Planlamadığınız halde en son ne zaman bir çevrimiçi dergiye
Evet çoğumuzun başına geliyor. Bunun nedeni ise orijinal içerik ve bizi arayışımızda bir sonraki aşamaya geçmeye zorlayan Harekete Geçirici Mesaj butonlarıdır.
İçindekiler
Harekete Geçirici Mesaj (CTA) Nedir?
Eylem çağrısı düğmesi, web sitelerinde kullanıcılar için etkileşimli bir düğmedir. CTA'ları web sitesine koymanın temel amacı kullanıcıya yardımcı olmak, iletişimi geliştirmek ve dönüşümü artırmaktır. Pazarlamanın hayati bir parçasıdır.
Ancak web sitelerinin bu düğmeleri nasıl yerleştirdiğini hiç fark ettiniz mi?
Web sitenize bir CTA veya Harekete Geçirici Mesaj yerleştirirken renk, metin, web sitesi tasarımı ve alan gibi faktörler önemlidir.
Bu listeye eklenen bir diğer ekleme ise CTA butonlarının web sayfalarına yerleştirilmesidir. Web sitenizi geliştirmeye ve daha fazla trafik çekmeye yardımcı olmak için CTA'nın nasıl ve nereye yerleştirileceği mantık, planlama ve strateji gerektirir.
Yerleştirme web sitesine özel olmalı ve bir yanıt oluşturmak için stratejik olmalıdır. Yerleşim o kadar belirgin olmalıdır ki, okuyucunun hareket etmeden önce düğmeye basması gerekir.
Çoğu şirket, üst sayfada bir CTA düğmesi görüntüler; bu, dönüşüm için iyi bir stratejidir. Bazı web siteleri, web sitelerinin tam sayfalarında net bir Harekete Geçirici Mesaj düğmesi sağlar.
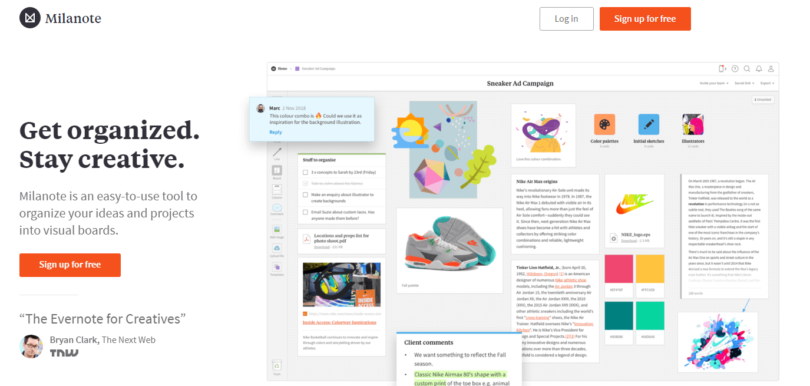
Örneğin, bir proje düzenleme platformu olan Milanote, CTA düğmesini sağ üst sayfada görüntüler. Foruma ücretsiz olarak katılmak için net bir iletişim olduğunu gösterir ve halihazırda kaydolmuş olan üyeler için sol üstte iki CTA verilir.

CTA'ların merkezi konumlandırılması üst sayfalarda görülmektedir. Çoğunlukla web sitesinde gösterdiğiniz içeriğin türüne bağlıdır. CTA'nın yerleşimi buna göre olacaktır.
Çoğu durumda, hedef kitlenin web sitesinin ilk sayfasında ayrıntılı bilgiye ihtiyacı yoktur. Ardından, hizmetinizi açıklamak için yeni içerik sağlayabilirsiniz, ardından üst sayfadaki bir CTA, dönüşüm elde etmek için en iyisidir.
Üst Sayfada Olmaması Gereken CTA Butonları
Eğer sağladığınız içerik karmaşık ve açıklama gerektiriyorsa gerekli iletişimi tamamladıktan sonra CTA butonlarını yerleştirmek daha doğru olacaktır.
Kullanıcı için bir sonraki adım CTA olması gerektiğinden, eksiksiz bilgi almak hayati önem taşır. Üstelik kullanıcılar mobil uyumlu web sitelerinde sayfalar arasında geziniyor ve ardından CTA butonlarına tıklıyor.
CTA düğmelerini yerleştirmek için en iyi ikinci yer sayfanın altbilgisidir. Bazı pazarlamacılar, ziyaretçinin web sitesinin veya teklifin neyle ilgili olduğunu zaten bildiğinden, bunun dönüşüm için daha iyi olduğunu, dolayısıyla CTA'ya tıkladıklarında veya dokunduklarında ne istediklerini ve ne beklemeleri gerektiğini bildiklerini söylüyor.
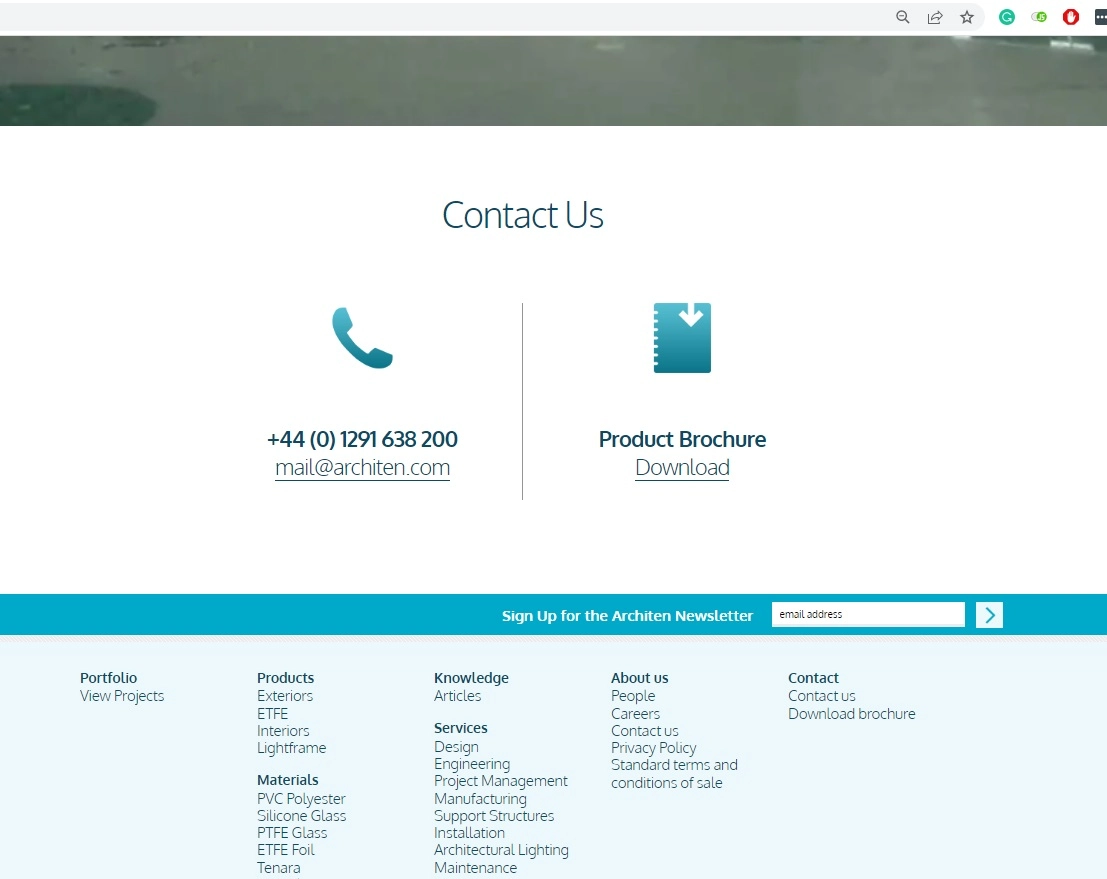
Architen Landrell , simgesel gerilebilir kumaş yapıları ve ikonik özellikler yaratmak için yapısal membran tasarımında uzmanlaşmıştır.
CTA düğmelerini tüm sayfalarının alt bilgisinde görüntülerler. Şirketle temasa geçmeden önce daha fazla bilgi edinmek istiyorsanız e-posta veya telefon yoluyla onlarla iletişim kurmanız VEYA broşürlerini indirmeniz net bir iletişim olduğunu gösterir.

CTA Sonraki Adımınız Nerede
Amazon, eBay ve Flipkart gibi e-ticaret web siteleri gibi pek çok web sitesi etkileşimi tamamlamak için takip edilmesi gereken adımların olduğu etkileşimli içeriğe sahiptir. Gönder düğmeleri, bir formu doldururken veya ödeme yaparken gerekli CTA düğmeleridir.
Monetize.info'da, ana sayfanın başlığında, ziyaretçileri bültenimize kaydolmaya ve topluluğumuzun bir üyesi olmaya davet eden bir CTA var:
Web sitesinde paylaşılan bloglar veya uzun metinler söz konusu olduğunda, insanlar metnin tamamını tek seferde görüntülemezler. Yani metnin sonunda yer alan Devamını Oku veya Daha Fazla Bilgi Üstelik makaleye olan merakın ve ilginin artmasına yardımcı olur.
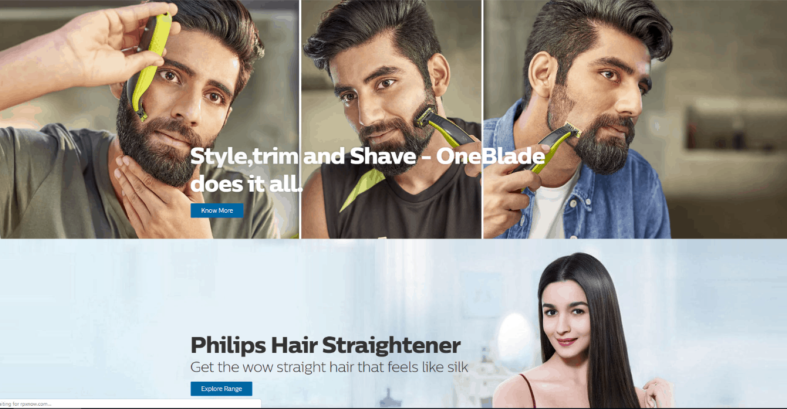
Ayrıca, ana sayfa dağınıklıktan uzak kalıyor ve trafiği blog sayfasına (örneğin Philips Hindistan'ın ana sayfasına) yönlendiriyor.

CTA Aşırı Yüklemesinden Kaçının
Dönüşüm elde etmek önemlidir; bu nedenle web sitenize bir çanta dolusu CTA vermek zorunda kalabilirsiniz. Bir sayfada çok fazla CTA, karışıklık yaratabilir ve hedef kitlenin kafasını karıştırabilir. İzleyicinin karar verme sürecini etkileyebilir.
Monetize.info'da, kullanıcıların birden fazla CTA ile nasıl etkileşimde bulunacağını görmek için CTA aşırı yüklemesiyle . Sonuçlar kesindi. İnsanların herhangi bir işlem yapmadan web sitesinden ayrılmalarına neden olan net bir seçenek yerine dört çok seçenek vardı.

İkincil CTA'lar yerleştirilmelidir, böylece birincil CTA'larınızı etkilemezler.
Boş Beyaz Alanlardaki CTA'lar
Web sitenizde yüksek dönüşüm sağlayan bir CTA düğmesi istiyorsanız, CTA düğmelerini stratejik olarak yerleştirmek için beyaz alanları kullanabilirsiniz. Paragraflar, sütunlar ve resimler arasındaki boşluklara beyaz boşluklar denir.
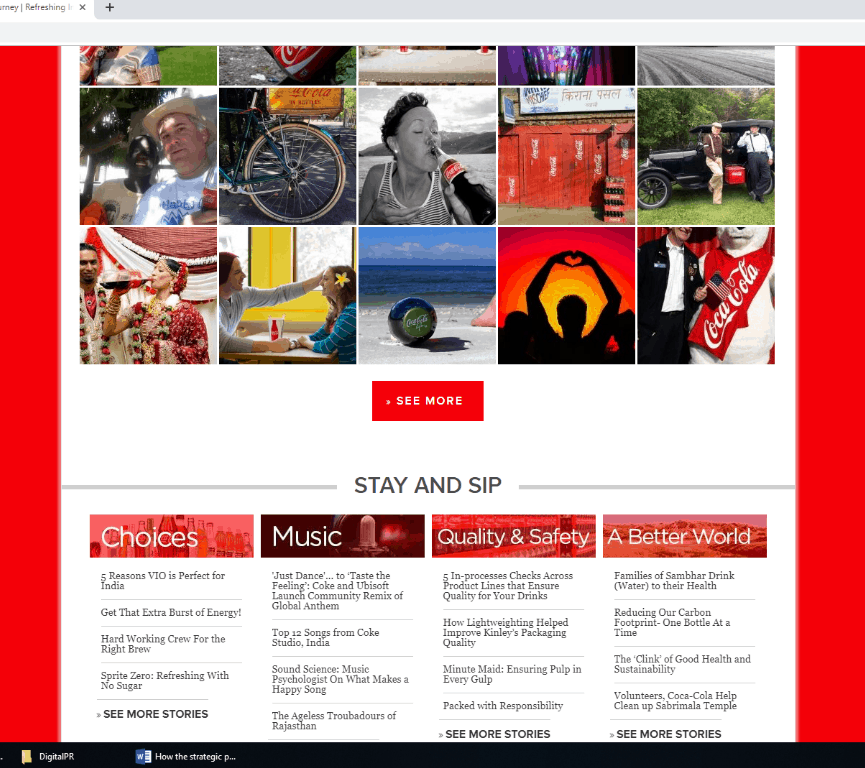
sitesi tasarımcıları bu alanları okuyucunun zihnini etkileyecek şekilde kullanır. Örneğin Coca-Cola web sitesindeki CTA düğmesine bakın.

Beyaz boşluklardaki CTA'lar, özellikle cep telefonlarında okuyucunun dikkatini hızla çeker. Bu uzaylara negatif uzaylar da denir.
Çözüm
İçeriğiniz okuyucunun dikkatini çekecek kadar çekici değilse CTA düğmelerinin de hiçbir faydası olmadığı doğrudur. Her CTA içerikle birbirine bağlıdır.
Okunabilirlik, CTA aracılığıyla dönüşüm elde edilmesine yardımcı olan önemli bir faktördür. Bu nedenle, bir dahaki sefere web sitesini tasarlarken CTA düğmelerini nereye yerleştireceğinizi unutmayın.
 Monetize.info Dijital Varlıklarınızdan Daha İyi Para Kazanmanıza Yardımcı Oluyoruz! 💰👍
Monetize.info Dijital Varlıklarınızdan Daha İyi Para Kazanmanıza Yardımcı Oluyoruz! 💰👍