El diseño adaptativo se ha convertido en la herramienta preferida para plataforma ventas de comercio
Aprender a aprovechar esta herramienta crucial en el diseño de un sitio web de comercio electrónico centrado en UX no es solo una cuestión de mejores prácticas, sino que puede marcar la diferencia entre productividad y ganancias.
Entonces, si bien puede parecer que el diseño adaptativo requiere más trabajo, ya que necesita crear diseños de diseño para al menos seis anchos de pantalla, el diseño receptivo puede ser más complejo, ya que el uso inadecuado de las consultas de medios puede generar problemas de visualización y rendimiento.

Tabla de contenido
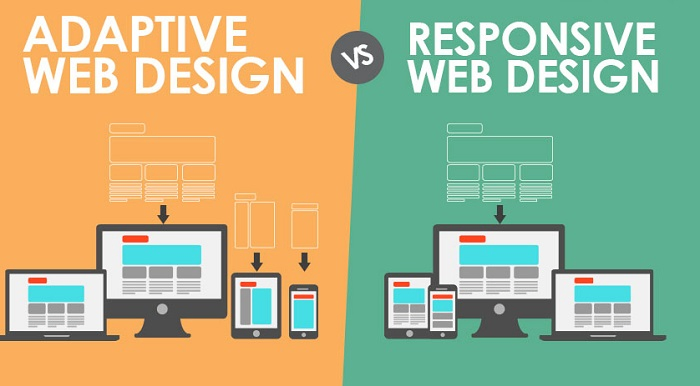
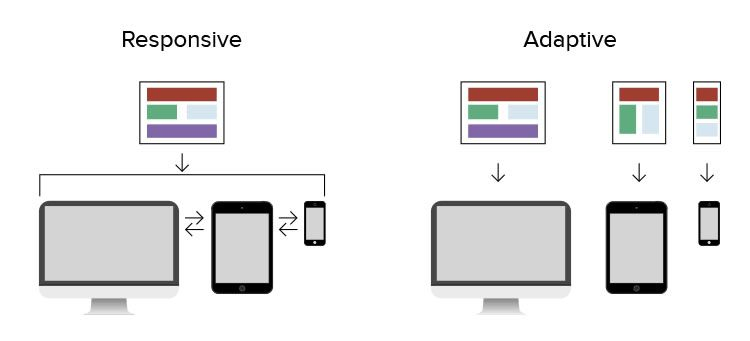
Diseño Web Adaptativo vs Diseño Web Responsive
Una nota rápida: el diseño adaptativo usa diseños estáticos (basados en puntos de interrupción) que no responden una vez que se cargan inicialmente.
Este método de diseño detecta el tamaño de la pantalla del dispositivo de destino y carga el diseño adecuado para él.
Aquí, normalmente diseñaría un sitio adaptable para seis de los anchos de pantalla más comunes : 320, 480, 760, 960, 1200 y 1600.
Esto contrasta con el diseño responsivo, que es fluido y se adapta al tamaño de la pantalla sin importar el dispositivo de destino. Utiliza consultas de medios CSS (como tipo de pantalla, ancho, alto, etc.) para cambiar estilos según el dispositivo de destino. Solo se necesita una de las consultas para que la tienda se adapte a las diferentes pantallas .

¿Por qué usar un diseño receptivo?
Debido a que la mayor parte de este artículo se dedicará a los beneficios del uso del diseño adaptativo en el comercio electrónico, analicemos por qué otros optan por el diseño receptivo.
Un número cada vez mayor de sitios nuevos utiliza esta metodología porque es más fácil para los diseñadores y desarrolladores menos experimentados debido a la disponibilidad de temas en plataformas CMS como WordPress, Joomla y Drupal.
Por lo tanto, si bien un diseño receptivo puede no ofrecer mucho control, se necesita mucho menos trabajo para construirlo y mantenerlo y brinda una sensación más fluida.
Pero cuando se trata de comercio electrónico, donde la experiencia del usuario es esencial, hay varias razones por las que la adaptación podría considerarse la opción más inteligente.
En primer lugar, los sitios receptivos son vulnerables a velocidades de carga lentas si no se implementan correctamente. Y si bien puede haber una gran cantidad de temas fácilmente disponibles, el diseño receptivo requiere más codificación para garantizar que el sitio se ajuste a cada pantalla que intente acceder a él.
Además, debido a que el diseño receptivo básicamente mezcla el contenido para que se ajuste a la ventana del dispositivo con fluidez, debe concentrarse en la jerarquía visual del diseño a medida que cambia.
¿Por qué usar adaptativo?
En teoría, el diseño adaptativo garantiza la mejor experiencia de usuario independientemente del dispositivo y el tamaño de la pantalla. Como señaló Interaction Design Foundation , a diferencia del diseño receptivo donde una pantalla fluye desde, por ejemplo, el diseño de escritorio a una tableta, adaptativo ofrece soluciones a medida, adaptándose a las necesidades y capacidades situacionales del usuario.
Además, puede diseñar para optimizar anuncios para interfaces de usuario relevantes utilizando un diseño adaptable. Entonces, si tiene un sistema de orientación por comportamiento, puede diseñar anuncios más personalizados y relevantes, lo que en última instancia conduce a una mejor experiencia de usuario.
Hay mucha discusión sobre los beneficios del diseño receptivo frente al adaptativo . Aún así, uno de los beneficios indiscutibles que brinda es cómo mejora las ventas de comercio electrónico al tiempo que mejora la experiencia del usuario. He aquí por qué es eso.
Últimas tendencias de comercio electrónico
Cuatro importantes estadísticas de comercio electrónico exigen un mayor impulso hacia el diseño adaptativo:
- Las ventas globales de comercio electrónico alcanzaron los 3,46 billones de dólares en 2019 .
- El 67 % de los clientes utiliza diferentes plataformas y dispositivos para realizar sus compras en línea.
- 9 de cada 10 compradores dicen que las buenas imágenes y el diseño de interfaz clave informan sus decisiones de compra.
- Alrededor del 30% de los consumidores regresan a un sitio web en el que compraron antes.
Si está creando un sitio web comercial , debe tener en cuenta estas estadísticas para crear una experiencia de usuario unificada para sus clientes.
Todos los datos muestran que el futuro del comercio electrónico girará en torno a una experiencia multiplataforma centrada en UX, y el diseño adaptable es una de las herramientas más poderosas que puede usar.
Uso del diseño adaptativo para crear un sitio web que venda
Lograr que los visitantes realicen una compra siempre ha sido uno de los mayores desafíos de las empresas de comercio electrónico. El diseño adaptativo puede ayudar a cerrar la brecha entre las ofertas y las ventas de varias maneras:
#1. Uso del diseño adaptativo para diferentes plataformas
Una lección común que el comercio electrónico para principiantes enseña a menudo es que siempre debe diseñar un diseño que responda al dispositivo de su cliente para navegar por su tienda en línea.
El problema aquí es que la mayoría de ellos no pueden aclarar la diferencia entre diseños "responsivos" y "adaptativos", lo que puede causar una experiencia de usuario subóptima una vez que los usuarios ingresan al sitio.
Es cierto que una de las razones por las que la mayoría de los recursos no mencionarían esto es porque el diseño adaptativo es costoso. Pero dado que el retorno y la retención de clientes dependen en gran medida de una experiencia UX fluida, invertir en el esfuerzo adicional requerido para las páginas web adaptables puede impulsar la conversión y las ventas de los sitios de comercio electrónico.
#2. Uso del diseño adaptativo para cumplir con las expectativas de entrega de su cliente
A todo el mundo le gusta la flexibilidad al realizar pedidos en línea.
Atrás quedaron los días en los que se esperaba que fuera a la tienda a recogerlo: ahora, con la variedad de opciones de cumplimiento disponibles, los consumidores esperan una variedad de opciones cuando compran algo.
El diseño adaptativo puede ayudar a esto al permitir que los vendedores brinden una expectativa más realista (y, por lo tanto, confiable) a sus compradores sobre cuándo obtendrán su producto.
El diseño adaptativo también puede ayudar con la gestión de inventario, especialmente cuando está en camino o retenido en un centro logístico. Un sistema adaptativo puede manejar la capacidad de evaluar la prioridad de entrega mucho mejor que uno manual. Esto es crucial para los trabajadores que siempre necesitan estar actualizados sobre el estado de envío de los artículos.
#3. Utilice el diseño adaptativo para salvar largas distancias
Vender con comercio electrónico a menudo tiene problemas con la distancia, especialmente para las tiendas que realizan envíos al extranjero. Aparte de la diferencia horaria, también existe la latencia causada por los retrasos en la transferencia de datos.
Estos retrasos pueden ser minúsculos, pero son lo suficientemente notables como para que sus consumidores se den cuenta. El peor de los casos es que su consumidor abandone su sitio debido a estas dificultades técnicas, o termine perdiendo a sus clientes existentes a causa de ello.
El uso de métodos adaptables como las redes de entrega de contenido (CDN) puede ayudar a salvar esta distancia entre usted y su audiencia. Usando los servidores más cercanos a su dirección IP local, puede crear una experiencia UX mucho más fluida para ellos al integrarla con una página web adaptable. Esto no solo le brinda datos demográficos clave que puede usar en campañas futuras, sino que también ayuda con la administración de productos.
#4. Use el diseño adaptativo para reducir el desorden visual y las demandas del servidor
A diferencia de los diseños receptivos, puede crear diseños adaptables desde cero, y eso le brinda mucha flexibilidad sobre cómo optimizar una página para diferentes demandas de datos.
Por ejemplo, puede crear una página web adaptable que responda si el dispositivo usa datos o Wi-Fi y recortar el contenido según sea necesario. Esto reduce las demandas de sus servidores y proporciona un gran contenido para una mejor experiencia del cliente .
#5. Utilice el diseño adaptable para optimizar las imágenes del sitio web
Como una de las herramientas de diseño web más nuevas para diseñadores, los diseños adaptables resuelven un problema de larga data con los elementos visuales: mantener su proporción de tamaño sin reducir o comprimir su calidad.
Esto es crucial para las pantallas de visualización más pequeña, como tabletas y teléfonos móviles (que, recuerde, la mayoría de los comercios electrónicos ahora funcionan) ya que la pantalla ahora puede mostrar imágenes bien. Esto mejora la experiencia UX del cliente, lo que les da más confianza para comprar el artículo que están mirando.
#6. Use el diseño adaptativo para interactuar con la entrada del usuario en tiempo real
Las actividades de un cliente no se limitan a las páginas que visita o los productos que mira , sino a cómo se mueve y mira su sitio web. Puede capturar y categorizar esta información como datos de sensores o cómo su audiencia percibe físicamente su espacio digital .
El diseño adaptativo puede brindarle más oportunidades para aprovechar los datos de los sensores, lo que le permite personalizar la experiencia de navegación de un cliente con su tienda de comercio electrónico. Esto le da mayor libertad para mostrarles los productos que es más probable que compren.
#7. Utilice el diseño adaptable para mejorar la navegación del sitio web
Una inclusión clave de que el diseño adaptativo tiene diseños que responden demasiado es la capacidad de personalizar las microinteracciones, esos pequeños cambios que el usuario realiza en un sitio web según sus preferencias. El diseño adaptativo puede brindar a sus clientes más agencia en la navegación de su tienda para llegar mejor a los productos que desean, lo que puede mejorar su experiencia general de UX con su sitio.
También ayuda a su sitio web a mantener un flujo de navegación cohesivo al cambiar de diferentes dispositivos. A diferencia de los diseños receptivos que solo mezclan las opciones de navegación, los diseños adaptables pueden optimizar todo el proceso mediante el uso de un método diferente. Por supuesto, antes de que pueda llegar allí, deberá pensar mucho sobre los SEO de comercio electrónico .
¿Cómo aprovechan otras tiendas el diseño adaptativo?
Para obtener los mejores ejemplos de cómo otros sitios web implementan estas estrategias, es útil observar las principales marcas que han saltado plataformas y dispositivos de visualización:
La mejor compra
Con todos los suministros que ofrece esta marca, la navegación fluida a través de todas sus existencias fue una elección obvia. Puedes ver que su versión móvil no da tanta información y se enfoca más en la versatilidad de su barra de búsqueda. Por el contrario, su versión de escritorio brinda más indulgencia para categorizar sus productos.
Nike
Como marca orientada a lo visual, el enfoque de Nike en la estética se equilibra con las necesidades tradicionales de una tienda de comercio electrónico. Esto da como resultado una presentación mínima de elementos visuales y de navegación en sus páginas móviles y de escritorio, con opciones adicionales para refinar su búsqueda para una visualización más fácil en dispositivos pequeños.
Aire Francés
Reservar vuelos a menudo puede ser una tarea muy estresante, por lo que la versión móvil de Air France muestra solo lo esencial que necesita para viajar en avión. Aunque todavía se puede acceder a otras secciones pertinentes, como guías de viaje y avisos de viaje, a través de dispositivos móviles, se muestran de manera más prominente en la página de escritorio para facilitar la visibilidad.
Booking.com
Aprovechando la ventaja geográfica que los móviles tienen sobre las computadoras de escritorio, Booking.com adaptó su página de inicio móvil para presentar su "función de búsqueda cercana".
Esto permite que sus clientes móviles accedan al corazón del servicio, que es la razón habitual por la que el sitio está en el móvil, para empezar.
Más sitios de comercio electrónico móvil continuarán cambiando al diseño adaptable, por lo que corresponde a los comerciantes de comercio electrónico mantenerse al día con la tendencia. La mayoría métricas de comercio electrónico tendrán en cuenta el diseño adaptable, si no una medida de éxito, al menos una medida de beneficio.
Uso del diseño adaptativo a su favor
El diseño adaptable no es la única forma en que los sitios web de comercio electrónico pueden aumentar las tasas de conversión y promover el compromiso con la marca . Pero es una forma comprobada de garantizar que cada visita a su tienda en línea sea fluida, sin importar desde dónde naveguen. Mire cómo escribir la RFP de diseño de sitio web correcta aquí .
Y si comprar con usted les parece una experiencia placentera, eso significa que es más probable que regresen, y su negocio puede crecer solo a partir de esa base.
 Monetize.info ¡Le ayudamos a hacer crecer y monetizar su negocio en línea!
Monetize.info ¡Le ayudamos a hacer crecer y monetizar su negocio en línea!




![Cómo crear vínculos de retroceso para el comercio electrónico [La guía definitiva]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



