La conception adaptative est devenue l'outil de choix pour établir une plateforme de vente de commerce électronique .
Apprendre à tirer parti de cet outil crucial dans la conception d'un site Web de commerce électronique centré sur l'expérience utilisateur n'est pas seulement une question de bonnes pratiques - cela peut faire la différence entre productivité et profit.
Ainsi, bien qu'il puisse sembler que la conception adaptative nécessite plus de travail car vous devez créer des dispositions de conception pour au moins six largeurs d'écran, la conception réactive peut être plus complexe car une mauvaise utilisation des requêtes multimédias peut entraîner des problèmes d'affichage et de performances.

Table des matières
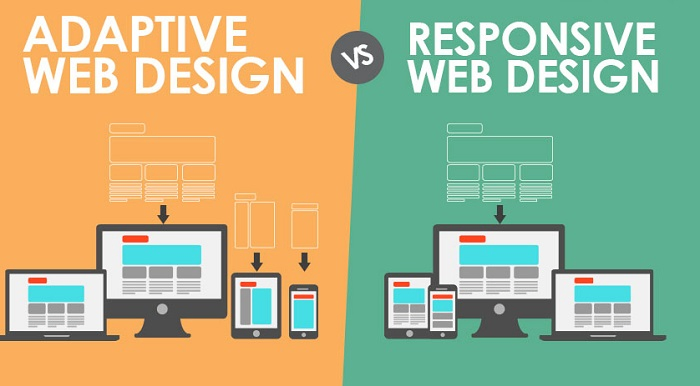
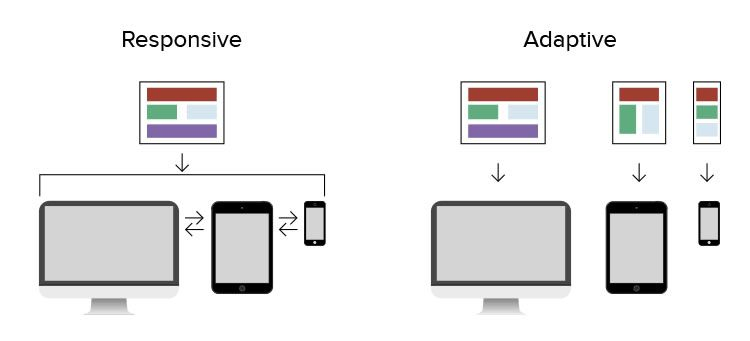
Conception Web adaptative vs conception Web réactive
Une note rapide : la conception adaptative utilise des mises en page statiques (basées sur des points d'arrêt) qui ne répondent pas une fois qu'elles sont initialement chargées.
Cette méthode de conception détecte la taille de l'écran de l'appareil cible et charge la mise en page appropriée pour celui-ci.
Ici, vous devez normalement concevoir un site adaptatif pour six des largeurs d'écran les plus courantes : 320, 480, 760, 960, 1200 et 1600.
Cela contraste avec le responsive design, qui est fluide et s'adapte à la taille de l'écran quel que soit l'appareil cible. Il utilise des requêtes multimédia CSS (telles que le type d'affichage, la largeur, la hauteur, etc.) pour modifier les styles en fonction de l'appareil cible. Une seule des requêtes suffit pour que la boutique s'adapte aux différents écrans .

Pourquoi utiliser le Responsive Design ?
Étant donné que la majeure partie de cet article sera consacrée aux avantages de l'utilisation de la conception adaptative dans le commerce électronique, expliquons pourquoi d'autres optent pour la conception réactive.
Un nombre croissant de nouveaux sites utilisent cette méthodologie car elle est plus facile pour les concepteurs et développeurs moins expérimentés en raison de la disponibilité des thèmes sur les plates-formes CMS telles que WordPress, Joomla et Drupal.
Ainsi, même si une conception réactive n'offre pas beaucoup de contrôle, sa construction et sa maintenance nécessitent beaucoup moins de travail et offrent une sensation plus fluide.
Mais lorsqu'il s'agit de commerce électronique, où l'expérience utilisateur est primordiale, il existe plusieurs raisons pour lesquelles l'adaptatif pourrait être considéré comme le choix le plus intelligent.
Tout d'abord, les sites réactifs sont vulnérables aux vitesses de chargement lentes s'ils ne sont pas correctement mis en œuvre. Et bien qu'il puisse y avoir une multitude de thèmes facilement disponibles, la conception réactive nécessite plus de codage pour s'assurer que le site s'adapte à chaque écran qui tente d'y accéder.
De plus, étant donné que la conception réactive mélange essentiellement le contenu pour qu'il s'adapte de manière fluide à la fenêtre de l'appareil, vous devez vous concentrer sur la hiérarchie visuelle de la conception lorsqu'elle se déplace.
Pourquoi utiliser adaptatif ?
En théorie, la conception adaptative garantit la meilleure expérience utilisateur, quels que soient l'appareil et la taille de l'écran. Comme l'a noté l' Interaction Design Foundation , contrairement à la conception réactive où un écran passe, par exemple, de la conception d'un ordinateur de bureau à une tablette, l'adaptative propose des solutions sur mesure - s'adaptant aux besoins et aux capacités de l'utilisateur.
De plus, vous pouvez concevoir des publicités pour optimiser les interfaces utilisateur pertinentes à l'aide de la conception adaptative. Ainsi, si vous avez mis en place un système de ciblage comportemental, vous pouvez concevoir des publicités plus personnalisées et pertinentes, ce qui conduit finalement à une meilleure expérience utilisateur.
Il y a beaucoup de discussions sur les avantages de la conception réactive par rapport à la conception adaptative . Pourtant, l'un des avantages incontestés qu'il offre est la façon dont il améliore les ventes de commerce électronique tout en améliorant l'expérience utilisateur. Voici pourquoi.
Dernières tendances du commerce électronique
Quatre statistiques importantes sur le commerce électronique appellent à une plus forte poussée vers la conception adaptative :
- Les ventes mondiales du commerce électronique ont atteint 3,46 billions de dollars en 2019 .
- 67 % des clients utilisent différentes plates-formes et différents appareils pour effectuer leurs achats en ligne.
- 9 acheteurs sur 10 déclarent que de bons visuels et une conception d'interface clé influencent leurs décisions d'achat.
- Environ 30 % des consommateurs reviennent sur un site Web sur lequel ils ont déjà acheté.
Si vous site Web d'entreprise , vous devez garder ces statistiques à l'esprit afin de créer une expérience utilisateur unifiée pour vos clients.
Toutes les données montrent que l'avenir du commerce électronique s'articulera autour d'une expérience multiplateforme centrée sur l'UX - et la conception adaptative est l'un des outils les plus puissants que vous puissiez utiliser.
Utiliser la conception adaptative pour créer un site Web qui vend
Amener les visiteurs à effectuer un achat a toujours été l'un des plus grands défis des entreprises de commerce électronique. La conception adaptative peut aider à combler l'écart entre les offres et les ventes de plusieurs manières :
#1. Utilisation de la conception adaptative pour différentes plates-formes
Une leçon commune que le commerce électronique pour les débutants enseigne souvent est que vous devez toujours concevoir une mise en page qui répond à l'appareil de votre client pour parcourir votre vitrine en ligne.
Le problème ici est que la plupart d'entre eux ne peuvent pas clarifier la différence entre les mises en page "réactives" et "adaptatives", ce qui peut entraîner une UX sous-optimale une fois que les utilisateurs accèdent au site.
Certes, l'une des raisons pour lesquelles la plupart des ressources ne le mentionneraient pas est que la conception adaptative est coûteuse. Mais comme le retour et la fidélisation des clients dépendent tellement d'une expérience UX fluide, investir dans l'effort supplémentaire requis pour les pages Web adaptatives peut stimuler la conversion et les ventes des sites de commerce électronique.
#2. Utilisation de la conception adaptative pour répondre aux attentes de livraison de votre client
Tout le monde aime la flexibilité lors de la commande en ligne.
Fini le temps où l'on s'attend à ce que vous vous rendiez au magasin pour le récupérer : désormais, avec la variété des options d'exécution disponibles, les consommateurs s'attendent à un éventail d'options lorsqu'ils achètent quelque chose.
La conception adaptative peut y contribuer en permettant aux vendeurs de donner une attente plus réaliste (et donc fiable) à leurs acheteurs quant au moment où ils recevront leur produit.
La conception adaptative peut également faciliter la gestion des stocks, en particulier lorsqu'ils sont en cours de route ou conservés dans un centre de distribution. Un système adaptatif peut gérer la capacité d'évaluer la priorité de livraison beaucoup mieux qu'un système manuel. Ceci est crucial pour les travailleurs qui doivent toujours être informés de l'état d'expédition des articles.
#3. Utiliser la conception adaptative pour combler les longues distances
La vente avec le commerce électronique se heurte souvent à des problèmes de distance, en particulier pour les magasins qui expédient à l'étranger. Outre le décalage horaire, il y a aussi la latence causée par les retards dans le transfert des données.
Ces retards peuvent être minuscules, mais ils sont suffisamment visibles pour que vos consommateurs s'en aperçoivent. Le pire scénario est que votre consommateur quitte votre site à cause de ces difficultés techniques, ou que vous perdiez vos clients existants à cause de cela.
L'utilisation de méthodes adaptatives telles que les réseaux de diffusion de contenu (CDN) peut aider à combler cette distance entre vous et votre public. En utilisant les serveurs les plus proches de leur adresse IP locale, vous pouvez leur créer une expérience UX beaucoup plus fluide en l'intégrant à une page Web adaptative. Non seulement cela vous donne des données démographiques clés que vous pouvez utiliser dans de futures campagnes, mais cela aide également à la gestion des produits.
#4. Utilisez la conception adaptative pour réduire l'encombrement visuel et les demandes du serveur
Contrairement aux mises en page réactives, vous pouvez créer des conceptions adaptatives à partir de zéro, ce qui vous donne une grande flexibilité sur la façon d'optimiser une page pour différentes demandes de données.
Par exemple, vous pouvez créer une page Web adaptative qui répond si l'appareil utilise des données ou le Wi-Fi et découper le contenu si nécessaire. Cela réduit les demandes sur vos serveurs et fournit un excellent contenu pour une meilleure expérience client .
#5. Utilisez la conception adaptative pour optimiser les visuels du site Web
En tant que l'un des outils de conception Web les plus récents pour les concepteurs, les mises en page adaptatives résolvent un problème de longue date avec les éléments visuels : conserver leur rapport de taille sans réduire ou compresser leur qualité.
Ceci est crucial pour les écrans à plus petite vue tels que les tablettes et les mobiles (dont, rappelez-vous, la plupart des sites de commerce électronique fonctionnent désormais), car l'écran peut désormais bien afficher les images. Cela améliore l'expérience UX du client, ce qui lui donne plus de confiance pour acheter l'article qu'il regarde.
#6. Utilisez la conception adaptative pour interagir avec l'entrée de l'utilisateur en temps réel
Les activités d'un client ne se limitent pas aux pages qu'il visite ou aux produits qu'il consulte , mais à la façon dont il se déplace et consulte votre site Web. Vous pouvez capturer et classer ces informations en tant que données de capteur ou comment votre public perçoit physiquement votre espace numérique .
La conception adaptative peut vous donner plus d'opportunités d'exploiter les données des capteurs, vous permettant de personnaliser l'expérience de navigation d'un client avec votre boutique de commerce électronique. Cela vous donne une plus grande liberté pour leur montrer les produits qu'ils sont les plus susceptibles d'acheter.
#sept. Utilisez la conception adaptative pour améliorer la navigation sur le site Web
Une inclusion clé que la conception adaptative a des mises en page trop réactives est la possibilité de personnaliser les micro-interactions - ces petites modifications que l'utilisateur apporte à un site Web en fonction de ses préférences. La conception adaptative peut donner à vos clients plus d'agence pour naviguer dans votre magasin afin de mieux accéder aux produits qu'ils souhaitent, ce qui peut améliorer leur expérience UX globale avec votre site.
Cela aide également votre site Web à maintenir un flux de navigation cohérent entre le passage de différents appareils. Contrairement aux mises en page réactives qui mélangent uniquement les options de navigation, les conceptions adaptatives peuvent rationaliser l'ensemble du processus en utilisant une méthode différente. Bien sûr, avant même de pouvoir y arriver, vous devrez réfléchir longuement et sérieusement aux services de référencement pour le commerce électronique .
Comment les autres magasins tirent-ils parti de la conception adaptative ?
Pour les meilleurs exemples de la façon dont ces stratégies sont déployées par d'autres sites Web, il est utile de regarder les meilleures marques qui ont sauté des plates-formes et des dispositifs de visualisation :
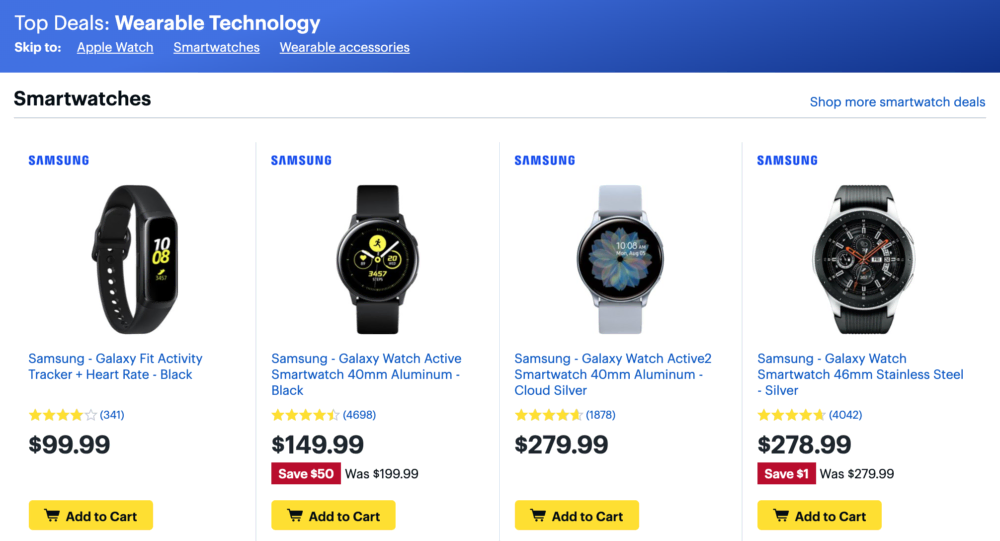
Meilleur achat
Avec toutes les fournitures proposées par cette marque, une navigation fluide dans tous leurs stocks était un choix évident. Vous pouvez voir que leur version mobile ne donne pas autant d'informations et se concentre davantage sur la polyvalence de leur barre de recherche. En revanche, leur version de bureau donne plus de clémence à la catégorisation de leurs produits.
Nike
En tant que marque orientée visuellement, l'accent mis par Nike sur l'esthétique s'équilibre avec les besoins traditionnels d'un magasin de commerce électronique. Cela se traduit par une présentation minimale des visuels et des éléments de navigation dans leurs pages mobiles et de bureau, avec des options supplémentaires pour affiner votre recherche pour une visualisation plus facile sur de petits appareils.
Air France
La réservation de vols peut souvent être une entreprise très stressante, c'est pourquoi la version mobile d'Air France n'affiche que l'essentiel dont vous avez besoin pour voyager en avion. Alors que d'autres sections pertinentes telles que les guides de voyage et les conseils de voyage sont toujours accessibles via mobile, elles sont affichées plus en évidence sur la page de bureau pour une meilleure visibilité.
Booking.com
Tirant parti de l'avantage géographique que les mobiles ont sur les ordinateurs de bureau, Booking.com a adapté sa page d'accueil mobile pour présenter leur "fonction de recherche à proximité".
Cela permet à leurs clients mobiles d'accéder au cœur du service, ce qui est la raison habituelle pour laquelle le site est sur mobile, pour commencer.
De plus de sites de commerce électronique mobiles continueront de passer à la conception adaptative, il incombe donc aux marchands de commerce électronique de suivre la tendance. La plupart des mesures de commerce électronique prendront en compte la conception adaptative - sinon une mesure de succès, du moins une mesure de profit.
Utiliser la conception adaptative à votre avantage
La conception adaptative n'est pas le seul moyen pour les sites Web de commerce électronique d'augmenter les taux de conversion et de promouvoir l'engagement envers la marque . Mais c'est un moyen éprouvé de s'assurer que chaque visite sur votre boutique en ligne se déroule sans encombre, peu importe d'où ils naviguent. Regardez comment rédiger le bon appel d'offres pour la conception de sites Web ici .
Et s'ils trouvent que faire du shopping avec vous est une expérience agréable, cela signifie qu'ils sont plus susceptibles de revenir - et votre entreprise peut se développer à partir de cette seule base.
 Monetize.info Nous vous aidons à développer et à monétiser votre activité en ligne !
Monetize.info Nous vous aidons à développer et à monétiser votre activité en ligne !




![Comment créer des backlinks pour le commerce électronique [Le guide ultime]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



