今天,我将向您展示如何使用 WP Rocket 优化 WordPress 网站速度。进一步阅读我完整的 WP Rocket 指南,因为我还将分享我推荐的设置和技巧,这些设置和技巧帮助我优化了 100 多个 WordPress 网站。
还没有 WP 火箭吗?查看我整理的WP Rocket 评论自己获取该插件的副本。您可以免费试用 14 天。

目录
为什么网站速度至关重要?
因为性能非常重要——影响从用户体验到谷歌排名和转化率的一切——每个希望自己的网站成功的人都必须确保它能够快速加载。
根据 Google 的研究,如果网站加载时间超过 3 秒,53% 的访问者会离开该网站。这就是为什么每个网站都应该针对速度进行优化并拥有强大的缓存系统。
2020年,谷歌在2021年5月左右宣布了更新,重点关注Core Web Vitals。这意味着您的网站加载速度将极大地影响您的排名。我们知道,关键词下降可能意味着高达 80% 的流量损失。你买不起这个。
因此,拥有一个快速的网站意味着更多的访问者、更多的转化和更多的转化。
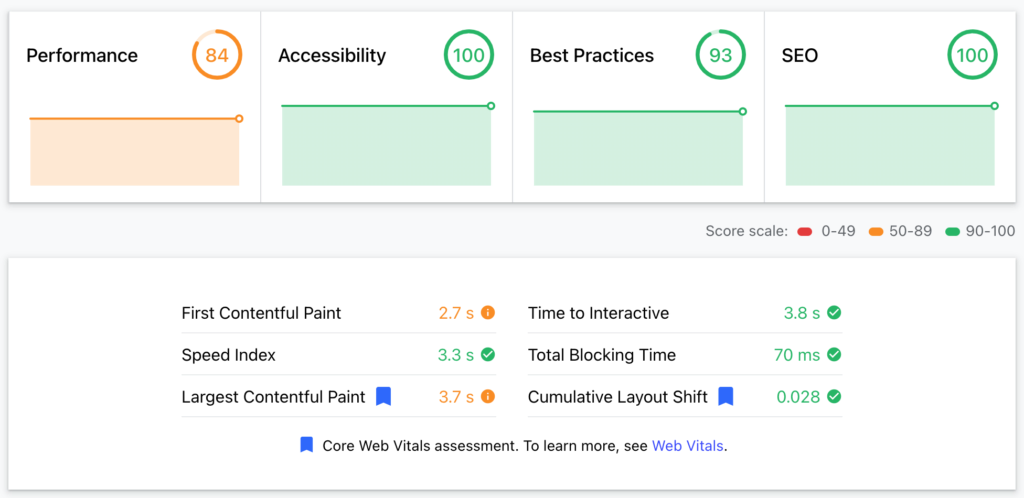
您的网站速度有多快?上进行测试。 dev ,由 Google 创建,并专注于您网站最重要的速度因素。下面是我几天前为客户优化的一个网站的报告:

不幸的是,托管是共享的;否则,我们的目标是至少 95%。不过 84% 的分数已经足够好了,我是通过安装和配置 WP Rocket 获得的。
我是否说服您注意并进一步阅读?
什么是 WP 火箭?
总之,WPRocket 是一个易于使用的 WordPress 插件,它通过优化页面缓存、图像传输以及有关脚本、页面加载等许多其他技术方面来加速您的网站。WordPress 专家认为 WP Rocket 是最强大的缓存插件。
该插件正在加速近 100 万个 500 个网站,使其成为最受欢迎的 WordPress 速度改进插件。

除了即插即用因素之外,WP Rocket 还提供许多有用的文档(包括视频指南),以进一步缩短网站的加载时间。
我们将详细介绍 WP Rocket 的所有工具和设置,以了解您可以轻松执行哪些操作并优化您的网站以提高速度。
还没有 WP 火箭吗?帮您的网站一个忙,给自己一份该插件的副本。您可以免费试用 14 天。

购买及安装
从他们的官方网站购买 WP-rocket 许可证后,您将可以访问会员区,在那里您可以下载最新版本的插件。
然后,转到您的 WordPress 管理区域,导航到插件,添加新插件,然后上传您刚刚下载的 zip 存档。然后,激活插件。

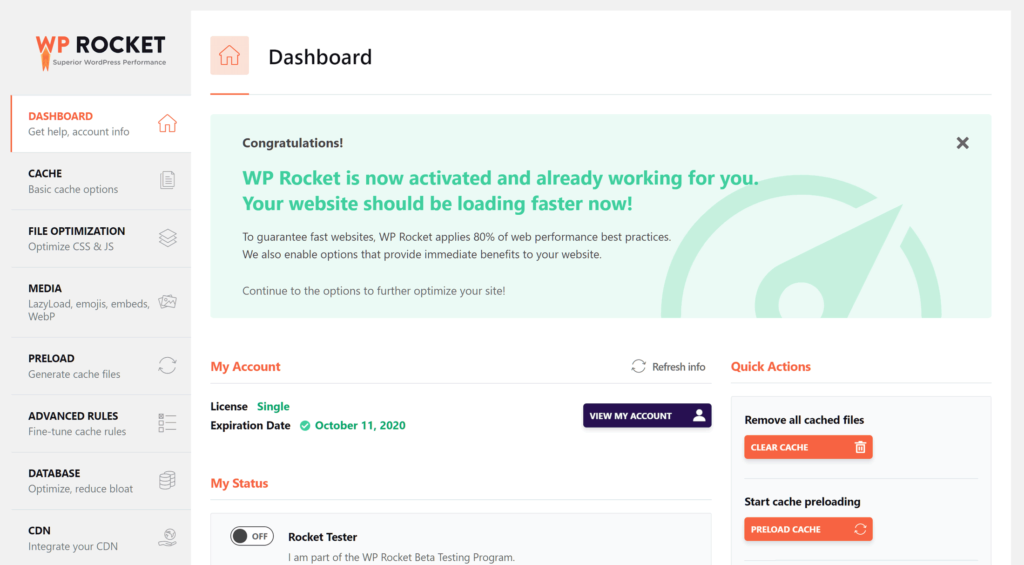
WP Rocket 现已激活,它已经开始优化您的网站。然而,为了获得适当的网站速度优化,您应该调整其设置,因为这才是其真正威力的来源。
让我们开始吧!
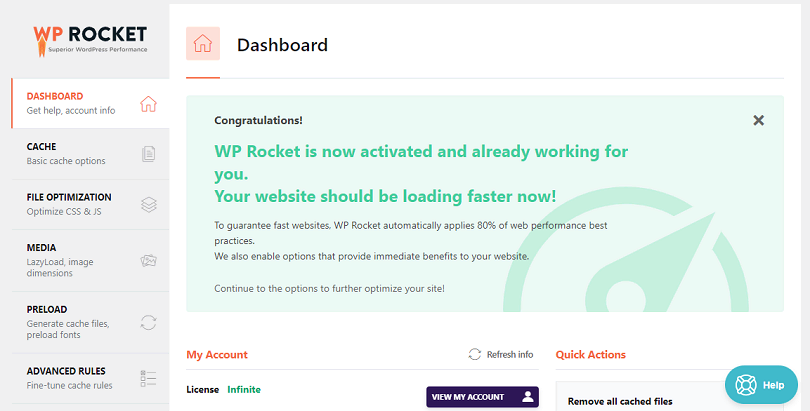
仪表板
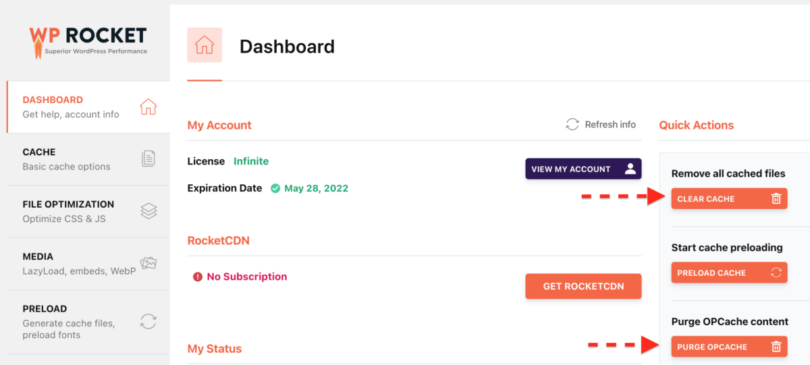
“仪表板”选项卡提供有关您的许可证的信息,并允许您执行基本操作。具体来说,您可以清除整个缓存和/或开始缓存预加载。
例如,如果您最近对网站进行了重大更改,您可能希望清除整个缓存,以便访问者立即看到该更改。清除缓存后,您可以开始缓存预加载,将这些页面放回到缓存中。

缓存
这是该插件的基本功能,它为您的网站缓存提供支持。简而言之,缓存功能为您的内容创建一个静态页面,该页面将提供给所有访问者。
这样,每次访问者访问您的网站时,页面就不会动态生成。这节省了大量时间并显着提高了加载速度。

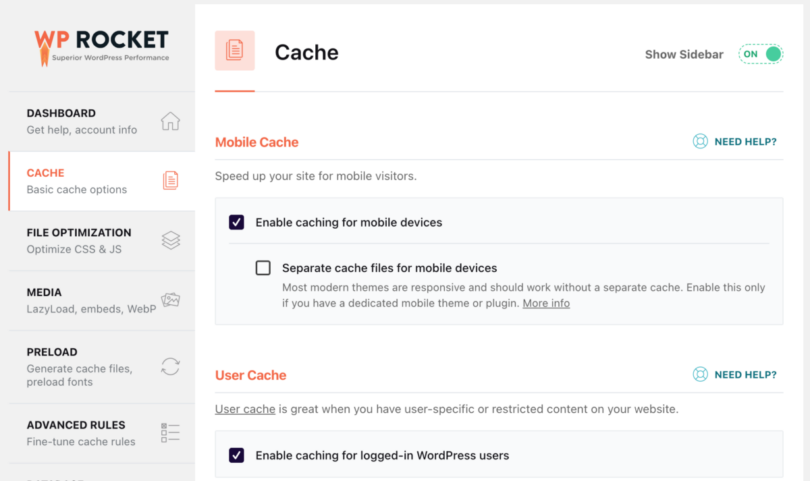
移动缓存
我已启用移动缓存。您不必为移动设备创建单独的缓存文件,因为我的 WP 主题具有响应能力,并且可以针对移动设备快速重新设计。
用户缓存
WP Rocket 将为登录用户创建一个单独的缓存,如果您有用户需要登录才能查看的受限内容,这非常有用。但是,如果您的网站上没有注册用户,则可以不选中此框。
我建议启用用户缓存,因为当您以管理员身份登录时,您可以看到网站在缓存时的外观并修复任何错误。
缓存寿命
缓存文件在被自动删除和重建之前应该可用多长时间?您必须尝试最适合您的选择。我设置为0无限时间,因为我手动删除了网站上的缓存。
文件优化
另一个必要的设置选项卡是与文件优化相关的选项卡。文件(HTML、CSS 和 JS)严重影响加载速度。
测试这些设置并看看哪一个适合您至关重要。请记住尝试联系表格、加载页面等。
有数以千计的主题和插件。有些是陈旧过时的,而另一些则编码很差。 WP Rocket 试图优化它们,但有时,它可能会破坏一些东西。所以,测试一下,看看什么对你有用。

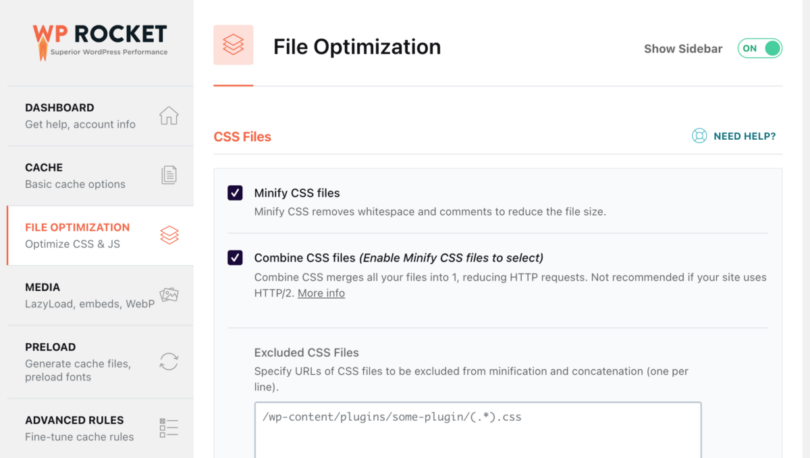
CSS 文件
CSS 文件存储网站的视觉代码,包括在哪里应该使用什么字体、什么大小、什么颜色、所有元素的大小等。大多数库存主题都带有大量 CSS 代码,这些代码通常未经优化。
WP Rocket 可以帮助您处理这个问题,确保您只在需要时加载您需要的内容,从而使您的网站更快。
缩小 CSS 文件
启用 CSS 文件缩小,然后选择组合它们。之后,点击“保存”,重新加载缓存,并在桌面和移动设备上大量测试网站的外观。
排除 CSS 文件
如果某些 CSS 文件导致视觉错误,您应该在“排除 CSS 文件”框中将它们排除在缩小和串联之外。
优化 CSS 交付
优化 CSS 交付可消除网站上的渲染阻塞 CSS,从而加快感知加载时间。请启用它并再次测试您的网站。如果一切看起来都不错,那么我们就继续吧。
您还应该删除每页未使用的 CSS ,这有助于减少页面大小和 HTTP 请求。建议这样做以获得最佳性能,但您应该彻底测试,因为 WPRocket 可能会删除动态元素的一些 CSS,使您的网站看起来缓慢。使用 CSS 安全列表输入要排除在删除之外的文件和类。
如果您在删除未使用的 CSS 时遇到问题,可以使用异步加载 CSS功能。但是,异步加载 CSS 不能与删除未使用的 CSS 同时启用。
JavaScript 文件
JavaScript 文件负责 WordPress 网站的功能。尽管如此,如果代码未优化或未正确加载,或者加载了太多文件,它们仍可能导致速度变慢。
WP Rocket 可以帮助您处理这个问题,确保您只在需要时加载您需要的内容,从而使您的网站更快。
缩小 JavaScript 文件
启用 JavaScript 文件的缩小,然后选择组合它们。如果 JS 内联模式导致错误,您应该在排除 CSS 文件框中将它们从缩小和串联中排除。 JavaScript 文件也是如此。
合并 JavaScript 文件
如果您的网站托管在不使用 HTTP/2 的网站上,您还应该勾选合并 JavaScript 文件框。这通过结合站点的内部、第三方和内联 JS 减少 HTTP 请求来最大限度地减少请求。但是,HTTP/2 主机可以同时传输多个文件,因此最好不要使用此功能。有关此的更多详细信息。
延迟加载 JavaScript
延迟加载 JavaScript 消除了站点上的渲染阻塞 JS,并可以缩短加载时间。请启用它并再次测试您的网站。延迟 JavaScript 执行可为您提供出色的结果,允许它并添加您可以延迟的脚本。
延迟 JavaScript 执行
您可以通过启用延迟 JavaScript 执行功能进一步提高性能,该功能会延迟 JavaScript 文件的加载,直到用户交互(例如滚动、单击)。更多信息
使用时,您可能会在视口中加载需要立即显示的元素(例如滑块、标题和菜单)时遇到延迟。如果您需要即时可见性,您可以轻松选择不应延迟的脚本。此选择将帮助用户立即与元素进行交互。
排除的 JavaScript 文件
指定可识别要从延迟执行中排除的内联或 JavaScript 文件的 URL 或关键字(每行一个)。
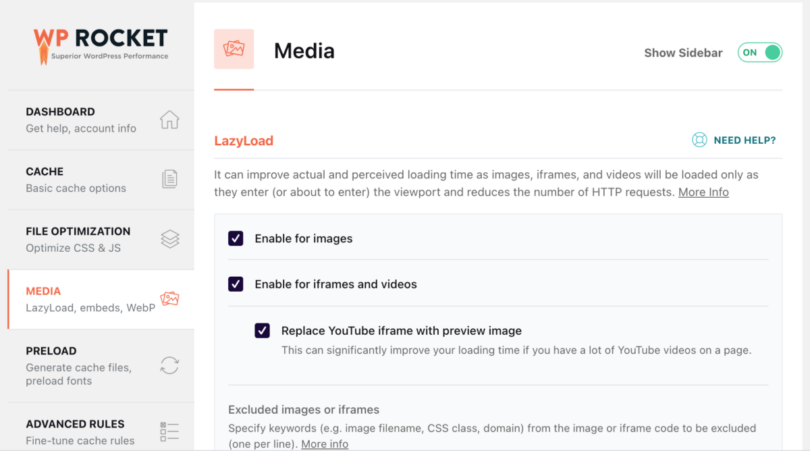
媒体
第三个最重要的选项卡是关于媒体文件(图像和视频)。

延迟加载
延迟加载可缩短实际和感知的加载时间。图像、iframe 和视频仅在进入视口时加载,从而减少了 HTTP 请求的数量。
为图像、CSS 图像、iframe 和视频启用它,并查看此功能是否适用于您的网站。如果有,请保留它。另外,我建议勾选该框以用预览图像替换 YouTube iframe,因为如果您的网站上有 YouTube 嵌入文件,这将节省大量负载。
对于那些看起来或工作不正常的元素,请使用排除图像或 iframe。
图像尺寸
此功能向图像添加缺少的宽度和高度属性。这有助于防止布局变化并改善访问者的阅读体验。
嵌入
它可以防止其他人嵌入您网站的内容,防止您嵌入其他(不允许的)网站的内容,并删除。与 WordPress 嵌入相关的 JavaScript 请求。
我对此看法不一。您可以启用它以提高速度,但另一方面,如果人们嵌入您网站上的图像、信息图表或内容,他们就无法做到这一点。
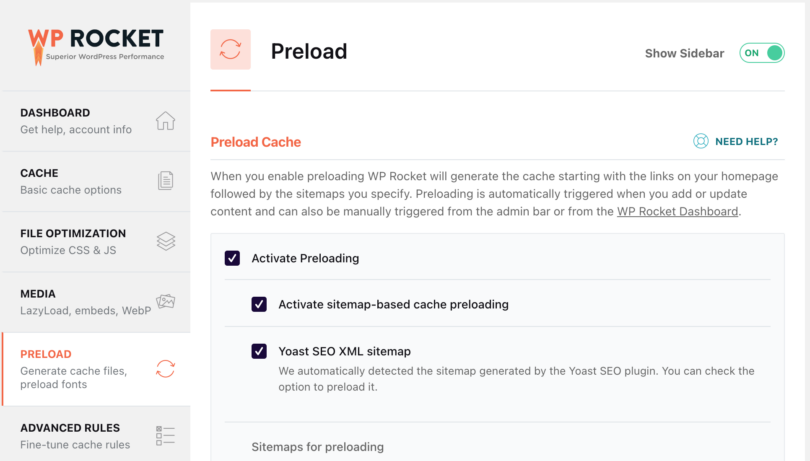
预载
当您启用预加载时,WP Rocket 将生成缓存,从主页上的链接开始,然后是您指定的站点地图。添加或更新内容时会自动触发预加载,也可以手动触发。

预加载缓存
我激活了缓存预加载,并且该插件识别出我使用 Yoast SEO XML 站点地图作为页面源。如果您使用其他站点地图插件,则可以将站点地图添加到文本框中。
预加载链接
当用户将鼠标悬停在链接上时,链接预加载会下载页面,从而缩短感知加载时间。请启用它。
预取 DNS 请求
DNS 预取可以加快外部文件的加载速度,尤其是在移动网络上。为此,请查看您的网站加载了哪些外部资源,并在预取 DNS 请求框中添加域。
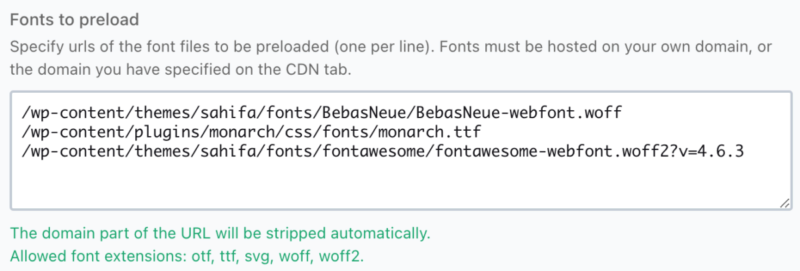
预加载字体
通过帮助浏览器发现 CSS 文件中的字体来提高性能。请记住指定要预加载的字体文件的 URL(每行一个)。字体必须托管在您的域或 CDN 选项卡上指定的域上。

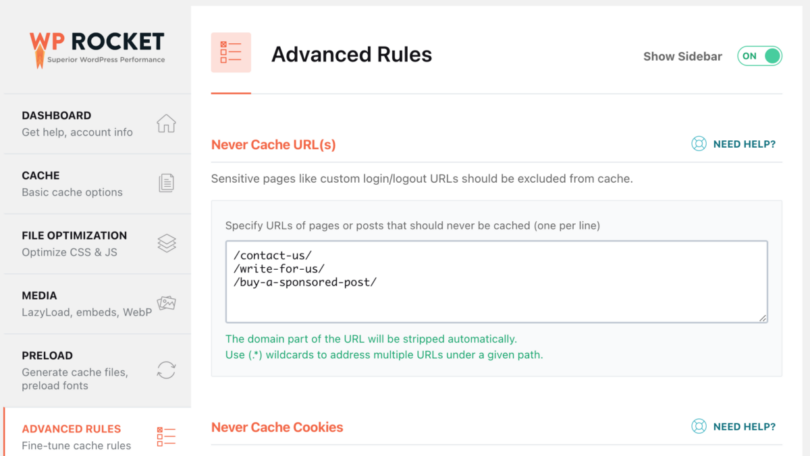
高级规则
此选项卡允许您编写高级缓存规则。您可以使用您设置的 cookie 将某些页面、用户代理或浏览器排除在缓存之外。

从不缓存 URL
在这里,您应该添加任何不想缓存的 URL。我添加了包含 Recaptcha 联系表单的链接,因为它们与 WPRocket 冲突。
从不缓存 Cookie
在这里,您可以指定 cookie 的完整或部分 ID,这些 ID 在访问者的浏览器中设置时应防止页面被缓存(每行一个)。但是,您不必在 99% 的时间都使用该功能。
从不缓存用户代理
如果您在特定浏览器上遇到错误,您可以指定永远不会看到缓存页面的用户代理字符串(每行一个)。再一次,我不会使用这个;相反,我会尝试解决导致错误的浏览器。
始终清除 URL
您可以指定每次更新任何帖子或页面(每行一个)时始终希望从缓存中清除的 URL。我不用这个。
缓存查询字符串
查询字符串缓存使您能够强制缓存特定 GET 参数。
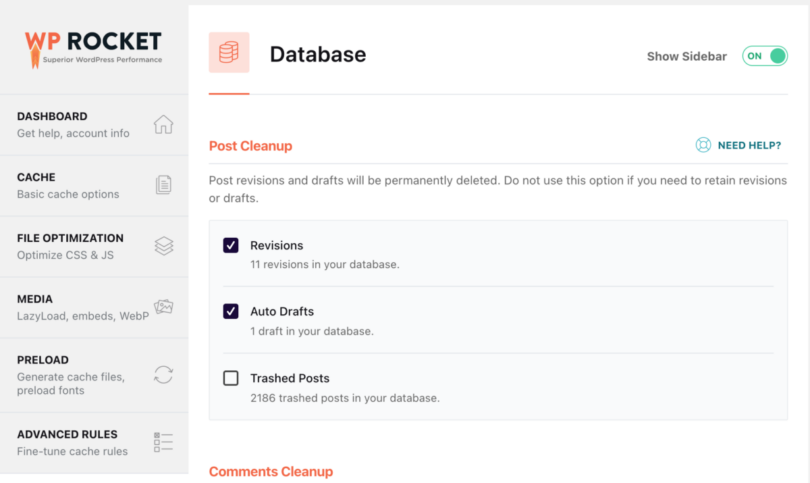
数据库
您可以在此选项卡上清理数据库。对于一些已经存在了几年或流量和内容较多的活跃博客,您应该清除大量垃圾。

后期清理
发布的修订和草稿将被永久删除。如果您需要保留修订或草稿,请勿使用此选项。
评论清理
垃圾邮件和垃圾评论将被永久删除。我启用了这两个选项。
瞬态清理
瞬态是暂时的选择;它们可以安全地移除。当您的插件需要它们时,它们将自动重新生成。
数据库清理
减少数据库表的开销,因此启用优化表选项。
自动清理
您可以安排数据库的自动清理。我建议在使用这些设置之前进行备份。
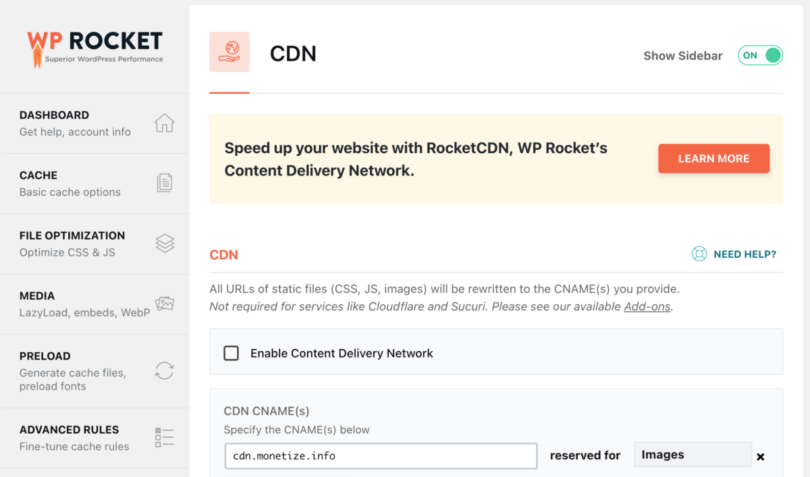
CDN
CDN(内容交付网络)将帮助您更快地从网站交付图像和其他媒体文件。这是因为它们托管在世界各地的不同服务器上,因此来自欧洲的人将从欧洲服务器获取图像,来自美国的人将从美国的服务器获取图像,等等。

好处是您可以为所有文件、图像、CSS 和 JavaScript 以及 CSS 和 JavaScript 创建单独的规则。
WP-Rocket 建议使用名为 RocketCDN 的 CDN 服务。如果您有其他服务,可以在此选项卡中启用它。我目前KEYCDN
从 CDN 中排除文件。
有时,某些文件经常更新,或者您不想将它们托管在 CDN 上,因此您可以指定不应通过 CDN 提供的文件的 URL(每行一个)。
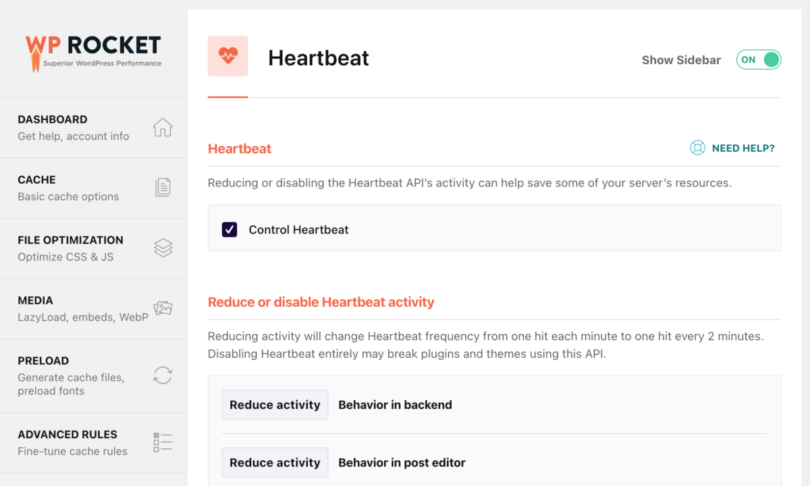
心跳
减少或关闭 Heartbeat API 的活动有助于节省部分服务器资源。

如果您使用的是小型服务器或共享帐户并且您的网站收到大量流量,则可以启用此选项。
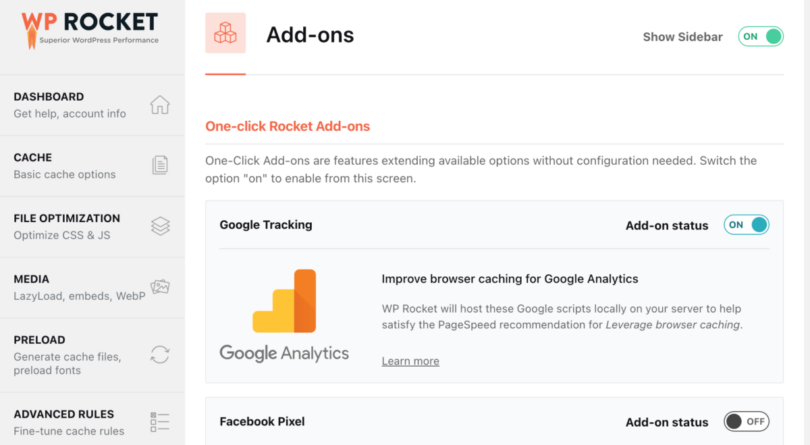
插件
WPRocket 插件是扩展可用选项的功能。

漆
如果 Varnish 缓存系统在您的服务器上运行,您必须激活此插件。
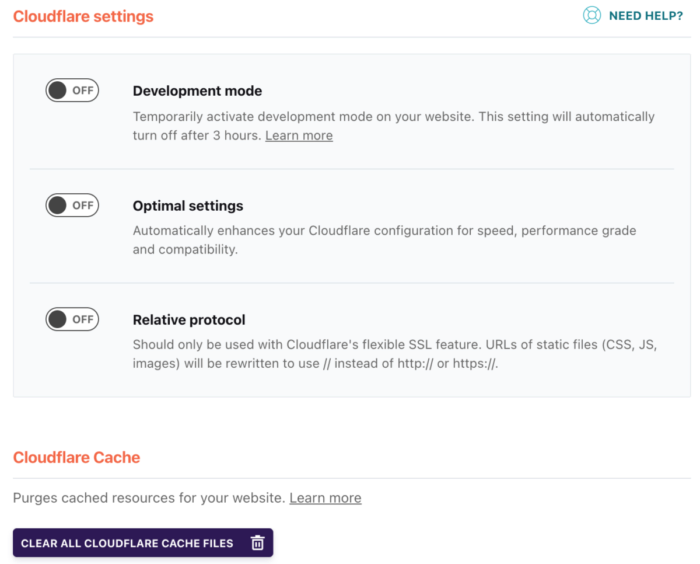
云耀
如果您使用的是 Cloudflare,您应该添加 API 密钥并启用此插件,以便 WP Rocket 可以控制设置并使用最佳设置。它还会清除 Cloudflare 中的缓存,因此不会有延迟。

WebP 兼容性
如果您希望 WP Rocket 向兼容浏览器提供 WebP 图像,请启用此选项。请注意,WP Rocket 无法为您创建 WebP 图像。您可以使用他们的服务 Imagify 或ShortPixel 。我用的是第二个。
苏库里
您可以使用此插件同步 Sucuri 缓存。
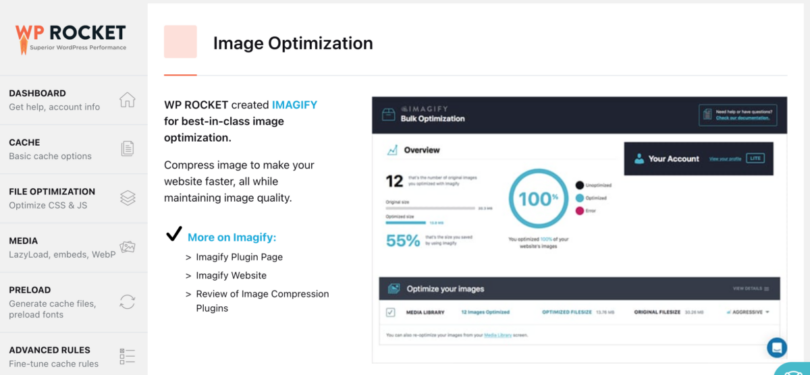
图像优化
正如我之前所说,图像优化会显着影响网站的加载速度。 WP Rocket 建议使用其名为 Imagify 的服务。使用 Imagify,您可以压缩图像以使您的网站速度更快,同时保持图像质量。
我用的是ShortPixel,所以不知道他们的服务怎么样。您可以对其进行测试,看看它对您有何作用。
工具
“工具”选项卡允许您轻松导出和导入设置。如果您有多个网站并且想要使用相同的配置或测试内容,这会很有帮助。
- 导出设置 —如果您破坏了某些内容并需要恢复正常工作,请下载我们设置的备份文件。
- 导入设置– 导入您之前下载的设置文件。如果您在多个站点上安装 WP Rocket 并使用相同的设置,您可以在此处导入它们。
- 回滚— 当前版本的 WP Rocket 是否会导致您的网站出现问题?您可以在此处回滚到之前的重要版本。
- 启用 Google 字体优化 –这一一次性操作可提高字体性能并结合多个字体请求以减少 HTTP 请求数量。
- 更新包含和排除列表 -每周自动下载兼容性列表。单击按钮手动更新它们。
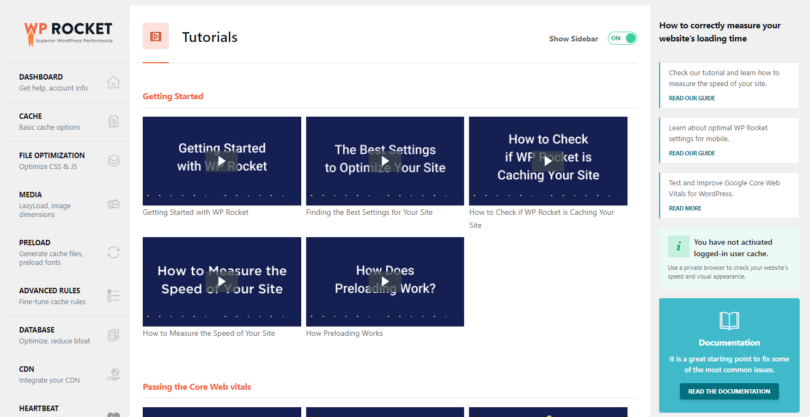
教程
WP Rocket 团队整理了几个视频,介绍了该插件的所有主要功能,以便您可以了解它们的工作原理以及应该使用什么来优化 WP 网站的速度。

还没有 WP 火箭吗?查看我整理的WP Rocket 评论自己获取该插件的副本。您可以免费试用 14 天。

装置管理
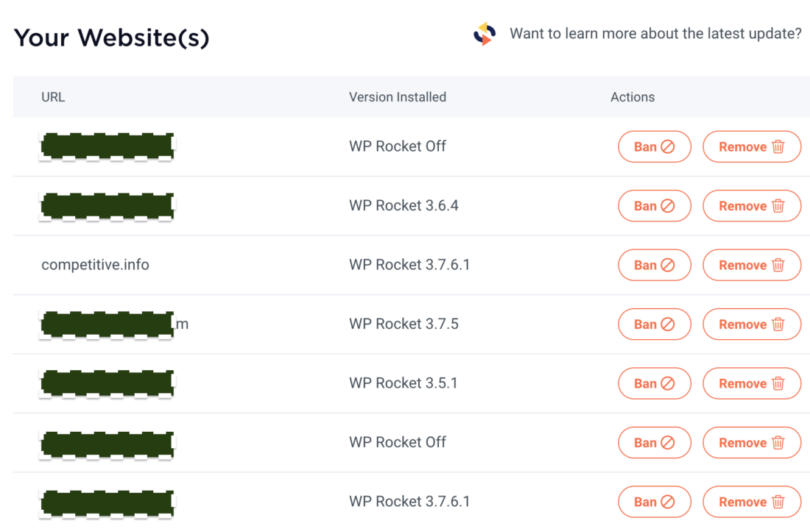
在 WP Rocket 会员区域中,您可以查看安装 WP Rocket 的所有站点、每个站点的版本及其状态。您还可以快速阻止网站使用您的 WP Rocket 许可证。

这对于为客户创建许可证且必须共享许可证的机构很有帮助。如果客户不再支付维护费用,您可以停止 WP Rocket 并撤销许可证,这样他们就必须自己购买。
结论
还没有 WP 火箭吗?查看我整理的WP Rocket 评论自己获取该插件的副本。您可以完全免费测试 14 天。

 Monetize.info 我们帮助您更好地利用数字资产获利! 💰👍
Monetize.info 我们帮助您更好地利用数字资产获利! 💰👍








![如何开始写博客[终极指南]](http://monetize.info/wp-content/uploads/2019/03/How-a-start-a-blog-Ultimate-Guide-310x165.webp)
