Desain adaptif telah menjadi alat pilihan untuk membangun platform penjualan eCommerce .
Belajar memanfaatkan alat penting ini dalam merancang situs web eCommerce yang berpusat pada UX bukan hanya soal praktik terbaik – tetapi juga dapat menjelaskan perbedaan antara produktivitas dan keuntungan.
Jadi, meskipun desain adaptif tampaknya memerlukan lebih banyak pekerjaan karena Anda perlu membuat tata letak desain untuk setidaknya enam lebar layar, desain responsif bisa menjadi lebih rumit karena penggunaan kueri media yang tidak tepat dapat menyebabkan masalah tampilan dan kinerja.

Daftar isi
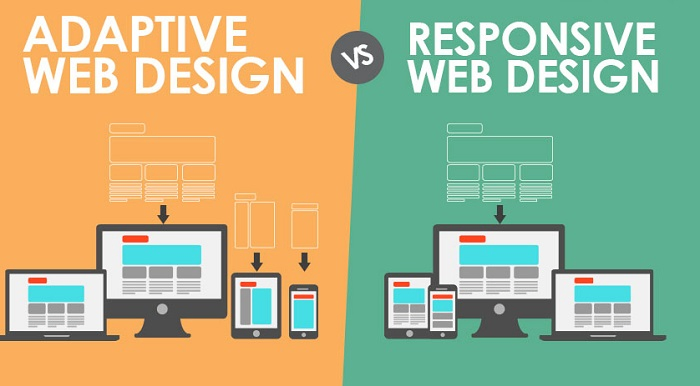
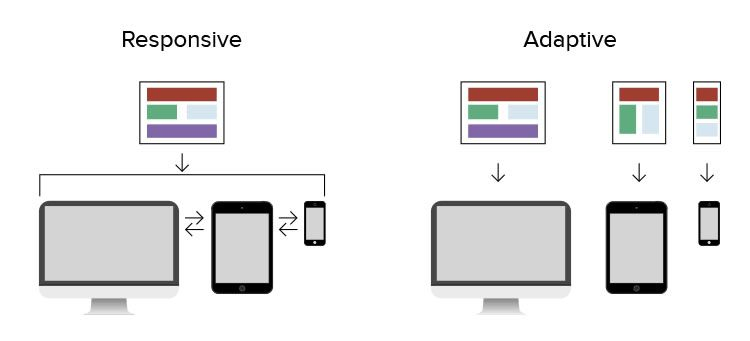
Desain Web Adaptif vs Desain Web Responsif
Catatan singkat: Desain adaptif menggunakan tata letak statis (berdasarkan titik henti sementara) yang tidak merespons setelah pertama kali dimuat.
Metode desain ini mendeteksi ukuran layar perangkat target dan memuat tata letak yang sesuai.
Di sini, Anda biasanya merancang situs adaptif untuk enam lebar layar paling umum : 320, 480, 760, 960, 1200, dan 1600.
Hal ini kontras dengan desain responsif, yang lancar dan dapat beradaptasi dengan ukuran layar, apa pun perangkat targetnya. Ini menggunakan kueri media CSS (seperti jenis tampilan, lebar, tinggi, dll.) untuk mengubah gaya berdasarkan perangkat target. Hanya satu pertanyaan yang diperlukan agar toko dapat beradaptasi dengan layar yang berbeda .

Mengapa Menggunakan Desain Responsif?
Karena sebagian besar artikel ini akan membahas manfaat penggunaan desain adaptif di eCommerce, mari kita bahas alasan orang lain memilih desain responsif.
Semakin banyak situs baru yang menggunakan metodologi ini karena lebih mudah bagi desainer dan pengembang yang kurang berpengalaman karena ketersediaan tema pada platform CMS seperti WordPress, Joomla, dan Drupal.
Jadi, meskipun desain responsif mungkin tidak menawarkan banyak kontrol, dibutuhkan lebih sedikit upaya untuk membangun dan memelihara serta memberikan nuansa yang lebih lancar.
Namun jika menyangkut eCommerce, yang mengutamakan pengalaman pengguna, ada beberapa alasan mengapa adaptif dapat dianggap sebagai pilihan yang lebih cerdas.
Pertama, situs responsif rentan terhadap kecepatan pemuatan yang lambat jika tidak diterapkan dengan benar. Meskipun mungkin ada banyak tema yang tersedia, desain responsif memerlukan lebih banyak pengkodean untuk memastikan bahwa situs tersebut sesuai dengan setiap layar yang mencoba mengaksesnya.
Selain itu, karena desain responsif pada dasarnya mengacak konten agar sesuai dengan jendela perangkat dengan lancar, Anda perlu fokus pada hierarki visual desain saat konten tersebut berpindah.
Mengapa Menggunakan Adaptif?
Secara teori, desain adaptif memastikan pengalaman pengguna terbaik, apa pun perangkat dan ukuran layarnya. Sebagaimana dicatat oleh Interaction Design Foundation , tidak seperti desain responsif yang layarnya mengalir dari, misalnya, desain desktop ke tablet, desain adaptif menawarkan solusi yang dibuat khusus – beradaptasi dengan kebutuhan dan kemampuan situasional pengguna.
Selain itu, Anda dapat merancang untuk mengoptimalkan iklan untuk antarmuka pengguna yang relevan menggunakan desain adaptif. Jadi, jika Anda memiliki sistem penargetan perilaku, Anda dapat merancang iklan yang lebih dipersonalisasi dan relevan, yang pada akhirnya menghasilkan pengalaman pengguna yang lebih baik.
Ada banyak diskusi tentang manfaat desain responsif vs adaptif . Namun, salah satu manfaat tak terbantahkan yang diberikannya adalah meningkatkan penjualan eCommerce sekaligus meningkatkan pengalaman pengguna. Inilah alasannya.
Tren eCommerce Terbaru
Empat statistik eCommerce penting memerlukan dorongan yang lebih kuat menuju desain adaptif:
- Penjualan eCommerce global mencapai $3,46 triliun pada tahun 2019 .
- 67% pelanggan menggunakan berbagai platform dan perangkat untuk melakukan belanja online mereka.
- 9 dari 10 pembeli mengatakan bahwa visual yang bagus dan desain antarmuka utama mempengaruhi keputusan pembelian mereka.
- Sekitar 30% konsumen kembali ke situs web tempat mereka membeli sebelumnya.
Jika Anda membuat situs web bisnis , Anda harus mengingat statistik ini untuk menciptakan pengalaman pengguna terpadu bagi pelanggan Anda.
Semua data menunjukkan bahwa masa depan eCommerce akan berkisar pada pengalaman multi-platform yang berpusat pada UX – dan desain adaptif adalah salah satu alat paling ampuh yang dapat Anda gunakan.
Menggunakan Desain Adaptif Untuk Membuat Website yang Menjual
Mendorong pengunjung untuk melakukan pembelian selalu menjadi salah satu tantangan terbesar dalam bisnis eCommerce. Desain adaptif dapat membantu menutup kesenjangan antara penawaran dan penjualan dalam beberapa cara:
#1. Menggunakan Desain Adaptif Untuk Platform Berbeda
Pelajaran umum yang sering diajarkan eCommerce untuk pemula adalah Anda harus selalu merancang tata letak yang merespons perangkat pelanggan untuk menjelajahi etalase online Anda.
Masalahnya di sini adalah kebanyakan dari mereka tidak dapat menjelaskan perbedaan antara tata letak “responsif” dan “adaptif”, yang dapat menyebabkan UX kurang optimal setelah pengguna memasuki situs.
Memang benar, salah satu alasan sebagian besar sumber daya tidak menyebutkan hal ini adalah karena biaya desain adaptifnya mahal. Namun karena pengembalian dan retensi pelanggan sangat bergantung pada pengalaman UX yang lancar, berinvestasi pada upaya tambahan yang diperlukan untuk halaman web adaptif dapat meningkatkan konversi dan penjualan situs eCommerce.
#2. Menggunakan Desain Adaptif Untuk Memenuhi Harapan Pengiriman Pelanggan Anda
Semua orang menyukai fleksibilitas saat memesan secara online.
Lewatlah sudah hari-hari ketika Anda harus pergi ke toko untuk mengambilnya: sekarang, dengan beragam pilihan pemenuhan yang tersedia, konsumen mengharapkan serangkaian pilihan ketika mereka membeli sesuatu.
Desain adaptif dapat membantu hal ini dengan memungkinkan penjual memberikan ekspektasi yang lebih realistis (dan karenanya dapat diandalkan) kepada pembeli tentang kapan mereka akan mendapatkan produknya.
Desain adaptif juga dapat membantu pengelolaan inventaris, terutama saat inventaris sedang dalam perjalanan atau disimpan di pusat pemenuhan. Sistem adaptif dapat menangani kapasitas untuk menilai prioritas penyampaian dengan lebih baik dibandingkan sistem manual. Hal ini penting bagi para pekerja yang perlu selalu mendapatkan informasi terbaru tentang status pengiriman barang.
#3. Gunakan Desain Adaptif Untuk Menjembatani Jarak Jauh
Menjual dengan eCommerce sering kali mengalami kendala jarak, terutama bagi toko yang melakukan pengiriman ke luar negeri. Selain perbedaan waktu, ada juga latensi yang disebabkan oleh keterlambatan transfer data.
Penundaan ini mungkin kecil, namun cukup nyata sehingga konsumen Anda dapat menyadarinya. Skenario terburuknya adalah konsumen meninggalkan situs Anda karena kesulitan teknis ini, atau Anda akhirnya kehilangan pelanggan yang sudah ada karenanya.
Menggunakan metode adaptif seperti Content Delivery Networks (CDN) dapat membantu menjembatani jarak antara Anda dan audiens. Dengan menggunakan server terdekat dengan alamat IP lokal mereka, Anda dapat menciptakan pengalaman UX yang lebih lancar bagi mereka dengan mengintegrasikannya dengan halaman web adaptif. Hal ini tidak hanya memberi Anda data demografi utama yang dapat Anda gunakan dalam kampanye mendatang, namun juga membantu pengelolaan produk.
#4. Gunakan Desain Adaptif Untuk Mengurangi Kekacauan Visual dan Permintaan Server
Tidak seperti tata letak responsif, Anda dapat membuat desain adaptif dari awal – dan ini memberi Anda banyak fleksibilitas tentang cara mengoptimalkan halaman untuk berbagai kebutuhan data.
Misalnya, Anda dapat membuat halaman web adaptif yang merespons apakah perangkat menggunakan data atau Wi-Fi dan memotong konten sesuai kebutuhan. Hal ini mengurangi tuntutan pada server Anda dan menyediakan konten hebat untuk pengalaman pelanggan yang lebih baik .
#5. Gunakan Desain Adaptif Untuk Mengoptimalkan Visual Situs Web
Sebagai salah satu alat desain web terbaru untuk desainer, tata letak adaptif memecahkan masalah lama terkait elemen visual: menjaga rasio ukurannya tanpa mengurangi atau mengurangi kualitasnya.
Hal ini penting untuk layar dengan tampilan lebih kecil seperti tablet dan ponsel (ingat, sebagian besar eCommerce sekarang beroperasi) karena layar tersebut sekarang dapat menampilkan gambar dengan baik. Hal ini meningkatkan pengalaman UX pelanggan, yang membuat mereka lebih percaya diri untuk membeli item yang mereka lihat.
#6. Gunakan Desain Adaptif Untuk Berinteraksi Dengan Input Pengguna Secara Real-Time
Aktivitas pelanggan tidak terbatas pada laman yang mereka kunjungi atau produk yang mereka lihat , namun pada cara mereka berpindah dan melihat situs web Anda. Anda dapat menangkap dan mengkategorikan informasi ini sebagai data sensor atau bagaimana audiens Anda secara fisik memandang ruang digital Anda .
Desain adaptif dapat memberi Anda lebih banyak peluang untuk memanfaatkan data sensor, memungkinkan Anda mempersonalisasi pengalaman penelusuran pelanggan dengan toko eCommerce Anda. Hal ini memberi Anda kebebasan lebih besar untuk menunjukkan kepada mereka produk yang kemungkinan besar akan mereka beli.
#7. Gunakan Desain Adaptif Untuk Meningkatkan Navigasi Situs Web
Salah satu hal penting yang membuat desain adaptif memiliki tata letak yang terlalu responsif adalah kemampuan untuk menyesuaikan interaksi mikro – perubahan kecil yang dilakukan pengguna pada situs web sesuai dengan preferensi mereka. Desain adaptif dapat memberi pelanggan Anda lebih banyak agensi dalam menavigasi toko Anda untuk mendapatkan produk yang mereka inginkan dengan lebih baik, sehingga dapat meningkatkan pengalaman UX mereka secara keseluruhan dengan situs Anda.
Ini juga membantu situs web Anda mempertahankan alur navigasi yang kohesif antara peralihan dari perangkat yang berbeda. Tidak seperti tata letak responsif yang hanya mengacak opsi navigasi, desain adaptif dapat menyederhanakan seluruh proses dengan menggunakan metode berbeda. Tentu saja, sebelum Anda mencapainya, Anda harus berpikir panjang dan keras tentang layanan SEO eCommerce .
Bagaimana Toko Lain Memanfaatkan Desain Adaptif?
Untuk contoh terbaik tentang bagaimana strategi ini diterapkan oleh situs web lain, akan sangat membantu jika kita melihat merek-merek ternama yang memiliki platform dan perangkat tampilan yang pesat:
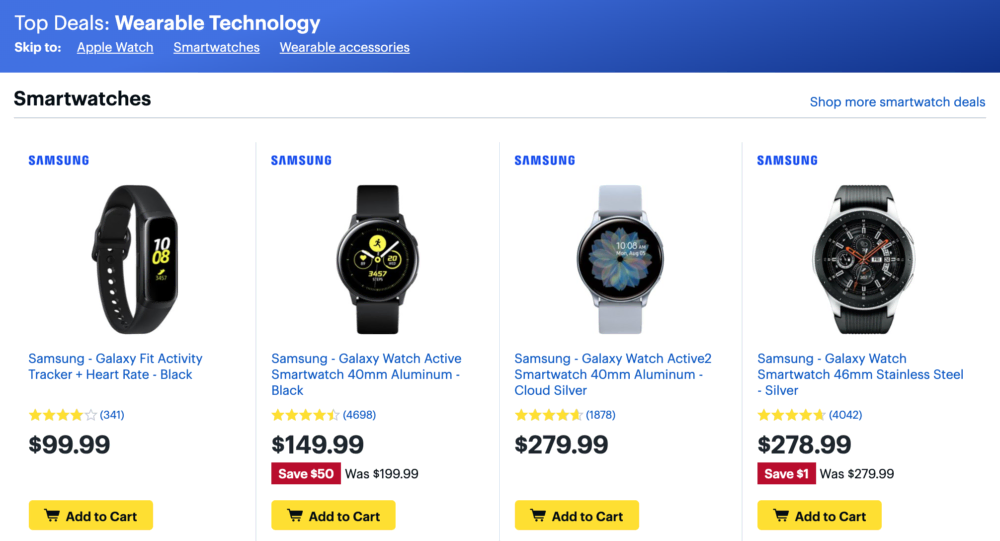
Pembelian terbaik
Dengan semua persediaan yang ditawarkan merek ini, navigasi yang lancar melalui semua stok mereka adalah pilihan yang jelas. Anda dapat melihat bahwa versi selulernya tidak memberikan banyak informasi dan lebih fokus pada keserbagunaan bilah pencariannya. Sebaliknya, versi desktop mereka memberikan kelonggaran lebih dalam mengkategorikan produk mereka.
Nike
Sebagai merek yang berorientasi visual, fokus Nike pada estetika seimbang dengan kebutuhan tradisional toko eCommerce. Hal ini menghasilkan presentasi minimal elemen visual dan navigasi di halaman seluler dan desktop, dengan opsi tambahan untuk menyaring penelusuran Anda agar lebih mudah dilihat di perangkat kecil.
Udara Prancis
Memesan penerbangan sering kali merupakan upaya yang sangat menegangkan, sehingga versi seluler Air France hanya menampilkan hal-hal penting yang Anda perlukan untuk perjalanan udara. Meskipun bagian terkait lainnya seperti panduan perjalanan dan nasihat perjalanan masih dapat diakses melalui perangkat seluler, bagian tersebut ditampilkan lebih jelas di halaman desktop agar lebih mudah dilihat.
Pemesanan.com
Memanfaatkan keunggulan geografis yang dimiliki ponsel dibandingkan desktop, Booking.com mengadaptasi halaman beranda selulernya untuk menampilkan “fungsi pencarian terdekat”.
Hal ini memungkinkan pelanggan seluler mereka untuk langsung mencapai inti layanan, yang merupakan alasan umum mengapa situs ini menggunakan seluler.
Semakin banyak situs eCommerce seluler yang akan terus beralih ke desain adaptif, sehingga pedagang eCommerce harus mengikuti tren tersebut. Sebagian besar metrik eCommerce akan mempertimbangkan desain adaptif – jika bukan ukuran keberhasilan, setidaknya ukuran keuntungan.
Menggunakan Desain Adaptif Untuk Keuntungan Anda
Desain adaptif bukan satu-satunya cara situs web eCommerce dapat meningkatkan rasio konversi dan meningkatkan keterlibatan merek . Namun ini adalah cara yang telah teruji untuk memastikan bahwa setiap kunjungan ke toko online Anda lancar, dari mana pun mereka menjelajah. Simak cara menulis RFP desain website yang benar di sini .
Dan jika mereka merasa berbelanja dengan Anda merupakan pengalaman yang menyenangkan, itu berarti mereka cenderung akan kembali lagi – dan bisnis Anda dapat berkembang hanya dari hal tersebut.
 Monetize.info Kami Membantu Anda Mengembangkan & Memonetisasi Bisnis Online Anda!
Monetize.info Kami Membantu Anda Mengembangkan & Memonetisasi Bisnis Online Anda!




![Cara membangun backlink untuk eCommerce [Panduan Utama]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



