Back in the day, eCommerce sites used to be built from scratch. Projects would take months and sometimes even more than a year and cost 5-figures and more. Expensive and time-consuming for sure. Also, not so many eCommerce tools were available to developers, designers, and marketers.
But things evolve, and now, with some platforms, you can have a store up and running in 15 minutes. However, it still needs retailers to customize its stores. After all, copycats never last long in the business.
So while platforms make things faster, there’s still a need for designers and developers. And to design and develop a new store, you need tools.
This post will look at 47 tools to help eCommerce marketers, developers, and designers create unique online stores.
Table of Contents
- 1 I. eCommerce Project Management Tools
- 2 II. eCommerce Prototyping Tools
- 3 III. eCommerce Design Tools
- 4 IV. eCommerce Development Editors
- 5 V. eCommerce Development & Design Resources
- 6 VI. eCommerce Development Frameworks
- 7 VII. eCommerce Hosting Tools
- 8 VIII. eCommerce Testing Tools
- 9 IX. e-Commerce Digital Marketing Tools
- 10 X. Miscellaneous eCommerce Tools
- 11 What eCommerce Tools Do You Use?
I. eCommerce Project Management Tools
eCommerce projects are made up of a thousand moving pieces between design, features, testing, SEO, and overall client communication.
The best way to manage and track what is getting done, use a project management tool. Trello, Asana, Flow, and Basecamp are all tried and tested project management software that will help you get your job done.
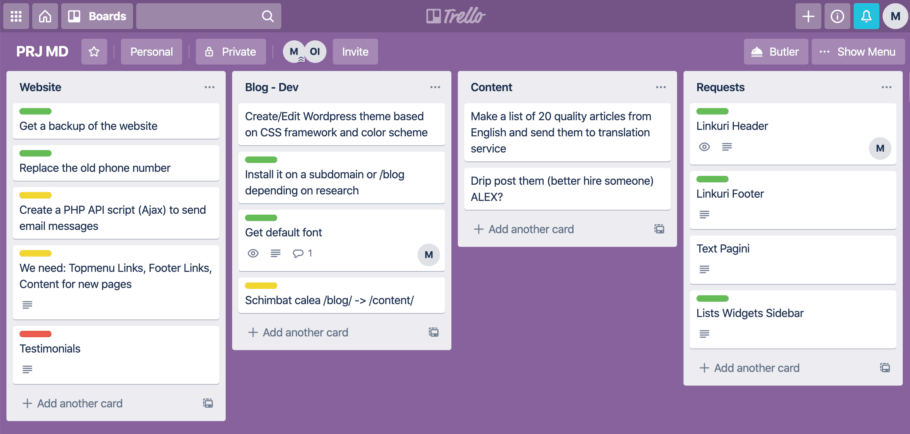
1.Trello [Get Trello]
When it comes to projects that are not complex, you might want to take a second look at Trello. With its design set around cards and boards, you can hardly miss anything.
We use Trello here at Monetize.info. The card-based interface is excellent for organizing tasks like to-do lists and quickly visualizing project workflow.

The free version allows unlimited personal boards, cards, lists, and ten team boards. On a business plan of $9,99 per month for each user, you get unlimited team boards and other features.
Check below a step by step tutorial on how to use Trello:
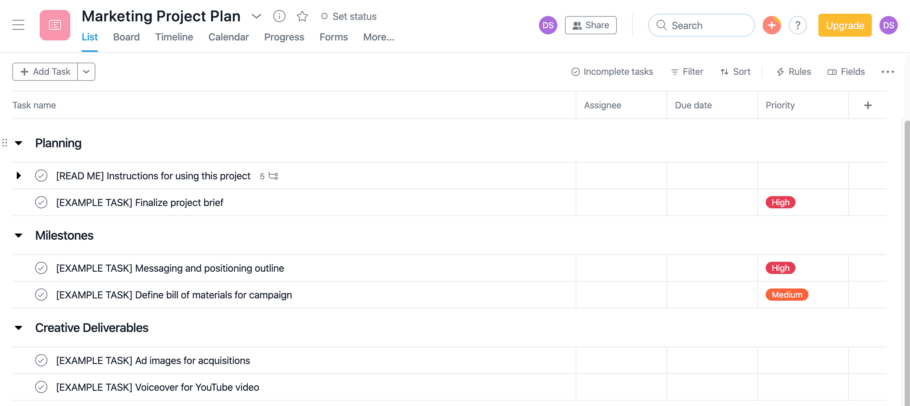
2. Asana [Get Asana]
Asana is an easy-to-use tool for teams. They price based on user count, so that it might get expensive for larger teams.
Asana has been servicing individuals, small and big firms with straightforward communication and work style. It helps employers effectively monitor work progress and ensure that workers stay on track.

With Asana, teams can monitor workflow, stay organized, and be informed on available or pending results. The application allows for posting or revisiting past work and making comments or reviews on tasks.
Check below a step by step tutorial on how to use Asana:
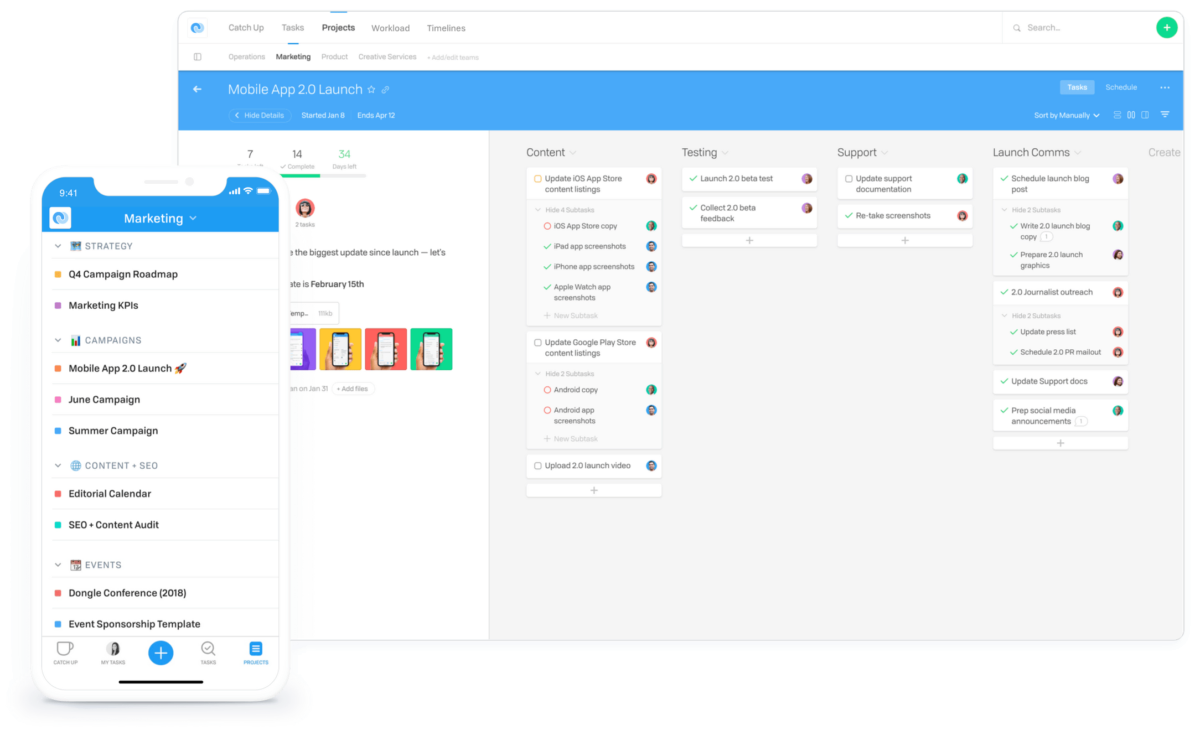
3. Flow [Get Flow]

Flow’s beautiful interface and conversation-based task management make it great for distributed teams and clients. They, too, are priced on user count.
Check below a step by step tutorial on how to use Flow:
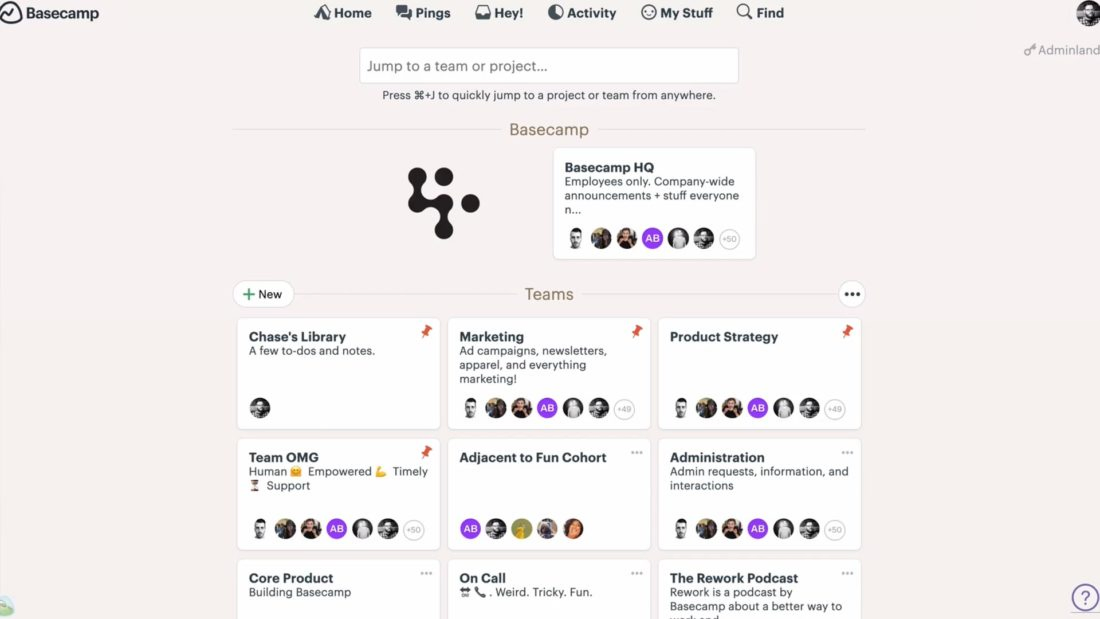
4. Basecamp [Get Basecamp]
Basecamp is priced based on active projects, with unlimited users in each tier, which is great if you’re a large agency. Plus, everything is managed under one account, which means new team members or clients don’t need to sign up for it.

Want to know more about project management and productivity? Check these awesome articles:
II. eCommerce Prototyping Tools
When starting a new eCommerce project, it’s best to quickly mockup designs and get everyone on the same page. Prototyping tools help you do this soon so that you can focus on getting the requirements right.
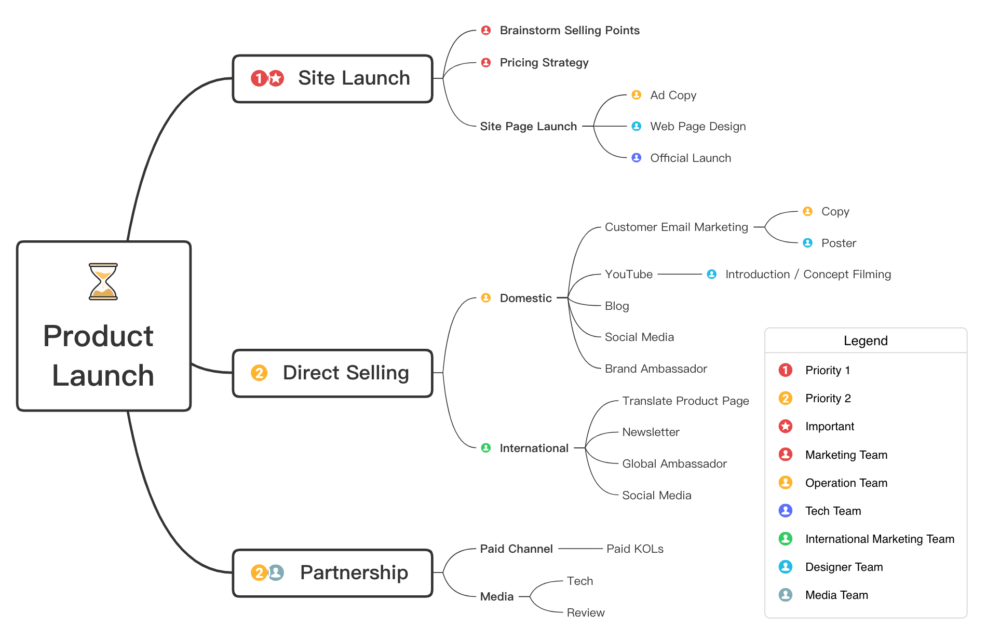
5. XMind [Get XMind]
XMind is a full-featured mind mapping and brainstorming tool designed to generate ideas, inspire creativity, and bring productivity. The software can capture ideas, clarify thinking, manage complex information, and promote team collaboration.

Here is a video Xmind tutorial:
Alternatives: MindMeister, Microsoft Visio
6. Paper [Get Paper]

Paper is a cool tool that allows you to draw your designs on an iPad. This is great for making quick sketches and getting an early prototype out there.
7. Marvel [Get Marvel]

Marvel is a free prototyping tool that automatically syncs with Dropbox, making it easy to share prototypes with clients and get quick feedback. They also have a direct integration with Sketch.
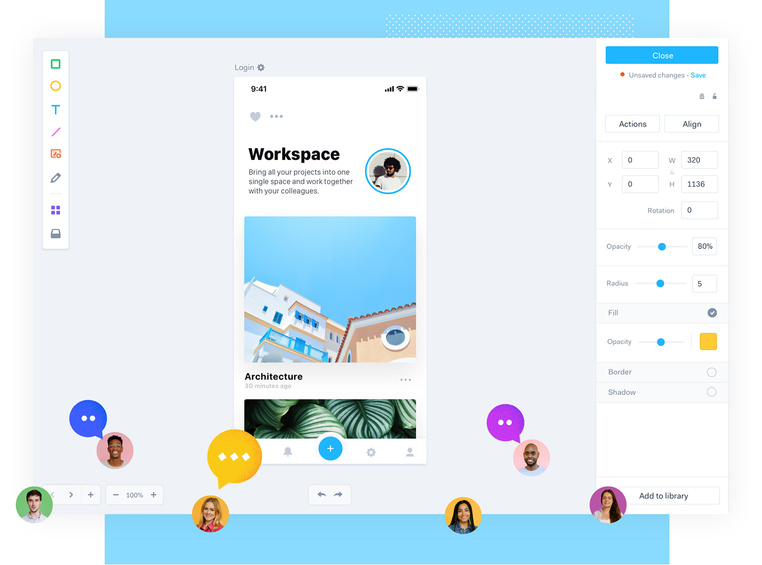
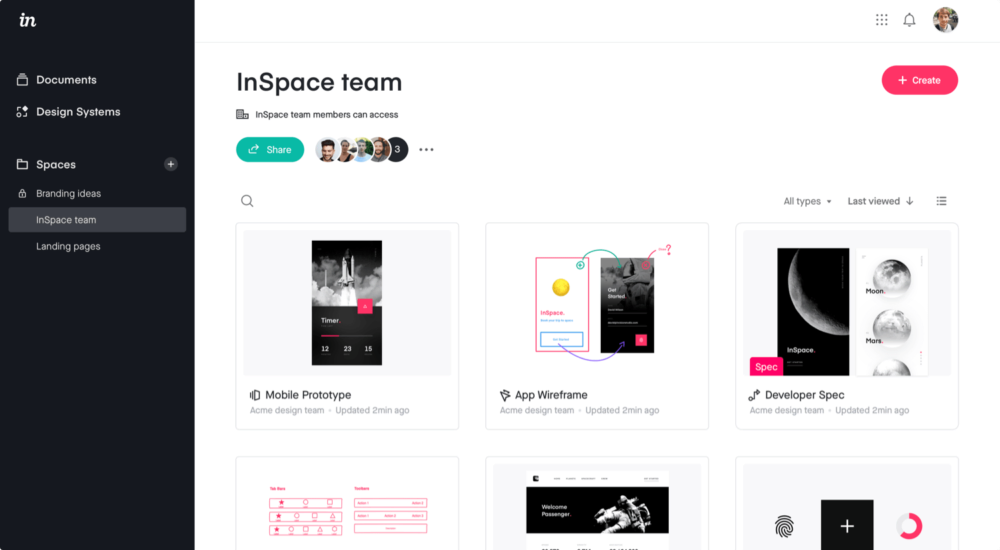
8. InVision [Get Invision]

You can’t talk about prototyping without mentioning InVision. This one is probably the most popular and robust tool for prototyping and coordinating with clients.
III. eCommerce Design Tools
When the prototypes are done and signed off on, it’s time for the actual design. There are two major contenders here.
9. Adobe Photoshop CC [Get Photoshop CC]

Adobe Photoshop has been around for a long time and is the most widely used tool for creating designs. Use it to create beautiful graphics, photos, and art anywhere.
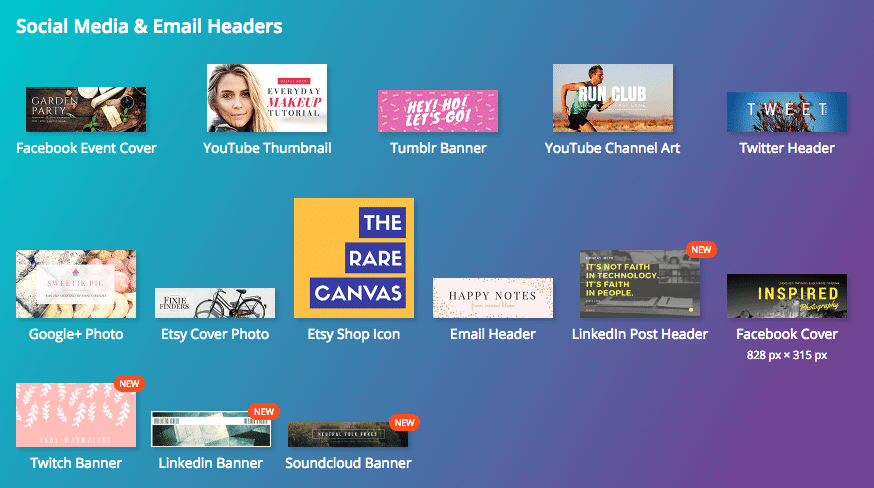
10. Canva [Get Canva]

To drive more engagement on your social media channels, you can use Canva to create compelling images and graphics related to your products or business. Canva is an excellent tool to use if you have little or no experience using a more robust tool like Photoshop.
Here is a quick 10 mins Canva video tutorial that will help create your first awesome design in Canva:
11. Sketch [Get Sketch]

The sketch is a vector graphics editor for macOS. It is primarily used for user interface and user experience design of websites and mobile apps and does not include print design features. The sketch is relatively new, but they’ve gathered a large following quickly.
Want to know more about design and prototyping? Check these awesome articles:
IV. eCommerce Development Editors
In any eCommerce project, time is the most valuable asset. Typically, the actual development takes a lot of time. But there are tools that developers can use to code faster. We offered you several alternatives. That’s because, from our own experience, there is no perfect development editor, and it takes some trial and error till you find your favorite, which makes you more productive.
Companies like the ones we listed in our Top WordPress development companies use editors every day.
11. Sublime Text [Get Sublime Text]

Sublime Text is a powerful text editor with numerous add-ons, extensions, and shortcuts to help you speed up your development. Apart from visual appeal, Sublime Text special is its numerous features, including vintage mode, multiple cursors, rapid speed, command pallet, plugin collection, and package control.
12. Brackets [Get Brackets]

Brackets is an open-source, lightweight text editor with live previews of your code and preprocessor support developed by Adobe. The Brackets is geared with modern web tools and preprocessor support, making it super easy for you to design right in the browser.
13. Atom [Get Atom]

Atom is a free and open-source text and source code editor for macOS, Linux, and Microsoft Windows with support for plug-ins, developed by GitHub. At the moment of writing, there are over 8000 packages for Atom that extend its functionality. Also, there are over 3000 themes to make Atom looks exactly like you want.
V. eCommerce Development & Design Resources
14. Envato [Go to Envato]

Envato isn’t a tool, but it’s an amazing resource for developers and designers who don’t want to reinvent the wheel. It’s a marketplace for themes, plugins, code snippets, and other assets that you can use to quickly put together a custom theme or feature for your store.
15. Creative-Tim [Go to Creative-Tim]

Creative Tim offers a nice collection of components you can plug and play into your projects. The nice thing is that these components are available for the most popular frontend (VueJs, Angular, React, React Native, Svelte) and backend (Laravel, Nodejs, Aspnet, Django) frameworks.
16. Freepik [Go to Freepik]

If you’re on the lookout for top-quality PSDs, vectors, icons, and stock photos for your website, Freepik holds a big compilation of images that you can use. Monthly and annual subscriptions grant you access to 318,000 selection resources without crediting the author. What’s more, you’d get access to 41,700 premium resources that are exclusive to only paid subscribers.
17. Dribble [Go to Dribble]

Put merely, Dribble is like Twitter for visual artists. The sharing starts in the development community when an artist uploads their creation (images, icons, logos, or other visuals). The followers will see them and then comment or share related images of their work. Dribble can even help you land a job.
Dribble offers a unique drafting system for new designers that aims to make the images more stunning and relevant. However, uploads are limited to only 24 images a month.
18. Icons8 [Go to Icons8]

When you run out of icons to use, Icons8’s icon pack for Windows and Macintosh is here to the rescue. All of their icons are free to use; however, you’re required to link to Icons8 on your website and other places you use the icons without a license. Depending on the license you paid for, you’d get vector icons, custom icons, PSD files, or other file types.
VI. eCommerce Development Frameworks
While you laboriously build out features and functionalities, the last thing you want to focus on is which framework you should place all of them into. Luckily, two web frameworks have already factored in design best practices, responsiveness, and modules to make your development as quickly as possible.
19. Foundation [Get Foundation]

Known as the first biggest front-end framework globally, Foundation has improved a lot since the first version. The latest update, Foundation 6, brings a heavy overhaul of its web application frameworks.
Foundation lets you do heaps of things related to the responsive grid, HTML, and CSS. You can modify typography, buttons, forms, navigation, and other UI elements and optional functionality through JavaScript extensions.
20. Twitter Bootstrap [Get Bootstrap]

Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
21. UIKit [Get UIKit]

For iOS app developers, UIKit is a frequently used framework. They use it to define the core components of an iOS application, including navigation controllers, labels, buttons, and table views. It’s also super lightweight, allowing you to develop fast and powerful web interfaces effortlessly.
22. VueJs [Get Vue.js]

Vue.js is an open-source model–view–viewmodel JavaScript framework for building user interfaces and single-page applications. It is created and maintained by Evan You and the rest of the active core team members coming from various companies such as Netlify and Netguru.
23. Laravel [Get Laravel]

For PHP developers, Laravel makes it incredibly easy to get started. The PHP framework is brimming with features and capabilities essential for PHP development. It works pretty well with popular web browsers and search engines to give website visitors a comprehensive view.
Laravel boasts a modular packaging system with a dedicated dependency manager. With this framework, you’d have different ways to relational databases through Routing. Besides, there are utilities in it that aid in maintenance and application deployment.
24 Node.js [Get Node.js]

Node.js is an open-source server-side framework that helps developers build fast and scalable network apps. Node.js applications are encoded in JavaScript. They can be executed in the Node.js runtime on Microsoft Windows, OS X, and Linux.
NodeJS also hosts a rich library of various JavaScript modules, which facilitates web application development using NodeJS.
VII. eCommerce Hosting Tools
25. Digital Ocean [Get a DO droplet]

DigitalOcean [DigitalOcean deal] offers unmanaged VPSes for hosting starting as low as $5 per month. You get 1GB and 1CPU, 25 GB SSD, and 1 TB transfer data at this price. That’s enough even for a medium-traffic optimized WordPress site.
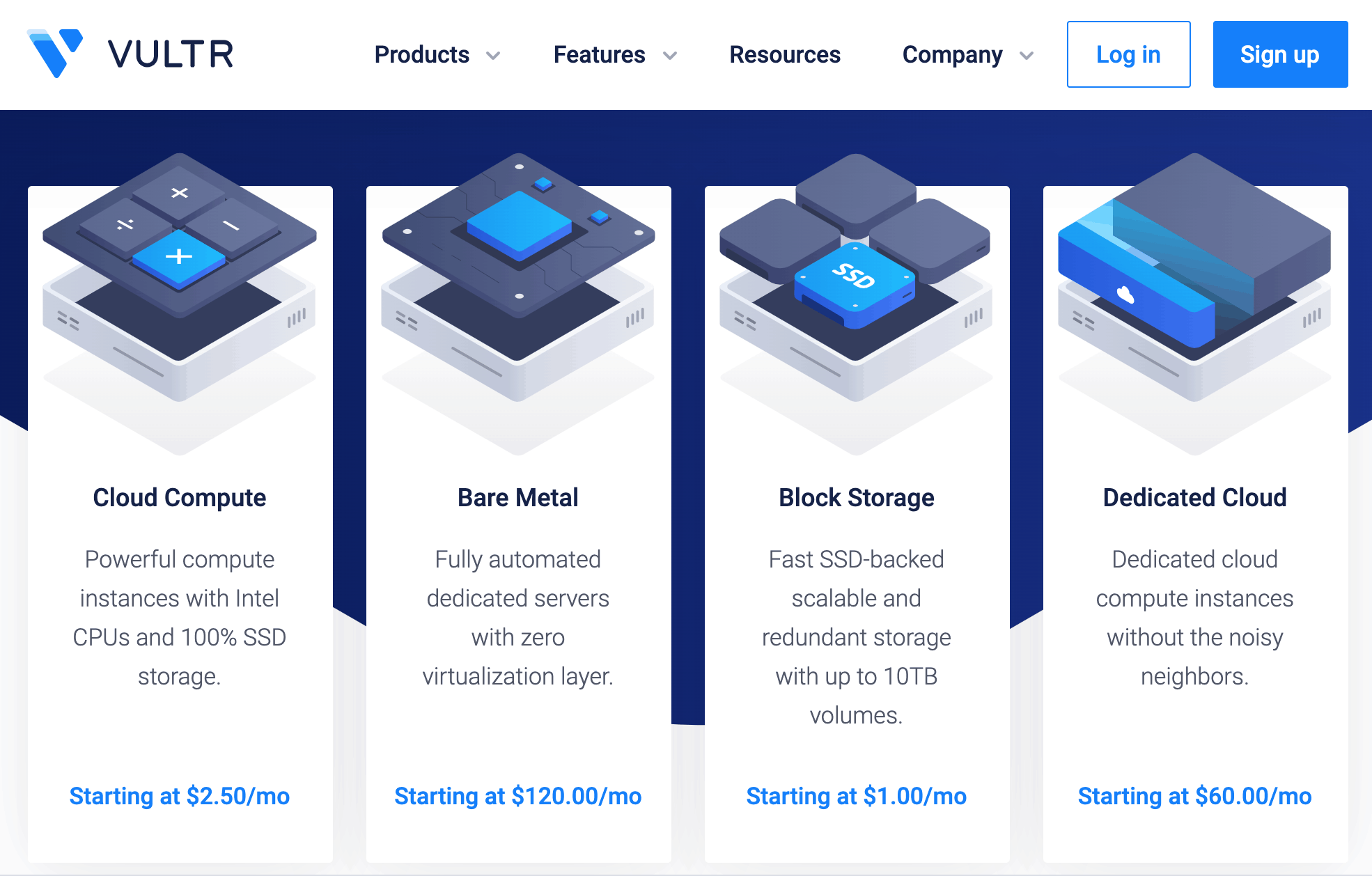
26. Vultr [Get a Vultr VPS]

Like DigitalOcean, Vultr [Vultr Deal] offers unmanaged VPSes for hosting starting as low as $10 per month. If you become a Vultr affiliate, you will receive $25 for each unique paid customer you refer.
27. KeyCDN [Get KeyCDN]

KeyCDN is a simple, fast, reliable, and cheap CDN solution. It aims to develop and craft a content delivery solution accessible to as many people as possible.KeyCDN offers the lowest price globally and is packed with advanced features that an average CDN doesn’t have, such as Free SSL, Secure Token, HTTP/2 Support, Origin Shield, a RESTful API, and live analytics.
VIII. eCommerce Testing Tools
While most of the eCommerce platforms have already been thoroughly tested, if you’re going to make extensive customizations to your store, it makes sense to double-check everything. After all, it’s better to be safe than sorry. Here are some tools you can use to test your store.
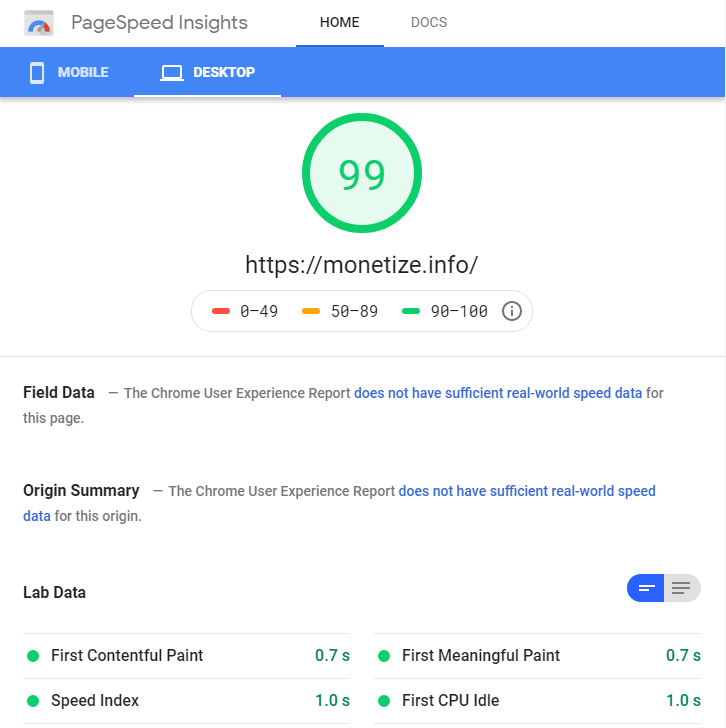
28. Google Page Speed Insights [Visit Page Speed Insights]

With the new search ranking changes from Google and the proliferation of eCommerce visitors coming from mobile phones, site speed has become an important factor for websites. Check your website in Google Page Speed Insights and ensure that your eCommerce site is up to par and is optimized for any connection speed.
29. K6.io [Ex LoadImpact] [Go to K6.io]

K6.io, the ex-Load Impact, maps out and creates websites, mobile applications, web-based applications, and APIs by doing a series of performance tests based on your system’s load capacity and stress endurance.
The Load Impact tool is a great addition to your website toolbox because it’s extremely reliable, provides realistic load tests, generates load from up to 10 different geographical locations, and can do the heavy lifting when calculating any transferred response rate resource.
30. Browserling [Go to Browserling.com]

eCommerce customers come from all types of screen resolutions. The last time we checked, there was exactly one zillion different variations of screen sizes. That does your job of developing an eCommerce site exactly 1 X 1 Zillion harder.
With Browserling, you can test your website live on different operating systems and different browsers.
31. Markup Validation [Go to Validation.w3.org]

Code breaks, features, and functions have bugs, often just because of some wonky validation error. Use w3c’s markup validation services to quickly check your web documents for HTML, XHTML, CSS, and other errors.
32. UXCheck [Go to UXCheck]

UXCheck is a free tool that tests your site for usability issues using Jakob Nielsen’s ten heuristics that all websites should adhere to.
33. jsFiddle [Go to jsFiddle]

When all you want to do is to test out an idea or work on a bug, instead of spending minutes setting up your environment, use jsFiddle. It gives you a coding environment that combines HTML, CSS, and Javascript in an online sandbox.
IX. e-Commerce Digital Marketing Tools
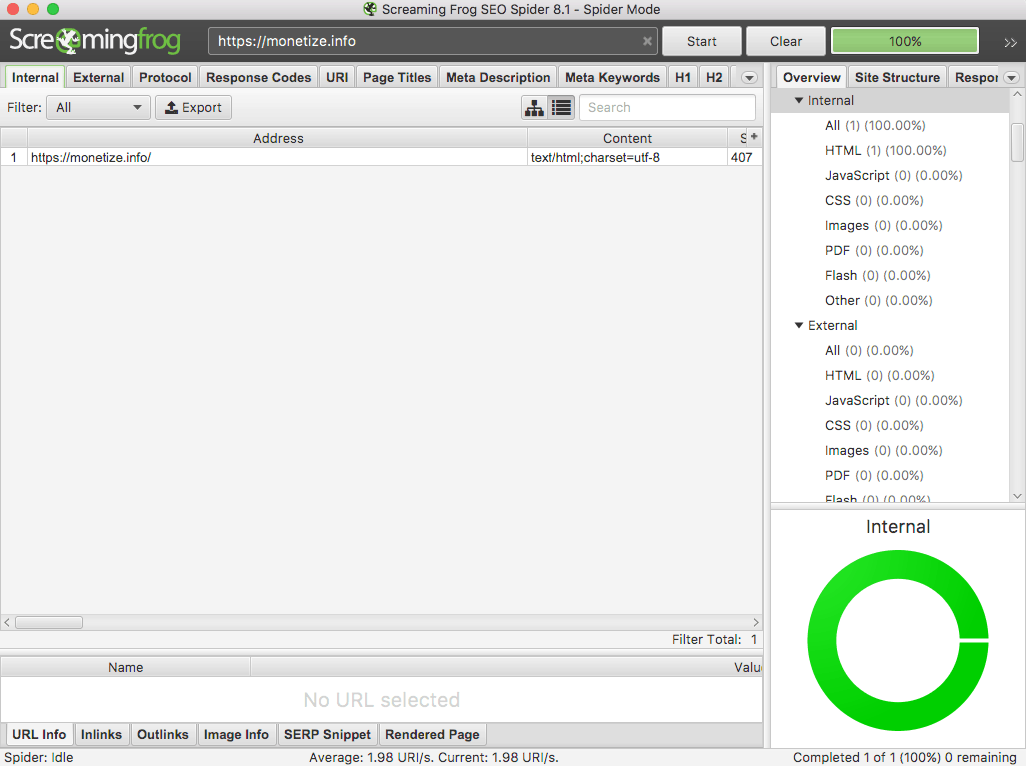
34. Screaming Frog [Get ScreamingFrog]

Screaming Frog is quite literally the best-valued SEO tool ever to find technical errors like 302 redirects that should be 301s, multiple redirect chains, broken links, orphaned pages, and other crawl problems.
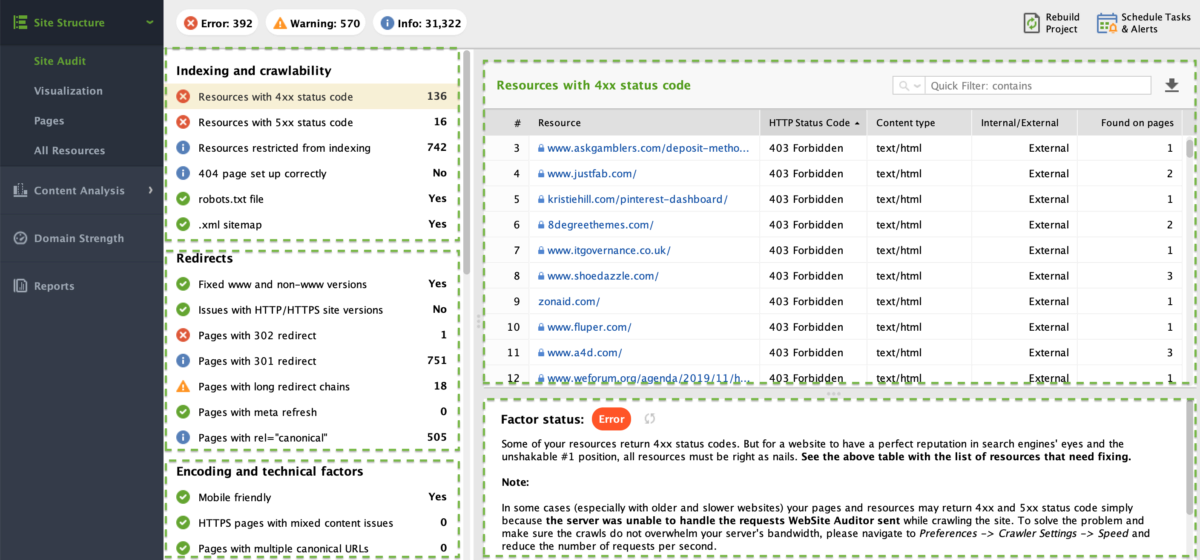
35. Website Auditor [Website Auditor Review] [Get Website Auditor]

If you’re not new to SEO, you definitely know that even if you aim for the best keyword and have strong backlinks, you can not rank well if you have onsite SEO issues. That’s where Website Auditor comes into the game.
You can use the Website Auditor to optimize your website and your content to get more views. The tool also enables you to get a behind-the-scenes look at your website, similar to Google crawlers.
Here is a quick Website audit using Website Auditor done by Joseph S. Kahn, one of SEO Power Suite’s long-time users.
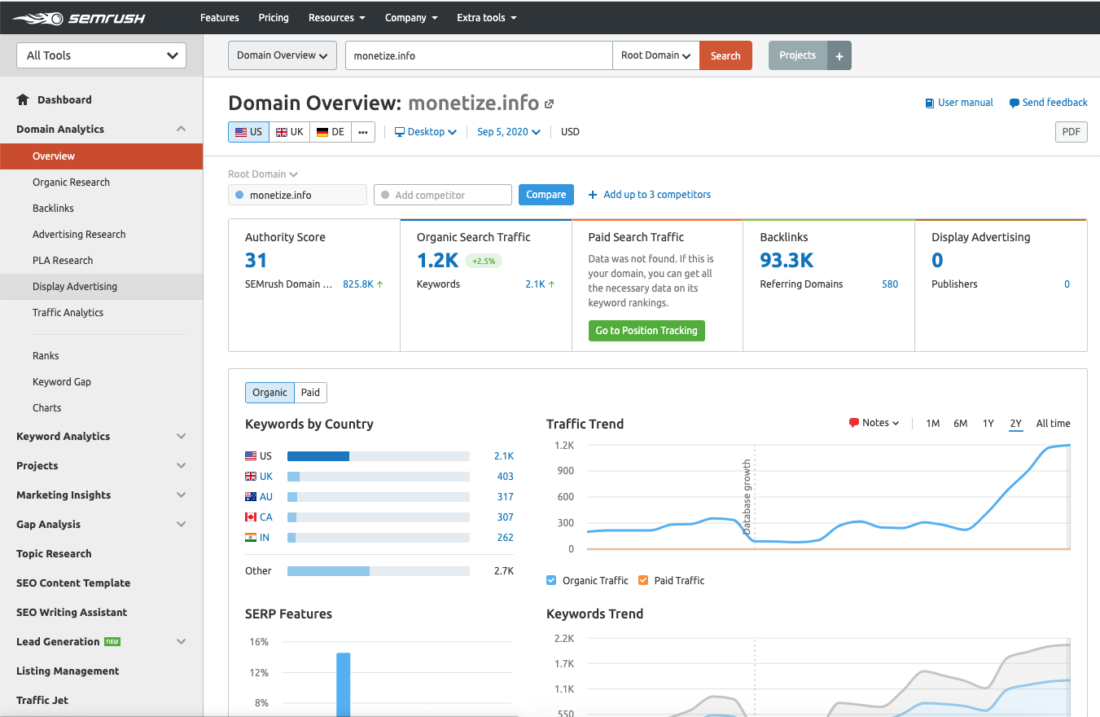
36. SEMrush [SEMrush review][Go to SEMrush]
SEMrush has many more tools, including Traffic estimation for competitors (more on this later), Website Audit, Outreach Tool, Backlinks Monitor, Keyword discovery, PPC keywords tool, Advertising Research (what ads your competitors are running), Brand Monitoring, Product Listing Ads, SEO Writing Assistant, Social Media Tracker, Social Media Poster, etc.
Here is a quick 10 mins video SEMrush review and tutorial to watch and get your feet wet with SEMrush features:
https://www.youtube.com/watch?v=FeV11Bfbjg8
SEO is essential in e-Commerce. Here are some awesome guides that will help you start:
37. Facebook for Developer Tools [Go to Fb Developer Tools]

In Facebook Developer Tools, 3 tools help you integrate your e-commerce site with Facebook. The Graph API Explorer helps you test, create, and authenticate API calls. The Sharing Debugger shows you a preview of how the content will look when shared with Facebook.
38. OptinMonster [Get OptinMonster]

Plain and simple, OptinMonster helps you getting email leads from your visitors. You can offer discount coupons to your visitors, e-books, and so much more.
What sets him apart from the competition are the targeting function, cart integration, and pop-ups’ design. On top of that, you can easily integrate it into your WordPress website or on any other platform.
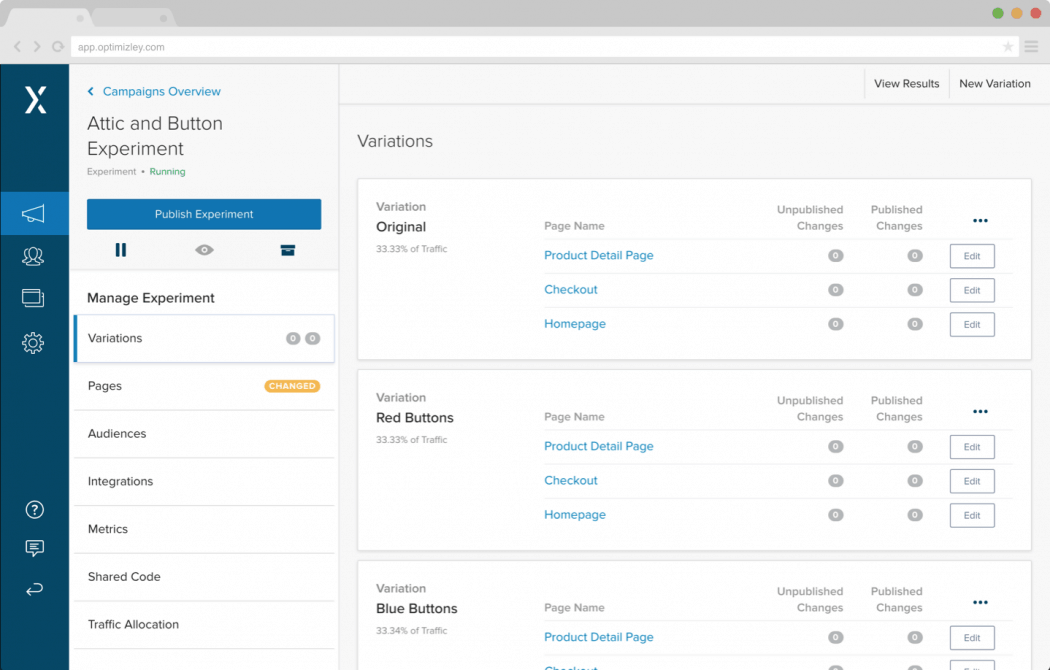
39. Optimizely [Get Optimizely]

For A/B testing, this is one of the best tools used to measure the effect of two variants in design. A/B testing helps you test different layouts, colors, and copy on the e-commerce website so it can determine what converts best and results in higher revenue.
For an online store with less than 2,000 monthly visitors, the main package is a good start. It works as an on-demand technical team, while its other advantages include scheduled tests, instant testing capability, easy customization with visual point and track engagement, clicks, conversions, and more.
You can integrate the app with various popular analytics tools such as SiteCatalyst and Google Analytics.
40. MailChimp [Go to MailChimp]

MailChimp is a marketing automation platform that you can easily use for your e-commerce business. It is an excellent email automation tool for small businesses and startups because you can access it for free.
So, even if you have a small customer base, you can manage your email marketing campaigns very efficiently, and that too for free. Connect it with your Shopify, BigCommerce, Magneto, or WooCommerce store and create targeted email campaigns.
41. Active Campaign [Go to Active Campaign]

ActiveCampaign offers almost everything you need within a newsletter marketing tool, plus their advanced marketing automation are hard to beat. The entry-level plan starts at $15 per month (for up to 500 subscribers, paid monthly), or, if you want to access pro features such as the in-built CRM and lead scoring, the Plus plan starts at $70 per month.
Want to find out more about email marketing and automation? Here are several awesome guides:
42. ShareASale [Go to ShareASale]

The ShareASale Affiliate network isn’t really one of the eCommerce tools. Still, we listed it because it lets you easily set up an affiliate program for your e-commerce business for as low as $500. See here another 21 affiliate marketing networks reviewed. You will have access to hundreds of thousands of affiliates looking to promote your products and generate sales for a commission.
Want to find out more about affiliate marketing? Here are several awesome guides:
43.HootSuite [Go to HootSuite]

HootSuite is one of the leading platforms for scheduling when to post to social media platforms. The tool can help analyze the best times for you to get more views on your content. It has an advanced search, which can let you filter through location, time, etc. You can check if your brand has been mentioned, reply, post, and monitor all of your social media accounts at once.
With the HootSuite tool, you can keep track of multiple social media accounts all at one time. You can perform brand monitoring, search for specific keywords, and monitor how people interact with your brand and account.
44. Outreach.buzz [Go to Outreach.buzz]

Outreach.Buzz is a tool that helps people connect with bloggers and major publishing houses to publish and promote their content, increase their traffic, and reach the highest ranks in their niche. All this can be achieved with just a few clicks, saving 80% of your time. This eCommerce tool makes everything easier. 30+ niches, 3500+ sites, endless possibilities. The buzz is here! Are you ready to reach it?
Outreach to bloggers and influencers is mandatory to get backlinks. Here are some awesome guides that will help you start:
X. Miscellaneous eCommerce Tools
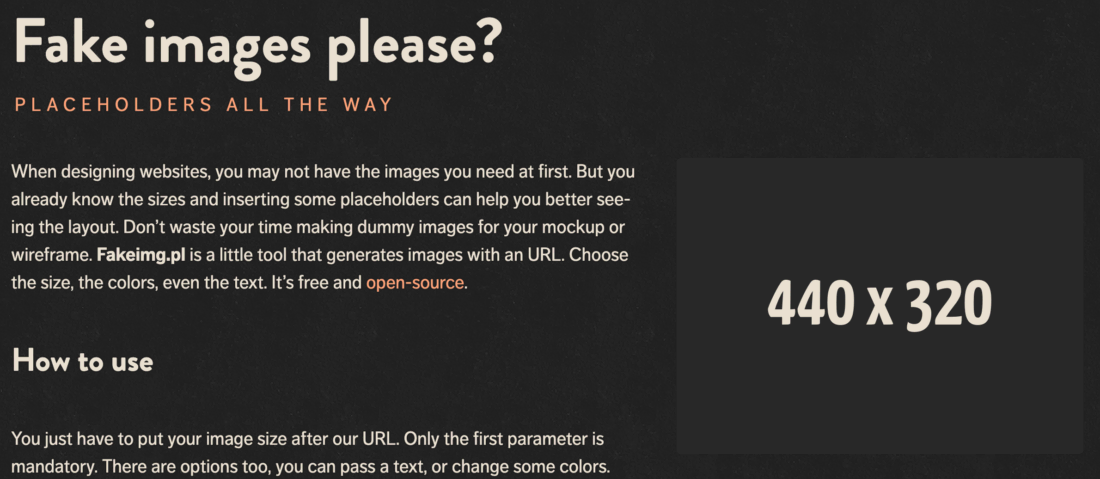
45. Fake Image [Go to FakeImg.pl]

When developing eCommerce sites, you don’t want to run around searching for images to fill up the space of product images. Not only is it time-consuming, but you’ll also have to resize each one tediously. Fakeimg.pl is a free tool that will generate a placeholder image to the exact dimensions you require. You can also specify the color and the text.
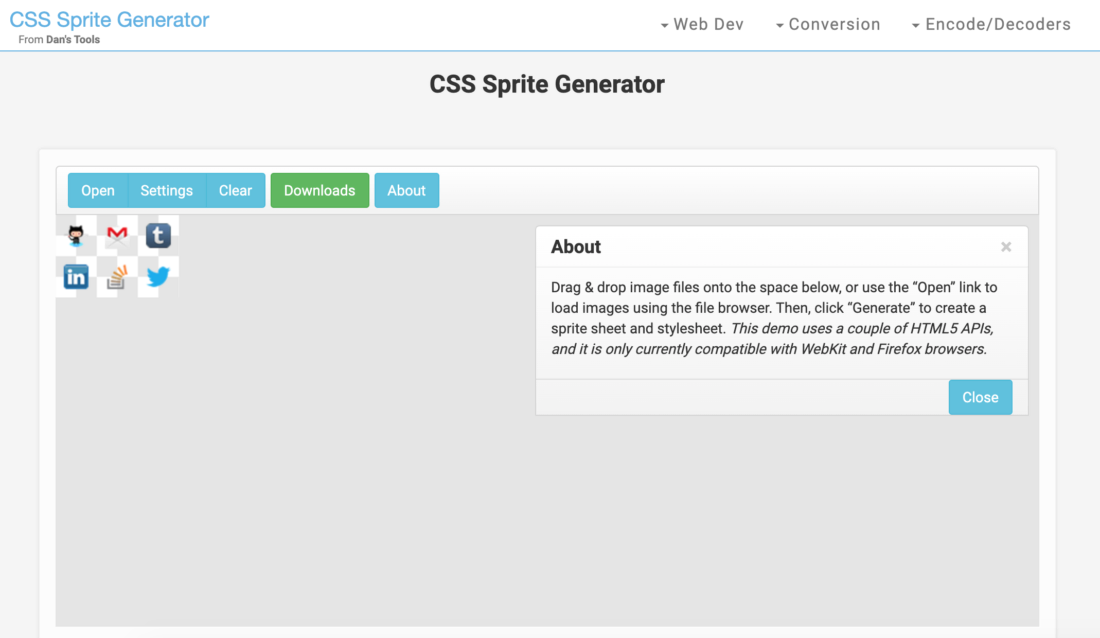
46. CSS Sprite Generator [Go to CSS Sprite Generator]

Especially for eCommerce sites, where you could have thousands of products and pages, you will often be reusing many of the same image assets. A good way to improve your site speed is to combine your image assets into one larger image and reduce the need to download multiple files. That’s why CSS Sprite Generator is one of the most useful eCommerce tools.
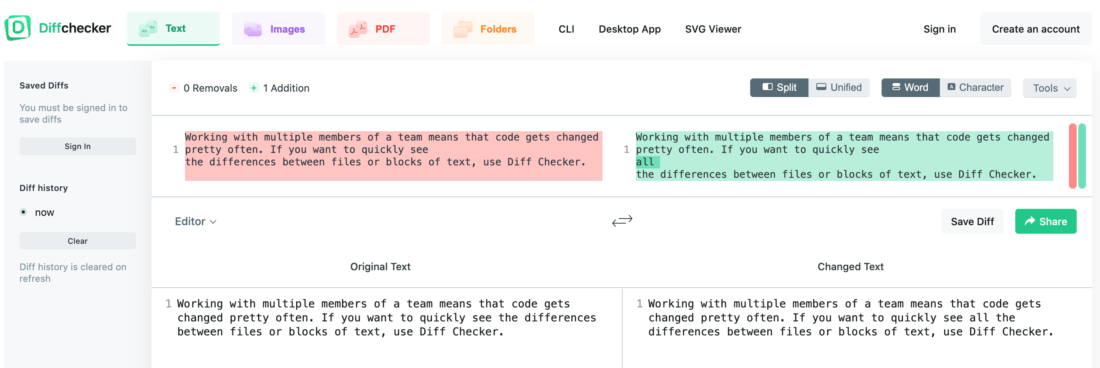
47. Diff Checker [Go to DiffChecker]

Working with multiple members of a team means that code gets changed pretty often. If you want to see the differences between files or blocks of text quickly, use Diff Checker.
eCommerce business growth is mandatory. Here are some awesome guides that will help you start:
What eCommerce Tools Do You Use?
So what are your favorite eCommerce tools for designing and developing eCommerce sites?
Do you use any of the above, or do you have other suggestions? Let us know in the comments as we are always looking to test new things.
 Monetize.info We Help You Monetize Better Your Digital Assets! 💰👍
Monetize.info We Help You Monetize Better Your Digital Assets! 💰👍




![How to build backlinks for eCommerce [The Ultimate Guide]](https://monetize.info/wp-content/uploads/2020/07/How-to-build-backlinks-for-eCommerce-The-Ultimate-Guide-310x165.webp)




