ครั้งสุดท้ายที่คุณสมัครรับ นิตยสารออนไลน์ ทั้งๆ ที่คุณไม่ได้วางแผนจะสมัครคือ
ใช่ มันเกิดขึ้นกับพวกเราส่วนใหญ่ เหตุผลเบื้องหลังคือเนื้อหาต้นฉบับและปุ่มเรียกร้องให้ดำเนินการที่บังคับให้เราก้าวไปสู่ระดับต่อไปด้วยการค้นหาของเรา
สารบัญ
คำกระตุ้นการตัดสินใจ (CTA) คืออะไร
ปุ่มเรียกร้องให้ดำเนินการเป็นปุ่มโต้ตอบบนเว็บไซต์สำหรับผู้ใช้ วัตถุประสงค์หลักของการวาง CTA บนเว็บไซต์คือเพื่อช่วยเหลือผู้ใช้ ปรับปรุงการสื่อสาร และเพิ่มการแปลง เป็นส่วนสำคัญของการตลาด
อย่างไรก็ตาม คุณเคยสังเกตวิธีที่เว็บไซต์วางปุ่มเหล่านี้หรือไม่?
เมื่อวางปุ่ม CTA หรือคำกระตุ้นการตัดสินใจบนเว็บไซต์ของคุณ ปัจจัยต่างๆ เช่น สี ข้อความ การออกแบบเว็บไซต์ และพื้นที่ถือเป็นสิ่งสำคัญ
นอกจากนี้รายการนี้คือการวางตำแหน่งปุ่ม CTA บนหน้าเว็บ วิธีและตำแหน่งที่จะวาง CTA เพื่อช่วยปรับปรุงเว็บไซต์ของคุณและเพิ่มอัตราการเข้าชมต้องใช้ตรรกะ การวางแผน และกลยุทธ์
การวางตำแหน่งควรเฉพาะเจาะจงกับเว็บไซต์และเป็นกลยุทธ์ในการสร้างการตอบกลับ ตำแหน่งควรโดดเด่นมากจนผู้อ่านต้องคลิกปุ่มก่อนที่จะเคลื่อนย้าย
บริษัทส่วนใหญ่แสดงปุ่ม CTA ที่ด้านบนของหน้า ซึ่งเป็นกลยุทธ์ที่ดีสำหรับการแปลง เว็บไซต์บางแห่งมีปุ่มเรียกร้องให้ดำเนินการที่ชัดเจนบนหน้าเต็มของเว็บไซต์
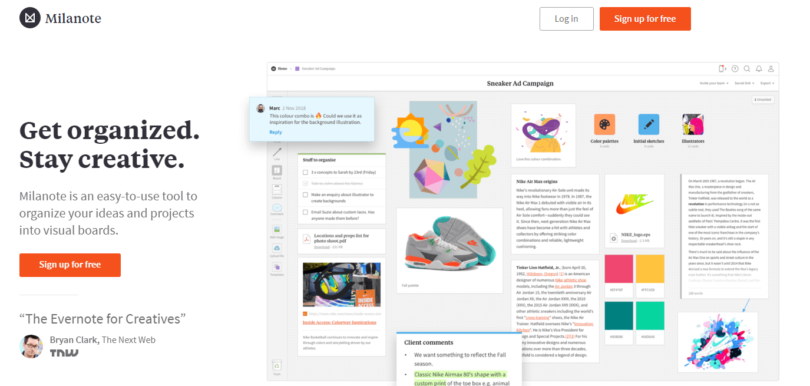
ตัวอย่างเช่น Milanote ซึ่งเป็นแพลตฟอร์มการจัดการโครงการ จะแสดงปุ่ม CTA ที่หน้าแรกสุด มันแสดงให้เห็นการสื่อสารที่ชัดเจนในการเข้าร่วมฟอรั่มฟรีและมี CTA สองอันอยู่ที่ด้านซ้ายบนสำหรับสมาชิกที่ลงทะเบียนแล้ว

ตำแหน่งศูนย์กลางของ CTA จะอยู่ที่หน้าบนสุด ส่วนใหญ่ขึ้นอยู่กับประเภทของเนื้อหาที่คุณแสดงบนเว็บไซต์ ตำแหน่งของ CTA จะเป็นไปตามนั้น
ในหลายกรณี ผู้ชมไม่ต้องการข้อมูลเชิงลึกในหน้าแรกของเว็บไซต์ จากนั้น คุณอาจจัดเตรียมเนื้อหาใหม่ๆ เพื่ออธิบายบริการของคุณ จากนั้น CTA ที่หน้าแรกสุดจะดีที่สุดในการรับ Conversion
ปุ่ม CTA ที่ไม่จำเป็นต้องอยู่บนหน้าบนสุด
หากเนื้อหาที่คุณให้มีความซับซ้อนและต้องการคำอธิบาย การวางปุ่ม CTA หลังจากเสร็จสิ้นการสื่อสารที่จำเป็นจะดีกว่า
เนื่องจาก CTA จะต้องเป็นขั้นตอนต่อไปสำหรับผู้ใช้ การได้รับข้อมูลที่ครบถ้วนจึงมีความสำคัญ นอกจากนี้ ผู้ใช้เลื่อนดูหน้าต่างๆ บนเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ จากนั้นคลิกปุ่ม CTA
จุดที่ดีที่สุดอันดับสองในการวางปุ่ม CTA อยู่ที่ส่วนท้ายของหน้า นักการตลาดบางคนบอกว่านั่นจะดียิ่งขึ้นสำหรับ Conversion เนื่องจากผู้เยี่ยมชมทราบอยู่แล้วว่าเว็บไซต์หรือข้อเสนอเกี่ยวกับอะไร ดังนั้นเมื่อพวกเขาคลิกหรือแตะที่ CTA พวกเขาก็จะรู้ว่าพวกเขาต้องการอะไรและควรคาดหวังอะไร
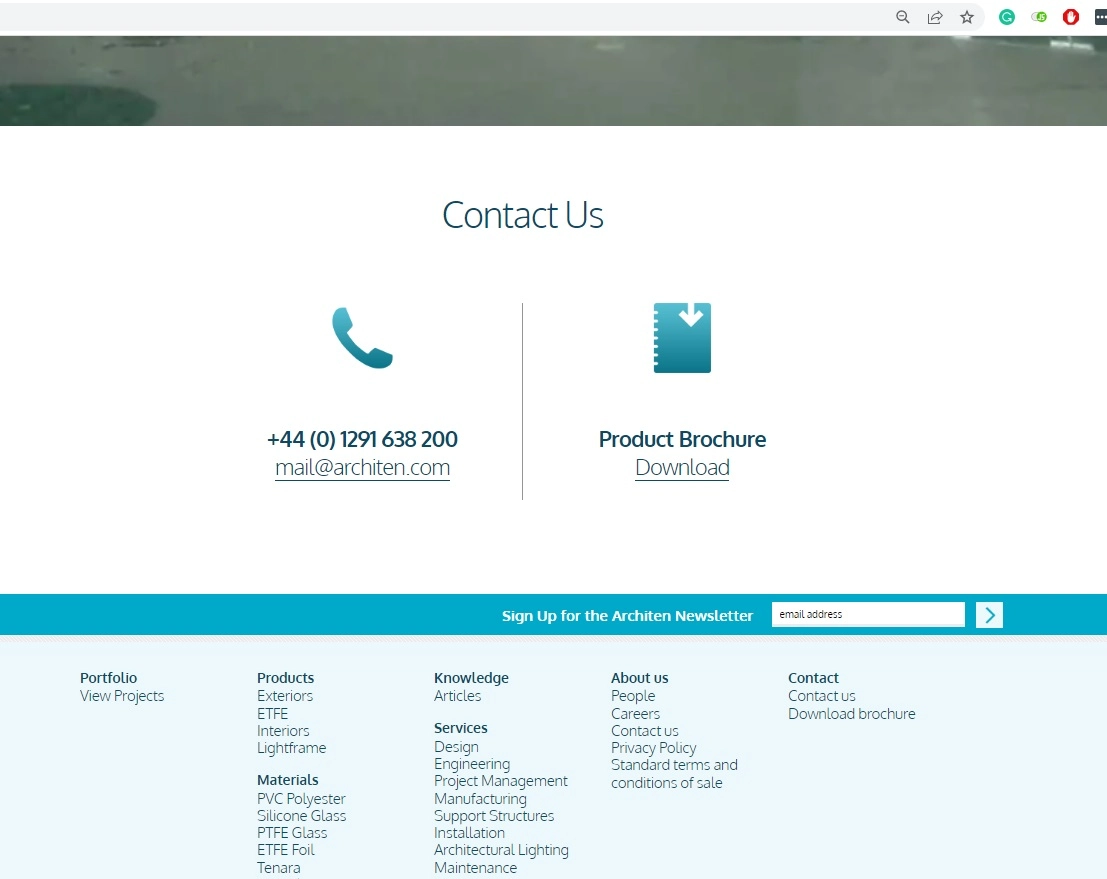
Architen Landrell บริษัทแถวหน้าด้านนวัตกรรมสถาปัตยกรรมแรงดึง เชี่ยวชาญในการออกแบบเมมเบรนโครงสร้างเพื่อสร้างโครงสร้างผ้าแรงดึงที่โดดเด่นและคุณลักษณะที่โดดเด่น
พวกเขาแสดงปุ่ม CTA ในส่วนท้ายของหน้าทั้งหมด แสดงการสื่อสารที่ชัดเจนในการติดต่อพวกเขาทางอีเมลหรือโทรศัพท์ หรือดาวน์โหลดโบรชัวร์หากคุณต้องการข้อมูลเพิ่มเติมก่อนติดต่อกับบริษัท

CTA คือก้าวต่อไปของคุณ
เว็บไซต์หลายแห่งมีเนื้อหาเชิงโต้ตอบที่ต้องปฏิบัติตามขั้นตอนเพื่อดำเนินการโต้ตอบให้เสร็จสมบูรณ์ เช่น เว็บไซต์อีคอมเมิร์ซ เช่น Amazon, eBay และ Flipkart ปุ่มส่งเป็นปุ่ม CTA ที่จำเป็นเมื่อกรอกแบบฟอร์มหรือชำระเงิน
ที่ Monetize.info เรามี CTA ในหน้าแรกในส่วนหัวเพื่อเชิญชวนให้ผู้เยี่ยมชมสมัครรับจดหมายข่าวของเราและมาเป็นสมาชิกของชุมชนของเรา:
ในกรณีของบล็อกหรือข้อความยาวๆ ที่แชร์บนเว็บไซต์ ผู้คนจะไม่แสดงเนื้อหาทั้งหมดพร้อมกัน ดังนั้น อ่านเพิ่มเติม หรือ รู้เพิ่มเติม ที่ส่วนท้ายของข้อความจะนำทางผู้อ่านไปยังหน้าถัดไป นอกจากนี้ยังช่วยเพิ่มความอยากรู้อยากเห็นและความสนใจในบทความอีกด้วย
นอกจากนี้ หน้าแรกยังคงไม่เกะกะและดึงดูดผู้เข้าชมไปยังหน้าบล็อก เช่น หน้าแรกของ Philips India

หลีกเลี่ยงการโอเวอร์โหลด CTA
จำเป็นอย่างยิ่งที่จะต้องได้รับการเปลี่ยนแปลง ดังนั้นคุณอาจลงเอยด้วยการมอบ CTA มากมายบนเว็บไซต์ของคุณ CTA มากเกินไปในหน้าเดียวอาจสร้างความยุ่งเหยิงและสร้างความสับสนให้กับผู้ชมได้ อาจส่งผลต่อกระบวนการตัดสินใจของผู้ฟัง
ที่ Monetize.info เราได้ทดสอบ CTA มากเกินไปเพื่อดูว่าผู้ใช้จะโต้ตอบกับ CTA หลายรายการ อย่างไร ผลลัพธ์มีความแม่นยำ พวกเขามีทางเลือกสี่ทาง แทนที่จะเป็นตัวเลือกที่ชัดเจนที่ทำให้ผู้คนออกจากเว็บไซต์โดยไม่ดำเนินการใดๆ

ควรวาง CTA รองไว้ เพื่อไม่ให้เกินกำลัง CTA หลักของคุณ
CTA ในพื้นที่สีขาวว่างเปล่า
หากคุณต้องการปุ่ม CTA ที่มีการแปลงสูงบนเว็บไซต์ของคุณ คุณสามารถใช้ช่องว่างสีขาวเพื่อวางปุ่ม CTA อย่างมีกลยุทธ์ ช่องว่างระหว่างย่อหน้า คอลัมน์ และรูปภาพเรียกว่าช่องว่างสีขาว
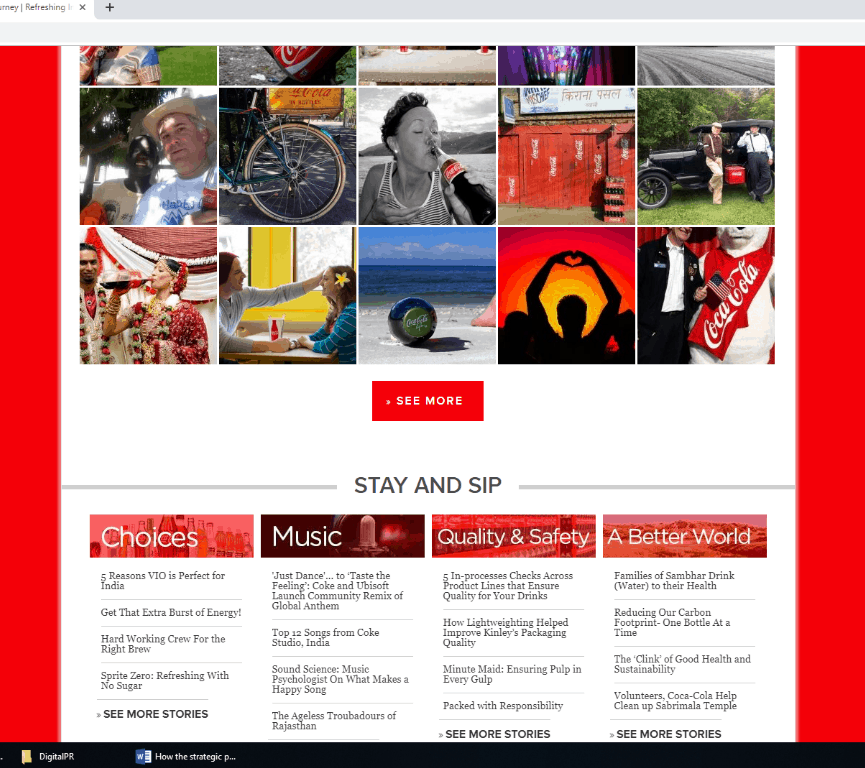
นักออกแบบเว็บไซต์ ใช้ พื้นที่เหล่านี้ในลักษณะที่ส่งผลต่อจิตใจของผู้อ่าน ตัวอย่างเช่น ดูที่ปุ่ม CTA บนเว็บไซต์ Coca-Cola

CTA ในพื้นที่สีขาวดึงดูดความสนใจของผู้อ่านได้อย่างรวดเร็ว โดยเฉพาะในกรณีของโทรศัพท์มือถือ ช่องว่างเหล่านี้เรียกอีกอย่างว่าช่องว่างเชิงลบ
บทสรุป
เป็นเรื่องจริงหากเนื้อหาของคุณไม่น่าดึงดูดพอที่จะดึงดูดความสนใจของผู้อ่าน ปุ่ม CTA ก็ไม่มีประโยชน์เช่นกัน CTA ทุกรายการเชื่อมโยงกับเนื้อหา
ความสามารถในการอ่านเป็นปัจจัยสำคัญที่ช่วยให้เกิด Conversion ผ่าน CTA ดังนั้น ครั้งต่อไปที่คุณ ออกแบบเว็บไซต์ ให้จำไว้ว่าจะวางปุ่ม CTA ไว้ที่ใด
 Monetize.info เราช่วยให้คุณสร้างรายได้จากสินทรัพย์ดิจิทัลของคุณได้ดีขึ้น!
Monetize.info เราช่วยให้คุณสร้างรายได้จากสินทรัพย์ดิจิทัลของคุณได้ดีขึ้น!