La conception adaptative est devenue l’outil de choix pour établir une plateforme de vente de commerce électronique.
Apprendre à tirer parti de cet outil crucial dans la conception d'un site Web de commerce électronique centré sur l'UX n'est pas seulement une question de bonnes pratiques : cela peut faire la différence entre productivité et profit.
Ainsi, même s'il peut sembler que la conception adaptative nécessite plus de travail car vous devez créer des mises en page de conception pour au moins six largeurs d'écran, la conception réactive peut être plus complexe car une utilisation inappropriée des requêtes multimédias peut entraîner des problèmes d'affichage et de performances.

Table des matières
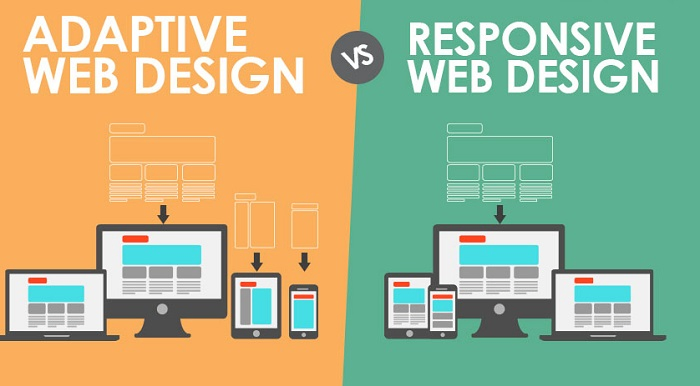
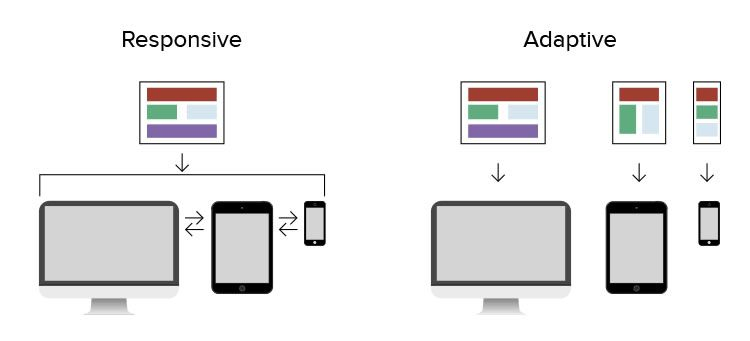
Conception Web adaptative vs conception Web réactive
Une note rapide : la conception adaptative utilise des mises en page statiques (basées sur des points d'arrêt) qui ne répondent pas une fois chargées initialement.
Cette méthode de conception détecte la taille de l'écran du périphérique cible et charge la mise en page appropriée pour celui-ci.
Ici, vous concevrez normalement un site adaptatif pour six des largeurs d'écran les plus courantes : 320, 480, 760, 960, 1 200 et 1 600.
Cela contraste avec un design responsive, fluide et s’adaptant à la taille de l’écran quel que soit l’appareil cible. Il utilise des requêtes multimédias CSS (telles que le type d'affichage, la largeur, la hauteur, etc.) pour modifier les styles en fonction du périphérique cible. Une seule des requêtes est nécessaire pour que le magasin s'adapte aux différents écrans .

Pourquoi utiliser le Responsive Design ?
Étant donné que la majeure partie de cet article sera consacrée aux avantages de l'utilisation du design adaptatif dans le commerce électronique, expliquons pourquoi d'autres optent pour un design réactif.
Un nombre croissant de nouveaux sites utilisent cette méthodologie car elle est plus facile pour les concepteurs et développeurs moins expérimentés en raison de la disponibilité de thèmes sur les plateformes CMS comme WordPress, Joomla et Drupal.
Ainsi, même si une conception réactive n'offre pas beaucoup de contrôle, sa construction et sa maintenance nécessitent beaucoup moins de travail et offrent une sensation plus fluide.
Mais lorsqu’il s’agit de commerce électronique, où l’expérience utilisateur est essentielle, il existe plusieurs raisons pour lesquelles l’adaptatif pourrait être considéré comme le choix le plus intelligent.
Tout d’abord, les sites réactifs sont vulnérables aux vitesses de chargement lentes s’ils ne sont pas correctement mis en œuvre. Et même s'il existe une multitude de thèmes facilement disponibles, la conception réactive nécessite davantage de codage pour garantir que le site s'adapte à chaque écran qui tente d'y accéder.
De plus, étant donné que la conception réactive mélange essentiellement le contenu pour qu'il s'adapte de manière fluide à la fenêtre de l'appareil, vous devez vous concentrer sur la hiérarchie visuelle de la conception à mesure qu'elle se déplace.
Pourquoi utiliser l'adaptatif ?
En théorie, la conception adaptative garantit la meilleure expérience utilisateur quels que soient la taille de l’appareil et de l’écran. Comme l'a noté l' Interaction Design Foundation , contrairement au design réactif dans lequel un écran passe, par exemple, du design d'un ordinateur de bureau à une tablette, le modèle adaptatif propose des solutions sur mesure, s'adaptant aux besoins et aux capacités de l'utilisateur.
De plus, vous pouvez concevoir pour optimiser les annonces pour les interfaces utilisateur pertinentes à l'aide d'une conception adaptative. Ainsi, si vous disposez d'un système de ciblage comportemental, vous pouvez concevoir des publicités plus personnalisées et plus pertinentes, conduisant finalement à une meilleure expérience utilisateur.
Il y a beaucoup de discussions sur les avantages de la conception réactive par rapport à la conception adaptative . Pourtant, l’un des avantages incontestés qu’il offre est la manière dont il améliore les ventes en ligne tout en améliorant l’expérience utilisateur. Voici pourquoi.
Dernières tendances du commerce électronique
Quatre statistiques importantes sur le commerce électronique appellent à un effort plus fort en faveur de la conception adaptative :
- Les ventes mondiales du commerce électronique ont atteint 3 460 milliards de dollars en 2019 .
- 67 % des clients utilisent différentes plateformes et appareils pour effectuer leurs achats en ligne.
- 9 acheteurs sur 10 déclarent que de bons visuels et une conception d'interface clé éclairent leurs décisions d'achat.
- Environ 30 % des consommateurs reviennent sur un site Web sur lequel ils ont déjà acheté.
Si vous créez un site Web professionnel , vous devez garder ces statistiques à l'esprit pour créer une expérience utilisateur unifiée pour vos clients.
Toutes les données montrent que l'avenir du commerce électronique tournera autour d'une expérience multiplateforme centrée sur l'UX – et la conception adaptative est l'un des outils les plus puissants que vous puissiez utiliser.
Utiliser la conception adaptative pour créer un site Web qui vend
Amener les visiteurs à effectuer un achat a toujours été l'un des plus grands défis des entreprises de commerce électronique. La conception adaptative peut aider à réduire l’écart entre les offres et les ventes de plusieurs manières :
#1. Utiliser la conception adaptative pour différentes plates-formes
Une leçon courante que le commerce électronique enseigne souvent aux débutants est que vous devez toujours concevoir une mise en page qui répond à l'appareil de votre client pour parcourir votre vitrine en ligne.
Le problème ici est que la plupart d’entre eux ne peuvent pas clarifier la différence entre les mises en page « réactives » et « adaptatives », ce qui peut entraîner une UX sous-optimale une fois que les utilisateurs accèdent au site.
Certes, l’une des raisons pour lesquelles la plupart des ressources omettent de le mentionner est que la conception adaptative est coûteuse. Mais comme le retour et la fidélisation des clients reposent en grande partie sur une expérience UX fluide, investir dans les efforts supplémentaires requis pour les pages Web adaptatives peut stimuler la conversion et les ventes des sites de commerce électronique.
#2. Utiliser la conception adaptative pour répondre aux attentes de livraison de vos clients
Tout le monde aime la flexibilité lors de la commande en ligne.
Il est révolu le temps où l'on s'attendait à ce que vous alliez au magasin pour le récupérer : désormais, avec la variété des options de traitement des commandes disponibles, les consommateurs s'attendent à un éventail d'options lorsqu'ils achètent quelque chose.
La conception adaptative peut y contribuer en permettant aux vendeurs de donner à leurs acheteurs des attentes plus réalistes (et donc plus fiables) quant au moment où ils recevront leur produit.
La conception adaptative peut également faciliter la gestion des stocks, en particulier lorsqu'ils sont en route ou conservés dans un centre de distribution. Un système adaptatif peut bien mieux gérer la capacité d’évaluer la priorité de livraison qu’un système manuel. Ceci est crucial pour les travailleurs qui doivent toujours être informés de l’état d’expédition des articles.
#3. Utilisez la conception adaptative pour combler les longues distances
Vendre avec le commerce électronique se heurte souvent à des problèmes de distance, en particulier pour les magasins qui expédient à l'étranger. Outre le décalage horaire, il existe également la latence causée par les retards dans le transfert des données.
Ces retards peuvent être minimes, mais ils sont suffisamment visibles pour que vos consommateurs s'en rendent compte. Le pire des cas est que votre consommateur quitte votre site à cause de ces difficultés techniques, ou que vous finissiez par perdre vos clients existants à cause de cela.
L'utilisation de méthodes adaptatives telles que les réseaux de diffusion de contenu (CDN) peut aider à combler cette distance entre vous et votre public. En utilisant les serveurs les plus proches de leur adresse IP locale, vous pouvez leur créer une expérience UX beaucoup plus fluide en l'intégrant à une page Web adaptative. Non seulement cela vous fournit des données démographiques clés que vous pourrez utiliser dans de futures campagnes, mais cela vous aide également à la gestion des produits.
#4. Utilisez la conception adaptative pour réduire l'encombrement visuel et les exigences du serveur
Contrairement aux mises en page réactives, vous pouvez créer des conceptions adaptatives à partir de zéro, ce qui vous offre une grande flexibilité sur la manière d'optimiser une page pour différentes demandes de données.
Par exemple, vous pouvez créer une page Web adaptative qui indique si l'appareil utilise des données ou le Wi-Fi et découper le contenu si nécessaire. Cela réduit les demandes sur vos serveurs et fournit un contenu de qualité pour une meilleure expérience client .
#5. Utilisez la conception adaptative pour optimiser les visuels du site Web
En tant que l'un des outils de conception Web les plus récents destinés aux concepteurs, les mises en page adaptatives résolvent un problème de longue date avec les éléments visuels : conserver leur rapport de taille sans réduire ni comprimer leur qualité.
Ceci est crucial pour les écrans à vue plus petite tels que les tablettes et les mobiles (sur lesquels, rappelez-vous, la plupart des sites de commerce électronique fonctionnent désormais), car l'écran peut désormais bien afficher les images. Cela améliore l'expérience UX du client, ce qui lui donne plus de confiance pour acheter l'article qu'il regarde.
#6. Utilisez la conception adaptative pour interagir avec les entrées de l'utilisateur en temps réel
Les activités d'un client ne se limitent pas aux pages qu'il visite ou aux produits qu'il consulte , mais à la manière dont il se déplace et consulte votre site Web. Vous pouvez capturer et classer ces informations en tant que données de capteurs ou comment votre public perçoit physiquement votre espace numérique .
La conception adaptative peut vous offrir davantage de possibilités d'exploiter les données des capteurs, vous permettant ainsi de personnaliser l'expérience de navigation d'un client avec votre boutique de commerce électronique. Cela vous donne une plus grande liberté pour leur montrer les produits qu'ils sont les plus susceptibles d'acheter.
#7. Utilisez la conception adaptative pour améliorer la navigation sur le site Web
L’un des éléments clés de la conception adaptative et des mises en page trop réactives est la possibilité de personnaliser les micro-interactions – ces minuscules modifications que l’utilisateur apporte à un site Web en fonction de ses préférences. La conception adaptative peut donner à vos clients plus de liberté dans la navigation dans votre magasin afin de mieux accéder aux produits qu'ils souhaitent, ce qui peut améliorer leur expérience UX globale avec votre site.
Cela aide également votre site Web à maintenir un flux de navigation cohérent entre les passages à partir de différents appareils. Contrairement aux mises en page réactives qui mélangent uniquement les options de navigation, les conceptions adaptatives peuvent rationaliser l'ensemble du processus en utilisant une méthode différente. Bien sûr, avant même de pouvoir y arriver, vous devrez réfléchir longuement et sérieusement aux services de référencement pour le commerce électronique .
Comment les autres magasins tirent-ils parti de la conception adaptative ?
Pour obtenir les meilleurs exemples de la manière dont ces stratégies sont déployées par d'autres sites Web, il est utile d'examiner les principales marques qui ont fait un bond en avant sur les plates-formes et les appareils de visualisation :
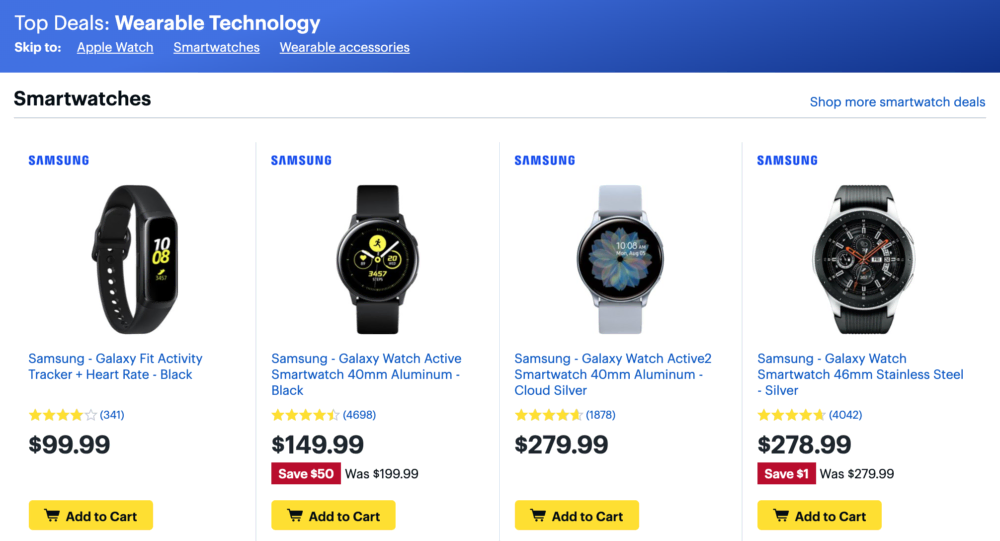
Meilleur achat
Avec toutes les fournitures proposées par cette marque, une navigation fluide dans tous leurs stocks était un choix évident. Vous pouvez constater que leur version mobile ne donne pas autant d’informations et se concentre davantage sur la polyvalence de leur barre de recherche. En revanche, leur version de bureau donne plus de latitude dans la catégorisation de leurs produits.
Nike
En tant que marque visuellement orientée, l'accent mis par Nike sur l'esthétique s'équilibre avec les besoins traditionnels d'une boutique de commerce électronique. Cela se traduit par une présentation minimale des visuels et des éléments de navigation dans leurs pages mobiles et de bureau, avec des options supplémentaires pour affiner votre recherche pour une visualisation plus facile sur les petits appareils.
AirFrance
La réservation de vols peut souvent être une tâche très stressante, c'est pourquoi la version mobile d'Air France affiche uniquement l'essentiel dont vous avez besoin pour voyager en avion. Bien que d'autres sections pertinentes telles que les guides de voyage et les avis de voyage soient toujours accessibles via mobile, elles sont affichées plus en évidence sur la page de bureau pour une visibilité plus facile.
Réservation.com
Tirant parti de l'avantage géographique des mobiles par rapport aux ordinateurs de bureau, Booking.com a adapté sa page d'accueil mobile pour présenter sa « fonction de recherche à proximité ».
Cela permet à leurs clients mobiles d'accéder au cœur du service, ce qui est la raison habituelle pour laquelle le site est sur mobile, pour commencer.
De plus en plus de sites de commerce électronique mobiles continueront de passer à une conception adaptative, il incombe donc aux commerçants de commerce électronique de suivre la tendance. La plupart des mesures du commerce électronique prendront en compte la conception adaptative – sinon une mesure du succès, du moins une mesure du profit.
Utiliser la conception adaptative à votre avantage
La conception adaptative n'est pas le seul moyen par lequel les sites Web de commerce électronique peuvent augmenter les taux de conversion et promouvoir l'engagement envers la marque . Mais il s'agit d'un moyen éprouvé de garantir que chaque visite sur votre boutique en ligne se déroule sans problème, quel que soit l'endroit d'où ils naviguent. Découvrez comment rédiger le bon appel d'offres pour la conception de sites Web ici .
Et s'ils trouvent que faire du shopping chez vous est une expérience agréable, cela signifie qu'ils sont plus susceptibles de revenir – et votre entreprise peut se développer à partir de cette seule base.
 Monetize.info Nous vous aidons à mieux monétiser vos actifs numériques ! 💰👍
Monetize.info Nous vous aidons à mieux monétiser vos actifs numériques ! 💰👍




![Comment créer des backlinks pour le commerce électronique [Le guide ultime]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)




