extind opțiunile disponibile.

Lac
Trebuie să activați acest addon dacă sistemul Varnish Caching rulează pe serverul dvs.
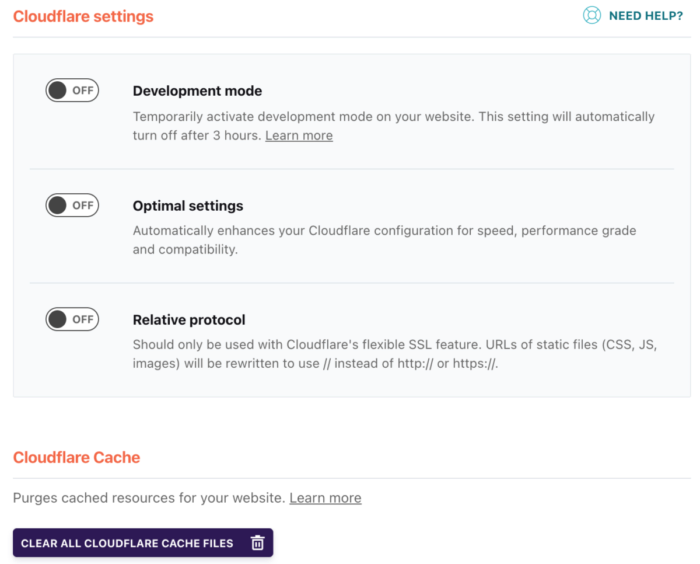
Cloudflare
Dacă utilizați Cloudflare, ar trebui să adăugați cheia API și să activați acest supliment, astfel încât WP Rocket să poată controla setările și să le folosească pe cele optime. De asemenea, șterge memoria cache din Cloudflare, astfel încât nu vor exista latențe.

Compatibilitate WebP
Activați această opțiune dacă doriți ca WP Rocket să difuzeze imagini WebP către browsere compatibile. Vă rugăm să rețineți că WP Rocket nu poate crea imagini WebP pentru dvs. Puteți folosi serviciul lor, Imagify sau ShortPixel . Il folosesc pe al doilea.
Sucuri
Puteți sincroniza memoria cache Sucuri cu acest addon.
Optimizarea imaginii
După cum am spus anterior, optimizarea imaginii are un impact semnificativ asupra vitezei de încărcare a site-ului dvs. WP Rocket recomandă utilizarea serviciului său numit Imagify. Folosind Imagify, puteți comprima imaginile pentru a vă face site-ul mai rapid, păstrând în același timp calitatea imaginii.
Folosesc ShortPixel, așa că nu știu cât de bun este serviciul lor. Puteți să-l testați și să vedeți cum funcționează pentru dvs.
Instrumente
Fila Instrumente vă permite să exportați și să importați cu ușurință setările. Acest lucru este util dacă aveți mai multe site-uri web și doriți să utilizați aceeași configurație sau să testați lucruri.
- Exportați setările — Descărcați un fișier de rezervă al setărilor noastre dacă spargeți ceva și trebuie să restaurați ceea ce funcționează.
- Import settings – Importați fișierul de setări pe care l-ați descărcat anterior. Dacă instalați WP Rocket pe mai multe site-uri și utilizați aceleași setări, le puteți importa aici.
- Rollback — Versiunea actuală a WP Rocket cauzează probleme pe site-ul dvs.? Puteți reveni la versiunea semnificativă anterioară aici.
- Activați Optimizarea fonturilor Google – Această acțiune unică îmbunătățește performanța fonturilor și combină solicitări multiple de fonturi pentru a reduce numărul de solicitări HTTP.
- Actualizați listele de includere și excludere— Listele de compatibilitate sunt descărcate automat în fiecare săptămână. Faceți clic pe butonul pentru a le actualiza manual.
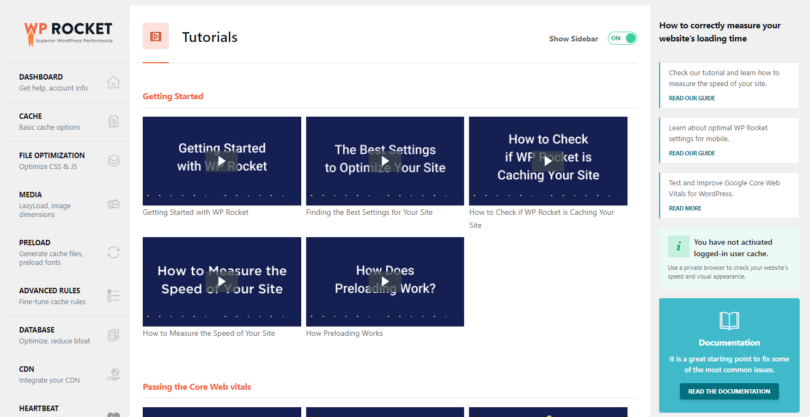
Tutoriale
Echipa WP Rocket a creat câteva videoclipuri care parcurg toate funcționalitățile principale ale pluginului, astfel încât să puteți afla cum funcționează și ce ar trebui să utilizați pentru a vă optimiza site-ul WP pentru viteză.

Nu aveți încă WP Rocket? Consultați recenzia WP Rocket pe care am realizat-o, apoi faceți un serviciu site-ului dvs. și obțineți o copie a pluginului . Îl poți testa gratuit timp de 14 zile.

Managementul instalatiilor
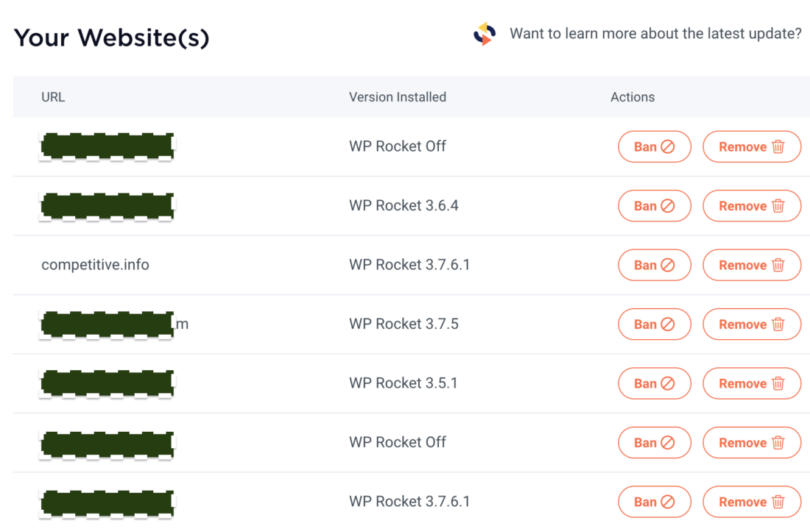
În zona de membri WP Rocket, puteți vedea toate site-urile pe care ați instalat WP Rocket, versiunea pentru fiecare site și starea acestuia. De asemenea, puteți opri rapid un site web să vă folosească licența WP Rocket.

Acest lucru este util pentru agențiile care creează licențe pentru clienți și trebuie să partajeze licențele. Dacă un client nu mai plătește pentru întreținere, puteți opri WP Rocket și revoca permisul, așa că va trebui să-și cumpere propriul.
Concluzie
Nu aveți încă WP Rocket? Consultați recenzia WP Rocket pe care am realizat-o, apoi faceți un serviciu site-ului dvs. și obțineți o copie a pluginului . Îl poți testa timp de 14 zile absolut gratuit.

 Monetize.info Vă ajutăm să monetarizați mai bine activele dvs. digitale! 💰👍
Monetize.info Vă ajutăm să monetarizați mai bine activele dvs. digitale! 💰👍








![Cum să începi un blog [Ghid final]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
