Antigamente, os sites de comércio eletrônico costumavam ser construídos do zero. Os projetos demoravam meses e às vezes até mais de um ano e custavam 5 dígitos ou mais. Caro e demorado, com certeza. Além disso, poucas ferramentas de comércio eletrônico estavam disponíveis para desenvolvedores, designers e profissionais de marketing.
Mas as coisas evoluem e agora, com algumas plataformas, você pode ter uma loja funcionando em 15 minutos. No entanto, ainda precisa de varejistas para personalizar suas lojas. Afinal, os imitadores nunca duram muito no negócio.
Portanto, embora as plataformas tornem as coisas mais rápidas, ainda há necessidade de designers e desenvolvedores. E para projetar e desenvolver uma nova loja, você precisa de ferramentas.
Este post analisará 47 ferramentas para ajudar profissionais de marketing, desenvolvedores e designers de comércio eletrônico a criar lojas online exclusivas.
Índice
- 1 I. Ferramentas de gerenciamento de projetos de comércio eletrônico
- 2 II. Ferramentas de prototipagem de comércio eletrônico
- 3 III. Ferramentas de design de comércio eletrônico
- 4 4. Editores de desenvolvimento de comércio eletrônico
- 5 V. Recursos de desenvolvimento e design de comércio eletrônico
- 6 VI. Estruturas de desenvolvimento de comércio eletrônico
- 7 VII. Ferramentas de hospedagem de comércio eletrônico
- 8 VIII. Ferramentas de teste de comércio eletrônico
- 9 IX. Ferramentas de marketing digital para e-commerce
- 10 X. Ferramentas diversas de comércio eletrônico
- 11 Quais ferramentas de comércio eletrônico você usa?
I. Ferramentas de gerenciamento de projetos de comércio eletrônico
Os projetos de comércio eletrônico são compostos de milhares de peças móveis entre design, recursos, testes, SEO e comunicação geral com o cliente.
A melhor maneira de gerenciar e acompanhar o que está sendo feito é usar uma ferramenta de gerenciamento de projetos. Trello, Asana, Flow e Basecamp são softwares de gerenciamento de projetos testados e comprovados que ajudarão você a realizar seu trabalho.
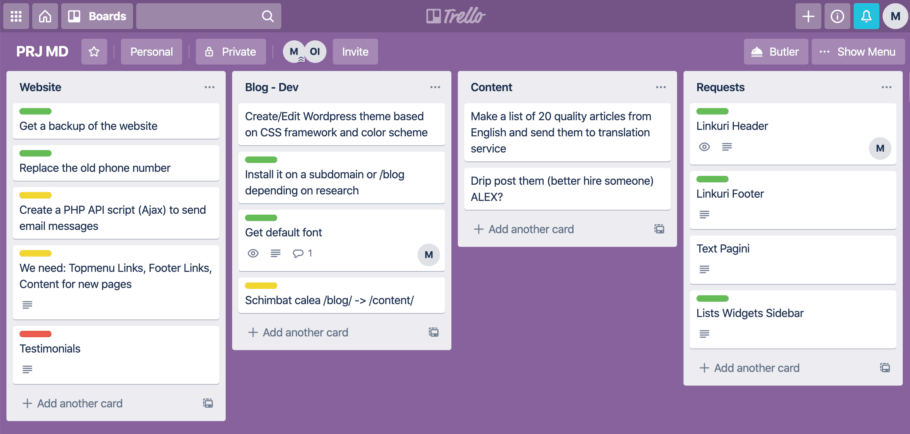
1.Trello [ Pegue o Trello ]
Quando se trata de projetos que não são complexos, você pode querer dar uma segunda olhada no Trello. Com seu design em torno de cartões e tabuleiros, você dificilmente pode perder alguma coisa.
Usamos o Trello aqui no Monetize.info. A interface baseada em cartão é excelente para organizar tarefas como listas de tarefas e visualizar rapidamente o fluxo de trabalho do projeto.

A versão gratuita permite quadros pessoais ilimitados, cartões, listas e dez quadros de equipe. Em um plano de negócios de US $ 9,99 por mês para cada usuário, você obtém quadros de equipe ilimitados e outros recursos.
Confira abaixo um tutorial passo a passo de como usar o Trello:
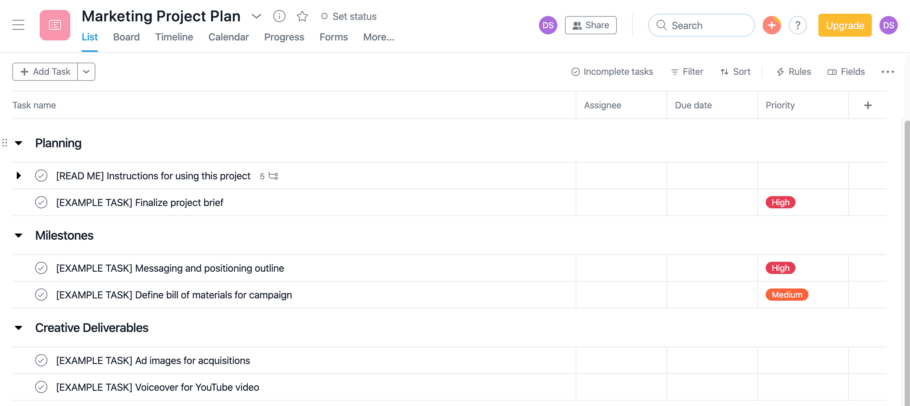
2. Asana [ Adquira Asana ]
Asana é uma ferramenta fácil de usar para equipes. Eles precificam com base na contagem de usuários, de modo que pode ficar caro para equipes maiores.
A Asana atende indivíduos, pequenas e grandes empresas com comunicação direta e estilo de trabalho. Ele ajuda os empregadores a monitorar efetivamente o progresso do trabalho e garantir que os trabalhadores permaneçam no caminho certo.

Com a Asana, as equipes podem monitorar o fluxo de trabalho, manter-se organizadas e ser informadas sobre os resultados disponíveis ou pendentes. O aplicativo permite postar ou revisitar trabalhos anteriores e fazer comentários ou revisões em tarefas.
Confira abaixo um tutorial passo a passo sobre como usar a Asana:
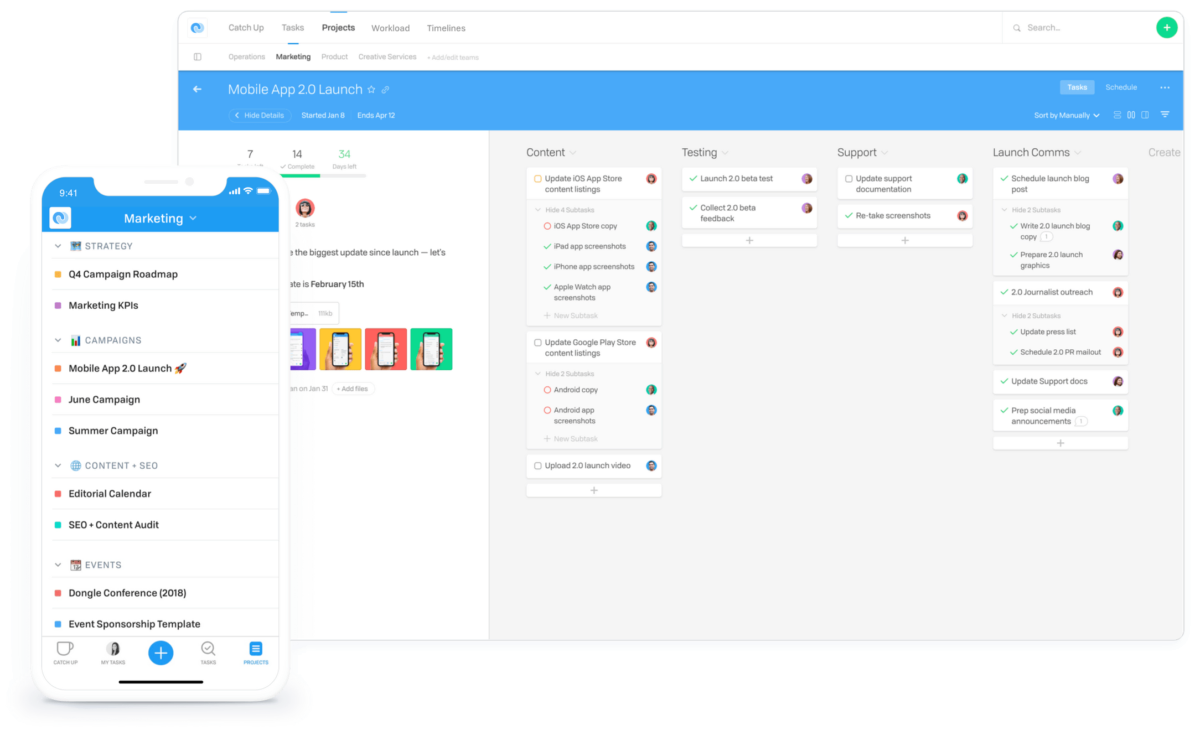
3. Fluxo [ Obter Fluxo ]

A bela interface do Flow e o gerenciamento de tarefas baseado em conversas o tornam ótimo para equipes e clientes distribuídos. Eles também são cobrados na contagem de usuários.
Confira abaixo um tutorial passo a passo de como usar o Flow:
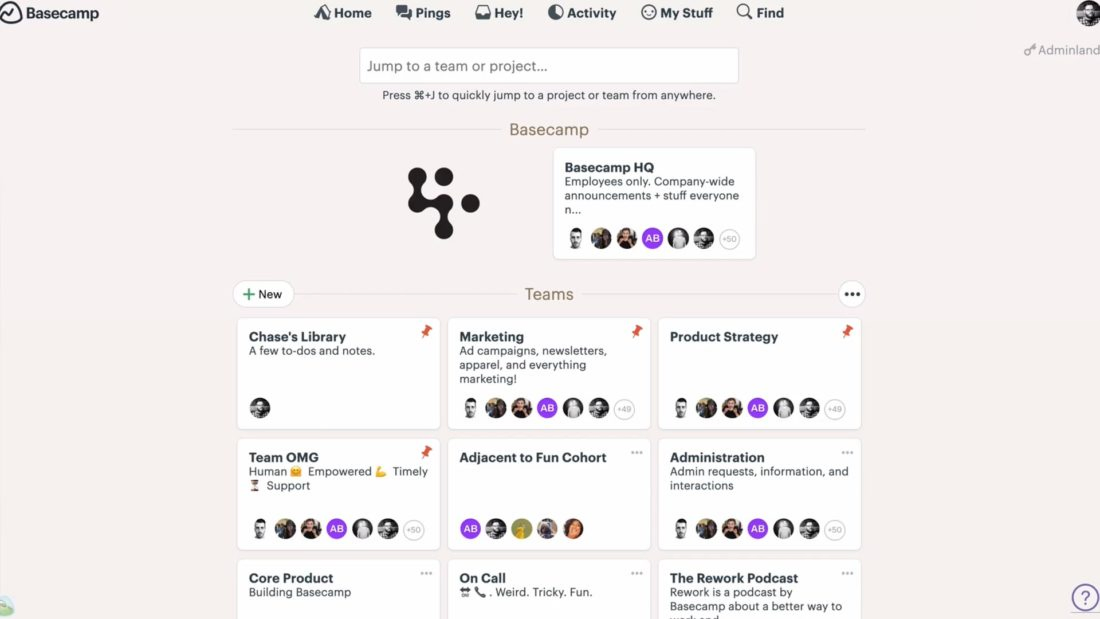
4. Basecamp [ Obter Basecamp ]
O preço do Basecamp é baseado em projetos ativos, com usuários ilimitados em cada nível, o que é ótimo se você for uma agência grande. Além disso, tudo é gerenciado em uma conta, o que significa que novos membros da equipe ou clientes não precisam se inscrever.

Quer saber mais sobre gerenciamento de projetos e produtividade? Confira estes artigos incríveis:
II. Ferramentas de prototipagem de comércio eletrônico
Ao iniciar um novo projeto de comércio eletrônico, é melhor criar modelos rapidamente e colocar todos na mesma página. As ferramentas de prototipagem ajudam você a fazer isso em breve, para que você possa se concentrar em obter os requisitos corretos.
5. XMind [ Obter XMind ]
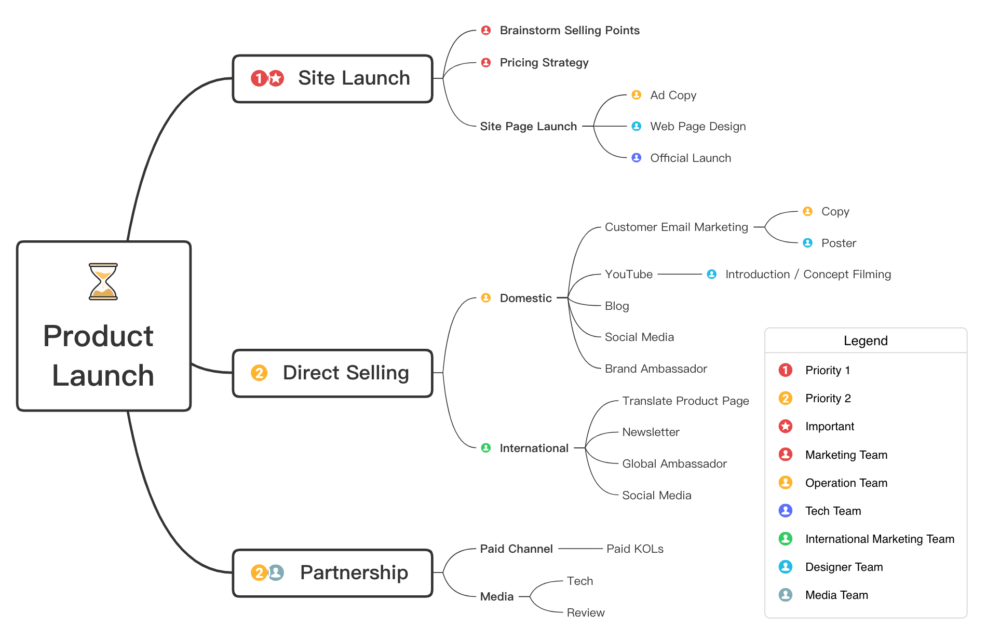
XMind é uma completa de mapeamento mental e brainstorming projetada para gerar ideias, inspirar criatividade e trazer produtividade. O software pode capturar ideias, esclarecer o pensamento, gerenciar informações complexas e promover a colaboração em equipe.

Aqui está um tutorial em vídeo do Xmind:
Alternativas: MindMeister , Microsoft Visio
6. Papel [ Obter papel ]

Paper é uma ferramenta legal que permite que você desenhe seus designs em um iPad. Isso é ótimo para fazer esboços rápidos e obter um protótipo inicial.
7. Marvel [ Adquira Marvel ]

Marvel é uma ferramenta de prototipagem gratuita que sincroniza automaticamente com o Dropbox, facilitando o compartilhamento de protótipos com clientes e a obtenção de feedback rápido. Eles também têm uma integração direta com o Sketch.
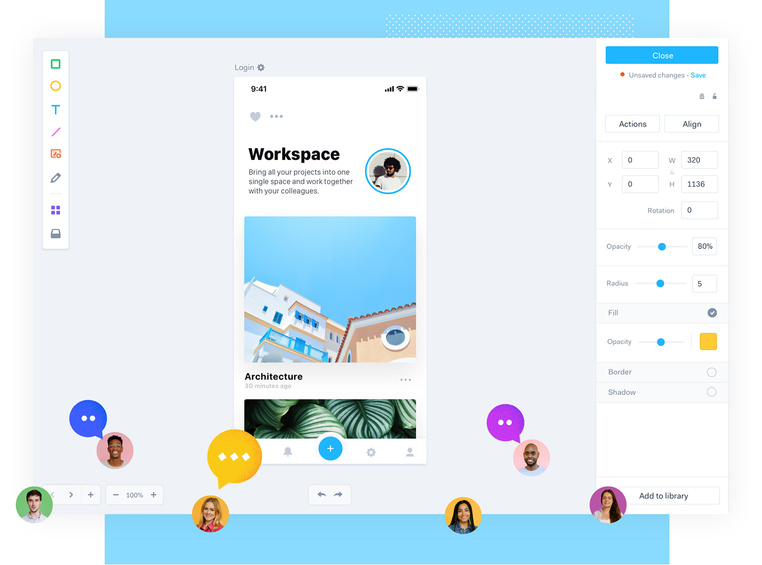
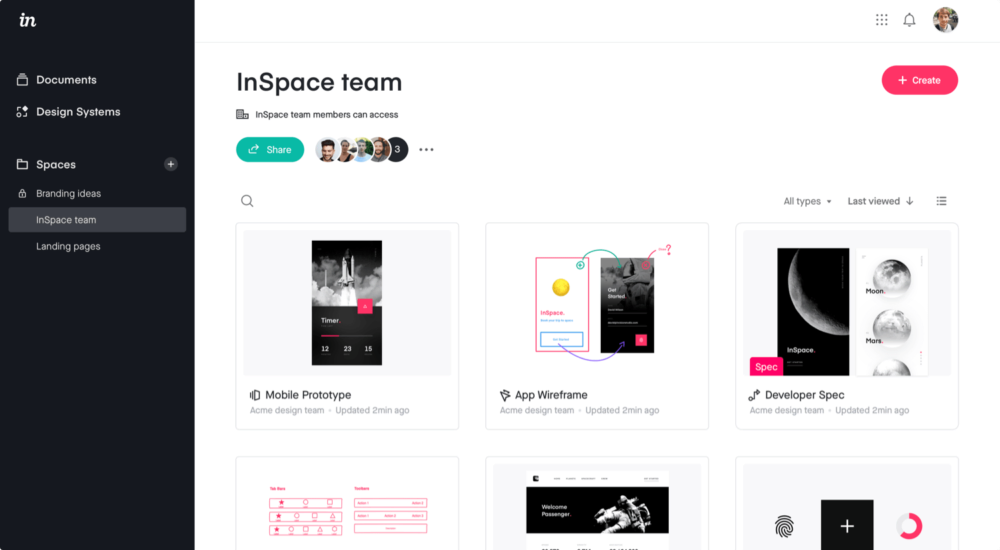
8. InVision [ Obter Invision ]

Você não pode falar sobre prototipagem sem mencionar o InVision. Esta é provavelmente a ferramenta mais popular e robusta para prototipagem e coordenação com os clientes.
III. Ferramentas de design de comércio eletrônico
Quando os protótipos estão prontos e aprovados, é hora do projeto real. Há dois grandes concorrentes aqui.
9. Adobe Photoshop CC [ Obtenha o Photoshop CC ]

O Adobe Photoshop existe há muito tempo e é a ferramenta mais usada para criar designs. Use-o para criar belos gráficos, fotos e arte em qualquer lugar.
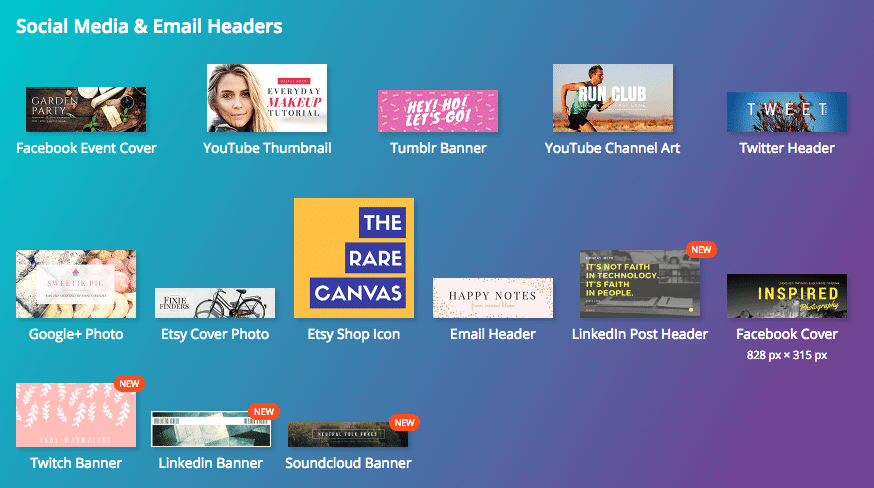
10. Canva [ Adquira o Canva ]

Para gerar mais engajamento em seus canais de mídia social, você pode usar o Canva para criar imagens e gráficos atraentes relacionados aos seus produtos ou negócios. O Canva é uma excelente ferramenta para usar se você tem pouca ou nenhuma experiência usando uma ferramenta mais robusta como o Photoshop.
Aqui está um rápido tutorial em vídeo de 10 minutos do Canva que ajudará a criar seu primeiro design incrível no Canva:
11. Esboço [ Obter Esboço ]

O sketch é um editor de gráficos vetoriais para macOS. Ele é usado principalmente para design de interface do usuário e experiência do usuário de sites e aplicativos móveis e não inclui recursos de design de impressão. O esboço é relativamente novo, mas eles reuniram um grande número de seguidores rapidamente.
Quer saber mais sobre design e prototipagem? Confira estes artigos incríveis:
4. Editores de desenvolvimento de comércio eletrônico
Em qualquer projeto de comércio eletrônico, o tempo é o ativo mais valioso. Normalmente, o desenvolvimento real leva muito tempo. Mas existem ferramentas que os desenvolvedores podem usar para codificar mais rapidamente. Oferecemos-lhe várias alternativas. Isso porque, por experiência própria, não existe um editor de desenvolvimento perfeito, e são necessárias algumas tentativas e erros até encontrar o seu favorito, o que o torna mais produtivo.
Empresas como as listadas em nossas principais empresas de desenvolvimento do WordPress usam editores todos os dias.
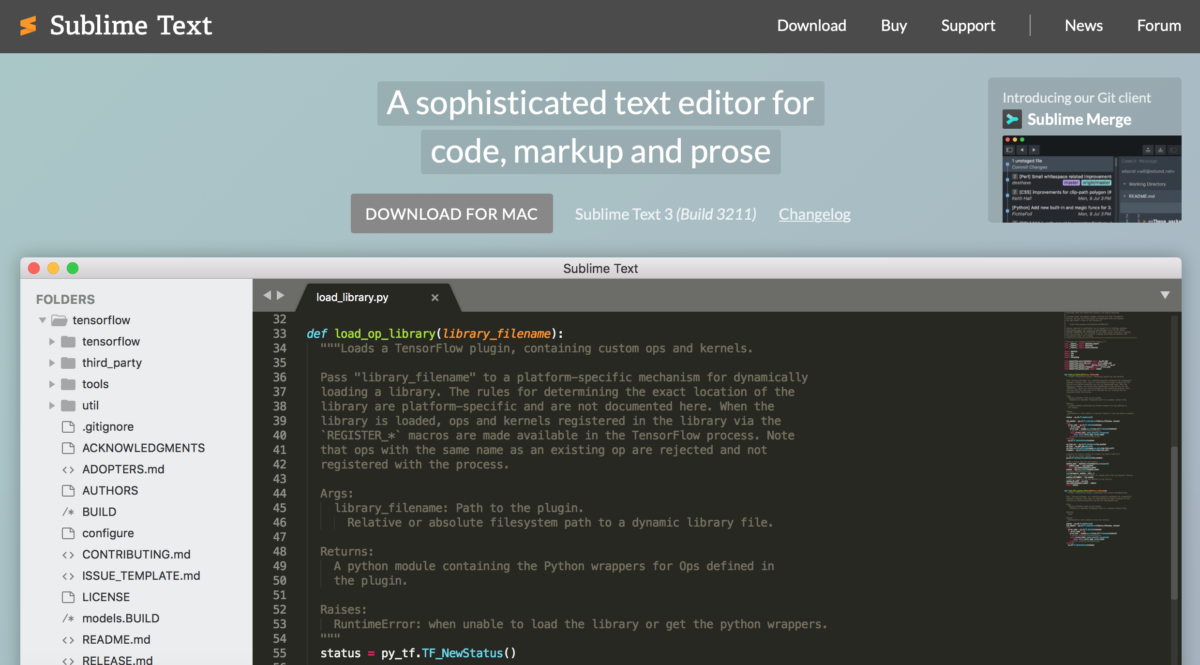
11. Texto sublime [ Obter texto sublime ]

O Sublime Text é um poderoso editor de texto com vários complementos, extensões e atalhos para ajudá-lo a acelerar seu desenvolvimento. Além do apelo visual, o Sublime Text tem vários recursos, incluindo modo vintage, vários cursores, velocidade rápida, paleta de comandos, coleção de plugins e controle de pacotes.
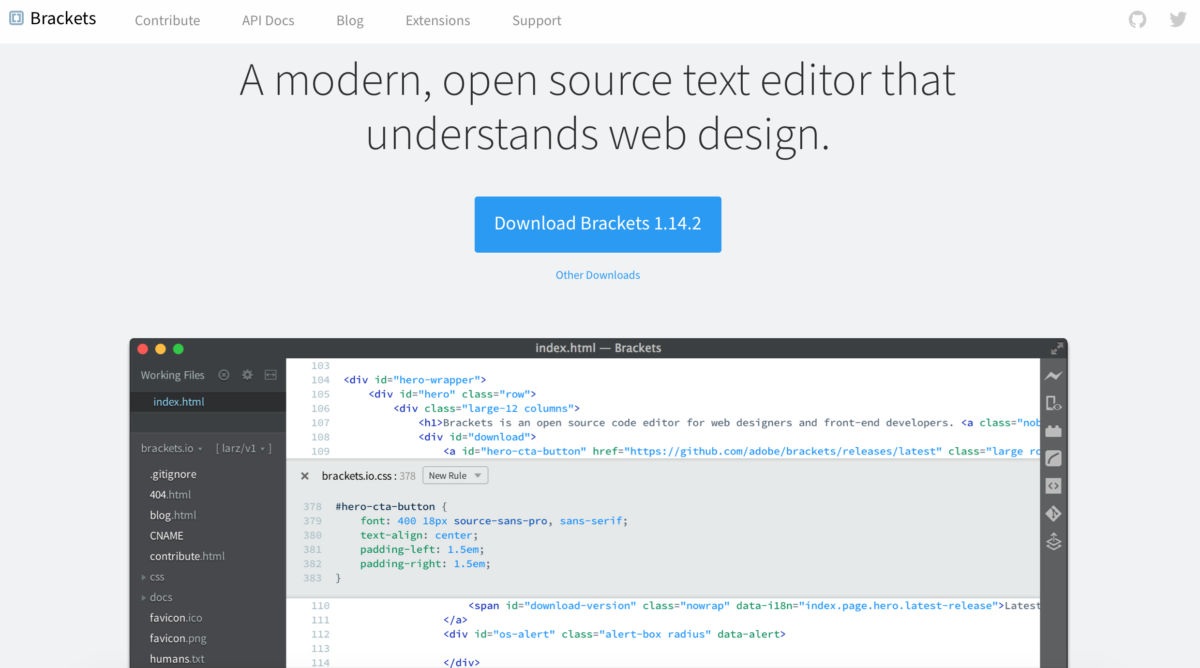
12. Colchetes [ Obter colchetes ]

Brackets é um editor de texto leve e de código aberto com visualizações ao vivo de seu código e suporte a pré-processador desenvolvido pela Adobe. O Brackets é equipado com ferramentas modernas da Web e suporte a pré-processador, tornando super fácil para você projetar diretamente no navegador.
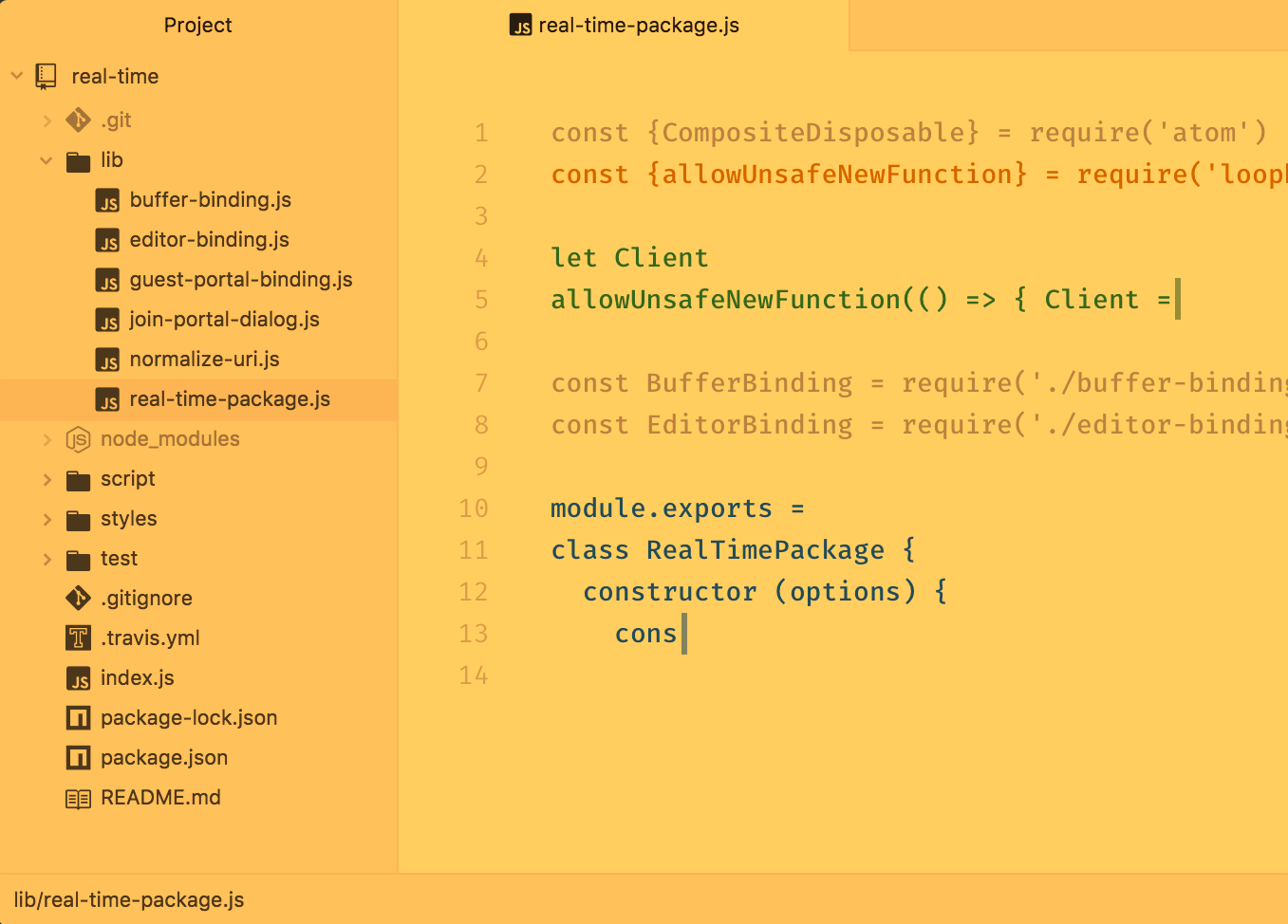
13. Atom [ Obter Atom ]

Atom é um editor de texto e código fonte gratuito e de código aberto para macOS, Linux e Microsoft Windows com suporte para plug-ins, desenvolvido pelo GitHub. No momento em que escrevo, existem mais de 8.000 pacotes para Atom que estendem sua funcionalidade. Além disso, existem mais de 3000 temas para fazer com que o Atom fique exatamente como você deseja.
V. Recursos de desenvolvimento e design de comércio eletrônico
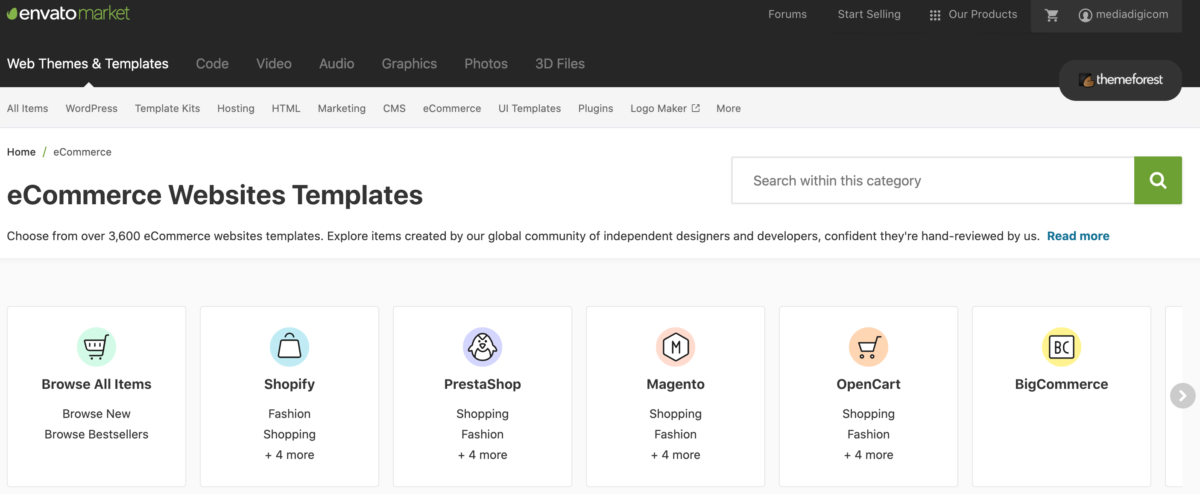
14. Envato [ Vá para Envato ]

Envato não é uma ferramenta, mas é um recurso incrível para desenvolvedores e designers que não querem reinventar a roda. É um mercado para temas, plugins, trechos de código e outros ativos que você pode usar para montar rapidamente um tema ou recurso personalizado para sua loja.
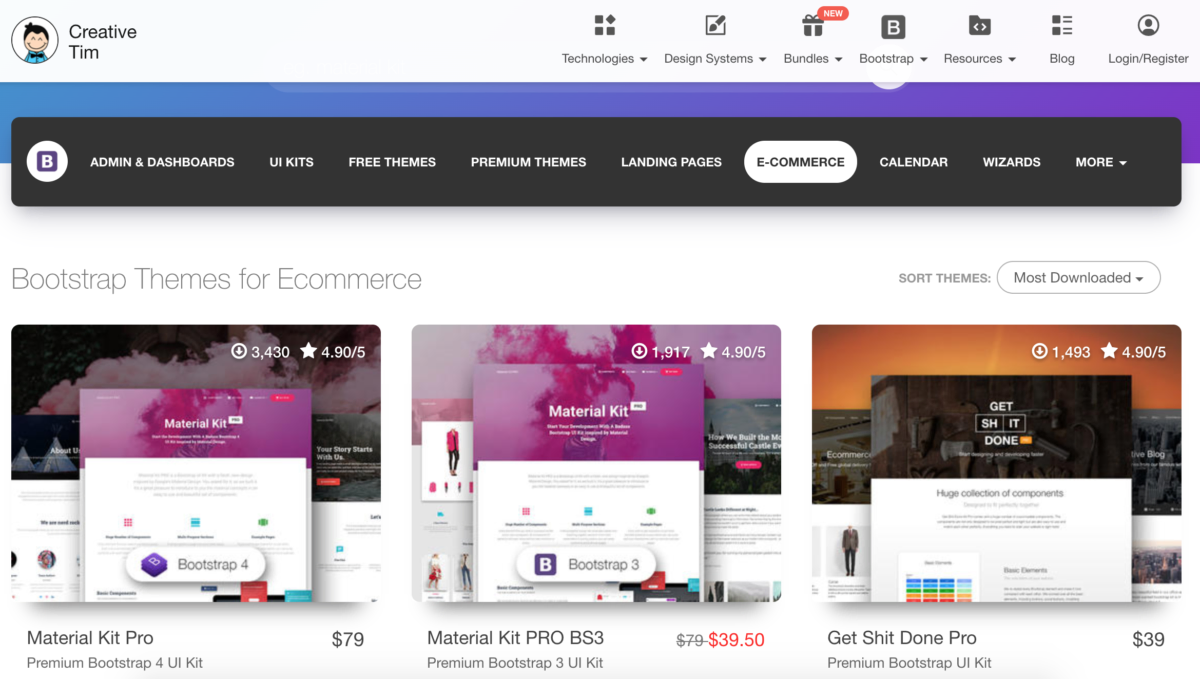
15. Creative-Tim [ Vá para Creative-Tim ]

Creative Tim oferece uma bela coleção de componentes que você pode conectar e usar em seus projetos. O legal é que esses componentes estão disponíveis para os frameworks frontend (VueJs, Angular, React, React Native, Svelte) e backend (Laravel, Nodejs, Aspnet, Django) mais populares.
16. Freepik [ Vá para Freepik ]

Se você está procurando PSDs, vetores, ícones e fotos de alta qualidade para o seu site, o Freepik possui uma grande compilação de imagens que você pode usar. Assinaturas mensais e anuais concedem acesso a 318.000 recursos de seleção sem creditar o autor. Além disso, você terá acesso a 41.700 recursos premium exclusivos para assinantes pagos.
17. Drible [ Vá para Drible ]

Colocando apenas, Dribble é como o Twitter para artistas visuais. O compartilhamento começa na comunidade de desenvolvimento quando um artista carrega sua criação (imagens, ícones, logotipos ou outros visuais). Os seguidores os verão e depois comentarão ou compartilharão imagens relacionadas ao seu trabalho. O drible pode até ajudá-lo a conseguir um emprego.
Dribble oferece um sistema de desenho exclusivo para novos designers que visa tornar as imagens mais impressionantes e relevantes. No entanto, os uploads são limitados a apenas 24 imagens por mês.
18. Ícones8 [ Vá para Ícones8 ]

Quando você ficar sem ícones para usar, o pacote de ícones do Icons8 para Windows e Macintosh está aqui para resgatá-lo. Todos os seus ícones são de uso gratuito; no entanto, você é obrigado a criar um link para Icons8 em seu site e em outros lugares onde você usa os ícones sem uma licença. Dependendo da licença que você pagou, você obteria ícones vetoriais, ícones personalizados, arquivos PSD ou outros tipos de arquivo.
VI. Estruturas de desenvolvimento de comércio eletrônico
Enquanto você desenvolve laboriosamente recursos e funcionalidades, a última coisa que você quer focar é em qual framework você deve colocar todos eles. Felizmente, duas estruturas da Web já consideraram as práticas recomendadas de design, capacidade de resposta e módulos para tornar seu desenvolvimento o mais rápido possível.
19. Fundação [ Obter Fundação ]

Conhecido como o primeiro maior framework front-end do mundo, o Foundation melhorou muito desde a primeira versão. A atualização mais recente, Foundation 6, traz uma revisão pesada de suas estruturas de aplicativos da web.
O Foundation permite que você faça muitas coisas relacionadas à grade responsiva, HTML e CSS. Você pode modificar tipografia, botões, formulários, navegação e outros elementos de interface do usuário e funcionalidades opcionais por meio de extensões JavaScript.
20. Twitter Bootstrap [ Obter Bootstrap ]

Bootstrap é um framework CSS gratuito e de código aberto direcionado ao desenvolvimento web front-end responsivo e mobile-first. Ele contém modelos de design baseados em CSS e JavaScript para tipografia, formulários, botões, navegação e outros componentes de interface.
21. UIKit [ Obter UIKit ]

Para desenvolvedores de aplicativos iOS, o UIKit é uma estrutura usada com frequência. Eles o usam para definir os componentes principais de um aplicativo iOS, incluindo controladores de navegação, rótulos, botões e visualizações de tabela. Também é super leve, permitindo que você desenvolva interfaces web rápidas e poderosas sem esforço.
22. VueJs [ Obter Vue.js ]

Vue.js é uma estrutura JavaScript de modelo-exibição-visualização de código aberto para criar interfaces de usuário e aplicativos de página única. Ele é criado e mantido por Evan You e o restante dos membros ativos da equipe principal vindos de várias empresas, como Netlify e Netguru.
23. Laravel [ Obter Laravel ]

Para desenvolvedores PHP, Laravel torna incrivelmente fácil começar. O framework PHP está repleto de recursos e capacidades essenciais para o desenvolvimento PHP. Ele funciona muito bem com navegadores e mecanismos de pesquisa populares para fornecer aos visitantes do site uma visão abrangente.
O Laravel possui um sistema de empacotamento modular com um gerenciador de dependências dedicado. Com essa estrutura, você teria diferentes maneiras de acessar bancos de dados relacionais por meio de roteamento. Além disso, existem utilitários nele que auxiliam na manutenção e implantação de aplicativos.
24 Node.js [ Obter Node.js ]

O Node.js é uma estrutura do lado do servidor de código aberto que ajuda os desenvolvedores a criar aplicativos de rede rápidos e escalonáveis. Os aplicativos Node.js são codificados em JavaScript. Eles podem ser executados no tempo de execução do Node.js no Microsoft Windows, OS X e Linux.
O NodeJS também hospeda uma rica biblioteca de vários módulos JavaScript, o que facilita o desenvolvimento de aplicativos da Web usando NodeJS.
VII. Ferramentas de hospedagem de comércio eletrônico
25. Oceano Digital [ Pegue uma gota de DO ]

A DigitalOcean [ acordo da DigitalOcean ] oferece VPSs não gerenciados para hospedagem a partir de US$ 5 por mês. Você obtém 1 GB e 1 CPU, SSD de 25 GB e dados de transferência de 1 TB a esse preço. Isso é suficiente mesmo para um site WordPress otimizado para tráfego médio.
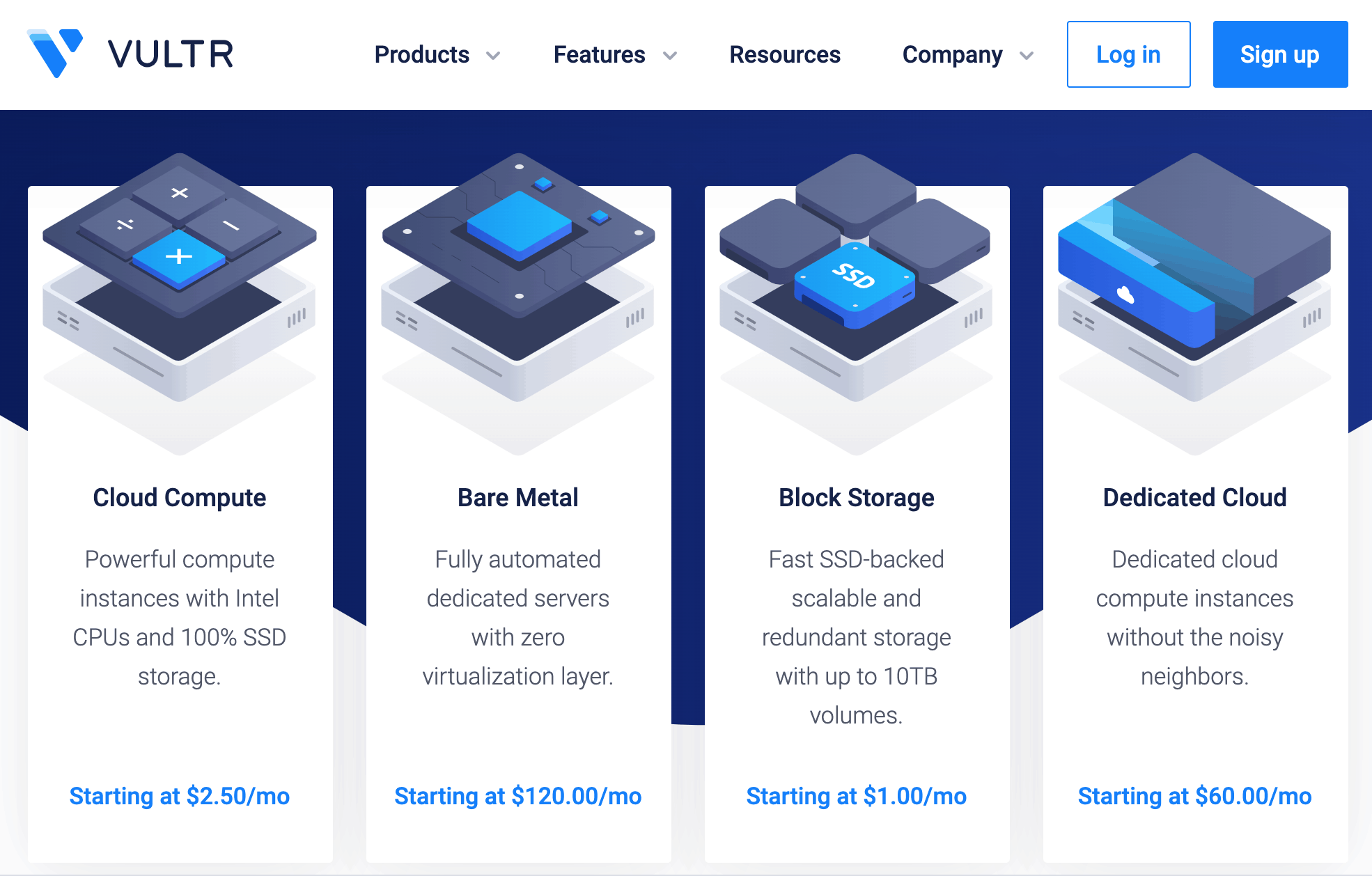
26. Vultr [ Obtenha um VPS Vultr ]

Assim como o DigitalOcean, o Vultr [ Vultr Deal ] oferece VPSs não gerenciados para hospedagem a partir de US$ 10 por mês. Se você se tornar um afiliado da Vultr , receberá $ 25 por cada cliente pago exclusivo que indicar.
27. KeyCDN [ Obter KeyCDN ]

KeyCDN é uma solução CDN simples, rápida, confiável e barata. Ele visa desenvolver e criar uma solução de entrega de conteúdo acessível ao maior número possível de pessoas. O KeyCDN oferece o preço mais baixo globalmente e está repleto de recursos avançados que um CDN médio não possui, como SSL grátis, Secure Token, HTTP/2 Suporte, Origin Shield, uma API RESTful e análises ao vivo.
VIII. Ferramentas de teste de comércio eletrônico
Embora a maioria das plataformas de comércio eletrônico já tenha sido exaustivamente testada, se você for fazer personalizações extensas em sua loja, faz sentido verificar tudo novamente. Afinal, é melhor prevenir do que remediar. Aqui estão algumas ferramentas que você pode usar para testar sua loja.
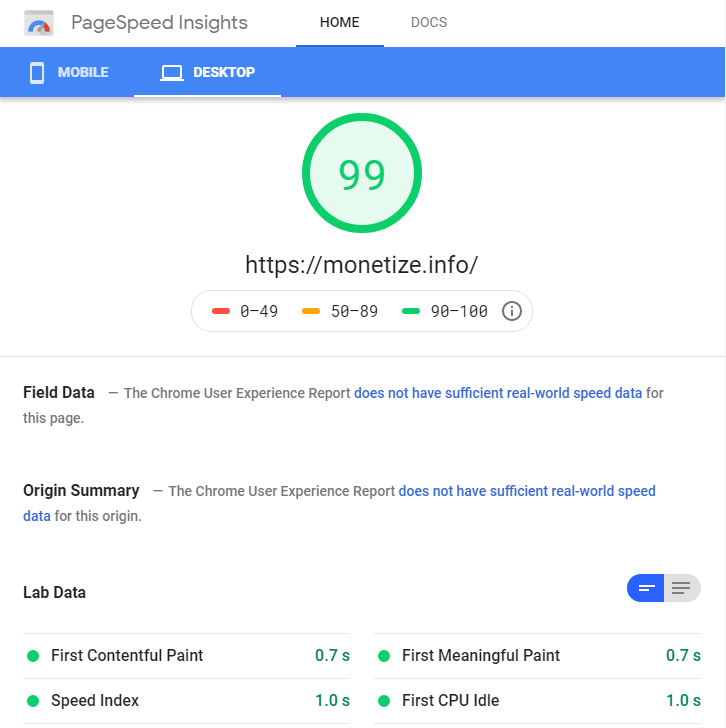
28. Google Page Speed Insights [ Visite Page Speed Insights ]

Com as novas mudanças de classificação de pesquisa do Google e a proliferação de visitantes de comércio eletrônico vindos de telefones celulares, a velocidade do site se tornou um fator importante para os sites. Verifique seu site no Google Page Speed Insights e certifique-se de que seu site de comércio eletrônico esteja à altura e otimizado para qualquer velocidade de conexão.
29. K6.io [Ex LoadImpact] [ Vá para K6.io ]

O K6.io, o ex-Load Impact, mapeia e cria sites, aplicativos móveis, aplicativos baseados na web e APIs fazendo uma série de testes de desempenho com base na capacidade de carga e resistência ao estresse do seu sistema.
A ferramenta Load Impact é um ótimo complemento para a caixa de ferramentas do seu site porque é extremamente confiável, fornece testes de carga realistas, gera carga de até 10 localizações geográficas diferentes e pode fazer o trabalho pesado ao calcular qualquer recurso de taxa de resposta transferida.
30. Browserling [ Vá para Browserling.com ]

Os clientes de comércio eletrônico vêm de todos os tipos de resoluções de tela. A última vez que verificamos, havia exatamente um zilhão de variações diferentes de tamanhos de tela. Isso torna seu trabalho de desenvolver um site de comércio eletrônico exatamente 1 X 1 Zillion mais difícil.
Com o Browserling, você pode testar seu site ao vivo em diferentes sistemas operacionais e diferentes navegadores.
31. Validação de marcação [ Vá para Validation.w3.org ]

Quebras de código, recursos e funções têm bugs, geralmente apenas por causa de algum erro de validação instável. Use os serviços de validação de marcação do w3c para verificar rapidamente seus documentos da web para HTML, XHTML, CSS e outros erros.
32. UXCheck [ Vá para UXCheck ]

O UXCheck é uma ferramenta gratuita que testa seu site quanto a problemas de usabilidade usando as dez heurísticas de Jakob Nielsen que todos os sites devem aderir.
33. jsFiddle [ Vá para jsFiddle ]

Quando tudo o que você quer fazer é testar uma ideia ou trabalhar em um bug, em vez de gastar minutos configurando seu ambiente, use jsFiddle. Ele oferece um ambiente de codificação que combina HTML, CSS e Javascript em uma sandbox online.
IX. Ferramentas de marketing digital para e-commerce
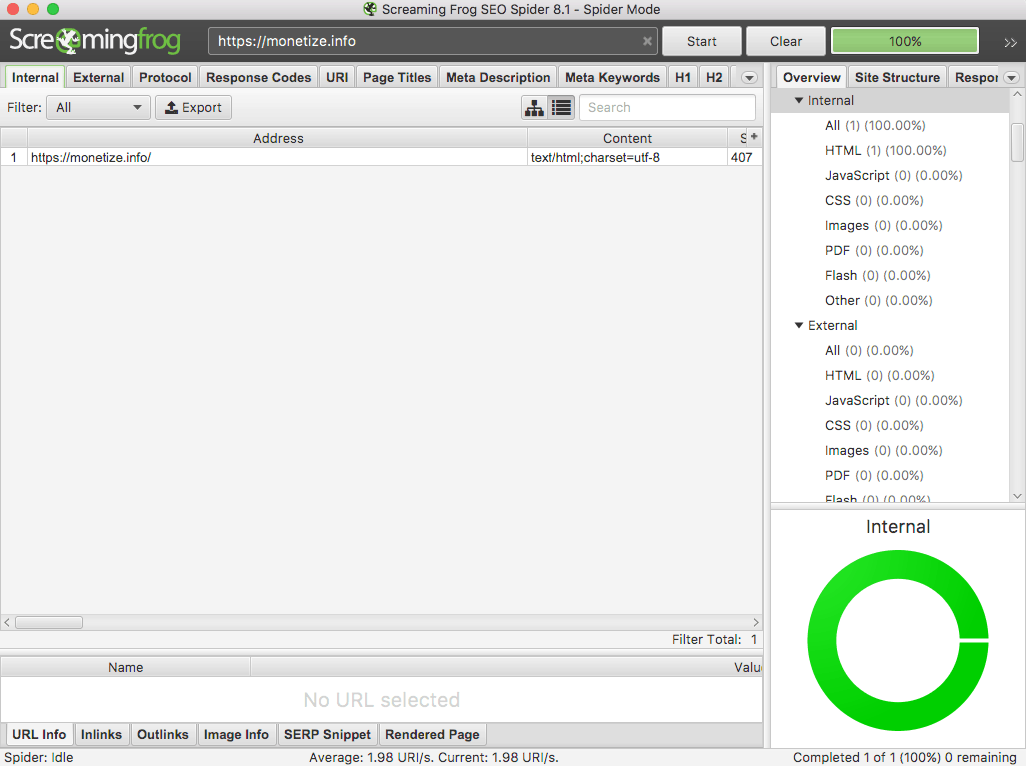
34. Screaming Frog [ Obter ScreamingFrog ]

Screaming Frog é literalmente a ferramenta de SEO mais valiosa de todos os tempos para encontrar erros técnicos como redirecionamentos 302 que deveriam ser 301s, várias cadeias de redirecionamento, links quebrados, páginas órfãs e outros problemas de rastreamento.
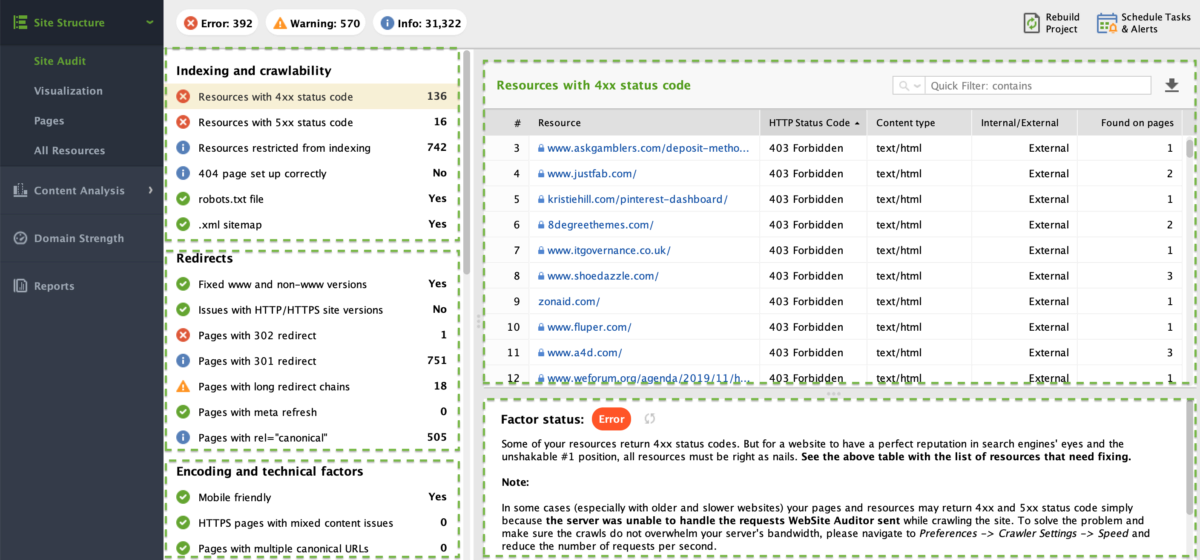
35. Auditor de Website [ Revisão do Auditor de Website ] [ Obter Auditor de Website ]

Se você não é novo em SEO, você definitivamente sabe que, mesmo que busque a melhor palavra-chave e tenha backlinks fortes, você não pode classificar bem se tiver problemas de SEO no local. É aí que o Website Auditor entra no jogo.
Você pode usar o Auditor de site para otimizar seu site e seu conteúdo para obter mais visualizações. A ferramenta também permite que você veja os bastidores do seu site, semelhante aos rastreadores do Google.
Aqui está uma rápida auditoria de site usando o Auditor de site feita por Joseph S. Kahn, um dos usuários de longa data do SEO Power Suite.
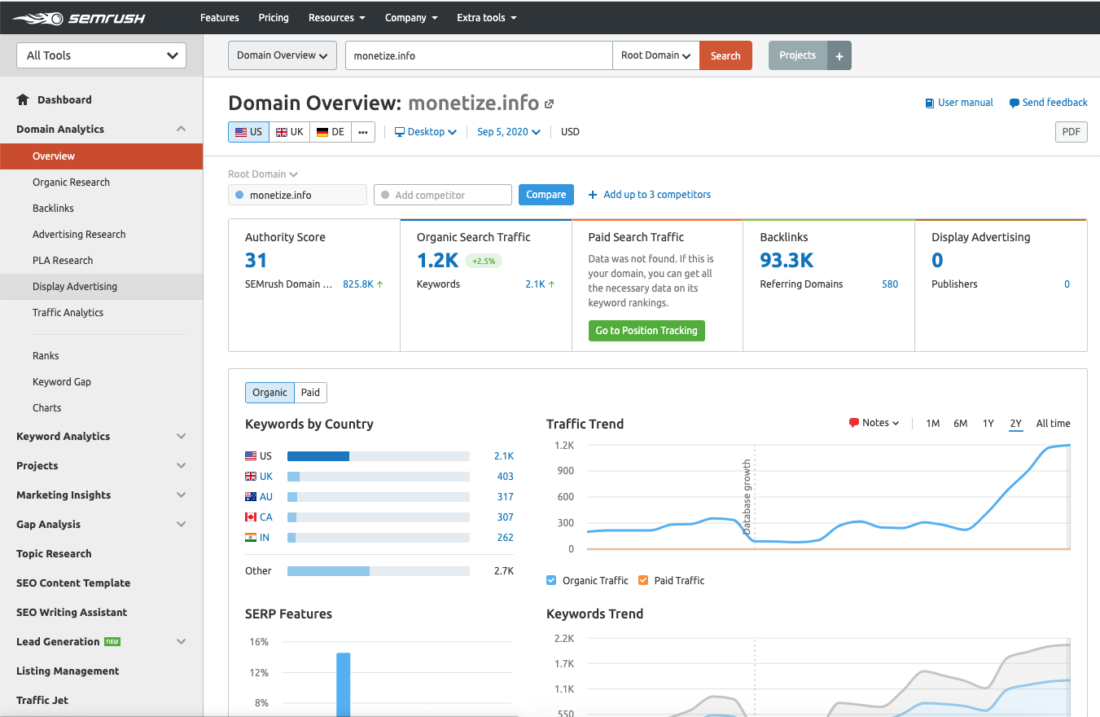
36. SEMrush [ Revisão ][ Vá para SEMrush ]
A SEMrush tem muitas outras ferramentas, incluindo estimativa de tráfego para concorrentes (mais sobre isso mais tarde), auditoria , ferramenta de divulgação, monitor de backlinks , descoberta de ferramenta de palavras-chave PPC , pesquisa de publicidade (quais anúncios seus concorrentes estão veiculando), monitoramento de marca , lista de produtos Anúncios , assistente de redação de SEO , rastreador de mídia social, pôster de mídia social, etc.
Aqui está um rápido vídeo de 10 minutos de revisão e tutorial do SEMrush para assistir e molhar os pés com os recursos do SEMrush:
https://www.youtube.com/watch?v=FeV11Bfbjg8
SEO é essencial no comércio eletrônico. Aqui estão alguns guias incríveis que ajudarão você a começar:
- SEO avançado para sites de comércio eletrônico [ 7 melhores práticas em 2020]
- Quais ferramentas de SEO são obrigatórias para 2020?
- Dicas e estratégias avançadas de SEO em 2020
- Como implementar o esquema para melhorar seu SEO [Guia Completo]
- 9 eventos de inteligência do Google Analytics que seu site precisa
37. Facebook para Ferramentas de Desenvolvedor [ Vá para Ferramentas de Desenvolvedor do Fb ]

Nas Ferramentas do Desenvolvedor do Facebook, 3 ferramentas ajudam você a integrar seu site de comércio eletrônico ao Facebook. O Graph API Explorer ajuda você a testar, criar e autenticar chamadas de API. O Depurador de Compartilhamento mostra uma prévia de como o conteúdo ficará quando compartilhado com o Facebook.
38. OptinMonster [ Obter OptinMonster ]

Puro e simples, o OptinMonster ajuda você a obter leads de e-mail de seus visitantes. Você pode oferecer cupons de desconto para seus visitantes, e-books e muito mais.
O que o diferencia da concorrência é a função de segmentação, integração de carrinho e design de pop-ups. Além disso, você pode integrá-lo facilmente ao seu site WordPress ou em qualquer outra plataforma.
39. Otimize [ Obtenha o Optimizely ]

Para testes A/B, esta é uma das melhores ferramentas usadas para medir o efeito de duas variantes no design. O teste A/B ajuda você a testar diferentes layouts, cores e cópias no site de comércio eletrônico para determinar o que converte melhor e resulta em maior receita.
Para uma loja online com menos de 2.000 visitantes mensais, o pacote principal é um bom começo. Ele funciona como uma equipe técnica sob demanda, enquanto suas outras vantagens incluem testes agendados, capacidade de teste instantâneo, fácil personalização com ponto visual e rastreamento de engajamento, cliques, conversões e muito mais.
Você pode integrar o aplicativo com várias ferramentas de análise populares, como SiteCatalyst e Google Analytics .
40. MailChimp [ Ir para MailChimp ]

MailChimp é uma plataforma de automação de marketing que você pode usar facilmente para o seu negócio de comércio eletrônico. É uma excelente ferramenta de automação de e-mail para pequenas empresas e startups, pois você pode acessá-la gratuitamente.
Portanto, mesmo se você tiver uma base de clientes pequena, poderá gerenciar suas campanhas de marketing por e-mail com muita eficiência e também de graça. Conecte-o à sua loja Shopify, BigCommerce, Magneto ou WooCommerce e crie campanhas de e-mail direcionadas.
41. Campanha Ativa [ Vá para Campanha Ativa ]

O ActiveCampaign oferece quase tudo o que você precisa em uma ferramenta de marketing de newsletter, além de sua automação de marketing avançada ser difícil de superar. O plano básico começa em $ 15 por mês (para até 500 assinantes, pago mensalmente) ou, se você quiser acessar recursos profissionais como o CRM embutido e pontuação de leads, o plano Plus começa em $ 70 por mês.
Quer saber mais sobre e-mail marketing e automação? Aqui estão vários guias incríveis:
42. ShareASale [ Vá para ShareASale ]

A rede de afiliados ShareASale não é realmente uma das ferramentas de comércio eletrônico. Ainda assim, listamos porque permite que você configure facilmente um programa de afiliados para o seu negócio de comércio eletrônico por apenas US $ 500. Veja aqui outras 21 redes de marketing de afiliados analisadas. Você terá acesso a centenas de milhares de afiliados que desejam promover seus produtos e gerar vendas por uma comissão.
Quer saber mais sobre marketing de afiliados? Aqui estão vários guias incríveis:
43.HootSuite [ Vá para HootSuite ]

HootSuite é uma das principais plataformas para agendar quando postar em plataformas de mídia social. A ferramenta pode ajudar a analisar os melhores horários para você ter mais visualizações do seu conteúdo. Ele tem uma pesquisa avançada, que permite filtrar por local, horário, etc. Você pode verificar se sua marca foi mencionada, responder, postar e monitorar todas as suas contas de mídia social de uma só vez.
Com a ferramenta HootSuite acompanhar várias contas de mídia social ao mesmo tempo . Você pode realizar o monitoramento da marca, pesquisar palavras-chave específicas e monitorar como as pessoas interagem com sua marca e conta.
44. Outreach.buzz [ Vá para Outreach.buzz ]

Outreach.Buzz é uma ferramenta que ajuda as pessoas a se conectarem com blogueiros e grandes editoras para publicar e promover seu conteúdo, aumentar seu tráfego e alcançar as posições mais altas em seu nicho. Tudo isso pode ser alcançado com apenas alguns cliques, economizando 80% do seu tempo. Esta ferramenta de comércio eletrônico torna tudo mais fácil. Mais de 30 nichos, mais de 3500 sites, infinitas possibilidades. O zumbido está aqui! Você está pronto para alcançá-lo?
O contato com blogueiros e influenciadores é obrigatório para obter backlinks. Aqui estão alguns guias incríveis que ajudarão você a começar:
X. Ferramentas diversas de comércio eletrônico
45. Imagem falsa [ Vá para FakeImg.pl ]

Ao desenvolver sites de comércio eletrônico, você não quer ficar procurando imagens para preencher o espaço das imagens do produto. Não só é demorado, mas você também terá que redimensionar cada um de forma tediosa. Fakeimg.pl é uma ferramenta gratuita que irá gerar uma imagem de espaço reservado para as dimensões exatas que você precisa. Você também pode especificar a cor e o texto.
46. Gerador de Sprite CSS [ Vá para Gerador de Sprite CSS ]

Especialmente para sites de comércio eletrônico, onde você pode ter milhares de produtos e páginas, muitas vezes você reutilizará muitos dos mesmos ativos de imagem. Uma boa maneira de melhorar a velocidade do seu site é combinar seus recursos de imagem em uma imagem maior e reduzir a necessidade de baixar vários arquivos. É por isso que o CSS Sprite Generator é uma das ferramentas de comércio eletrônico mais úteis.
47. Verificador de Diferenças [ Vá para Verificador de Diferenças ]

Trabalhar com vários membros de uma equipe significa que o código é alterado com bastante frequência. Se você quiser ver as diferenças entre arquivos ou blocos de texto rapidamente, use o Diff Checker.
O crescimento dos negócios de comércio eletrônico é obrigatório. Aqui estão alguns guias incríveis que ajudarão você a começar:
- Expanda seu negócio de comércio eletrônico [10+ maneiras de baixo custo]
- Como iniciar e expandir um negócio de comércio eletrônico por assinatura [Guia acionável]
- Como expandir seus negócios de comércio eletrônico rapidamente [Guia definitivo de 2021]
- Guia completo de estratégia de conteúdo de comércio eletrônico [2021]
Quais ferramentas de comércio eletrônico você usa?
Então, quais são suas ferramentas de comércio eletrônico favoritas para projetar e desenvolver sites de comércio eletrônico?
Você usa alguma das opções acima ou tem outras sugestões? Deixe-nos saber nos comentários, pois estamos sempre procurando testar coisas novas.
 Monetize.info Nós ajudamos você a crescer e monetizar seu negócio online!
Monetize.info Nós ajudamos você a crescer e monetizar seu negócio online!




![Como criar backlinks para comércio eletrônico [The Ultimate Guide]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)



