Адаптивный дизайн стал предпочтительным инструментом для платформы продаж электронной коммерции
Научиться использовать этот важнейший инструмент при разработке веб-сайта электронной коммерции, ориентированного на UX, — это не просто вопрос передовой практики — он может означать разницу между производительностью и прибылью.
Таким образом, хотя может показаться, что адаптивный дизайн требует больше работы, поскольку вам нужно создавать макеты дизайна как минимум для шести размеров экрана, адаптивный дизайн может быть более сложным, поскольку неправильное использование медиа-запросов может привести к проблемам с отображением и производительностью.

Оглавление
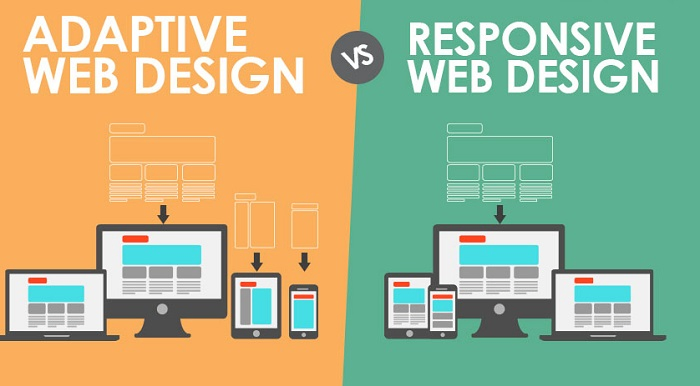
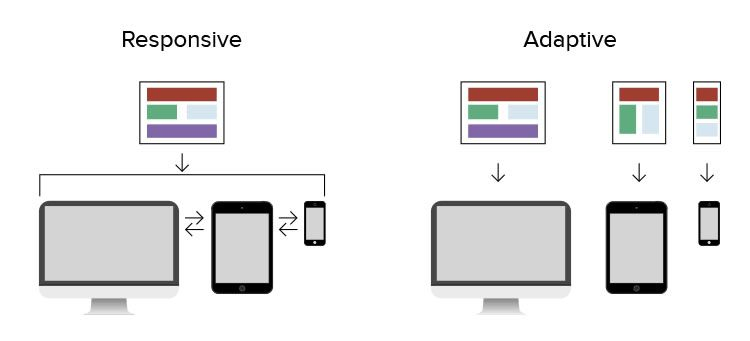
Адаптивный веб-дизайн против адаптивного веб-дизайна
Небольшое примечание: адаптивный дизайн использует статические макеты (основанные на контрольных точках), которые не реагируют после первоначальной загрузки.
Этот метод проектирования определяет размер экрана целевого устройства и загружает для него соответствующий макет.
Здесь вы обычно разрабатываете адаптивный сайт для шести наиболее распространенных размеров экрана : 320, 480, 760, 960, 1200 и 1600.
Это контрастирует с адаптивным дизайном, который плавный и адаптируется к размеру экрана независимо от целевого устройства. Он использует мультимедийные запросы CSS (такие как тип отображения, ширина, высота и т. д.) для изменения стилей в зависимости от целевого устройства. Только один из запросов нужен, чтобы магазин адаптировался к разным экранам .

Зачем использовать адаптивный дизайн?
Поскольку основная часть этой статьи будет посвящена преимуществам использования адаптивного дизайна в электронной коммерции, давайте коснемся того, почему другие выбирают адаптивный дизайн.
Все больше новых сайтов используют эту методологию, потому что это проще для менее опытных дизайнеров и разработчиков из-за доступности тем на платформах CMS, таких как WordPress, Joomla и Drupal.
Таким образом, несмотря на то, что адаптивный дизайн не обеспечивает большого контроля, он требует гораздо меньше усилий для создания и поддержки и обеспечивает более плавное ощущение.
Но когда дело доходит до электронной коммерции, где важен пользовательский опыт, есть несколько причин, по которым адаптивность может считаться более разумным выбором.
Во-первых, адаптивные сайты уязвимы из-за низкой скорости загрузки, если это не реализовано должным образом. И хотя может быть множество легкодоступных тем, адаптивный дизайн требует большего количества кода, чтобы гарантировать, что сайт подходит для каждого экрана, который пытается получить к нему доступ.
Кроме того, поскольку адаптивный дизайн в основном перетасовывает контент, чтобы он плавно подходил к окну устройства, вам нужно сосредоточиться на визуальной иерархии дизайна, когда он перемещается.
Зачем использовать адаптив?
Теоретически адаптивный дизайн обеспечивает наилучшее взаимодействие с пользователем независимо от устройства и размера экрана. Как отмечает Interaction Design Foundation , в отличие от адаптивного дизайна, где экран перетекает, например, из дизайна рабочего стола в планшет, адаптивный предлагает индивидуальные решения — адаптируясь к ситуативным потребностям и возможностям пользователя.
Кроме того, вы можете оптимизировать рекламу для соответствующих пользовательских интерфейсов с помощью адаптивного дизайна. Поэтому, если у вас есть система поведенческого таргетинга, вы можете создавать более персонализированные и релевантные объявления, что в конечном итоге приведет к лучшему пользовательскому опыту.
Существует много дискуссий о преимуществах адаптивного дизайна по сравнению . Тем не менее, одно из неоспоримых преимуществ, которое он предоставляет, заключается в том, как он улучшает продажи электронной коммерции при одновременном улучшении взаимодействия с пользователем. Вот почему это так.
Последние тенденции электронной коммерции
Четыре важные статистические данные об электронной коммерции призывают к более активному продвижению адаптивного дизайна:
- глобальные продажи электронной коммерции достигли 3,46 триллиона долларов .
- 67% клиентов используют различные платформы и устройства для совершения покупок в Интернете.
- 9 из 10 покупателей говорят, что хорошие визуальные эффекты и ключевой дизайн интерфейса влияют на их решение о покупке.
- Около 30% потребителей возвращаются на веб-сайт, на котором они покупали ранее.
Если вы создаете веб-сайт для бизнеса , вам следует помнить об этих статистических данных, чтобы создать единый пользовательский интерфейс для ваших клиентов.
Все данные показывают, что будущее электронной коммерции будет вращаться вокруг многоплатформенного, ориентированного на UX опыта, а адаптивный дизайн — один из самых мощных инструментов , которые вы можете использовать.
Использование адаптивного дизайна для создания продающего веб-сайта
Привлечение посетителей к совершению покупки всегда было одной из самых больших проблем в сфере электронной коммерции. Адаптивный дизайн может помочь сократить разрыв между предложениями и продажами несколькими способами:
№1. Использование адаптивного дизайна для разных платформ
Общий урок электронной коммерции для начинающих часто заключается в том, что вы всегда должны разрабатывать макет, который реагирует на устройство вашего клиента, чтобы просматривать витрину вашего интернет-магазина.
Проблема здесь в том, что большинство из них не могут объяснить разницу между «отзывчивым» и «адаптивным» макетами, что может привести к неоптимальному UX, когда пользователи заходят на сайт.
По общему признанию, одна из причин, по которой большинство ресурсов не упомянули об этом, заключается в том, что адаптивный дизайн стоит дорого. Но поскольку возврат и удержание клиентов во многом зависят от плавного взаимодействия с пользователем, вложение дополнительных усилий, необходимых для адаптивных веб-страниц, может повысить конверсию и продажи сайтов электронной коммерции.
№ 2. Использование адаптивного дизайна для удовлетворения ожиданий вашего клиента в отношении доставки
Всем нравится гибкость при заказе онлайн.
Прошли те времена, когда вы должны были пойти в магазин, чтобы забрать товар: теперь, с разнообразием доступных вариантов выполнения, потребители ожидают множества вариантов, когда они что-то покупают.
Адаптивный дизайн может помочь в этом, позволяя продавцам давать покупателям более реалистичные (и, следовательно, надежные) ожидания относительно того, когда они получат свой товар.
Адаптивный дизайн также может помочь в управлении запасами, особенно когда они находятся в пути или хранятся в центре выполнения заказов. Адаптивная система гораздо лучше справляется с задачей оценки приоритета доставки, чем ручная. Это имеет решающее значение для работников, которым необходимо всегда быть в курсе статуса доставки товаров.
№3. Используйте адаптивный дизайн для преодоления больших расстояний
Продажа с помощью электронной коммерции часто сталкивается с проблемами расстояния, особенно для магазинов, которые доставляют товары за границу. Помимо разницы во времени, существует также задержка, вызванная задержками при передаче данных.
Эти задержки могут быть незначительными, но они достаточно заметны для ваших потребителей. В худшем случае ваш потребитель покинет ваш сайт из-за этих технических проблем, или вы в конечном итоге потеряете своих существующих клиентов из-за этого.
Использование адаптивных методов, таких как сети доставки контента (CDN), может помочь сократить расстояние между вами и вашей аудиторией. Используя ближайшие серверы к их локальному IP-адресу, вы можете создать для них гораздо более плавный UX, интегрировав его с адаптивной веб-страницей. Это не только дает вам ключевые демографические данные, которые вы можете использовать в будущих кампаниях, но также помогает в управлении продуктом.
№ 4. Используйте адаптивный дизайн, чтобы уменьшить визуальный беспорядок и требования к серверу
В отличие от адаптивных макетов, вы можете создавать адаптивный дизайн с нуля, и это дает вам достаточную гибкость в том, как оптимизировать страницу для различных требований к данным.
Например, вы можете создать адаптивную веб-страницу, которая реагирует на то, использует ли устройство данные или Wi-Fi, и при необходимости обрезать контент. Это снижает нагрузку на ваши серверы и предоставляет отличный контент для лучшего обслуживания клиентов .
№ 5. Используйте адаптивный дизайн для оптимизации визуальных элементов веб-сайта
Как один из новейших инструментов веб-дизайна для дизайнеров, адаптивные макеты решают давнюю проблему с визуальными элементами: сохранить соотношение их размеров без снижения или сжатия их качества.
Это имеет решающее значение для экранов с меньшим экраном, таких как планшеты и мобильные телефоны (напомним, с которых сейчас работает большая часть электронной коммерции), поскольку теперь экран может хорошо отображать изображения. Это улучшает пользовательский опыт клиента, что дает ему больше уверенности в покупке товара, на который он смотрит.
№ 6. Используйте адаптивный дизайн для взаимодействия с пользовательским вводом в режиме реального времени
Действия клиента не ограничиваются страницами, которые он посещает, или просматриваемыми товарами , а тем, как он перемещается и просматривает ваш веб-сайт. Вы можете улавливать и классифицировать эту информацию как данные датчиков или как ваша аудитория физически воспринимает ваше цифровое пространство .
Адаптивный дизайн может дать вам больше возможностей для использования данных датчиков, что позволит вам персонализировать работу клиента с вашим магазином электронной коммерции. Это дает вам больше свободы, чтобы показать им продукты, которые они, скорее всего, купят.
№ 7. Используйте адаптивный дизайн для улучшения навигации по сайту
Одним из ключевых моментов адаптивного дизайна является возможность настраивать микровзаимодействия — те крошечные изменения, которые пользователь вносит на веб-сайт в соответствии со своими предпочтениями. Адаптивный дизайн может дать вашим покупателям больше возможностей для навигации по вашему магазину, чтобы лучше находить нужные им продукты, что может улучшить их общее взаимодействие с вашим сайтом.
Это также помогает вашему веб-сайту поддерживать связный поток навигации при переключении с разных устройств. В отличие от адаптивных макетов, которые только перемешивают параметры навигации, адаптивные дизайны могут упростить весь процесс, используя другой метод. Конечно, прежде чем вы сможете туда добраться, вам нужно будет долго и усердно думать об услугах SEO для электронной коммерции .
Как другие магазины используют адаптивный дизайн?
Для лучших примеров того, как эти стратегии используются другими веб-сайтами, полезно взглянуть на ведущие бренды, которые перепрыгнули через платформы и устройства просмотра:
Лучшая покупка
Со всеми расходными материалами, которые предлагает этот бренд, очевидным выбором была плавная навигация по всем их запасам. Вы можете видеть, что их мобильная версия не дает столько информации и больше фокусируется на универсальности панели поиска. Напротив, их версия для настольных компьютеров обеспечивает более мягкую классификацию своих продуктов.
Найк
Как визуально ориентированный бренд, Nike уделяет особое внимание эстетике, что уравновешивает традиционные потребности магазина электронной коммерции. Это приводит к минимальному представлению как визуальных элементов, так и элементов навигации на их мобильных и настольных страницах с дополнительными параметрами для уточнения поиска для более удобного просмотра на небольших устройствах.
Французские авиалинии
Бронирование рейсов часто может быть очень напряженным занятием, поэтому мобильная версия Air France отображает только самое необходимое для авиаперелетов. В то время как другие соответствующие разделы, такие как путеводители и рекомендации по поездкам, по-прежнему доступны через мобильные устройства, они отображаются более заметно на странице рабочего стола для лучшей видимости.
Booking.com
Используя географическое преимущество мобильных устройств перед настольными компьютерами, Booking.com адаптировал свою мобильную домашнюю страницу для «функции поиска поблизости».
Это позволяет их мобильным клиентам добраться до сути сервиса, что обычно является причиной того, что сайт находится на мобильных устройствах.
Все больше мобильных сайтов электронной коммерции будут продолжать переходить на адаптивный дизайн, поэтому продавцы электронной коммерции должны идти в ногу с этой тенденцией. Большинство показателей электронной коммерции будут учитывать адаптивный дизайн — если не меру успеха, то, по крайней мере, меру прибыли.
Использование адаптивного дизайна в ваших интересах
Адаптивный дизайн — не единственный способ, с помощью которого веб-сайты электронной коммерции могут повысить коэффициент конверсии и повысить вовлеченность бренда . Но это проверенный и проверенный способ гарантировать, что каждое посещение вашего интернет-магазина будет гладким, независимо от того, откуда они просматривают. Посмотрите, как написать правильный RFP дизайна сайта здесь .
И если они находят шоппинг с вами восхитительным опытом, это означает, что они с большей вероятностью вернутся — и ваш бизнес может расти только на этой основе.
 Monetize.info Мы помогаем вам развивать и монетизировать ваш онлайн-бизнес!
Monetize.info Мы помогаем вам развивать и монетизировать ваш онлайн-бизнес!




![Как создать обратные ссылки для электронной коммерции [Полное руководство]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



