Hôm nay, tôi sẽ chỉ cho bạn cách tối ưu hóa tốc độ trang web WordPress của bạn bằng WP Rocket. Đọc thêm hướng dẫn WP Rocket đầy đủ của tôi vì tôi cũng sẽ chia sẻ các cài đặt và mẹo được đề xuất, những điều này đã giúp tôi tối ưu hóa hơn 100 trang web WordPress.
Bạn chưa có WP Rocket? Hãy xem bài đánh giá WP Rocket mà tôi đã tổng hợp lại, sau đó giúp đỡ trang web của bạn và nhận cho mình một bản sao của plugin . Bạn có thể dùng thử miễn phí trong 14 ngày.

Mục lục
- 1 Tại sao tốc độ trang web lại quan trọng?
- 2 Tên lửa WP là gì?
- 3 Mua & Lắp đặt
- 4 Trang tổng quan
- 5 Bộ nhớ đệm
- 6 Tối ưu hóa tệp
- 7 Phương tiện truyền thông
- 8 Tải trước
- 9 Quy tắc nâng cao
- 10 Cơ sở dữ liệu
- 11 CDN
- 12 Nhịp tim
- 13 Tiện ích bổ sung
- 14 Tối ưu hóa hình ảnh
- 15 Công cụ
- 16 Hướng dẫn
- 17 Quản lý cài đặt
- 18 Phần kết luận
Tại sao tốc độ trang web lại quan trọng?
Bởi vì hiệu suất rất cần thiết—ảnh hưởng đến mọi thứ từ trải nghiệm người dùng đến thứ hạng của Google và tỷ lệ chuyển đổi—mọi người muốn trang web của mình thành công phải đảm bảo trang web tải nhanh chóng.
Theo nghiên cứu của Google, 53% người truy cập một trang web sẽ rời khỏi trang web nếu thời gian tải lâu hơn 3 giây. Đó là lý do tại sao mọi trang web nên được tối ưu hóa về tốc độ và có hệ thống bộ nhớ đệm mạnh mẽ.
Vào năm 2020, Google đã công bố bản cập nhật vào khoảng tháng 5 năm 2021 , tập trung vào Core Web Vitals. Điều này có nghĩa là tốc độ tải trang web của bạn sẽ ảnh hưởng lớn đến thứ hạng của bạn. Và chúng tôi biết rằng việc giảm từ khóa có thể đồng nghĩa với việc mất lưu lượng truy cập lên tới 80%. Bạn không thể mua được thứ này.
Vì vậy, có một trang web nhanh có nghĩa là có nhiều khách truy cập hơn, nhiều chuyển đổi hơn và nhiều chuyển đổi hơn.
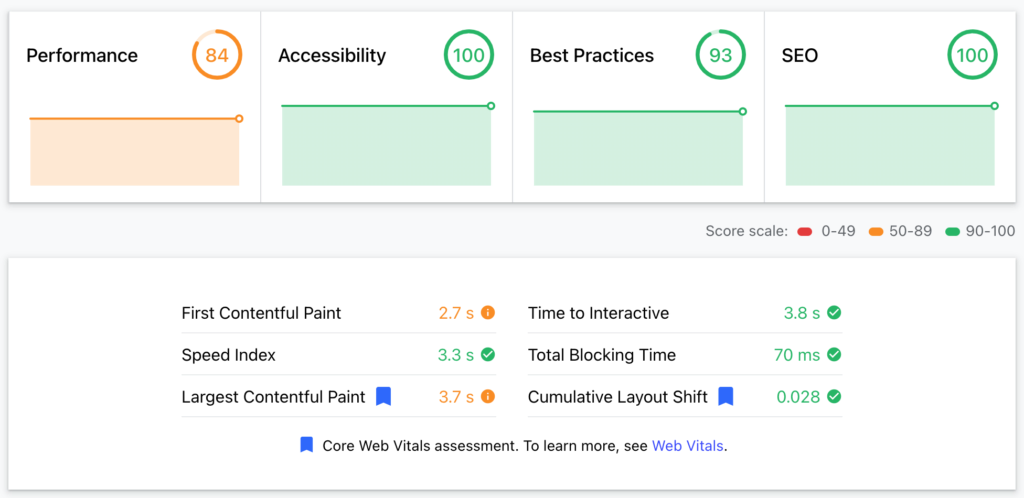
Trang web của bạn nhanh như thế nào? Kiểm tra nó trên Web. dev do Google tạo ra và tập trung vào các yếu tố tốc độ cần thiết nhất cho trang web của bạn. Dưới đây là báo cáo về một trang web tôi đã tối ưu hóa vài ngày trước cho khách hàng:

Thật không may, việc lưu trữ được chia sẻ; nếu không, chúng tôi có thể nhắm tới ít nhất 95%. Tuy nhiên, số điểm 84% là đủ tốt và tôi đã đạt được nó bằng cách cài đặt và định cấu hình WP Rocket.
Tôi đã thuyết phục được bạn chú ý và đọc thêm chưa?
Tên lửa WP là gì?
Tóm lại, WPRocket là một plugin WordPress dễ sử dụng giúp tăng tốc trang web của bạn bằng cách tối ưu hóa bộ đệm trang, phân phối hình ảnh và nhiều khía cạnh kỹ thuật khác liên quan đến tập lệnh, tải trang, v.v. Các chuyên gia WordPress công nhận WP Rocket là bộ đệm mạnh mẽ nhất plugin.
Plugin này đang tăng tốc gần 1 triệu 500 trang web, khiến nó trở thành plugin cải thiện tốc độ WordPress phổ biến nhất.

Ngoài yếu tố plug-and-play, WP Rocket còn có rất nhiều tài liệu hữu ích, bao gồm hướng dẫn bằng video, để cải thiện hơn nữa thời gian tải trang web của bạn.
Chúng tôi sẽ xem xét tất cả các công cụ và cài đặt của WP Rocket để hiểu những gì bạn có thể làm dễ dàng và tối ưu hóa tốc độ trang web của bạn.
Bạn chưa có WP Rocket? Hãy giúp đỡ trang web của bạn và kiếm cho mình một bản sao của phần bổ trợ này . Bạn có thể dùng thử miễn phí trong 14 ngày.

Mua & Lắp đặt
Sau khi mua giấy phép WP-rocket từ trang web chính thức của họ, bạn sẽ có quyền truy cập vào khu vực dành cho thành viên, nơi bạn có thể tải xuống phiên bản mới nhất của plugin.
Sau đó, đi tới khu vực quản trị WordPress của bạn, điều hướng đến Plugin, Thêm plugin mới và Tải lên kho lưu trữ zip bạn vừa tải xuống. Sau đó, kích hoạt plugin.

WP Rocket hiện đã được kích hoạt và nó đã bắt đầu tối ưu hóa trang web của bạn. Tuy nhiên, để tối ưu hóa tốc độ trang web phù hợp, bạn nên điều chỉnh cài đặt của nó, vì đó là nơi tạo ra sức mạnh thực sự của nó.
Hãy bắt đầu!
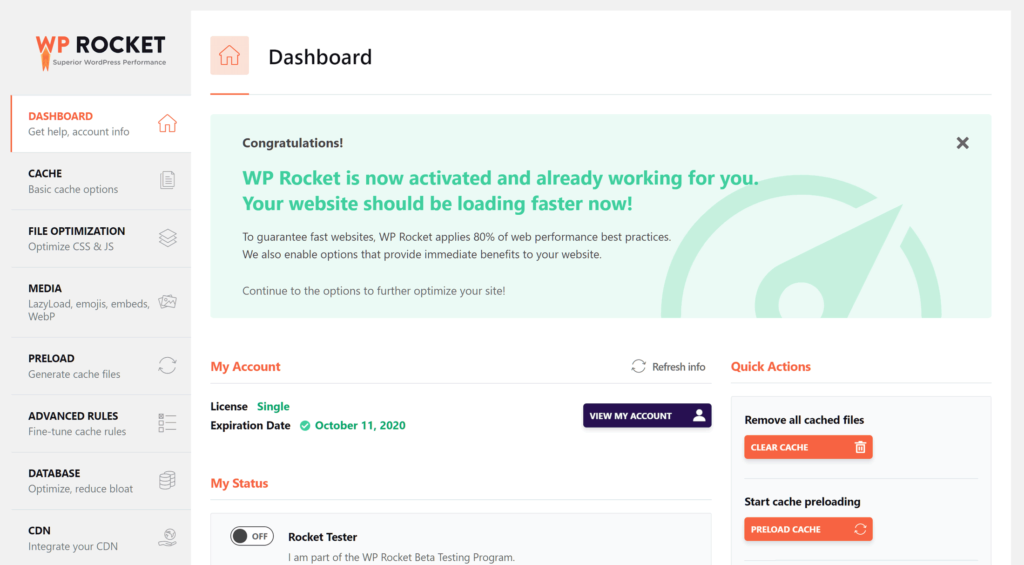
Trang tổng quan
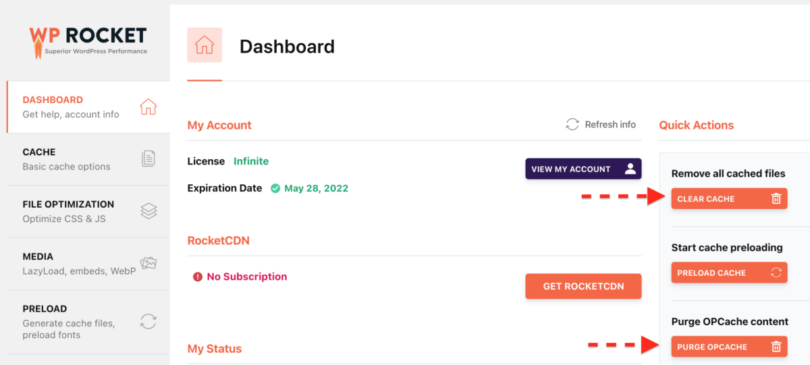
Tab Trang tổng quan cung cấp thông tin về giấy phép của bạn và cho phép bạn thực hiện các hành động . Cụ thể, bạn có thể xóa toàn bộ bộ đệm và/hoặc bắt đầu tải trước bộ đệm.
Ví dụ: nếu gần đây bạn đã thực hiện một thay đổi đáng kể cho trang web của mình, bạn có thể muốn xóa toàn bộ bộ đệm để khách truy cập thấy ngay thay đổi đó. Sau khi xóa bộ đệm, bạn có thể bắt đầu tải trước bộ đệm để đưa các trang đó trở lại bộ đệm.

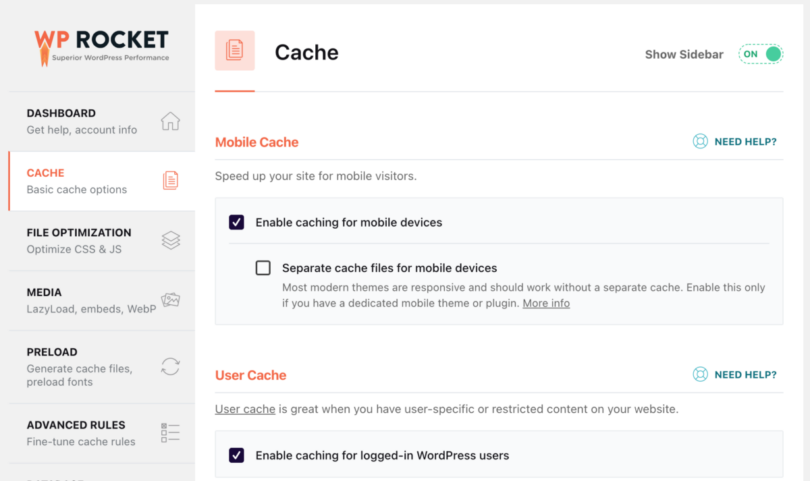
Bộ nhớ đệm
Đó là một chức năng thiết yếu của plugin, hỗ trợ bộ nhớ đệm trang web của bạn. Tóm lại, chức năng bộ nhớ đệm tạo một trang tĩnh cho nội dung của bạn và trang này sẽ được phục vụ cho tất cả khách truy cập.
Bằng cách này, các trang sẽ không được tạo động mỗi khi khách truy cập truy cập trang web của bạn. Điều này giúp tiết kiệm rất nhiều thời gian và cải thiện đáng kể tốc độ tải.

Bộ nhớ đệm di động
Tôi đã kích hoạt bộ đệm di động. Bạn không cần phải tạo các tệp bộ đệm riêng cho thiết bị di động vì chủ đề WP của tôi phản hồi nhanh và nhanh chóng tự thiết kế lại cho thiết bị di động.
Bộ nhớ đệm của người dùng
WP Rocket sẽ tạo một bộ đệm riêng cho người dùng đã đăng nhập, điều này thật tuyệt vời nếu bạn có nội dung hạn chế mà người dùng cần phải đăng nhập để xem. Tuy nhiên, bạn có thể bỏ chọn hộp này nếu bạn chưa có người dùng đã đăng ký trên trang web của mình.
Tôi khuyên bạn nên bật bộ đệm người dùng vì khi đăng nhập với tư cách quản trị viên, bạn có thể thấy trang web của mình trông như thế nào khi được lưu vào bộ đệm và sửa mọi lỗi.
Tuổi thọ bộ đệm
Các tập tin bộ đệm sẽ tồn tại trong bao lâu trước khi chúng tự động bị xóa và xây dựng lại? Bạn phải thử nghiệm lựa chọn tốt nhất cho mình. Tôi đặt thành 0 trong thời gian không giới hạn vì tôi đã xóa bộ nhớ đệm trên trang web theo cách thủ công.
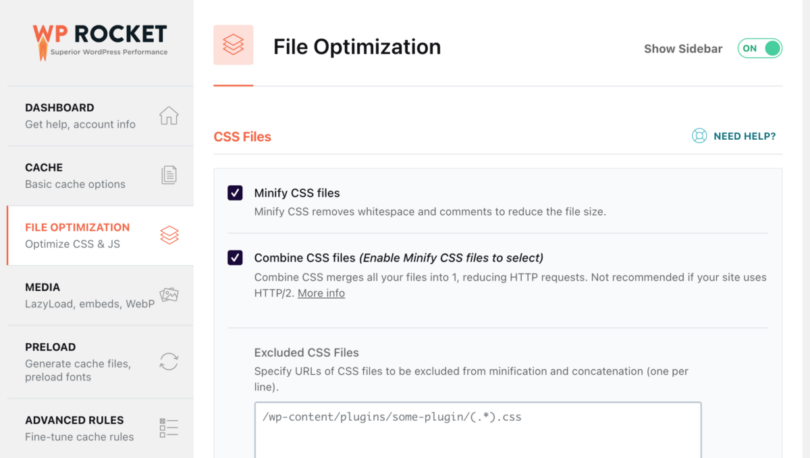
Tối ưu hóa tệp
Một tab cài đặt cần thiết khác là tab liên quan đến tối ưu hóa tệp. Các tệp (HTML, CSS và JS) ảnh hưởng lớn đến tốc độ tải.
Điều quan trọng là phải kiểm tra các cài đặt này và xem cái nào phù hợp với bạn. Hãy nhớ thử các biểu mẫu liên hệ, tải trang, v.v.
Có hàng ngàn chủ đề và plugin. Một số đã cũ và lỗi thời, trong khi một số khác được mã hóa kém. WP Rocket cố gắng tối ưu hóa chúng, nhưng đôi khi, nó có thể phá vỡ mọi thứ. Vì vậy, hãy kiểm tra và xem những gì phù hợp với bạn.

Tệp CSS
Các tệp CSS lưu trữ mã hình ảnh của trang web của bạn, bao gồm phông chữ nào nên được sử dụng ở đâu, kích thước nào, màu sắc gì, kích thước của tất cả các thành phần, v.v. Hầu hết các chủ đề có sẵn đều có rất nhiều mã CSS và thường không được tối ưu hóa.
WP Rocket giúp bạn giải quyết vấn đề này, đảm bảo bạn chỉ tải những gì bạn cần khi cần, giúp trang web của bạn nhanh hơn.
Giảm thiểu tệp CSS
Kích hoạt tính năng thu nhỏ tệp CSS và sau đó là tùy chọn kết hợp chúng. Sau đó, nhấn Lưu, tải lại bộ đệm và kiểm tra giao diện trang web của bạn trên máy tính để bàn và thiết bị di động.
Loại trừ các tệp CSS
Nếu một số tệp CSS gây ra lỗi hình ảnh, bạn nên loại trừ chúng khỏi quá trình rút gọn và ghép nối trong hộp ' Loại trừ tệp CSS' .
Tối ưu hóa phân phối CSS
Tối ưu hóa phân phối CSS giúp loại bỏ CSS chặn hiển thị trên trang web của bạn để có thời gian tải nhanh hơn. Vui lòng kích hoạt nó và kiểm tra lại trang web của bạn. Nếu mọi thứ đều ổn, hãy tiếp tục.
Bạn cũng nên xóa CSS không được sử dụng trên mỗi trang , điều này giúp giảm kích thước trang và yêu cầu HTTP. Đó là điều nên làm để có hiệu suất tốt nhất, nhưng bạn nên kiểm tra kỹ lưỡng, vì WPRocket có thể loại bỏ một số CSS đối với các thành phần động, khiến trang web của bạn trông chậm chạp. Sử dụng danh sách an toàn CSS để nhập các tệp và lớp bạn muốn loại trừ khỏi quá trình xóa.
Nếu gặp vấn đề với Xóa CSS không sử dụng, bạn có thể sử dụng Tải CSS không đồng bộ . Tuy nhiên, Load CSS Asynchronously không thể được kích hoạt đồng thời với Remove Unused CSS.
Tệp JavaScript
Các tệp JavaScript chịu trách nhiệm về chức năng của trang web WordPress của bạn. Tuy nhiên, chúng có thể gây chậm nếu mã không được tối ưu hóa hoặc tải không chính xác hoặc nếu tải quá nhiều tệp.
WP Rocket giúp bạn giải quyết vấn đề này, đảm bảo bạn chỉ tải những gì bạn cần khi cần, giúp trang web của bạn nhanh hơn.
Giảm thiểu tệp JavaScript
Cho phép thu nhỏ các tệp JavaScript và sau đó là tùy chọn kết hợp chúng. Nếu các mẫu nội tuyến JS gây ra lỗi, bạn nên loại trừ chúng khỏi quá trình rút gọn và ghép nối trong hộp loại trừ tệp CSS. Điều này cũng đúng với các tệp JavaScript.
Kết hợp các tệp JavaScript
Nếu trang web của bạn được lưu trữ trên một trang web không sử dụng HTTP/2, bạn cũng nên đánh dấu vào ô Kết hợp các tệp JavaScript. Điều này giảm thiểu các yêu cầu bằng cách kết hợp các yêu cầu HTTP giảm JS nội bộ, bên thứ ba và nội tuyến của trang web của bạn. Tuy nhiên, máy chủ HTTP/2 có thể truyền nhiều tệp cùng lúc, vì vậy tốt hơn hết là không nên sử dụng chức năng này. Thêm chi tiết về điều này .
Tải JavaScript bị trì hoãn
Tải JavaScript trì hoãn sẽ loại bỏ JS chặn hiển thị trên trang web của bạn và có thể cải thiện thời gian tải. Vui lòng kích hoạt nó và kiểm tra lại trang web của bạn. Trì hoãn thực thi JavaScript mang lại cho bạn kết quả tuyệt vời, cho phép nó và thêm các tập lệnh mà bạn có thể trì hoãn.
Trì hoãn thực thi JavaScript
Bạn có thể cải thiện hiệu suất hơn nữa bằng cách bật chức năng Trì hoãn thực thi JavaScript, chức năng này sẽ trì hoãn việc tải tệp JavaScript cho đến khi người dùng tương tác (ví dụ: cuộn, nhấp chuột). Thêm thông tin
Khi sử dụng, bạn có thể gặp phải sự chậm trễ khi tải các phần tử trong khung nhìn cần xuất hiện ngay lập tức, ví dụ: thanh trượt, tiêu đề và menu. Bạn có thể dễ dàng chọn tập lệnh nào KHÔNG nên bị trì hoãn nếu bạn cần khả năng hiển thị ngay lập tức. Lựa chọn này sẽ giúp người dùng tương tác với các phần tử ngay lập tức.
Tệp JavaScript bị loại trừ
Chỉ định các URL hoặc từ khóa có thể xác định các tệp nội tuyến hoặc tệp JavaScript cần được loại trừ khỏi việc trì hoãn việc thực thi (mỗi dòng một tệp).
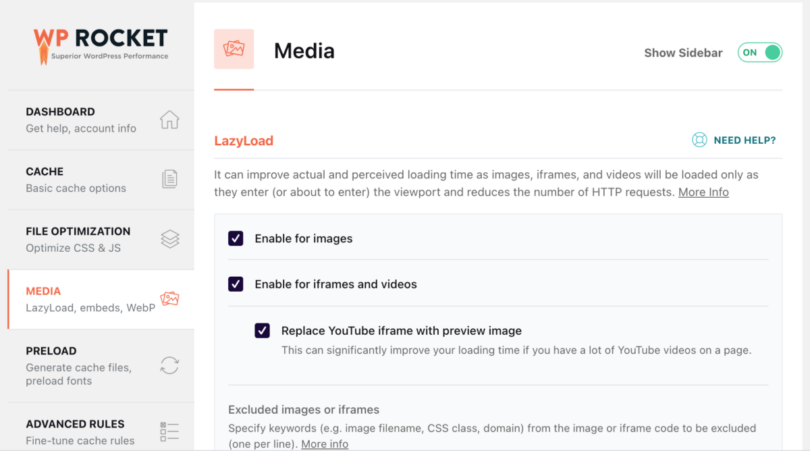
Phương tiện truyền thông
Tab quan trọng thứ 3 là về các tệp phương tiện (hình ảnh và video).

Tải lười biếng
Lazy Load cải thiện thời gian tải thực tế và cảm nhận. Hình ảnh, iframe và video chỉ được tải khi chúng vào khung nhìn, giúp giảm số lượng yêu cầu HTTP.
Kích hoạt nó cho hình ảnh, hình ảnh CSS, iframe và video và xem liệu chức năng này có hoạt động trên trang web của bạn hay không. Nếu có, hãy giữ nó. Ngoài ra, tôi khuyên bạn nên đánh dấu vào ô để thay thế iframe YouTube bằng hình ảnh xem trước, vì điều này sẽ tiết kiệm rất nhiều Tải nếu bạn có các tệp nhúng YouTube trên trang web của mình.
Sử dụng Loại trừ hình ảnh hoặc iframe cho các phần tử trông không giống hoặc hoạt động như bình thường.
Kích thước hình ảnh
Tính năng này bổ sung các thuộc tính chiều rộng và chiều cao còn thiếu cho hình ảnh. Điều này giúp ngăn chặn sự thay đổi bố cục và cải thiện trải nghiệm đọc của khách truy cập.
Nhúng
Nó ngăn người khác nhúng nội dung từ trang web của bạn, ngăn bạn nhúng nội dung từ các trang web khác (không được phép) và xóa. Các yêu cầu JavaScript liên quan đến nhúng WordPress.
Tôi có nhiều ý kiến trái chiều về điều này. Bạn có thể kích hoạt nó để tăng tốc độ nhanh hơn một chút, nhưng mặt khác, nếu mọi người nhúng hình ảnh, đồ họa thông tin hoặc nội dung từ trang web của bạn, họ sẽ không thể làm điều đó.
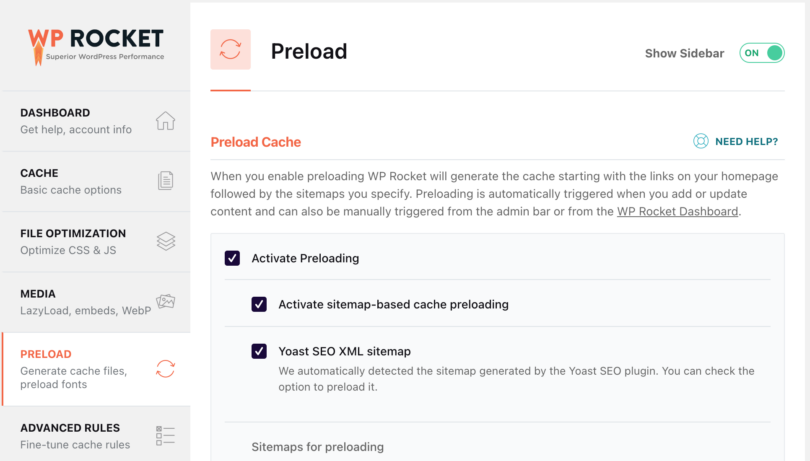
Tải trước
WP Rocket sẽ tạo bộ đệm khi bạn bật tải trước, bắt đầu bằng các liên kết trên trang chủ của bạn, sau đó là sơ đồ trang web bạn chỉ định. Tải trước được kích hoạt tự động khi bạn thêm hoặc cập nhật nội dung và có thể được kích hoạt theo cách thủ công.

Tải trước bộ đệm
Tôi đã kích hoạt tải trước bộ đệm và plugin xác định rằng tôi sử dụng sơ đồ trang web Yoast SEO XML làm nguồn của trang. Nếu bạn sử dụng một plugin khác cho sơ đồ trang web, bạn có thể thêm sơ đồ trang web vào hộp văn bản.
Liên kết tải trước
Tải trước liên kết cải thiện thời gian tải bằng cách tải xuống một trang khi người dùng di chuột qua liên kết. Vui lòng kích hoạt nó.
Tìm nạp trước các yêu cầu DNS
Tìm nạp trước DNS có thể tăng tốc độ tải các tệp bên ngoài, đặc biệt là trên mạng di động. Để thực hiện việc này, hãy xem trang web của bạn tải những tài nguyên bên ngoài nào và thêm tên miền vào hộp yêu cầu DNS tìm nạp trước.
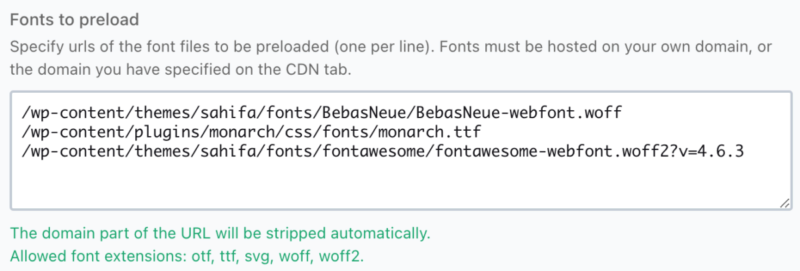
Tải trước phông chữ
Cải thiện hiệu suất bằng cách giúp trình duyệt khám phá phông chữ trong tệp CSS. Hãy nhớ chỉ định URL của các tệp phông chữ sẽ được tải trước (mỗi dòng một dòng). Phông chữ phải được lưu trữ trên miền của bạn hoặc miền được chỉ định trên tab CDN.

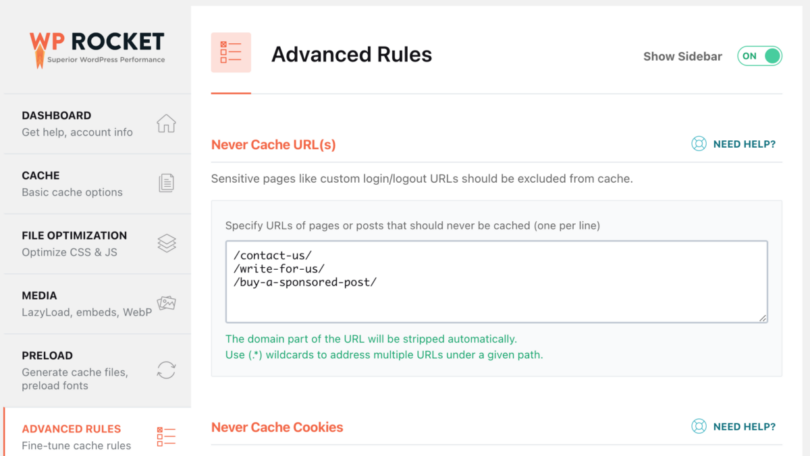
Quy tắc nâng cao
Tab này cho phép bạn viết các quy tắc bộ nhớ đệm nâng cao. Bạn có thể loại trừ một số trang, tác nhân người dùng hoặc trình duyệt khỏi bộ nhớ đệm bằng cookie bạn đã đặt.

Không bao giờ lưu trữ URL
Tại đây, bạn nên thêm bất kỳ URL nào bạn không muốn lưu vào bộ nhớ đệm. Tôi đã thêm các liên kết chứa biểu mẫu liên hệ với Recaptcha vì chúng xung đột với WPRocket.
Không bao giờ lưu trữ cookie
Tại đây, bạn có thể chỉ định ID đầy đủ hoặc một phần của cookie để ngăn trang khỏi bị lưu vào bộ nhớ đệm khi được đặt trong trình duyệt của khách truy cập (mỗi dòng một ID). Tuy nhiên, bạn không nhất thiết phải sử dụng 99% thời gian đó.
Không bao giờ lưu vào bộ đệm (các) tác nhân người dùng
Nếu gặp lỗi trên một trình duyệt cụ thể, bạn có thể chỉ định các chuỗi tác nhân người dùng không bao giờ nhìn thấy các trang được lưu trong bộ nhớ đệm (mỗi trang một dòng). Một lần nữa, tôi sẽ không sử dụng cái này; thay vào đó, tôi sẽ cố gắng giải quyết trình duyệt gây ra lỗi.
Luôn lọc (các) URL
Bạn có thể chỉ định các URL mà bạn luôn muốn xóa khỏi bộ đệm bất cứ khi nào bạn cập nhật bất kỳ bài đăng hoặc trang nào (một URL trên mỗi dòng). Tôi không sử dụng cái này.
(Các) Chuỗi truy vấn bộ đệm
Bộ nhớ đệm cho chuỗi truy vấn cho phép bạn buộc lưu vào bộ đệm cho các tham số GET cụ thể.
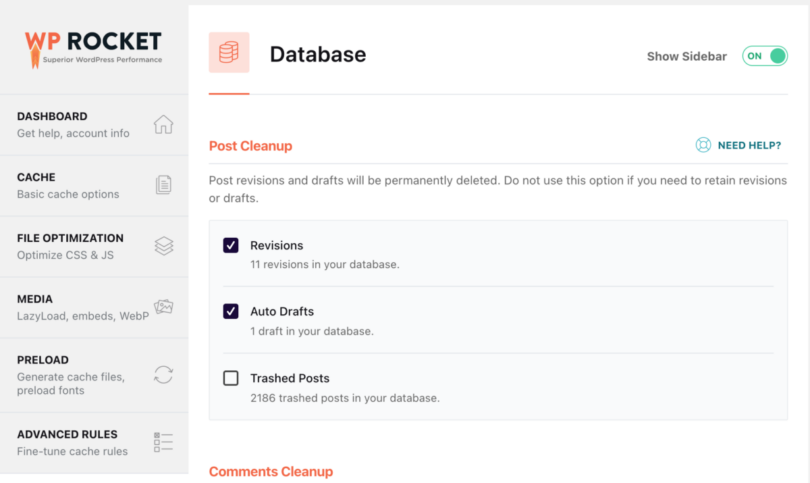
Cơ sở dữ liệu
Bạn có thể dọn dẹp cơ sở dữ liệu trên tab này. Đối với một số blog đang hoạt động đã tồn tại được vài năm hoặc có lượng truy cập và nội dung lớn, bạn nên loại bỏ nhiều rác.

Dọn dẹp sau bài
Bài sửa đổi và bản nháp sẽ bị xóa vĩnh viễn. Không sử dụng tùy chọn này nếu bạn cần giữ lại các bản sửa đổi hoặc bản nháp.
Dọn dẹp bình luận
Những bình luận rác và spam sẽ bị xóa vĩnh viễn. Tôi kích hoạt cả hai tùy chọn này.
Dọn dẹp tạm thời
Tạm thời là những lựa chọn tạm thời; chúng an toàn để loại bỏ. Chúng sẽ được tự động tạo lại khi plugin của bạn yêu cầu.
Dọn dẹp cơ sở dữ liệu
Giảm chi phí hoạt động của các bảng cơ sở dữ liệu, do đó hãy bật tùy chọn tối ưu hóa bảng.
Tự động dọn dẹp
Bạn có thể lên lịch dọn dẹp tự động cơ sở dữ liệu của mình. Tôi khuyên bạn nên sao lưu trước khi sử dụng các cài đặt này.
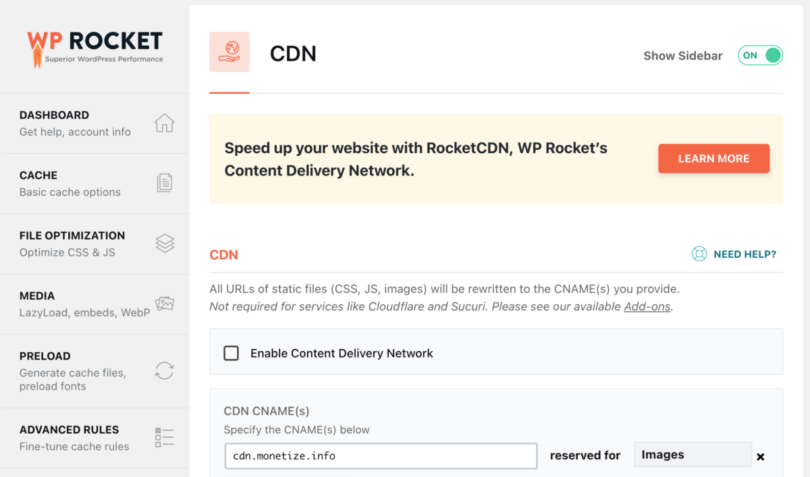
CDN
CDN (Mạng phân phối nội dung) sẽ giúp bạn phân phối hình ảnh và các tệp phương tiện khác nhanh hơn từ trang web của mình. Đó là bởi vì chúng được lưu trữ trên các máy chủ khác nhau trên toàn thế giới, vì vậy mọi người từ Châu Âu sẽ nhận được hình ảnh từ máy chủ Châu Âu, hình ảnh từ Hoa Kỳ từ máy chủ ở Hoa Kỳ, v.v.

Điều thú vị là bạn có thể tạo các quy tắc riêng cho tất cả các tệp, hình ảnh, CSS và JavaScript, cũng như CSS và JavaScript.
WP-Rocket khuyên bạn nên sử dụng dịch vụ CDN của họ có tên RocketCDN. Nếu bạn có dịch vụ khác, bạn có thể kích hoạt nó trong tab này. Hiện tại tôi đang sử dụng KEYCDN
Loại trừ các tệp khỏi CDN.
Đôi khi, một số tệp được cập nhật thường xuyên hoặc bạn không muốn lưu trữ chúng trên CDN, vì vậy, bạn có thể chỉ định (các) URL của các tệp không được phân phối qua CDN (mỗi tệp một dòng).
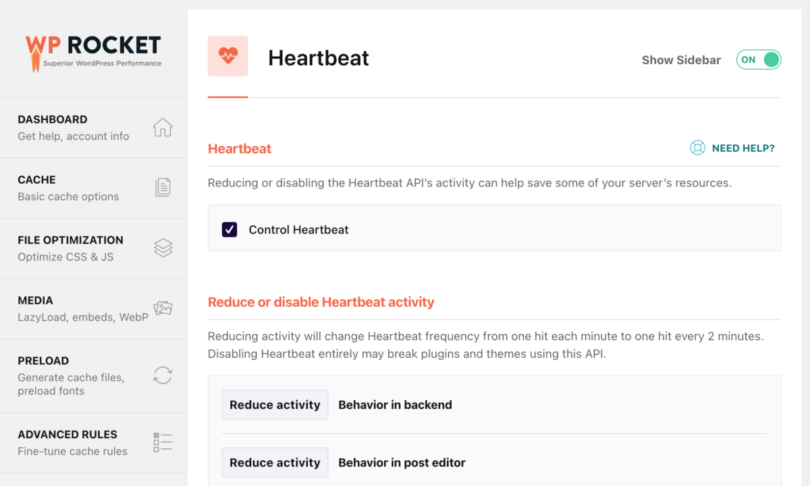
Nhịp tim
Việc giảm hoặc tắt hoạt động của API Heartbeat có thể giúp tiết kiệm một số tài nguyên trên máy chủ của bạn.

Bạn có thể bật tùy chọn này nếu bạn đang sử dụng một máy chủ nhỏ hoặc tài khoản dùng chung và trang web của bạn nhận được nhiều lưu lượng truy cập.
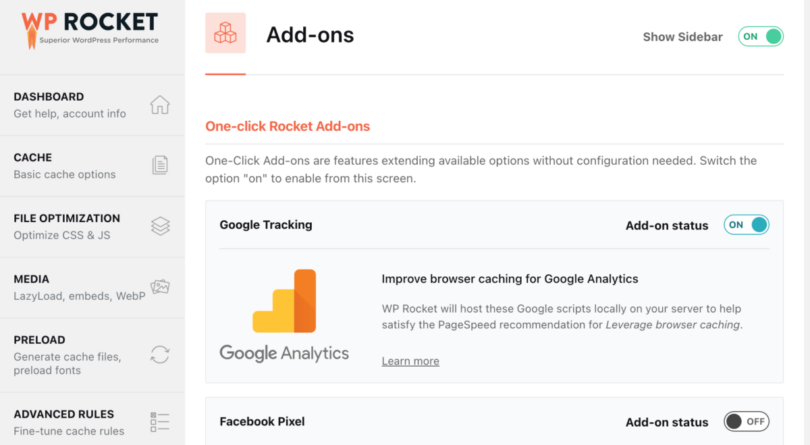
Tiện ích bổ sung
Tiện ích bổ sung WPRocket là các tính năng mở rộng các tùy chọn có sẵn.

sơn bóng
Bạn phải kích hoạt tiện ích bổ sung này nếu hệ thống Varnish Caching chạy trên máy chủ của bạn.
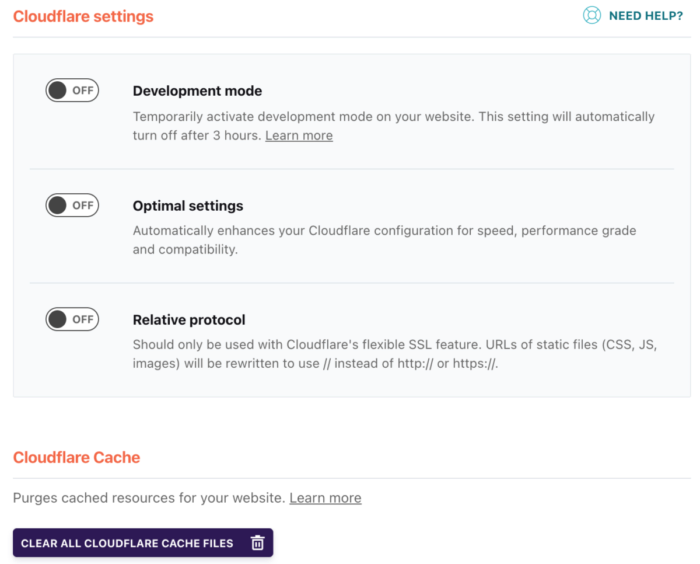
Đám mây bùng phát
Nếu bạn đang sử dụng Cloudflare, bạn nên thêm API Key và kích hoạt addon này để WP Rocket có thể kiểm soát cài đặt và sử dụng tối ưu nhất. Nó cũng xóa bộ nhớ đệm trong Cloudflare nên sẽ không có độ trễ.

Khả năng tương thích WebP
Bật tùy chọn này nếu bạn muốn WP Rocket phân phối hình ảnh WebP tới các trình duyệt tương thích. Xin lưu ý rằng WP Rocket không thể tạo hình ảnh WebP cho bạn. Bạn có thể sử dụng dịch vụ của họ, Tưởng tượng hoặc ShortPixel . Tôi sử dụng thứ hai.
Sucuri
Bạn có thể đồng bộ hóa bộ đệm Sucuri với addon này.
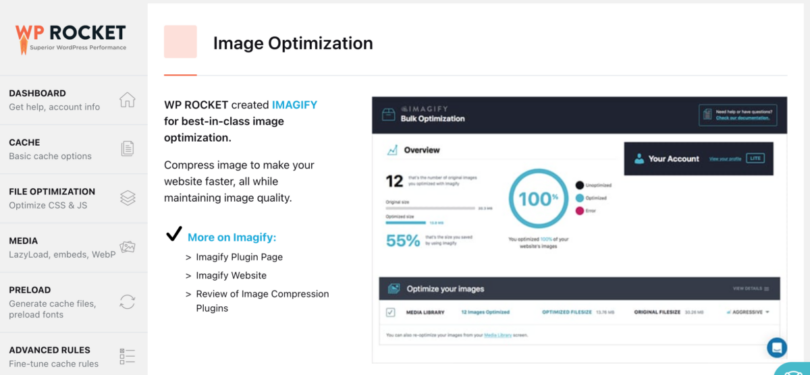
Tối ưu hóa hình ảnh
Như tôi đã nói trước đây, tối ưu hóa hình ảnh ảnh hưởng đáng kể đến tốc độ tải trang web của bạn. WP Rocket khuyên bạn nên sử dụng dịch vụ của mình có tên Imagify. Sử dụng Imagify, bạn có thể nén hình ảnh để giúp trang web của mình nhanh hơn mà vẫn duy trì chất lượng hình ảnh.
Tôi đang sử dụng ShortPixel nên không biết dịch vụ của họ tốt như thế nào. Bạn có thể kiểm tra nó và xem nó hoạt động như thế nào đối với bạn.
Công cụ
Tab Công cụ cho phép bạn dễ dàng xuất và nhập cài đặt. Điều này hữu ích nếu bạn có nhiều trang web và muốn sử dụng cùng một cấu hình hoặc thử nghiệm mọi thứ.
- Xuất cài đặt— Tải xuống tệp sao lưu cài đặt của chúng tôi nếu bạn làm hỏng thứ gì đó và cần khôi phục những gì hoạt động.
- Nhập cài đặt – Nhập tệp cài đặt bạn đã tải xuống trước đó. Nếu bạn cài đặt WP Rocket trên nhiều trang web và sử dụng cùng một cài đặt, bạn có thể nhập chúng vào đây.
- Khôi phục —Phiên bản hiện tại của WP Rocket có gây ra sự cố trên trang web của bạn không? Bạn có thể quay lại phiên bản quan trọng trước đó tại đây.
- Bật Tối ưu hóa phông chữ của Google – Hành động một lần này sẽ cải thiện hiệu suất phông chữ và kết hợp nhiều yêu cầu phông chữ để giảm số lượng yêu cầu HTTP.
- Cập nhật Danh sách Bao gồm và Loại trừ— Danh sách tương thích được tải xuống tự động hàng tuần. Nhấp vào nút để cập nhật chúng theo cách thủ công.
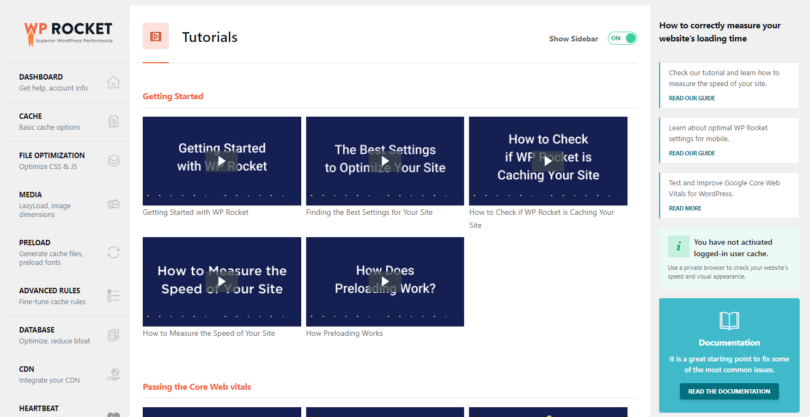
Hướng dẫn
Nhóm WP Rocket đã tổng hợp một số video giới thiệu tất cả các chức năng chính của plugin để bạn có thể tìm hiểu cách chúng hoạt động và những gì bạn nên sử dụng để tối ưu hóa tốc độ trang web WP của mình.

Bạn chưa có WP Rocket? Hãy xem bài đánh giá WP Rocket mà tôi đã tổng hợp lại, sau đó giúp đỡ trang web của bạn và nhận cho mình một bản sao của plugin . Bạn có thể dùng thử miễn phí trong 14 ngày.

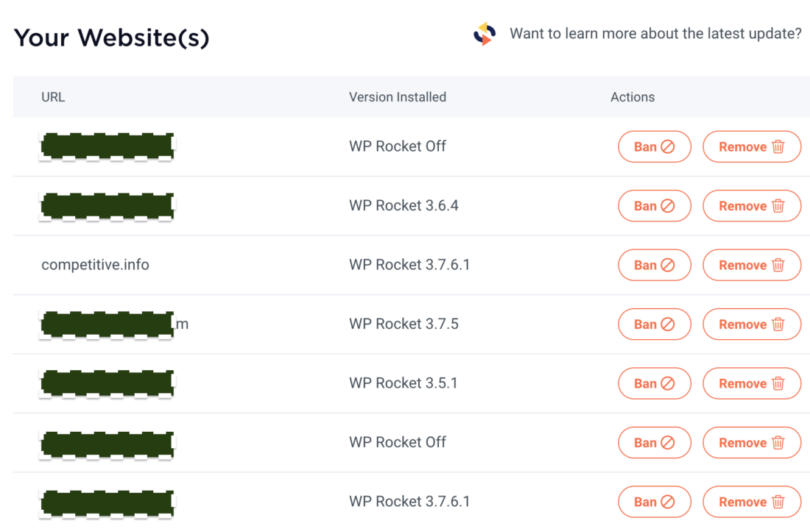
Quản lý cài đặt
Trong khu vực thành viên WP Rocket, bạn có thể xem tất cả các trang web mà bạn đã cài đặt WP Rocket, phiên bản cho từng trang web và trạng thái của nó. Bạn cũng có thể nhanh chóng ngăn chặn một trang web sử dụng giấy phép WP Rocket của mình.

Điều này hữu ích cho các đại lý tạo giấy phép cho khách hàng và họ phải chia sẻ giấy phép. Nếu khách hàng không còn trả tiền bảo trì nữa, bạn có thể dừng WP Rocket và thu hồi giấy phép, vì vậy họ sẽ phải tự mua giấy phép.
Phần kết luận
Bạn chưa có WP Rocket? Hãy xem bài đánh giá WP Rocket mà tôi đã tổng hợp lại, sau đó giúp đỡ trang web của bạn và nhận cho mình một bản sao của plugin . Bạn có thể dùng thử nó trong 14 ngày hoàn toàn miễn phí.

 Monetize.info Chúng tôi giúp bạn kiếm tiền tốt hơn từ tài sản kỹ thuật số của bạn! 💰👍
Monetize.info Chúng tôi giúp bạn kiếm tiền tốt hơn từ tài sản kỹ thuật số của bạn! 💰👍








![Cách bắt đầu một blog [Hướng dẫn cơ bản]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
