Когда вы в последний раз подписывались на интернет-журнал, хотя и не планировали этого делать?
Да, это случается с большинством из нас. Причиной этого является оригинальный контент и кнопки призыва к действию, которые заставляют нас перейти на следующий уровень поиска.
Оглавление
Что такое призыв к действию (CTA)?
Кнопка призыва к действию — это интерактивная кнопка на веб-сайтах для пользователей. Основная цель размещения CTA на веб-сайте — помочь пользователю, улучшить общение и повысить конверсию. Это жизненно важная часть маркетинга.
Однако замечали ли вы когда-нибудь, как на веб-сайтах располагаются эти кнопки?
При размещении кнопки CTA или призыва к действию на вашем веб-сайте важны дизайн веб-сайта
Еще одним дополнением к этому списку является размещение кнопок CTA на веб-страницах. Как и где разместить призыв к действию, чтобы улучшить ваш сайт и привлечь больше трафика, требует логики, планирования и стратегии.
Размещение должно быть специфичным для веб-сайта и стратегическим, чтобы вызвать отклик. Размещение должно быть настолько заметным, чтобы читатель должен был нажать кнопку, прежде чем двигаться.
Большинство компаний размещают кнопку CTA на верхней странице, что является хорошей стратегией для конверсии. Некоторые веб-сайты предоставляют четкую кнопку «Призыв к действию» на всей странице веб-сайта.
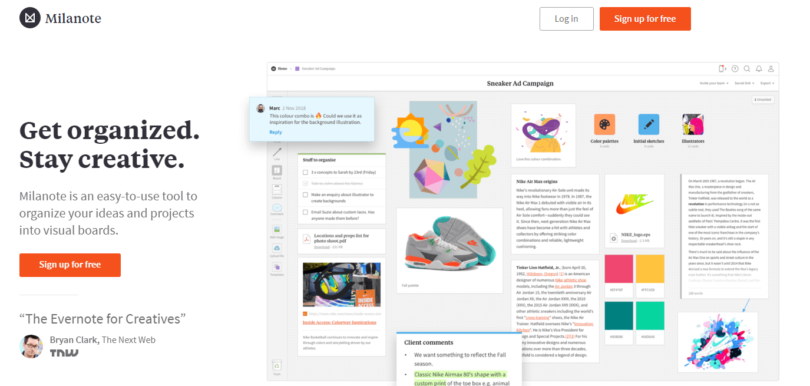
Например, Milanote, платформа для организации проектов, отображает кнопку CTA прямо на верхней странице. Он показывает четкую информацию о том, как присоединиться к форуму бесплатно, а в левом верхнем углу указаны два призыва к действию для участников, которые уже зарегистрировались.

Центральное расположение призывов к действию наблюдается на верхних страницах. В основном это зависит от типа контента, который вы показываете на сайте. Размещение CTA будет соответствовать этому.
Во многих случаях аудитория не требует подробной информации на первой странице сайта. Затем вы можете предоставить свежий контент для описания вашей услуги, тогда призыв к действию на верхней странице лучше всего подойдет для получения конверсий.
Кнопки CTA, которые не обязательно должны быть на главной странице
Если предоставляемый вами контент сложен и требует объяснения, лучше разместить кнопки CTA после завершения необходимого сообщения.
Поскольку CTA должен стать следующим шагом для пользователя, получение полной информации имеет жизненно важное значение. Более того, пользователи пролистывают страницы веб-сайтов, удобных для мобильных устройств, а затем нажимают кнопки CTA.
Второе лучшее место для размещения кнопок CTA — нижний колонтитул страницы. Некоторые маркетологи говорят, что это даже лучше для конверсии, поскольку посетитель уже знает, о чем сайт или предложение, поэтому, когда он нажимает или нажимает на призыв к действию, он знает, чего хочет и чего ему следует ожидать.
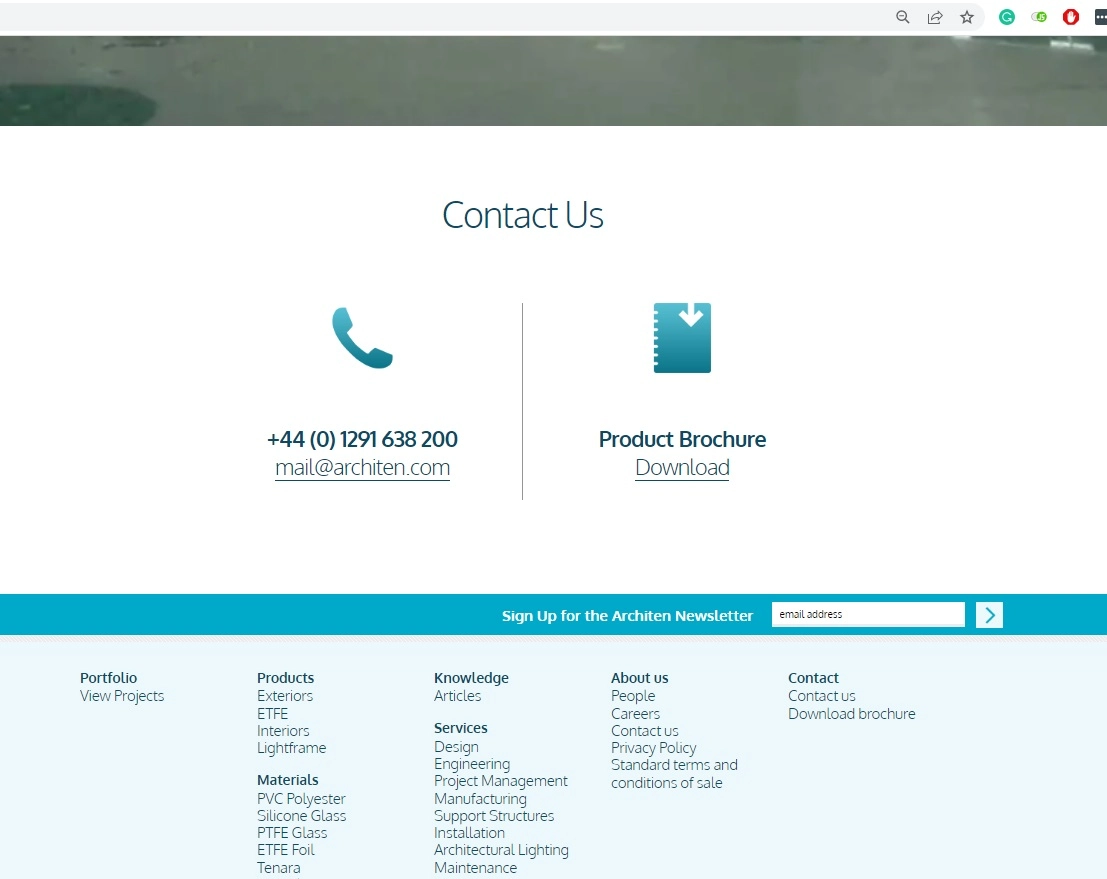
Architen Landrell , компания, находящаяся в авангарде инноваций в области натяжной архитектуры, специализируется на проектировании структурных мембран для создания знаковых тканевых конструкций и знаковых элементов.
Они отображают кнопки CTA в нижнем колонтитуле всех своих страниц. Он демонстрирует четкую связь, позволяющую связаться с ними по электронной почте или телефону ИЛИ загрузить их брошюру, если вы хотите узнать больше, прежде чем связываться с компанией.

Где CTA — ваш следующий шаг
Многие веб-сайты имеют интерактивный контент, где для завершения взаимодействия необходимо выполнить определенные действия, например веб-сайты электронной коммерции, такие как Amazon, eBay и Flipkart. Кнопки отправки необходимы при заполнении формы или совершении платежей.
Здесь, на Monetize.info, на главной странице в заголовке есть призыв к действию, приглашающий посетителей подписаться на нашу рассылку новостей и стать членом нашего сообщества:
В случае с блогами или длинными текстами, размещенными на веб-сайте, люди не отображают весь фрагмент за один раз. Итак, кнопки « Читать дальше» или «Узнать больше» в конце текста направляют читателя на следующую страницу. Более того, это помогает поднять любопытство и интерес к статье.
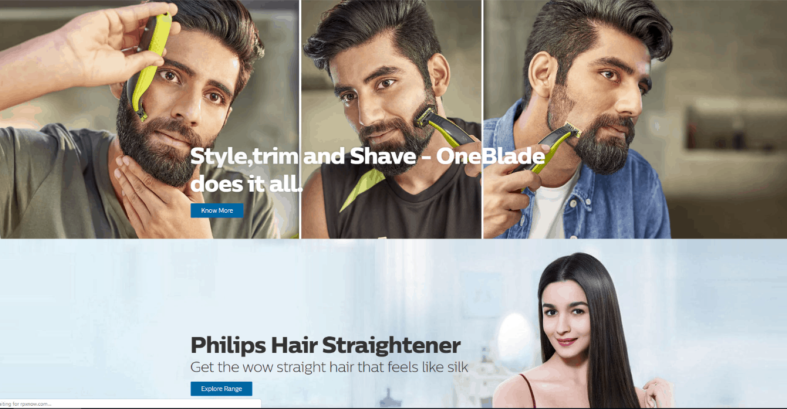
Кроме того, домашняя страница остается чистой и привлекает трафик на страницу блога — например, на домашнюю страницу Philips India.

Избегайте перегрузки призыва к действию
Очень важно получить конверсию; таким образом, вы можете в конечном итоге разместить на своем веб-сайте мешок, полный призывов к действию. Слишком много призывов к действию на одной странице может создать беспорядок и запутать аудиторию. Это может повлиять на процесс принятия решений аудиторией.
Здесь, на Monetize.info, мы провели тест с перегрузкой CTA, чтобы увидеть, как пользователи будут взаимодействовать с несколькими CTA . Результаты были точными. У них было четыре варианта, вместо одного четкого, люди покидали сайт, не предприняв никаких действий.

Вторичные призывы к действию следует размещать так, чтобы они не подавляли ваши основные призывы к действию.
Призывы к действию в пустом пространстве
Если вам нужна кнопка CTA с высокой конверсией на вашем веб-сайте, вы можете использовать пробелы, чтобы стратегически разместить кнопки CTA. Пробелы между абзацами, столбцами и изображениями называются пробелами.
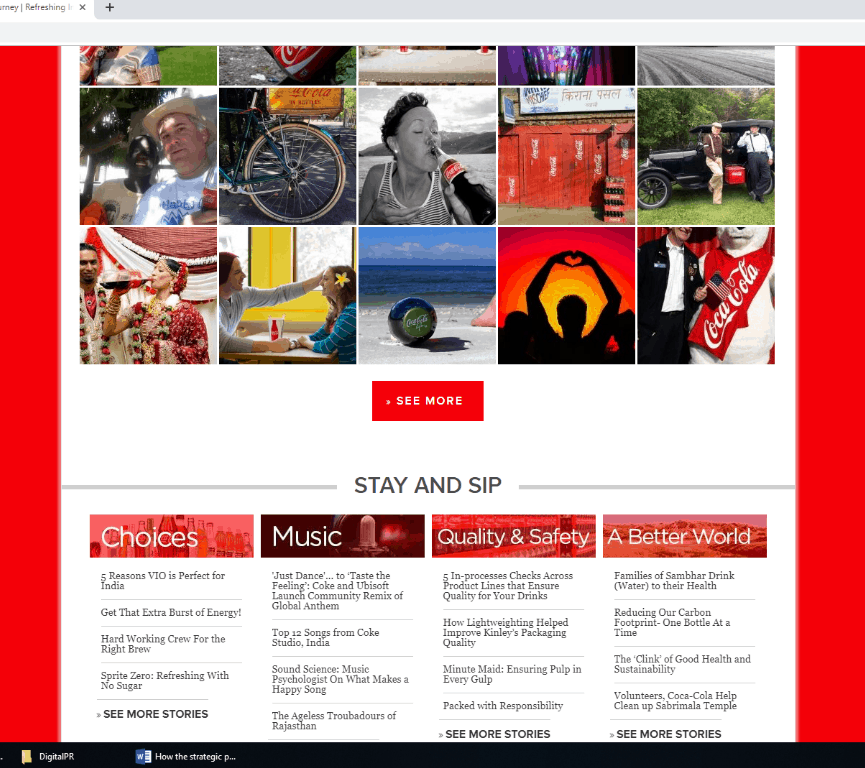
Дизайнеры веб-сайтов используют эти пространства таким образом, чтобы воздействовать на сознание читателя. Например, посмотрите на кнопку CTA на сайте Coca-Cola.

Призывы к действию в пустом пространстве быстро привлекают внимание читателя, особенно в случае мобильных телефонов. Эти пространства также известны как негативные пространства.
Заключение
Это правда, если ваш контент недостаточно привлекателен, чтобы привлечь внимание читателя, тогда кнопки CTA также бесполезны. Каждый призыв к действию взаимосвязан с контентом.
Читабельность — важный фактор, который помогает добиться конверсии через CTA. Таким образом, в следующий раз, когда вы будете разрабатывать веб-сайт , помните, где разместить кнопки CTA.
 Monetize.info Мы помогаем вам лучше монетизировать ваши цифровые активы! 💰👍
Monetize.info Мы помогаем вам лучше монетизировать ваши цифровые активы! 💰👍