Сегодня я покажу вам, как оптимизировать скорость вашего сайта WordPress с помощью WP Rocket. Прочтите мое полное руководство по WP Rocket дальше, потому что я также поделюсь рекомендуемыми настройками и советами, которые помогли мне оптимизировать более 100 веб-сайтов WordPress.
У вас еще нет WP Rocket? Ознакомьтесь с обзором WP Rocket, который я составил, а затем сделайте одолжение своему веб-сайту и приобретите себе копию плагина . Вы можете протестировать его в течение 14 дней бесплатно.

Оглавление
- 1 Почему скорость сайта имеет решающее значение?
- 2 Что такое WP Rocket?
- 3 Покупка и установка
- 4 Панель приборов
- 5 Кэш
- 6 Оптимизация файлов
- 7 СМИ
- 8 Предварительная загрузка
- 9 Расширенные правила
- 10 База данных
- 11 CDN
- 12 Сердцебиение
- 13 Аддоны
- 14 Оптимизация изображения
- 15 Инструменты
- 16 Учебники
- 17 Управление установками
- 18 Заключение
Почему скорость сайта имеет решающее значение?
Поскольку производительность настолько важна — она влияет на все: от пользовательского опыта до рейтинга Google и коэффициентов конверсии, — каждый, кто хочет, чтобы его сайт был успешным, должен обеспечить его быструю загрузку.
Согласно исследованию Google, 53% людей, посещающих веб-сайт, покинут его, если загрузка занимает более 3 секунд. Вот почему каждый веб-сайт должен быть оптимизирован по скорости и иметь мощную систему кеширования.
В 2020 году Google объявил об обновлении, которое выйдет примерно в мае 2021 года , сосредоточив внимание на основных веб-показателях. Это означает, что скорость загрузки вашего сайта сильно повлияет на ваш рейтинг. И мы знаем, что падение ключевых слов может означать до 80% потери трафика. Вы не можете себе этого позволить.
Таким образом, наличие быстрого веб-сайта означает больше посетителей, больше конверсий и больше конверсий.
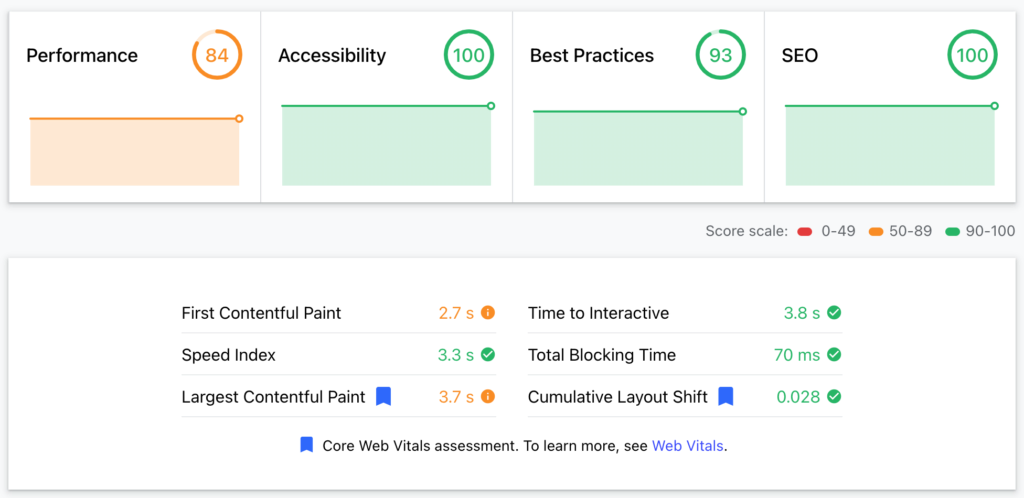
Насколько быстро работает ваш сайт? Проверьте это в Интернете. dev , созданный Google, и сосредоточьтесь на наиболее важных факторах скорости вашего сайта. Ниже приведен отчет о веб-сайте, который я оптимизировал несколько дней назад для клиента:

К сожалению, хостинг общий; в противном случае мы могли бы стремиться как минимум к 95%. Тем не менее, оценка в 84% — это достаточно хорошо, и я получил ее, установив и настроив WP Rocket.
Убедил ли я вас обратить внимание и читать дальше?
Что такое WP Rocket?
Подводя итог, можно сказать, что WPRocket — это простой в использовании плагин WordPress, который ускоряет работу вашего веб-сайта за счет оптимизации кэша страниц, доставки изображений и многих других технических аспектов, касающихся сценариев, загрузки страниц и т. д. Эксперты WordPress признают WP Rocket самым мощным средством кэширования. плагин.
Плагин ускоряет почти 1 миллион 500 веб-сайтов, что делает его самым популярным плагином для повышения скорости WordPress.

В дополнение к функции Plug-and-Play, WP Rocket имеет множество полезной документации, включая видеоруководства, для дальнейшего сокращения времени загрузки вашего веб-сайта.
Мы рассмотрим все инструменты и настройки WP Rocket, чтобы понять, что вы можете легко сделать, и оптимизировать свой сайт для повышения скорости.
У вас еще нет WP Rocket? Сделайте одолжение своему сайту и приобретите себе копию плагина . Вы можете протестировать его в течение 14 дней бесплатно.

Покупка и установка
После приобретения лицензии WP-rocket на их официальном сайте вы получите доступ к личному кабинету, где сможете скачать последнюю версию плагина.
После этого перейдите в область администрирования WordPress, выберите «Плагины», «Добавить новый плагин» и загрузите только что загруженный zip-архив. Затем активируйте плагин.

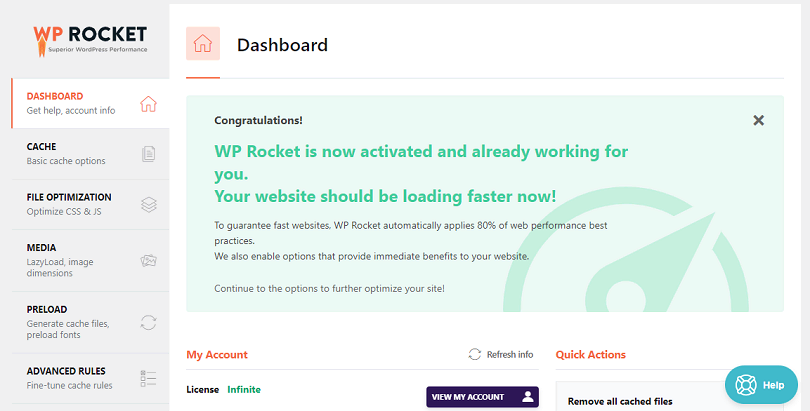
WP Rocket активирован и уже начал оптимизацию вашего сайта. Однако, чтобы обеспечить правильную оптимизацию скорости веб-сайта, вам следует настроить его настройки, поскольку именно в этом заключаются его истинные возможности.
Давайте начнем!
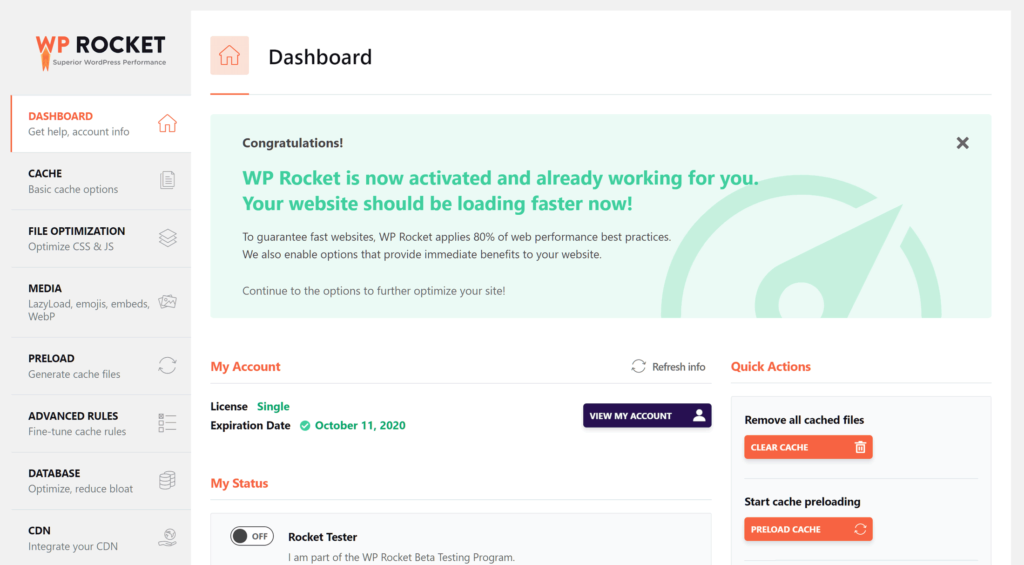
Панель приборов
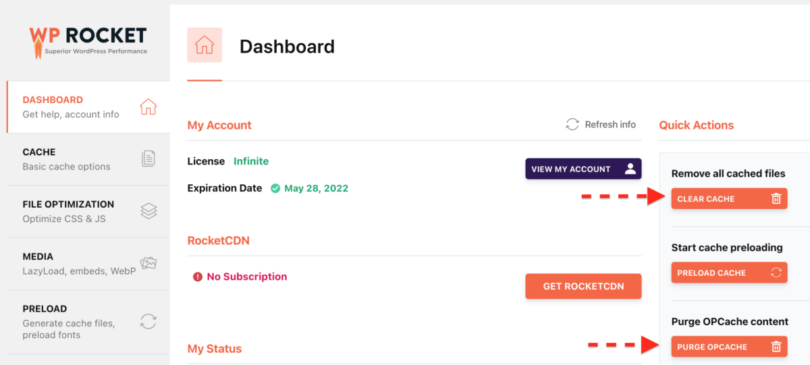
Вкладка «Панель управления» предоставляет информацию о вашей лицензии и позволяет выполнять необходимые действия . В частности, вы можете очистить весь кеш и/или начать предварительную загрузку кеша.
Например, если вы недавно внесли существенные изменения на свой сайт, возможно, вам захочется очистить весь кеш, чтобы посетители сразу увидели это изменение. После очистки кеша вы можете начать предварительную загрузку кеша, чтобы вернуть эти страницы в кеш.

Кэш
Это важная функция плагина, обеспечивающая кэширование вашего сайта. Короче говоря, функция кэширования создает статическую страницу для вашего контента, которая будет доступна всем посетителям.
Таким образом, страницы не будут динамически генерироваться каждый раз, когда посетители посещают ваш сайт. Это экономит много времени и значительно повышает скорость загрузки.

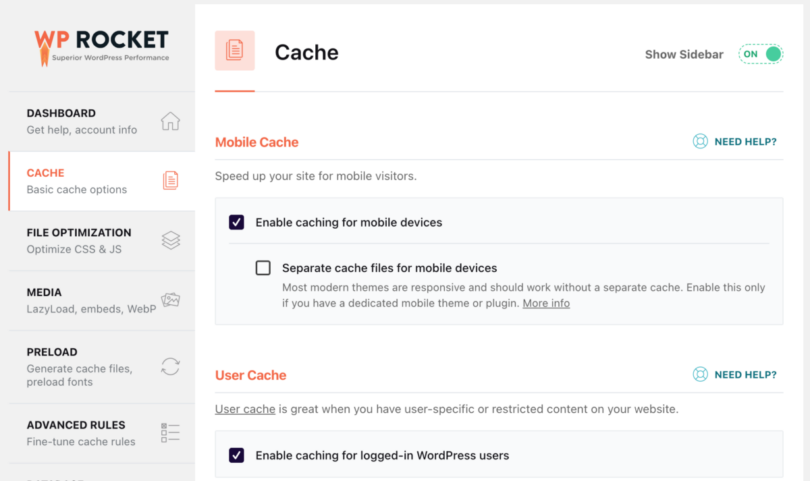
Мобильный кэш
Я включил мобильный кеш. Вам не нужно создавать отдельные файлы кэша для мобильных устройств, поскольку моя тема WP адаптивна и быстро меняет дизайн для мобильных устройств.
Кэш пользователя
WP Rocket создаст отдельный кеш для вошедших в систему пользователей, что отлично, если у вас есть ограниченный контент, для просмотра которого пользователям необходимо войти в систему. Однако вы можете оставить этот флажок снятым, если на вашем сайте нет зарегистрированных пользователей.
Я рекомендую включить пользовательский кеш, потому что когда вы входите в систему как администратор, вы можете увидеть, как выглядит ваш сайт, когда он кэшируется, и исправить любые ошибки.
Срок службы кэша
Как долго файлы кэша должны быть доступны, прежде чем они будут автоматически удалены и перестроены? Вам придется поэкспериментировать с лучшим для вас вариантом. Я установил его на 0 на неограниченное время, потому что вручную удалил кеш на сайте.
Оптимизация файлов
Еще одна необходимая вкладка настроек связана с оптимизацией файлов. Файлы (HTML, CSS и JS) сильно влияют на скорость загрузки.
Крайне важно протестировать эти настройки и посмотреть, какой из них подойдет вам. Не забудьте попробовать контактные формы, загрузку страниц и т. д.
Существуют тысячи тем и плагинов. Некоторые из них устарели и устарели, а другие плохо закодированы. WP Rocket пытается их оптимизировать, но иногда это может что-то сломать. Итак, протестируйте и посмотрите, что работает для вас.

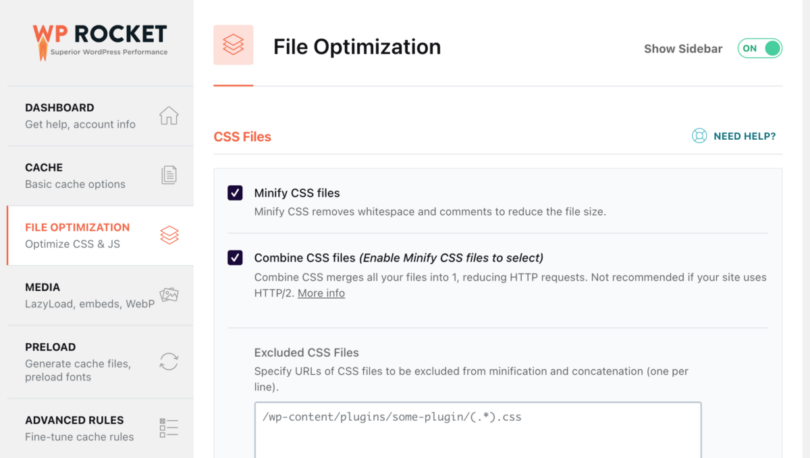
CSS-файлы
Файлы CSS хранят визуальный код вашего веб-сайта, в том числе, какие шрифты и где следует использовать, какие размеры, какие цвета, размер всех элементов и т. д. Большинство стандартных тем содержат много CSS-кода, который часто не оптимизирован.
WP Rocket помогает вам справиться с этим, гарантируя, что вы загружаете только то, что вам нужно, когда это необходимо, что делает ваш сайт быстрее.
Минимизировать CSS-файлы
Включите минимизацию файлов CSS, а затем возможность их объединения. После этого нажмите «Сохранить», перезагрузите кеш и тщательно проверьте внешний вид вашего веб-сайта на настольных компьютерах и мобильных устройствах.
Исключить файлы CSS
Если некоторые файлы CSS вызывают визуальные ошибки, вам следует исключить их из минимизации и объединения в поле « Исключить файлы CSS» .
Оптимизируйте доставку CSS
Оптимизация доставки CSS устраняет блокировку рендеринга CSS на вашем веб-сайте, что ускоряет воспринимаемую загрузку. Пожалуйста, включите его и проверьте свой сайт еще раз. Если все в порядке, продолжим.
Вам также следует удалить неиспользуемый CSS на странице , что поможет уменьшить размер страницы и количество HTTP-запросов. Это рекомендуется для обеспечения максимальной производительности, но вам следует тщательно протестировать, так как WPRocket может удалить часть CSS для динамических элементов, из-за чего ваш веб-сайт будет выглядеть вялым. Используйте безопасный список CSS, чтобы ввести файлы и классы, которые вы хотите исключить из удаления.
Если у вас возникли проблемы с удалением неиспользуемого CSS, вы можете использовать асинхронной загрузки CSS . Однако асинхронную загрузку CSS нельзя включить одновременно с функцией «Удалить неиспользуемый CSS».
JavaScript-файлы
Файлы JavaScript отвечают за функциональность вашего сайта WordPress. Тем не менее, они могут вызвать замедление работы, если код не оптимизирован или загружен неправильно или если загружено слишком много файлов.
WP Rocket помогает вам справиться с этим, гарантируя, что вы загружаете только то, что вам нужно, когда это необходимо, что делает ваш сайт быстрее.
Минимизировать файлы JavaScript
Включите минимизацию файлов JavaScript, а затем возможность их объединения. Если встроенные шаблоны JS вызывают ошибки, вам следует исключить их из минификации и конкатенации в поле исключения файлов CSS. То же самое относится и к файлам JavaScript.
Объединение файлов JavaScript
Если ваш веб-сайт размещен на сайте, который не использует HTTP/2, вам также следует установить флажок «Объединить файлы JavaScript». Это сводит к минимуму количество запросов за счет объединения внутренних, сторонних и встроенных HTTP-запросов вашего сайта, сокращающих JS. Однако хосты HTTP/2 могут передавать несколько файлов одновременно, поэтому лучше не использовать эту функцию. Подробнее об этом .
Загрузка JavaScript отложена
Отложенная загрузка JavaScript устраняет блокировку рендеринга JS на вашем сайте и может сократить время загрузки. Пожалуйста, включите его и проверьте свой сайт еще раз. Отсрочка выполнения JavaScript дает отличные результаты, позволяя ее выполнять и добавляя сценарии, которые можно отложить.
Задержка выполнения JavaScript
Вы можете еще больше повысить производительность, включив функцию «Отложить выполнение JavaScript», которая задерживает загрузку файлов JavaScript до момента взаимодействия с пользователем (например, прокрутки, щелчка). Больше информации
При использовании может возникнуть задержка при загрузке в область просмотра элементов, которые должны появиться немедленно, например ползунка, заголовка и меню. Вы можете легко выбрать, какие сценарии НЕ следует откладывать, если вам нужна мгновенная видимость. Этот выбор поможет пользователям сразу взаимодействовать с элементами.
Исключенные файлы JavaScript
Укажите URL-адреса или ключевые слова, которые могут идентифицировать встроенные файлы или файлы JavaScript, которые необходимо исключить из задержки выполнения (по одному на строку).
СМИ
Третья по важности вкладка посвящена медиафайлам (изображениям и видео).

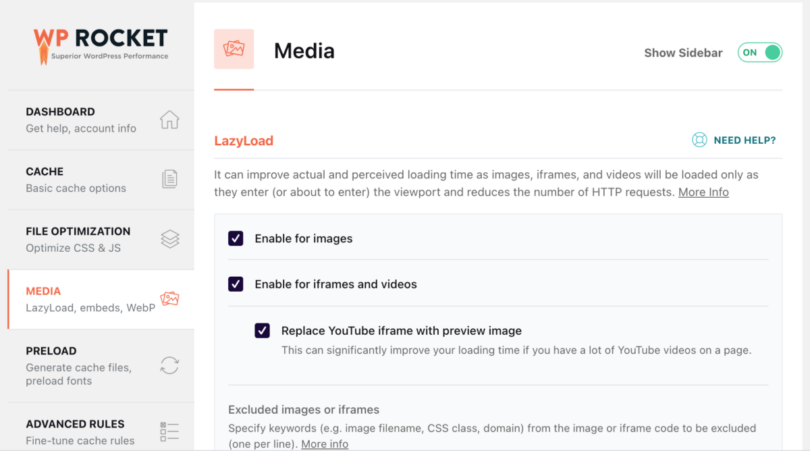
Ленивая загрузка
Lazy Load сокращает фактическое и воспринимаемое время загрузки. Изображения, iframe и видео загружаются только при входе в область просмотра, что сокращает количество HTTP-запросов.
Включите ее для изображений, изображений CSS, iframe и видео и посмотрите, работает ли эта функция на вашем веб-сайте. Если да, то сохраните его. Кроме того, я рекомендую установить флажок, чтобы заменить iframe YouTube изображением предварительного просмотра, так как это сэкономит много нагрузки, если на вашем веб-сайте есть файлы, встроенные в YouTube.
Используйте функцию «Исключить изображения» или iframe для элементов, которые выглядят или работают не так, как должны.
Размеры изображения
Эта функция добавляет к изображениям недостающие атрибуты ширины и высоты. Это помогает предотвратить сдвиги макета и улучшает впечатления посетителей от чтения.
Встраивает
Он не позволяет другим встраивать контент с вашего сайта, не позволяет вам встраивать контент с других (неразрешенных) сайтов и удаляет. Запросы JavaScript, связанные с встраиванием WordPress.
У меня неоднозначное мнение по этому поводу. Вы можете включить его для немного большей скорости, но, с другой стороны, если люди встраивают ваши изображения, инфографику или контент с вашего веб-сайта, они не смогут этого сделать.
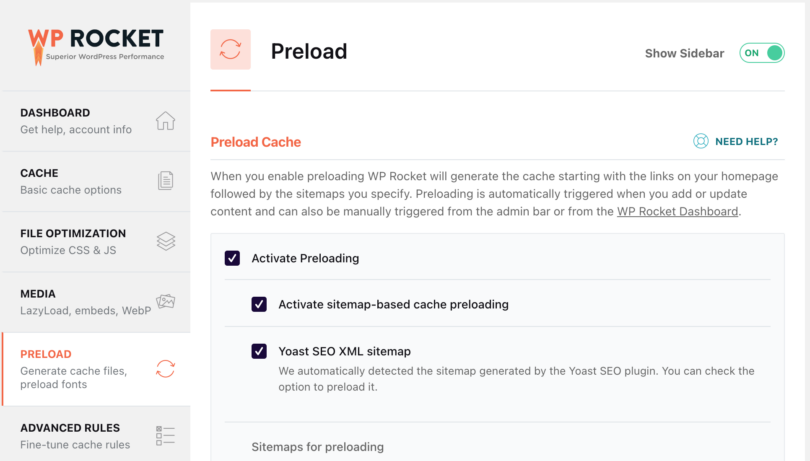
Предварительная загрузка
WP Rocket сгенерирует кеш, когда вы включите предварительную загрузку, начиная со ссылок на вашей домашней странице, а затем с указанных вами карт сайта. Предварительная загрузка запускается автоматически при добавлении или обновлении контента и может быть запущена вручную.

Предварительная загрузка кэша
Я активировал предварительную загрузку кеша, и плагин определил, что я использую XML-карту сайта Yoast SEO в качестве источника страниц. Если вы используете другой плагин для карт сайта, вы можете добавить карты сайта в текстовое поле.
Предварительная загрузка ссылок
Предварительная загрузка ссылки сокращает воспринимаемое время загрузки за счет загрузки страницы, когда пользователь наводит курсор на ссылку. Пожалуйста, включите его.
Предварительная выборка DNS-запросов
Предварительная выборка DNS может ускорить загрузку внешних файлов, особенно в мобильных сетях. Для этого посмотрите, какие внешние ресурсы загружает ваш сайт, и добавьте домены в поле Предварительная выборка DNS-запросов.
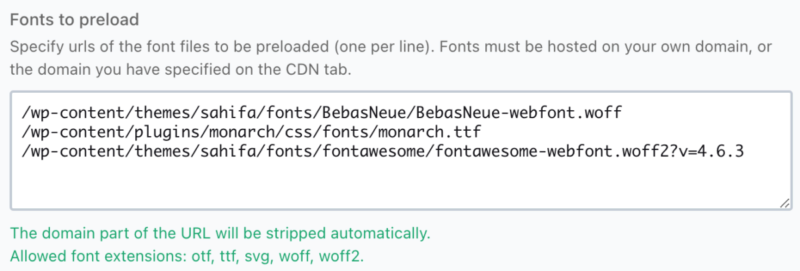
Предварительная загрузка шрифтов
Повышает производительность, помогая браузерам обнаруживать шрифты в файлах CSS. Не забудьте указать URL-адреса файлов шрифтов, которые будут предварительно загружены (по одному в строке). Шрифты должны размещаться в вашем домене или домене, указанном на вкладке CDN.

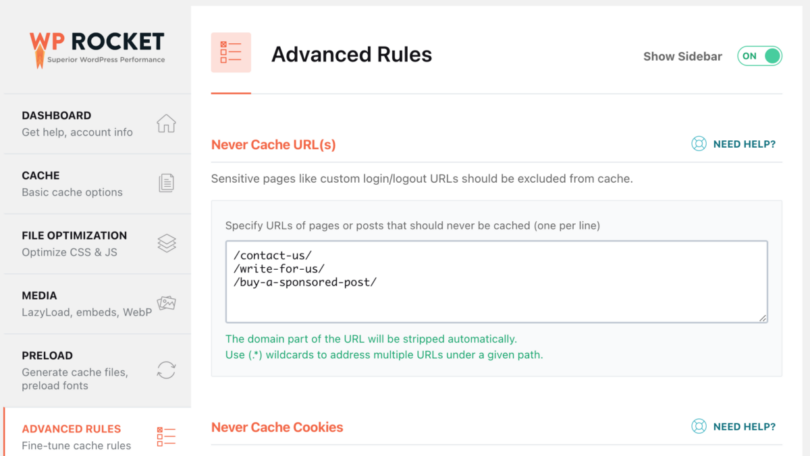
Расширенные правила
Эта вкладка позволяет вам писать расширенные правила кэширования. Вы можете исключить некоторые страницы, пользовательские агенты или браузеры из кэширования с помощью установленных вами файлов cookie.

Никогда не кэшируйте URL-адреса
Здесь вам следует добавить любые URL-адреса, которые вы не хотите кэшировать. Я добавил ссылки, содержащие контактные формы с Recaptcha, поскольку они конфликтуют с WPRocket.
Никогда не кэшируйте файлы cookie
Здесь вы можете указать полные или частичные идентификаторы файлов cookie, которые должны препятствовать кэшированию страницы при их установке в браузере посетителя (по одному на строку). Однако вам не обязательно использовать это в 99% случаев.
Никогда не кэшируйте пользовательский агент(ы)
Если вы получаете ошибку в определенном браузере, вы можете указать строки пользовательского агента, которые никогда не видят кэшированные страницы (по одной на строку). Еще раз: я бы не стал использовать это; вместо этого я бы попытался устранить проблему с браузером, вызывающим ошибку.
Всегда удалять URL-адреса
Вы можете указать URL-адреса, которые вы хотите всегда удалять из кеша при обновлении любого сообщения или страницы (по одному в каждой строке). Я не использую это.
Строки запроса к кэшу
Кэш для строк запроса позволяет принудительно кэшировать определенные параметры GET.
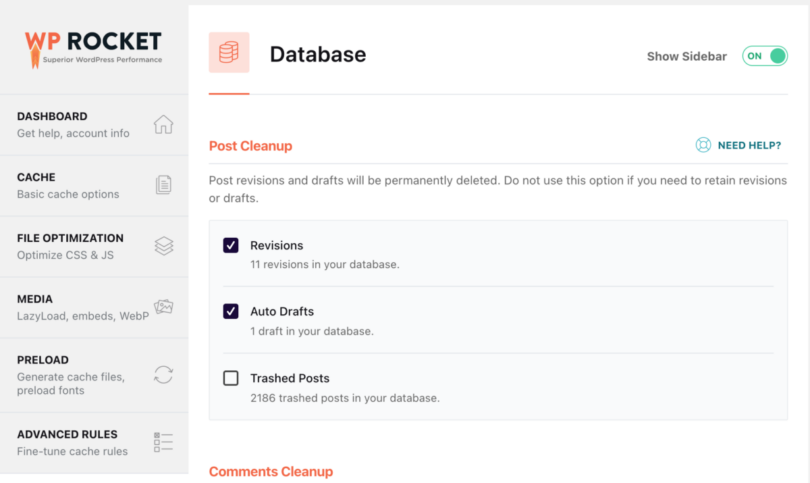
База данных
На этой вкладке можно очистить базу данных. Для некоторых активных блогов, которые существуют уже пару лет или имеют большой трафик и контент, вам следует избавиться от большого количества мусора.

Очистка сообщений
Изменения и черновики сообщений будут удалены без возможности восстановления. Не используйте эту опцию, если вам нужно сохранить изменения или черновики.
Очистка комментариев
Спам и ненужные комментарии будут удалены навсегда. Я включаю обе эти опции.
Очистка переходных процессов
Переходные периоды — это временные варианты; их можно безопасно удалить. Они будут автоматически воссозданы по мере необходимости ваших плагинов.
Очистка базы данных
Уменьшает накладные расходы на таблицы базы данных, поэтому включите опцию оптимизации таблиц.
Автоматическая очистка
Вы можете запланировать автоматическую очистку базы данных. Я рекомендую сделать резервную копию, прежде чем играть с этими настройками.
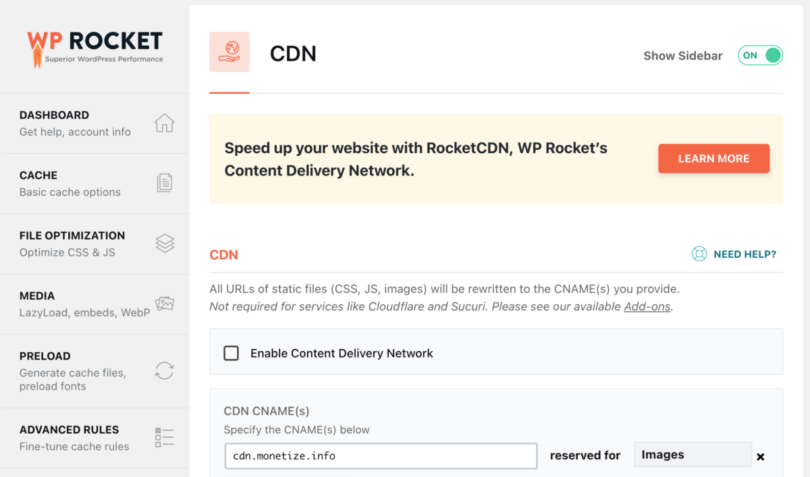
CDN
CDN (сеть доставки контента) поможет вам быстрее доставлять изображения и другие медиафайлы с вашего веб-сайта. Это потому, что они размещены на разных серверах по всему миру, поэтому люди из Европы будут получать изображения с европейского сервера, люди из США — с сервера в США и т. д.

Что приятно, так это то, что вы можете создавать отдельные правила для всех файлов, изображений, CSS и JavaScript, а также для CSS и JavaScript.
WP-Rocket рекомендует использовать службу CDN под названием RocketCDN. Если у вас есть другая услуга, вы можете включить ее на этой вкладке. Сейчас я использую KEYCDN
Исключить файлы из CDN.
Иногда некоторые файлы часто обновляются или вы не хотите размещать их в CDN, поэтому вы можете указать URL-адреса файлов, которые не должны обслуживаться через CDN (по одному в строке).
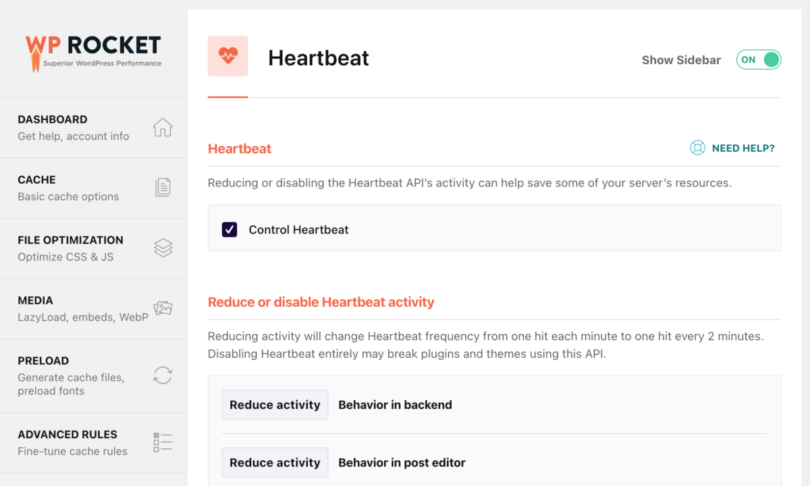
Сердцебиение
Уменьшение или отключение активности Heartbeat API может помочь сэкономить часть ресурсов вашего сервера.

Вы можете включить эту опцию, если у вас небольшой сервер или общая учетная запись и ваш веб-сайт получает большой трафик.
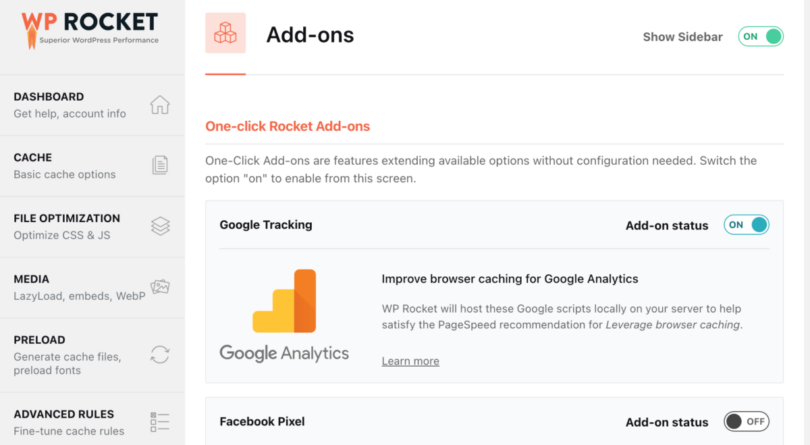
Аддоны
Дополнения WPRocket — это функции, расширяющие доступные возможности.

Лак
Вы должны активировать это дополнение, если на вашем сервере работает система Varnish Caching.
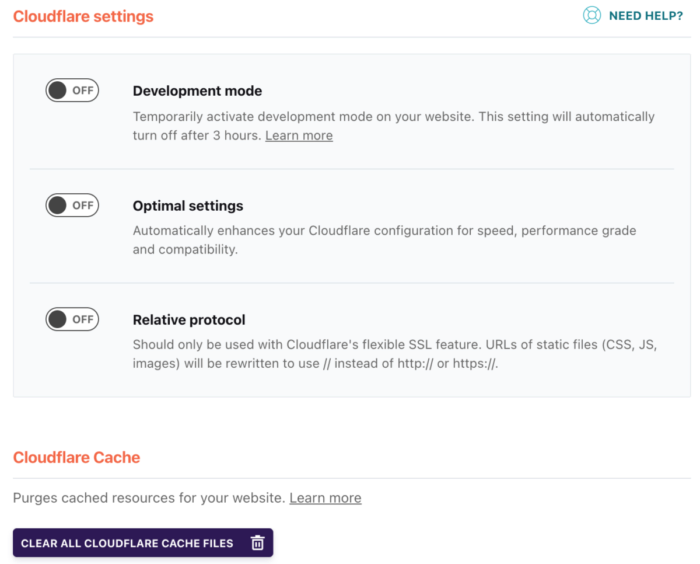
Облачное сияние
Если вы используете Cloudflare, вам следует добавить ключ API и включить это дополнение, чтобы WP Rocket мог контролировать настройки и использовать оптимальные. Он также очищает кеш в Cloudflare, поэтому задержек не будет.

Совместимость с WebP
Включите эту опцию, если вы хотите, чтобы WP Rocket передавал изображения WebP в совместимые браузеры. Обратите внимание, что WP Rocket не может создавать для вас изображения WebP. Вы можете использовать их сервис Imagify или ShortPixel . Я использую второй.
Сукури
Вы можете синхронизировать кеш Sucuri с этим дополнением.
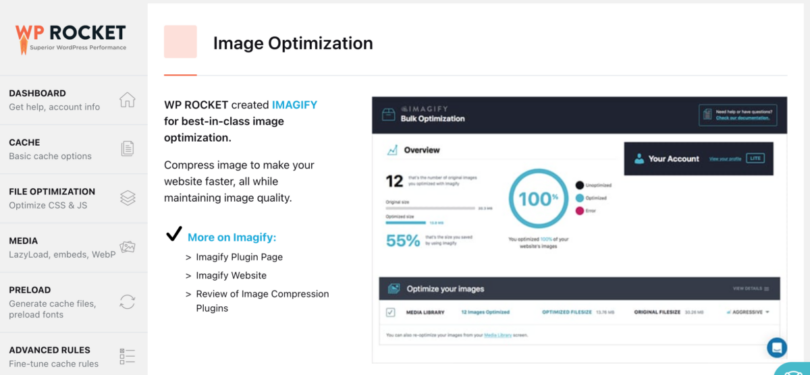
Оптимизация изображения
Как я уже говорил ранее, оптимизация изображений существенно влияет на скорость загрузки вашего сайта. WP Rocket рекомендует использовать свой сервис под названием Imagify. Используя Imagify, вы можете сжимать изображения, чтобы ускорить работу вашего веб-сайта, сохраняя при этом качество изображения.
Я использую ShortPixel, поэтому не знаю, насколько хорош их сервис. Вы можете протестировать его и посмотреть, как он работает для вас.
Инструменты
Вкладка «Инструменты» позволяет легко экспортировать и импортировать настройки. Это полезно, если у вас несколько веб-сайтов и вы хотите использовать одну и ту же конфигурацию или тестировать.
- Экспорт настроек. Загрузите файл резервной копии наших настроек, если вы что-то сломаете и вам нужно восстановить то, что работает.
- Импортировать настройки . Импортируйте ранее загруженный файл настроек. Если вы устанавливаете WP Rocket на несколько сайтов и используете одни и те же настройки, вы можете импортировать их сюда.
- Откат — вызывает ли текущая версия WP Rocket проблемы на вашем сайте? Вы можете вернуться к предыдущей значимой версии здесь.
- Включить оптимизацию шрифтов Google. Это разовое действие повышает производительность шрифтов и объединяет несколько запросов шрифтов для уменьшения количества HTTP-запросов.
- Обновлять списки включений и исключений. Списки совместимости загружаются автоматически каждую неделю. Нажмите кнопку, чтобы обновить их вручную.
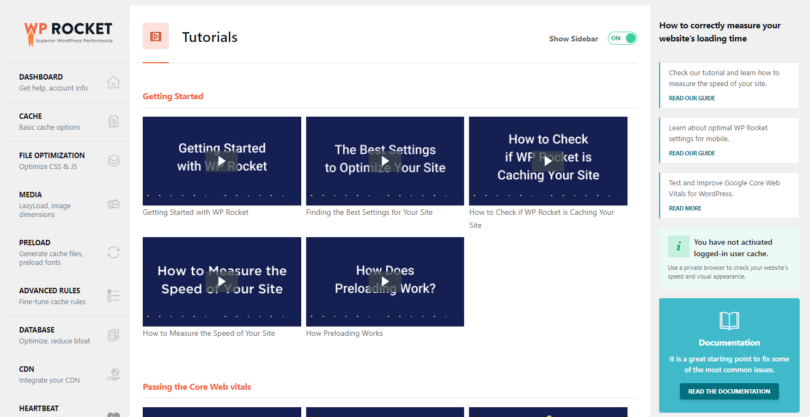
Учебники
Команда WP Rocket собрала пару видеороликов, в которых рассматриваются все основные функции плагина, чтобы вы могли узнать, как они работают и что следует использовать для оптимизации скорости вашего веб-сайта WP.

У вас еще нет WP Rocket? Ознакомьтесь с обзором WP Rocket, который я составил, а затем сделайте одолжение своему веб-сайту и приобретите себе копию плагина . Вы можете протестировать его в течение 14 дней бесплатно.

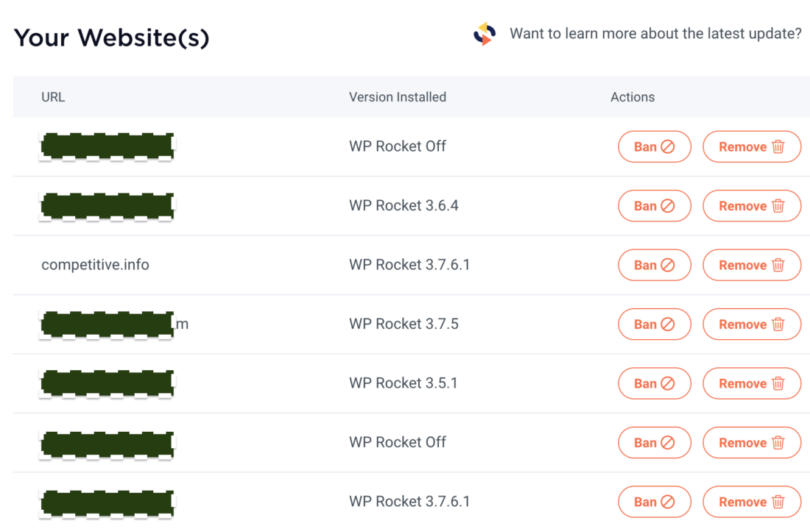
Управление установками
В вашем личном кабинете WP Rocket вы можете увидеть все сайты, на которых вы установили WP Rocket, версию каждого сайта и его статус. Вы также можете быстро запретить веб-сайту использовать вашу лицензию WP Rocket.

Это полезно для агентств, которые создают лицензии для клиентов и им приходится делиться этими лицензиями. Если клиент больше не платит за обслуживание, вы можете остановить WP Rocket и отозвать разрешение, поэтому ему придется покупать самостоятельно.
Заключение
У вас еще нет WP Rocket? Ознакомьтесь с обзором WP Rocket, который я составил, а затем сделайте одолжение своему веб-сайту и приобретите себе копию плагина . Вы можете протестировать его в течение 14 дней абсолютно бесплатно.

 Monetize.info Мы помогаем вам лучше монетизировать ваши цифровые активы! 💰👍
Monetize.info Мы помогаем вам лучше монетизировать ваши цифровые активы! 💰👍








![Как начать блог [Полное руководство]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
