Коли ви востаннє підписувалися на онлайн-журнал, хоча й не планували це робити?
Так, це трапляється з більшістю з нас. Причиною цього є оригінальний вміст і кнопки заклику до дії, які змушують нас переходити на наступний рівень пошуку.
Зміст
Що таке заклик до дії (CTA)?
Кнопка заклику до дії – це інтерактивна кнопка на веб-сайтах для користувачів. Основна мета розміщення CTA на веб-сайті – допомогти користувачеві, покращити комунікацію та збільшити конверсію. Це важлива частина маркетингу.
Однак ви коли-небудь помічали, як веб-сайти розміщують ці кнопки?
Розміщуючи CTA або кнопку заклику до дії на своєму веб-сайті, важливі дизайн веб-сайту
Ще одним доповненням до цього списку є розміщення кнопок CTA на веб-сторінках. Як і де розмістити CTA, щоб покращити ваш веб-сайт і отримати більше трафіку, потрібна логіка, планування та стратегія.
Розміщення має бути специфічним для веб-сайту та стратегічним, щоб викликати відгук. Розташування має бути настільки помітним, що читач повинен натиснути кнопку, перш ніж рухатися.
Більшість компаній відображають кнопку CTA на верхній сторінці, що є хорошою стратегією для конверсії. Деякі веб-сайти містять чітку кнопку заклику до дії на повній сторінці веб-сайтів.
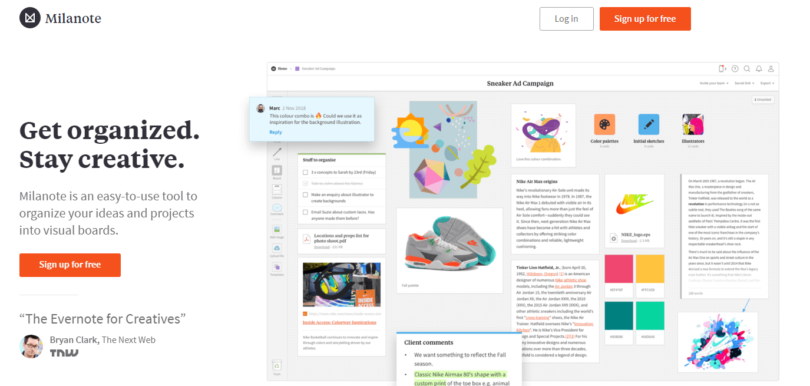
Наприклад, Milanote, платформа для організації проектів, відображає кнопку CTA прямо на верхній сторінці. Він демонструє чітке повідомлення про те, щоб безкоштовно приєднатися до форуму, а у верхньому лівому куті наведено два CTA для учасників, які вже зареєструвалися.

Центральне розташування CTA спостерігається на верхніх сторінках. Здебільшого це залежить від типу вмісту, який ви показуєте на веб-сайті. Розміщення CTA буде відповідно до нього.
У багатьох випадках аудиторія не потребує детальної інформації на першій сторінці веб-сайту. Потім ви можете надати свіжий вміст для опису вашої послуги, тоді CTA на верхній сторінці найкраще підійде для отримання конверсій.
Кнопки CTA, які не обов’язково повинні бути на верхній сторінці
Якщо вміст, який ви надаєте, складний і потребує пояснення, краще розмістити кнопки CTA після завершення необхідного спілкування.
Оскільки CTA має бути наступним кроком для користувача, отримання повної інформації є життєво важливим. Крім того, користувачі прокручують сторінки веб-сайтів, зручних для мобільних пристроїв, а потім натискають кнопки CTA.
Друге найкраще місце для розміщення кнопок CTA – нижній колонтитул сторінки. Деякі маркетологи кажуть, що це навіть краще для конверсії, оскільки відвідувач уже знає, про що йдеться на веб-сайті чи в пропозиції, тож коли вони натискають CTA, вони знають, чого вони хочуть і чого їм слід очікувати.
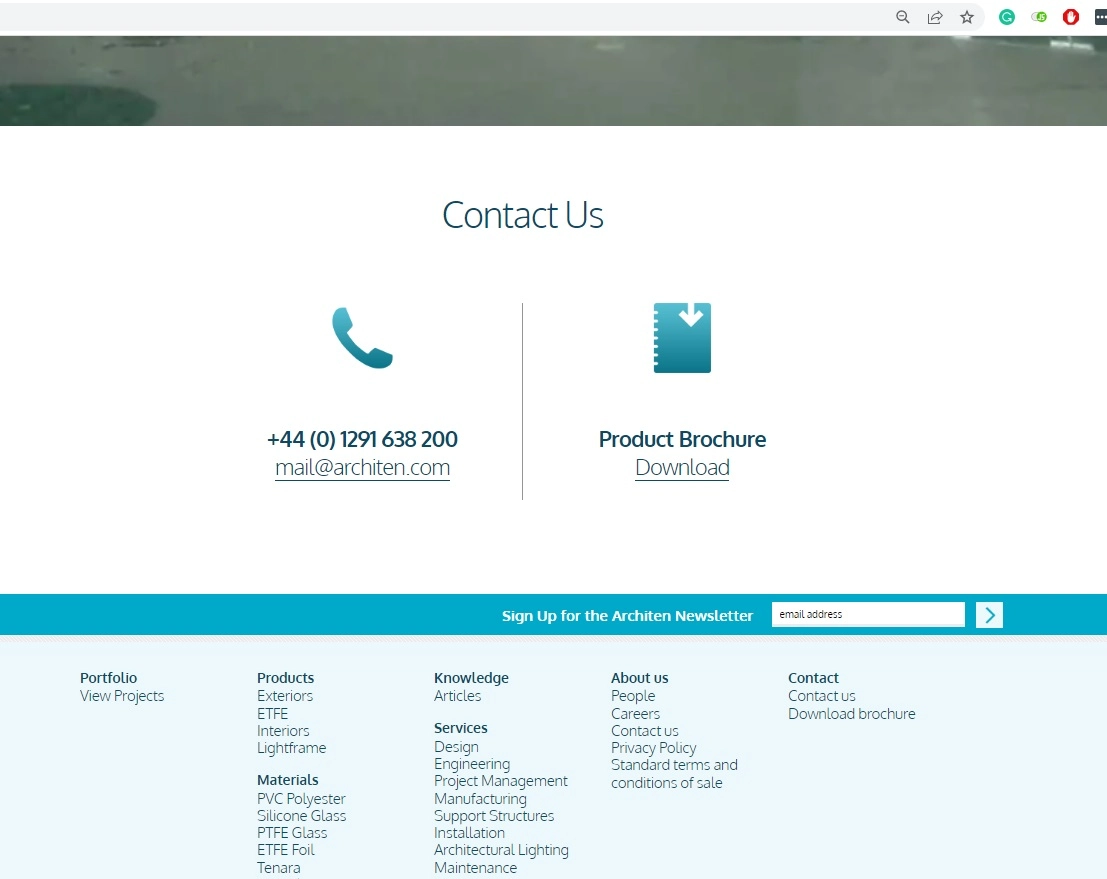
Architen Landrell , компанія, яка займає передову позицію в інноваціях у сфері архітектури на розтяжку, спеціалізується на проектуванні структурних мембран для створення знакових конструкцій з натяжної тканини та знакових елементів.
Вони відображають кнопки CTA у нижньому колонтитулі всіх своїх сторінок. Це демонструє чітку комунікацію, щоб зв’язатися з ними електронною поштою чи телефоном АБО завантажити їхню брошуру, якщо ви хочете дізнатися більше, перш ніж зв’язуватися з компанією.

Де CTA — ваш наступний крок
Багато веб-сайтів мають інтерактивний вміст, де для завершення взаємодії потрібно виконати кроки, наприклад веб-сайти електронної комерції, такі як Amazon, eBay і Flipkart. Кнопки надсилання є необхідними кнопками CTA під час заповнення форми або здійснення платежів.
Тут, на Monetize.info, у нас є CTA на домашній сторінці в заголовку, який запрошує відвідувачів підписатися на нашу розсилку та стати членом нашої спільноти:
У випадку блогів або довгих текстів, які поширюються на веб-сайті, люди не відображають увесь фрагмент за один раз. Отже, Read More або Know More у кінці тексту направляють читача на наступну сторінку. Крім того, це сприяє підвищенню цікавості та інтересу до статті.
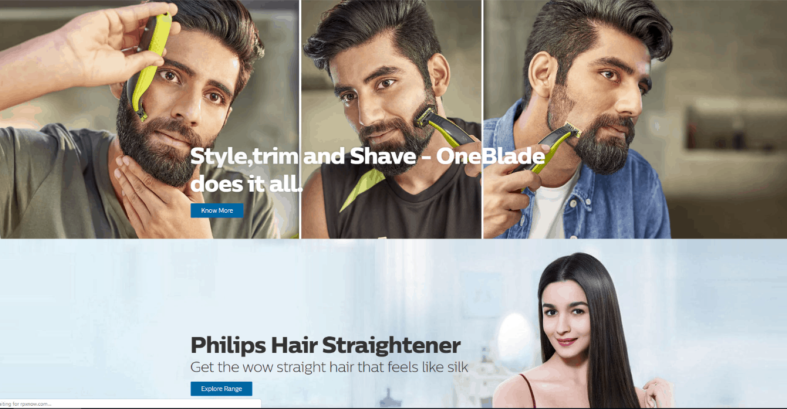
Крім того, домашня сторінка залишається вільною від безладу та спрямовує трафік на сторінку блогу, наприклад, домашню сторінку Philips India.

Уникайте перевантаження CTA
Важливо отримати конверсії; Таким чином, ви можете в кінцевому підсумку дати повну сумку CTA на своєму веб-сайті. Занадто багато CTA на одній сторінці може створити безлад і заплутати аудиторію. Це може вплинути на процес прийняття рішень аудиторією.
Тут, на Monetize.info, ми провели тест із перевантаженням CTA, щоб побачити, як користувачі взаємодіятимуть із кількома CTA . Результати були точними. У них було чотири багато варіантів замість одного чіткого, який змушував людей залишати веб-сайт, не вживаючи дій.

Другорядні CTA слід розміщувати так, щоб вони не переважали ваші основні CTA.
CTA у порожніх пробілах
Якщо ви хочете, щоб на вашому веб-сайті була кнопка CTA з високою конверсією, ви можете використовувати пробіли, щоб розмістити кнопки CTA стратегічно. Пробіли між абзацами, стовпцями та зображеннями називаються пробілами.
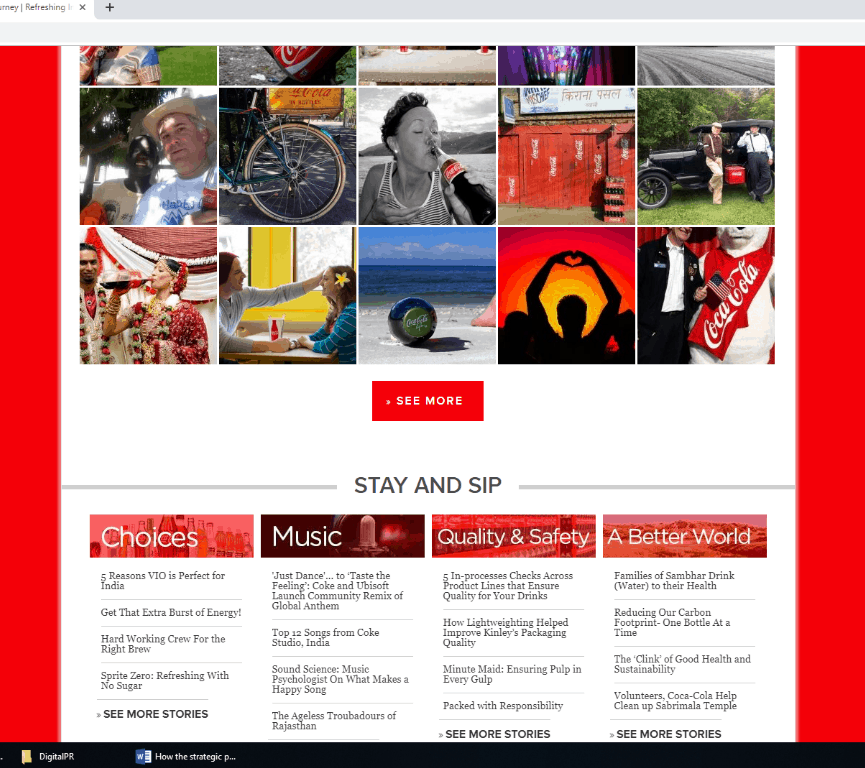
Дизайнери веб-сайтів використовують ці простори таким чином, щоб впливати на свідомість читача. Подивіться, наприклад, на кнопку CTA на веб-сайті Coca-Cola.

CTA у пробілах швидко привертають увагу читача, особливо у випадку мобільних телефонів. Ці простори також відомі як негативні простори.
Висновок
Це правда, якщо ваш контент недостатньо привабливий, щоб привернути увагу читача, тоді кнопки CTA також не принесуть користі. Кожен CTA взаємопов'язаний із контентом.
Читабельність є важливим фактором, який допомагає отримати конверсію через CTA. Таким чином, наступного разу, коли ви будете створювати веб-сайт , запам’ятайте, де розмістити кнопки CTA.
 Monetize.info Ми допомагаємо вам краще монетизувати свої цифрові активи! 💰👍
Monetize.info Ми допомагаємо вам краще монетизувати свої цифрові активи! 💰👍