Lần cuối cùng bạn đăng ký một tạp chí trực tuyến mặc dù bạn không có ý định làm như vậy là khi nào?
Vâng, nó xảy ra với hầu hết chúng ta. Lý do đằng sau nó là nội dung gốc và các nút Kêu gọi hành động buộc chúng tôi phải chuyển sang cấp độ tiếp theo với tìm kiếm của mình.
Mục lục
Kêu gọi hành động (CTA) là gì?
Nút kêu gọi hành động là nút tương tác trên trang web dành cho người dùng. Mục đích chính của việc đưa CTA lên website là giúp ích cho người dùng, cải thiện khả năng giao tiếp và tăng chuyển đổi. Nó là một phần quan trọng của tiếp thị.
Tuy nhiên, bạn đã bao giờ để ý đến cách các trang web đặt các nút này chưa?
Khi đặt nút CTA hoặc nút Kêu gọi hành động trên trang web của bạn, các yếu tố như màu sắc, văn bản, thiết kế trang web và không gian là rất cần thiết.
Một bổ sung khác cho danh sách này là vị trí của các nút CTA trên các trang web. Cách thức và vị trí đặt CTA để giúp cải thiện trang web của bạn và thu hút nhiều lưu lượng truy cập hơn đòi hỏi sự logic, lập kế hoạch và chiến lược.
Việc đặt vị trí phải cụ thể cho trang web và có tính chiến lược để tạo ra phản hồi. Vị trí phải nổi bật đến mức người đọc phải nhấp vào nút trước khi di chuyển.
Hầu hết các công ty đều hiển thị nút CTA trên trang đầu, đây là một chiến lược chuyển đổi tốt. Một số trang web cung cấp nút Kêu gọi hành động rõ ràng trên toàn bộ trang web của họ.
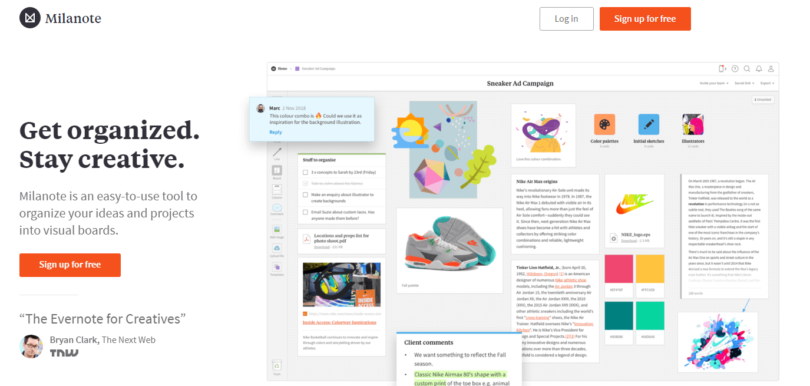
Ví dụ: Milanote, một nền tảng tổ chức dự án, hiển thị nút CTA ngay trên trang đầu. Nó thể hiện thông tin rõ ràng về việc tham gia diễn đàn miễn phí và hai CTA được đưa ra ở trên cùng bên trái cho các thành viên đã đăng ký.

Vị trí trung tâm của CTA được quan sát trên các trang trên cùng. Chủ yếu nó phụ thuộc vào loại nội dung bạn hiển thị trên trang web. Vị trí của CTA sẽ tùy theo nó.
Trong nhiều trường hợp, khán giả không yêu cầu thông tin chuyên sâu ngay trên trang đầu tiên của website. Sau đó, bạn có thể cung cấp nội dung mới để mô tả dịch vụ của mình, sau đó CTA ở trang trên cùng là cách tốt nhất để nhận được chuyển đổi.
Các nút CTA không cần phải ở trên Trang đầu
Nếu nội dung bạn cung cấp phức tạp và cần giải thích thì việc đặt các nút CTA sau khi hoàn thành các giao tiếp cần thiết sẽ tốt hơn.
Vì CTA phải là bước tiếp theo đối với người dùng nên việc nhận được thông tin đầy đủ là rất quan trọng. Hơn nữa, người dùng cuộn qua các trang trên trang web thân thiện với thiết bị di động và sau đó nhấp vào nút CTA.
Vị trí tốt thứ hai để đặt các nút CTA là ở chân trang. Một số nhà tiếp thị nói rằng điều đó thậm chí còn tốt hơn cho việc chuyển đổi vì khách truy cập đã biết trang web hoặc ưu đãi đó nói về điều gì, vì vậy khi họ nhấp hoặc nhấn vào CTA, họ biết họ muốn gì và nên mong đợi điều gì.
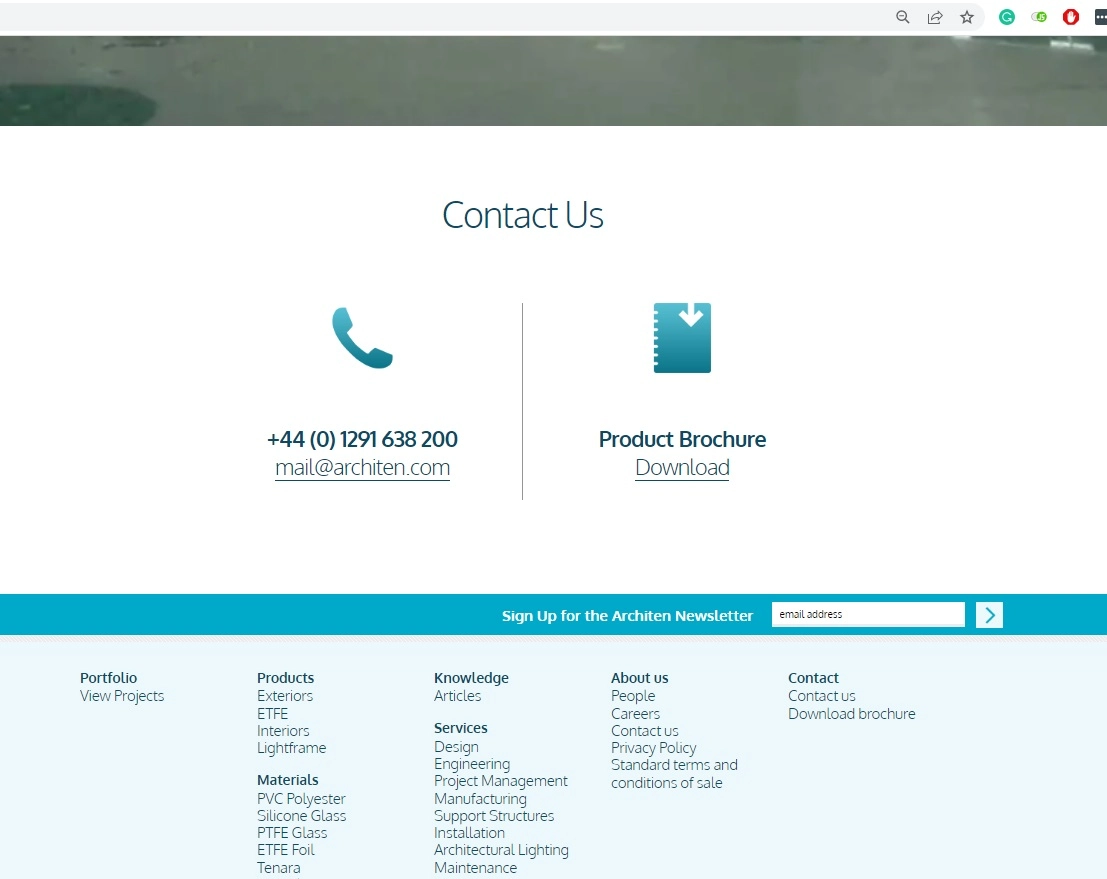
Architen Landrell , một công ty đi đầu trong đổi mới kiến trúc kéo, chuyên về thiết kế màng cấu trúc để tạo ra các cấu trúc vải chịu kéo mang tính bước ngoặt và các đặc điểm mang tính biểu tượng.
Họ hiển thị các nút CTA ở chân trang của tất cả các trang của họ. Nó thể hiện sự giao tiếp rõ ràng để liên hệ với họ qua email hoặc điện thoại HOẶC tải xuống tài liệu quảng cáo của họ nếu bạn muốn tìm hiểu thêm trước khi liên hệ với công ty.

CTA là bước tiếp theo của bạn
Nhiều trang web có nội dung tương tác trong đó phải tuân theo các bước để hoàn tất tương tác—ví dụ: các trang web thương mại điện tử như Amazon, eBay và Flipkart. Nút gửi là nút CTA cần thiết khi điền vào biểu mẫu hoặc thanh toán.
Tại Monetize.info, chúng tôi có CTA trên trang chủ trong tiêu đề mời khách truy cập đăng ký nhận bản tin và trở thành thành viên cộng đồng của chúng tôi:
Trong trường hợp blog hoặc văn bản dài được chia sẻ trên trang web, mọi người không hiển thị toàn bộ đoạn trong một lần. Vì vậy, Đọc thêm hoặc Biết thêm ở cuối văn bản sẽ hướng dẫn người đọc đến trang tiếp theo. Hơn nữa, nó còn giúp khơi dậy sự tò mò, hứng thú với bài viết.
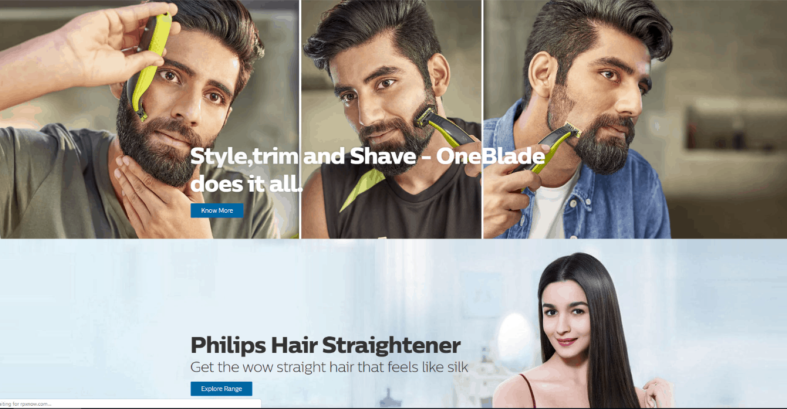
Ngoài ra, trang chủ vẫn không bị lộn xộn và hướng lưu lượng truy cập đến trang blog—ví dụ: trang chủ của Philips Ấn Độ.

Tránh quá tải CTA
Điều cần thiết là nhận được chuyển đổi; do đó, cuối cùng bạn có thể đưa ra một túi đầy CTA trên trang web của mình. Quá nhiều CTA trên một trang có thể tạo ra sự lộn xộn và khiến khán giả bối rối. Nó có thể ảnh hưởng đến quá trình ra quyết định của khán giả.
Tại Monetize.info, chúng tôi đã thực hiện thử nghiệm với tính năng quá tải CTA để xem người dùng sẽ tương tác với nhiều CTA như thế nào . Kết quả rất chính xác. Họ có bốn lựa chọn thay vì một lựa chọn rõ ràng khiến mọi người rời khỏi trang web mà không thực hiện hành động nào.

Nên đặt CTA phụ để chúng không lấn át CTA chính của bạn.
CTA trong khoảng trắng trống
Nếu bạn muốn có nút CTA có chuyển đổi cao trên trang web của mình, bạn có thể sử dụng khoảng trắng để đặt các nút CTA một cách chiến lược. Khoảng cách giữa các đoạn văn, cột và hình ảnh được gọi là khoảng trắng.
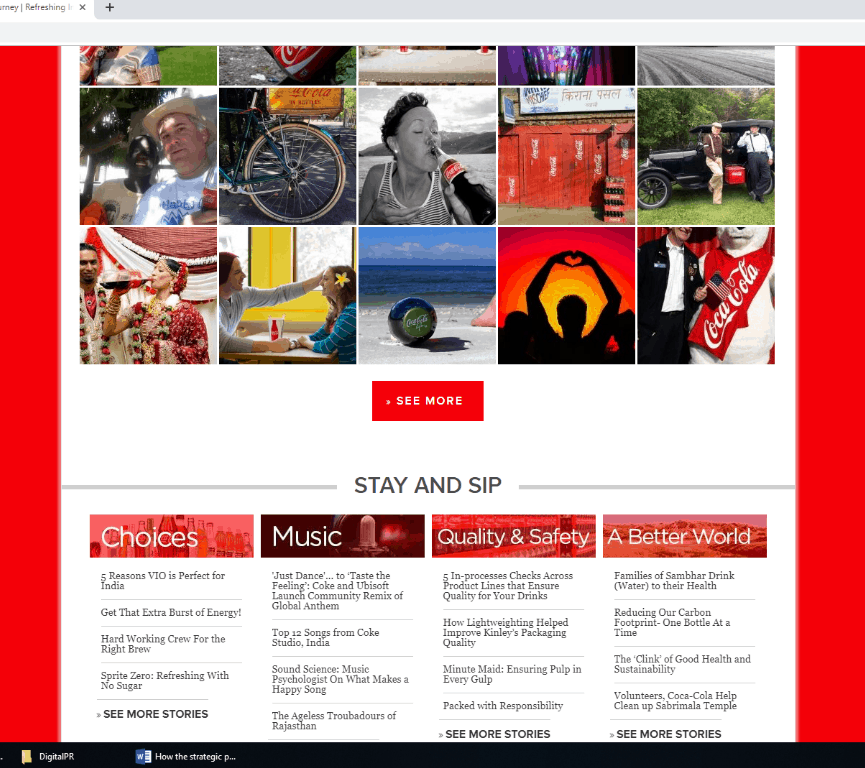
Các nhà thiết kế trang web sử dụng những không gian này theo cách tác động đến tâm trí người đọc. Ví dụ: hãy nhìn vào nút CTA trên trang web Coca-Cola.

CTA trong khoảng trắng nhanh chóng thu hút sự chú ý của người đọc, đặc biệt là trong trường hợp điện thoại di động. Những không gian này còn được gọi là không gian âm.
Phần kết luận
Đúng là nếu nội dung của bạn không đủ hấp dẫn để thu hút sự chú ý của người đọc thì các nút CTA cũng chẳng có tác dụng gì. Mọi CTA đều được kết nối với nội dung.
Khả năng đọc là một yếu tố quan trọng giúp nhận được chuyển đổi thông qua CTA. Vì vậy, lần sau khi thiết kế website , hãy nhớ đặt các nút CTA ở đâu.
 Monetize.info Chúng tôi giúp bạn kiếm tiền tốt hơn từ tài sản kỹ thuật số của bạn! 💰👍
Monetize.info Chúng tôi giúp bạn kiếm tiền tốt hơn từ tài sản kỹ thuật số của bạn! 💰👍