In the last few years, the competition online and in the SERPs has only intensified. For e-commerce businesses to succeed, they must be aware of the strengths and weaknesses of their marketing efforts they can continue to improve.
E-commerce is a highly competitive environment. To surpass your competitors, you need to thoroughly optimize your product pages, set up ad campaigns with surgical precision, and stay alert about customer reviews.We hope you find this data and the insights we’ve gleaned from it to help develop and improve your digital marketing and site development strategies moving forward into 2021.
Table of Contents
#1. Mobile-First Indexing
Mobile-first indexing has been a popular topic over the past few months. We’ve seen many articles on the subject discussing how it may impact site appearance in search results.
It’s essential, though, not to confuse mobile-first indexing with ranking — remember the basics of indexing and ranking regarding this topic.
1.1 Indexing vs. Ranking
Search engines perform two main tasks — indexing and ranking. The mobile-first index means that mobile pages will be crawled first, and Google will revert to desktop pages if no mobile page is available.
The factors Google uses to determine search rankings include mobile usability (mobile-friendliness). Mobile-friendly content will be ranked higher in search results when a user is searching on a mobile device — this has been a factor that’s been around since 2015.

Keyword rankings differ based on whether the searcher is using mobile or desktop. This is due to Google ranking factors and roadblocks in their mobile results, such as mobile page speed as a ranking factor and the intrusive interstitial penalty.
1.2 Make sure your site is mobile optimized
If you haven’t already, the first step you need to take is to switch to a responsive website as soon as possible. Other options for optimizing your mobile site include having a separate mobile site, but responsive design is generally recognized as the easiest to maintain.
To check whether your site is currently mobile-friendly, check out Google’s mobile-friendly testing tool.
If you use WordPress to power your website, it can be easily mobile-optimized by using a modern theme and tweaking or hiring one WordPress maintenance service. We recommend 12 here.
1.3 Start thinking mobile-first
With their move to a mobile-first index, Google effectively states that mobile is leading the search. If they haven’t already done so, brands need to follow suit.
Thinking mobile-first doesn’t mean mobile-only. Desktop still has a vital role to play in search and the overall conversion funnel for many industries.
A mobile-first strategy will consider the types of searches typically undertaken on mobile and develop content best suited for those searches.

Google’s micro-moments explain the specific search intent behind different query types and show how this might affect the search results returned in each case.
So start focusing on your eCommerce site’s mobile users. Make them your priority for the year ahead, rather than thinking of desktop as the primary platform. More traffic is coming from mobile devices, and if your site can’t match mobile users’ needs, you’ll lose the sale. Optimize now for mobile-first indexing, and you’ll see your overall site traffic and sales increase as a result.Explore best practice for mobile-first indexing:
- Start by evaluating the mobile functionality of your site. Use Google’s mobile-friendly testing tool to check mobile site health.
- Prioritize mobile. More traffic is coming from mobile devices than desktop, and your site must be indexed well to be competitive in the SERPs. Have a fully responsive site that is mobile-optimized.
- Mobile-first doesn’t mean mobile-only, but it does mean delivering the content that mobile users want. They typically wish to content that’s easy to find (short, digestible, well-organized), quick to load and enables a speedy purchase or other action.
- Consider the intent behind mobile searches. If users are looking for a brand on their phone, providing a summary of what the brand does and a clickable phone number can be a good option. Make it simple for users to get in touch with you.
- Pay attention to 4xx errors, slow loading speeds, and issues with mixed content. These significantly impacted a site’s mobile performance negatively and were the most common errors we found on the top eCommerce sites.
#2. Ecommerce SERP features
When planning your eCommerce SEO campaign, it’s essential to think beyond standard organic listings. Consumers now expect to see rich content in SERPs, including video, images, local map results, featured snippets, and more.
But there are other SERP features such as featured snippets (around 2.27% of searches) and instant answers (about 2.08%). The data indicates that there are valuable opportunities out there when optimizing an eCommerce site for SERP features.
2.1 Image Packs
Another important SERP feature for eCommerce is images. Around 89% of e-commerce keywords featured images on the SERP, as with the competitors I analyzed.

If you are not ranking in the search’s organic listings, your website can be first within the image pack.
By investing in excellent product photography and correctly optimizing images with keyword-focused alt tags, your images stand a better chance of appearing in the SERP image packs and increasing click-throughs to your website.
2.2 Reviews

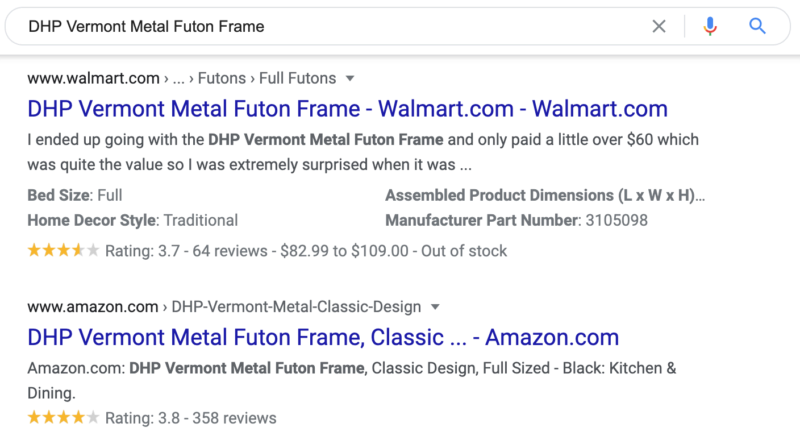
For TTS’s target keywords, approximately 32% of search results pages display reviews in this sector in general. Therefore, Hallam knew it was essential to ensure that reviews were implemented on the site and the relevant schema markup.
When trying to boost visibility in competitive SERPs, review rich results on product listings give a website an edge, with positive ratings known to increase click-through rates from the search results.
2.3 Featured Snippets
Alongside image optimization and implementation of reviews, you may focus on featured snippets. Featured snippets appear in position 0 of the search results, and Google selects what they feel is the most helpful content from a web page to appear here as the answer to a question or search term.
Gaining featured snippets is a great tactic for eCommerce sites. In this example, Google has pulled through the headings of the subcategories on the page into a bullet point list: The site appears as a featured snippet for the commercial phrase “school sports equipment” with the relevant category page.
To maximize your chances of appearing for these kinds of high-value, high-volume terms, ensure that your site has clear organized information architecture and that subcategories have concise crawlable text that Google will be able to present as a featured snippet.
SERP features are a fantastic asset when it comes to search. They increase your visibility, authority, and sales. The top results often display various SERP features, with the most common across the globe being reviews, site links, carousel, and images.
To unlock the full potential of Google SERP Features:
- Start by researching what kind of SERP features are most common for your website’s keywords and your competitors are ranking for.
- When trying to boost visibility in competitive SERPs, reviews on product listings can give a website the edge, as positive ratings are known to increase click-through rates from search results.
- By investing in excellent product photography and correctly optimizing images with keyword-focused alt tags, your images stand a better chance of appearing in the SERP image packs and potentially increasing click-throughs to your website.
- Gaining featured snippets is a great tactic for eCommerce sites. To maximize your chances of appearing for the high-value and high-volume terms, ensure that your site has a clear organized information architecture and that subcategories have concise crawlable text that Google will be able to serve as a featured snippet.
- Another helpful strategy for eCommerce sites is to publish posts that answer potential customer queries and commercial search queries, to appear as the featured snippet.
- Questions, prepositions, and comparisons dominate featured snippet results. A whopping 52.57% of question-based keywords have featured snippets. Pay attention to keywords containing “how,” “where,” “which,” and “what,” as they all perform well with ordered and unordered lists.
#3. Link Building
When deciding which sites to prioritize in the algorithm, Google looks for quality and credibility signs, showing users trustworthy information. Backlinks to your site from quality, high authority domains will indicate that you have credible content and will allow you to rank higher in the SERPs.
Link building can be an important SEO force for eCommerce businesses, gaining user traffic by increasing site authority (and thus their ranking in the SERPs) while also driving direct link traffic.Constructing this strategy correctly allows you to win the best positions. It makes it easier for your user or client to find the information they’re interested in and construct the best backlink profile, comparing your website with the competitors you have in your niche.
3.1 Top Anchors
When developing your backlink profile, you need to be strategic. Ideally, your backlinks with anchor texts should lead directly to a relevant product or to content that your audience would be looking for. You may not always get to choose how external businesses and publications link to your site, but you can control the links you’re building yourself.
Consider user search intent; that should be the driver for what you’re linking to and when. Developing an intelligent link-building strategy means creating intuitive anchor texts that bring up content relevant to the user’s interest.
Many of the top anchors were call-to-action (CTA) oriented, creating a clickable link where they asked users to take action like “buy now,” “click here,” or “shop,” although the most popular anchor text was “website.”
3.2 Types of Backlinks
Quality backlinks improve your rankings in the SERPs, bring traffic to your site, and help your target audience members discover your site and products quickly and effectively. Most websites put most of their links in text content that can be presented as a product description, in a blog post, or anywhere else.
When we looked at the most popular backlink types, we found that backlinks inserted into text accounted for 93,17% of the backlinks’ total number. The form, frame, and image work for some eCommerce players as they want their clients to find the information differently but still in a user-friendly way.
So, pay attention to your competitors’ tactics and analyze which backlink types are the most represented. By following their example, you will effectively grow and build a diverse backlink profile for your site.
The form backlink is the least represented in the electronics, children, food, furniture, home & garden, sports & recreation, and travel verticals.
3.3 Follow vs. Nofollow Backlinks
There is much discussion about how dofollow and nofollow backlink attributes can impact your position in the SERPS. Follow backlinks are more advantageous overall because they’ll pass “link juice” onto your website, giving you some SEO perks from the other site’s domain authority.
If you’re focusing on link building to increase your SERPs placement, you should prioritize dofollow backlinks. That being said, no follow backlinks from high authority sites can still send you large volumes of quality, relevant traffic.
This is beneficial overall because they will belong to your natural backlink profile. While you can’t control the type or number of backlinks you receive from other sites, there are steps you can take to improve your backlink profile.
Creating original, helpful content on your site is a good step: your audience and industry peers will find this valuable and want to share it, linking back to you in the process. It can be a blog post detailing new strategies, an in-depth tutorial, or an infographic that automatically gets you a follow backlink when people grab the embed code to share it.
![Content Types To Create for eCommerce [Complete Guide]](https://monetize.info/wp-content/uploads/2020/06/Content-Types-To-Create-for-eCommerce-Complete-Guide.webp)
Constructing this strategy correctly allows you to win the best positions. It makes it easier for your user or client to find the information they’re interested in and construct the best backlink profile, comparing your website with the competitors you have in your niche.
To unlock the full potential of backlinks, you should:
- Remember that quantity matters, but quality matters, too. Having many backlinks from various sites is a plus, but the backlinks that will carry the most weight will be high authority sites. Google looks for indicators of quality, and it’s no surprise that they’ll make sure that the sites linking to you are quality, too, when factoring your backlinks into your SEO score.
- Create unique, valuable, well-written content. This will help you attract audiences and earn more backlinks organically.
- Pay attention to your competitors’ tactics and analyze which backlink types are most represented. By following their example, you will effectively grow and build a diverse backlink profile for your site.
- Track the backlinks that you’re receiving. This will help you see which sites are linking to you and what content they’re finding valuable. You can reach out to them in the future, try to target additional publications, and create more content that performs well.
We’ve written many articles on both onsite and offsite SEO and covered everything you need in detail. Here are several of them that will help you do proper SEO:
Onsite SEO
Off-site SEO
- Why Backlinks Are Still Playing a Major Role in SEO
- How to do a backlinks audit in 60 minutes
- Best 15 Link Building Services in 2021 [I Spent $5000+]
- 41 FREE Sources for Instant Backlinks to Your Content [With Real Examples]
- 10 Link Building Services That Work in 2020
- How can Guest Blogging Boost SEO?
- 7 Reasons to buy guest posts for your business
#4. Technical SEO
Your site must be technically sound. This is a critical component of SEO success.
If a search engine has difficulty crawling and understanding your site, how can it index and serve it to the most relevant people on its results page? This is particularly true of eCommerce sites due to their sheer size and range of filtering options.
4.1 Page Speed
Page speed is an important ranking factor for two reasons: firstly, it’s essential for search engines, and secondly, it’s important for users (which in turn reinforces its importance for search engines)
To understand how site speed can affect a search engine, it’s essential to know how websites work and how search engines interact with them.
If your server is shared with other sites or has limited capabilities, this will slow down the process by which your site is offered to users. The same applies if your HTML, CSS, or JavaScript code file are clunky or very large. All of these factors will affect how quickly a search engine can load your site for a user.
Overall, this means that the top eCommerce sites have a meager number of slow pages, especially compared with other eCommerce sites, not at the top of their field.
Standards here are high, and the correlation between top sales and top-loading speeds is impactful. Ensure that your site is up to these standards, and look for ways to improve site speed if it isn’t. However, there are still some things to look out for to speed it up.
If you use WordPress to power your website, it’s pretty easy to improve your page speed as many plugins are available. If you’re not a tech person, you can hire a WordPress maintenance company.
4.2 Optimize images
Images are the main culprit for high page load times.
To ensure that your images load quickly, you can:
- Add responsive images via srcset (this allows you to have multiple versions of your image and specify which version should be used in different situations (think of it as responsive images). More on this here.
- Enable lazy image loading — here are Google’s guidelines. It essentially means that if all resources are downloaded except the images, the web page is shown with a low-resolution version of the images, which load as the page gets read.
- Compress images.
- Choose a small image format.
- Submit an image sitemap.
Having a slow website also affects your users: if they’re on a very slow-loading website, they will possibly get frustrated and leave. Bounce rate, average time on page, and other user experience signals of this type all get analyzed by search engines now.
The poorer the user experience on your site and the fewer time people are willing to spend on it, the less likely it is that search engines will rank it. This is why page speed is a ranking factor.
4.3 Canonicalization
A canonical URL tells a search engine that although there might be specific similar URLs on the site, they are the same — you’re not trying to spam the search results with loads of similar URLs, and you’re acknowledging it.
This is a particular risk on eCommerce sites, as there are so many potential variables. This is why it’s essential to add a rel=canonical tag, or add a canonical link to the HTML of the page, as it will tell search engines that you know that these are all similar pages; however, you would like search engines to only index and serve the main page.
4.4 HTTPS Implementation
The HTTPS protocol essentially protects the integrity and confidentiality of a user’s data on your website. The HTTPS protocol is a must for users on an eCommerce site adding their payment details and address. Users need to know that there is no risk of a data breach or their details being used elsewhere by malicious parties.
Being on a non-HTTPS site tells users that it is not secure.
As far as trust signals go, this is a relatively simple one to implement. Google wants its users to feel safe and be served websites that will not compromise them or their data — and while search engines have not specifically said that it’s a ranking factor, most likely, it kind of is.
4.5 Crawl Budget
The search engine will crawl a certain quantity of your website’s pages during a given time: that number is your crawl budget.
It will most likely show you several pages that search engines are wasting their time with: pages that have been redirected, pages that return 404 errors, blog posts from a long time ago, duplicate pages, to name a few examples.
This information will enable you to do a massive clearout of your site to maximize the crawl budget and get search engines actually to crawl, index, and serve the pages that you want.
Once you’ve done your log file analysis, you should:
- Remove duplicate pages.
- Prevent the indexation of pages with no value (your privacy policy, expired promotions, etc.) by adding a no-index tag to these pages or a disallow rule in your robots.txt file.
- Fix any broken links: there is no reason for a load of broken links on your site. Either fix them or redirect them to a relevant page that works.
- Keep your sitemap.xml up to date so that search engines know all the pages on your site that you want to index.
4.6 Internationalization
This is a brief checklist of things you should be looking at to ensure that your site reaches the right audience.
For a more comprehensive view of this, read this guide.
- Ensure the site structure (CCTLDs, subfolders, or subdomains) works for your business and does not stretch your resources.
- Hreflang tags: these tell users what language and territory your pages are meant to be targeting, and they are essential. If you’re trying to optimize your site for an international audience, use them; if you’re not — and many sites only have one language version of their site — then these aren’t needed.
- Content language tags (not essential but a nice bonus).
- Geotargeting in Google Search Console.
- Schema markup (organization schema includes your different office locations, blog posting, article, product schema in the relevant language).
To perfect your technical SEO, you should:
- Perform a site audit immediately. – Use a Site Audit tool to look for any problems, big or small, affecting your SEO performance. The tool will offer specific suggestions for how to fix errors quickly.
- Focus on site speed. – Site loading speed affects how users and Google perceive your page, so look for any issues that could negatively impact it and lead to slower loading times. Issues with Javascript and CSS files are some of the most common errors, but there can also be issues with the server or hosting plan you’re using.
- Ensure your HTTPS is implemented correctly. – If you don’t have HTTPS, convert immediately. Users and Google alike want to know that customers’ information will be kept secure. Look for minor glitches like duplicate errors or broken links affecting your site’s crawl ability. If search engines cannot correctly see what you have on your site, they won’t rank you properly.
- Utilize hreflang tags to optimize your site for international SEO. – They explain what language and territory content certain pages are targeting. Fewer than 20% of eCommerce sites currently have them in place. Schema markups designating office locations, if relevant, are also crucial for geotargeting.
Hand-picked articles on Technical SEO:
Advanced SEO Tips and Strategies in 2020
How to Implement Schema To Improve Your SEO [Complete Guide]
#5. AMP for Ecommerce
The Accelerated Mobile Pages (AMP) Project is an open-source library that makes it easier to create beautiful, functional websites that work well on mobile.
Considering how much eCommerce traffic is coming from mobile devices, we wanted to see how many sites implemented AMP and how well they were going.
Implementing AMP on your eCommerce site will help increase mobile performance in several ways to improve user experience.
AMP is essential in helping web pages load faster on mobile devices, improving the user experience significantly. Faster load times increase the likelihood that users will stay on your site, engage with it, and potentially even purchase from it.
AMP won’t be a strong choice for all sites, particularly those that rely on dynamic pages or site features, but most other eCommerce sites should consider implementing it.
With only 10.7% of the top eCommerce sites having implemented AMP, it’s an excellent way to potentially set yourself apart from the competition and better connect with your audience. AMP’s overall implementation is shallow, so eCommerce sites that adapt now have a vast opportunity to outrank their competitors by getting that valuable, all-encompassing mobile traffic.
5.1 How Ecommerce Sites Can Utilize AMP
It’s essential to bear in mind that at the moment, AMP is somewhat limiting in terms of the benefits it can bring eCommerce companies.
For example, it doesn’t work with dynamic pages or features such as search results and shopping carts; and to be accepted as an AMP page, it must use Google’s approved HTML, CSS, JavaScript, and analytics tags.
However, that shouldn’t put you off because your faster mobile pages can increase organic rankings, with enormous benefits.
Follow our guide on how eCommerce sites can successfully implement AMP:
- Start with your homepage and product detail pages. Speeding these pages up enables potential customers to view essential information faster while you’re working around the current limitations. When the AMP project can eventually offer eCommerce-specific features, you can consider rolling it out to the rest of your site.
- Consider using an amp-carousel on your homepage, enabling viewers to see multiple pieces of content displayed on a horizontal axis.
- For product pages, look into amp-video and amp-accordion. Amp-video can highlight specific videos (remember that video source formats should always be served over HTTPS). In contrast, amp-accordion enables you to expand elements with exceptionally detailed features, e.g., product descriptions.
- Implement amp-analytics to understand how users are engaging with your site — it supports both Google Analytics and Google Ads.
5.2 How AMP and PWAs Work Together
The benefit of AMP is near-instant delivery: great when a user first interacts with your website. Progressive Web Apps (PWAs) may be slow on the first load but enables more interactive and engaging features throughout the user’s visit to your site, which means they’re ideal when used together.
For eCommerce websites looking to partner their AMP pages to their PWA, you’ll need to link the two together. Using amp-install-service-worker, a script your browser runs in the background, you can combine your AMP pages with your Progressive Web App, ensuring that your user’s experience is consistently fast while helping to increase purchases and drive revenue.
Implementing AMP on your eCommerce site will help increase mobile performance in several ways to improve user experience. AMP won’t be a strong choice for all sites, particularly those that rely on dynamic pages or site features, but most other eCommerce sites should consider implementing it.
To implement AMP successfully and see its maximum impact, you should:
- Watch for the most common AMP implementation mistakes and issues.
- AMP has strict requirements that need to be followed if you want to see its benefits, and it’s easy to make mistakes. This is why 55.8% of sites with AMP had errors affecting their efficiency. Disallowed attributes and scripts are the most common, making up around 30% of all AMP errors.
- Implement AMP on the pages that matter most. – For many eCommerce sites, this will be your homepage and your product pages. Having fast-loading product pages will often be more beneficial than a fast-loading mobile page to capture users and get them to convert, and these workaround AMP’s current limitations.
- Utilize the current AMP features available to you, including the amp-carousel to highlight multiple products or the amp-video to offer mobile-friendly video content. The more your site can provide mobile users without slowing them down, the better.
- You can link your AMP with your Progressive Web App to increase site speed overall, keeping the user’s experience consistently fast and keeping them engaging. You can combine your AMP pages with your PWAs with tools like the amp-install-service worker.
As both AMP and PWA are technical aspects, I recommend hiring a development company to implement them on your website. If you are on WordPress, then you can hire one of the 12 best development WordPress services I recommend.
#6. Optimization of Images for Visual Search
Optimizing your images for visual searches is a necessary step in improving your overall SEO. Many top e-commerce sites are doing this already, and the vast majority of them are doing so more successfully than eCommerce sites on average.
This can be seen because only around 15% of top eCommerce sites had errors with missing alt image tags; generally, that figure was 65% for eCommerce sites.
Users are unlikely to buy any product online that they don’t see images of first, so it’s essential for eCommerce sites that image optimization is a primary consideration.
Visuals also provide a potential source of traffic and revenue: image searches make up 21.8% of searches on web properties. The usage of the emerging technology of visual search keeps expanding.
To capitalize on these facts, your images must be fully optimized to drive conversions. Image Optimization Fundamentals For any eCommerce site, investing in professional and high-quality product photography is essential to drive conversions.
Many eCommerce sites are required to use manufacturer imagery if they’re a reseller. While there’s nothing necessarily wrong with using stock images, sites should use unique imagery where possible.
In the same way, you’d ideally avoid using boilerplate manufacturer copy for your products, a move away from generic imagery can help you stand out in the SERPs.
Ideally, as in the example below, you need multiple images per product, showing it from different angles, used in context, and with the ability to zoom and explore items — maybe even including a video or 360-degree photography.
To successfully optimize your images for search and conversion rates, you should:
- Use JPEG image files as often as possible. They’re high quality but small file size, which increases loading speed. For small thumbnails or icons, you can use GIFs, but they’re low quality. PNG files have the highest quality but the largest file sizes, resulting in lowered site loading speeds that will hurt you in the SERPs.
- Using multiple images per product can increase conversions and give you more images to optimize. By incorporating your images rather than generic stock materials, you can stand out more in the SERPs.
- Optimize each image correctly. Every image should have a file name and caption that’s descriptive and potentially uses your target keywords.
- Include image sitemaps on your site so that Google can receive information about the images that you have uploaded. These should update automatically when you add new images.
- Add product images to the structured data of product pages with schema.org markups, allowing your images to show up in the SERPs and relevant searches.
- Include alt attributes like image alt tags for every image. Even among top eCommerce sites, 15% had missing alt tags, so check your site now. Alt tags provide context to Google about what the image shows, so this is particularly important.
#7. Schema Markup
While Google has previously denied that structured data use directly boosts ranking, it’s clear that sites can benefit in other ways by implementing different types of markup. These benefits include higher CTR, increased traffic, and better conversion rates, so better rankings can often be an indirect result of schema use.
Different types of schema markups offer different benefits:
- Open Graph markups allow any web page to become a “rich” object on social media sites like Facebook. You can share product titles, prices, descriptions, images, or a blog post title featured image and summary.
- Schema.org markups create structured data that improve how your site appears in the SERPs. Add in information like product ratings to grab user attention and enhance information.
- Twitter Card’s markups are like Open Graph for Twitter and will pull website data. You can add rich Twitter Cards containing valuable and up-to-date information like price or product information.
For eCommerce sites, product schema is the most basic markup. It includes price, SKU, description, and review markup that can improve CTR if used.
Schema use has become a part of best practice as time has gone on. We must have an easy way of providing this information so that search engines accept and genuinely help searchers.
![How to Implement Schema To Improve Your SEO [Complete Guide]](https://monetize.info/wp-content/uploads/2019/03/How-to-Implement-Schema-To-Improve-Your-SEO-Complete-Guide.webp)
To unlock the full potential of schema and improve site performance, you should:
- Start by adding product schema markups to your site, including the product price, SKU, descriptions, and reviews.
- Most schemas are underused, despite their great benefits; Schema.org is only being used by 19.98% of top eCommerce sites even though it gives businesses the chance to add valuable information to their SERPS appeal to customers conversions.
- Similarly, Open Graph markups were used by 44.96% of top eCommerce sites, but Twitter Cards were only used 16.32% of the time, even though they serve similar functions. Diversifying the schemas on your site gives you more opportunities to appeal to your audience, with room for improvement across the board.
- Use the Structured Data Testing Tool to ensure that all new or adjusted schemas are effective and error-free. Errors can crop up unexpectedly, even after minor tweaks.
- Watch out for changes on Google. Google can (and does) alter its rules for particular schema types, so every time you update yours to make sure that you match current standards.
- Tools can automatically create schemas for your store, including Woocommerce’s native schema functionality. Though this is more limited than the markup generator listed above, it is easy and convenient to use and works well for smaller, more specific sites. You can also use schema-generating tools like the Schema Markup Generator, making it easy to create a wide range of schemas.
- Only put information in a schema that is readily available on the site page. You can’t list reviews on a page where no reviews are featured. Google doesn’t take kindly to misuse schemas, so make sure that you stay clear.
Key Takeaways
- Increase site speed. Your site loading speeds will impact user experience and your SERP rankings, ensuring that your mobile site is fast-loading.
- Add schema markups to your mobile site. This improves visibility in mobile search engines. Use product schemas to present product information to interested customers quickly, add reviews, and rating schemas to highlight testimonials and help you sell more.
- Prioritize mobile. More traffic is coming from mobile devices than desktop, and your site must be properly indexed to be competitive in the SERPs. Have a fully responsive site that is mobile-optimized.
- Pay attention to 4xx errors, slow loading speeds, and issues with mixed content. These significantly impacted a site’s mobile performance negatively and were the most common errors we found on the top eCommerce sites.
- Gaining featured snippets is a great tactic for eCommerce sites. To maximize your chances of appearing for the high-value and high-volume terms, ensure that your site has a clear organized information architecture and that subcategories have concise crawlable text that Google will be able to serve as a featured snippet.
- Share reviews on your product listings. When trying to boost visibility in competitive SERPs, reviews on product listings can give a website the edge, as positive ratings are known to increase click-through rates from search results.
- Optimize your images. By investing in excellent product photography and correctly optimizing images with keyword-focused alt tags, your images stand a better chance of appearing in the SERP image packs and potentially increasing click-throughs to your website.
- Pay attention to your competitors’ tactics and analyze which backlink types are most represented. By following their example, you will effectively grow and build a diverse backlink profile for your site and stay competitive.
- Utilize hreflang tags to optimize your site for international SEO. They explain what language and territory content certain pages are targeting. Fewer than 20% of eCommerce sites currently have them in place, so if you’re targeting international audiences, you should be one of them.
- AMP is essential in helping web pages load faster on mobile devices. This is key to significantly improving the user experience. Faster load times increase the likelihood that users will stay on your site, engage with it, and potentially purchase from it.
- Use emotional triggers like “free shipping” to create urgency and increase impulse purchasing. This can work for genuine impulse buyers and those researching your product and who are waiting for a deal to strike.
- Offer product recommendations on your sites. Use internal linking and featured product sections to show visitors additional items they might like. This increases the likelihood that they’ll buy more than one item.
 Monetize.info We Help You Monetize Better Your Digital Assets! 💰👍
Monetize.info We Help You Monetize Better Your Digital Assets! 💰👍

![Advanced SEO For E-commerce Websites [7 Best Practices]](https://monetize.info/wp-content/uploads/2020/07/Advanced-SEO-For-E-commerce-Websites-7-Best-Practices.webp)

![How to build backlinks for eCommerce [The Ultimate Guide]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)





Hello Stephan,
Although your Article was too long for me to Read completely but by going through some points of the Article, I think it will help me in building my SEO friendly website.
Regards,
Shakir Bawani.
Hello Shakir,
Yep. That’s why we have the takeaways at the end of the article. If you have any specific questions in the process of building a SEO-friendly website, let me know and I will gladly help.
Thank you for stepping by,
Hello Stephen,
I read your article and it really helped me but I have one doubt and I hope you will help me to understand those, I redirected my website to a new domain and my previous domain is ranking on first page but redirected new domain does not even show on the SERP for that specific keyword. I checked that my new domain is indexed and I uploaded my sitemap on GSC also so can you help me how the new domain will rank instead of previous one or what will be the strategy for that.
@Adnan The ranks will transfer to the new domain in a cuple of weeks. At the moment Google should recrawl your old website and then follow the redirects to the new domain to rank it.