Designul adaptiv a devenit instrumentul de alegere pentru a stabili o platformă de vânzare eCommerce.
A învăța să folosiți acest instrument crucial în proiectarea unui site web de comerț electronic centrat pe UX nu este doar o chestiune de cele mai bune practici - poate face diferența dintre productivitate și profit.
Deci, deși poate părea că designul adaptiv necesită mai multă muncă, deoarece trebuie să creați machete de design pentru cel puțin șase lățimi de ecran, designul receptiv poate fi mai complex, deoarece utilizarea necorespunzătoare a interogărilor media poate crea probleme de afișare și performanță.

Cuprins
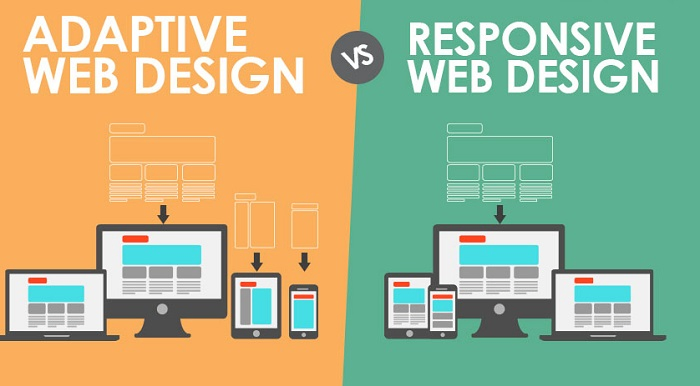
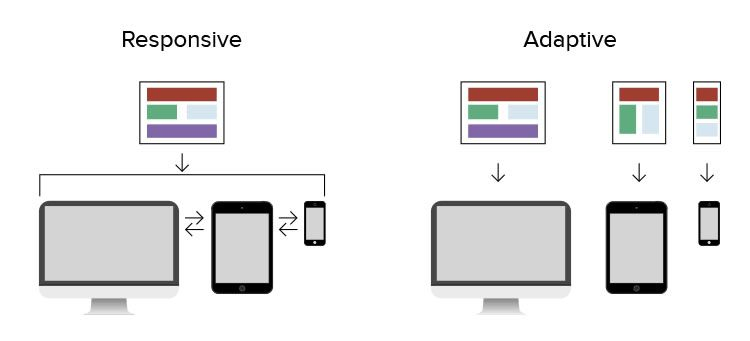
Adaptive Web design vs Responsive Web design
O notă rapidă: designul adaptiv utilizează aspecte statice (bazate pe puncte de întrerupere) care nu răspund odată ce sunt încărcate inițial.
Această metodă de proiectare detectează dimensiunea ecranului dispozitivului țintă și încarcă aspectul corespunzător pentru acesta.
Aici, în mod normal, ați proiecta un site adaptiv pentru șase dintre cele mai comune lățimi de ecran : 320, 480, 760, 960, 1200 și 1600.
Acest lucru contrastează cu designul receptiv, care este fluid și se adaptează la dimensiunea ecranului, indiferent de dispozitivul țintă. Utilizează interogări media CSS (cum ar fi tipul de afișare, lățime, înălțime etc.) pentru a schimba stilurile în funcție de dispozitivul țintă. Este necesară doar una dintre interogări pentru ca magazinul să se adapteze la diferite ecrane .

De ce să folosiți designul responsiv?
Deoarece cea mai mare parte a acestui articol va fi dedicată beneficiilor utilizării designului adaptiv în comerțul electronic, haideți să vedem de ce alții optează pentru design responsive.
Un număr tot mai mare de site-uri noi folosesc această metodologie, deoarece este mai ușor pentru designerii și dezvoltatorii mai puțin experimentați, datorită disponibilității temelor pe platforme CMS precum WordPress, Joomla și Drupal.
Deci, deși un design receptiv poate să nu ofere mult control, este nevoie de mult mai puțină muncă pentru a construi și întreține și oferă o senzație mai fluidă.
Dar când vine vorba de comerțul electronic, unde experiența utilizatorului este esențială, există mai multe motive pentru care adaptativ ar putea fi considerat alegerea mai inteligentă.
În primul rând, site-urile receptive sunt vulnerabile la viteze mici de încărcare dacă nu sunt implementate corect. Și, deși ar putea exista o mulțime de teme ușor disponibile, designul receptiv necesită mai multă codare pentru a se asigura că site-ul se potrivește fiecărui ecran care încearcă să îl acceseze.
În plus, deoarece designul receptiv amestecă în principiu conținutul pentru ca acesta să se potrivească fluid cu fereastra dispozitivului, trebuie să vă concentrați pe ierarhia vizuală a designului pe măsură ce acesta se schimbă.
De ce să folosiți adaptive?
În teorie, designul adaptiv asigură cea mai bună experiență de utilizare indiferent de dispozitiv și dimensiunea ecranului. După cum a menționat Interaction Design Foundation , spre deosebire de designul responsive, în care un ecran trece de la, de exemplu, designul desktop la o tabletă, adaptive oferă soluții personalizate – adaptându-se la nevoile și capacitățile situaționale ale utilizatorului.
În plus, puteți proiecta pentru a optimiza reclamele pentru interfețele de utilizator relevante folosind design adaptiv. Deci, dacă aveți un sistem de direcționare în funcție de comportament, puteți crea anunțuri mai personalizate, relevante, care să conducă în cele din urmă la o experiență mai bună pentru utilizator.
Există multe discuții despre beneficiile designului responsiv vs adaptiv . Cu toate acestea, unul dintre beneficiile incontestabile pe care le oferă este modul în care îmbunătățește vânzările de comerț electronic, îmbunătățind în același timp experiența utilizatorului. Iată de ce.
Cele mai recente tendințe în comerțul electronic
Patru statistici importante despre comerțul electronic necesită un impuls mai puternic către designul adaptiv:
- Vânzările globale de comerț electronic au atins 3,46 trilioane de dolari în 2019 .
- 67% dintre clienți folosesc diverse platforme și dispozitive pentru a-și desfășura cumpărăturile online.
- 9 din 10 cumpărători spun că imaginile bune și designul interfeței cheie le informează pe deciziile de cumpărare.
- Aproximativ 30% dintre consumatori revin la un site web de pe care l-au cumpărat înainte.
Dacă construiți un site web de afaceri , ar trebui să aveți în vedere aceste statistici pentru a crea o experiență de utilizator unificată pentru clienții dvs.
Toate datele arată că viitorul comerțului electronic se va învârti în jurul unei experiențe multiplatforme, centrate pe UX – iar designul adaptiv este unul dintre cele mai puternice instrumente pe care le puteți folosi.
Utilizarea designului adaptiv pentru a crea un site web care se vinde
A face vizitatorii să facă o achiziție a fost întotdeauna una dintre cele mai mari provocări ale afacerilor de comerț electronic. Designul adaptiv poate ajuta la reducerea decalajului dintre oferte și vânzări în mai multe moduri:
#1. Utilizarea designului adaptiv pentru diferite platforme
O lecție comună despre comerțul electronic pentru începători este că ar trebui să proiectați întotdeauna un aspect care să răspundă dispozitivului clientului pentru a vă răsfoi magazinul online.
Problema aici este că majoritatea dintre ele nu pot clarifica diferența dintre aspectele „responsive” și „adaptative”, care pot cauza UX suboptimal odată ce utilizatorii intră pe site.
Desigur, unul dintre motivele pentru care majoritatea resurselor nu ar menționa acest lucru este faptul că designul adaptiv este scump. Dar, deoarece întoarcerea și reținerea clienților se bazează atât de mult pe o experiență UX fără probleme, investiția în efortul suplimentar necesar pentru paginile web adaptive poate stimula conversia și vânzările site-urilor de comerț electronic.
#2. Utilizarea designului adaptiv pentru a îndeplini așteptările de livrare ale clientului dvs
Toată lumea îi place flexibilitatea atunci când comandă online.
Au dispărut vremurile în care se așteaptă să mergi la magazin pentru a-l ridica: acum, cu varietatea de opțiuni de onorare disponibile, consumatorii se așteaptă la o serie de opțiuni atunci când cumpără ceva.
Designul adaptiv poate ajuta la acest lucru, permițând vânzătorilor să ofere o așteptare mai realistă (și, prin urmare, de încredere) cumpărătorilor lor cu privire la momentul în care își vor primi produsul.
Designul adaptiv poate ajuta, de asemenea, la gestionarea inventarului, mai ales atunci când este pe drum sau este ținut la un centru de livrare. Un sistem adaptiv poate gestiona capacitatea de a evalua prioritatea livrării mult mai bine decât unul manual. Acest lucru este crucial pentru lucrătorii care trebuie să fie mereu actualizați cu privire la starea expedierii articolelor.
#3. Folosiți designul adaptiv pentru a ajunge la distanțe lungi
Vânzarea cu comerțul electronic întâmpină adesea probleme cu distanța, în special pentru magazinele care expediază în străinătate. Pe lângă diferența de timp, există și latența cauzată de întârzierile în transferul datelor.
Aceste întârzieri ar putea fi minuscule, dar sunt suficient de vizibile pentru ca consumatorii dvs. să înțeleagă. Scenariul cel mai rău este că consumatorul tău părăsește site-ul din cauza acestor dificultăți tehnice sau ajungi să-ți pierzi clienții existenți din cauza asta.
Folosirea metodelor adaptative, cum ar fi Rețelele de livrare a conținutului (CDN) poate ajuta la reducerea distanței dintre dvs. și publicul dvs. Folosind cele mai apropiate servere de adresa lor IP locală, puteți crea o experiență UX mult mai fluidă pentru ei, integrându-l într-o pagină web adaptivă. Acest lucru nu numai că vă oferă date demografice cheie pe care le puteți utiliza în campaniile viitoare, dar vă ajută și la gestionarea produselor.
#4. Utilizați designul adaptiv pentru a reduce dezordinea vizuală și cerințele serverului
Spre deosebire de layout-urile responsive, puteți construi design-uri adaptive de la zero - și asta vă oferă multă flexibilitate cu privire la modul de optimizare a unei pagini pentru diferite cerințe de date.
De exemplu, puteți crea o pagină web adaptivă care să răspundă dacă dispozitivul utilizează date sau Wi-Fi și să decupați conținutul după cum este necesar. Acest lucru reduce cerințele de pe serverele dvs. și oferă conținut excelent pentru o experiență mai bună pentru clienți .
#5. Utilizați designul adaptiv pentru a optimiza imaginile site-ului
Fiind unul dintre cele mai noi instrumente de design web pentru designeri, layout-urile adaptive rezolvă o problemă de lungă durată cu elementele vizuale: să-și păstreze raportul de dimensiune fără a le reduce sau comprima calitatea.
Acest lucru este crucial pentru ecranele de vizualizare mai mici, cum ar fi tabletele și telefoanele mobile (din care, rețineți, majoritatea comerțului electronic operează acum), deoarece ecranul poate afișa acum bine imaginile. Acest lucru îmbunătățește experiența UX a clientului, ceea ce le oferă mai multă încredere pentru a cumpăra articolul la care se uită.
#6. Utilizați designul adaptiv pentru a interacționa cu intrarea utilizatorului în timp real
Activitățile unui client nu se limitează la paginile pe care le vizitează sau la produsele pe care le privește , ci la modul în care se deplasează și se uită la site-ul dvs. Puteți să prindeți și să clasificați aceste informații ca date ale senzorului sau modul în care publicul vă percepe fizic spațiul digital .
Designul adaptiv vă poate oferi mai multe oportunități de a utiliza datele senzorilor, permițându-vă să personalizați experiența de navigare a unui client cu magazinul dvs. de comerț electronic. Acest lucru vă oferă o mai mare libertate de a le arăta produsele pe care este cel mai probabil să le cumpere.
#7. Utilizați designul adaptiv pentru a îmbunătăți navigarea pe site
O includere esențială a faptului că designul adaptiv are machete supra-responsive este capacitatea de a personaliza micro-interacțiunile - acele modificări minuscule pe care utilizatorul le face unui site web în funcție de preferințele sale. Designul adaptiv poate oferi clienților mai multă agenție în navigarea în magazin pentru a ajunge mai bine la produsele pe care le doresc, ceea ce le poate îmbunătăți experiența generală UX cu site-ul dvs.
De asemenea, ajută site-ul dvs. să mențină un flux de navigare coeziv între comutarea de la diferite dispozitive. Spre deosebire de layout-urile receptive care amestecă doar opțiunile de navigare, modelele adaptive pot simplifica întregul proces folosind o metodă diferită. Desigur, înainte de a putea ajunge acolo, va trebui să vă gândiți mult la serviciile SEO de comerț electronic .
Cum alte magazine profită de designul adaptiv?
Pentru cele mai bune exemple despre modul în care aceste strategii sunt implementate de alte site-uri web, este util să ne uităm la mărcile de top care au avansat platforme și dispozitive de vizualizare:
Cea mai buna achizitie
Cu toate consumabilele oferite de acest brand, navigarea lină prin toate stocurile lor a fost o alegere evidentă. Puteți vedea că versiunea lor mobilă nu oferă atât de multe informații și se concentrează mai mult pe versatilitatea barei de căutare. În schimb, versiunea lor desktop oferă mai multă clemență pentru clasificarea produselor lor.
Nike
Fiind o marcă orientată vizual, concentrarea Nike pe estetică se echilibrează cu nevoile tradiționale ale unui magazin de comerț electronic. Acest lucru are ca rezultat o prezentare minimă atât a elementelor vizuale, cât și a elementelor de navigare în paginile lor mobile și desktop, cu opțiuni suplimentare pentru a vă rafina căutarea pentru o vizualizare mai ușoară pe dispozitive mici.
Air France
Rezervarea zborurilor poate fi adesea un efort foarte stresant, așa că versiunea mobilă a Air France afișează doar elementele esențiale de care aveți nevoie pentru călătoriile cu avionul. În timp ce alte secțiuni pertinente, cum ar fi ghidurile de călătorie și avizele de călătorie, sunt încă accesibile prin mobil, ele sunt afișate mai vizibil pe pagina desktop pentru o vizibilitate mai ușoară.
Booking.com
Profitând de avantajul geografic pe care îl au telefoanele mobile față de computerele desktop, Booking.com și-a adaptat pagina de pornire mobilă pentru a prezenta funcția de „căutare în apropiere”.
Acest lucru permite clienților lor de telefonie mobilă să treacă pentru a ajunge în centrul serviciului, care este motivul obișnuit pentru care site-ul este pe mobil, pentru început.
Mai multe site-uri de comerț electronic mobil vor continua să treacă la design adaptiv, așa că revine comercianților de comerț electronic să țină pasul cu tendința. Majoritatea valorilor de comerț electronic vor lua în considerare designul adaptiv – dacă nu o măsură a succesului, cel puțin o măsură a profitului.
Utilizarea designului adaptiv în avantajul dvs
Designul adaptiv nu este singura modalitate prin care site-urile de comerț electronic pot crește ratele de conversie și pot promova implicarea mărcii . Dar este un mod încercat și testat de a vă asigura că fiecare vizită la magazinul dvs. online este fără probleme, indiferent de unde navighează. Uitați-vă aici .
Și dacă găsesc cumpărăturile cu tine o experiență încântătoare, asta înseamnă că au șanse mai mari să se întoarcă – iar afacerea ta se poate dezvolta numai din această bază.
 Monetize.info Vă ajutăm să vă dezvoltați și să monetarizați afacerea dvs. online!
Monetize.info Vă ajutăm să vă dezvoltați și să monetarizați afacerea dvs. online!




![Cum să construiți backlink-uri pentru comerțul electronic [The Ultimate Guide]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



