O design adaptável tornou-se a ferramenta de escolha para estabelecer uma plataforma de vendas de comércio eletrônico .
Aprender a aproveitar essa ferramenta crucial no design de um site de comércio eletrônico centrado em UX não é apenas uma questão de prática recomendada – pode significar a diferença entre produtividade e lucro.
Portanto, embora possa parecer que o design adaptável exija mais trabalho, pois você precisa criar layouts de design para pelo menos seis larguras de tela, o design responsivo pode ser mais complexo, pois o uso inadequado de consultas de mídia pode causar problemas de exibição e desempenho.

Índice
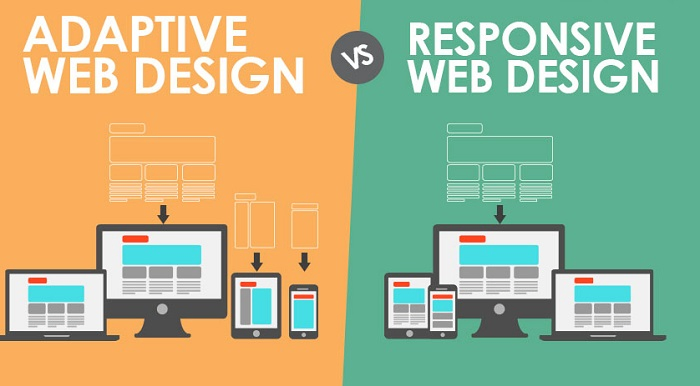
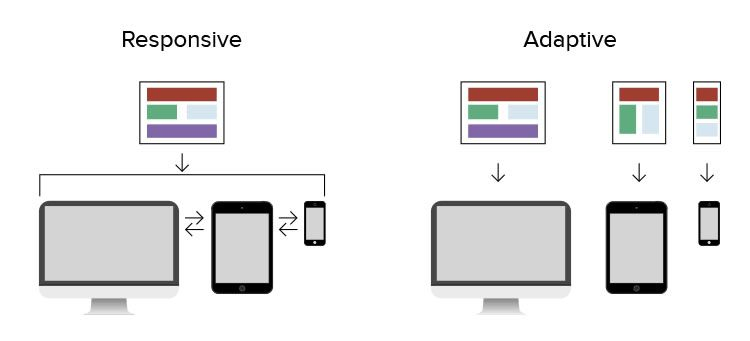
Web design adaptativo x design responsivo
Uma observação rápida: o design adaptável usa layouts estáticos (com base em pontos de interrupção) que não respondem quando são carregados inicialmente.
Esse método de design detecta o tamanho da tela do dispositivo de destino e carrega o layout apropriado para ele.
Aqui, você normalmente criaria um site adaptável para seis das larguras de tela mais comuns : 320, 480, 760, 960, 1200 e 1600.
Isso contrasta com o design responsivo, que é fluido e se adapta ao tamanho da tela, independentemente do dispositivo de destino. Ele usa consultas de mídia CSS (como tipo de exibição, largura, altura etc.) para alterar os estilos com base no dispositivo de destino. Apenas uma das consultas é necessária para que a loja se adapte a diferentes telas .

Por que usar o design responsivo?
Como a maior parte deste artigo será dedicada aos benefícios do uso do design adaptável no comércio eletrônico, vamos abordar por que outros optam pelo design responsivo.
Um número crescente de novos sites usa essa metodologia porque é mais fácil para designers e desenvolvedores menos experientes devido à disponibilidade de temas em plataformas CMS como WordPress, Joomla e Drupal.
Portanto, embora um design responsivo possa não oferecer muito controle, é preciso muito menos trabalho para construir e manter e fornecer uma sensação mais fluida.
Mas quando se trata de comércio eletrônico, onde a experiência do usuário é essencial, existem várias razões pelas quais o adaptável pode ser considerado a escolha mais inteligente.
Em primeiro lugar, sites responsivos são vulneráveis a velocidades de carregamento lentas se não forem implementados corretamente. E embora possa haver uma enorme quantidade de temas prontamente disponíveis, o design responsivo requer mais codificação para garantir que o site se ajuste a cada tela que tenta acessá-lo.
Além disso, como o design responsivo basicamente embaralha o conteúdo para que ele se ajuste à janela do dispositivo com fluidez, você precisa se concentrar na hierarquia visual do design à medida que ele muda.
Por que usar o Adaptativo?
Em teoria, o design adaptável garante a melhor experiência do usuário, independentemente do dispositivo e do tamanho da tela. Conforme observado pela Interaction Design Foundation , diferentemente do design responsivo em que uma tela flui, por exemplo, do design de desktop para um tablet, o adaptive oferece soluções sob medida – adaptando-se às necessidades e capacidades situacionais do usuário.
Além disso, você pode projetar para otimizar anúncios para interfaces de usuário relevantes usando o design adaptável. Portanto, se você tiver um sistema de segmentação comportamental, poderá criar anúncios mais personalizados e relevantes, levando a uma melhor experiência do usuário.
Há muita discussão sobre os benefícios do design responsivo versus adaptável . Ainda assim, um dos benefícios indiscutíveis que ele oferece é como ele melhora as vendas de comércio eletrônico enquanto melhora a experiência do usuário. Aqui está o porquê disso.
Últimas tendências de comércio eletrônico
Quatro estatísticas importantes de comércio eletrônico exigem um impulso mais forte em direção ao design adaptável:
- As vendas globais de comércio eletrônico atingiram US$ 3,46 trilhões em 2019 .
- 67% dos clientes usam plataformas e dispositivos variados para realizar suas compras online.
- 9 em cada 10 compradores dizem que bons recursos visuais e design de interface importante informam suas decisões de compra.
- Cerca de 30% dos consumidores retornam a um site que compraram anteriormente.
Se você estiver criando um site comercial , lembre-se dessas estatísticas para criar uma experiência de usuário unificada para seus clientes.
Todos os dados mostram que o futuro do comércio eletrônico girará em torno de uma experiência multiplataforma centrada em UX – e o design adaptável é uma das ferramentas mais poderosas que você pode usar.
Usando o design adaptável para criar um site que vende
Fazer com que os visitantes façam uma compra sempre foi um dos maiores desafios das empresas de comércio eletrônico. O design adaptativo pode ajudar a fechar a lacuna entre ofertas e vendas de várias maneiras:
#1. Usando o design adaptável para diferentes plataformas
Uma lição comum que o comércio eletrônico para iniciantes costuma ensinar é que você deve sempre criar um layout que responda ao dispositivo do seu cliente para navegar em sua loja online.
O problema aqui é que a maioria deles não consegue esclarecer a diferença entre layouts “responsivos” e “adaptativos”, o que pode causar UX abaixo do ideal quando os usuários entram no site.
É certo que uma razão pela qual a maioria dos recursos deixaria de mencionar isso é porque o design adaptativo é caro. Mas como o retorno e a retenção de clientes dependem tanto de uma experiência de UX suave, investir no esforço adicional necessário para páginas da Web adaptáveis pode aumentar a conversão e as vendas de sites de comércio eletrônico.
#2. Usando o design adaptável para atender às expectativas de entrega do seu cliente
Todo mundo gosta de flexibilidade ao fazer pedidos online.
Já se foram os dias em que se esperava que você fosse à loja para pegá-lo: agora, com a variedade de opções de atendimento disponíveis, os consumidores esperam uma variedade de opções quando compram algo.
O design adaptativo pode ajudar nisso, permitindo que os vendedores forneçam uma expectativa mais realista (e, portanto, confiável) a seus compradores sobre quando eles receberão seu produto.
O design adaptável também pode ajudar no gerenciamento de estoque, especialmente quando está em trânsito ou em um centro de distribuição. Um sistema adaptativo pode lidar com a capacidade de avaliar a prioridade de entrega muito melhor do que um manual. Isso é crucial para os trabalhadores que precisam estar sempre atualizados sobre o status de envio dos itens.
#3. Use o design adaptável para superar longas distâncias
Vender com e-commerce costuma ter problemas com a distância, especialmente para lojas que enviam para o exterior. Além da diferença de horário, há também a latência causada por atrasos na transferência de dados.
Esses atrasos podem ser minúsculos, mas são perceptíveis o suficiente para que seus consumidores percebam. O pior cenário é que seu consumidor saia do seu site por causa dessas dificuldades técnicas, ou você acabe perdendo seus clientes existentes por causa disso.
O uso de métodos adaptativos como o Content Delivery Networks (CDN) pode ajudar a diminuir essa distância entre você e seu público. Usando os servidores mais próximos de seu endereço IP local, você pode criar uma experiência de UX muito mais suave para eles, integrando-o a uma página da Web adaptável. Isso não apenas fornece dados demográficos importantes que você pode usar em campanhas futuras, mas também ajuda no gerenciamento de produtos.
#4. Use o design adaptável para reduzir a desordem visual e as demandas do servidor
Ao contrário dos layouts responsivos, você pode criar designs adaptáveis desde o início – e isso oferece muita flexibilidade sobre como otimizar uma página para diferentes demandas de dados.
Por exemplo, você pode criar uma página da Web adaptável que responda se o dispositivo usa dados ou Wi-Fi e recorta o conteúdo conforme necessário. Isso reduz as demandas em seus servidores e fornece ótimo conteúdo para uma melhor experiência do cliente .
#5. Use o design adaptável para otimizar o visual do site
Como uma das mais novas ferramentas de web design para designers, os layouts adaptativos resolvem um problema antigo com elementos visuais: manter sua proporção de tamanho sem reduzir ou comprimir sua qualidade.
Isso é crucial para telas de visualização menor, como tablets e celulares (que, lembre-se, a maioria dos e-commerces agora opera), já que a tela agora pode exibir imagens bem. Isso melhora a experiência de UX do cliente, o que lhe dá mais confiança para comprar o item que está procurando.
#6. Use o design adaptável para interagir com a entrada do usuário em tempo real
As atividades de um cliente não se limitam às páginas que visitam ou aos produtos , mas à forma como se deslocam e visualizam o seu Website. Você pode capturar e categorizar essas informações como dados de sensores ou como seu público percebe fisicamente seu espaço digital .
O design adaptável pode oferecer mais oportunidades para aproveitar os dados do sensor, permitindo que você personalize a experiência de navegação de um cliente com sua loja de comércio eletrônico. Isso lhe dá maior liberdade para mostrar a eles os produtos que eles provavelmente comprarão.
#7. Use o design adaptável para melhorar a navegação do site
Uma inclusão importante de que o design adaptável tem layouts super responsivos é a capacidade de personalizar microinterações – aquelas pequenas alterações que o usuário faz em um site de acordo com sua preferência. O design adaptável pode dar aos seus clientes mais agilidade na navegação em sua loja para chegar melhor aos produtos que desejam, o que pode melhorar sua experiência geral de UX com seu site.
Também ajuda seu site a manter um fluxo de navegação coeso entre a troca de diferentes dispositivos. Ao contrário dos layouts responsivos que apenas embaralham as opções de navegação, os designs adaptáveis podem agilizar todo o processo usando um método diferente. É claro que, antes mesmo de chegar lá, você precisará pensar muito sobre os serviços de SEO para e-commerce .
Como outras lojas estão aproveitando o design adaptativo?
Para obter os melhores exemplos de como essas estratégias são implantadas por outros sites, é útil observar as principais marcas que saltaram de plataformas e dispositivos de visualização:
Melhor compra
Com todos os suprimentos que esta marca oferece, a navegação suave por todos os estoques foi uma escolha óbvia. Você pode ver que sua versão móvel não fornece tantas informações e se concentra mais na versatilidade de sua barra de pesquisa. Em contraste, sua versão para desktop dá mais clemência à categorização de seus produtos.
Nike
Como uma marca visualmente orientada, o foco da Nike na estética se equilibra com as necessidades tradicionais de uma loja de comércio eletrônico. Isso resulta em uma apresentação mínima de elementos visuais e de navegação em suas páginas para dispositivos móveis e desktop, com opções adicionais para refinar sua pesquisa para facilitar a visualização em dispositivos pequenos.
Ar francês
Reservar voos muitas vezes pode ser um esforço muito estressante, então a versão móvel da Air France exibe apenas o essencial que você precisa para viajar de avião. Embora outras seções pertinentes, como guias de viagem e avisos de viagem, ainda sejam acessíveis via celular, elas são exibidas com mais destaque na página da área de trabalho para facilitar a visibilidade.
Booking.com
Aproveitando a vantagem geográfica que os celulares têm sobre os desktops, a Booking.com adaptou sua página inicial para celular para apresentar sua “função de pesquisa nas proximidades”.
Isso permite que seus clientes móveis alcancem o coração do serviço, que é o motivo usual do site estar no celular, para começar.
Mais sites de comércio eletrônico móvel continuarão a mudar para o design adaptável, então cabe aos comerciantes de comércio eletrônico acompanhar a tendência. A maioria das métricas de comércio eletrônico levará em consideração o design adaptativo – se não uma medida de sucesso, pelo menos uma medida de lucro.
Usando o design adaptável a seu favor
O design adaptável não é a única maneira de os sites de comércio eletrônico aumentarem as taxas de conversão e promoverem o engajamento da marca . Mas é uma maneira testada e comprovada de garantir que todas as visitas à sua loja online sejam tranquilas, não importa de onde eles estejam navegando. Veja como escrever a RFP de design de site certo aqui .
E se eles acharem que comprar com você é uma experiência agradável, isso significa que é mais provável que retornem – e sua empresa pode crescer apenas a partir dessa base.
 Monetize.info Nós ajudamos você a crescer e monetizar seu negócio online!
Monetize.info Nós ajudamos você a crescer e monetizar seu negócio online!




![Como criar backlinks para comércio eletrônico [The Ultimate Guide]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



