Bugün size WP Rocket kullanarak WordPress web sitenizin hızını nasıl optimize edeceğinizi göstereceğim. WP Rocket rehberimin tamamını daha ayrıntılı olarak okuyun çünkü ayrıca 100'den fazla WordPress web sitesini optimize etmeme yardımcı olan önerilen ayarlarımı ve ipuçlarımı da paylaşacağım.
Henüz WP Rocket'ınız yok mu? Bir araya getirdiğim WP Rocket incelemesine göz atın kendinize eklentinin bir kopyasını alın . 14 gün boyunca ücretsiz olarak test edebilirsiniz.

İçindekiler
Web sitesi hızı neden önemlidir?
Kullanıcı deneyiminden Google sıralamalarına ve dönüşüm oranlarına kadar her şeyi etkileyen performans çok önemli olduğundan, sitelerinin başarılı olmasını isteyen herkes, sitenin hızlı bir şekilde yüklendiğinden emin olmalıdır.
Google araştırmasına göre bir web sitesini ziyaret edenlerin %53'ü, yüklenmesi 3 saniyeden uzun sürerse siteden ayrılmaktadır. Bu nedenle her web sitesinin hız açısından optimize edilmesi ve güçlü bir önbellekleme sistemine sahip olması gerekir.
Google, 2020'de Önemli Web Verilerine odaklanan bir güncelleme duyurdu Bu, web sitenizin yüklenme hızının sıralamanızı büyük ölçüde etkileyeceği anlamına gelir. Anahtar kelime düşüşlerinin %80'e kadar trafik kaybı anlamına gelebileceğini biliyoruz. Bunu karşılayamazsın.
Dolayısıyla hızlı bir web sitesine sahip olmak, daha fazla ziyaretçi, daha fazla dönüşüm ve daha fazla dönüşüm anlamına gelir.
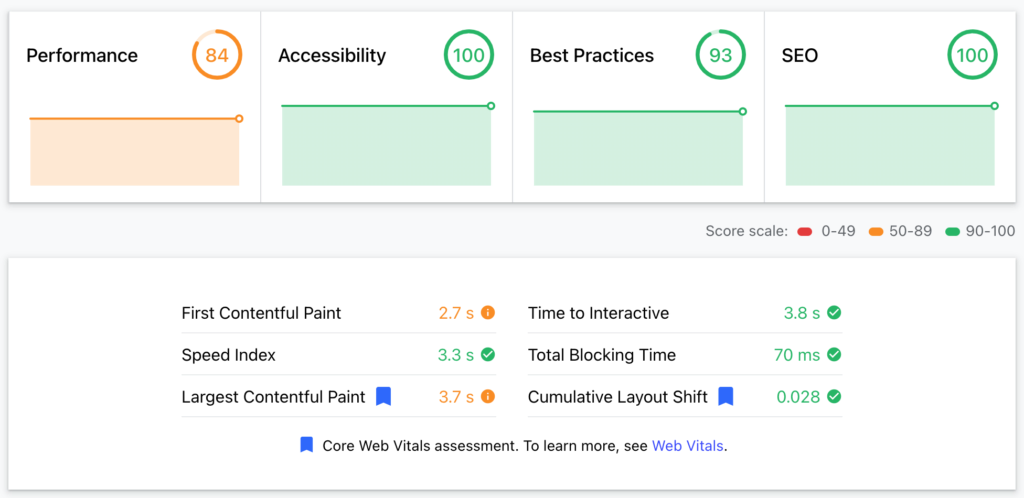
Web siteniz ne kadar hızlı? Web'de test edin . dev'i inceleyin ve web sitenizin en önemli hız faktörlerine odaklanın. Aşağıda birkaç gün önce bir müşteri için optimize ettiğim bir web sitesinin raporu bulunmaktadır:

Maalesef hosting paylaşımlıdır; aksi takdirde en az %95'i hedefleyebiliriz. Yine de %84'lük bir puan yeterince iyi ve bunu WP Rocket'ı kurup yapılandırarak elde ettim.
Sizi dikkat etmeye ve daha fazla okumaya ikna ettim mi?
WP Roketi Nedir?
Özetle, WPRocket, sayfa önbelleğinizi, görüntü dağıtımını ve komut dosyaları, sayfa yükleme vb. ile ilgili diğer birçok teknik yönü optimize ederek web sitenizi hızlandıran, kullanımı kolay bir WordPress eklentisidir. WordPress uzmanları WP Rocket'ı en güçlü önbelleğe alma olarak kabul eder eklenti.
Eklenti neredeyse 1 milyon 500 web sitesini hızlandırıyor ve bu da onu en popüler WordPress hız iyileştirme eklentisi yapıyor.

Tak ve çalıştır faktörüne ek olarak WP Rocket, web sitenizin yükleme sürelerini daha da iyileştirmek için video kılavuzları da dahil olmak üzere birçok yararlı belgeye sahiptir.
Neleri kolayca yapabileceğinizi anlamak ve web sitenizi hız açısından optimize etmek için WP Rocket'in tüm araçlarını ve ayarlarını inceleyeceğiz.
Henüz WP Rocket'ınız yok mu? Web sitenize bir iyilik yapın ve kendinize eklentinin bir kopyasını alın . 14 gün boyunca ücretsiz olarak test edebilirsiniz.

Satın Alma ve Kurulum
Resmi web sitesinden bir WP-roket lisansı satın aldıktan sonra, eklentinin en son sürümünü indirebileceğiniz üye alanına erişebileceksiniz.
Daha sonra WordPress yönetici alanınıza gidin, Eklentiler'e gidin, Yeni eklenti ekleyin ve az önce indirdiğiniz zip arşivini yükleyin. Daha sonra eklentiyi etkinleştirin.

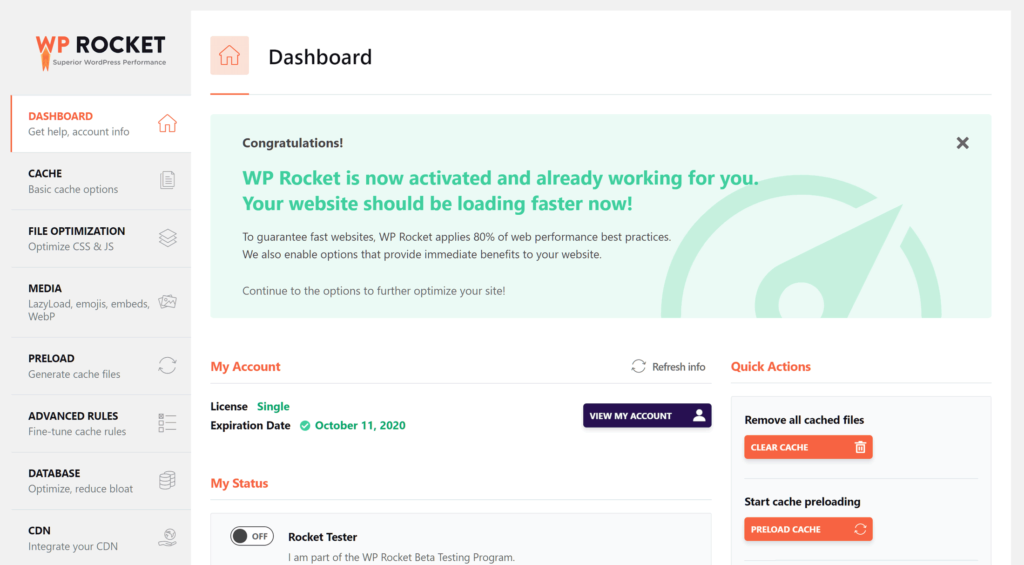
WP Rocket artık etkinleştirildi ve web sitenizi zaten optimize etmeye başladı. Ancak, uygun web sitesi hızı optimizasyonunu elde etmek için, gerçek güçlerinin geldiği yer olduğundan ayarlarını değiştirmelisiniz.
Haydi başlayalım!
Kontrol Paneli
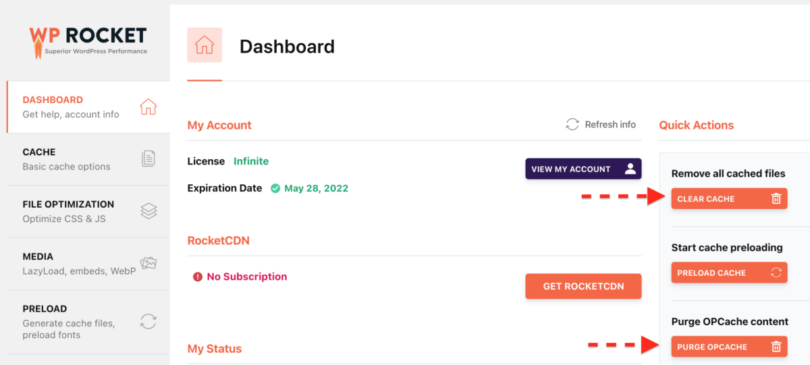
Kontrol Paneli sekmesi eylemleri gerçekleştirmenize olanak tanır . Özellikle, önbelleğinizin tamamını temizleyebilir ve/veya önbellek önyüklemesini başlatabilirsiniz.
Örneğin, yakın zamanda sitenizde önemli bir değişiklik yaptıysanız, ziyaretçilerinizin bu değişikliği hemen görebilmesi için önbelleğin tamamını temizlemek isteyebilirsiniz. Önbelleği temizledikten sonra, bu sayfaları önbelleğe geri almak için önbellek önyüklemesini başlatabilirsiniz.

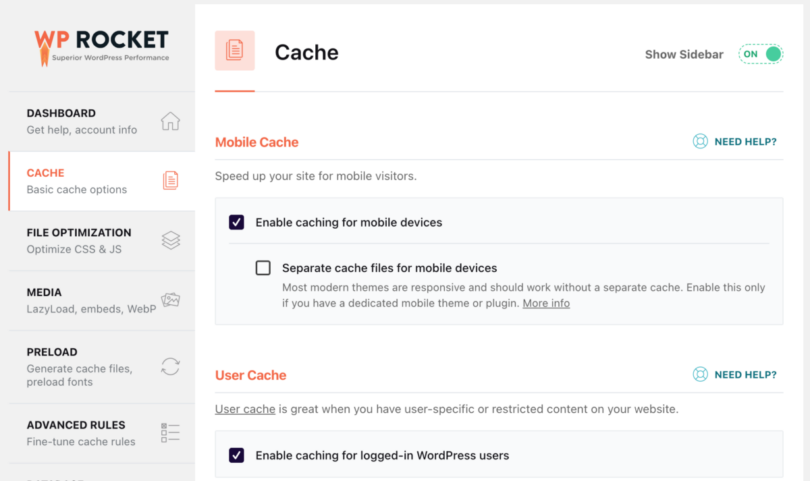
Önbellek
Bu, web sitenizin önbelleğe alınmasını destekleyen eklentinin önemli bir işlevidir. Özetle, önbellek işlevi, içeriğiniz için tüm ziyaretçilere sunulacak statik bir sayfa oluşturur.
Bu şekilde, ziyaretçiler web sitenizi her ziyaret ettiğinde sayfalar dinamik olarak oluşturulmayacaktır. Bu, çok fazla zaman tasarrufu sağlar ve yükleme hızını önemli ölçüde artırır.

Mobil Önbellek
Mobil önbelleği etkinleştirdim. WP temam duyarlı olduğundan ve kendisini mobil cihazlar için hızla yeniden tasarladığından, mobil cihazlar için ayrı önbellek dosyaları oluşturmanıza gerek yok.
Kullanıcı Önbelleği
WP Rocket, oturum açmış kullanıcılar için ayrı bir önbellek oluşturacaktır; kullanıcıların görmek için oturum açması gereken içeriği kısıtladıysanız bu mükemmel bir özelliktir. Ancak sitenizde kayıtlı kullanıcınız yoksa bu kutuyu işaretlemeden bırakabilirsiniz.
Kullanıcı önbelleğini etkinleştirmenizi öneririm çünkü yönetici olarak oturum açtığınızda web sitenizin önbelleğe alınırken nasıl göründüğünü görebilir ve hataları düzeltebilirsiniz.
Önbellek Ömrü
Önbellek dosyaları otomatik olarak silinip yeniden oluşturulmadan önce ne kadar süre kullanılabilir olmalıdır? Sizin için en iyi seçeneği denemelisiniz. Web sitesindeki önbelleği manuel olarak sildiğim için bunu sınırsız süre için 0 olarak ayarladım.
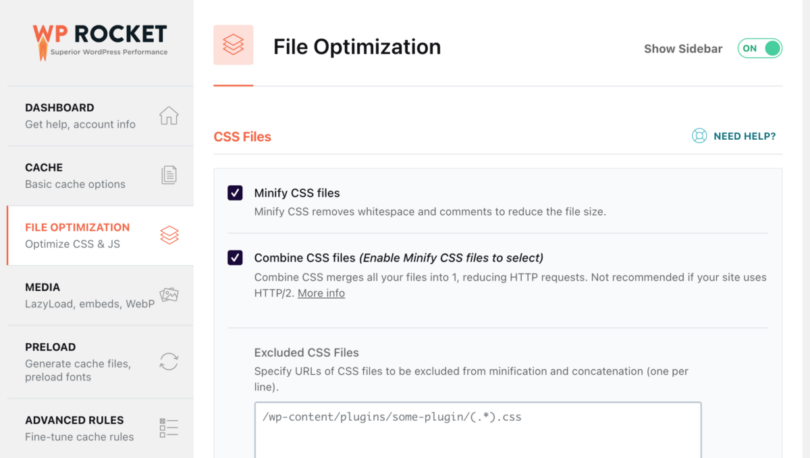
Dosya Optimizasyonu
Bir diğer gerekli ayarlar sekmesi ise dosya optimizasyonuyla ilgili olandır. Dosyalar (HTML, CSS ve JS) yükleme hızını büyük ölçüde etkiler.
Bu ayarları test etmek ve hangisinin sizin için işe yaradığını görmek çok önemlidir. İletişim formlarını, yükleme sayfalarını vb. denemeyi unutmayın.
Binlerce tema ve eklenti var. Bazıları eski ve modası geçmiş, bazıları ise kötü kodlanmış. WP Rocket bunları optimize etmeye çalışır, ancak bazen bazı şeyleri bozabilir. Öyleyse test edin ve sizin için neyin işe yaradığını görün.

CSS Dosyaları
CSS dosyaları, hangi yazı tiplerinin nerede kullanılması gerektiği, hangi boyutlar, hangi renkler, tüm öğelerin boyutu vb. dahil olmak üzere web sitenizin görsel kodunu saklar. Çoğu hazır tema, genellikle optimize edilmemiş çok sayıda CSS koduyla birlikte gelir.
WP Rocket, yalnızca ihtiyacınız olanı gerektiğinde yüklemenizi sağlayarak web sitenizi daha hızlı hale getirerek bununla başa çıkmanıza yardımcı olur.
CSS Dosyalarını Küçültün
CSS dosyası küçültmeyi ve ardından bunları birleştirme seçeneğini etkinleştirin. Bundan sonra Kaydet'e basın, önbelleği yeniden yükleyin ve web sitenizin görünümünü masaüstü ve mobil cihazlarda yoğun bir şekilde test edin.
CSS dosyalarını hariç tut
CSS dosyalarını hariç tut' kutusunda bunları küçültme ve birleştirme işlemlerinin dışında bırakmalısınız .
CSS dağıtımını optimize edin
CSS dağıtımını optimize edin, algılanan yükleme süresinin daha hızlı olması için web sitenizdeki CSS oluşturmayı engelleyen CSS'yi ortadan kaldırır. Lütfen etkinleştirin ve web sitenizi tekrar test edin. Her şey yolunda görünüyorsa devam edelim.
Ayrıca sayfa başına kullanılmayan CSS'yi de kaldırmalısınız ; bu, sayfa boyutunun ve HTTP isteklerinin azaltılmasına yardımcı olur. En iyi performans için bu önerilir, ancak WPRocket dinamik öğeler için bazı CSS'leri kaldırarak web sitenizin yavaş görünmesine neden olabileceğinden, iyice test etmelisiniz. Kaldırılmasının hariç tutulmasını istediğiniz dosyaları ve sınıfları girmek için CSS güvenli listesini kullanın.
CSS Eşzamansız Yükle kullanabilirsiniz . Ancak CSS'yi Eşzamansız Yükle, Kullanılmayan CSS'yi Kaldır ile aynı anda etkinleştirilemez.
JavaScript Dosyaları
JavaScript dosyaları WordPress web sitenizin işlevselliğinden sorumludur. Yine de kodun optimize edilmemesi veya doğru şekilde yüklenmemesi ya da çok fazla dosya yüklenmesi durumunda yavaşlamalara neden olabilirler.
WP Rocket, yalnızca ihtiyacınız olanı gerektiğinde yüklemenizi sağlayarak web sitenizi daha hızlı hale getirerek bununla başa çıkmanıza yardımcı olur.
JavaScript Dosyalarını Küçültün
JavaScript dosyalarının küçültülmesini ve ardından bunları birleştirme seçeneğini etkinleştirin. JS satır içi kalıpları hatalara neden oluyorsa, CSS dosyalarını hariç tutma kutusunda bunları küçültme ve birleştirmenin dışında tutmalısınız. Aynı şey JavaScript dosyaları için de geçerlidir.
JavaScript dosyalarını birleştirme
Web siteniz HTTP/2 kullanmayan bir sitede barındırılıyorsa JavaScript dosyalarını birleştir kutusunu da işaretlemelisiniz. Bu, sitenizin dahili, üçüncü taraf ve satır içi JS azaltıcı HTTP isteklerini birleştirerek istekleri en aza indirir. Ancak HTTP/2 ana bilgisayarları aynı anda birden fazla dosyayı aktarabilir, dolayısıyla bu işlevi kullanmamak daha iyidir. Bununla ilgili daha fazla ayrıntı .
JavaScript yüklemesi ertelendi
JavaScript'i ertelemeli olarak yükleme, sitenizdeki JS oluşturmayı engelleyen özelliği ortadan kaldırır ve yükleme süresini iyileştirebilir. Lütfen etkinleştirin ve web sitenizi tekrar test edin. JavaScript yürütmesini geciktirmek size mükemmel sonuçlar verir, buna izin verir ve geciktirebileceğiniz komut dosyalarını ekler.
JavaScript Yürütmesini Geciktir
JavaScript dosyalarının yüklenmesini kullanıcı etkileşimine (ör. kaydırma, tıklama) kadar geciktiren JavaScript Yürütmeyi Geciktir işlevini etkinleştirerek performansı daha da artırabilirsiniz. Daha fazla bilgi
Bunu kullanırken, görüntü alanında hemen görünmesi gereken kaydırıcı, başlık ve menü gibi öğelerin yüklenmesinde bir gecikme yaşayabilirsiniz. Anında görünürlüğe ihtiyacınız varsa hangi komut dosyalarının GECİKTİRİLMEMESİ gerektiğini kolayca seçebilirsiniz. Bu seçim, kullanıcıların öğelerle hemen etkileşime geçmesine yardımcı olacaktır.
Hariç Tutulan JavaScript Dosyaları
Yürütmeyi geciktirmenin dışında tutulacak satır içi veya JavaScript dosyalarını tanımlayabilen URL'leri veya anahtar kelimeleri belirtin (satır başına bir tane).
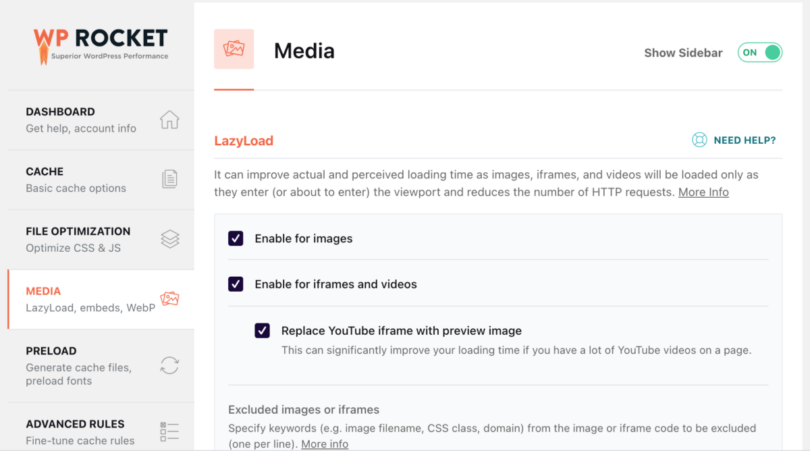
Medya
3. en önemli sekme medya dosyalarıyla (resimler ve videolar) ilgilidir.

Tembel Yük
Tembel Yük, gerçek ve algılanan yükleme süresini artırır. Resimler, iframe'ler ve videolar yalnızca görünüm alanına girdiklerinde yüklenir, bu da HTTP isteklerinin sayısını azaltır.
Resimler, CSS resimleri, iframe'ler ve videolar için etkinleştirin ve bu işlevin web sitenizde çalışıp çalışmadığını görün. Eğer öyleyse, saklayın. Ayrıca, YouTube iframe'ini önizleme görüntüsüyle değiştirmek için kutuyu işaretlemenizi öneririm; çünkü web sitenizde YouTube'a gömülü dosyalarınız varsa bu, çok fazla Yük tasarrufu sağlayacaktır.
Olması gerektiği gibi görünmeyen veya çalışmayan öğeler için Resimleri veya iframe'leri Hariç Tut seçeneğini kullanın.
Resim Boyutları
Bu özellik, görüntülere eksik genişlik ve yükseklik niteliklerini ekler. Bu, düzen değişikliklerini önlemeye yardımcı olur ve ziyaretçilerinizin okuma deneyimini geliştirir.
Gömmeler
Başkalarının sitenize içerik yerleştirmesini engeller, sizin de diğer (izin verilmeyen) sitelerden içerik yerleştirmenizi engeller ve kaldırır. WordPress yerleştirmeleriyle ilgili JavaScript istekleri.
Bu konuda karışık görüşlerim var. Biraz daha hız için etkinleştirebilirsiniz ancak diğer taraftan insanlar görsellerinizi, infografiklerinizi veya web sitenizdeki içerikleri yerleştirirse bunu yapamazlar.
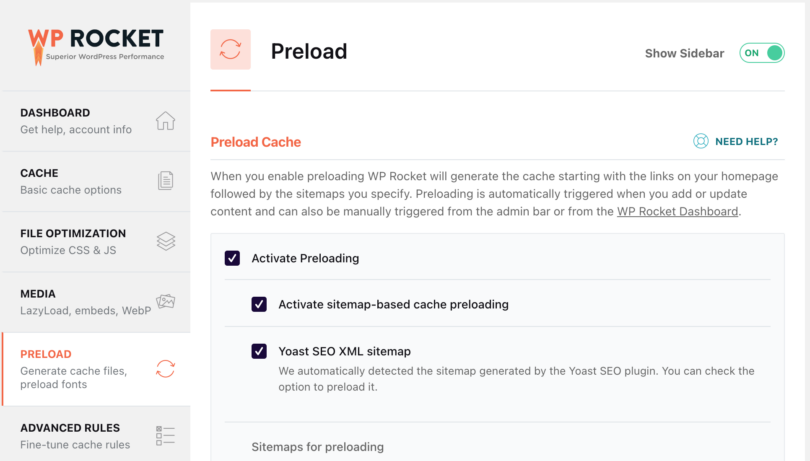
Ön yükleme
WP Rocket, ön yüklemeyi etkinleştirdiğinizde, ana sayfanızdaki bağlantılardan başlayıp, belirttiğiniz site haritalarından başlayarak önbelleği oluşturacaktır. İçerik eklediğinizde veya güncellediğinizde ön yükleme otomatik olarak tetiklenir ve manuel olarak da tetiklenebilir.

Önyükleme Önbelleği
Önbellek önyüklemesini etkinleştirdim ve eklenti, Yoast SEO XML site haritasını sayfa kaynağı olarak kullandığımı belirledi. Site haritaları için başka bir eklenti kullanıyorsanız site haritalarını bir metin kutusuna ekleyebilirsiniz.
Bağlantıları Önceden Yükle
Bağlantının önceden yüklenmesi, kullanıcı bağlantının üzerine geldiğinde sayfayı indirerek algılanan yükleme süresini artırır. Lütfen etkinleştirin.
DNS İsteklerini Önceden Getir
DNS'nin önceden getirilmesi, özellikle mobil ağlarda harici dosyaların yüklenmesini hızlandırabilir. Bunu yapmak için web sitenizin hangi harici kaynakları yüklediğine bakın ve alanları önceden getirilen DNS istekleri kutusuna ekleyin.
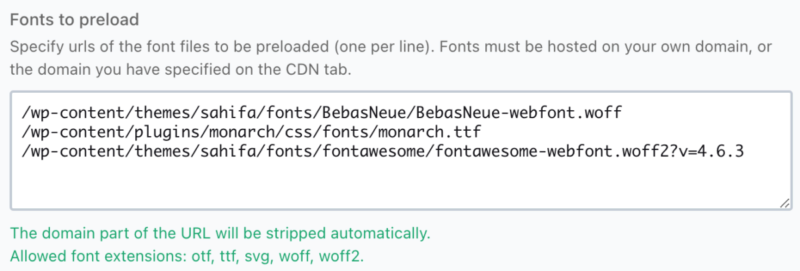
Yazı Tiplerini Önceden Yükle
Tarayıcıların CSS dosyalarındaki yazı tiplerini keşfetmesine yardımcı olarak performansı artırır. Önceden yüklenecek yazı tipi dosyalarının URL'lerini belirtmeyi unutmayın (her satıra bir tane). Yazı tipleri, alanınızda veya CDN sekmesinde belirtilen alanda barındırılmalıdır.

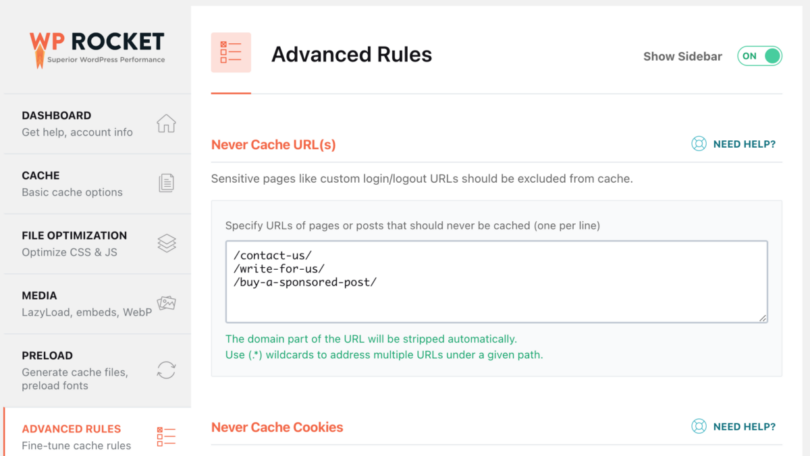
Gelişmiş Kurallar
Bu sekme gelişmiş önbelleğe alma kuralları yazmanıza olanak tanır. Ayarladığınız çerezleri kullanarak bazı sayfaların, kullanıcı aracılarının veya tarayıcıların önbelleğe alınmasını engelleyebilirsiniz.

URL'leri Hiçbir Zaman Önbelleğe Alma
Burada, önbelleğe alınmasını istemediğiniz URL'leri eklemelisiniz. İletişim formlarını içeren bağlantıları WPRocket ile çakıştığı için Recaptcha'ya ekledim.
Çerezleri Asla Önbelleğe Alma
Burada, ziyaretçinin tarayıcısında ayarlandığında bir sayfanın önbelleğe alınmasını önleyecek çerezlerin tam veya kısmi kimliklerini (her satıra bir tane) belirtebilirsiniz. Ancak bunu %99 oranında kullanmak zorunda değilsiniz.
Kullanıcı Aracısını/Aracılarını Hiçbir Zaman Önbelleğe Alma
Belirli bir tarayıcıda hata alırsanız, önbelleğe alınmış sayfaları hiçbir zaman görmeyen kullanıcı aracısı dizelerini (her satıra bir tane) belirtebilirsiniz. Bir kez daha bunu kullanmayacağım; bunun yerine hataya neden olan tarayıcıyı çözmeye çalışırdım.
URL'leri Her Zaman Temizle
Herhangi bir gönderiyi veya sayfayı güncellediğinizde (her satıra bir tane) her zaman önbellekten temizlenmesini istediğiniz URL'leri belirtebilirsiniz. Bunu kullanmıyorum.
Önbellek Sorgu Dizgeleri
Sorgu dizeleri için önbellek, belirli GET parametreleri için önbelleğe almayı zorlamanıza olanak tanır.
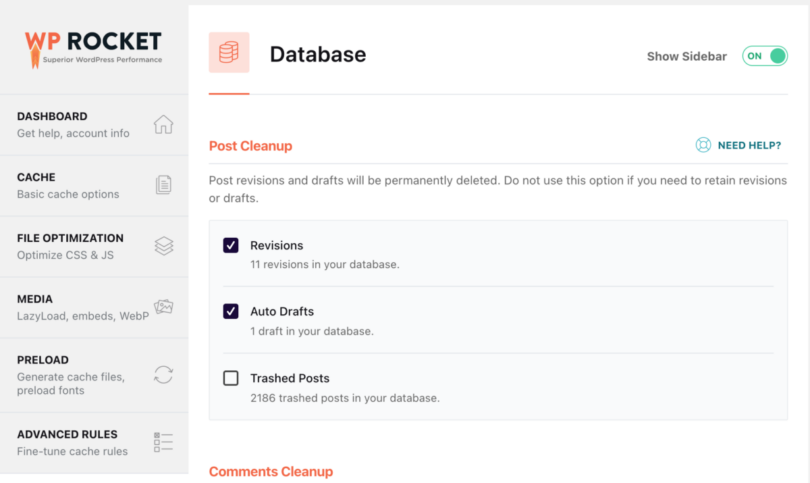
Veritabanı
Bu sekmede veritabanını temizleyebilirsiniz. Birkaç yıldır ortalıkta olan veya yoğun trafiğe ve içeriğe sahip bazı aktif bloglar için birçok çöpten kurtulmalısınız.

Temizleme Sonrası
Yayın revizyonları ve taslaklar kalıcı olarak silinecektir. Revizyonları veya taslakları saklamanız gerekiyorsa bu seçeneği kullanmayın.
Yorum Temizleme
Spam ve çöp kutusuna gönderilen yorumlar kalıcı olarak silinecektir. Bu seçeneklerin ikisini de etkinleştiriyorum.
Geçici Olayları Temizleme
Geçiciler geçici seçeneklerdir; bunları kaldırmak güvenlidir. Eklentileriniz gerektirdiğinde otomatik olarak yeniden oluşturulacaktır.
Veritabanı Temizleme
Veritabanı tablolarının yükünü azaltır, bu nedenle tabloları optimize et seçeneğini etkinleştirin.
Otomatik Temizleme
Veritabanınızın otomatik temizliğini zamanlayabilirsiniz. Bu ayarlarla oynamadan önce yedekleme yapmanızı öneririm.
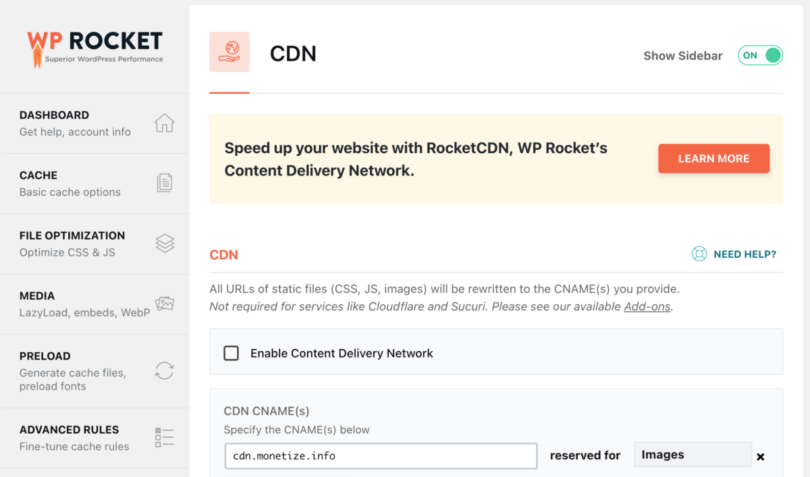
CDN
CDN (İçerik Dağıtım Ağı), görselleri ve diğer medya dosyalarını web sitenizden daha hızlı sunmanıza yardımcı olacaktır. Bunun nedeni, bunların dünya çapında farklı sunucularda barındırılmasıdır, dolayısıyla Avrupa'daki insanlar görüntüleri bir Avrupa sunucusundan, ABD'dekileri ABD'deki bir sunucudan vb. alacaklardır.

Güzel olan şey, tüm dosyalar, resimler, CSS ve JavaScript'in yanı sıra CSS ve JavaScript için de ayrı kurallar oluşturabilmenizdir.
WP-Rocket, RocketCDN adlı CDN hizmetini almanızı önerir. Başka bir hizmetiniz varsa bu sekmeden etkinleştirebilirsiniz. Şu anda KEYCDN kullanıyorum
Dosyaları CDN'den hariç tutun.
Bazen, bazı dosyalar sık sık güncellenir veya bunları bir CDN'de barındırmak istemezsiniz; bu nedenle, CDN aracılığıyla sunulmaması gereken dosyaların URL'lerini (her satıra bir tane) belirtebilirsiniz.
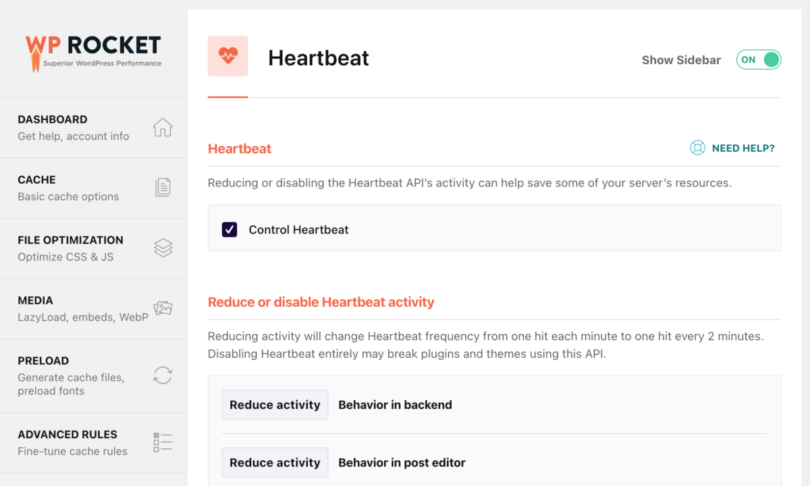
Kalp atışı
Heartbeat API'sinin etkinliğini azaltmak veya kapatmak, sunucunuzun kaynaklarının bir kısmından tasarruf etmenize yardımcı olabilir.

Küçük bir sunucuda veya paylaşılan hesaptaysanız ve web siteniz çok fazla trafik alıyorsa bu seçeneği etkinleştirebilirsiniz.
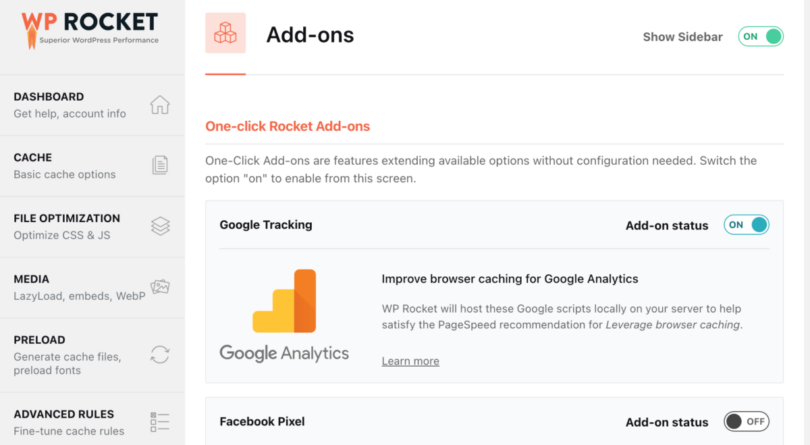
Eklentiler
WPRocket eklentileri mevcut seçenekleri genişleten özelliklerdir.

Vernik
Sunucunuzda Varnish Caching sistemi çalışıyorsa bu eklentiyi aktif hale getirmelisiniz.
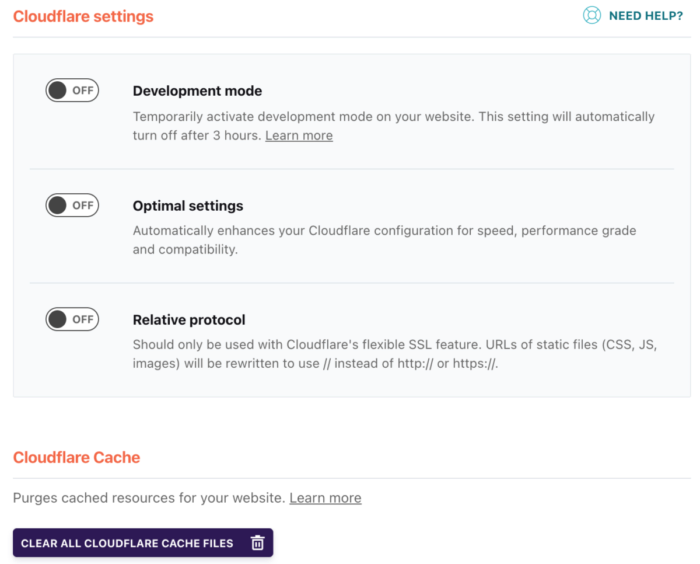
Bulut parlaması
Cloudflare kullanıyorsanız, WP Rocket'ın ayarları kontrol edebilmesi ve en uygun olanları kullanabilmesi için API Anahtarını eklemeli ve bu eklentiyi etkinleştirmelisiniz. Ayrıca Cloudflare'deki önbelleği de temizler, böylece gecikme olmaz.

WebP uyumluluğu
WP Rocket'ın WebP görüntülerini uyumlu tarayıcılara sunmasını istiyorsanız bu seçeneği etkinleştirin. Lütfen WP Rocket'ın sizin için WebP görüntüleri oluşturamayacağını unutmayın. ShortPixel hizmetlerini kullanabilirsiniz . İkincisini kullanıyorum.
Sukuri
Sucuri önbelleğini bu eklentiyle senkronize edebilirsiniz.
Görüntü optimizasyonu
Daha önce de söylediğim gibi görsel optimizasyonu web sitenizin yükleme hızını önemli ölçüde etkiler. WP Rocket, Imagify adlı hizmetini kullanmanızı önerir. Imagify'ı kullanarak, görsel kalitesini korurken web sitenizi daha hızlı hale getirmek için görselleri sıkıştırabilirsiniz.
ShortPixel kullanıyorum, dolayısıyla hizmetlerinin ne kadar iyi olduğunu bilmiyorum. Bunu test edebilir ve sizin için nasıl çalıştığını görebilirsiniz.
Aletler
Araçlar sekmesi, ayarları kolayca dışa ve içe aktarmanıza olanak tanır. Birden fazla web siteniz varsa ve aynı yapılandırmayı kullanmak veya bazı şeyleri test etmek istiyorsanız bu kullanışlıdır.
- Ayarları dışa aktar - Bir şeyi bozarsanız ve çalışan şeyi geri yüklemeniz gerekirse, ayarlarımızın yedek dosyasını indirin.
- Ayarları içe aktar – Daha önce indirdiğiniz ayarlar dosyasını içe aktarın. WP Rocket'ı birden fazla siteye kuruyorsanız ve aynı ayarları kullanıyorsanız, bunları buraya aktarabilirsiniz.
- Geri Alma — WP Rocket'ın mevcut sürümü web sitenizde sorunlara neden oluyor mu? Burada önceki önemli sürüme geri dönebilirsiniz.
- Google Yazı Tipi Optimizasyonunu Etkinleştir – Bu tek seferlik işlem, yazı tipi performansını artırır ve HTTP isteklerinin sayısını azaltmak için birden fazla yazı tipi isteğini birleştirir.
- Dahil Etme ve Hariç Tutma Listelerini Güncelleyin: Uyumluluk listeleri her hafta otomatik olarak indirilir. Bunları manuel olarak güncellemek için düğmeye tıklayın.
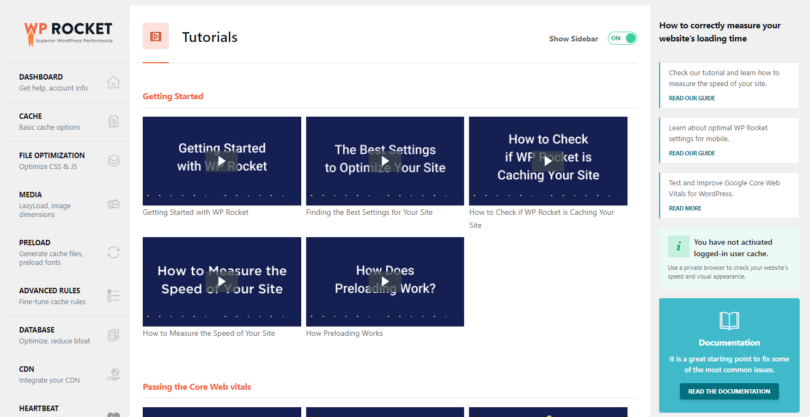
Öğreticiler
WP Rocket ekibi, eklentinin tüm temel işlevlerini açıklayan birkaç video hazırladı; böylece bunların nasıl çalıştığını ve WP web sitenizi hız açısından optimize etmek için ne kullanmanız gerektiğini öğrenebilirsiniz.

Henüz WP Rocket'ınız yok mu? Bir araya getirdiğim WP Rocket incelemesine göz atın kendinize eklentinin bir kopyasını alın . 14 gün boyunca ücretsiz olarak test edebilirsiniz.

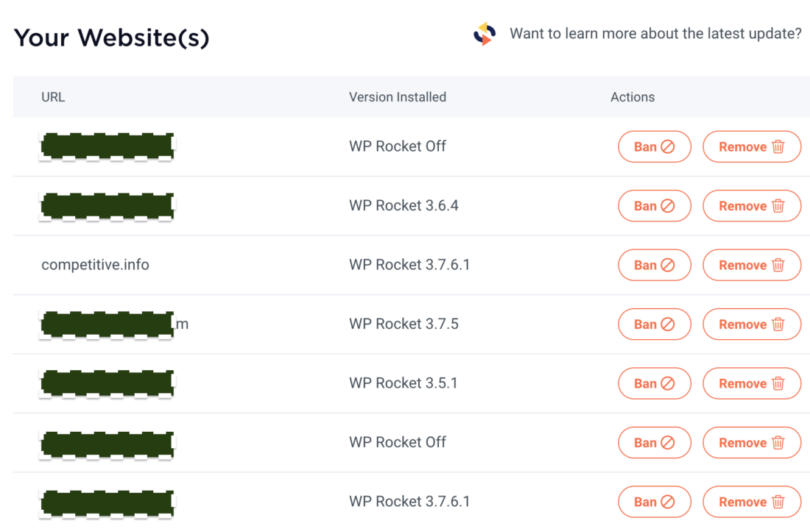
Kurulum yönetimi
WP Rocket üye alanınızda, WP Rocket'i yüklediğiniz tüm siteleri, her sitenin sürümünü ve durumunu görebilirsiniz. Ayrıca bir web sitesinin WP Rocket lisansınızı kullanmasını hızlı bir şekilde durdurabilirsiniz.

Bu, müşteriler için lisans oluşturan ajanslar için faydalıdır ve lisansları paylaşmak zorundadırlar. Bir müşteri artık bakım için para ödemiyorsa WP Rocket'ı durdurabilir ve izni iptal edebilirsiniz, böylece müşteri kendi ürününü satın almak zorunda kalacaktır.
Çözüm
Henüz WP Rocket'ınız yok mu? Bir araya getirdiğim WP Rocket incelemesine göz atın kendinize eklentinin bir kopyasını alın . 14 gün boyunca tamamen ücretsiz olarak test edebilirsiniz.

 Monetize.info Dijital Varlıklarınızdan Daha İyi Para Kazanmanıza Yardımcı Oluyoruz! 💰👍
Monetize.info Dijital Varlıklarınızdan Daha İyi Para Kazanmanıza Yardımcı Oluyoruz! 💰👍








![Blog nasıl başlatılır? [Ultimate Guide]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
